ModalPopup’tan Gelen Geri Göndermeleri İşleme (VB)
Christian Wenz tarafından
AJAX Denetim Araç Seti'ndeki ModalPopup denetimi, istemci tarafı araçlarını kullanarak kalıcı bir açılır pencere oluşturmak için basit bir yol sunar. Açılır pencere içinden bir geri gönderme oluşturulduğunda özel özen gösterilmelidir.
Genel Bakış
AJAX Denetim Araç Seti'ndeki ModalPopup denetimi, istemci tarafı araçlarını kullanarak kalıcı bir açılır pencere oluşturmak için basit bir yol sunar. Açılır pencere içinden bir geri gönderme oluşturulduğunda özel özen gösterilmelidir.
Adımlar
ASP.NET AJAX ve Denetim Araç Seti'nin işlevselliğini etkinleştirmek için, ScriptManager denetim sayfanın herhangi bir yerine (ancak öğesinin <form> içine) yerleştirilmelidir:
<asp:ScriptManager ID="asm" runat="server" />
Ardından, kalıcı açılan pencere olarak hizmet veren bir panel ekleyin. Burada kullanıcı bir ad ve e-posta adresi girebilir. Açılan pencere kapatılıp bilgileri kaydetmek için bir düğme kullanılır. Özniteliğin OnClick , bu düğmeye tıklandığında geri göndermenin gerçekleşmesi için ayarlandığını unutmayın:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Name: <asp:TextBox ID="tbName" runat="server" /><br/>
Email: <asp:TextBox ID="tbEmail" runat="server" /><br/>
<asp:Button ID="OKButton" runat="server" Text="Save"OnClick="SaveData" />
</asp:Panel>
Sayfanın kendisi tam olarak aynı bilgiler için iki etiketden oluşur: ad ve e-posta adresi. Kalıcı açılan pencere tetikleme için bir düğme kullanılır:
<div>
Contact Information:
<asp:Label ID="lblName" runat="server" Text="AJAX Fanatic"/><br />
<asp:Label ID="lblEmail" runat="server" Text="ajax@fanatic"/><br />
<asp:Button ID="btn1" runat="server" Text="Edit"/>
</div>
Açılan listenin görünmesini sağlamak için denetimi ekleyin ModalPopupExtender . PopupControlID Özniteliği panelin kimliğine ve TargetControlID düğmenin kimliğine ayarlayın:
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server" TargetControlID="btn1" PopupControlID="ModalPanel" />
Save Artık kalıcı açılan penceredeki düğmeye her tıklandığında sunucu tarafı SaveData() yöntemi yürütülür. Burada, girilen verileri bir veri deposuna kaydedebilirsiniz. Basitlik açısından, yeni veriler yalnızca etikette görüntülenir:
Protected Sub SaveData(ByVal sender As Object, ByVal e As EventArgs)
lblName.Text = HttpUtility.HtmlEncode(tbName.Text)
lblEmail.Text = HttpUtility.HtmlEncode(tbEmail.Text)
End Sub
Ayrıca, kalıcı açılan penceredeki metin kutusu denetimleri geçerli ad ve e-postayla doldurulmalıdır. Ancak bu yalnızca geri gönderme gerçekleşmediğinde gereklidir. Geri gönderme varsa, ASP.NET viewstate özelliği metin kutularını otomatik olarak uygun değerlerle doldurur.
Sub Page_Load()
If Not Page.IsPostBack Then
tbName.Text = lblName.Text
tbEmail.Text = lblEmail.Text
End If
End Sub
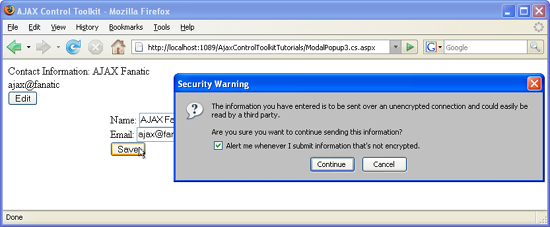
Kalıcı açılan pencere geri göndermeye neden olur (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin