ComboBox Denetimi Nasıl yaparım? kullanılır? (C#)
Microsoft tarafından
ComboBox, TextBox'ın esnekliğini kullanıcıların seçebileceği seçeneklerin listesiyle birleştiren ASP.NET bir AJAX denetimidir.
Bu öğreticinin amacı, AJAX Denetimi Araç Seti ComboBox denetimini açıklamaktır. ComboBox, standart ASP.NET DropDownList denetimi ile TextBox denetimi arasında bir birleşim gibi çalışır. Önceden var olan bir öğe listesinden seçim yapabilir veya yeni bir öğe girebilirsiniz.
ComboBox, Otomatik Tamamlama denetim genişleticisine benzer, ancak denetimler farklı senaryolarda kullanılır. Otomatik Tamamlama genişleticisi, eşleşen girdileri almak için bir web hizmetini sorgular. Buna karşılık ComboBox denetimi bir öğe kümesiyle başlatılır. ComboBox denetimini kullanmak küçük bir veri kümesi (düzinelerce araba parçası) ile çalışırken, büyük bir veri kümesi (milyonlarca araba parçası) ile çalışırken Otomatik Tamamlama genişleticisini kullanmak mantıklıdır.
Statik Öğe Listesinden Seçme
ComboBox denetimini kullanmanın basit bir örneğiyle başlayalım. Açılan listede statik bir öğe listesi görüntülemek istediğinizi düşünün. Ancak, listenin tamamlanmama olasılığını açık bırakmak istiyorsunuz. Kullanıcının listeye özel bir değer girmesine izin vermek istiyorsunuz.
Yeni bir ASP.NET Web Forms sayfası oluşturacak ve sayfadaki ComboBox denetimini kullanacağız. Yeni ASP.NET sayfasını projenize ekleyin ve Tasarım görünümüne geçin.
Sayfadaki ComboBox denetimini kullanmak istiyorsanız, sayfaya bir ScriptManager denetimi eklemeniz gerekir. ScriptManager denetimini AJAX Uzantıları sekmesinin altından Tasarım Aracı yüzeyine sürükleyin. Sayfanın en üstüne ScriptManager denetimini eklemelisiniz; sunucu tarafı <form> etiketinin hemen altına ekleyebilirsiniz.
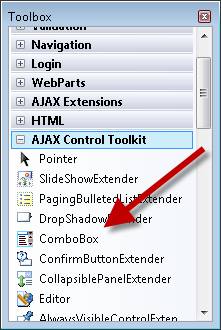
Ardından ComboBox denetimini sayfaya sürükleyin. ComboBox denetimini Araç Kutusu'nda diğer AJAX Denetim Araç Seti denetimleri ve denetim genişleticileriyle bulabilirsiniz (bkz. şekil1).
Şekil 01: Araç kutusundan ComboBox denetimini seçme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
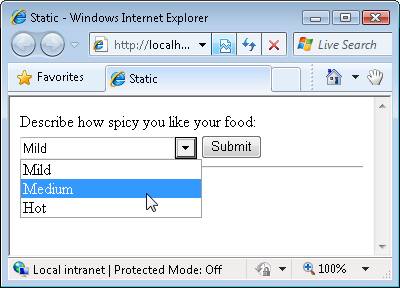
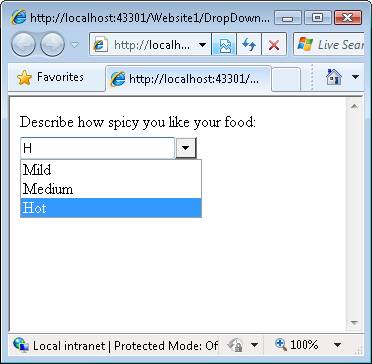
Statik bir seçenek listesi görüntülemek için ComboBox denetimini kullanacağız. Kullanıcı, üç seçenekten oluşan bir listeden gıdaları için belirli bir düzey seçebilir: Hafif, Orta ve Sıcak (bkz. Şekil 2).
Şekil 02: Statik öğe listesinden seçim (Tam boyutlu görüntüyü görüntülemek için tıklayın)
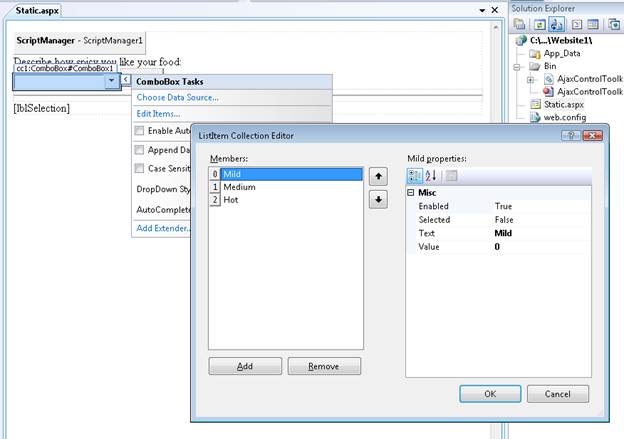
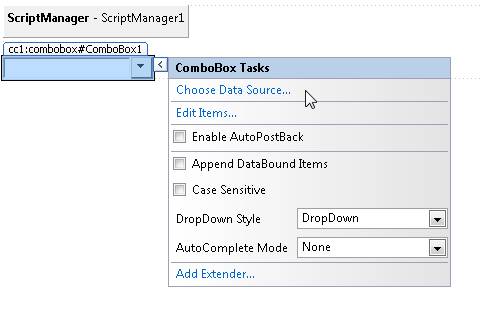
Bu seçenekleri ComboBox denetimine eklemenin iki yolu vardır. İlk olarak, Farenizi Tasarım görünümünde denetimin üzerine getirdiğinizde Seçenekleri Düzenle görev seçeneğini belirleyin ve Öğe Düzenleyicisi'ni açın (bkz. Şekil 3).
Şekil 03: ComboBox öğelerini düzenleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
İkinci seçenek, Kaynak görünümünde asp:ComboBox> etiketlerini açma ve kapatma <arasında öğelerin listesini eklemektir. Liste 1'deki sayfa, öğe listesini içeren güncelleştirilmiş ComboBox'i içerir.
Listeleme 1 - Static.aspx
<%@ Page Language="C#" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void btnSubmit_Click(object sender, EventArgs e)
{
lblSelection.Text = "You picked " + ComboBox1.SelectedItem.Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Static</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
Describe how spicy you like your food:
<br />
<cc1:ComboBox ID="ComboBox1" runat="server">
<asp:ListItem Text="Mild" Value="0" />
<asp:ListItem Text="Medium" Value="1" />
<asp:ListItem Text="Hot" Value="2" />
</cc1:ComboBox>
<asp:Button
ID="btnSubmit"
Text="Submit"
Runat="server" OnClick="btnSubmit_Click" />
<hr />
<asp:Label
ID="lblSelection"
Runat="server" />
</div>
</form>
</body>
</html>
Sayfayı Liste 1'de açtığınızda, ComboBox'ta önceden var olan seçeneklerden birini seçebilirsiniz. Başka bir deyişle ComboBox aynı DropDownList denetimi gibi çalışır.
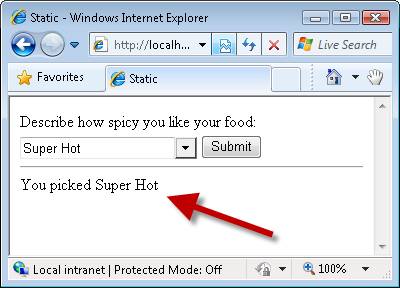
Ancak, var olan listede bulunmayan yeni bir seçenek (örneğin, Süper Baharatlı) girme seçeneğiniz de vardır. Bu nedenle ComboBox, TextBox denetimi gibi de çalışır.
Önceden var olan bir öğeyi seçmenizden veya özel bir öğe girmenizden bağımsız olarak, formu gönderdiğinizde, seçiminiz etiket denetiminde görünür. Formu gönderdiğinizde, btnSubmit_Click işleyicisi etiketi yürütür ve güncelleştirir (bkz. Şekil 4).
Şekil 04: Seçili öğeyi görüntüleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ComboBox, form gönderildikten sonra seçili öğeyi almak için DropDownList denetimiyle aynı özellikleri destekler:
- SelectedItem.Text - Seçili öğenin Text özelliğinin değerini görüntüler.
- SelectedItem.Value - Seçili öğenin Value özelliğinin değerini görüntüler veya ComboBox'a yazılan metni görüntüler.
- SelectedValue - SelectedItem.Value ile aynıdır, ancak bu özellik seçili varsayılan öğeyi (ilk) belirtmenize olanak tanır.
ComboBox'a özel bir seçim yazarsanız, özel seçim hem SelectedItem.Text hem de SelectedItem.Value özelliklerine atanır.
Veritabanından Öğe Listesini Seçme
ComboBox'ın bir veritabanından görüntülediği öğelerin listesini alabilirsiniz. Örneğin, ComboBox'ı bir SqlDataSource denetimine, ObjectDataSource denetimine, LinqDataSource'a veya EntityDataSource'a bağlayabilirsiniz.
ComboBox'ta film listesi görüntülemek istediğinizi düşünün. Filmler veritabanı tablosundan film listesini almak istiyorsunuz. Şu adımları izleyin:
- Movies.aspx adlı bir sayfa oluşturma
- ScriptManager'ı Araç Kutusu'ndaki AJAX Uzantıları sekmesinin altından sayfaya sürükleyerek sayfaya bir ScriptManager denetimi ekleyin.
- ComboBox'ı sayfaya sürükleyerek sayfaya bir ComboBox denetimi ekleyin.
- Tasarım görünümünde farenizi ComboBox denetiminin üzerine getirin ve Veri Kaynağı Seç görev seçeneğini belirleyin (bkz. Şekil 5). Veri Kaynağı Yapılandırma Sihirbazı başlatılır.
- Veri Kaynağı Seçin adımında <Yeni veri kaynağı> seçeneğini belirleyin.
- Veri Kaynağı Türü Seçin adımında Veritabanı'nı seçin.
- Veri Bağlantınızı Seçin adımında veritabanınızı seçin (örneğin, MoviesDB.mdf).
- Bağlantı Dizesini Uygulama Yapılandırma Dosyasına Kaydet adımında bağlantı dizenizi kaydetme seçeneğini belirleyin.
- Select Deyimini Yapılandır adımında Filmler veritabanı tablosunu seçin ve tüm sütunları seçin.
- Test Sorgusu adımında Son düğmesine tıklayın.
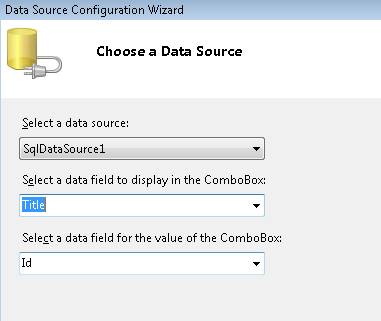
- Veri Kaynağı Seç adımına geri dönün, görüntülenecek alanın Başlık sütununu ve veri alanının Kimlik sütununu seçin (bkz. Şekil).
- Sihirbazı kapatmak için Tamam düğmesine tıklayın.
Şekil 05: Veri kaynağı seçme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 06: Veri metni ve değer alanlarını seçme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Yukarıdaki adımları tamamladıktan sonra ComboBox, Filmler veritabanı tablosundaki filmleri temsil eden bir SqlDataSource denetimine bağlanır. Sayfanın kaynağı Liste 2 gibi görünüyor (Biçimlendirmeyi biraz temizledim).
Listeleme 2 - Movies.aspx
<%@ Page Language="C#" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<br />
Select your favorite movie:
<br />
<cc1:ComboBox
ID="ComboBox1"
DataSourceID="SqlDataSource1"
DataTextField="Title"
DataValueField="Id"
MaxLength="0"
runat="server" >
</cc1:ComboBox>
<asp:SqlDataSource
ID="SqlDataSource1"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT * FROM [Movies]"
runat="server">
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
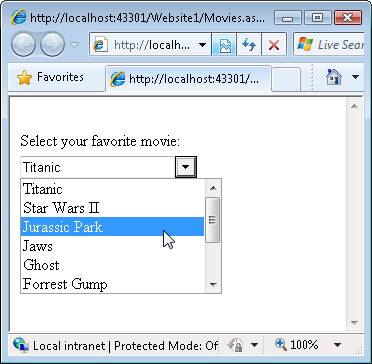
ComboBox denetiminin SqlDataSource denetimine işaret eden bir DataSourceID özelliğine sahip olduğuna dikkat edin. Sayfayı tarayıcıda açtığınızda, veritabanındaki film listesi görüntülenir (bkz. Şekil 7). Listeden bir film seçebilir veya ComboBox'a yazarak yeni bir film girebilirsiniz.
Şekil 07: Film listesini görüntüleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
DropDownStyle'ı ayarlama
ComboBox DropDownStyle özelliğini kullanarak ComboBox'ın davranışını değiştirebilirsiniz. Bu özellik olası değerleri kabul eder:
- DropDown - (varsayılan değer) Oka tıkladığınızda ComboBox bir açılan liste görüntüler ve özel bir değer girebilirsiniz.
- Basit - ComboBox açılır listeyi otomatik olarak görüntüler ve özel bir değer girebilirsiniz.
- DropDownList - ComboBox aynı DropDownList denetimi gibi çalışır.
DropDown ile Simple arasındaki fark, öğe listesinin görüntülendiği durumdur. Basit olması durumunda, odağı ComboBox'a taşıdığınızda liste hemen görüntülenir. DropDown söz konusu olduğunda, öğe listesini görmek için oka tıklamanız gerekir.
DropDownList değeri ComboBox denetiminin standart DropDownList denetimi gibi çalışmasına neden olur. Ancak burada önemli bir fark vardır. Internet Explorer'ın eski sürümleri, denetimin önüne yerleştirilen tüm denetimlerin önünde görünmesi için sonsuz z-dizini içeren bir DropDownList denetimi görüntüler. ComboBox, HTML seçme> etiketi yerine bir HTML <<div> etiketi işlediğinden, ComboBox z sıralamasını doğru şekilde dikkate alır.
Otomatik TamamlamaModunu Ayarlama
Birisi ComboBox'a metin yazdığınızda ne olacağını belirtmek için ComboBox AutoCompleteMode özelliğini kullanırsınız. Bu özellik aşağıdaki olası değerleri kabul eder:
- Hiçbiri - (varsayılan değer) ComboBox hiçbir otomatik tamamlama davranışı sağlamaz.
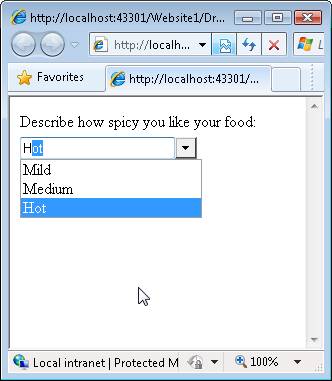
- Öneri - ComboBox listeyi görüntüler ve listedeki eşleşen öğeyi vurgular (bkz. Şekil 8).
- Ekle - ComboBox listeyi görüntülemez ve listeden eşleşen öğeyi yazdığınız öğeye ekler (bkz. Şekil 9).
- SuggestAppend - ComboBox hem listeyi görüntüler hem de listeden eşleşen öğeyi yazdığınız öğeye ekler (bkz. Şekil 10).
Şekil 08: ComboBox bir öneride bulunur (Tam boyutlu resmi görüntülemek için tıklayın)
Şekil 09: ComboBox eşleşen metni ekler(Tam boyutlu resmi görüntülemek için tıklayın)
Şekil 10: ComboBox önerir ve ekler(Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
Bu öğreticide, ComboBox denetimini kullanarak sabit bir öğe kümesini görüntülemeyi öğrendiniz. ComboBox denetimini hem statik bir öğe kümesine hem de bir veritabanı tablosuna bağladık. Son olarak DropDownStyle ve AutoCompleteMode özelliklerini ayarlayarak ComboBox'ın davranışını değiştirmeyi öğrendinsiniz.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin