ObjectDataSource ile Verileri Önbelleğe Alma (C#)
tarafından Scott Mitchell
Önbelleğe alma, yavaş ve hızlı bir Web uygulaması arasındaki fark anlamına gelebilir. Bu öğretici, ASP.NET'da önbelleğe alma işlemine ayrıntılı bir bakış sağlayan dört öğreticiden ilkidir. Önbelleğe almayla ilgili temel kavramları ve ObjectDataSource denetimi aracılığıyla Sunu Katmanına önbelleğe alma uygulamayı öğrenin.
Giriş
Bilgisayar biliminde önbelleğe alma , elde etmek için pahalı olan verileri veya bilgileri alma ve kopyalarını daha hızlı erişilen bir konumda depolama işlemidir. Veri temelli uygulamalar için, büyük ve karmaşık sorgular genellikle uygulamanın yürütme süresinin çoğunu kullanır. Daha sonra böyle bir uygulamanın performansı genellikle pahalı veritabanı sorgularının sonuçları uygulamanın belleğinde depolanarak geliştirilebilir.
ASP.NET 2.0 çeşitli önbelleğe alma seçenekleri sunar. Çıktı önbelleğe alma yoluyla web sayfasının veya Kullanıcı Denetimi tarafından işlenen işaretlemenin tamamı önbelleğe alınabiliyor. ObjectDataSource ve SqlDataSource denetimleri önbelleğe alma özellikleri de sağlayarak verilerin denetim düzeyinde önbelleğe alınmasına olanak sağlar. Ayrıca ASP.NET veri önbelleği , sayfa geliştiricilerinin nesneleri program aracılığıyla önbelleğe almalarını sağlayan zengin bir önbelleğe alma API'sini sağlar. Bu öğreticide ve sonraki üç öğreticide ObjectDataSource'un önbelleğe alma özelliklerinin yanı sıra veri önbelleğini kullanarak inceleyeceğiz. Ayrıca başlangıçta uygulama genelindeki verileri önbelleğe alma ve SQL önbellek bağımlılıklarını kullanarak önbelleğe alınmış verileri güncel tutma hakkında da bilgi edineceğiz. Bu öğreticiler çıktı önbelleğe alma işlemini incelemez. Çıktı önbelleğine ayrıntılı bir bakış için bkz. ASP.NET 2.0'da Çıktı Önbelleğe Alma.
Önbelleğe alma mimarinin herhangi bir yerinde, Veri Erişim Katmanı'ndan Sunu Katmanı'na kadar uygulanabilir. Bu öğreticide, ObjectDataSource denetimi aracılığıyla Sunu Katmanına önbelleğe alma uygulama konusuna göz atacağız. Sonraki öğreticide İş Mantığı Katmanı'nda verileri önbelleğe alma işlemini inceleyeceğiz.
Anahtar Önbelleğe Alma Kavramları
Önbelleğe alma, bir kopyasını oluşturması pahalı olan verileri alıp daha verimli erişilebilen bir konumda depolayarak uygulamanın genel performansını ve ölçeklenebilirliğini büyük ölçüde iyileştirebilir. Önbellekte gerçek, temel alınan verilerin yalnızca bir kopyası bulunduğundan, temel alınan veriler değişirse eski veya eski olabilir. Bununla mücadele etmek için, bir sayfa geliştirici önbellek öğesinin önbellekten çıkarılacağı ölçütleri belirtebilir ve bunlardan birini kullanabilir:
- Bir öğe mutlak veya kayan süre için önbelleğe zaman tabanlı ölçütler eklenebilir. Örneğin, sayfa geliştiricisi 60 saniyelik bir süre belirtebilir. Mutlak süreyle, önbelleğe alınan öğe ne sıklıkta erişildiğine bakılmaksızın önbelleğe eklendikten 60 saniye sonra çıkarılır. Kayan süreyle, önbelleğe alınan öğe son erişimden 60 saniye sonra çıkarılır.
- Bir bağımlılığın önbelleğe eklendiğinde bir öğeyle ilişkilendirilebileceği bağımlılık tabanlı ölçütler. Öğenin bağımlılığı değiştiğinde önbellekten çıkarılır. Bağımlılık bir dosya, başka bir önbellek öğesi veya ikisinin birleşimi olabilir. ASP.NET 2.0, geliştiricilerin önbelleğe bir öğe eklemesini ve temel alınan veritabanı verileri değiştiğinde çıkarılmasını sağlayan SQL önbellek bağımlılıklarına da izin verir. Gelecek SQL Önbelleği Bağımlılıklarını Kullanma öğreticisinde SQL önbelleği bağımlılıklarını inceleyeceğiz.
Belirtilen çıkarma ölçütlerine bakılmaksızın, zamana dayalı veya bağımlılık tabanlı ölçütler karşılanmadan önce önbellekteki bir öğe atılabilir. Önbellek kapasitesine ulaştıysa, yeni öğelerin eklenebilmesi için önce mevcut öğelerin kaldırılması gerekir. Sonuç olarak, önbelleğe alınan verilerle program aracılığıyla çalışırken, önbelleğe alınan verilerin mevcut olmayabileceğini her zaman varsaymanız çok önemlidir. Mimaride Verileri Önbelleğe Alma öğreticimizde önbellekten verilere program aracılığıyla erişirken kullanılacak desene göz atacağız.
Önbelleğe alma, bir uygulamadan daha fazla performans sıkıştırmak için ekonomik bir araç sağlar. Steven Smith'inönbelleğe alma ASP.NET makalesinde belirttiği gibi: Teknikler ve En İyi Yöntemler:
Önbelleğe alma, çok fazla zaman ve analiz gerektirmeden yeterince iyi performans elde etmenin iyi bir yolu olabilir. Bellek ucuzdur, bu nedenle kodunuzu veya veritabanınızı iyileştirmeye çalışmak için bir gün veya bir hafta harcamak yerine çıktıyı 30 saniye önbelleğe alarak ihtiyacınız olan performansı elde edebilirseniz, önbelleğe alma çözümünü (30 saniyelik eski verilerin uygun olduğu varsayılarak) yapın ve devam edin. Sonunda, kötü tasarım muhtemelen sizi yakalayacaktır, bu nedenle elbette uygulamalarınızı doğru tasarlamaya çalışmanız gerekir. Ancak bugün yeterli performans elde etmeniz gerekiyorsa, önbelleğe alma mükemmel bir yaklaşım olabilir ve bunu yapmak için zamanınız olduğunda uygulamanızı daha sonraki bir tarihte yeniden düzenlemeniz için zaman kazandırabilir.
Önbelleğe alma, uygun performans geliştirmeleri sağlayabilir ancak gerçek zamanlı, sık güncelleştirilen veriler kullanan veya kısa süreli eski verilerin kabul edilemez olduğu uygulamalar gibi tüm durumlarda geçerli değildir. Ancak uygulamaların çoğu için önbelleğe alma kullanılmalıdır. ASP.NET 2.0'da önbelleğe alma hakkında daha fazla arka plan için ASP.NET 2.0 Hızlı Başlangıç Öğreticileri'ninPerformans için Önbelleğe Alma bölümüne bakın.
1. Adım: Önbelleğe Alma Web Sayfalarını Oluşturma
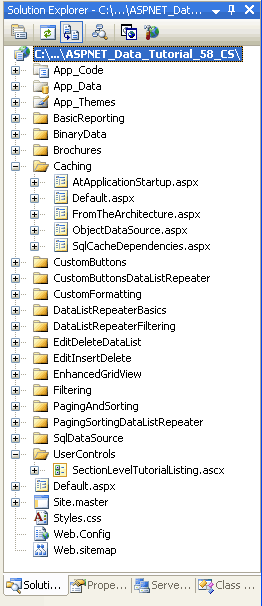
ObjectDataSource'un önbelleğe alma özelliklerini keşfetmeye başlamadan önce, web sitesi projemizde bu öğretici ve sonraki üç için ihtiyacımız olacak ASP.NET sayfalarını oluşturmak için biraz zaman ayıralım. başlangıç olarak adlı Cachingyeni bir klasör ekleyin. Ardından, her sayfayı ana sayfayla Site.master ilişkilendirdiğinizden emin olarak aşağıdaki ASP.NET sayfalarını bu klasöre ekleyin:
Default.aspxObjectDataSource.aspxFromTheArchitecture.aspxAtApplicationStartup.aspxSqlCacheDependencies.aspx

Şekil 1: Caching-Related Öğreticileri için ASP.NET Sayfaları Ekleme
Diğer klasörlerde olduğu gibi klasöründe Default.aspx de Caching bölümündeki öğreticiler listelenir. Kullanıcı Denetimi'nin SectionLevelTutorialListing.ascx bu işlevi sağladığını hatırlayın. Bu nedenle, bu Kullanıcı Denetimini Default.aspx Çözüm Gezgini sayfanın Tasarım görünümüne sürükleyerek öğesine ekleyin.
Şekil 2: Şekil 2: Kullanıcı Denetimini ekleme SectionLevelTutorialListing.ascxDefault.aspx (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Son olarak, bu sayfaları dosyaya Web.sitemap girdi olarak ekleyin. Özellikle, İkili Verilerle <siteMapNode>Çalışma'nın ardından aşağıdaki işaretlemeyi ekleyin:
<siteMapNode title="Caching" url="~/Caching/Default.aspx"
description="Learn how to use the caching features of ASP.NET 2.0.">
<siteMapNode url="~/Caching/ObjectDataSource.aspx"
title="ObjectDataSource Caching"
description="Explore how to cache data directly from the
ObjectDataSource control." />
<siteMapNode url="~/Caching/FromTheArchitecture.aspx"
title="Caching in the Architecture"
description="See how to cache data from within the
architecture." />
<siteMapNode url="~/Caching/AtApplicationStartup.aspx"
title="Caching Data at Application Startup"
description="Learn how to cache expensive or infrequently-changing
queries at the start of the application." />
<siteMapNode url="~/Caching/SqlCacheDependencies.aspx"
title="Using SQL Cache Dependencies"
description="Examine how to have data automatically expire from the
cache when its underlying database data is modified." />
</siteMapNode>
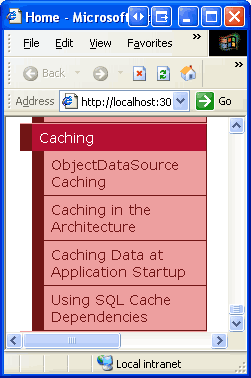
güncelleştirdikten Web.sitemapsonra, öğreticiler web sitesini bir tarayıcı üzerinden görüntülemek için biraz zaman ayırın. Soldaki menü artık önbelleğe alma öğreticileri için öğeleri içerir.

Şekil 3: Site Haritası Artık Önbelleğe Alma Öğreticileri için Girdiler Içeriyor
2. Adım: Web Sayfasında Ürün Listesi Görüntüleme
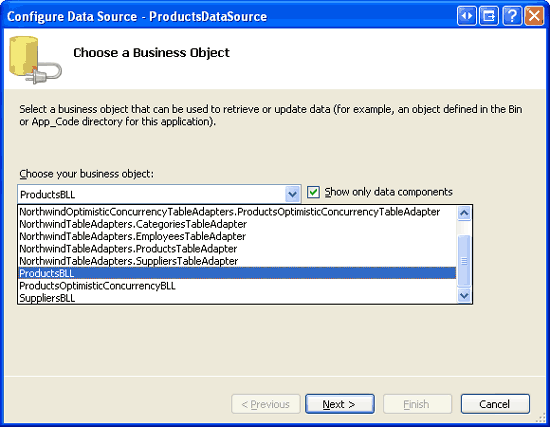
Bu öğreticide ObjectDataSource denetiminin yerleşik önbelleğe alma özelliklerinin nasıl kullanılacağı incelenir. Ancak bu özelliklere göz atabilmek için öncelikle bir sayfaya ihtiyacımız var. Sınıfından ObjectDataSource ProductsBLL tarafından alınan ürün bilgilerini listelemek için GridView kullanan bir web sayfası oluşturalım.
Başlangıç olarak klasördeki sayfayı ObjectDataSource.aspxCaching açın. Bir GridView'u Araç Kutusundan Tasarım Aracı sürükleyin, özelliğini olarak Productsayarlayın ID ve akıllı etiketinden bunu adlı ProductsDataSourceyeni bir ObjectDataSource denetimine bağlamayı seçin. ObjectDataSource'ı sınıfıyla ProductsBLL çalışacak şekilde yapılandırın.
Şekil 4: ObjectDataSource'ı Sınıfı Kullanacak ProductsBLL Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
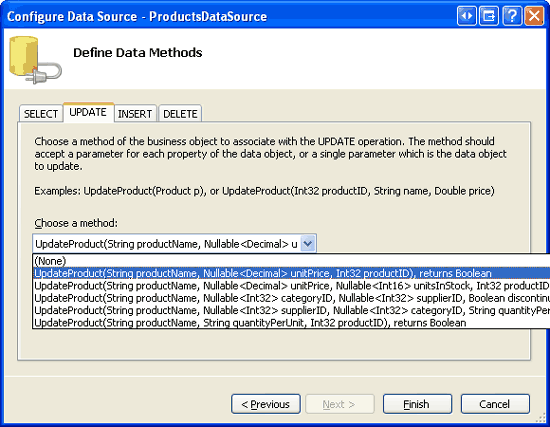
Bu sayfada, ObjectDataSource'ta önbelleğe alınan veriler GridView arabirimi aracılığıyla değiştirildiğinde ne olduğunu inceleyebilmemiz için düzenlenebilir bir GridView oluşturalım. SELECT sekmesindeki açılan listeyi varsayılan değerine ayarlanmış olarak bırakın, GetProducts()ancak UPDATE sekmesindeki UpdateProduct seçili öğeyi giriş parametreleri olarak , unitPriceve productID kabul eden productNameaşırı yükle değiştirin.
Şekil 5: GÜNCELLEŞTIR Sekmesinin Drop-Down Listesini Uygun UpdateProduct Aşırı Yükleme olarak ayarlayın (tam boyutlu görüntüyü görüntülemek için tıklayın)
Son olarak, INSERT ve DELETE sekmelerindeki açılan listeleri (Yok) olarak ayarlayın ve Son'a tıklayın. Visual Studio, Veri Kaynağını Yapılandırma sihirbazını tamamladıktan sonra ObjectDataSource özelliğini OldValuesParameterFormatString olarak original_{0}ayarlar. Veri Ekleme, Güncelleştirme ve Silmeye Genel Bakış öğreticisinde açıklandığı gibi, güncelleştirme iş akışımızın hatasız devam edebilmesi için bu özelliğin bildirim temelli söz diziminden kaldırılması veya varsayılan değerine {0}geri ayarlanması gerekir.
Ayrıca, sihirbazın tamamlanmasının ardından Visual Studio, ürün veri alanlarının her biri için GridView'a bir alan ekler. , ve CategoryNameUnitPrice BoundField'ler dışında ProductNametümünü kaldırın. Ardından, bu BoundField'lerin her birinin özelliklerini sırasıyla Product, Category ve Price olarak güncelleştirin HeaderText . ProductName Alan gerekli olduğundan BoundField'i TemplateField'e dönüştürün ve içine bir RequiredFieldValidator EditItemTemplateekleyin. Benzer şekilde, boundField değerini TemplateField'e dönüştürün UnitPrice ve kullanıcı tarafından girilen değerin sıfırdan büyük veya sıfıra eşit geçerli bir para birimi değeri olduğundan emin olmak için Bir CompareValidator ekleyin. Bu değişikliklere ek olarak, değeri sağa hizalama UnitPrice veya salt okunur ve düzenleme arabirimlerinde metnin biçimlendirmesini UnitPrice belirtme gibi estetik değişiklikleri yapmaktan çekinmeyin.
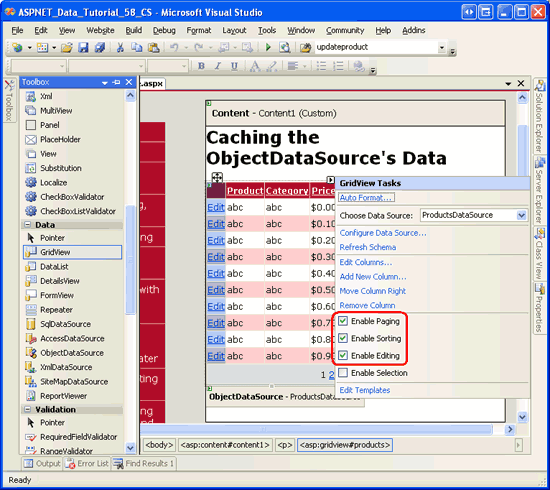
GridView'un akıllı etiketindeki Düzenlemeyi Etkinleştir onay kutusunu işaretleyerek GridView'un düzenlenebilir olmasını sağlayın. Ayrıca Sayfalandırmayı Etkinleştir ve Sıralamayı Etkinleştir onay kutularını işaretleyin.
Not
GridView düzenleme arabirimini nasıl özelleştirebileceğinizi gözden geçirmeniz mi gerekiyor? Öyleyse , Veri Değiştirme Arabirimini Özelleştirme öğreticisine geri dönün.
Şekil 6: Düzenleme, Sıralama ve Sayfalama için GridView Desteğini Etkinleştirme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu GridView değişikliklerini yaptıktan sonra GridView ve ObjectDataSource bildirim temelli işaretlemesi aşağıdakine benzer görünmelidir:
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" AllowSorting="True">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:TemplateField HeaderText="Product" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator
ID="RequiredFieldValidator1" Display="Dynamic"
ControlToValidate="ProductName" SetFocusOnError="True"
ErrorMessage="You must provide a name for the product."
runat="server">*</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:TemplateField HeaderText="Price" SortExpression="UnitPrice">
<EditItemTemplate>
$<asp:TextBox ID="UnitPrice" runat="server" Columns="8"
Text='<%# Bind("UnitPrice", "{0:N2}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1"
ControlToValidate="UnitPrice" Display="Dynamic"
ErrorMessage="You must enter a valid currency value with no
currency symbols. Also, the value must be greater than
or equal to zero."
Operator="GreaterThanEqual" SetFocusOnError="True"
Type="Currency" runat="server"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
<ItemStyle HorizontalAlign="Right" />
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="{0}" SelectMethod="GetProducts"
TypeName="ProductsBLL" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
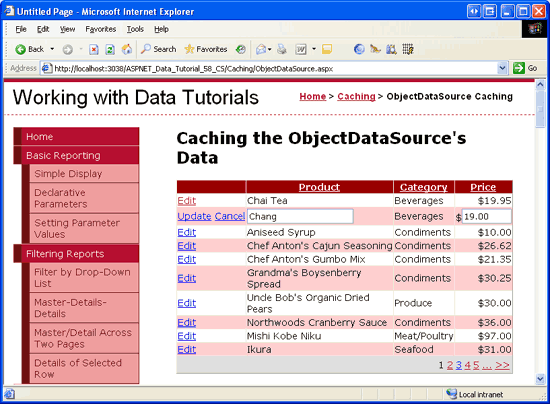
Şekil 7'de gösterildiği gibi, düzenlenebilir GridView veritabanındaki her bir ürünün adını, kategorisini ve fiyatını listeler. Sayfa işlevselliğini test etmek için biraz zaman ayırın, sonuçları sıralayın, bunlar arasında ilerleyin ve kaydı düzenleyin.
Şekil 7: Her Ürünün Adı, Kategorisi ve Fiyatı Sıralanabilir, Sayfalanabilir, Düzenlenebilir GridView'da Listelenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: ObjectDataSource Veri İsterken Denetleme
GridView, Products ObjectDataSource yöntemini ProductsDataSource çağırarak Select görüntülenecek verilerini alır. Bu ObjectDataSource, İş Mantığı Katmanı ProductsBLL sınıfının bir örneğini oluşturur ve yöntemini çağırır GetProducts() ve bu da Veri Erişim Katmanı'nın ProductsTableAdapterGetProducts() yöntemini çağırır. DAL yöntemi Northwind veritabanına bağlanır ve yapılandırılan SELECT sorguyu oluşturur. Bu veriler dal'a döndürülür ve bu da bir NorthwindDataTableiçinde paketleniyor. DataTable nesnesi BLL'ye döndürülür ve bu nesne ObjectDataSource'a döndürülür ve bu nesne GridView'a döndürülür. Ardından GridView, DataTable'daki her DataRow biri için bir GridViewRow nesne oluşturur ve her GridViewRow biri sonunda istemciye döndürülen ve ziyaretçinin tarayıcısında görüntülenen HTML'de işlenir.
GridView'un temel alınan verilerine bağlanması gerektiğinde bu olay dizisi her ve her seferinde gerçekleşir. Bu, sayfa ilk ziyaret edildiğinde, bir veri sayfasından diğerine geçerken, GridView'u sıralarken veya yerleşik düzenleme veya silme arabirimleri aracılığıyla GridView verilerini değiştirirken gerçekleşir. GridView'un görünüm durumu devre dışı bırakılırsa, GridView her geri göndermede de yeniden eklenir. GridView, yöntemini çağırarak DataBind() verilerine açıkça yeniden bağlanabilir.
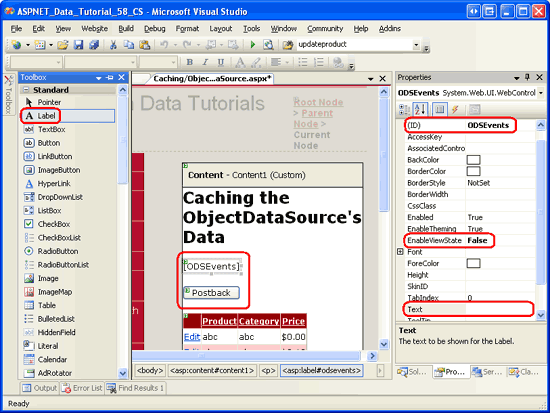
Verilerin veritabanından alınma sıklığını tam olarak takdir etmek için verilerin ne zaman yeniden alındığını belirten bir ileti görüntüleyelim. GridView'un üzerine adlı ODSEventsbir Etiket Web denetimi ekleyin. Özelliğini temizleyin Text ve özelliğini olarak falseayarlayınEnableViewState. Etiket'in altına bir Düğme Web denetimi ekleyin ve özelliğini Postback olarak ayarlayın Text .
Şekil 8: GridView'un Üstündeki Sayfaya Etiket ve Düğme Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Veri erişim iş akışı sırasında ObjectDataSource olayı Selecting , temel alınan nesne oluşturulmadan ve yapılandırılan yöntemi çağrılmadan önce tetikler. Bu olay için bir olay işleyicisi oluşturun ve aşağıdaki kodu ekleyin:
protected void ProductsDataSource_Selecting(object sender,
ObjectDataSourceSelectingEventArgs e)
{
ODSEvents.Text = "-- Selecting event fired";
}
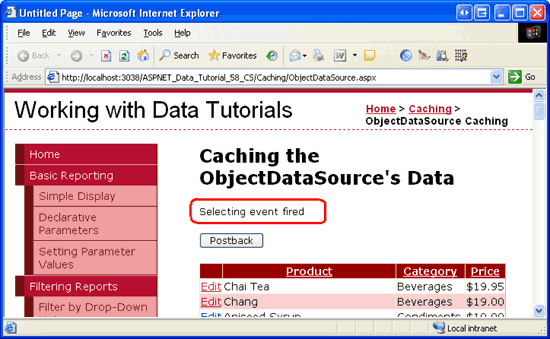
ObjectDataSource, veriler için mimariye her istekte bulunsa, Etiket tetiklenen olayı seçme metnini görüntüler.
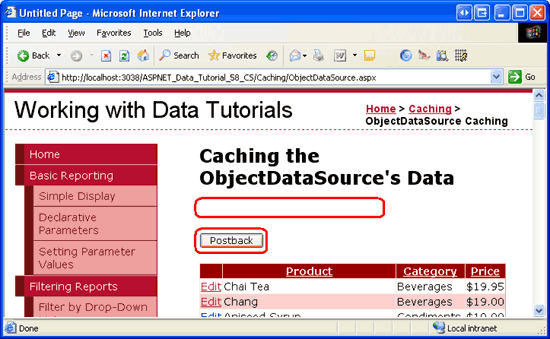
Bu sayfayı tarayıcıda ziyaret edin. Sayfa ilk kez ziyaret edildiğinde Olay tetikleniyor metni gösterilir. Geri Gönder düğmesine tıklayın ve metnin kaybolduğunu unutmayın (GridView s EnableViewState özelliğinin varsayılan olarak ayarlandığı truevarsayılır). Bunun nedeni, geri göndermede GridView'un görünüm durumundan yeniden yapılandırılması ve bu nedenle verileri için ObjectDataSource'a dönmemesidir. Ancak verileri sıralama, sayfalama veya düzenleme, GridView'un veri kaynağına yeniden bağlamasına neden olur ve bu nedenle Selecting olayı tetiklenen metin yeniden görünür.
Şekil 9: GridView Veri Kaynağına Her Geri Gönderildiğinde, Tetiklenen olayı seçme görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 10: Geri Gönder Düğmesine Tıklanması GridView'un Görünüm Durumundan Yeniden Yapılandırılmasına Neden Olur (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Veriler her sayfalandırıldığında veya sıralandığında veritabanı verilerini almak gereksiz görünebilir. Sonuçta, varsayılan disk belleğini kullandığımız için ObjectDataSource ilk sayfayı görüntülerken tüm kayıtları almıştır. GridView sıralama ve sayfalama desteği sağlamasa bile, sayfanın herhangi bir kullanıcı tarafından ilk ziyaret edilişinde (ve görüntüleme durumu devre dışı bırakıldıysa her geri göndermede) verilerin veritabanından alınması gerekir. Ancak GridView tüm kullanıcılara aynı verileri gösteriyorsa, bu ek veritabanı istekleri gereksizdir. Neden yönteminden GetProducts() döndürülen sonuçları önbelleğe alıp GridView'ı önbelleğe alınan bu sonuçlara bağlamıyoruz?
4. Adım: ObjectDataSource Kullanarak Verileri Önbelleğe Alma
Yalnızca birkaç özellik ayarlayarak ObjectDataSource, alınan verileri ASP.NET veri önbelleğinde otomatik olarak önbelleğe alacak şekilde yapılandırılabilir. Aşağıdaki liste ObjectDataSource'un önbellekle ilgili özelliklerini özetler:
- Önbelleğe almayı etkinleştirmek için
trueEnableCaching olarak ayarlanmalıdır. Varsayılan değer:false. - CacheVerilerin önbelleğe alınma süresini saniye olarak ayarlayın. Varsayılan değer, 0'dur. ObjectDataSource verileri yalnızca sıfırdan büyük bir değere ayarlanmışsa önbelleğe
EnableCachingtrueCacheDurationalır. - CacheExpirationPolicy veya
SlidingolarakAbsoluteayarlanabilir. iseAbsolute, ObjectDataSource alınan verilerini saniyeler boyuncaCacheDurationönbelleğe alır; iseSliding, verilerin süresi ancak saniyeler boyuncaCacheDurationerişilmedikten sonra dolar. Varsayılan değer:Absolute. - CacheKeyDependency , ObjectDataSource önbellek girdilerini mevcut bir önbellek bağımlılığıyla ilişkilendirmek için bu özelliği kullanır. ObjectDataSource veri girişleri, ilişkili
CacheKeyDependencysüresi dolarak önbellekten erken çıkarılabilir. Bu özellik en yaygın olarak sql önbelleği bağımlılığını ObjectDataSource önbelleğiyle ilişkilendirmek için kullanılır. Bu konu, gelecekte SQL Önbelleği Bağımlılıklarını Kullanma öğreticisinde inceleyeceğiz.
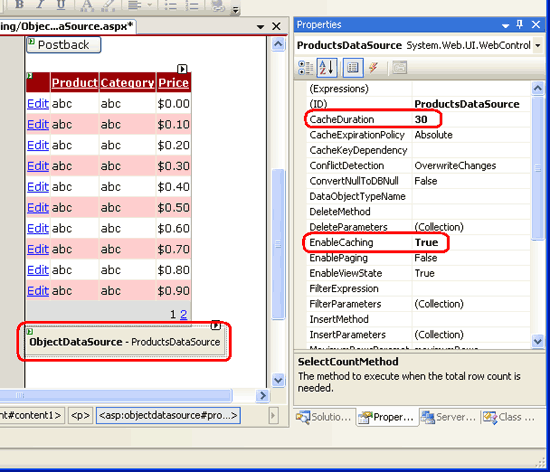
ObjectDataSource'ı, verilerini 30 saniye boyunca mutlak ölçekte önbelleğe almak üzere yapılandıralım ProductsDataSource . ObjectDataSource özelliğini EnableCaching olarak true ve CacheDuration özelliğini 30 olarak ayarlayın. CacheExpirationPolicy özelliğini varsayılan Absoluteayarında bırakın.
Şekil 11: ObjectDataSource'un Verilerini 30 Saniye Boyunca Önbelleğe Almak için Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Değişikliklerinizi kaydedin ve bu sayfayı tarayıcıda yeniden ziyaret edin. İlk olarak veriler önbellekte olmadığından sayfayı ilk ziyaret ettiğinizde Olay tetikleneni seçme metni görüntülenir. Ancak Geri Gönder düğmesine, sıralamaya, sayfalandırmaya veya Düzenle veya İptal düğmelerine tıklandığında tetiklenen sonraki geri göndermeler, Olay tetiklenen olayı seçme metnini yeniden göstermez . Bunun nedeni Selecting , olayın yalnızca ObjectDataSource verilerini temel alınan nesneden aldığında tetiklemesidir; Selecting veriler veri önbelleğinden alınırsa olayın tetiklenmemesidir.
30 saniye sonra veriler önbellekten çıkarılır. ObjectDataSource'un Insert, Updateveya Delete yöntemleri çağrılırsa veriler de önbellekten çıkarılır. Sonuç olarak, 30 saniye geçtikten veya Güncelleştir düğmesine tıklandığında, Düzenle veya İptal et düğmelerine tıklandığında ObjectDataSource'un temel alınan nesneden verilerini almasına neden olur ve olay tetiklendiğinde Selecting Olay tetiklendi metnini görüntüler. Döndürülen bu sonuçlar veri önbelleğine geri yerleştirilir.
Not
Selecting event fired metnini sık sık görüyorsanız, ObjectDataSource'un önbelleğe alınmış verilerle çalışmasını bekleseniz bile, bunun nedeni bellek kısıtlamaları olabilir. Yeterli boş bellek yoksa, ObjectDataSource tarafından önbelleğe eklenen veriler atılmış olabilir. ObjectDataSource verileri doğru şekilde önbelleğe almıyor gibi görünmüyorsa veya yalnızca verileri zamansal olarak önbelleğe alırsa, belleği boşaltmak için bazı uygulamaları kapatın ve yeniden deneyin.
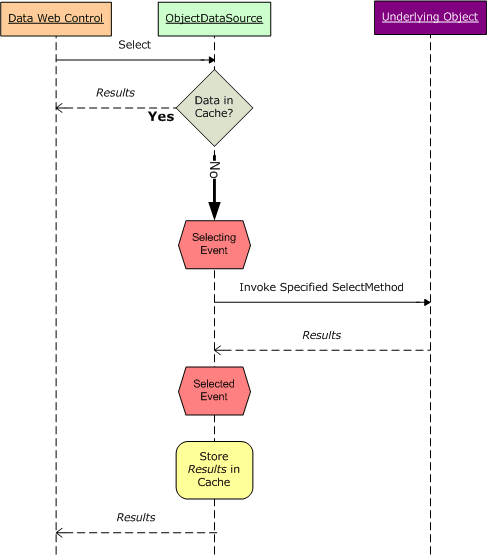
Şekil 12'de ObjectDataSource'un önbelleğe alma iş akışı gösterilmektedir. Selecting event fired metni ekranınızda göründüğünde, bunun nedeni verilerin önbellekte olmaması ve temel alınan nesneden alınması gerekir. Ancak bu metin eksik olduğunda, bunun nedeni verilerin önbellekten kullanılabilir olmasıdır. Veriler önbellekten döndürülürken, temel alınan nesneye çağrı yapılmaz ve bu nedenle veritabanı sorgusu yürütülmedi.

Şekil 12: ObjectDataSource, Verilerini Veri Önbelleğinden Depolar ve Alır
Her ASP.NET uygulamanın tüm sayfalarda ve ziyaretçilerde paylaşılan kendi veri önbelleği örneği vardır. Bu, ObjectDataSource tarafından veri önbelleğinde depolanan verilerin aynı şekilde sayfayı ziyaret eden tüm kullanıcılar arasında paylaşıldığını gösterir. Bunu doğrulamak için sayfayı ObjectDataSource.aspx bir tarayıcıda açın. Sayfayı ilk kez ziyaret ettiğinizde, Olay tetiklendi seçimi metni görüntülenir (önceki testlerin önbelleğe eklediği verilerin şimdiye kadar çıkarıldığı varsayılır). İkinci bir tarayıcı örneği açın ve url'yi kopyalayıp ilk tarayıcı örneğinden ikincisine yapıştırın. İkinci tarayıcı örneğinde Olay tetikleneni seçme metni gösterilmez çünkü ilki ile aynı önbelleğe alınmış verileri kullanıyordur.
Alınan verileri önbelleğe eklerken, ObjectDataSource şunları içeren bir önbellek anahtarı değeri kullanır: CacheDuration ve CacheExpirationPolicy özellik değerleri; ObjectDataSource tarafından kullanılan temel alınan iş nesnesinin türü, bu özellik aracılığıylaTypeName belirtilir (ProductsBLLbu örnekte); özelliğin SelectMethod değeri ve koleksiyondaki SelectParameters parametrelerin adı ve değerleri; ve MaximumRows özelliklerinin değerleriStartRowIndex, özel disk belleği uygulanırken kullanılır.
Önbellek anahtarı değerini bu özelliklerin bir bileşimi olarak oluşturmak, bu değerler değiştikçe benzersiz bir önbellek girişi sağlar. Örneğin, önceki öğreticilerde, belirtilen kategoriye ait tüm ürünleri döndüren s GetProductsByCategoryID(categoryID)sınıfını ProductsBLL kullanmayı inceledik. Bir kullanıcı sayfaya gelebilir ve 1 olan CategoryID içecekleri görüntüleyebilir. ObjectDataSource değerleri dikkate SelectParameters almadan sonuçlarını önbelleğe aldıysa, başka bir kullanıcı içecek ürünleri önbellekteyken çeşideleri görüntülemek için sayfaya geldiğinde, çeşitler yerine önbelleğe alınmış içecek ürünlerini görür. Önbellek anahtarını değerlerini içeren SelectParametersbu özelliklere göre değiştirerek, ObjectDataSource içecekler ve çeşideler için ayrı bir önbellek girdisi tutar.
Eski Veri Endişeleri
ObjectDataSource, , Updateveya Delete yöntemlerinden herhangi biri Insertçağrıldığında öğelerini önbellekten otomatik olarak kaldırır. Bu, veriler sayfada değiştirildiğinde önbellek girdilerini temizleyerek eski verilere karşı korunmaya yardımcı olur. Ancak önbelleğe alma kullanan bir ObjectDataSource'un yine de eski verileri görüntülemesi mümkündür. En basit durumda, bunun nedeni verilerin doğrudan veritabanında değişmesi olabilir. Belki de veritabanı yöneticisi veritabanındaki bazı kayıtları değiştiren bir betik çalıştırmıştır.
Bu senaryo daha ince bir şekilde de ortaya çıkabilir. ObjectDataSource, veri değiştirme yöntemlerinden biri çağrıldığında öğelerini önbellekten çıkarsa da, önbelleğe alınan öğeler ObjectDataSource'un özellik değerlerinin (CacheDuration, TypeName, , SelectMethodvb.) belirli bir bileşimine yöneliktir. Farklı SelectMethods veya SelectParameterskullanan iki ObjectDataSource'nuz varsa ancak yine de aynı verileri güncelleştirebiliyorsanız, bir ObjectDataSource bir satırı güncelleştirebilir ve kendi önbellek girdilerini geçersiz kılabilir, ancak ikinci ObjectDataSource için karşılık gelen satır yine de önbelleğe alınmış olarak sunulur. Bu işlevselliği sergilemek için sayfalar oluşturmanızı tavsiye ederim. Önbelleğe alma kullanan ve sınıfın GetProducts() yönteminden veri alacak şekilde yapılandırılmış bir ObjectDataSource'tan ProductsBLL verilerini çeken düzenlenebilir bir GridView görüntüleyen bir sayfa oluşturun. Bu sayfaya (veya başka bir sayfaya) başka bir düzenlenebilir GridView ve ObjectDataSource ekleyin, ancak bu ikinci ObjectDataSource için yöntemini kullanmasını GetProductsByCategoryID(categoryID) sağlayın. İki ObjectDataSources SelectMethod özelliği farklı olduğundan, her birinin kendi önbelleğe alınmış değerleri olur. Bir ürünü bir kılavuzda düzenlerseniz, verileri bir sonraki bağlamanızda (sayfalama, sıralama vb.) eski, önbelleğe alınmış verilere hizmet eder ve diğer kılavuzdan yapılan değişikliği yansıtmaz.
Kısacası, eski veri potansiyeline sahip olmak istiyorsanız zamana bağlı süre sonu kullanın ve verilerin yeniliğinin önemli olduğu senaryolar için daha kısa süre sonu kullanın. Eski veriler kabul edilebilir değilse, önbelleğe almayı tercih edin veya SQL önbellek bağımlılıklarını kullanın (önbelleğe almakta olduğunuz veritabanı verileri olduğu varsayılarak). Sql önbelleği bağımlılıklarını gelecek öğreticide keşfedeceğiz.
Özet
Bu öğreticide ObjectDataSource'un yerleşik önbelleğe alma özelliklerini inceledik. Yalnızca birkaç özellik ayarlayarak, ObjectDataSource'a belirtilenden SelectMethod döndürülen sonuçları ASP.NET veri önbelleğinde önbelleğe almalarını bildirebiliriz. CacheDuration ve CacheExpirationPolicy özellikleri, öğenin önbelleğe alınma süresini ve mutlak veya kayan bir süre sonu olup olmadığını belirtir. özelliği, CacheKeyDependency ObjectDataSource'un tüm önbellek girdilerini mevcut bir önbellek bağımlılığıyla ilişkilendirir. Bu, zamana bağlı süre sonu ulaşılmadan önce ObjectDataSource girdilerini önbellekten çıkarmak için kullanılabilir ve genellikle SQL önbellek bağımlılıklarıyla birlikte kullanılır.
ObjectDataSource yalnızca değerlerini veri önbelleğinde önbelleğe aldığı için ObjectDataSource'un yerleşik işlevselliğini program aracılığıyla çoğaltabiliriz. ObjectDataSource bu işlevi kullanıma sunduğundan, bunu Sunu Katmanı'nda yapmak mantıklı değildir, ancak önbelleğe alma özelliklerini mimarinin ayrı bir katmanında uygulayabiliriz. Bunu yapmak için ObjectDataSource tarafından kullanılan mantığın aynısını tekrarlamamız gerekir. Sonraki öğreticimizde mimarinin içinden veri önbelleğiyle program aracılığıyla nasıl çalışılacağını keşfedeceğiz.
Mutlu Programlama!
Daha Fazla Bilgi
Bu öğreticide ele alınan konular hakkında daha fazla bilgi için aşağıdaki kaynaklara bakın:
- ASP.NET Önbelleğe Alma: Teknikler ve En İyi Yöntemler
- .NET Framework Uygulamaları için Önbelleğe Alma Mimarisi Kılavuzu
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçireni, Teresa Murphy'ydi. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresinden bir satır mitchell@4GuysFromRolla.combırakın.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin