GridView’a Düğme Ekleme ve Bunları Yanıtlama (VB)
tarafından Scott Mitchell
Bu öğreticide, hem şablona hem de GridView veya DetailsView denetiminin alanlarına özel düğmelerin nasıl ekleneceğini inceleyeceğiz. Özellikle, kullanıcının sağlayıcılar arasında sayfa oluşturmasını sağlayan bir FormView'a sahip bir arabirim oluşturacağız.
Giriş
Birçok raporlama senaryosunda rapor verilerine salt okunur erişim olsa da, raporların görüntülenen verilere göre eylem gerçekleştirme özelliğini içermesi sık karşılaşılan bir durum değildir. Bu genellikle, tıklandığında geri göndermeye neden olan ve sunucu tarafı kodu çağıran her kayıtla birlikte bir Button, LinkButton veya ImageButton Web denetimi eklemeyi içerir. Verilerin kayıt temelinde düzenlenmesi ve silinmesi en yaygın örnektir. Aslında, Verileri Ekleme, Güncelleştirme ve Silmeye Genel Bakış öğreticisiyle başladığımızda, GridView, DetailsView ve FormView denetimlerinin tek bir kod satırı yazmaya gerek kalmadan bu tür işlevleri destekleyebilecek kadar yaygın olduğunu gördük.
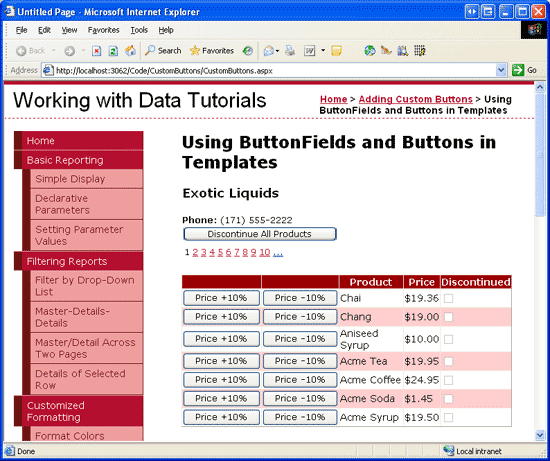
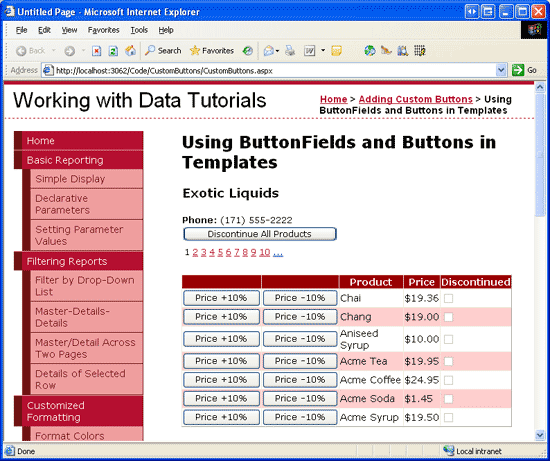
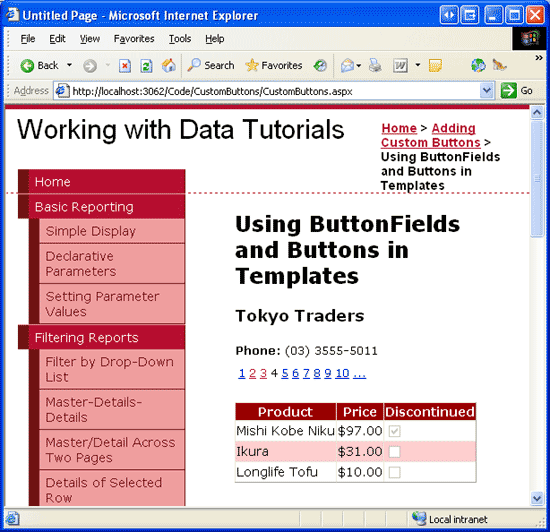
Düzenle ve Sil düğmelerine ek olarak GridView, DetailsView ve FormView denetimleri, tıklandığında bazı özel sunucu tarafı mantığı gerçekleştiren Düğmeler, LinkButton'lar veya ImageButton'lar da içerebilir. Bu öğreticide, hem şablona hem de GridView veya DetailsView denetiminin alanlarına özel düğmelerin nasıl ekleneceğini inceleyeceğiz. Özellikle, kullanıcının sağlayıcılar arasında sayfa oluşturmasını sağlayan bir FormView'a sahip bir arabirim oluşturacağız. Belirli bir sağlayıcı için FormView, sağlayıcı hakkındaki bilgileri ve tıklandığı takdirde ilişkili tüm ürünlerini sonlandırıldı olarak işaretleyecek bir Düğme Web denetimi gösterir. Buna ek olarak, GridView seçilen sağlayıcı tarafından sağlanan ürünleri listeler ve her satırda tıklanması durumunda ürünün UnitPrice %10'unu yükselten veya azaltan Fiyat ve İndirim Fiyatı Düğmelerini içerir (bkz. Şekil 1).
Şekil 1: Hem FormView hem de GridView Özel Eylemler Gerçekleştiren Düğmeler İçeriyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
1. Adım: Düğme Öğreticisi Web Sayfalarını Ekleme
Özel düğmelerin nasıl ekleneceğine bakmadan önce, bu öğretici için gerek duyacağımız web sitesi projemizde ASP.NET sayfalarını oluşturmak için biraz zaman ayıralım. adlı CustomButtonsyeni bir klasör ekleyerek başlayın. Ardından, aşağıdaki iki ASP.NET sayfayı bu klasöre ekleyerek her sayfayı ana sayfayla ilişkilendirdiğinizden Site.master emin olun:
Default.aspxCustomButtons.aspx

Şekil 2: Özel Buttons-Related Öğreticileri için ASP.NET Sayfaları Ekleme
Diğer klasörlerde olduğu gibi klasöründe Default.aspx de CustomButtons kendi bölümündeki öğreticiler listelenecektir. Kullanıcı Denetimi'nin SectionLevelTutorialListing.ascx bu işlevi sağladığını hatırlayın. Bu nedenle, bu Kullanıcı Denetimini Default.aspx Çözüm Gezgini sayfanın Tasarım görünümüne sürükleyerek öğesine ekleyin.
Şekil 3: Kullanıcı Denetimini ekleme SectionLevelTutorialListing.ascxDefault.aspx (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Son olarak, sayfaları dosyaya Web.sitemap girdi olarak ekleyin. Özellikle, Sayfalama ve Sıralama'nın <siteMapNode>ardından aşağıdaki işaretlemeyi ekleyin:
<siteMapNode
title="Adding Custom Buttons"
description="Samples of Reports that Include Buttons for Performing
Server-Side Actions"
url="~/CustomButtons/Default.aspx">
<siteMapNode
title="Using ButtonFields and Buttons in Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons as ButtonFields or within templates."
url="~/CustomButtons/CustomButtons.aspx" />
</siteMapNode>
güncelleştirdikten Web.sitemapsonra, öğreticiler web sitesini bir tarayıcı üzerinden görüntülemek için biraz zaman ayırın. Sol taraftaki menüde artık düzenleme, ekleme ve silme öğreticileri için öğeler bulunur.

Şekil 4: Site Haritası Artık Özel Düğmeler Öğreticisi girdisini içeriyor
2. Adım: Sağlayıcılar'ı Listeler bir FormView ekleme
Sağlayıcıları listeleyen FormView'ı ekleyerek bu öğreticiyi kullanmaya başlayalım. Giriş bölümünde açıklandığı gibi, bu FormView kullanıcının tedarikçiler arasında sayfalandırmasına olanak tanır ve tedarikçi tarafından sağlanan ürünleri bir GridView'da gösterir. Buna ek olarak, bu FormView tıklandığında sağlayıcının tüm ürünlerini sonlandırıldı olarak işaretleyen bir Düğme içerir. Özel düğmeyi FormView'a ekleme konusunda endişemiz olmadan önce, sağlayıcı bilgilerini görüntülemesi için FormView'u oluşturalım.
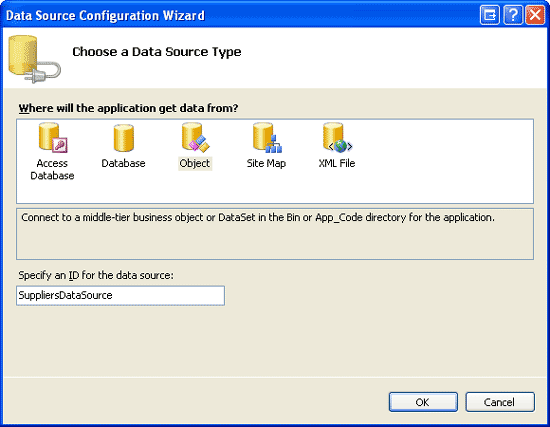
Klasördeki CustomButtons sayfayı CustomButtons.aspx açarak başlayın. FormView'ı Araç Kutusu'ndan Tasarım Aracı sürükleyerek sayfaya ekleyin ve özelliğini olarak SuppliersayarlayınID. FormView'un akıllı etiketinden adlı SuppliersDataSourceyeni bir ObjectDataSource oluşturmayı tercih edin.
Şekil 5: Adlı SuppliersDataSource Yeni Bir ObjectDataSource Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
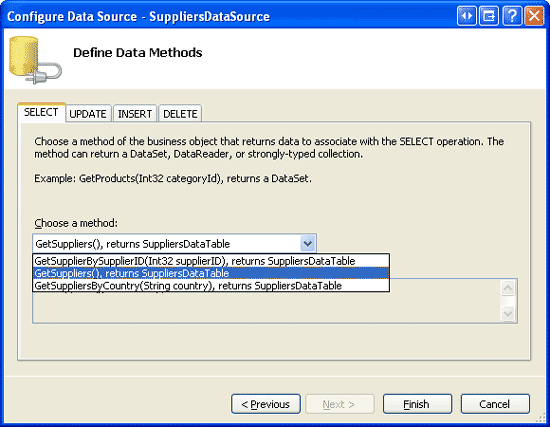
Bu yeni ObjectDataSource'ı sınıfın SuppliersBLLGetSuppliers() yönteminden sorgular olacak şekilde yapılandırın (bkz. Şekil 6). Bu FormView sağlayıcı bilgilerini güncelleştirmek için bir arabirim sağlamadığından, GÜNCELLEŞTRİ sekmesindeki açılan listeden (Yok) seçeneğini belirleyin.
Şekil 6: Veri Kaynağını Sınıf GetSuppliers() Yöntemini kullanacak SuppliersBLL şekilde yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ObjectDataSource'ı yapılandırdıktan sonra Visual Studio, FormView için bir InsertItemTemplate, EditItemTemplateve ItemTemplate oluşturur. ve EditItemTemplate öğesini InsertItemTemplate kaldırın ve yalnızca sağlayıcının şirket adını ve telefon numarasını görüntüleyebilecek şekilde değiştirinItemTemplate. Son olarak, akıllı etiketinden Disk Belleğini Etkinleştir onay kutusunu işaretleyerek (veya özelliğini Trueolarak ayarlayarakAllowPaging) FormView için disk belleği desteğini açın. Bu değişikliklerden sonra sayfanızın bildirim temelli işaretlemesi aşağıdakine benzer görünmelidir:
<asp:FormView ID="Suppliers" runat="server" DataKeyNames="SupplierID"
DataSourceID="SuppliersDataSource" EnableViewState="False" AllowPaging="True">
<ItemTemplate>
<h3>
<asp:Label ID="CompanyName" runat="server"
Text='<%# Bind("CompanyName") %>' />
</h3>
<b>Phone:</b>
<asp:Label ID="PhoneLabel" runat="server" Text='<%# Bind("Phone") %>' />
</ItemTemplate>
</asp:FormView>
<asp:ObjectDataSource ID="SuppliersDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL">
</asp:ObjectDataSource>
Şekil 7'de tarayıcı üzerinden görüntülendiğinde CustomButtons.aspx sayfası gösterilmektedir.
Şekil 7: FormView, Seçili Durumdaki Sağlayıcıdan ve Phone Alanlarını Listeler CompanyName (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: Seçili TedarikçiNin Ürünlerini Listeler Bir GridView Ekleme
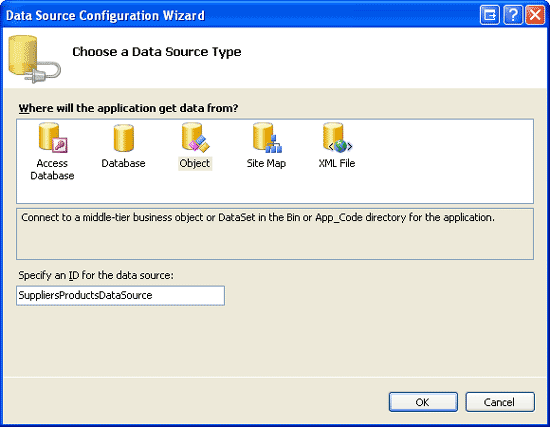
FormView şablonuna Tüm Ürünleri Sonlandır Düğmesini eklemeden önce, seçilen sağlayıcı tarafından sağlanan ürünleri listeleyen FormView'un altına bir GridView ekleyelim. Bunu yapmak için sayfaya bir GridView ekleyin, özelliğini olarak SuppliersProductsayarlayın ID ve adlı SuppliersProductsDataSourceyeni bir ObjectDataSource ekleyin.
Şekil 8: Adlı SuppliersProductsDataSource Yeni Bir ObjectDataSource Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
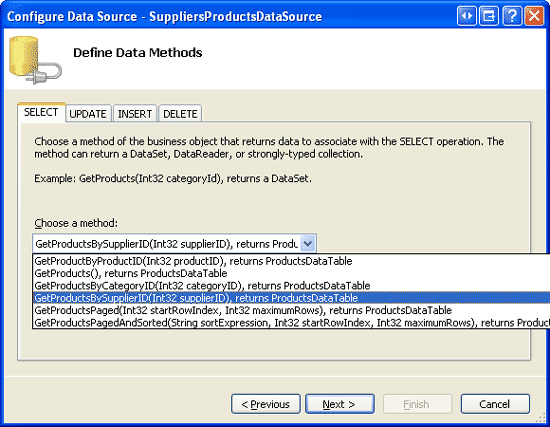
Bu ObjectDataSource'ı ProductsBLL sınıfı GetProductsBySupplierID(supplierID) yöntemini kullanacak şekilde yapılandırın (bkz. Şekil 9). Bu GridView bir ürünün fiyatının ayarlanmasına izin verirken, GridView'daki yerleşik düzenleme veya silme özelliklerini kullanmaz. Bu nedenle, ObjectDataSource'un UPDATE, INSERT ve DELETE sekmeleri için açılan listeyi (Yok) olarak ayarlayabiliriz.
Şekil 9: Veri Kaynağını Sınıf GetProductsBySupplierID(supplierID) Yöntemini kullanacak ProductsBLL şekilde yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
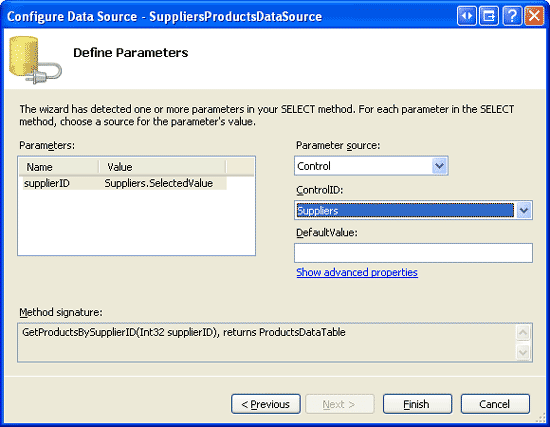
GetProductsBySupplierID(supplierID) yöntemi bir giriş parametresi kabul ettiğinden, ObjectDataSource sihirbazı bu parametre değerinin kaynağını sorar. FormView'daki SupplierID değeri geçirmek için Parametre kaynağı açılan listesini Control, ControlID açılan listesini Suppliers ise (2. Adımda oluşturulan FormView kimliği) olarak ayarlayın.
Şekil 10: Parametrenin supplierID FormView Denetiminden Suppliers Gelmesi Gerektiğini Belirtin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ObjectDataSource sihirbazını tamamladıktan sonra, GridView ürünün veri alanlarının her biri için bir BoundField veya CheckBoxField içerir. Bunu, CheckBoxField ile Discontinued birlikte yalnızca ProductName ve UnitPrice BoundField değerlerini gösterecek şekilde kırpalım; ayrıca, BoundField'i metni para birimi olarak biçimlendirecek şekilde biçimlendirelimUnitPrice. GridView ve SuppliersProductsDataSource ObjectDataSource'unuzun bildirim temelli işaretlemesi aşağıdaki işaretlemeye benzer olmalıdır:
<asp:GridView ID="SuppliersProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="SuppliersProductsDataSource"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" DataFormatString="{0:C}"
HtmlEncode="False" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="SuppliersProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProductsBySupplierID" TypeName="ProductsBLL">
<SelectParameters>
<asp:ControlParameter ControlID="Suppliers" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Bu noktada öğreticimizde, kullanıcının en üstteki FormView'dan bir sağlayıcı seçmesine ve alttaki GridView aracılığıyla söz konusu sağlayıcı tarafından sağlanan ürünleri görüntülemesine olanak sağlayan bir ana/ayrıntılar raporu görüntülenir. Şekil 11'de, FormView'dan Tokyo Traders sağlayıcısı seçilirken bu sayfanın ekran görüntüsü gösterilmektedir.
Şekil 11: Seçili Tedarikçi Ürünleri GridView'da Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
4. Adım: Bir Tedarikçi için Tüm Ürünleri Sona Erdirmek için DAL ve BLL Yöntemleri Oluşturma
FormView'a tıklandığında tedarikçinin tüm ürünlerini sonlandıran bir Düğme ekleyebilmek için önce bu eylemi gerçekleştiren DAL ve BLL'ye bir yöntem eklememiz gerekir. Özellikle, bu yöntem olarak adlandırılır DiscontinueAllProductsForSupplier(supplierID). FormView Düğmesi'ne tıklandığında, bu yöntemi İş Mantığı Katmanı'nda çağıracağız ve seçilen sağlayıcıyı SupplierIDgeçiririz; BLL daha sonra ilgili Veri Erişim Katmanı yöntemine çağrı yapar ve bu yöntem veritabanına belirtilen sağlayıcının ürünlerini sonlandıran bir UPDATE deyim verir.
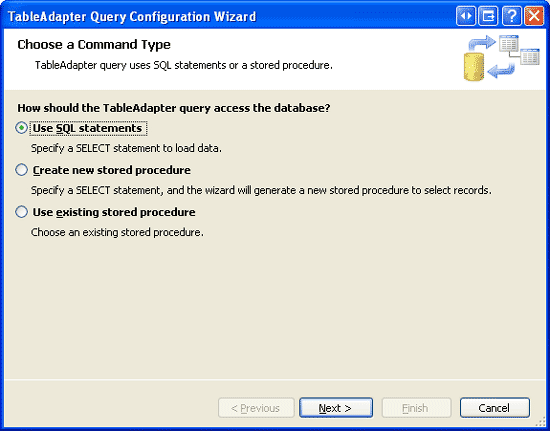
Önceki öğreticilerimizde yaptığımız gibi, DAL yöntemini ve ardından BLL yöntemini oluşturma ve son olarak ASP.NET sayfasında işlevselliği uygulama ile başlayan bir alt düzey yaklaşımı kullanacağız. Northwind.xsd Klasörde Yazılan Veri Kümesi'ni App_Code/DAL açın ve öğesine yeni bir yöntem ProductsTableAdapter ekleyin (öğesine sağ tıklayın ProductsTableAdapter ve Sorgu Ekle'yi seçin). Bunu yaptığınızda, yeni yöntemi ekleme işleminde bize yol gösteren TableAdapter Sorgu Yapılandırması sihirbazı açılır. DAL yöntemimizin geçici bir SQL deyimi kullanacağını belirterek başlayın.
Şekil 12: Geçici SQL Deyimi Kullanarak DAL Yöntemi Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
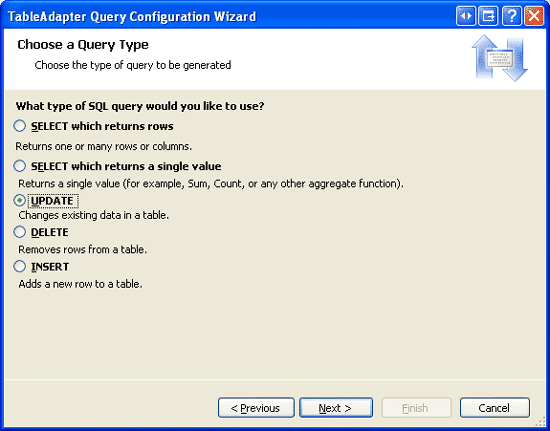
Ardından sihirbaz, ne tür bir sorgu oluşturulacağını sorar. yönteminin DiscontinueAllProductsForSupplier(supplierID) veritabanı tablosunu güncelleştirmesi Products gerekeceğinden, belirtilen supplierIDtarafından sağlanan tüm ürünler için alanı 1 olarak ayarlayınDiscontinued. Verileri güncelleştiren bir sorgu oluşturmamız gerekir.
Şekil 13: UPDATE Sorgu Türünü seçin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Sonraki sihirbaz ekranı, DataTable'da tanımlanan alanların her birini güncelleştiren TableAdapter'ın mevcut UPDATE deyimini Products sağlar. Bu sorgu metnini aşağıdaki deyimle değiştirin:
UPDATE [Products] SET
Discontinued = 1
WHERE SupplierID = @SupplierID
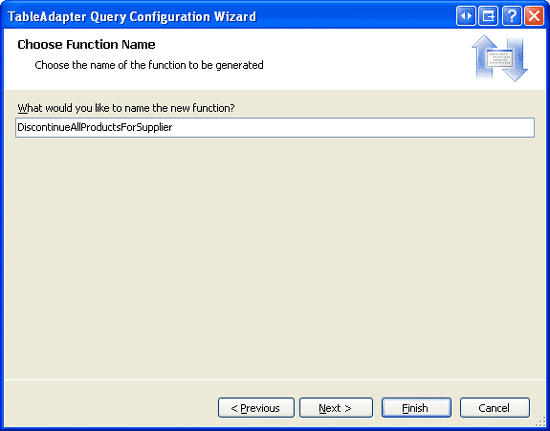
Bu sorguyu girdikten ve İleri'ye tıkladıktan sonra, son sihirbaz ekranı yeni yöntemin adını kullanmak DiscontinueAllProductsForSupplierister. Son düğmesine tıklayarak sihirbazı tamamlayın. DataSet Tasarım Aracı döndükten sonra adlı DiscontinueAllProductsForSupplier(@SupplierID)içinde ProductsTableAdapter yeni bir yöntem görmeniz gerekir.
Şekil 14: Yeni DAL Yöntemini DiscontinueAllProductsForSupplier Adlandırın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
DiscontinueAllProductsForSupplier(supplierID) Veri Erişim Katmanı'nda oluşturulan yöntemle, sonraki görevimiz İş Mantığı Katmanı'nda yöntemini oluşturmaktırDiscontinueAllProductsForSupplier(supplierID). Bunu yapmak için sınıf dosyasını açın ProductsBLL ve aşağıdakileri ekleyin:
Public Function DiscontinueAllProductsForSupplier(supplierID As Integer) As Integer
Return Adapter.DiscontinueAllProductsForSupplier(supplierID)
End Function
Bu yöntem, sağlanan supplierID parametre değerini geçirerek DAL içindeki yöntemine çağrıda DiscontinueAllProductsForSupplier(supplierID) bulunur. Belirli koşullar altında yalnızca bir tedarikçinin ürünlerinin kullanımdan kaldırılmasına izin veren herhangi bir iş kuralı varsa, bu kuralların BLL'de burada uygulanması gerekir.
Not
sınıfındaki UpdateProductProductsBLL aşırı yüklemelerden farklı olarak, DiscontinueAllProductsForSupplier(supplierID) yöntem imzası özniteliğini DataObjectMethodAttribute (<System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Update, Boolean)>) içermez. DiscontinueAllProductsForSupplier(supplierID) Bu, yöntemi, UPDATE sekmesindeki ObjectDataSource'un Veri Kaynağını Yapılandırma sihirbazı açılan listesinden engeller. Yöntemini doğrudan ASP.NET sayfamızdaki DiscontinueAllProductsForSupplier(supplierID) bir olay işleyicisinden çağıracağımız için bu özniteliği atlamıştım.
5. Adım: FormView'a Tüm Ürünleri Sonlandır Düğmesi Ekleme
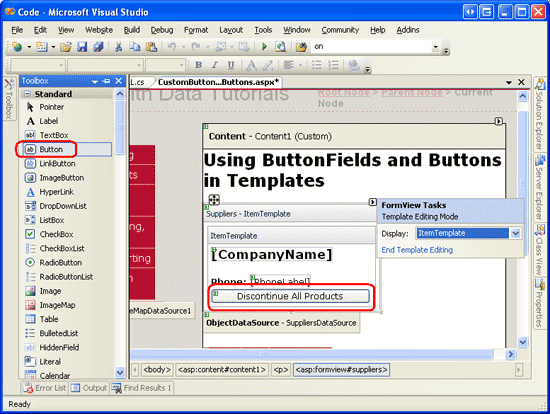
DiscontinueAllProductsForSupplier(supplierID) BLL ve DAL'deki yöntem tamamlandıktan sonra, seçilen sağlayıcı için tüm ürünleri sona erdirebilme özelliğini eklemenin son adımı, FormView'a ItemTemplatebir Düğme Web denetimi eklemektir. Düğme metni, Tüm Ürünleri Sonlandır ve özellik değeri ile tedarikçinin telefon numarasının DiscontinueAllProductsForSupplieraltına böyle bir ID Düğme ekleyelim. FormView'un akıllı etiketindeki Şablonları Düzenle bağlantısına tıklayarak (bkz. Şekil 15) veya doğrudan bildirim temelli söz dizimi aracılığıyla bu Düğme Web denetimini Tasarım Aracı ekleyebilirsiniz.
Şekil 15: FormView'lara ItemTemplate Tüm Ürünleri Sonlandır Düğmesi Web Denetimi Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Sayfayı ziyaret eden bir kullanıcı Düğmeye tıkladığında, bir geri gönderme başlatılır ve FormView olayıItemCommand tetiklenir. Tıklanan bu Düğmeye yanıt olarak özel kod yürütmek için bu olay için bir olay işleyicisi oluşturabiliriz. Ancak, FormView içinde ItemCommandherhangi bir Button, LinkButton veya ImageButton Web denetimi tıklatıldığında olayın tetiklendiğini anlayın. Başka bir deyişle, kullanıcı FormView'da ItemCommand bir sayfadan diğerine geçtiğinde, olay tetikler; kullanıcı ekleme, güncelleştirme veya silmeyi destekleyen bir FormView'da Yeni, Düzenle veya Sil'e tıkladığında aynı şey.
Hangi düğmeye ItemCommand tıklandığından bağımsız olarak tetiklendiğinden, olay işleyicisinde Tüm Ürünleri Sonlandır Düğmesine tıklandığını veya başka bir düğme olup olmadığını belirlemenin bir yoluna ihtiyacımız vardır. Bunu başarmak için Button Web denetimi s CommandName özelliğini belirli bir tanımlayıcı değere ayarlayabiliriz. Düğmeye tıklandığında, bu CommandName değer olay işleyicisine ItemCommand geçirilir ve tüm ürünleri sonlandır düğmesinin tıklanıp tıklanmadığını belirlememize olanak tanır. Tüm Ürünleri Sonlandır Düğmesi'nin CommandName özelliğini DiscontinueProducts olarak ayarlayın.
Son olarak, kullanıcının seçilen tedarikçi ürünlerini gerçekten sona erdirmek istediğinden emin olmak için istemci tarafı onay iletişim kutusunu kullanalım. Silme sırasında Client-Side Onayı Ekleme öğreticisinde gördüğümüz gibi, bu işlem biraz JavaScript ile gerçekleştirilebilir. Özellikle Düğme Web denetimi s OnClientClick özelliğini olarak ayarlayın return confirm('This will mark _all_ of this supplier\'s products as discontinued. Are you certain you want to do this?');
Bu değişiklikleri yaptıktan sonra FormView bildirim temelli söz dizimi aşağıdaki gibi görünmelidir:
<asp:FormView ID="Suppliers" runat="server" DataKeyNames="SupplierID"
DataSourceID="SuppliersDataSource" EnableViewState="False"
AllowPaging="True">
<ItemTemplate>
<h3><asp:Label ID="CompanyName" runat="server"
Text='<%# Bind("CompanyName") %>'></asp:Label></h3>
<b>Phone:</b>
<asp:Label ID="PhoneLabel" runat="server" Text='<%# Bind("Phone") %>' />
<br />
<asp:Button ID="DiscontinueAllProductsForSupplier" runat="server"
CommandName="DiscontinueProducts" Text="Discontinue All Products"
OnClientClick="return confirm('This will mark _all_ of this supplier\'s
products as discontinued. Are you certain you want to do this?');" />
</ItemTemplate>
</asp:FormView>
Ardından, FormView ItemCommand olayı için bir olay işleyicisi oluşturun. Bu olay işleyicisinde öncelikle Tüm Ürünleri Sonlandır Düğmesine tıklanıp tıklanmadığını belirlememiz gerekir. Bu durumda, sınıfın ProductsBLL bir örneğini oluşturmak ve seçilen FormView'u SupplierID geçirerek yöntemini çağırmak DiscontinueAllProductsForSupplier(supplierID) istiyoruz:
Protected Sub Suppliers_ItemCommand(sender As Object, e As FormViewCommandEventArgs) _
Handles Suppliers.ItemCommand
If e.CommandName.CompareTo("DiscontinueProducts") = 0 Then
' The "Discontinue All Products" Button was clicked.
' Invoke the ProductsBLL.DiscontinueAllProductsForSupplier(supplierID) method
' First, get the SupplierID selected in the FormView
Dim supplierID As Integer = CType(Suppliers.SelectedValue, Integer)
' Next, create an instance of the ProductsBLL class
Dim productInfo As New ProductsBLL()
' Finally, invoke the DiscontinueAllProductsForSupplier(supplierID) method
productInfo.DiscontinueAllProductsForSupplier(supplierID)
End If
End Sub
SupplierID FormView'da seçilen geçerli sağlayıcının öğesine FormView s SelectedValue özelliği kullanılarak erişilebileceğini unutmayın. özelliği, SelectedValue FormView'da görüntülenen kaydın ilk veri anahtarı değerini döndürür. Veri anahtarı değerlerinin çekildiği veri alanlarını gösteren FormView özelliğiDataKeyNames, 2. Adımda ObjectDataSource yeniden FormView'a SupplierID bağlanırken Visual Studio tarafından otomatik olarak olarak olarak ayarlandı.
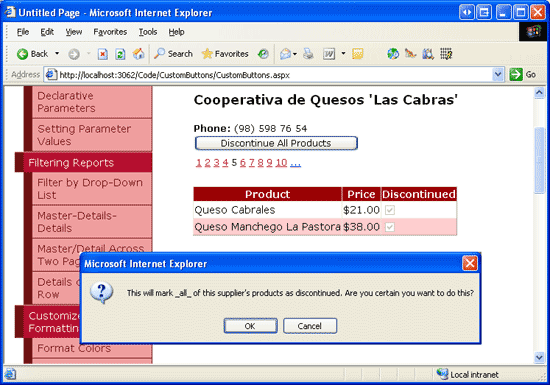
Olay işleyicisi ItemCommand oluşturulduktan sonra, sayfayı test etmek için biraz bekleyin. Cooperativa de Quesos 'Las Cabras' sağlayıcısına göz atın (benim için FormView'daki beşinci tedarikçidir). Bu tedarikçi iki ürün sağlar, Queso Cabrales ve Queso Manchego La Pastora, her ikisi de durdurulmadı .
Cooperativa de Quesos 'Las Cabras'ın iş dışı olduğunu ve bu nedenle ürünlerinin durdurulduğunu düşünün. Tüm Ürünleri Sonlandır düğmesine tıklayın. Bu, istemci tarafı onaylama iletişim kutusunu görüntüler (bkz. Şekil 16).
Şekil 16: Cooperativa de Quesos Las Cabras İki Etkin Ürün Tedarik Ediyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
İstemci tarafı onaylama iletişim kutusunda Tamam'a tıklarsanız form gönderme işlemi devam eder ve FormView ItemCommand olayının tetiklendiği bir geri göndermeye neden olur. Daha sonra oluşturduğumuz olay işleyicisi, yöntemini çağırarak DiscontinueAllProductsForSupplier(supplierID) ve hem Queso Cabrales hem de Queso Manchego La Pastora ürünlerini sonlandırarak yürütülür.
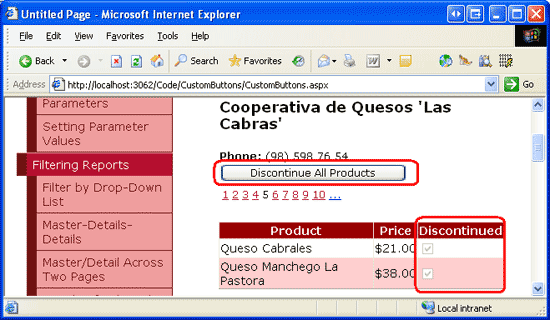
GridView görünüm durumunu devre dışı bırakdıysanız, GridView her geri göndermede temel alınan veri deposuna geri gönderiliyordur ve bu nedenle bu iki ürünün artık kullanımdan kaldırıldığını yansıtacak şekilde hemen güncelleştirilecektir (bkz. Şekil 17). Ancak, GridView'da görünüm durumunu devre dışı bırakmıyorsanız, bu değişikliği yaptıktan sonra verileri GridView'a el ile yeniden bağlamanız gerekir. Bunu başarmak için, yöntemini çağırdıktan hemen sonra GridView DataBind() yöntemine bir çağrı yapmanız yeterlidir DiscontinueAllProductsForSupplier(supplierID) .
Şekil 17: Tüm Ürünleri Sonlandır Düğmesine Tıkladıktan Sonra Tedarikçinin Ürünleri Uygun Şekilde Güncelleştirilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
6. Adım: Bir Ürünün Fiyatını Ayarlamak için İş Mantığı Katmanında UpdateProduct Aşırı Yüklemesi Oluşturma
FormView'daki Tüm Ürünleri Sonlandır Düğmesinde olduğu gibi, GridView'da bir ürünün fiyatını artırmaya ve azaltmaya yönelik düğmeler eklemek için önce uygun Veri Erişim Katmanı ve İş Mantığı Katmanı yöntemlerini eklememiz gerekir. DAL'de tek bir ürün satırını güncelleştiren bir yöntemimiz zaten olduğundan, BLL'de yöntemi için UpdateProduct yeni bir aşırı yükleme oluşturarak bu işlevi sağlayabiliriz.
Geçmişteki UpdateProduct aşırı yüklemelerimiz, ürün alanlarının bazı bileşimlerini skaler giriş değerleri olarak aldı ve belirtilen ürün için yalnızca bu alanları güncelleştirdi. Bu aşırı yükleme için bu standarttan biraz farklı olacağız ve bunun yerine ürünün ProductID yüzdesini ve değerinin ayarlanma UnitPrice yüzdesini geçireceğiz (yeniyi geçirmenin aksine, kendi kendini ayarlayacağız UnitPrice ). Bu yaklaşım, ASP.NET sayfası arka planda kod sınıfında yazmamız gereken kodu basitleştirir, çünkü geçerli ürünün UnitPriceöğesini belirlemekle uğraşmamız gerekmez.
UpdateProduct Bu öğreticinin aşırı yüklemesi aşağıda gösterilmiştir:
Public Function UpdateProduct _
(unitPriceAdjustmentPercentage As Decimal, productID As Integer) As Boolean
Dim products As Northwind.ProductsDataTable = Adapter.GetProductByProductID(productID)
If products.Count = 0 Then
' no matching record found, return false
Return False
End If
Dim product As Northwind.ProductsRow = products(0)
' Adjust the UnitPrice by the specified percentage (if it's not NULL)
If Not product.IsUnitPriceNull() Then
product.UnitPrice *= unitPriceAdjustmentPercentage
End If
' Update the product record
Dim rowsAffected As Integer = Adapter.Update(product)
' Return true if precisely one row was updated, otherwise false
Return rowsAffected = 1
End Function
Bu aşırı yükleme, DAL s GetProductByProductID(productID) yöntemi aracılığıyla belirtilen ürünle ilgili bilgileri alır. Ardından ürüne UnitPrice bir veritabanı NULL değeri atanıp atanmadığını denetler. Eğer öyleyse, fiyat değiştirilmeden bırakılır. Ancak değer olmayanNULLUnitPrice bir değer varsa yöntemi ürünün UnitPrice değerini belirtilen yüzdeye (unitPriceAdjustmentPercent ) göre güncelleştirir.
7. Adım: GridView'a Artır ve Azalt Düğmelerini Ekleme
GridView (ve DetailsView) bir alan koleksiyonundan oluşur. BoundFields, CheckBoxFields ve TemplateFields'e ek olarak, ASP.NET, adından da anlaşılacağı gibi, her satır için Button, LinkButton veya ImageButton içeren bir sütun olarak işlenen ButtonField'ı içerir. FormView'a benzer şekilde, GridView sayfalama düğmeleri, Düzenle veya Sil düğmeleri, sıralama düğmeleri vb. içindeki herhangi bir düğmeye tıklanması geri göndermeye neden olur ve GridView RowCommand olayını tetikler.
ButtonField, Belirtilen değeri Düğmeler CommandName özelliklerinin her birine atayan bir CommandName özelliğe sahiptir. FormView'da CommandName olduğu gibi, değer olay işleyicisi tarafından RowCommand hangi düğmeye tıklandığını belirlemek için kullanılır.
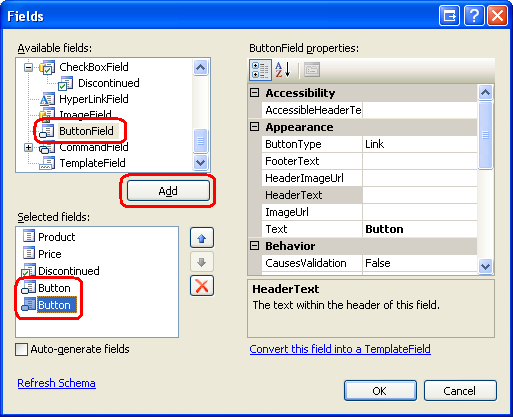
GridView'a biri Price +%10, diğeri ise Price -%10 düğme metni olan iki yeni ButtonField ekleyelim. Bu ButtonField'leri eklemek için GridView akıllı etiketindeki Sütunları Düzenle bağlantısına tıklayın, sol üstteki listeden ButtonField alan türünü seçin ve Ekle düğmesine tıklayın.

Şekil 18: GridView'a İki ButtonField Ekleme
İki ButtonField öğesini ilk iki GridView alanı olarak görünecek şekilde taşıyın. Ardından, bu iki ButtonField öğesinin özelliklerini sırasıyla Price +%10 ve Price -%10 olarak, CommandName özellikleri de IncreasePrice ve DecreasePrice olarak ayarlayınText. Varsayılan olarak, ButtonField düğme sütununu LinkButtons olarak işler. Ancak bu, ButtonField s ButtonType özelliği aracılığıyla değiştirilebilir. Bu iki ButtonField'in normal basma düğmeleri olarak işlenmesini sağlar; bu nedenle özelliğini olarak ButtonayarlayınButtonType. Şekil 19'da, bu değişiklikler yapıldıktan sonra Alanlar iletişim kutusu gösterilir; GridView'un bildirim temelli işaretlemesi aşağıdadır.

Şekil 19: ButtonFields Text, CommandNameve ButtonType Özelliklerini Yapılandırma
<asp:GridView ID="SuppliersProducts" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="SuppliersProductsDataSource"
EnableViewState="False">
<Columns>
<asp:ButtonField ButtonType="Button" CommandName="IncreasePrice"
Text="Price +10%" />
<asp:ButtonField ButtonType="Button" CommandName="DecreasePrice"
Text="Price -10%" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" DataFormatString="{0:C}"
HtmlEncode="False" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Columns>
</asp:GridView>
Bu ButtonField'ler oluşturulduğunda, son adım GridView RowCommand olayı için bir olay işleyicisi oluşturmaktır. Bu olay işleyicisi, Price +%10 veya Price -%10 düğmeleri tıklandığı için tetiklendiyse, düğmesine tıklanan satırın ProductID değerini belirlemesi ve ardından sınıfın UpdateProductProductsBLL yöntemini çağırması ve ile birlikte uygun UnitPrice yüzde ayarlamasını geçirmesi ProductIDgerekir. Aşağıdaki kod şu görevleri gerçekleştirir:
Protected Sub SuppliersProducts_RowCommand _
(sender As Object, e As GridViewCommandEventArgs) _
Handles SuppliersProducts.RowCommand
If e.CommandName.CompareTo("IncreasePrice") = 0 OrElse _
e.CommandName.CompareTo("DecreasePrice") = 0 Then
' The Increase Price or Decrease Price Button has been clicked
' Determine the ID of the product whose price was adjusted
Dim productID As Integer = Convert.ToInt32( _
SuppliersProducts.DataKeys(Convert.ToInt32(e.CommandArgument)).Value)
' Determine how much to adjust the price
Dim percentageAdjust As Decimal
If e.CommandName.CompareTo("IncreasePrice") = 0 Then
percentageAdjust = 1.1
Else
percentageAdjust = 0.9
End If
' Adjust the price
Dim productInfo As New ProductsBLL()
productInfo.UpdateProduct(percentageAdjust, productID)
End If
End Sub
Fiyat +%10 veya Fiyat -%10 düğmesine tıklanan satırın değerini belirlemek ProductID için GridView koleksiyonuna DataKeys başvurmamız gerekir. Bu koleksiyon, her GridView satırı için özelliğinde DataKeyNames belirtilen alanların değerlerini tutar. ObjectDataSource GridView'a bağlanırken GridView özelliği DataKeyNames Visual Studio tarafından ProductID olarak ayarlandığından, DataKeys(rowIndex).Value belirtilen rowIndex için öğesini ProductID sağlar.
ButtonField, parametresinde düğmesine tıklanan satırın rowIndex'inie.CommandArgument otomatik olarak geçirir. Bu nedenle, Fiyat +%10 veya Fiyat -%10 düğmesine tıklanan satırın değerini belirlemek ProductID için şunu kullanırız: Convert.ToInt32(SuppliersProducts.DataKeys(Convert.ToInt32(e.CommandArgument)).Value).
Tüm Ürünleri Sonlandır düğmesinde olduğu gibi, GridView'un görünüm durumunu devre dışı bırakmışsanız GridView her geri göndermede temel alınan veri deposuna geri gönderiliyordur ve bu nedenle düğmelerden herhangi birini tıklatmaktan kaynaklanan fiyat değişikliğini yansıtacak şekilde hemen güncelleştirilir. Ancak, GridView'da görünüm durumunu devre dışı bırakmıyorsanız, bu değişikliği yaptıktan sonra verileri GridView'a el ile yeniden bağlamanız gerekir. Bunu başarmak için, yöntemini çağırdıktan hemen sonra GridView DataBind() yöntemine bir çağrı yapmanız yeterlidir UpdateProduct .
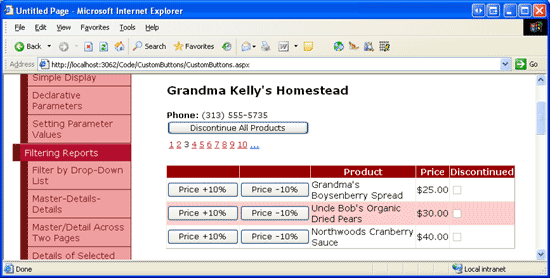
Şekil 20'de Büyükanne Kelly'nin Homestead'i tarafından sağlanan ürünler görüntülenirken sayfa gösterilir. Şekil 21'de Büyükannenin Boysenberry Spread'i için Fiyat +%10 düğmesi iki kez tıklandıktan sonra elde edilen sonuçlar ve Northwoods Kızılcık Sosu için bir kez Fiyat -%10 düğmesi gösterilmiştir.
Şekil 20: GridView Fiyat +%10 ve Fiyat -%10 Düğmelerini içerir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 21: Birinci ve Üçüncü Ürünün Fiyatları Fiyat +%10 ve Fiyat -%10 Düğmeleriyle Güncelleştirildi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
GridView (ve DetailsView) ayrıca TemplateFields'lerine Düğmeler, LinkButton'lar veya ImageButton'lar eklenebilir. BoundField'de olduğu gibi, tıklandığında bu Düğmeler bir geri göndermeye neden olur ve GridView'un RowCommand olayını başlatır. Ancak, TemplateField'e düğme eklerken ButtonFields kullanıldığında olduğu gibi Düğme s CommandArgument otomatik olarak satırın dizinine ayarlanmaz. Olay işleyicisinde tıklanan RowCommand düğmenin satır dizinini belirlemeniz gerekiyorsa, Button özelliğini CommandArgument TemplateField içindeki bildirim temelli söz diziminde aşağıdaki gibi bir kod kullanarak el ile ayarlamanız gerekir:
<asp:Button runat="server" ... CommandArgument='<%# CType(Container, GridViewRow).RowIndex %>' />.
Özet
GridView, DetailsView ve FormView denetimlerinin tümü Düğmeler, LinkButtons veya ImageButtons içerebilir. Tıklandığında bu tür düğmeler geri göndermeye neden olur ve Olayı FormView ve DetailsView denetimlerinde ve RowCommand GridView'daki olayda tetiklerItemCommand. Bu veri Web denetimleri, kayıtları silme veya düzenleme gibi komutla ilgili yaygın eylemleri işlemek için yerleşik işlevlere sahiptir. Ancak, tıklandığında kendi özel kodumuzu yürüterek yanıt veren düğmeleri de kullanabiliriz.
Bunu başarmak için veya RowCommand olayı için bir olay işleyicisi ItemCommand oluşturmamız gerekir. Bu olay işleyicisinde önce gelen CommandName değeri denetleyeceğiz ve hangi düğmeye tıklandığını belirleyip uygun özel eylemi gerçekleştireceğiz. Bu öğreticide, belirli bir tedarikçiye ait tüm ürünleri sona erdirmek veya belirli bir ürünün fiyatını %10 artırmak veya azaltmak için düğmelerin ve ButtonFields'in nasıl kullanılacağını gördük.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Saat içinde 2.0. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin