DataList Denetimi ile Satır Başına Birden Çok Kayıt Gösterme (VB)
tarafından Scott Mitchell
Bu kısa öğreticide, RepeatColumns ve RepeatDirection özellikleri aracılığıyla DataList düzenini özelleştirmeyi keşfedeceğiz.
Giriş
Son iki öğreticide gördüğümüz DataList örnekleri, veri kaynağındaki her kaydı tek sütunlu <table>HTML'de satır olarak işlemiştir. Bu varsayılan DataList davranışı olsa da, DataList görüntüsünü, veri kaynağı öğelerinin çok sütunlu, çok satırlı bir tabloya yayılacak şekilde özelleştirilmesi çok kolaydır. Ayrıca, tüm veri kaynağı öğelerinin tek satırlı, çok sütunlu bir DataList içinde görüntülenmesi mümkündür.
DataList düzenini, sırasıyla kaç sütunun işlendiğini ve bu öğelerin dikey veya yatay olarak düzenlenip düzenlenmediğini belirten ve RepeatDirection özellikleri aracılığıyla RepeatColumns özelleştirebiliriz. Şekil 1'de, örneğin, üç sütunlu bir tabloda ürün bilgilerini görüntüleyen bir DataList gösterilmektedir.
Şekil 1: DataList satır başına üç ürün gösterir (tam boyutlu görüntüyü görüntülemek için tıklayın)
DataList, satır başına birden çok veri kaynağı öğesi göstererek yatay ekran alanını daha etkili bir şekilde kullanabilir. Bu kısa öğreticide bu iki DataList özelliğini keşfedeceğiz.
1. Adım: DataList'te Ürün Bilgilerini Görüntüleme
ve RepeatDirection özelliklerini incelemeden RepeatColumns önce sayfamızda standart tek sütunlu, çok satırlı tablo düzenini kullanarak ürün bilgilerini listeleyen bir DataList oluşturalım. Bu örnekte, aşağıdaki işaretlemeyi kullanarak ürünün adını, kategorisini ve fiyatını görüntüleyelim:
<h4>Product Name</h4>
Available in the Category Name store for Price
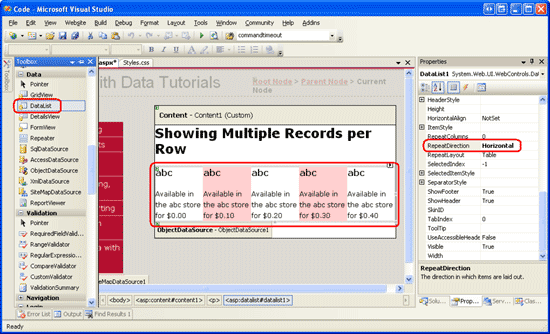
Önceki örneklerde bir DataList'e veri bağlamayı gördük, bu nedenle bu adımlarda hızlı bir şekilde ilerleyeceğim. İlk olarak klasördeki DataListRepeaterBasics sayfayı RepeatColumnAndDirection.aspx açın ve Araç Kutusu'ndan Tasarım Aracı bir DataList sürükleyin. DataList'in akıllı etiketinden yeni bir ObjectDataSource oluşturmayı ve bunu sınıf GetProducts yönteminden ProductsBLL verilerini çekecek şekilde yapılandırmayı, sihirbazın INSERT, UPDATE ve DELETE sekmelerinden (Yok) seçeneğini belirleyin.
Yeni ObjectDataSource'u oluşturup DataList'e bağladıktan sonra, Visual Studio otomatik olarak ürün veri alanlarının her biri için adı ve değeri görüntüleyen bir ItemTemplate oluşturur. ItemTemplate DataList'in akıllı etiketindeki Şablonları Düzenle seçeneğini doğrudan bildirim temelli işaretleme yoluyla veya yukarıda gösterilen işaretlemeyi kullanacak şekilde ayarlayın; Ürün Adı, Kategori Adı ve Fiyat metinlerini Text özelliklerine değer atamak için uygun veri bağlama söz dizimini kullanan Etiket denetimleriyle değiştirin. güncelleştirdikten ItemTemplatesonra sayfanızın bildirim temelli işaretlemesi aşağıdakine benzer görünmelidir:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>'></asp:Label>
</h4>
Available in the
<asp:Label runat="server" ID="CategoryNameLabel"
Text='<%# Eval("CategoryName") %>' />
store for
<asp:Label runat="server" ID="UnitPriceLabel"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
için veri bağlama söz dizimine, döndürülen değeri para birimi olarak biçimlendiren bir biçim tanımlayıcısı Eval eklediğime UnitPricedikkat edin - Eval("UnitPrice", "{0:C}").
Sayfanızı tarayıcıda ziyaret etmek için biraz zaman ayırın. Şekil 2'de gösterildiği gibi DataList, ürünlerin tek sütunlu, çok satırlı bir tablosu olarak işlenir.
Şekil 2: Varsayılan olarak, DataList Tek Sütunlu, Çok Satırlı Tablo Olarak İşleniyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: DataList'in Düzen Yönünü Değiştirme
DataList için varsayılan davranış, öğelerini tek sütunlu, çok satırlı bir tabloda dikey olarak sıralamak olsa da, bu davranış DataList özelliğiRepeatDirection aracılığıyla kolayca değiştirilebilir. RepeatDirection özelliği iki olası değerden birini kabul edebilir: Horizontal veya Vertical (varsayılan).
özelliğini olarak VerticalHorizontaldeğiştirerek RepeatDirection DataList, kayıtlarını tek bir satırda işler ve veri kaynağı öğesi başına bir sütun oluşturur. Bu etkiyi göstermek için, Tasarım Aracı DataList öğesine tıklayın ve ardından Özellikler penceresi özelliğini olarak VerticalHorizontaldeğiştirinRepeatDirection. Bunu yaptıktan hemen sonra, Tasarım Aracı DataList düzenini ayarlayarak tek satırlı, çok sütunlu bir arabirim oluşturur (bkz. Şekil 3).
Şekil 3: RepeatDirection Özellik, DataList Öğelerinin Yerleştirdiği Yönü Belirler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Az miktarda veri görüntülerken, tek satırlı, çok sütunlu bir tablo, ekran emlaklarını en üst düzeye çıkarmak için ideal bir yol olabilir. Ancak daha büyük hacimli veriler için tek bir satır, ekrana sığamayan öğeleri sağa doğru iten çok sayıda sütun gerektirir. Şekil 4'te, tek satırlık DataList içinde işlendiğinde ürünler gösterilir. Birçok ürün (80'den fazla) olduğundan, kullanıcının ürünlerin her biri hakkındaki bilgileri görüntülemek için sağa doğru kaydırması gerekir.
Şekil 4: Yeterince Büyük Veri Kaynakları için Tek Sütunlu DataList yatay kaydırma gerektirir (tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: Çok Sütunlu, Çok Satırlı Bir Tabloda Verileri Görüntüleme
Çok sütunlu, çok satırlı bir DataList oluşturmak için özelliğini görüntülenecek sütun sayısına ayarlamamız RepeatColumns gerekir. Varsayılan olarak, RepeatColumns özellik 0 olarak ayarlanır ve bu da DataList öğesinin tüm öğelerini tek bir satırda veya sütunda görüntülemesine neden olur (özelliğin RepeatDirection değerine bağlı olarak).
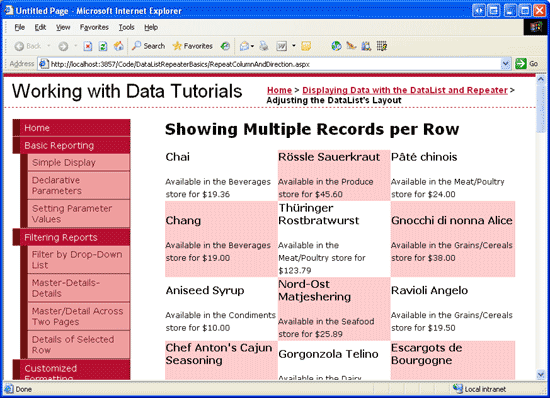
Örneğimiz için tablo satırı başına üç ürün görüntüleyelim. Bu nedenle, özelliğini 3 olarak ayarlayın RepeatColumns . Bu değişikliği yaptıktan sonra sonuçları tarayıcıda görüntülemek için biraz zaman ayırın. Şekil 5'te gösterildiği gibi, ürünler artık üç sütunlu, çok satırlı bir tabloda listelenmiştir.
Şekil 5: Satır Başına Üç Ürün Görüntüleniyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
özelliği, RepeatDirection DataList'teki öğelerin nasıl yerleştirildiğinden etkilenir. Şekil 5'de, özelliğinin RepeatDirection olarak ayarlandığı Horizontalsonuçlar gösterilir. İlk üç ürünün Chai, Chang ve Aniseed Şurubu'nın soldan sağa, yukarıdan aşağıya yerleştirildiğini unutmayın. Sonraki üç ürün (Chef Anton'un Cajun Seasoning'i ile başlayarak) ilk üç ürünün altında bir sıra halinde görünür. RepeatDirection Ancak, şekil 6'da gösterildiği gibi özelliği yeniden Verticalolarak değiştirerek bu ürünleri yukarıdan aşağıya, soldan sağa doğru sıralar.
Şekil 6: Burada, Ürünler Dikey Olarak Düzenlenmiştir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Sonuçta elde edilen tabloda görüntülenen satır sayısı, DataList'e bağlı toplam kayıt sayısına bağlıdır. Tam olarak, özellik değerine bölünen veri kaynağı öğelerinin toplam sayısının tavanıdır RepeatColumns . Products Tabloda şu anda 3'e bölünebilen 84 ürün olduğundan, 28 satır vardır. Veri kaynağındaki öğelerin sayısı ve RepeatColumns özellik değeri bölünemiyorsa, son satır veya sütun boş hücrelere sahip olur. RepeatDirection olarak ayarlanırsaVertical, son sütun boş hücrelere sahip olur; ise RepeatDirectionHorizontal, son satır boş hücrelere sahip olur.
Özet
DataList varsayılan olarak, öğelerini tek bir TemplateField ile GridView düzenini taklit eden tek sütunlu, çok satırlı bir tabloda listeler. Bu varsayılan düzen kabul edilebilir olsa da, satır başına birden çok veri kaynağı öğesi görüntüleyerek ekran varlığını en üst düzeye çıkarabiliriz. Bunu yapmak yalnızca DataList özelliğini RepeatColumns satır başına görüntülenecek sütun sayısına ayarlamakla ilgili bir işlemdir. Ayrıca, DataList'in RepeatDirection özelliği çok sütunlu, çok satırlı tablonun içeriğinin soldan sağa, yukarıdan aşağıya veya dikey olarak yukarıdan aşağıya, soldan sağa yatay olarak yerleştirilip yerleştirilmeyeceğini belirtmek için kullanılabilir.
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Saat içinde 2.0. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçireni John Suru'ydu. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana bir satır mitchell@4GuysFromRolla.combırakın.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin