ObjectDataSource ile Verileri Görüntüleme (C#)
tarafından Scott Mitchell
Bu öğreticide ObjectDataSource denetimine bakılır Bu denetimi kullanarak, bir kod satırı yazmak zorunda kalmadan önceki öğreticide oluşturulan BLL'den alınan verileri bağlayabilirsiniz!
Giriş
Uygulama mimarimiz ve web sitesi sayfa düzenimiz tamamlandıktan sonra, verilerle ve raporlamayla ilgili çeşitli yaygın görevleri nasıl gerçekleştirebileceğimizi keşfetmeye hazırız. Önceki öğreticilerde DAL ve BLL'deki verileri bir ASP.NET sayfasındaki veri Web denetimine program aracılığıyla bağlamayı gördük. Görüntülenecek verilere veri Web denetiminin DataSource özelliğini atayan ve denetimin DataBind() yöntemini çağıran bu söz dizimi, ASP.NET 1.x uygulamalarında kullanılan desendi ve 2.0 uygulamalarınızda kullanılmaya devam edebilir. Ancak ASP.NET 2.0'ın yeni veri kaynağı denetimleri verilerle çalışmak için bildirim temelli bir yol sunar. Bu denetimleri kullanarak bir kod satırı yazmak zorunda kalmadan önceki öğreticide oluşturulan BLL'den alınan verileri bağlayabilirsiniz!
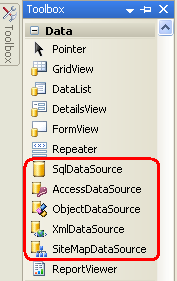
ASP.NET 2.0, gerekirse kendi özel veri kaynağı denetimlerinizi oluşturabilmenize rağmen SqlDataSource, AccessDataSource, ObjectDataSource, XmlDataSource ve SiteMapDataSource olmak üzere beş yerleşik veri kaynağı denetimiyle birlikte gönderilir. Öğretici uygulamamız için bir mimari geliştirdiğimizden, BLL sınıflarımızda ObjectDataSource'u kullanacağız.

Şekil 1: ASP.NET 2.0 Beş Built-In Veri Kaynağı Denetimi içerir
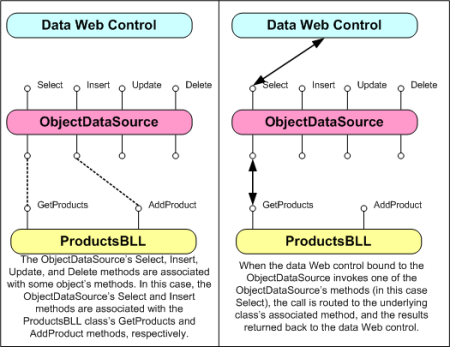
ObjectDataSource, başka bir nesneyle çalışmak için ara sunucu işlevi görür. ObjectDataSource'u yapılandırmak için bu temel alınan nesneyi ve yöntemlerinin ObjectDataSource'un Select, , InsertUpdateve Delete yöntemleriyle nasıl eşleneceğini belirtiriz. Bu temel alınan nesne belirtildikten ve yöntemleri ObjectDataSource'a eşlendikten sonra ObjectDataSource'u bir veri Web denetimine bağlayabiliriz. ASP.NET GridView, DetailsView, RadioButtonList ve DropDownList gibi birçok veri Web denetimiyle birlikte gönderilir. Sayfa yaşam döngüsü sırasında, veri Web denetiminin bağlı olduğu verilere erişmesi gerekebilir ve bunu ObjectDataSource'un Select yöntemini çağırarak gerçekleştirir; veri Web denetimi ekleme, güncelleştirme veya silmeyi destekliyorsa, ObjectDataSource'un Insert, Updateveya Delete yöntemlerine çağrı yapılabilir. Bu çağrılar, aşağıdaki diyagramda gösterildiği gibi ObjectDataSource tarafından uygun temel alınan nesnenin yöntemlerine yönlendirilir.
Şekil 2: ObjectDataSource Ara Sunucu işlevi görür (tam boyutlu görüntüyü görüntülemek için tıklayın)
ObjectDataSource veri ekleme, güncelleştirme veya silme yöntemlerini çağırmak için kullanılabilse de, yalnızca verileri döndürmeye odaklanalım; sonraki öğreticilerde ObjectDataSource ve verileri değiştiren veri Web denetimleri kullanılarak keşfedilecektir.
1. Adım: ObjectDataSource Denetimini Ekleme ve Yapılandırma
İlk olarak klasördeki BasicReporting sayfayı SimpleDisplay.aspx açın, Tasarım görünümüne geçin ve araç kutusundan bir ObjectDataSource denetimini sayfanın tasarım yüzeyine sürükleyin. ObjectDataSource, herhangi bir işaretleme üretmediğinden tasarım yüzeyinde gri bir kutu olarak görünür; yalnızca belirtilen nesneden bir yöntemi çağırarak verilere erişir. ObjectDataSource tarafından döndürülen veriler GridView, DetailsView, FormView gibi bir veri Web denetimi tarafından görüntülenebilir.
Not
Alternatif olarak, önce veri Web denetimini sayfaya ekleyebilir ve ardından akıllı etiketinden açılan listeden <Yeni veri kaynağı> seçeneğini belirleyebilirsiniz.
ObjectDataSource'un temel alınan nesnesini ve bu nesnenin yöntemlerinin ObjectDataSource'un yöntemleriyle nasıl eşleneceğini belirtmek için, ObjectDataSource'un akıllı etiketinden Veri Kaynağını Yapılandır bağlantısına tıklayın.
Şekil 3: Akıllı Etiketten Veri Yapılandırma Source Link tıklayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu, Veri Kaynağını Yapılandırma sihirbazını getirir. İlk olarak, ObjectDataSource'un çalışacağı nesneyi belirtmeliyiz. "Yalnızca veri bileşenlerini göster" onay kutusu işaretliyse, bu ekrandaki açılan listede yalnızca özniteliğiyle DataObject süslenmiş nesneler listelenir. Listemiz şu anda Typed DataSet içindeki TableAdapers'ı ve önceki öğreticide oluşturduğumuz BLL sınıflarını içerir. özniteliğini DataObject İş Mantığı Katmanı sınıflarına eklemeyi unuttuysanız, bunları bu listede görmezsiniz. Bu durumda, BLL sınıflarını içermesi gereken tüm nesneleri görüntülemek için "Yalnızca veri bileşenlerini göster" onay kutusunun işaretini kaldırın (Yazılan Veri Kümesindeki diğer sınıflarla birlikte DataTable'lar, DataRow'lar vb.).
Bu ilk ekrandan açılan listeden ProductsBLL sınıfı seçin ve İleri'ye tıklayın.
Şekil 4: ObjectDataSource Denetimi ile Kullanılacak Nesneyi Belirtme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Sihirbazdaki bir sonraki ekran, ObjectDataSource'un hangi yöntemi çağırması gerektiğini seçmenizi ister. Açılan listede, önceki ekrandan seçilen nesnede veri döndüren yöntemler listelenir. Burada , , GetProductsGetProductsByCategoryIDve GetProductsBySupplierIDifadelerini görüyoruzGetProductByProductID. Açılan listeden GetProducts yöntemini seçin ve Son'a tıklayın (önceki öğreticide gösterildiği gibi 'nin yöntemlerine ProductBLLeklediysenizDataObjectMethodAttribute, bu seçenek varsayılan olarak seçilidir).
Şekil 5: SELECT Sekmesinden Veri Döndürme Yöntemini Seçin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ObjectDataSource'ı El ile Yapılandırma
ObjectDataSource'un Veri Kaynağını Yapılandırma sihirbazı, kullandığı nesneyi belirtmek ve nesnenin hangi yöntemlerinin çağrılacağını ilişkilendirmek için hızlı bir yol sunar. Ancak ObjectDataSource'u özellikleri aracılığıyla, Özellikler penceresi aracılığıyla veya doğrudan bildirim temelli işaretlemede yapılandırabilirsiniz. Özelliği kullanılacak temel nesnenin türüne ve SelectMethod veri alınırken çağrılacak yöntemine ayarlamanız TypeName yeterlidir.
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
Veri Kaynağını Yapılandırma sihirbazını tercih etseniz bile, yalnızca geliştirici tarafından oluşturulan sınıflar listelendiğinden, ObjectDataSource'u el ile yapılandırmanız gerekebilir. ObjectDataSource'u üyelik sınıfı gibi .NET Framework bir sınıfa bağlamak, kullanıcı hesabı bilgilerine erişmek veya Dosya sistemi bilgileriyle çalışmak için Dizin sınıfını bağlamak istiyorsanız ObjectDataSource'un özelliklerini el ile ayarlamanız gerekir.
2. Adım: Bir Veri Web Denetimi Ekleme ve Bunu ObjectDataSource'a Bağlama
ObjectDataSource sayfaya eklenip yapılandırıldıktan sonra, ObjectDataSource'un Select yöntemi tarafından döndürülen verileri görüntülemek için sayfaya veri Web denetimleri eklemeye hazırız. Herhangi bir veri Web denetimi bir ObjectDataSource'a bağlanabilir; Şimdi Bir GridView, DetailsView ve FormView'da ObjectDataSource verilerini görüntülemeye bakalım.
GridView'ı ObjectDataSource'a Bağlama
Araç Kutusundan tasarım yüzeyine SimpleDisplay.aspxbir GridView denetimi ekleyin. GridView'un akıllı etiketinden, 1. Adımda eklediğimiz ObjectDataSource denetimini seçin. Bu, ObjectDataSource'un yönteminden (Products DataTable tarafından tanımlanan özellikler) veriler tarafından döndürülen her özellik için GridView'da Select otomatik olarak bir BoundField oluşturur.
Şekil 6: Sayfaya GridView Eklendi ve ObjectDataSource'a Bağlı (tam boyutlu görüntüyü görüntülemek için tıklayın)
Daha sonra akıllı etiketten Sütunları Düzenle seçeneğine tıklayarak GridView'un BoundFields öğesini özelleştirebilir, yeniden düzenleyebilir veya kaldırabilirsiniz.
Şekil 7: GridView'un BoundFields'ını Sütunları Düzenle İletişim Kutusu Aracılığıyla Yönetme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
GridView'un BoundField değerlerini değiştirmek için , , , , UnitsInStock, , UnitsOnOrderve ReorderLevel BoundFields değerlerini kaldırmak ProductIDiçin biraz zaman ayırın. QuantityPerUnitCategoryIDSupplierID Sol alttaki listeden BoundField'i seçip silmek için sil düğmesine (kırmızı X) tıklamanız yeterlidir. Ardından, ve SupplierName BoundField'lerinin BoundField'ın önüne UnitPrice geçecek şekildeCategoryName, bu BoundField'leri seçip yukarı oka tıklayarak BoundField'leri yeniden düzenleyin. HeaderText Kalan BoundField'lerin Productsözelliklerini sırasıyla , Category, Supplierve Priceolarak ayarlayın. Ardından, BoundField özelliğini Price False ve özelliğini olarak ayarlayarak BoundField'in HtmlEncode para birimi olarak biçimlendirilmelerini DataFormatString sağlayın {0:c}. Son olarak, özelliği aracılığıyla ortadaki Price onay kutusunu ve Discontinued sağa yatay olarak hizalayın/ItemStyleHorizontalAlign.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName"
HeaderText="Category" ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="Supplier" ReadOnly="True"
SortExpression="SupplierName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued">
<ItemStyle HorizontalAlign="Center" />
</asp:CheckBoxField>
</Columns>
</asp:GridView>
Şekil 8: GridView'un BoundField'leri Özelleştirilmiş (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Tutarlı Bir Görünüm için TemaLarı Kullanma
Bu öğreticiler, mümkün olduğunca dış dosyada tanımlanan basamaklı stil sayfalarını kullanmak yerine tüm denetim düzeyi stil ayarlarını kaldırmaya çalışır. Dosya, Styles.css bu öğreticilerde kullanılan veri Web denetimlerinin görünümünü dikte etmek için kullanılması gereken , HeaderStyle, RowStyleve AlternatingRowStyle CSS sınıflarını içerirDataWebControlStyle. Bunu başarmak için GridView'un CssClass özelliğini HeaderStyleDataWebControlStyleolarak ve buna göre , RowStyleve AlternatingRowStyle özelliklerinin CssClass özelliklerini ayarlayabiliriz.
Bu CssClass özellikleri Web denetiminde ayarlarsak, öğreticilerimize eklenen her veri Web denetimi için bu özellik değerlerini açıkça ayarlamayı unutmamanız gerekir. GridView, DetailsView ve FormView denetimlerinin CSS ile ilgili varsayılan özelliklerini bir Tema kullanarak tanımlamak daha yönetilebilir bir yaklaşımdır. Tema, genel bir genel görünümü zorlamak için site genelindeki sayfalara uygulanabilen denetim düzeyi özellik ayarları, görüntüleri ve CSS sınıflarından oluşan bir koleksiyondur.
Temamız hiçbir resim veya CSS dosyası içermez (stil sayfasını Styles.css web uygulamasının kök klasöründe tanımlandığı gibi bırakacağız) ancak iki Dış görünüm içerir. Dış Görünüm, web denetiminin varsayılan özelliklerini tanımlayan bir dosyadır. Özellikle, GridView ve DetailsView denetimleri için varsayılan CssClassile ilgili özellikleri gösteren bir Skin dosyasına sahip olacağız.
projenize GridView.skin adlı yeni bir Dış Görünüm Dosyası ekleyerek başlayın, Çözüm Gezgini proje adına sağ tıklayıp Yeni Öğe Ekle'yi seçin.
Şekil 9: Adlı GridView.skin Bir Dış Görünüm Dosyası Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Dış görünüm dosyalarının klasörde bulunan App_Themes bir Temaya yerleştirilmesi gerekir. Henüz böyle bir klasörümüz olmadığından Visual Studio, ilk Dış Görünümümüzü eklerken bizim için bir klasör oluşturmayı önerir. Klasörü oluşturmak App_Theme ve yeni GridView.skin dosyayı buraya yerleştirmek için Evet'e tıklayın.
Şekil 10: Visual Studio'da Klasörü Oluşturmasına App_Theme İzin Ver (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu işlem, GridView adlı klasörde Dış Görünüm dosyasıyla GridView.skinyeni bir Tema App_Themes oluşturur.

Şekil 11: GridView Teması Klasöre App_Theme Eklendi
GridView Temasını DataWebControls olarak yeniden adlandırın (klasördeki GridView klasörüne sağ tıklayın ve Yeniden Adlandır'ı App_Theme seçin). Ardından, dosyaya aşağıdaki işaretlemeyi GridView.skin girin:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
</asp:GridView>
Bu, DataWebControls Temasını kullanan herhangi bir sayfadaki gridview için ilgili özellikler için CssClassvarsayılan özellikleri tanımlar. Şimdi DetailsView için kısa süre içinde kullanacağımız bir veri Web denetimi olan başka bir Dış Görünüm ekleyelim. DataWebControls Temasına adlı DetailsView.skin yeni bir Dış Görünüm ekleyin ve aşağıdaki işaretlemeyi ekleyin:
<asp:DetailsView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<FieldHeaderStyle CssClass="HeaderStyle" />
</asp:DetailsView>
Tema tanımlandığında, son adım Temayı ASP.NET sayfamıza uygulamaktır. Tema, sayfa sayfa veya web sitesindeki tüm sayfalar için uygulanabilir. Şimdi bu temayı web sitesindeki tüm sayfalar için kullanalım. Bunu başarmak için bölümüne aşağıdaki işaretlemeyi Web.config<system.web> ekleyin:
<pages styleSheetTheme="DataWebControls" />
İşte bu kadar! ayarı, styleSheetTheme Tema'da belirtilen özelliklerin denetim düzeyinde belirtilen özellikleri geçersiz kılmaması gerektiğini gösterir. Tema ayarlarının denetim ayarlarını aşacağını belirtmek için yerine özniteliğini themestyleSheetThemekullanın; ne yazık ki, özniteliğiyle theme belirtilen Tema ayarları Visual Studio Tasarım görünümünde görünmez. Temalar ve Dış Görünümler hakkında daha fazla bilgi için ASP.NET Temalara ve Dış Görünümlere Genel Bakış ve Temaları Kullanan Sunucu Tarafı Stillerine bakın; Bir sayfayı tema kullanacak şekilde yapılandırma hakkında daha fazla bilgi için bkz. Nasıl Yapılır: ASP.NET Temaları Uygulama.
Şekil 12: GridView Ürünün Adı, Kategorisi, Sağlayıcısı, Fiyatı ve Sonlandırılan Bilgilerini Görüntüler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
DetailsView'da Bir Kerede Bir Kayıt Görüntüleme
GridView, bağlı olduğu veri kaynağı denetimi tarafından döndürülen her kayıt için bir satır görüntüler. Ancak, tek bir kaydı veya tek seferde yalnızca bir kaydı görüntülemek isteyebileceğimiz zamanlar vardır. DetailsView denetimi, denetime bağlı her sütun veya özellik için iki sütun ve bir satır içeren bir HTML <table> olarak işlenen bu işlevi sunar. DetailsView'ı tek bir kaydın 90 derece döndürülmüş olduğu bir GridView olarak düşünebilirsiniz.
başlangıç olarak içindeki GridView'un üzerine bir DetailsView SimpleDisplay.aspxdenetimi ekleyin. Ardından, GridView ile aynı ObjectDataSource denetimine bağlayın. GridView'da olduğu gibi, ObjectDataSource'un yöntemi tarafından döndürülen nesnedeki her özellik için DetailsView'a Select bir BoundField eklenir. Tek fark, DetailsView'ın BoundField'lerinin dikey yerine yatay olarak yerleştirilmiş olmasıdır.
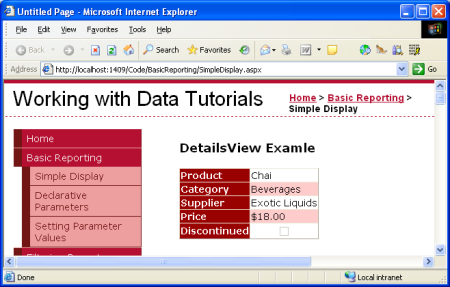
Şekil 13: Sayfaya DetailsView Ekleme ve Bunu ObjectDataSource'a Bağlama (Tam boyutlu görüntüyü görüntülemek için tıklayın)
GridView'da olduğu gibi, DetailsView'un BoundField'leri de ObjectDataSource tarafından döndürülen verilerin daha özelleştirilmiş bir görüntüsünü sağlamak için ayarlanabilir. Şekil 14'de, BoundFields ve CssClass özellikleri GridView örneğine benzer bir görünüme sahip olacak şekilde yapılandırıldıktan sonra DetailsView gösterilmektedir.
Şekil 14: DetailsView Tek Bir Kaydı Gösterir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
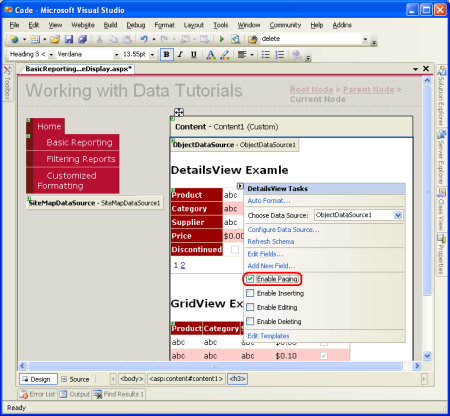
DetailsView'da yalnızca veri kaynağı tarafından döndürülen ilk kaydın görüntülendiğini unutmayın. Kullanıcının tüm kayıtlarda birer birer adım ilerleyebilmesi için DetailsView için disk belleğini etkinleştirmemiz gerekir. Bunu yapmak için Visual Studio'ya dönün ve DetailsView'un akıllı etiketinde Disk Belleğini Etkinleştir onay kutusunu işaretleyin.
Şekil 15: DetailsView Denetiminde Disk Belleğini Etkinleştirme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
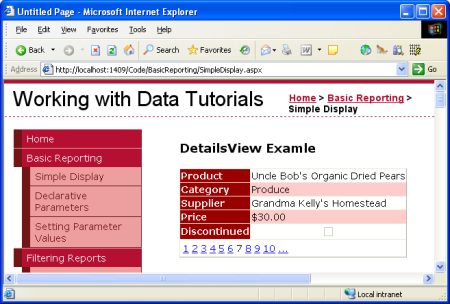
Şekil 16: Sayfalama Etkinken DetailsView Kullanıcının Ürünlerden Herhangi Birini Görüntülemesine İzin Verir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Sonraki öğreticilerde disk belleği hakkında daha fazla bilgi vereceğiz.
Bir Kerede Bir Kayıt Göstermek için Daha Esnek Bir Düzen
DetailsView, ObjectDataSource'tan döndürülen her kaydı görüntüleme biçiminde oldukça katıdır. Verilerin daha esnek bir görünümünü isteyebiliriz. Örneğin, ürünün adını, kategorisini, tedarikçisini, fiyatını ve sonlandırılan bilgilerini ayrı bir satırda göstermek yerine, kategori ve sağlayıcı bilgileri adın ve fiyatın altında daha küçük bir yazı tipi boyutunda görünecek şekilde ürün adını ve fiyatını bir <h4> başlıkta göstermek isteyebiliriz. Ayrıca, değerlerin yanında özellik adlarını (Product, Category vb.) göstermeyi de önemsemeyebiliriz.
FormView denetimi bu özelleştirme düzeyini sağlar. FormView alanları kullanmak yerine (GridView ve DetailsView gibi), Web denetimlerinin, statik HTML'nin ve veri bağlama söz diziminin bir karışımını sağlayan şablonları kullanır. ASP.NET 1.x'ten Repeater denetimini biliyorsanız, FormView'u tek bir kaydı göstermek için Repeater olarak düşünebilirsiniz.
Sayfanın tasarım yüzeyine SimpleDisplay.aspx bir FormView denetimi ekleyin. Başlangıçta FormView gri bir blok olarak görüntülenir ve en azından denetimin ItemTemplateöğesini sağlamamız gerektiğini bildirir.
Şekil 17: FormView Bir Içermelidir ItemTemplate (Tam boyutlu resmi görüntülemek için tıklayın)
FormView'un akıllı etiketi aracılığıyla FormView'u doğrudan bir veri kaynağı denetimine bağlayabilirsiniz; bu da otomatik olarak varsayılan ItemTemplate bir oluşturur (ObjectDataSource denetiminin InsertMethod ve UpdateMethod özellikleri ayarlandıysa ve InsertItemTemplateile EditItemTemplate birlikte). Ancak bu örnekte verileri FormView'a bağlayıp el ile belirtelim ItemTemplate . FormView'un DataSourceID özelliğini ID ObjectDataSource denetiminin ObjectDataSource1öğesine ayarlayarak başlayın. Ardından öğesini oluşturarak ürünün adını ve fiyatını bir <h4> öğede, kategoriyi ve nakliyeci adlarını da daha küçük bir yazı tipi boyutunda görüntüleyebilecek şekilde oluşturunItemTemplate.
<asp:FormView ID="FormView1" runat="server"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4><%# Eval("ProductName") %>
(<%# Eval("UnitPrice", "{0:c}") %>)</h4>
Category: <%# Eval("CategoryName") %>;
Supplier: <%# Eval("SupplierName") %>
</ItemTemplate>
</asp:FormView>
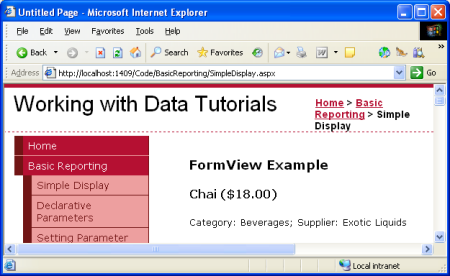
Şekil 18: İlk Ürün (Chai) Özel Biçimde Görüntüleniyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
<%# Eval(propertyName) %>, veri bağlama söz dizimidir. yöntemi, Eval FormView denetimine bağlı olan geçerli nesne için belirtilen özelliğin değerini döndürür. Veri bağlamanın giriş ve çıkışları hakkında daha fazla bilgi için ASP.NET 2.0'da Alex Homer'ın Basitleştirilmiş ve Genişletilmiş Veri Bağlama Söz Dizimi makalesine göz atın.
DetailsView gibi FormView da yalnızca ObjectDataSource'tan döndürülen ilk kaydı gösterir. Ziyaretçilerin ürünlerde birer birer adım ilerleyebilmesi için FormView'da sayfalandırmayı etkinleştirebilirsiniz.
Özet
ASP.NET 2.0'ın ObjectDataSource denetimi sayesinde bir İş Mantığı Katmanından verilere erişme ve verileri görüntüleme işlemleri kod satırı yazmadan gerçekleştirilebilir. ObjectDataSource bir sınıfın belirtilen yöntemini çağırır ve sonuçları döndürür. Bu sonuçlar ObjectDataSource'a bağlı bir veri Web denetiminde görüntülenebilir. Bu öğreticide GridView, DetailsView ve FormView denetimlerini ObjectDataSource'a bağlamayı inceledik.
Şu ana kadar objectDataSource'un yalnızca parametresiz bir yöntemi çağırmak için nasıl kullanılacağını gördük, ancak sınıfın GetProductsByCategoryID(categoryID)gibi giriş parametrelerini ProductBLL bekleyen bir yöntemi çağırmak istiyorsak ne olacak? Bir veya daha fazla parametre bekleyen bir yöntemi çağırmak için ObjectDataSource'u bu parametrelerin değerlerini belirtecek şekilde yapılandırmamız gerekir. Sonraki öğreticimizde bunu nasıl gerçekleştirebileceğimizi göreceğiz.
Mutlu Programlama!
Daha Fazla Bilgi
Bu öğreticide ele alınan konular hakkında daha fazla bilgi için aşağıdaki kaynaklara bakın:
- Kendi Veri Kaynağı Denetimlerinizi Oluşturma
- ASP.NET 2.0 için GridView Örnekleri
- ASP.NET 2.0'da temalar
- Temaları Kullanan Sunucu Tarafı Stilleri
- Nasıl yapılır: ASP.NET Temalarını Program Aracılığıyla Uygulama
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçireni Hilton Giesenow oldu. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresinden bir satır mitchell@4GuysFromRolla.combırakın.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin