SignalR 1.x Hubs API Kılavuzu - JavaScript İstemcisi
Tarafından Patrick Fletcher, Tom Dykstra
Uyarı
Bu belgeler SignalR'nin en son sürümüne yönelik değildir. ASP.NET Core SignalR'ye göz atın.
Bu belge tarayıcılar ve Windows Mağazası (WinJS) uygulamaları gibi JavaScript istemcilerinde SignalR sürüm 1.1 için Hubs API'sini kullanmaya giriş niteliğindedir.
SignalR Hubs API'leri, bir sunucudan bağlı istemcilere ve istemcilerden sunucuya uzaktan yordam çağrıları (RPC) yapmanıza olanak tanır. Sunucu kodunda, istemciler tarafından çağrılabilecek yöntemleri tanımlar ve istemcide çalışan yöntemleri çağırırsınız. İstemci kodunda, sunucudan çağrılabilen yöntemler tanımlarsınız ve sunucuda çalışan yöntemleri çağırırsınız. SignalR, istemciden sunucuya tüm tesisatı sizin için halleder.
SignalR ayrıca Kalıcı Bağlantılar adlı alt düzey bir API sunar. SignalR, Hubs ve Kalıcı Bağlantılar'a giriş için veya eksiksiz bir SignalR uygulamasının nasıl derlendiğini gösteren bir öğretici için bkz. SignalR - Başlarken.
Genel Bakış
Bu belgede aşağıdaki bölümler yer alır:
Sunucuyu veya .NET istemcilerini programlama hakkında belgeler için aşağıdaki kaynaklara bakın:
API Başvurusu konularının bağlantıları API'nin .NET 4.5 sürümünedir. .NET 4 kullanıyorsanız API konularının .NET 4 sürümüne bakın.
Oluşturulan ara sunucu ve sizin için yaptıkları
Bir JavaScript istemcisini, SignalR'nin sizin için oluşturduğu bir ara sunucuyla veya proxy olmadan SignalR hizmetiyle iletişim kuracak şekilde programlayabilirsiniz. Ara sunucunun sizin için yaptığı, bağlanmak için kullandığınız kodun söz dizimini basitleştirmek, sunucunun çağırdığı yöntemleri yazmak ve sunucuda yöntemleri çağırmaktır.
Sunucu yöntemlerini çağırmak için kod yazdığınızda, oluşturulan ara sunucu yerel bir işlev yürütüyormuş gibi görünen söz dizimini kullanmanıza olanak tanır: yerine invoke('serverMethod', arg1, arg2)yazabilirsinizserverMethod(arg1, arg2). Oluşturulan proxy söz dizimi, sunucu yöntemi adını yanlış yazarsanız anında ve anlaşılır bir istemci tarafı hatasına da olanak tanır. Proxy'leri tanımlayan dosyayı el ile oluşturursanız, sunucu yöntemlerini çağıran kod yazmak için IntelliSense desteği de alabilirsiniz.
Örneğin, sunucuda aşağıdaki Hub sınıfına sahip olduğunuzu varsayalım:
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Aşağıdaki kod örnekleri, sunucuda yöntemini çağırmak ve yöntemin çağrılarını sunucudan NewContosoChatMessage almak için JavaScript kodunun addContosoChatMessageToPage nasıl göründüğünü gösterir.
Oluşturulan proxy ile
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(name + ' ' + message);
};
$.connection.hub.start().done(function () {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.server.newContosoChatMessage($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Oluşturulan ara sunucu olmadan
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(name, message) {
console.log(name + ' ' + message);
});
connection.start().done(function() {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.invoke('newContosoChatMessage', $('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Oluşturulan ara sunucu ne zaman kullanılır?
Sunucunun çağırabileceği bir istemci yöntemi için birden çok olay işleyicisi kaydetmek istiyorsanız, oluşturulan proxy'yi kullanamazsınız. Aksi takdirde, oluşturulan ara sunucuyu kullanmayı seçebilir veya kodlama tercihinize göre kullanamazsınız. Kullanmamayı seçerseniz, istemci kodunuzda bir script öğede "signalr/hubs" URL'sine başvurmanız gerekmez.
İstemci kurulumu
JavaScript istemcisi jQuery ve SignalR çekirdek JavaScript dosyasına başvuru gerektirir. jQuery sürümü 1.6.4 veya 1.7.2, 1.8.2 veya 1.9.1 gibi birincil sürümler olmalıdır. Oluşturulan ara sunucuyu kullanmaya karar verirseniz SignalR tarafından oluşturulan ara sunucu JavaScript dosyasına da başvurmanız gerekir. Aşağıdaki örnek, oluşturulan ara sunucuyu kullanan bir HTML sayfasında başvuruların nasıl görünebileceğini gösterir.
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-1.0.1.min.js"></script>
<script src="signalr/hubs"></script>
Bu başvurular şu sırayla dahil edilmelidir: önce jQuery, ondan sonra SignalR çekirdeği ve en son SignalR proxy'leri.
Dinamik olarak oluşturulan ara sunucuya başvurma
Yukarıdaki örnekte SignalR tarafından oluşturulan ara sunucuya başvuru, fiziksel bir dosyaya değil dinamik olarak oluşturulan JavaScript koduna yöneliktir. SignalR, ara sunucu için JavaScript kodunu anında oluşturur ve "/signalr/hubs" URL'sine yanıt olarak istemciye sunar. Yönteminizde MapHubs sunucudaki SignalR bağlantıları için farklı bir temel URL belirttiyseniz, dinamik olarak oluşturulan proxy dosyasının URL'si, sonuna "/hubs" eklenmiş özel URL'nizdir.
Not
Windows 8 (Windows Mağazası) JavaScript istemcileri için dinamik olarak oluşturulan dosya yerine fiziksel proxy dosyasını kullanın. Daha fazla bilgi için, bu konunun devamında SignalR tarafından oluşturulan ara sunucu için fiziksel dosya oluşturma konusuna bakın.
ASP.NET MVC 4 Razor görünümünde, ara sunucu dosya başvurunuzda uygulama köküne başvurmak için tilde'yi kullanın:
<script src="~/signalr/hubs"></script>
MVC 4'te SignalR kullanma hakkında daha fazla bilgi için bkz. SignalR ve MVC 4 ile Çalışmaya Başlama.
ASP.NET MVC 3 Razor görünümünde ara sunucu dosya başvurunuz için kullanın Url.Content :
<script src="@Url.Content("~/signalr/hubs")"></script>
ASP.NET Web Forms bir uygulamada proxy'lerinizin dosya başvurusu için kullanın ResolveClientUrl veya uygulama kök göreli yolunu kullanarak ScriptManager aracılığıyla kaydedin (tilde ile başlayarak):
<script src='<%: ResolveClientUrl("~/signalr/hubs") %>'></script>
Genel bir kural olarak, CSS veya JavaScript dosyaları için kullandığınız "/signalr/hubs" URL'sini belirtmek için aynı yöntemi kullanın. Tilde kullanmadan bir URL belirtirseniz, bazı senaryolarda IIS Express kullanarak Visual Studio'da test ettiğinizde uygulamanız düzgün çalışır, ancak tam IIS'ye dağıttığınızda 404 hatasıyla başarısız olur. Daha fazla bilgi için bkz. MSDN sitesindeki ASP.NET Web Projeleri için Visual Studio'daki Web Sunucularındaki Root-LevelKaynaklarına Yönelik Başvuruları Çözümleme.
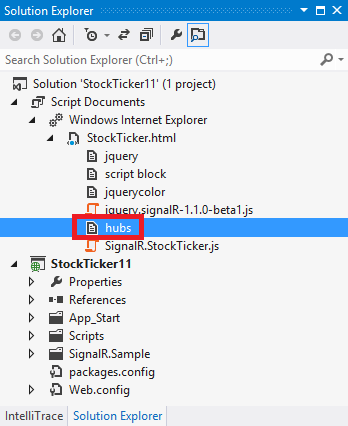
Visual Studio 2012'de hata ayıklama modunda bir web projesi çalıştırdığınızda ve tarayıcı olarak Internet Explorer kullanıyorsanız, aşağıdaki çizimde gösterildiği gibi proxy dosyasını Betik Belgeleri'nin altındaki Çözüm Gezgini görebilirsiniz.

Dosyanın içeriğini görmek için hub'lara çift tıklayın. Visual Studio 2012 ve Internet Explorer kullanmıyorsanız veya hata ayıklama modunda değilseniz, "/signalR/hubs" URL'sine göz atarak dosyanın içeriğini de alabilirsiniz. Örneğin, siteniz adresinde http://localhost:56699çalışıyorsa tarayıcınızda adresine http://localhost:56699/SignalR/hubs gidin.
SignalR tarafından oluşturulan ara sunucu için fiziksel dosya oluşturma
Dinamik olarak oluşturulan ara sunucuya alternatif olarak, ara sunucu kodunu içeren ve bu dosyaya başvuran bir fiziksel dosya oluşturabilirsiniz. Bunu önbelleğe alma veya paketleme davranışı üzerinde denetim sağlamak veya sunucu yöntemlerine çağrıları kodlarken IntelliSense'i almak için yapmak isteyebilirsiniz.
Proxy dosyası oluşturmak için aşağıdaki adımları uygulayın:
Microsoft.AspNet.SignalR.Utils NuGet paketini yükleyin.
Bir komut istemi açın ve SignalR.exe dosyasını içeren araçlar klasörüne göz atın. Araçlar klasörü şu konumdadır:
[your solution folder]\packages\Microsoft.AspNet.SignalR.Utils.1.0.1\toolsAşağıdaki komutu girin:
signalr ghp /path:[path to the .dll that contains your Hub class].dll yolu genellikle proje klasörünüzdeki bin klasörüdür.
Bu komut ,signalr.exe ile aynı klasörde server.jsadlı bir dosya oluşturur.
server.js dosyasını projenizde uygun bir klasöre yerleştirin, uygulamanız için uygun şekilde yeniden adlandırın ve "signalr/hubs" başvurusu yerine buna bir başvuru ekleyin.
Bağlantı kurma
Bağlantı kurabilmeniz için önce bir bağlantı nesnesi oluşturmanız, ara sunucu oluşturmanız ve sunucudan çağrılabilen yöntemler için olay işleyicileri kaydetmeniz gerekir. Ara sunucu ve olay işleyicileri ayarlandığında, yöntemini çağırarak start bağlantıyı kurun.
Oluşturulan ara sunucuyu kullanıyorsanız, bağlantı nesnesini kendi kodunuzda oluşturmanız gerekmez, çünkü oluşturulan proxy kodu bunu sizin yerinize yapar.
Bağlantı kurma (oluşturulan proxy ile)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
});
Bağlantı kurma (oluşturulan ara sunucu olmadan)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
Örnek kod, SignalR hizmetinize bağlanmak için varsayılan "/signalr" URL'sini kullanır. Farklı bir temel URL belirtme hakkında bilgi için bkz. ASP.NET SignalR Hubs API Kılavuzu - Sunucu - /signalr URL'si.
Not
Normalde, bağlantıyı kurmak için yöntemini çağırmadan start önce olay işleyicilerini kaydedersiniz. Bağlantıyı kurduktan sonra bazı olay işleyicilerini kaydetmek istiyorsanız, bunu yapabilirsiniz, ancak yöntemini çağırmadan start önce olay işleyicilerinizden en az birini kaydetmeniz gerekir. Bunun bir nedeni, bir uygulamada birçok Hub olmasıdır, ancak yalnızca birini kullanacaksanız olayı her Hub'da tetiklememek OnConnected isteyebilirsiniz. Bağlantı kurulduğunda, SignalR'a olayı tetiklesini söyleyen, Hub'ın proxy'sinde bir istemci yönteminin OnConnected varlığıdır. Yöntemi çağırmadan start önce hiçbir olay işleyicisi kaydetmezseniz, Hub'da yöntemleri çağırabilirsiniz, ancak Hub'ın OnConnected yöntemi çağrılmayacak ve sunucudan hiçbir istemci yöntemi çağrılmayacak.
$.connection.hub, $.hubConnection() tarafından oluşturulan nesneyle aynıdır
Örneklerden görebileceğiniz gibi, oluşturulan ara sunucuyu $.connection.hub kullandığınızda bağlantı nesnesine başvurur. Bu, oluşturulan ara sunucuyu kullanmadığınızda çağırarak $.hubConnection() elde ettiğiniz nesneyle aynıdır. Oluşturulan proxy kodu, aşağıdaki deyimi yürüterek bağlantıyı sizin için oluşturur:

Oluşturulan ara sunucuyu kullanırken, oluşturulan proxy'yi kullanmadığınızda bağlantı nesnesiyle $.connection.hub yapabileceğiniz her şeyi yapabilirsiniz.
Start yönteminin zaman uyumsuz yürütülmesi
start yöntemi zaman uyumsuz olarak yürütülür. Bir jQuery Ertelenmiş nesnesi döndürür. Bu, , doneve failgibi pipeyöntemleri çağırarak geri çağırma işlevleri ekleyebileceğiniz anlamına gelir. Bağlantı kurulduktan sonra yürütmek istediğiniz bir kodunuz varsa (örneğin, bir sunucu yöntemine yapılan çağrı), bu kodu bir geri çağırma işlevine yerleştirin veya bir geri çağırma işlevinden çağırın. .done Geri çağırma yöntemi, bağlantı kurulduktan sonra ve sunucudaki olay işleyici yönteminizde OnConnected bulunan herhangi bir kod yürütmeyi tamamladıktan sonra yürütülür.
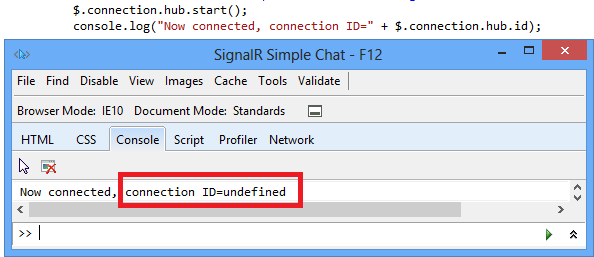
Önceki örnekten "Now connected" deyimini yöntem çağrısından sonraki start kod satırı olarak koyarsanız (geri çağırmada .done değil), console.log aşağıdaki örnekte gösterildiği gibi, bağlantı kurulmadan önce satır yürütülür:

Etki alanları arası bağlantı oluşturma
Genellikle tarayıcı sayfasından http://contoso.combir sayfa yüklerse SignalR bağlantısı adresinde aynı etki alanındadır http://contoso.com/signalr. sayfasından http://contoso.com ile bağlantı http://fabrikam.com/signalrkurulduysa, bu etki alanları arası bir bağlantıdır. Güvenlik nedeniyle, etki alanları arası bağlantılar varsayılan olarak devre dışı bırakılır. Etki alanları arası bağlantı kurmak için, sunucuda etki alanları arası bağlantıların etkinleştirildiğinden emin olun ve bağlantı nesnesini oluştururken bağlantı URL'sini belirtin. SignalR, JSONP veya CORS gibi etki alanları arası bağlantılar için uygun teknolojiyi kullanır.
Sunucuda, yöntemini çağırdığınızda MapHubs bu seçeneği belirleyerek etki alanları arası bağlantıları etkinleştirin.
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableCrossDomain = true;
RouteTable.Routes.MapHubs(hubConfiguration);
İstemcide, bağlantı nesnesini oluştururken (oluşturulan ara sunucu olmadan) veya başlatma yöntemini çağırmadan önce (oluşturulan proxy ile) URL'yi belirtin.
Etki alanları arası bir bağlantı belirten istemci kodu (oluşturulan proxy ile)
$.connection.hub.url = 'http://fabrikam.com/signalr'
$.connection.hub.start().done(init);
Etki alanları arası bağlantıyı belirten istemci kodu (oluşturulan ara sunucu olmadan)
var connection = $.hubConnection('http://fabrikam.com/');
Oluşturucuyu $.hubConnection kullandığınızda, url otomatik olarak eklendiğinden (olarak falsebelirtmediğiniz useDefaultUrl sürece) URL'ye eklemeniz signalr gerekmez.
Farklı uç noktalara birden çok bağlantı oluşturabilirsiniz.
var connection1 = $.hubConnection('http://contoso.com/');
var connection2 = $.hubConnection('http://fabrikam.com/');
Not
Kodunuzda true olarak ayarlamayın
jQuery.support.cors.
SignalR, JSONP veya CORS kullanımını işler. true ayarı
jQuery.support.cors, SignalR'nin tarayıcının CORS'yi desteklediğini varsaymasına neden olduğundan JSONP'yi devre dışı bırakır.Bir localhost URL'sine bağlanırken, Internet Explorer 10 bunu etki alanları arası bağlantı olarak kabul etmez, bu nedenle sunucuda etki alanları arası bağlantıları etkinleştirmemiş olsanız bile uygulama IE 10 ile yerel olarak çalışır.
Internet Explorer 9 ile etki alanları arası bağlantıları kullanma hakkında bilgi için bu StackOverflow iş parçacığına bakın.
Chrome ile etki alanları arası bağlantıları kullanma hakkında bilgi için bu StackOverflow iş parçacığına bakın.
Örnek kod, SignalR hizmetinize bağlanmak için varsayılan "/signalr" URL'sini kullanır. Farklı bir temel URL belirtme hakkında bilgi için bkz. ASP.NET SignalR Hubs API Kılavuzu - Sunucu - /signalr URL'si.
Bağlantıyı yapılandırma
Bağlantı kurmadan önce sorgu dizesi parametrelerini belirtebilir veya aktarım yöntemini belirtebilirsiniz.
Sorgu dizesi parametrelerini belirtme
İstemci bağlandığında sunucuya veri göndermek istiyorsanız, bağlantı nesnesine sorgu dizesi parametreleri ekleyebilirsiniz. Aşağıdaki örneklerde, istemci kodunda sorgu dizesi parametresinin nasıl ayarlanacağı gösterilmektedir.
Start yöntemini çağırmadan önce bir sorgu dizesi değeri ayarlayın (oluşturulan ara sunucuyla)
$.connection.hub.qs = { 'version' : '1.0' };
Start yöntemini çağırmadan önce bir sorgu dizesi değeri ayarlayın (oluşturulan ara sunucu olmadan)
var connection = $.hubConnection();
connection.qs = { 'version' : '1.0' };
Aşağıdaki örnekte, sunucu kodunda sorgu dizesi parametresinin nasıl okunduğu gösterilmektedir.
public class ContosoChatHub : Hub
{
public override Task OnConnected()
{
var version = Context.QueryString['version'];
if (version != '1.0')
{
Clients.Caller.notifyWrongVersion();
}
return base.OnConnected();
}
}
Aktarım yöntemini belirtme
Bağlanma işleminin bir parçası olarak SignalR istemcisi normalde sunucuyla anlaşarak hem sunucu hem de istemci tarafından desteklenen en iyi aktarımı belirler. Kullanmak istediğiniz aktarımı zaten biliyorsanız, yöntemini çağırdığınızda start aktarım yöntemini belirterek bu anlaşma işlemini atlayabilirsiniz.
Aktarım yöntemini belirten istemci kodu (oluşturulan proxy ile)
$.connection.hub.start( { transport: 'longPolling' });
Aktarım yöntemini belirten istemci kodu (oluşturulan ara sunucu olmadan)
var connection = $.hubConnection();
connection.start({ transport: 'longPolling' });
Alternatif olarak, SignalR'nin bunları denemesini istediğiniz sırada birden çok taşıma yöntemi belirtebilirsiniz:
Özel aktarım geri dönüş şemasını belirten istemci kodu (oluşturulan ara sunucuyla)
$.connection.hub.start( { transport: ['webSockets', 'longPolling'] });
Özel bir aktarım geri dönüş şeması belirten istemci kodu (oluşturulan ara sunucu olmadan)
var connection = $.hubConnection();
connection.start({ transport: ['webSockets', 'longPolling'] });
Aktarım yöntemini belirtmek için aşağıdaki değerleri kullanabilirsiniz:
- "webSockets"
- "foreverFrame"
- "serverSentEvents"
- "longPolling"
Aşağıdaki örneklerde, bir bağlantı tarafından hangi aktarım yönteminin kullanıldığının nasıl öğrenildiği gösterilmektedir.
Bağlantı tarafından kullanılan aktarım yöntemini görüntüleyen istemci kodu (oluşturulan ara sunucuyla)
$.connection.hub.start().done(function () {
console.log("Connected, transport = " + $.connection.hub.transport.name);
});
Bağlantı tarafından kullanılan aktarım yöntemini görüntüleyen istemci kodu (oluşturulan ara sunucu olmadan)
var connection = $.hubConnection();
connection.hub.start().done(function () {
console.log("Connected, transport = " + connection.transport.name);
});
Sunucu kodunda aktarım yöntemini denetleme hakkında bilgi için bkz. ASP.NET SignalR Hubs API Kılavuzu - Sunucu - Context özelliğinden istemci hakkında bilgi alma. Aktarımlar ve geri dönüşler hakkında daha fazla bilgi için bkz . SignalR'ye Giriş - Aktarımlar ve Geri Dönüşler.
Hub sınıfı için ara sunucu alma
Oluşturduğunuz her bağlantı nesnesi, bir veya daha fazla Hub sınıfı içeren bir SignalR hizmetine bağlantı hakkındaki bilgileri kapsüller. Hub sınıfıyla iletişim kurmak için, kendi oluşturduğunuz (oluşturulan ara sunucuyu kullanmıyorsanız) veya sizin için oluşturulan bir proxy nesnesi kullanırsınız.
İstemcide proxy adı, Hub sınıf adının camel cased sürümüdür. SignalR, JavaScript kodunun JavaScript kurallarına uyması için bu değişikliği otomatik olarak yapar.
Sunucudaki hub sınıfı
public class ContosoChatHub : Hub
Hub için oluşturulan istemci proxy'sine başvuru alma
var myHubProxy = $.connection.contosoChatHub
Hub sınıfı için istemci proxy'si oluşturma (oluşturulan ara sunucu olmadan)
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
Hub sınıfınızı bir HubName öznitelikle süslerseniz, büyük/küçük harf değiştirmeden tam adı kullanın.
HubName özniteliğine sahip sunucuda hub sınıfı
[HubName("ContosoChatHub")]
public class ChatHub : Hub
Hub için oluşturulan istemci proxy'sine başvuru alma
var contosoChatHubProxy = $.connection.ContosoChatHub
Hub sınıfı için istemci proxy'si oluşturma (oluşturulan ara sunucu olmadan)
var contosoChatHubProxy = connection.createHubProxy('ContosoChatHub');
İstemcide sunucunun çağırabileceği yöntemleri tanımlama
Sunucunun bir Hub'dan çağırabileceği bir yöntem tanımlamak için, oluşturulan ara sunucunun özelliğini kullanarak Hub ara sunucusuna client bir olay işleyicisi ekleyin veya oluşturulan ara sunucuyu kullanmıyorsanız yöntemini çağırın on . Parametreler karmaşık nesneler olabilir.
Bağlantıyı kurmak için yöntemini çağırmadan start önce olay işleyicisini ekleyin. (Yöntemi çağırdıktan start sonra olay işleyicileri eklemek istiyorsanız, bu belgenin önceki bölümlerinde yer alan Bağlantı kurma bölümündeki nota bakın ve oluşturulan ara sunucuyu kullanmadan yöntem tanımlamak için gösterilen söz dizimini kullanın.)
Yöntem adı eşleştirme büyük/küçük harfe duyarlı değildir. Örneğin, Clients.All.addContosoChatMessageToPage sunucuda , addContosoChatMessageToPageveya addcontosochatmessagetopage istemcisinde yürütülürAddContosoChatMessageToPage.
İstemcide yöntemi tanımlama (oluşturulan proxy ile)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (userName, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
});
İstemcide yöntemi tanımlamanın alternatif yolu (oluşturulan ara sunucuyla)
$.extend(contosoChatHubProxy.client, {
addContosoChatMessageToPage: function(userName, message) {
console.log(userName + ' ' + message);
};
});
İstemcide yöntemi tanımlama (oluşturulan ara sunucu olmadan veya başlangıç yöntemi çağrıldıktan sonra eklerken)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
İstemci yöntemini çağıran sunucu kodu
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Aşağıdaki örnekler, yöntem parametresi olarak karmaşık bir nesneyi içerir.
İstemcide karmaşık bir nesne alan yöntemi tanımlama (oluşturulan proxy ile)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addMessageToPage = function (message) {
console.log(message.UserName + ' ' + message.Message);
});
İstemcide karmaşık bir nesne alan yöntemi tanımlama (oluşturulan ara sunucu olmadan)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
chatHubProxy.on('addMessageToPage', function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Karmaşık nesneyi tanımlayan sunucu kodu
public class ContosoChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Karmaşık bir nesne kullanarak istemci yöntemini çağıran sunucu kodu
public void SendMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(new ContosoChatMessage() { UserName = name, Message = message });
}
İstemciden sunucu yöntemlerini çağırma
İstemciden bir sunucu yöntemini çağırmak için, oluşturulan ara sunucunun özelliğini veya invoke oluşturulan ara sunucuyu kullanmıyorsanız Hub proxy'sindeki yöntemini kullanınserver. Dönüş değeri veya parametreleri karmaşık nesneler olabilir.
Hub'da yöntem adının bir camel-case sürümünü geçirin. SignalR, JavaScript kodunun JavaScript kurallarına uyması için bu değişikliği otomatik olarak yapar.
Aşağıdaki örneklerde, dönüş değeri olmayan bir sunucu yönteminin nasıl çağrıldığı ve dönüş değeri olan bir sunucu yönteminin nasıl çağrıldığı gösterilmektedir.
HubMethodName özniteliği olmayan sunucu yöntemi
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(ChatMessage message)
{
Clients.All.addContosoChatMessageToPage(message);
}
}
Bir parametrede geçirilen karmaşık nesneyi tanımlayan sunucu kodu
public class ChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Sunucu yöntemini çağıran istemci kodu (oluşturulan proxy ile)
contosoChatHubProxy.server.newContosoChatMessage({ UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Sunucu yöntemini çağıran istemci kodu (oluşturulan ara sunucu olmadan)
contosoChatHubProxy.invoke('newContosoChatMessage', { UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Hub yöntemini bir HubMethodName öznitelikle süslediyseniz, büyük/küçük harf değiştirmeden bu adı kullanın.
HubMethodName özniteliğine sahip sunucu yöntemi
public class ContosoChatHub : Hub
{
[HubMethodName("NewContosoChatMessage")]
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Sunucu yöntemini çağıran istemci kodu (oluşturulan proxy ile)
contosoChatHubProxy.server.NewContosoChatMessage(userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Sunucu yöntemini çağıran istemci kodu (oluşturulan ara sunucu olmadan)
contosoChatHubProxy.invoke('NewContosoChatMessage', userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Yukarıdaki örneklerde, dönüş değeri olmayan bir sunucu yönteminin nasıl çağrıldığı gösterilir. Aşağıdaki örneklerde, dönüş değeri olan bir sunucu yönteminin nasıl çağrıldığı gösterilir.
Dönüş değerine sahip bir yöntemin sunucu kodu
public class StockTickerHub : Hub
{
public IEnumerable<Stock> GetAllStocks()
{
return _stockTicker.GetAllStocks();
}
}
Dönüş değeri için kullanılan Stock sınıfı
public class Stock
{
public string Symbol { get; set; }
public decimal Price { get; set; }
}
Sunucu yöntemini çağıran istemci kodu (oluşturulan proxy ile)
function init() {
return stockTickerProxy.server.getAllStocks().done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Sunucu yöntemini çağıran istemci kodu (oluşturulan ara sunucu olmadan)
function init() {
return stockTickerProxy.invoke('getAllStocks').done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Bağlantı ömrü olaylarını işleme
SignalR, işleyebileceğiniz aşağıdaki bağlantı ömrü olaylarını sağlar:
starting: Bağlantı üzerinden herhangi bir veri gönderilmeden önce oluşturulur.received: Bağlantıda herhangi bir veri alındığında oluşturulur. Alınan verileri sağlar.connectionSlow: İstemci yavaş veya sık sık kesilen bir bağlantı algıladığında tetikler.reconnecting: Temel alınan aktarım yeniden bağlanmaya başladığında tetikler.reconnected: Temel alınan aktarım yeniden bağlandığında tetiklendi.stateChanged: Bağlantı durumu değiştiğinde oluşturulur. Eski durumu ve yeni durumu (Bağlanma, Bağlı, Yeniden Bağlanma veya Bağlantısı Kesildi) sağlar.disconnected: Bağlantı kesildiğinde tetiklendi.
Örneğin, önemli gecikmelere neden olabilecek bağlantı sorunları olduğunda uyarı iletileri görüntülemek istiyorsanız, olayı işleyebilirsiniz connectionSlow .
ConnectionSlow olayını işleme (oluşturulan proxy ile)
$.connection.hub.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
connectionSlow olayını işleme (oluşturulan ara sunucu olmadan)
var connection = $.hubConnection();
connection.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Daha fazla bilgi için bkz. SignalR'de Bağlantı Ömrü Olaylarını Anlama ve İşleme.
Hataları işleme
SignalR JavaScript istemcisi, işleyici ekleyebileceğiniz bir error olay sağlar. Sunucu yöntemi çağrısından kaynaklanan hataların işleyicisini eklemek için de fail yöntemini kullanabilirsiniz.
Sunucuda ayrıntılı hata iletilerini açıkça etkinleştirmezseniz, SignalR'nin hatadan sonra döndürdüğü özel durum nesnesi hata hakkında en az bilgi içerir. Örneğin, bir çağrısı newContosoChatMessage başarısız olursa, hata nesnesindeki hata iletisi "There was an error invoking Hub method 'contosoChatHub.newContosoChatMessage'." içerir. Güvenlik nedenleriyle üretimdeki istemcilere ayrıntılı hata iletileri gönderilmesi önerilmez, ancak sorun giderme amacıyla ayrıntılı hata iletilerini etkinleştirmek istiyorsanız sunucuda aşağıdaki kodu kullanın.
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableDetailedErrors = true;
RouteTable.Routes.MapHubs(hubConfiguration);
Aşağıdaki örnekte hata olayı için işleyicinin nasıl ekleneceği gösterilmektedir.
Hata işleyicisi ekleme (oluşturulan proxy ile)
$.connection.hub.error(function (error) {
console.log('SignalR error: ' + error)
});
Hata işleyicisi ekleme (oluşturulan ara sunucu olmadan)
var connection = $.hubConnection();
connection.error(function (error) {
console.log('SignalR error: ' + error)
});
Aşağıdaki örnekte, bir yöntem çağrısından gelen hatanın nasıl işlenme şekli gösterilmektedir.
Yöntem çağrısından gelen bir hatayı işleme (oluşturulan ara sunucuyla)
contosoChatHubProxy.newContosoChatMessage(userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Yöntem çağrısından gelen bir hatayı işleme (oluşturulan ara sunucu olmadan)
contosoChatHubProxy.invoke('newContosoChatMessage', userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Bir yöntem çağrısı başarısız olursa, error olay da oluşturulur, bu nedenle yöntem işleyicisindeki error ve yöntem geri çağırmadaki .fail kodunuz yürütülür.
İstemci tarafı günlüğünü etkinleştirme
Bağlantıda istemci tarafı günlük kaydını etkinleştirmek için, bağlantıyı kurmak için yöntemini çağırmadan önce bağlantı nesnesinde start özelliğini ayarlayınlogging.
Günlüğe kaydetmeyi etkinleştirme (oluşturulan ara sunucu ile)
$.connection.hub.logging = true;
$.connection.hub.start();
Günlüğe kaydetmeyi etkinleştirme (oluşturulan ara sunucu olmadan)
var connection = $.hubConnection();
connection.logging = true;
connection.start();
Günlükleri görmek için tarayıcınızın geliştirici araçlarını açın ve Konsol sekmesine gidin. Bunun nasıl yapılacağını gösteren adım adım yönergeleri ve ekran görüntülerini gösteren bir öğretici için bkz. ASP.NET Signalr ile Sunucu Yayını - Günlüğü Etkinleştirme.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin