DataList'in Düzenleme Arabirimini Özelleştirme (VB)
tarafından Scott Mitchell
Bu öğreticide, DataList için DropDownLists ve CheckBox içeren daha zengin bir düzenleme arabirimi oluşturacağız.
Giriş
DataList'lerdeki EditItemTemplate işaretleme ve Web denetimleri düzenlenebilir arabirimini tanımlar. Şimdiye kadar incelediğimiz tüm düzenlenebilir DataList örneklerinde düzenlenebilir arabirim TextBox Web denetimlerinden oluşturulmuş. Önceki öğreticide doğrulama denetimleri ekleyerek düzenleme zamanı kullanıcı deneyimini iyileştirdik.
, EditItemTemplate DropDownLists, RadioButtonLists, Calendars gibi TextBox dışındaki Web denetimlerini içerecek şekilde genişletilebilir. TextBoxes'da olduğu gibi, düzenleme arabirimini diğer Web denetimlerini içerecek şekilde özelleştirirken aşağıdaki adımları uygulayın:
- Web denetimini öğesine
EditItemTemplateekleyin. - İlgili veri alanı değerini uygun özelliğe atamak için veri bağlama söz dizimini kullanın.
- Olay işleyicisinde
UpdateCommand, Web denetim değerine program aracılığıyla erişin ve uygun BLL yöntemine geçirin.
Bu öğreticide, DataList için DropDownLists ve CheckBox içeren daha zengin bir düzenleme arabirimi oluşturacağız. Özellikle, ürün bilgilerini listeleyen ve ürün adı, sağlayıcı, kategori ve kullanımdan kaldırılan durumunun güncelleştirilmelerine izin veren bir DataList oluşturacağız (bkz. Şekil 1).
Şekil 1: Düzenleme Arabirimi bir TextBox, İki DropDownLists ve bir Onay Kutusu içerir (tam boyutlu görüntüyü görüntülemek için tıklayın)
1. Adım: Ürün Bilgilerini Görüntüleme
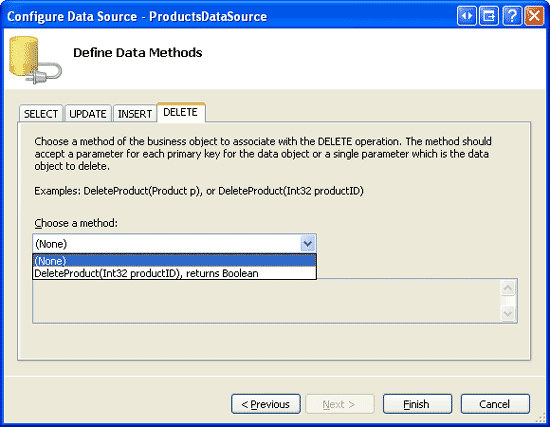
DataList'in düzenlenebilir arabirimini oluşturabilmek için önce salt okunur arabirimi oluşturmamız gerekir. İlk olarak CustomizedUI.aspx klasörü EditDeleteDataList açın ve Tasarım Aracı sayfasından bir DataList ekleyerek özelliğini olarak ProductsayarlayınID. DataList'in akıllı etiketinden yeni bir ObjectDataSource oluşturun. Bu yeni ObjectDataSource ProductsDataSource adını verin ve sınıfın ProductsBLLGetProducts yönteminden veri alacak şekilde yapılandırın. Önceki düzenlenebilir DataList öğreticilerinde olduğu gibi, doğrudan İş Mantığı Katmanı'na giderek düzenlenen ürünün bilgilerini güncelleştireceğiz. Buna uygun olarak, UPDATE, INSERT ve DELETE sekmelerindeki açılan listeleri (Yok) olarak ayarlayın.
Şekil 2: UPDATE, INSERT ve DELETE Sekmelerini Drop-Down Listeler olarak ayarlayın (Yok) (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ObjectDataSource'u yapılandırdıktan sonra Visual Studio, döndürülen veri alanlarının her biri için adı ve değeri listeleyen DataList için bir varsayılan ItemTemplate oluşturur. ItemTemplate öğesini, şablonun bir <h4> öğedeki ürün adını kategori adı, sağlayıcı adı, fiyat ve kullanımdan kaldırılan durumla birlikte listelemesi için değiştirin. Ayrıca, özelliğinin Düzenle olarak ayarlandığından CommandName emin olmak için bir Düzenle düğmesi ekleyin. Aşağıdakiler ItemTemplate için bildirim temelli işaretleme:
<ItemTemplate>
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' />
</td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' />
</td>
</tr>
<tr>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:Label ID="DiscontinuedLabel" runat="server"
Text='<%# Eval("Discontinued") %>' />
</td>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue">
<asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
</td>
</tr>
<tr>
<td colspan="4">
<asp:Button runat="Server" ID="EditButton"
Text="Edit" CommandName="Edit" />
</td>
</tr>
</table>
<br />
</ItemTemplate>
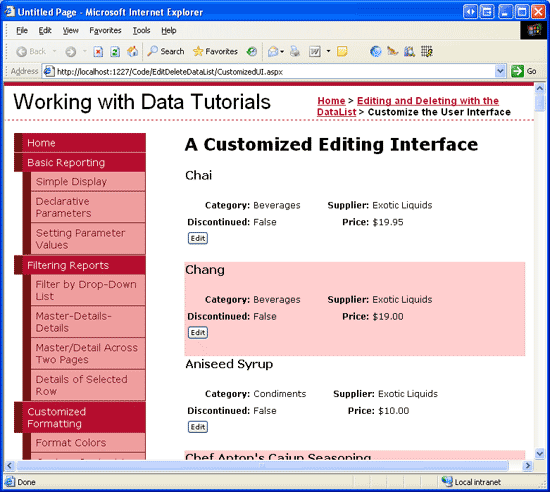
Yukarıdaki işaretleme, ürün adı için h4 <> başlığı ve kalan alanlar için dört sütun <table> kullanarak ürün bilgilerini ortaya koyar. ProductPropertyLabel içinde Styles.csstanımlanan ve ProductPropertyValue CSS sınıfları önceki öğreticilerde ele alınmıştır. Şekil 3'de tarayıcı üzerinden görüntülendiğinde ilerleme durumumuz gösterilmektedir.
Şekil 3: Her Ürünün Adı, Sağlayıcı, Kategori, Sonlandırılan Durumu ve Fiyatı Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: Web Denetimlerini Düzenleme Arabirimine Ekleme
Özelleştirilmiş DataList düzenleme arabirimini oluşturmanın ilk adımı, gerekli Web denetimlerini öğesine EditItemTemplateeklemektir. Özellikle, kategori için bir DropDownList, sağlayıcı için başka bir DropDownList ve durdurulan durum için bir CheckBox gerekir. Ürünün fiyatı bu örnekte düzenlenemez olduğundan, Etiket Web denetimi kullanarak görüntülemeye devam edebiliriz.
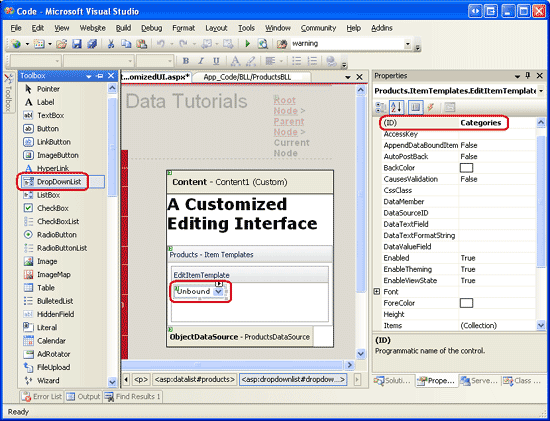
Düzenleme arabirimini özelleştirmek için DataList'in akıllı etiketinden Şablonları Düzenle bağlantısına tıklayın ve açılan listeden seçeneği belirleyin EditItemTemplate . öğesine EditItemTemplate bir DropDownList ekleyin ve öğesini ID olarak Categoriesayarlayın.
Şekil 4: Kategoriler için DropDownList ekleme (Tam boyutlu resmi görüntülemek için tıklayın)
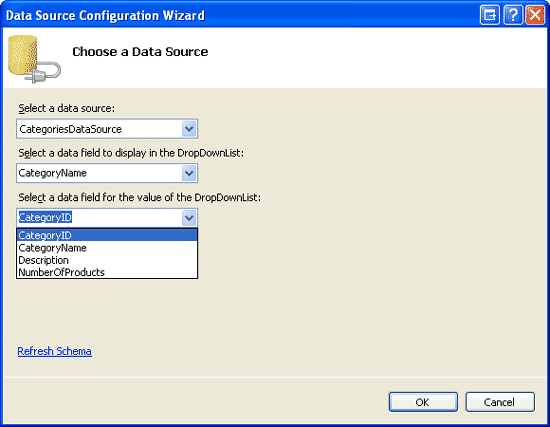
Ardından DropDownList'in akıllı etiketinden Veri Kaynağını Seç seçeneğini belirleyin ve adlı CategoriesDataSourceyeni bir ObjectDataSource oluşturun. Bu ObjectDataSource öğesini sınıfın CategoriesBLLGetCategories() yöntemini kullanacak şekilde yapılandırın (bkz. Şekil 5). Ardından DropDownList Veri Kaynağı Yapılandırma Sihirbazı, her ListItem s Text ve Value özellik için kullanılacak veri alanlarını ister. DropDownList öğesinin veri alanını görüntülemesini CategoryName ve Şekil 6'da gösterildiği gibi değerini kullanmasını CategoryID sağlayın.
Şekil 5: Adlı CategoriesDataSource Yeni Bir ObjectDataSource Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 6: DropDownList Görüntü ve Değer Alanlarını Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Sağlayıcılar için bir DropDownList oluşturmak için bu adım dizisini yineleyin. ID Bu DropDownList için değerini olarak Suppliers ayarlayın ve ObjectDataSource olarak adlandırınSuppliersDataSource.
İki DropDownList ekledikten sonra, üretimden kaldırılan durum için bir CheckBox ve ürün adı için bir TextBox ekleyin. ID CheckBox ve TextBox Discontinued için s değerini sırasıyla ve ProductNameolarak ayarlayın. Kullanıcının ürün adı için bir değer sağladığından emin olmak için bir RequiredFieldValidator ekleyin.
Son olarak Güncelleştir ve İptal düğmelerini ekleyin. Bu iki düğme için, özelliklerinin sırasıyla Güncelleştir ve İptal olarak ayarlanmasının zorunlu CommandName olduğunu unutmayın.
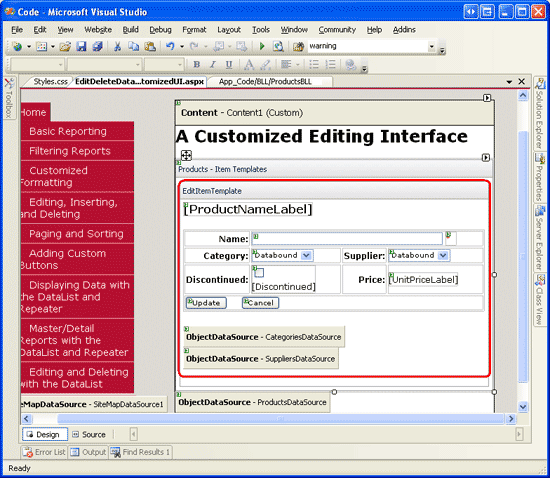
Düzenleme arabirimini istediğiniz gibi düzenlemekten çekinmeyin. Aşağıdaki bildirim temelli söz dizimi ve ekran görüntüsünde gösterildiği gibi salt okunur arabirimden aynı dört sütunlu <table> düzeni kullanmayı tercih ettim:
<EditItemTemplate>
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Name:</td>
<td colspan="3" class="ProductPropertyValue">
<asp:TextBox runat="server" ID="ProductName" Width="90%" />
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
ControlToValidate="ProductName"
ErrorMessage="You must enter a name for the product."
runat="server">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID" />
</td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<asp:DropDownList ID="Suppliers"
DataSourceID="SuppliersDataSource" DataTextField="CompanyName"
DataValueField="SupplierID" runat="server" />
</td>
</tr>
<tr>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:CheckBox runat="server" id="Discontinued" />
</td>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue">
<asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
</td>
</tr>
<tr>
<td colspan="4">
<asp:Button runat="Server" ID="UpdateButton" CommandName="Update"
Text="Update" />
<asp:Button runat="Server" ID="CancelButton" CommandName="Cancel"
Text="Cancel" CausesValidation="False" />
</td>
</tr>
</table>
<br />
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetCategories"
TypeName="CategoriesBLL">
</asp:ObjectDataSource>
<asp:ObjectDataSource ID="SuppliersDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetSuppliers"
TypeName="SuppliersBLL">
</asp:ObjectDataSource>
</EditItemTemplate>
Şekil 7: Düzenleme Arabirimi, Read-Only Arabirimi gibi düzenlenmiştir (tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: EditCommand ve CancelCommand Olay İşleyicilerini Oluşturma
Şu anda içinde veri bağlama söz dizimi EditItemTemplate yoktur (dosyasından UnitPriceLabelayrıntılı ItemTemplateolarak kopyalanan dışında). Veri bağlama söz dizimini kısa bir süre ekleyeceğiz, ancak önce DataList ve EditCommandCancelCommand olayları için olay işleyicileri oluşturalım. Olay işleyicisinin EditCommand sorumluluğunun, Düzenle düğmesine tıklanan DataList öğesinin düzenleme arabirimini işlemek olduğunu, CancelCommand ancak işin DataList'i düzenleme öncesi durumuna döndürmek olduğunu hatırlayın.
Bu iki olay işleyicisini oluşturun ve aşağıdaki kodu kullanmalarını sağlayın:
Protected Sub Products_EditCommand(source As Object, e As DataListCommandEventArgs) _
Handles Products.EditCommand
' Set the DataList's EditItemIndex property to the
' index of the DataListItem that was clicked
Products.EditItemIndex = e.Item.ItemIndex
' Rebind the data to the DataList
Products.DataBind()
End Sub
Protected Sub Products_CancelCommand(source As Object, e As DataListCommandEventArgs) _
Handles Products.CancelCommand
' Set the DataList's EditItemIndex property to -1
Products.EditItemIndex = -1
' Rebind the data to the DataList
Products.DataBind()
End Sub
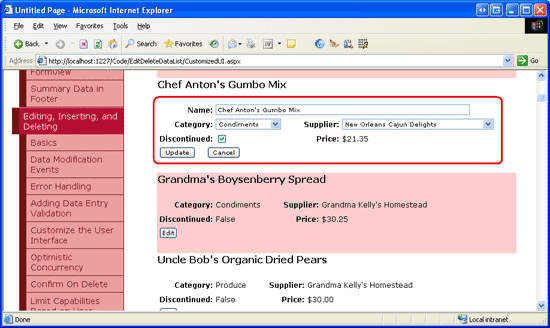
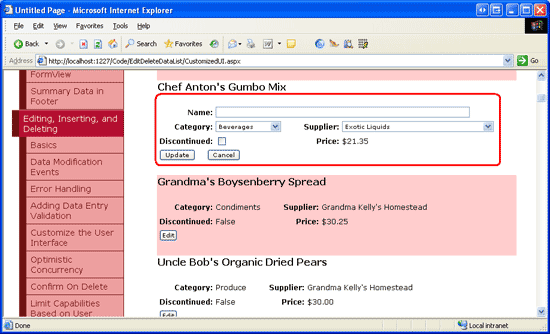
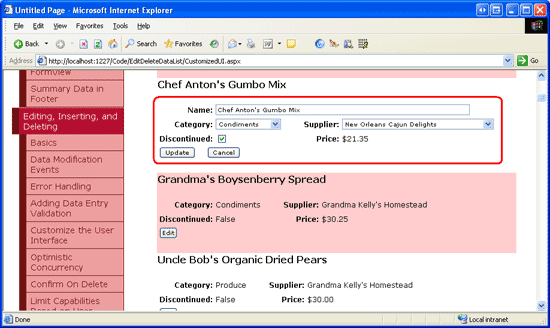
Bu iki olay işleyicisi mevcutken, Düzenle düğmesine tıklanması düzenleme arabirimini görüntüler ve İptal düğmesine tıklanması, düzenlenmiş öğeyi salt okunur moduna döndürür. Şekil 8'de, Chef Anton'un Gumbo Mix'i için Düzenle düğmesine tıklandıktan sonra DataList gösterilmektedir. Düzenleme arabirimine henüz veri bağlama söz dizimi eklemediğimiz için TextBox boş, ProductNameDiscontinued CheckBox işareti kaldırılmış ve ve Suppliers DropDownLists'ten Categories seçilen ilk öğeler.
Şekil 8: Düzenle Düğmesine Tıklanması Düzenleme Arabirimini Görüntüler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
4. Adım: DataBinding Söz Dizimini Düzenleme Arabirimine Ekleme
Düzenleme arabiriminin geçerli ürünün değerlerini görüntülemesini sağlamak için veri alanı değerlerini uygun Web denetimi değerlerine atamak için veri bağlama söz dizimini kullanmamız gerekir. Veri bağlama söz dizimi, Şablonları Düzenle ekranına gidip Web denetimleri akıllı etiketlerinden Verileri DüzenleBindings bağlantısını seçerek Tasarım Aracı aracılığıyla uygulanabilir. Alternatif olarak, veri bağlama söz dizimi doğrudan bildirim temelli işaretlemeye eklenebilir.
ProductName Veri alanı değerini TextBox özelliğine ProductNameText, CategoryID ve veri alanı değerlerini ve SuppliersSupplierID DropDownLists SelectedValue özelliklerineCategories, veri alanı değerini de Discontinued CheckBox s Checked özelliğine atayınDiscontinued. Bu değişiklikleri Tasarım Aracı veya doğrudan bildirim temelli işaretleme aracılığıyla yaptıktan sonra, sayfayı bir tarayıcı üzerinden yeniden ziyaret edin ve Chef Anton'un Gumbo Mix'i için Düzenle düğmesine tıklayın. Şekil 9'da gösterildiği gibi, veri bağlama söz dizimi geçerli değerleri TextBox, DropDownLists ve CheckBox'a eklemiştir.
Şekil 9: Düzenle Düğmesine Tıklanması Düzenleme Arabirimini Görüntüler (tam boyutlu görüntüyü görüntülemek için tıklayın)
5. Adım: Kullanıcının Değişikliklerini UpdateCommand Olay İşleyicisine Kaydetme
Kullanıcı bir ürünü düzenlediğinde ve Güncelleştir düğmesine tıkladığında bir geri gönderme gerçekleşir ve DataList'in UpdateCommand olayı tetikler. Olay işleyicisinde, veritabanındaki ürünü güncelleştirmek için BLL ile ve arabirimindeki EditItemTemplate Web denetimlerinden değerleri okumamız gerekir. Önceki öğreticilerde gördüğümüz gibi, ProductID güncelleştirilmiş ürünün koleksiyonu aracılığıyla DataKeys erişilebilir. Kullanıcı tarafından girilen alanlara, aşağıdaki kodda gösterildiği gibi kullanarak FindControl("controlID")Web denetimlerine program aracılığıyla başvurarak erişilir:
Protected Sub Products_UpdateCommand(source As Object, e As DataListCommandEventArgs) _
Handles Products.UpdateCommand
If Not Page.IsValid Then
Exit Sub
End If
' Read in the ProductID from the DataKeys collection
Dim productID As Integer = Convert.ToInt32(Products.DataKeys(e.Item.ItemIndex))
' Read in the product name and price values
Dim productName As TextBox = CType(e.Item.FindControl("ProductName"), TextBox)
Dim categories As DropDownList=CType(e.Item.FindControl("Categories"), DropDownList)
Dim suppliers As DropDownList = CType(e.Item.FindControl("Suppliers"), DropDownList)
Dim discontinued As CheckBox = CType(e.Item.FindControl("Discontinued"), CheckBox)
Dim productNameValue As String = Nothing
If productName.Text.Trim().Length > 0 Then
productNameValue = productName.Text.Trim()
End If
Dim categoryIDValue As Integer = Convert.ToInt32(categories.SelectedValue)
Dim supplierIDValue As Integer = Convert.ToInt32(suppliers.SelectedValue)
Dim discontinuedValue As Boolean = discontinued.Checked
' Call the ProductsBLL's UpdateProduct method...
Dim productsAPI As New ProductsBLL()
productsAPI.UpdateProduct(productNameValue, categoryIDValue, supplierIDValue, _
discontinuedValue, productID)
' Revert the DataList back to its pre-editing state
Products.EditItemIndex = -1
Products.DataBind()
End Sub
Kod, sayfadaki tüm doğrulama denetimlerinin Page.IsValid geçerli olduğundan emin olmak için özelliğine başvurarak başlar. ise Page.IsValidTrue, düzenlenen ürünün ProductID değeri koleksiyondan DataKeys okunur ve içindeki EditItemTemplate veri girişi Web denetimleri program aracılığıyla başvurulur. Ardından, bu Web denetimlerindeki değerler daha sonra uygun UpdateProduct aşırı yüklemeye geçirilen değişkenlere okunur. Veriler güncelleştirildikten sonra DataList, düzenleme öncesi durumuna döndürülür.
Not
Kodu ve bu örneği odaklanmış durumda tutmak için İşleme BLL- ve DAL-Level Özel Durumları öğreticisine eklenen özel durum işleme mantığını atladım. Alıştırma olarak, bu öğreticiyi tamamladıktan sonra bu işlevi ekleyin.
6. Adım: NULL CategoryID ve SupplierID Değerlerini İşleme
Northwind veritabanı, tablo CategoryID ve SupplierID sütunlar için Products değerlere NULL izin verir. Ancak, düzenleme arabirimimiz şu anda değerleri barındırmıyor NULL . Veya sütunları için değeri olan bir NULL ürünü düzenlemeye çalışırsak şuna benzer bir hata iletisiyle karşılaşırızArgumentOutOfRangeException: 'Categories' öğesinde SelectedValue değeri geçersizdir çünkü öğe listesinde yoktur.CategoryIDSupplierID Ayrıca, şu anda bir ürünün kategorisini veya tedarikçi değerini olmayan birNULL değerden bir değere değiştirmenin hiçbir NULL yolu yoktur.
Kategori ve tedarikçi DropDownLists değerlerini desteklemek NULL için ek ListItembir eklememiz gerekir. Bunun ListItemdeğeri olarak Text (Hiçbiri) kullanmayı seçtim, ancak isterseniz bunu başka bir değerle (boş dize gibi) değiştirebilirsiniz. Son olarak DropDownLists'i AppendDataBoundItems olarak Trueayarlamayı unutmayın; bunu unutursanız DropDownList'e bağlı kategoriler ve sağlayıcılar statik olarak eklenen ListItemöğesinin üzerine yazar.
Bu değişiklikleri yaptıktan sonra, DataList'lerdeki DropDownLists EditItemTemplate işaretlemesi aşağıdakine benzer görünmelidir:
<asp:DropDownList ID="Categories" DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID" runat="server"
SelectedValue='<%# Eval("CategoryID") %>' AppendDataBoundItems="True">
<asp:ListItem Value=" Selected="True">(None)</asp:ListItem>
</asp:DropDownList>
...
<asp:DropDownList ID="Suppliers" DataSourceID="SuppliersDataSource"
DataTextField="CompanyName" DataValueField="SupplierID" runat="server"
SelectedValue='<%# Eval("SupplierID") %>' AppendDataBoundItems="True">
<asp:ListItem Value=" Selected="True">(None)</asp:ListItem>
</asp:DropDownList>
Not
Static ListItem s, Tasarım Aracı aracılığıyla veya doğrudan bildirim temelli söz dizimi aracılığıyla DropDownList'e eklenebilir. Veritabanı NULL değerini temsil eden bir DropDownList öğesi eklerken, bildirim temelli söz dizimi aracılığıyla öğesini ListItem eklediğinizden emin olun. Tasarım Aracı Collection Düzenleyici kullanırsanızListItem, oluşturulan bildirim temelli söz dizimi boş bir dize atandığında ayarı tamamen atlar Value ve şöyle bildirim temelli işaretleme oluşturur: <asp:ListItem>(None)</asp:ListItem>. Bu zararsız görünse de, eksik Value olan DropDownList özelliğinin Text yerinde özellik değerini kullanmasına neden olur. Bu, bu seçilirse NULLListItem (Hiçbiri) değerinin ürün veri alanına (CategoryID veya SupplierIDbu öğreticide ) atanmaya çalışılacağı ve bunun özel durumla sonuçlandığı anlamına gelir. açıkça ayarlandığındaValue="", seçildiğinde ürün veri alanına NULLListItem bir NULL değer atanır.
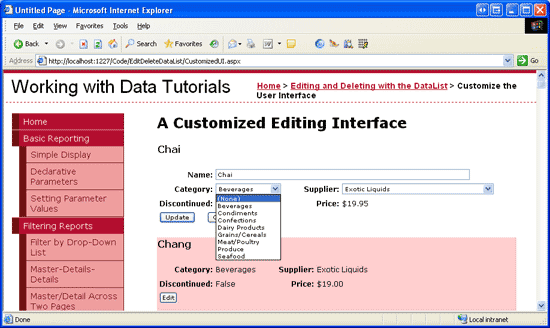
İlerleme durumumuzu bir tarayıcı üzerinden görüntülemek için biraz zaman ayırın. Bir ürünü düzenlerken, ve Suppliers DropDownList'lerin her ikisinin de DropDownList'in başında bir (Yok) seçeneği olduğunu unutmayınCategories.
Şekil 10: Categories ve Suppliers DropDownLists bir (Yok) Seçeneği içerir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
(Hiçbiri) seçeneğini veritabanı NULL değeri olarak kaydetmek için olay işleyicisine UpdateCommand geri dönmemiz gerekir. categoryIDValue ve supplierIDValue değişkenlerini null atanabilir tamsayılar olarak değiştirin ve yalnızca DropDownList'in SelectedValue boş bir dize olmaması dışında Nothing bir değer atayın:
Dim categoryIDValue As Nullable(Of Integer) = Nothing
If Not String.IsNullOrEmpty(categories.SelectedValue) Then
categoryIDValue = Convert.ToInt32(categories.SelectedValue)
End If
Dim supplierIDValue As Nullable(Of Integer) = Nothing
If Not String.IsNullOrEmpty(suppliers.SelectedValue) Then
supplierIDValue = Convert.ToInt32(suppliers.SelectedValue)
End If
Bu değişiklikle, kullanıcı bir veritabanı değerine Nothing karşılık gelen açılan listelerden herhangi birinden (Yok) seçeneğini belirlediyse değeri BLL yöntemine NULL geçirilirUpdateProduct.
Özet
Bu öğreticide, bir TextBox, iki DropDownList ve bir CheckBox ile doğrulama denetimleri içeren üç farklı giriş Web denetimi içeren daha karmaşık bir DataList düzenleme arabiriminin nasıl oluşturulacağını gördük. Düzenleme arabirimini oluştururken, kullanılan Web denetimlerinden bağımsız olarak adımlar aynıdır: DataList'lere EditItemTemplateWeb denetimleri ekleyerek başlayın; ilgili veri alanı değerlerini uygun Web denetimi özellikleriyle atamak için veri bağlama söz dizimini kullanın ve olay işleyicisinde UpdateCommand Web denetimlerine ve uygun özelliklerine program aracılığıyla erişin. değerlerini BLL'ye geçirme.
Yalnızca TextBoxes veya farklı Web denetimlerinden oluşan bir koleksiyondan oluşan bir düzenleme arabirimi oluştururken, veritabanı NULL değerlerini doğru işlediğinden emin olun. s değerini dikkate NULL alırken, var olan NULL bir değeri düzenleme arabiriminde doğru bir şekilde görüntülemekle kalmaz, aynı zamanda bir değeri olarak NULLişaretlemek için bir araç sunmanız da zorunludur. DataLists'teki DropDownList'ler için bu genellikle özelliği açıkça boş bir dizeye ()Value="" ayarlanmış bir statik ListItemValue ekleme ve öğesinin seçili olup olmadığını NULL``ListItem belirlemek için olay işleyicisine biraz kod UpdateCommand eklemek anlamına gelir.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçirenleri Dennis Patterson, David Suru ve Randy Schmidt'tir. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresinden bir satır mitchell@4GuysFromRolla.combırakın.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin