ASP.NET and Web Tools 2012.2 Sürüm Notları (RTW)
Bu belgede ASP.NET and Web Tools 2012.2 sürümü açıklanmaktadır. Visual Studio Web Araçları ve ASP.NET için yapılan bir güncelleştirmedir.
Yükleme Notları
Visual Studio 2012 için ASP.NET and Web Tools 2012.2, Web Platformu yükleyicisi kullanılarak yüklenebilir. Bu, Web için Visual Studio 2012 veya Visual Studio Express 2012'ye yönelik bir güncelleştirmedir ve bu gereklidir. Visual Studio yüklü değilse Web için Visual Studio Express 2012 yüklenir.
ayrıca ASP.NET and Web Tools 2012.2'yi el ile de yükleyebilirsiniz. Web için Visual Studio 2012 veya Visual Studio Express 2012 yüklü olmalıdır. Ardından aşağıdaki yönergeleri kullanın:
- İndirme Merkezi'nden ASP.NET ve Web Frameworks 2012.2 yükleyiciyi indirin.
- İstendiğinde Çalıştır'a tıklayın. Dosyayı daha sonra çalıştırmak için de kaydedebilirsiniz.
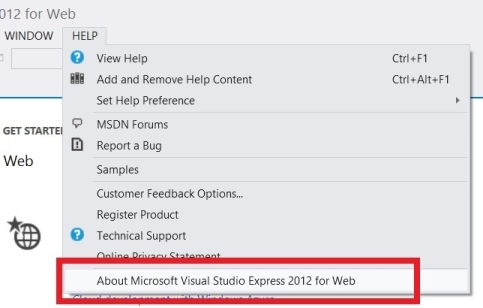
- Güncelleştireceğin Visual Studio sürümünü doğrulayın. Bunu, güncelleştirmek istediğiniz Visual Studio'yu başlatarak yapabilirsiniz. Ardından Yardım menü öğesine tıklayın.

- "Web için Microsoft Visual Studio 2012 Hakkında" menü öğesini görürseniz Web Için Web Geliştirici Araçları 2012.2 - Visual Studio Express 2012'yi indirin. Aksi takdirde Web Geliştirici Araçları 2012.2 - Visual Studio 2012'yi indirin.
- İstendiğinde Çalıştır'a tıklayın. Dosyayı daha sonra çalıştırmak için de kaydedebilirsiniz.
Not
ASP.NET and Web Tools 2012.2 sürümü SQL Server Veri Araçları içermez. SQL Server ve Windows Azure SQL Veritabanları çevrimdışı proje destekli geliştirme, şema karşılaştırması ve gelişmiş veritabanı dağıtım özellikleri gibi daha zengin bir veritabanı araçları kümesi sağlar. Daha fazla bilgi için veya SQL Server Veri Araçları yüklemek için adresini ziyaret edinhttps://go.microsoft.com/fwlink/?LinkID=237127.
Belgeler
ASP.NET and Web Tools 2012.2 ile ilgili öğreticiler ve diğer bilgiler ASP.NET web sitesinden ( https://www.asp.net) edinilebilir.
Destek
ASP.NET and Web Tools 2012.2 resmi olarak yayınlanır ve desteklenir. Normal destek kanalınızı kullanabilirsiniz. Ayrıca, ASP.NET topluluğu üyelerinin sıklıkla resmi olmayan destek sağlayabilecekleri ASP.NET forumlarına (https://forums.asp.net/ ) soru gönderebilirsiniz.
Yazılım Gereksinimleri
ASP.NET and Web Tools 2012.2, Web için Visual Studio 2012 veya Visual Studio Express 2012 gerektirir.
ASP.NET and Web Tools 2012.2 Sürümündeki Yeni Özellikler
Bu bölümde, ASP.NET and Web Tools 2012.2 sürümünde sunulan özellikler açıklanmaktadır.
Araçlar
Sayfa Denetçisi
- Sayfa Denetçisi'nin sayfaya dinamik olarak eklenen öğeleri ilgili JavaScript koduna geri eşlemesini sağlayan JavaScript seçim eşlemesini destekler.
- CSS güncelleştirmelerini gerçek zamanlı olarak görme olanağı.
- Daha fazla bilgi için Sayfa Denetçisi'nde CSS Otomatik Eşitleme ve JavaScript Seçim Eşlemesi bölümünü okuyun.
Düzenleyici
- CoffeeScript, Bıyık, Tutamaçlar ve JsRender için söz dizimi vurgulama desteği.
- HTML düzenleyicisi, Knockout bağlamaları için IntelliSense sağlar.
- LESS kullanarak dinamik CSS oluşturmayı etkinleştirmek için LESS düzenleme ve derleyici desteği.
- JSON'ı .NET sınıfı olarak yapıştırın. JSON'yi bir C# veya VB.NET kod dosyasına yapıştırmak için bu Özel Yapıştırma komutunu kullandığınızda Visual Studio, JSON'dan çıkarılacak .NET sınıflarını otomatik olarak oluşturur.
Mobil Öykünücü desteği, üçüncü taraf öykünücülerin VSIX olarak yüklenebilmesi için genişletilebilirlik kancaları ekler. Yüklenen öykünücüler F5 açılan listesinde gösterilir, böylece geliştiriciler web sitelerini çeşitli mobil cihazlarda önizleyebilir. Bu özellik hakkında daha fazla bilgi edinmek için Scott Hanselman'ın Visual Studio ile yeni BrowserStack tümleştirmesi hakkındaki blog girdisini okuyun.
Web Yayımlama
Web sitesi projeleri artık Windows Azure Web Sitelerine yayımlama da dahil olmak üzere Web Uygulaması projeleri ile aynı yayımlama deneyimine sahiptir.
Seçmeli yayımlama – bir veya daha fazla dosya için aşağıdaki eylemleri gerçekleştirebilirsiniz (Web Dağıtımı uç noktasına yayımladıktan sonra):
- Seçili dosyaları yayımlama.
- Yerel dosya ile uzak dosya arasındaki farka bakın.
- Yerel dosyayı uzak dosyayla güncelleştirin veya uzak dosyayı yerel dosyayla güncelleştirin.
MVC Şablonlarını ASP.NET
- Yeni Facebook Uygulaması şablonu, Facebook Tuval uygulamaları yazmayı kolaylaştırır. Birkaç basit adımda, oturum açmış bir kullanıcıdan veri alan ve arkadaşlarıyla tümleşen bir Facebook uygulaması oluşturabilirsiniz. Şablon, kimlik doğrulaması, izinler, Facebook verilerine erişim ve daha fazlası dahil olmak üzere bir Facebook uygulaması oluşturmayla ilgili tüm tesisatlarla ilgilenmek için yeni bir kitaplık içerir. Facebook Uygulaması şablonunu kullanma hakkında daha fazla bilgi için bkz https://go.microsoft.com/fwlink/?LinkID=269921. .
- Yeni bir Tek Sayfalı Uygulama MVC şablonu, geliştiricilerin ASP.NET Web API'sinin üzerinde HTML 5, CSS 3 ve popüler Knockout ve jQuery JavaScript kitaplıklarını kullanarak etkileşimli istemci tarafı web uygulamaları oluşturmasına olanak tanır. Şablon, RESTful sunucu API'sini kullanan bir JavaScript HTML5 uygulaması oluşturmaya yönelik yaygın yöntemleri gösteren bir "yapılacaklar" listesi uygulaması içerir. adresinden daha fazla https://www.asp.net/single-page-applicationbilgi edinebilirsiniz.
- Artık ASP.NET MVC Yeni Proje iletişim kutusuna yeni şablonlar ekleyen bir VSIX oluşturabilirsiniz. Nasıl yapılacağını buradan öğrenebilirsiniz: https://go.microsoft.com/fwlink/?LinkId=275019
- FixedDisplayModes paketi – MVC proje şablonları, MVC 4'teki bir hata için geçici bir çözüm içeren yeni 'FixedDisplayModes' NuGet paketini içerecek şekilde güncelleştirildi. Paketin içerdiği düzeltme hakkında daha fazla bilgi için MVC ekibinden bu blog gönderisine (/archive/blogs/rickandy/asp-net-mvc-4-mobile-caching-bug-fixed) bakın.
ASP.NET Web API
ASP.NET Web API'si birkaç yeni özellik ile geliştirilmiştir:
- ASP.NET Web API OData
- Web API İzlemeyi ASP.NET
- ASP.NET Web API'si Yardım Sayfası
ASP.NET Web API OData
ASP.NET Web API'sinde OData, herhangi bir veri kaynağı üzerinde zengin iş mantığıyla OData uç noktaları oluşturmak için ihtiyacınız olan esnekliği sağlar. ASP.NET Web API OData ile kullanıma açmak istediğiniz OData semantiği miktarını denetleyebilirsiniz. ASP.NET Web API'sinde OData, ASP.NET MVC 4 proje şablonlarına eklenmiştir ve NuGet(https://www.nuget.org/packages/microsoft.aspnet.webapi.odata ile de kullanılabilir).
ASP.NET Web API OData şu anda aşağıdaki özellikleri desteklemektedir:
- [Queryable] özniteliğini uygulayarak OData sorgu semantiğini etkinleştirin.
- OData sorgularını kolayca doğrulayın ve desteklenen sorgu seçenekleri, işleçler ve işlevler kümesini kısıtlayın.
- Sorgunun daha sonra doğrulanabilen ve IQueryable veya IEnumerable'a uygulanabilen soyut söz dizimi ağaç gösterimini almak için ODataQueryOptions'a parametre bağlama.
- [Queryable] özniteliğinde sonuç sınırları belirterek hizmet temelli sayfalamayı ve sonraki sayfa bağlantısı oluşturmayı etkinleştirin.
- $inlinecount kullanarak eşleşen kaynakların toplam sayısının satır içi sayısını isteyin.
- Null yayma denetimi.
- $filter içindeki Tüm/Tümü işleçleri.
- Bir varlık veri modelini kurala göre çıkarsayın veya modeli Entity Framework Code-First'a benzer şekilde açıkça özelleştirin.
- EntitySetController'dan türeterek varlık kümelerini kullanıma sunma.
- Gezinti özelliklerini kullanıma açmak, bağlantıları düzenlemek ve OData eylemleri uygulamak için basit, özelleştirilebilir kurallar.
- MapODataRoute uzantısı yöntemi kullanılarak basitleştirilmiş yönlendirme.
- Birden çok EDM modeli kullanıma sunarak sürüm oluşturma desteği.
- Web API'niz için istemciler (.NET, Windows Phone, Windows Mağazası vb.) oluşturabilmeniz için hizmet belgesini ve $metadata kullanıma sunma.
- OData Atomu, JSON ve JSON ayrıntılı biçimleri için destek.
- Varlıkları oluşturun, güncelleştirin, kısmen güncelleştirin (PATCH) ve silin.
- Varlıklar arasındaki ilişkileri sorgulama ve işleme.
- Rotalarınıza bağlanan ilişki bağlantıları oluşturun.
- Karmaşık türler.
- Varlık Türü Devralma.
- Koleksiyon özellikleri.
- Numaralandırmalar.
- OData eylemleri.
- WCF Veri Hizmetleri ile aynı temel üzerine kurulmuştur, yani ODataLib (https://www.nuget.org/packages/microsoft.data.odata ).
ASP.NET Web API OData hakkında daha fazla bilgi için bkz https://go.microsoft.com/fwlink/?LinkId=271141. .
Web API İzlemeyi ASP.NET
ASP.NET Web API İzleme, web API'lerinizdeki izleme verilerini .NET İzleme ile tümleştirir. Artık Web API proje şablonunda varsayılan olarak etkindir. Web API'lerinizin izleme verileri Çıkış penceresine gönderilir ve IntelliTrace aracılığıyla kullanılabilir hale getirilir. ASP.NET Web API İzleme özelliği, Windows Azure Tanılama tümleştirmesi aracılığıyla Windows Azure'da barındırıldığında Web API'niz hakkındaki bilgileri izlemenizi sağlar. Ayrıca ASP.NET Web API İzleme NuGet paketini (https://www.nuget.org/packages/microsoft.aspnet.webapi.tracing ) kullanarak herhangi bir uygulamada ASP.NET Web API İzleme'yi yükleyebilir ve etkinleştirebilirsiniz.
ASP.NET Web API İzlemeyi yapılandırma ve kullanma hakkında daha fazla bilgi için bkz https://go.microsoft.com/fwlink/?LinkID=269874. .
ASP.NET Web API'si Yardım Sayfası
ASP.NET Web API'sinin Yardım Sayfası artık Web API'sinin proje şablonuna varsayılan olarak eklenmiştir. ASP.NET Web API'si Yardım Sayfası, HTTP uç noktaları, desteklenen HTTP yöntemleri, parametreler ve örnek istek ve yanıt iletisi yükleri de dahil olmak üzere web API'leri için otomatik olarak belgeler oluşturur. Belgeler, kodunuzdaki açıklamalardan otomatik olarak çekilir. Ayrıca ASP.NET Web API'sinin Yardım Sayfası NuGet paketini (https://www.nuget.org/packages/microsoft.aspnet.webapi.helppage ) kullanarak ASP.NET Web API'sini Yardım Sayfası'nı herhangi bir uygulamaya ekleyebilirsiniz.
ASP.NET Web API'sini ayarlama ve özelleştirme hakkında daha fazla bilgi için bkz https://go.microsoft.com/fwlink/?LinkId=271140. .
ASP.NET SignalR
ASP.NET SignalR, ASP.NET uygulamanıza gerçek zamanlı web özellikleri eklemeyi, varsa WebSockets'ı kullanmayı ve mevcut olmadığında otomatik olarak diğer tekniklere geri dönmenizi kolaylaştırır.
ASP.NET SignalR kullanma hakkında daha fazla bilgi için bkz https://go.microsoft.com/fwlink/?LinkId=271271. .
ASP.NET Kolay URL'ler
ASP.NET FriendlyURL'ler, web formları geliştiricilerinin daha temiz görünen URL'ler (.aspx uzantısı olmadan) oluşturmasını çok kolaylaştırır. Çok az yapılandırma gerektirir ve mevcut ASP.NET v4.0 uygulamalarıyla kullanılabilir. FriendlyURL'ler özelliği, geliştiricilerin masaüstü ve mobil görünümler arasında geçişi destekleyerek uygulamalarına mobil destek eklemesini de kolaylaştırır.
ASP.NET Kolay URL'leri yükleme ve kullanma hakkında daha fazla bilgi için bkz http://www.hanselman.com/blog/IntroducingASPNETFriendlyUrlsCleanerURLsEasierRoutingAndMobileViewsForASPNETWebForms.aspx. .
Bilinen Sorunlar ve Hataya Neden Olan Değişiklikler
Bu bölümde, ASP.NET and Web Tools 2012.2 sürümündeki bilinen sorunlar ve hataya neden olan değişiklikler açıklanmaktadır.
Yükleme Sorunları
Visual Studio 2012'nin sıra dışı yüklemeleri
ASP.NET and Web Tools 2012.2 yüklendikten sonra ek bir Visual Studio 2012 SKU'su yüklemek için onarım işlemi gerekir. Aşağıdaki sırayı göz önünde bulundurun:
- Web için Visual Studio 2012 Express'i yükleme
- ASP.NET and Web Tools 2012.2'yi yükleme
- Visual Studio 2012 Professional, Premium veya Ultimate'ı yükleme
2. adım yalnızca Web için Express güncelleştirmelerinin yüklenmesine neden olur. 3. adım sırasında yüklenen ek SKU'nun güncelleştirmeyi içerdiğinden emin olmak için, ASP.NET and Web Tools 2012.2'yi onarmanız ve yüklenen son SKU güncelleştirmelerini yüklemeniz gerekir. Bu durum, 1. ve 3. Adımdaki SKU'lar ters çevrilirse de geçerlidir.
Visual Studio açıkken Microsoft ASP.NET and Web Tools 2012.2'yi yükleme
Microsoft ASP.NET and Web Tools 2012.2 yüklemesi sırasında VS açıksa Visual Studio hatalı bir duruma gelebilir. Kullanıcıların yüklemeye devam etmeden önce visual studio'nun tüm örneklerini kapatması önerilir.
Yüklemenin ortasında ASP.NET and Web Tools 2012.2 kurulumunu iptal etme
Yüklemenin ortasında ASP.NET and Web Tools 2012.2 kurulumunu iptal etmek Visual Studio'yu kötü durumda bırakır. Bu sorunu gidermek için şu adımları izleyin:
- Program Ekle Kaldır'a gidin
- Varsa, Microsoft ASP.NET and Web Tools 2012.2'yi kaldırın.
- Microsoft ASP.NET and Web Tools 2012.2'i yeniden yükleme
ASP.NET and Web Tools 2012.2'yi kaldırdıktan sonra ASP.NET MVC 4 şablonları ve Razor v2 Web Sitesi şablonları eksik
ASP.NET and Web Tools 2012.2'nin kaldırılması, ASP.NET MVC 4 ve Razor v2 Web Sitesi şablonlarının tümünü Visual Studio 2012'den de kaldırır.
Geçici çözüm, ASP.NET MVC 4 ve Razor v2 Web Sitesi şablonlarını yeniden yüklemek için Visual Studio 2012 yüklemenizi onarmaktır.
Araç Sorunları
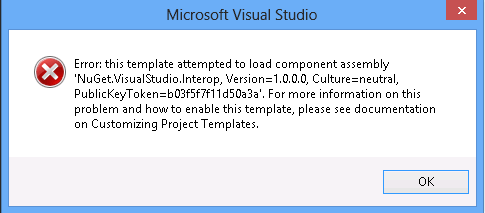
Proje oluşturma sırasında Bildirilen NuGet hatası
ASP.NET and Web Tools 2012.2'yi yükledikten sonra MVC 4 projesi oluştururken aşağıdaki hatayı görebilirsiniz

ASP.NET and Web Tools 2012.2, NuGet 2.1 ile birlikte gelir ve Visual Studio 2012'deki uzantıyı yükseltecektir. Bazı durumlarda VSIX yükleyicisi VSIX'i doğru güncelleştiremeyecektir. Aşağıdaki adımlar bu sorunu çözmenize olanak sağlar:
Visual Studio 2012'yi Yönetici olarak başlatma
Araçlar-Uzantılar'a> gidin ve NuGet'i Güncelleştirmeler ve kaldırın.
Visual Studio’yu kapatma
ASP.NET and Web Tools 2012.2 yükleme klasörüne gidin:
- Visual Studio 2012 için: Program Files\Microsoft ASP.NET\ASP.NET Web Stack\Visual Studio 2012
- Web için Visual Studio 2012 Express için: Program Files\Microsoft ASP.NET\ASP.NET Web Stack\Visual Studio Express 2012 for Web
NuGet'i yeniden yüklemek için NuGet.Tools.vsix'e çift tıklayın
Web API'sinde Sorunlar
$filter ve DateTime değişmez değerlerinde ayrıştırma sorunları
OData URI ayrıştırıcısı kısmi tarih saat değişmez değerlerini düzgün ayrıştıramıyor. Örneğin, $filter=start eq datetime'2012-12-31T12:00' düzgün ayrıştırılamıyor. Geçici çözüm tam değişmez değeri kullanmaktır, $filter=start eq datetime'2012-12-31T12:00:00'.
OData, büyük/küçük harfe duyarlı olmayan özellik adlarını desteklemez.
OData, OData sorgularında ve odata yolunda büyük/küçük harfe duyarlı olmayan özellik adlarını desteklemez.
Kullanıcıların javascript istemci tarafında ve sunucu tarafında farklı büyük/küçük harfe sahipse, büyük olasılıkla bu sorunla karşılaşırlar. Bu sorun odata protokolünde tasarım gereğidir. Ancak, birçok kullanıcı bu sorunu bildiriyor. Bu sorunu çözmek için kullanıcıların URL'deki servis taleplerini düzeltmeleri gerekir.
Varsayılan OData yönlendirme kuralları, gezinti özelliğinde POST/PUT'i desteklemez.
Varsayılan OData yönlendirme kuralları, gezinti özelliğinde POST/PUT'i desteklemez. Varsayılan kurallarda yaygın olarak kullanılan bu kural eksik.
Bu sorunu geçici olarak çözmek için kullanıcıların yeni yönlendirme kuralını destekleyecek şekilde genişletmesi gerekir.
Facebook Şablonu Sorunları
Facebook Uygulaması şablonu yalnızca .NET 4.5 kullanılarak çalışır
ASP.NET MVC 4'te Facebook Uygulaması şablonunu görmek için Yeni Proje iletişim kutusundaki çerçeve açılan listesinde .NET 4.5'i seçmeniz gerekir.
Gerçek Zamanlı Güncelleştirme Denetleyicisi
Facebook Uygulaması şablonu, kullanıcının Facebook'tan gerçek zamanlı güncelleştirmeleri işlemek için kolayca bir Web API Denetleyicisi oluşturmasına olanak tanır. Geliştirme makineniz NAT'nin arkasındaysa Denetleyiciniz daha fazla ağ yapılandırması olmadan çalışmayabilir. Ayrıntılar için buraya bakın: http://facebook.stackoverflow.com/questions/5259467/can-a-computer-behind-a-nat-router-receive-realtime-updates-from-facebook
Sorgu dizesi değerleri Facebook OAuth parametreleriyle çakışıyor
Aşağıdaki alanlar Facebook OAuth iletişim kutusunun geri arama URL'si ile çakışıyor. Aşağıdaki adlarla kendi sorgu dizesi değerlerinizi eklemeyin: kod, hata, error_description error_reason.
Sayfa Denetçisi'ni Facebook Şablonu ile Kullanma
Facebook Uygulamanızda hata ayıklarken Visual Studio 2012'deki Sayfa Denetçisi özelliğini kullanamazsınız. Sayfa Denetçisi şu anda iframe'leri desteklemiyor.
Tek Sayfalı Uygulama Şablonu Sorunları
JQuery 1.9/Knockout 2.2.1 güncelleştirmesi ile, varsayılan MVC SPA projesi çalıştırılırken yeni yapılacaklar öğesi giriş odak olayı düzgün işlenmez.
JQuery 1.9/Knockout 2.2.1 güncelleştirmesi ile, varsayılan MVC SPA projesini çalıştırırken, yeni yapılacaklar öğesi düzenlemesi yeni yapılacaklar listesine girdikten sonra artık yeni yapılacaklar öğesi düzenleme kutusuna odaklanma.
Geçici çözüm olarak başvurusu http://knockoutjs.com/documentation/hasfocus-binding.htmlyapmak ve aşağıdaki örnek koda benzer bir düzeltme yapmak için:
Dosya todo.model.js
işlev todolistesi(veri), aşağıdakileri ekleyin:
self.isSelected = ko.observable(false);
function todoList.prototype.addTodo, aşağıdaki siyah metni ekleyin:
self.isSelected(true);
self.newTodoTitle("");
file index.cshtml, aşağıdaki siyah metni ekleyin:
<form data-bind="submit: addTodo">
<input class="addTodo" type="text" data-bind="value: newTodoTitle, yer tutucu: 'Eklemek için buraya yazın', blurOnEnter: true, hasfocus: isSelected, olay: { blur: addTodo }" />
</Form>
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin