JavaScript’ten Bir Paneli Daraltma ve Genişletme (C#)
Christian Wenz tarafından
ASP.NET AJAX Denetim Araç Seti'ndeki CollapsiblePanel denetimi bir paneli genişletir ve içeriği daraltma ve yeniden genişletme özelliği sağlar. Bu iki eylem özel JavaScript kodundan da tetiklenebilir.
Genel Bakış
ASP.NET AJAX Denetim Araç Seti'ndeki CollapsiblePanel denetimi bir paneli genişletir ve içeriği daraltma ve yeniden genişletme özelliği sağlar. Bu iki eylem özel JavaScript kodundan da tetiklenebilir.
Adımlar
Her şeyden önce, yeni bir ASP.NET sayfası oluşturun ve öğesini tek <form> öğenin içine ekleyinScriptManager. Bu, Denetim Araç Seti tarafından gereken ASP.NET AJAX kitaplığını yükler:
<asp:ScriptManager ID="asm" runat="server" />
Ardından daraltma/genişletme efektinin görülebilmesi için metin içeren bir panel oluşturun:
<asp:Panel ID="Panel1" CssClass="panelClass" runat="server">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
Gördüğünüz gibi panel, burada gösterilen bir CSS sınıfına başvurur (ve temel olarak arka plan rengini ve panelin genişliğini tanımlar):
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
Denetim CollapsiblePanelExtender , araç setinin TargetControlID istek üzerine hangi panelin daraltılması veya genişletilmesi gerektiğini bilmesi için özniteliğini gerektirir:
<ajaxToolkit:CollapsiblePanelExtender ID="cpe" runat="server"
TargetControlID="Panel1" />
Ne yazık ki genişletici şu anda paneli daraltmaya veya genişletmeye yönelik belirli bir API'yi kullanıma sunmaz, ancak bazı belgelenmemiş yöntemler bunu yapar. Her şeyden önce, sayfaya üç HTML düğmesi ekleyin. Bu düğme, panelin içeriğini daraltmak veya genişletmek için istemci tarafı JavaScript'i tetikler:
<input type="button" id="Button1" runat="server" value="Open" onclick="doOpen();" />
<input type="button" id="Button2" runat="server" value="Close" onclick="doClose();" />
<input type="button" id="Button3" runat="server" value="Toggle" onclick="doToggle();" />
İstemci tarafı JavaScript kodunda (ile <script type="text/javascript">başlatıldı) $find() yöntemine erişmek CollapsiblePanelExtenderiçin kullanılması gerekir. $find("cpe") buna bir başvuru döndürür. Bundan sonra, belirli yöntemler eldeki görevi çözecektir.
Paneli açma (genişletme) yöntemi çağrılır _doOpen(); aşağıdaki kod, ilk düğmeye doOpen() tıklandığında çağrılan işlevi uygular:
function doOpen()
{
$find("cpe")._doOpen();
}
Paneli kapatmak veya daraltmak için yöntemin _doClose() yürütülmesi gerekir. Bu nedenle kullanıcı ikinci düğmeye tıkladığında aşağıdaki JavaScript kodu çağrılır:
function doClose()
{
$find("cpe")._doClose();
}
Üçüncü düğme panelin durumunu değiştirir: daraltılmıştan genişletilmişe ve tam tersi. tam CollapsiblePanelExtender olarak bunu yapan yöntemini kullanıma sunar toggle() : panelin durumunu tersine çevirir. Ancak başka bir yaklaşım da vardır (yöntemi tarafından toggle() dahili olarak kullanılır): get_Collapsed() yönteminin CollapsiblePanelExtender() yöntemi panelin daraltılıp daraltılmadığını bildirir. Bu işlevin dönüş değerine bağlı olarak panel genişletilir (_doOpen() yöntem) veya daraltılmış (_doClose()) yöntem:
function doToggle()
{
var cpe = $find("cpe");
//cpe._toggle();
if (cpe.get_Collapsed()) {
cpe._doOpen();
} else {
cpe._doClose();
}
}
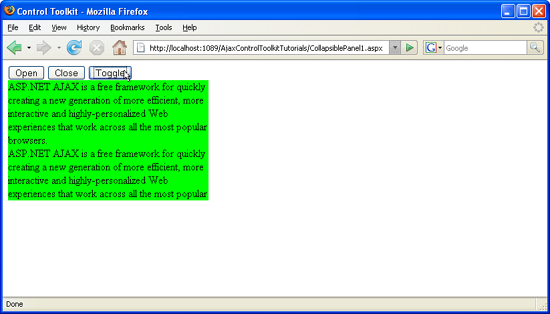
Üçüncü düğme panelin durumunu değiştirir: daraltılmış durumdan genişletilmiş ve geri (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin