Bir DropShadow’un Z Dizinini Ayarlama (VB)
Christian Wenz tarafından
AJAX Denetim Araç Seti'ndeki DropShadow denetimi, gölgeli bir paneli genişletir. Ancak bu gölge bazen ASP.NET Menü denetimi gibi diğer denetimlerle çakişer. Bir menü girişi açıldığında, bu giriş gölgenin arkasında görünür.
Genel Bakış
AJAX Denetim Araç Seti'ndeki DropShadow denetimi, gölgeli bir paneli genişletir. Ancak bu gölge bazen ASP.NET Menü denetimi gibi diğer denetimlerle çakişer. Bir menü girişi açıldığında, bu giriş gölgenin arkasında görünür.
Adımlar
Kod, Panelin kendisiyle başlar ve panelin efektin görünür olması için yeterli metin içermesi için yeterli metin içerir:
<asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
Başka bir panel doğrudan panelden panelShadow önce yerleştirilir. Menü girişlerinin panelin üzerinde (veya altında) görünmesi için yatay yönlendirmeli dropShadow bir menü içerir:
<asp:Panel ID="panelMenu" runat="server" CssClass="ForegroundStyle">
<asp:Menu ID="menu1" runat="server" ForeColor="Red" Orientation="Horizontal">
<Items>
<asp:MenuItem Text="One">
<asp:MenuItem Text="1.1" />
<asp:MenuItem Text="1.2" />
</asp:MenuItem>
<asp:MenuItem Text="Two" />
<asp:MenuItem Text="Three" />
</Items>
</asp:Menu><br />
</asp:Panel>
Ardından, DropShadowExtender paneli gölge efektiyle genişletmek panelShadow için eklenir:
<ajaxToolkit:DropShadowExtender ID="dse1" runat="server"
TargetControlID="panelShadow"
Opacity="0.5" Rounded="true" />
Son olarak, ASP.NET AJAX ScriptManager denetimi Denetim Araç Seti'nin çalışmasını sağlar:
<asp:ScriptManager ID="asm" runat="server" />
Bu betiği çalıştırdığınızda, menü girişleri panelin altında görünür. Ancak menü, öğelerin diğer panelin önünde görünmesini sağlamak için iki şey tanımlamanız gereken CSS sınıfını panel kullanır:
- Göreli konumlandırma
- Pozitif z-dizini
<style type="text/css">
.ForegroundStyle {z-index: 123; position: relative;}
.panel {background-color: navy;}
</style>
Ardından, DropShadowExtender denetim artık Menü denetimiyle çakışmaz.
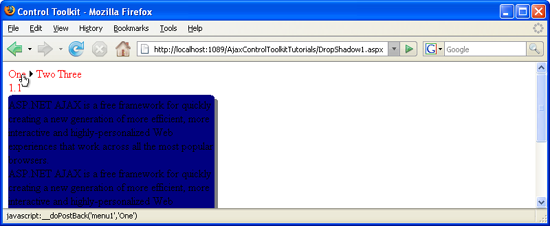
Önce: Menü girişi görünmüyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
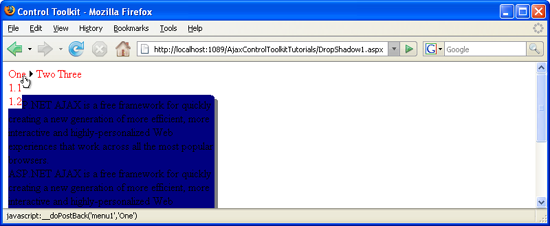
Sonra: Menü girdisi görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin