Ana Sayfalar ve Site Gezintisi (VB)
tarafından Scott Mitchell
Kullanıcı dostu web sitelerinin ortak özelliklerinden biri, tutarlı, site genelinde sayfa düzenine ve gezinti düzenine sahip olmalarıdır. Bu öğreticide, kolayca güncelleştirilebilen tüm sayfalarda tutarlı bir genel görünüm oluşturma konusuna bakılacaktır.
Giriş
Kullanıcı dostu web sitelerinin ortak özelliklerinden biri, tutarlı, site genelinde sayfa düzenine ve gezinti düzenine sahip olmalarıdır. ASP.NET 2.0, hem site genelinde sayfa düzenini hem de gezinti düzenini uygulamayı büyük ölçüde basitleştiren iki yeni özellik sunar: ana sayfalar ve site gezintisi. Ana sayfalar, geliştiricilerin belirlenen düzenlenebilir bölgelere sahip site genelinde bir şablon oluşturmasına olanak sağlar. Bu şablon daha sonra sitedeki ASP.NET sayfalara uygulanabilir. Bu tür ASP.NET sayfaların yalnızca ana sayfanın belirtilen düzenlenebilir bölgeleri için içerik sağlaması gerekir. Ana sayfadaki diğer tüm işaretlemeler, ana sayfayı kullanan tüm ASP.NET sayfalarda aynıdır. Bu model, geliştiricilerin site genelinde sayfa düzenini tanımlamasına ve merkezileştirmesine olanak sağlayarak kolayca güncelleştirilebilen tüm sayfalarda tutarlı bir görünüm ve his oluşturmayı kolaylaştırır.
Site gezinti sistemi, sayfa geliştiricilerinin bir site haritası tanımlaması için bir mekanizma ve bu site haritasının program aracılığıyla sorgulanması için bir API sağlar. Yeni gezinti Web'i Menü, TreeView ve SiteMapPath'i denetler ve site haritasının tamamını veya bir bölümünü ortak bir gezinti kullanıcı arabirimi öğesinde işlemeyi kolaylaştırır. Varsayılan site gezinti sağlayıcısını kullanacağız. Bu, site haritamızın XML biçimli bir dosyada tanımlandığı anlamına gelir.
Bu kavramları göstermek ve öğretici web sitemizi daha kullanışlı hale getirmek için bu dersi site genelinde sayfa düzeni tanımlama, site haritası uygulama ve gezinti kullanıcı arabirimini ekleme ile geçirelim. Bu öğreticinin sonunda öğretici web sayfalarımızı oluşturmak için şık bir web sitesi tasarımına sahip olacağız.
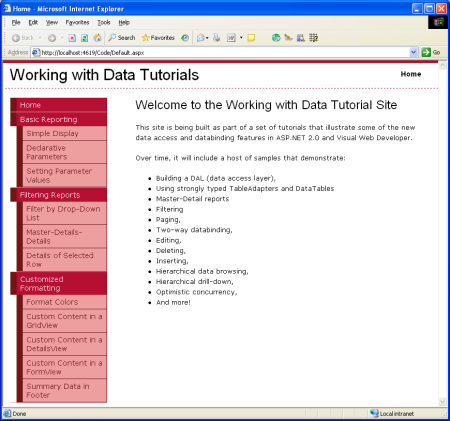
Şekil 1: Bu Öğreticinin Bitiş Sonucu (Tam boyutlu görüntüyü görüntülemek için tıklayın)
1. Adım: Ana SayfaYı Oluşturma
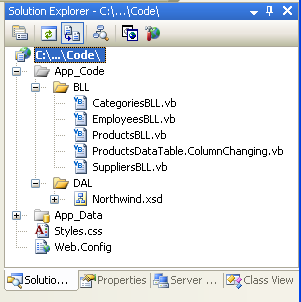
İlk adım, sitenin ana sayfasını oluşturmaktır. Şu anda web sitemiz yalnızca Yazılan Veri Kümesinden (Northwind.xsdApp_Codeklasörde), BLL sınıflarından (, CategoriesBLL.vbvb.), App_Code veritabanından (ProductsBLL.vbNORTHWND.MDFApp_Dataklasörde), yapılandırma dosyasından ()Web.config ve CSS stil sayfası dosyasından (Styles.css ) oluşur. Sonraki öğreticilerde bu örnekleri daha ayrıntılı bir şekilde yeniden açıklayacağımızdan, ilk iki öğreticiden DAL ve BLL kullanarak bu sayfaları ve bunları gösteren dosyaları temizledim.

Şekil 2: Projemizdeki Dosyalar
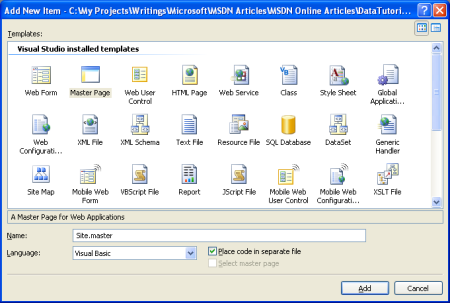
Ana sayfa oluşturmak için, Çözüm Gezgini proje adına sağ tıklayın ve Yeni Öğe Ekle'yi seçin. Ardından şablon listesinden Ana Sayfa türünü seçin ve olarak adlandırın Site.master.
Şekil 3: Web Sitesine Yeni Ana Sayfa Ekleme (Tam boyutlu resmi görüntülemek için tıklayın)
Site genelindeki sayfa düzenini burada ana sayfada tanımlayın. Tasarım görünümünü kullanarak ihtiyacınız olan Düzen veya Web denetimlerini ekleyebilir veya işaretlemeyi Kaynak görünümünde el ile ekleyebilirsiniz. Ana sayfamda, dış dosyada Style.csstanımlanan CSS ayarlarıyla konumlandırma ve stiller için basamaklı stil sayfaları kullanıyorum. Aşağıda gösterilen işaretlemeden ayırt edemezsiniz ancak CSS kuralları, gezinti <div>içeriğinin kesinlikle solda görünecek şekilde konumlandırılması ve sabit genişliği 200 piksel olacak şekilde tanımlanır.
Site.master
<%@ Master Language="VB" AutoEventWireup="true"
CodeFile="Site.master.vb" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Working with Data Tutorials</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<form id="form1" runat="server">
<div id="header">
<span class="title">Working with Data Tutorials</span>
<span class="breadcrumb">
TODO: Breadcrumb will go here...</span>
</div>
<div id="content">
<asp:contentplaceholder id="MainContent"
runat="server">
<!-- Page-specific content will go here... -->
</asp:contentplaceholder>
</div>
<div id="navigation">
TODO: Menu will go here...
</div>
</form>
</div>
</body>
</html>
Ana sayfa, hem statik sayfa düzenini hem de ana sayfayı kullanan ASP.NET sayfaları tarafından düzenlenebilen bölgeleri tanımlar. Bu düzenlenebilir içerik bölgeleri content içinde <div>görülebilen ContentPlaceHolder denetimiyle gösterilir. Ana sayfamızda tek bir ContentPlaceHolder ()MainContent vardır, ancak ana sayfalarda birden çok ContentPlaceHolder olabilir.
Yukarıdaki işaretleme girildiğinde Tasarım görünümüne geçildiğinde ana sayfanın düzeni gösterilir. Bu ana sayfayı kullanan tüm ASP.NET sayfaları, bölge için MainContent işaretleme belirtme özelliğine sahip bu tekdüzen düzene sahip olur.
Şekil 4: Tasarım Görünümü Aracılığıyla Görüntülendiğinde Ana Sayfa (tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: Web Sitesine Giriş Sayfası Ekleme
Ana sayfa tanımlandığında, web sitesi için ASP.NET sayfalarını eklemeye hazırız. Web sitemizin giriş sayfasını ekleyerek Default.aspxbaşlayalım. Çözüm Gezgini proje adına sağ tıklayın ve Yeni Öğe Ekle'yi seçin. Şablon listesinden Web Formu seçeneğini belirleyin ve dosyayı Default.aspxolarak adlandırın. Ayrıca, "Ana sayfa seç" onay kutusunu işaretleyin.
Şekil 5: Yeni Web Formu Ekleme, Ana sayfa seç onay kutusunu işaretleme (Tam boyutlu resmi görüntülemek için tıklayın)
Tamam düğmesine tıkladıktan sonra, bu yeni ASP.NET sayfasının hangi ana sayfayı kullanması gerektiğini seçmeniz istenir. Projenizde birden çok ana sayfa olabilir ancak yalnızca bir sayfamız vardır.
Şekil 6: Bu ASP.NET Sayfanın Kullanması Gereken Ana Sayfayı Seçin (tam boyutlu resmi görüntülemek için tıklayın)
Ana sayfayı seçtikten sonra, yeni ASP.NET sayfaları aşağıdaki işaretlemeyi içerir:
Default.aspx
<%@ Page Language="VB" MasterPageFile="~/Site.master"
AutoEventWireup="true" CodeFile="Default.aspx.vb"
Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
</asp:Content>
yönergesinde @Page kullanılan ana sayfa dosyasına ()MasterPageFile="~/Site.master" başvuru vardır ve ASP.NET sayfasının işaretlemesi, ana sayfada tanımlanan ContentPlaceHolder denetimlerinin her biri için bir İçerik denetimi içerir ve denetimin ContentPlaceHolderID İçerik denetimini belirli bir ContentPlaceHolder'a eşlemesi gerekir. İçerik denetimi, karşılık gelen ContentPlaceHolder'da görünmesini istediğiniz işaretlemeyi yerleştirdiğiniz yerdir. Yönergenin @PageTitle özniteliğini Giriş olarak ayarlayın ve İçerik denetimine hoş geldiniz içeriği ekleyin:
Default.aspx
<%@ Page Language="VB" MasterPageFile="~/Site.master"
AutoEventWireup="true" CodeFile="Default.aspx.vb"
Inherits="_Default" Title="Home" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
<h1>Welcome to the Working with Data Tutorial Site</h1>
<p>This site is being built as part of a set of tutorials
that illustrate some of the new data access and databinding
features in ASP.NET 2.0 and Visual Web Developer.</p>
<p>Over time, it will include a host of samples that
demonstrate:</p>
<ul>
<li>Building a DAL (data access layer),</li>
<li>Using strongly typed TableAdapters and DataTables</li>
<li>Master-Detail reports</li>
<li>Filtering</li>
<li>Paging,</li>
<li>Two-way databinding,</li>
<li>Editing,</li>
<li>Deleting,</li>
<li>Inserting,</li>
<li>Hierarchical data browsing,</li>
<li>Hierarchical drill-down,</li>
<li>Optimistic concurrency,</li>
<li>And more!</li>
</ul>
</asp:Content>
Title yönergesindeki @Page özniteliği, öğesi ana sayfada tanımlanmış olsa <title> bile sayfanın başlığını ASP.NET sayfasından ayarlamamıza olanak tanır. Başlığı kullanarak program aracılığıyla Page.Titleda ayarlayabiliriz. Ayrıca, ASP.NET sayfasının ana sayfaya göre hangi dizinde olduğuna bakılmaksızın, ana sayfanın stil sayfalarına (gibi Style.css) yaptığı başvuruların herhangi bir ASP.NET sayfasında çalışacak şekilde otomatik olarak güncelleştirildiğini unutmayın.
Tasarım görünümüne geçiş yaparak sayfamızın tarayıcıda nasıl görüneceğini görebiliriz. ASP.NET sayfasının Tasarım görünümünde yalnızca içerik düzenlenebilir bölgelerin düzenlenebilir olduğunu unutmayın; ana sayfada tanımlanan ContentPlaceHolder dışı işaretleme gri gösterilir.
Şekil 7: ASP.NET Sayfasının Tasarım Görünümü Hem Düzenlenebilir hem de Düzenlenemez Bölgeleri Gösterir (tam boyutlu görüntüyü görüntülemek için tıklayın)
Default.aspx Sayfa bir tarayıcı tarafından ziyaret edildiğinde, ASP.NET altyapısı sayfanın ana sayfa içeriğini ve ASP'yi otomatik olarak birleştirir. NET'in içeriğidir ve birleştirilmiş içeriği istekte bulunan tarayıcıya gönderilen son HTML'de işler. Ana sayfanın içeriği güncelleştirildiğinde, bu ana sayfayı kullanan tüm ASP.NET sayfaların içeriği bir sonraki istendiğinde yeni ana sayfa içeriğiyle yeniden birleştirilir. Kısacası, ana sayfa modeli, değişiklikleri sitenin tamamına hemen yansıtılan tek bir sayfa düzeni şablonunun (ana sayfa) tanımlanmasını sağlar.
Web Sitesine Ek ASP.NET Sayfaları Ekleme
Şimdi siteye çeşitli raporlama tanıtımlarını tutacak ek ASP.NET sayfa saptamaları eklemek için biraz zaman ayıralım. Toplamda 35'ten fazla tanıtım olacaktır, bu nedenle saplama sayfalarının tümünü oluşturmak yerine yalnızca ilk birkaçını oluşturalım. Birçok tanıtım kategorisi de olacağından, tanıtımları daha iyi yönetmek için kategoriler için bir klasör ekleyin. Şimdilik aşağıdaki üç klasörü ekleyin:
BasicReportingFilteringCustomFormatting
Son olarak, Şekil 8'deki Çözüm Gezgini gösterildiği gibi yeni dosyalar ekleyin. Her dosyayı eklerken "Ana sayfayı seç" onay kutusunu işaretlemeyi unutmayın.

Şekil 8: Aşağıdaki Dosyaları Ekleme
2. Adım: Site Haritası Oluşturma
Bir dizi sayfadan oluşan bir web sitesini yönetmenin zorluklarından biri, ziyaretçilerin sitede gezinmesi için kolay bir yol sağlamaktır. Başlangıç olarak, sitenin gezinti yapısı tanımlanmalıdır. Ardından, bu yapı menüler veya içerik haritaları gibi gezinilebilir kullanıcı arabirimi öğelerine çevrilmelidir. Son olarak, siteye yeni sayfalar eklendikçe ve mevcut sayfalar kaldırıldıkçe tüm bu işlemin sürdürülmesi ve güncelleştirilmesi gerekir. ASP.NET 2.0'a başlamadan önce geliştiriciler sitenin gezinti yapısını oluşturmak, bakımını yapmak ve gezinilebilir kullanıcı arabirimi öğelerine çevirmek için kendi başlarınaydı. Ancak, ASP.NET 2.0 ile geliştiriciler çok esnek yerleşik site gezinti sistemini kullanabilir.
ASP.NET 2.0 site gezinti sistemi, bir geliştiricinin site haritası tanımlaması ve ardından program aracılığıyla bu bilgilere erişmesi için bir yol sağlar. ASP.NET, site haritası verilerinin belirli bir şekilde biçimlendirilmiş bir XML dosyasında depolanmasını bekleyen bir site haritası sağlayıcısıyla birlikte gönderir. Ancak, site gezinti sistemi sağlayıcı modeli üzerinde oluşturulduğundan, site haritası bilgilerini seri hale getirmek için alternatif yolları destekleyecek şekilde genişletilebilir. Jeff Prosise'in Beklediğiniz SQL Site Haritası Sağlayıcısı makalesi, site haritasını bir SQL Server veritabanında depolayan bir site haritası sağlayıcısının nasıl oluşturulacağını gösterir.
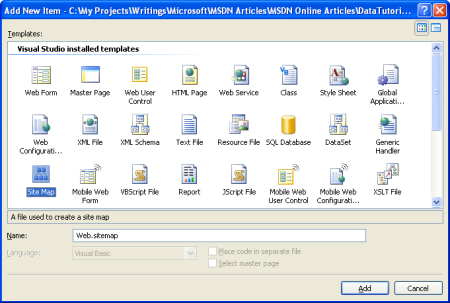
Ancak bu öğretici için ASP.NET 2.0 ile birlikte gelen varsayılan site haritası sağlayıcısını kullanalım. Site haritası oluşturmak için, Çözüm Gezgini proje adına sağ tıklayın, Yeni Öğe Ekle'yi seçin ve Site Haritası seçeneğini belirleyin. Adı olduğu gibi Web.sitemap bırakın ve Ekle düğmesine tıklayın.
Şekil 9: Projenize Site Haritası Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Site haritası dosyası bir XML dosyasıdır. Visual Studio'da site haritası yapısı için IntelliSense'in sağlandığını unutmayın. Site haritası dosyasında <siteMap> düğüm, tam olarak bir <siteMapNode> alt öğe içermesi gereken kök düğümü olmalıdır. Bu ilk <siteMapNode> öğe bundan sonra rastgele sayıda alt <siteMapNode> öğe içerebilir.
Dosya sistemi yapısını taklit etmek için site haritasını tanımlayın. Diğer bir ifadeyle, üç klasör için bir <siteMapNode> öğe ve bu klasörlerdeki ASP.NET sayfaların her biri için alt <siteMapNode> öğeleri ekleyin, örneğin:
Web.site haritası
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/Default.aspx" title="Home" description="Home">
<siteMapNode title="Basic Reporting"
url="~/BasicReporting/Default.aspx"
description="Basic Reporting Samples">
<siteMapNode url="~/BasicReporting/SimpleDisplay.aspx"
title="Simple Display"
description="Displays the complete contents
of a database table." />
<siteMapNode url="~/BasicReporting/DeclarativeParams.aspx"
title="Declarative Parameters"
description="Displays a subset of the contents
of a database table using parameters." />
<siteMapNode url="~/BasicReporting/ProgrammaticParams.aspx"
title="Setting Parameter Values"
description="Shows how to set parameter values
programmatically." />
</siteMapNode>
<siteMapNode title="Filtering Reports"
url="~/Filtering/Default.aspx"
description="Samples of Reports that Support Filtering">
<siteMapNode url="~/Filtering/FilterByDropDownList.aspx"
title="Filter by Drop-Down List"
description="Filter results using a drop-down list." />
<siteMapNode url="~/Filtering/MasterDetailsDetails.aspx"
title="Master-Details-Details"
description="Filter results two levels down." />
<siteMapNode url="~/Filtering/DetailsBySelecting.aspx"
title="Details of Selected Row"
description="Show detail results for a selected item in a GridView." />
</siteMapNode>
<siteMapNode title="Customized Formatting"
url="~/CustomFormatting/Default.aspx"
description="Samples of Reports Whose Formats are Customized">
<siteMapNode url="~/CustomFormatting/CustomColors.aspx"
title="Format Colors"
description="Format the grid s colors based
on the underlying data." />
<siteMapNode
url="~/CustomFormatting/GridViewTemplateField.aspx"
title="Custom Content in a GridView"
description="Shows using the TemplateField to
customize the contents of a field in a GridView." />
<siteMapNode
url="~/CustomFormatting/DetailsViewTemplateField.aspx"
title="Custom Content in a DetailsView"
description="Shows using the TemplateField to customize
the contents of a field in a DetailsView." />
<siteMapNode url="~/CustomFormatting/FormView.aspx"
title="Custom Content in a FormView"
description="Illustrates using a FormView for a
highly customized view." />
<siteMapNode url="~/CustomFormatting/SummaryDataInFooter.aspx"
title="Summary Data in Footer"
description="Display summary data in the grids footer." />
</siteMapNode>
</siteMapNode>
</siteMap>
Site haritası, sitenin çeşitli bölümlerini açıklayan bir hiyerarşi olan web sitesinin gezinti yapısını tanımlar. içindeki Web.sitemap her <siteMapNode> öğe, sitenin gezinti yapısındaki bir bölümü temsil eder.
Şekil 10: Site Haritası Hiyerarşik Gezinti Yapısını Temsil Eder (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ASP.NET, site haritasının yapısını .NET Framework Site Haritası sınıfı aracılığıyla kullanıma sunar. Bu sınıfın, kullanıcının şu anda ziyaret ettiği bölümle ilgili bilgileri döndüren bir CurrentNode özelliği vardır; RootNode özellik site haritasının kökünü döndürür (Giriş, site haritamızda). CurrentNode Hem hem de RootNode özellikleri, site haritası hiyerarşisinin yürünebilmesini sağlayan , ChildNodes, NextSibling, ve PreviousSiblinggibi ParentNodeözelliklere sahip Site HaritasıNode örneklerini döndürür.
3. Adım: Site HaritasıNa Göre Menü Görüntüleme
ASP.NET 2.0'daki verilere erişmek, ASP.NET 1.x'te olduğu gibi program aracılığıyla veya bildirim temelli olarak yeni veri kaynağı denetimleri aracılığıyla gerçekleştirilebilir. İlişkisel veritabanı verilerine erişmek için SqlDataSource denetimi, sınıflardan verilere erişmek için ObjectDataSource denetimi ve diğerleri gibi çeşitli yerleşik veri kaynağı denetimleri vardır. Kendi özel veri kaynağı denetimlerinizi bile oluşturabilirsiniz.
Veri kaynağı denetimleri, ASP.NET sayfanız ile temel alınan veriler arasında bir ara sunucu görevi görür. Veri kaynağı denetiminin alınan verilerini görüntülemek için genellikle sayfaya başka bir Web denetimi ekleyip bunu veri kaynağı denetimine bağlayacağız. Web denetimini bir veri kaynağı denetimine bağlamak için Web denetiminin özelliğini veri kaynağı denetiminin DataSourceID özelliğinin değerine ayarlamanız yeterlidir ID .
Site haritasının verileriyle çalışmaya yardımcı olmak için ASP.NET, web sitemizin site haritasına bir Web denetimi bağlamamıza olanak tanıyan Site HaritasıDataSource denetimini içerir. TreeView ve Menu iki Web denetimi genellikle gezinti kullanıcı arabirimi sağlamak için kullanılır. Site haritası verilerini bu iki denetimden birine bağlamak için, özelliği uygun şekilde ayarlanmış bir TreeView veya Menü denetimiyle DataSourceID birlikte sayfaya bir SiteMapDataSource eklemeniz yeterlidir. Örneğin, aşağıdaki işaretlemeyi kullanarak ana sayfaya bir Menü denetimi ekleyebiliriz:
<div id="navigation">
<asp:Menu ID="Menu1" runat="server"
DataSourceID="SiteMapDataSource1">
</asp:Menu>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
</div>
Gösterilen HTML üzerinde daha ince bir denetim için, SiteMapDataSource denetimini Repeater denetimine bağlayabiliriz, örneğin:
<div id="navigation">
<ul>
<li><asp:HyperLink runat="server" ID="lnkHome"
NavigateUrl="~/Default.aspx">Home</asp:HyperLink></li>
<asp:Repeater runat="server" ID="menu"
DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
<asp:SiteMapDataSource ID="SiteMapDataSource1"
runat="server" ShowStartingNode="false" />
</div>
SiteMapDataSource denetimi, site haritası hiyerarşisini kök site haritası düğümünden (site haritamızda Giriş) ve sonraki düzeyden (Temel Raporlama, Filtreleme Raporları ve Özelleştirilmiş Biçimlendirme) başlayarak her seferinde bir düzey döndürür. SiteMapDataSource bir Repeater'a bağlanırken, döndürülen ilk düzeyi numaralandırır ve bu ilk düzeydeki her SiteMapNode örnek için örneğini ItemTemplate başlatır. öğesinin belirli bir özelliğine SiteMapNodeerişmek için, HyperLink denetiminin her SiteMapNodebir Url özelliğini ve Title özelliklerini nasıl aldığımızı kullanabilirizEval(propertyName).
Yukarıdaki Repeater örneği aşağıdaki işaretlemeyi işler:
<li>
<a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a>
</li>
<li>
<a href="/Code/Filtering/Default.aspx">Filtering Reports</a>
</li>
<li>
<a href="/Code/CustomFormatting/Default.aspx">
Customized Formatting</a>
</li>
Bu site haritası düğümleri (Temel Raporlama, Filtreleme Raporları ve Özelleştirilmiş Biçimlendirme), işlenen site haritasının birinci düzeyini değil ikinci düzeyini oluşturur. Bunun nedeni, SiteMapDataSource özelliğinin ShowStartingNode False olarak ayarlanmış olması, SiteMapDataSource'un kök site haritası düğümünü atlamasına ve bunun yerine site haritası hiyerarşisinde ikinci düzeyi döndürerek başlamasına neden olur.
Temel Raporlama, Raporları Filtreleme ve Özelleştirilmiş Biçimlendirme SiteMapNode öğelerinin alt öğelerini görüntülemek için, ilk Repeater'ın ItemTemplateöğesine başka bir Repeater ekleyebiliriz. Bu ikinci Repeater örneğin ChildNodes özelliğine SiteMapNode bağlanacak, örneğin:
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
<asp:Repeater runat="server"
DataSource="<%# CType(Container.DataItem,
SiteMapNode).ChildNodes %>">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</li>
</ItemTemplate>
</asp:Repeater>
Bu iki Yineleyici aşağıdaki işaretlemeyle sonuçlanır (kısa bir süre için bazı işaretlemeler kaldırılmıştır):
<li>
<a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a>
<ul>
<li>
<a href="/Code/BasicReporting/SimpleDisplay.aspx">
Simple Display</a>
</li>
<li>
<a href="/Code/BasicReporting/DeclarativeParams.aspx">
Declarative Parameters</a>
</li>
<li>
<a href="/Code/BasicReporting/ProgrammaticParams.aspx">
Setting Parameter Values</a>
</li>
</ul>
</li>
<li>
<a href="/Code/Filtering/Default.aspx">Filtering Reports</a>
...
</li>
<li>
<a href="/Code/CustomFormatting/Default.aspx">
Customized Formatting</a>
...
</li>
Rachel Andrew'un kitabından seçilen CSS stillerini kullanarak CSS Anthology: 101 Essential Tips, Püf Noktaları, & Hacks, <ul> ve <li> öğeleri işaretlemenin aşağıdaki görsel çıkışı üretmesi için stillendirilir:

Şekil 11: İki Yineleyici ve Bazı CSS'lerden Oluşan Menü
Bu menü ana sayfadadır ve içinde Web.sitemaptanımlanan site haritasına bağlıdır, yani site haritasında yapılan tüm değişiklikler, ana sayfayı kullanan Site.master tüm sayfalara hemen yansıtılır.
ViewState'i Devre Dışı Bırakma
Tüm ASP.NET denetimleri isteğe bağlı olarak durumlarını görünüm durumunda kalıcı hale getirerek işlenen HTML'de gizli form alanı olarak seri hale getirilebilir. Görünüm durumu, denetimler tarafından bir veri Web denetimine bağlı veriler gibi geri göndermeler arasında program aracılığıyla değiştirilmiş durumlarını anımsamak için kullanılır. Görünüm durumu, bilgilerin geri göndermelerde anımsanmasına izin verirken, istemciye gönderilmesi gereken işaretlemenin boyutunu artırır ve yakından izlenmezse ciddi sayfa şişmesine yol açabilir. Özellikle GridView'un Veri Web denetimleri, sayfaya onlarca fazla kilobayt fazla işaretleme eklemek için özellikle meşhurdur. Bu tür bir artış geniş bant veya intranet kullanıcıları için göz ardı edilebilir olsa da, görünüm durumu çevirmeli kullanıcılar için gidiş dönüşe birkaç saniye ekleyebilir.
Görünüm durumunun etkisini görmek için tarayıcıda bir sayfayı ziyaret edin ve web sayfası tarafından gönderilen kaynağı görüntüleyin (Internet Explorer'da Görünüm menüsüne gidin ve Kaynak seçeneğini belirleyin). Sayfadaki denetimlerin her biri tarafından kullanılan görünüm durumu ayırmasını görmek için sayfa izlemeyi de açabilirsiniz. Görünüm durumu bilgileri, açma <form> etiketinden hemen sonra bir öğede bulunan adlı __VIEWSTATEgizli form <div> alanında seri hale getirilir. Görünüm durumu yalnızca kullanılan bir Web Formu olduğunda kalıcı olur; ASP.NET sayfanız bildirim temelli söz diziminde bir <form runat="server"> içermiyorsa, işlenen işaretlemede gizli bir __VIEWSTATE form alanı olmaz.
__VIEWSTATE Ana sayfa tarafından oluşturulan form alanı, sayfanın oluşturulan işaretlemesine kabaca 1.800 bayt ekler. SiteMapDataSource denetiminin içeriği durumu görüntülemek için kalıcı hale getirilirken bu ek blobun nedeni öncelikle Repeater denetimidir. Fazla 1.800 baytlık bir alan ve kayıt içeren bir GridView kullanırken, görünüm durumu 10 veya daha fazla faktörle kolayca kabarabilir.
Görünüm durumu, özelliği Falseolarak ayarlanarak EnableViewState sayfa veya denetim düzeyinde devre dışı bırakılabilir ve böylece işlenen işaretlemenin boyutu küçültülür. Bir veri Web denetiminin görünüm durumu, veri Web denetimine bağlı verileri geri göndermeler arasında kalıcı hale geldiğinden, bir veri Web denetimi için görünüm durumu devre dışı bırakıldığında verilerin her geri göndermeye bağlı olması gerekir. ASP.NET sürüm 1.x'te bu sorumluluk sayfa geliştiricisinin omuzlarına düştü; ancak ASP.NET 2.0 ile, veri Web denetimleri gerekirse her geri göndermede kendi veri kaynağı denetimine yeniden bağlanacaktır.
Sayfanın görünüm durumunu azaltmak için Repeater denetiminin EnableViewState özelliğini olarak Falseayarlayalım. Bu, Tasarım Aracı Özellikler penceresi aracılığıyla veya Kaynak görünümünde bildirimli olarak yapılabilir. Bu değişikliği yaptıktan sonra Repeater'ın bildirim temelli işaretlemesi şöyle görünmelidir:
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1"
EnableViewState="False">
<ItemTemplate>
... <i>ItemTemplate contents omitted for brevity</i> ...
</ItemTemplate>
</asp:Repeater>
Bu değişiklikten sonra sayfanın işlenmiş görünüm durumu boyutu yalnızca 52 bayta küçülerek görünüm durumu boyutunda %97 tasarruf elde edildi! Bu serideki öğreticilerde, işlenen işaretlemenin boyutunu küçültmek için veri Web denetimlerinin görünüm durumunu varsayılan olarak devre dışı bırakacağız. Örneklerin EnableViewState çoğunda özelliği olarak ayarlanır False ve bundan bahsetmeden yapılır. Tek zaman görünümü durumu, veri Web denetiminin beklenen işlevselliği sağlaması için etkinleştirilmesi gereken senaryolarda ele alınacaktır.
4. Adım: İçerik Haritası Gezintisi Ekleme
Ana sayfayı tamamlamak için her sayfaya içerik haritası gezinti kullanıcı arabirimi öğesi ekleyelim. İçerik haritası, kullanıcılara site hiyerarşisi içindeki geçerli konumlarını hızla gösterir. ASP.NET 2.0'da içerik haritası eklemek, sayfaya bir Site Haritası Yolu denetimi eklemek kolaydır; kod gerekmez.
Sitemiz için bu denetimi üst bilgisine <div>ekleyin:
<span class="breadcrumb">
<asp:SiteMapPath ID="SiteMapPath1" runat="server">
</asp:SiteMapPath>
</span>
İçerik haritası, kullanıcının site haritası hiyerarşisinde ziyaret etmekte olduğu geçerli sayfayı ve bu site haritası düğümünü köke kadar olan "atalarını" (Giriş, site haritamızda) gösterir.

Şekil 12: İçerik Haritası Site Haritası Hiyerarşisinde Geçerli Sayfayı ve ÜstLerini Görüntüler
5. Adım: Her Bölüm için Varsayılan Sayfa Ekleme
Sitemizdeki öğreticiler Temel Raporlama, Filtreleme, Özel Biçimlendirme gibi farklı kategorilere ayrılmıştır ve her kategori için bir klasör ve ilgili öğreticiler bu klasör içindeki ASP.NET sayfaları olarak ayrılmıştır. Ayrıca, her klasör bir Default.aspx sayfa içerir. Bu varsayılan sayfa için geçerli bölümün tüm öğreticilerini görüntüleyelim. Diğer bir ifadeyle, klasöründeki BasicReporting için Default.aspx , DeclarativeParams.aspxve ProgrammaticParams.aspxbağlantılarına SimpleDisplay.aspxsahip olacağız. Burada da sınıfını SiteMap ve veri Web denetimini kullanarak bu bilgileri içinde Web.sitemaptanımlanan site haritasına göre görüntüleyebilirsiniz.
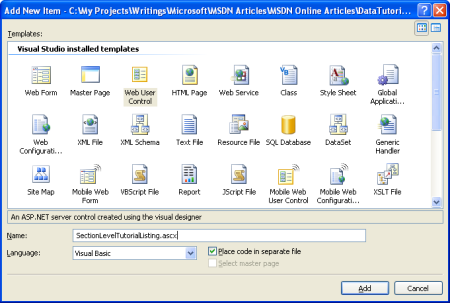
Yine bir Repeater kullanarak sıralanmamış bir liste görüntüleyelim, ancak bu kez öğreticilerin başlığını ve açıklamasını görüntüleyeceğiz. Bunu gerçekleştirmek için işaretleme ve kodun her Default.aspx sayfa için tekrarlanması gerektiğinden, bu kullanıcı arabirimi mantığını bir Kullanıcı Denetiminde kapsülleyebiliriz. Web sitesinde adlı UserControls bir klasör oluşturun ve bu öğeye adlı SectionLevelTutorialListing.ascxWeb Kullanıcı Denetimi türünde yeni bir öğe ekleyin ve aşağıdaki işaretlemeyi ekleyin:
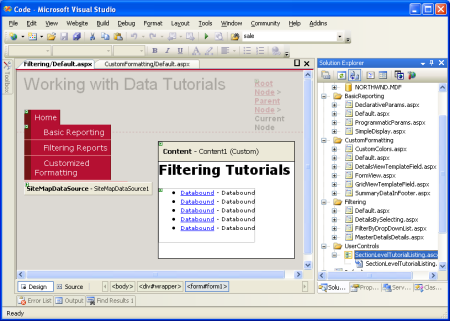
Şekil 13: Klasöre UserControls Yeni Bir Web Kullanıcısı Denetimi Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
SectionLevelTutorialListing.ascx
<%@ Control Language="VB" AutoEventWireup="true"
CodeFile="SectionLevelTutorialListing.ascx.vb"
Inherits="UserControls_SectionLevelTutorialListing" %>
<asp:Repeater ID="TutorialList" runat="server" EnableViewState="False">
<HeaderTemplate><ul></HeaderTemplate>
<ItemTemplate>
<li><asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'
Text='<%# Eval("Title") %>'></asp:HyperLink>
- <%# Eval("Description") %></li>
</ItemTemplate>
<FooterTemplate></ul></FooterTemplate>
</asp:Repeater>
SectionLevelTutorialListing.ascx.vb
Partial Class UserControls_SectionLevelTutorialListing
Inherits UserControl
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If SiteMap.CurrentNode IsNot Nothing Then
TutorialList.DataSource = SiteMap.CurrentNode.ChildNodes
TutorialList.DataBind()
End If
End Sub
End Class
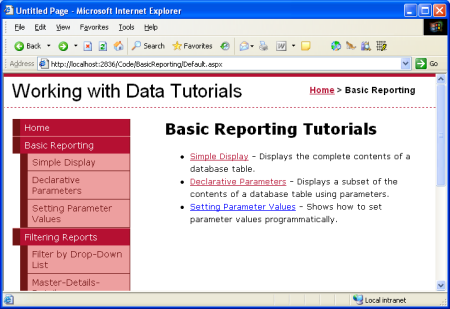
Önceki Repeater örneğinde verileri Repeater'a bildirim temelli olarak bağladık SiteMap ; SectionLevelTutorialListing ancak Kullanıcı Denetimi bunu program aracılığıyla yapar. Olay işleyicisinde Page_Load , bu sayfanın URL'sinin site haritasındaki bir düğümle eşlendiğinden emin olmak için bir denetim yapılır. Bu Kullanıcı Denetimi, karşılık gelen <siteMapNode> girdisi olmayan bir sayfada kullanılıyorsa döndürülür SiteMap.CurrentNodeNothing ve Repeater'a hiçbir veri bağlanmayacak. bir CurrentNode'a sahip olduğumuzu varsayarsak, koleksiyonunu Repeater'a bağlarız ChildNodes . Site haritamız, her bölümdeki Default.aspx sayfa o bölümdeki tüm öğreticilerin üst düğümü olacak şekilde ayarlandığından, bu kod aşağıdaki ekran görüntüsünde gösterildiği gibi bölümün tüm öğreticilerinin bağlantılarını ve açıklamalarını görüntüler.
Bu Repeater oluşturulduktan sonra klasörlerin Default.aspx her birindeki sayfaları açın, Tasarım görünümüne gidin ve Kullanıcı Denetimi'ni Çözüm Gezgini' den öğretici listesinin görünmesini istediğiniz Tasarım yüzeyine sürükleyin.
Şekil 14: Kullanıcı Denetimi Eklendi Default.aspx (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 15: Temel Raporlama Öğreticileri Listelenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
Site haritası tanımlanıp ana sayfa tamamlandıktan sonra verilerle ilgili öğreticilerimiz için tutarlı bir sayfa düzeni ve gezinti düzeni elde ettik. Sitemize kaç sayfa eklediğimizden bağımsız olarak, site genelinde sayfa düzeninin veya site gezinti bilgilerinin güncelleştirilmesi, bu bilgilerin merkezi hale getirildiği için hızlı ve basit bir işlemdir. Özellikle, sayfa düzeni bilgileri ana sayfada Site.master ve içindeki site haritasında Web.sitemaptanımlanır. Bu site genelinde sayfa düzeni ve gezinti mekanizmasını elde etmek için herhangi bir kod yazmamız gerekmiyordu ve Visual Studio'da tam WYSIWYG tasarımcısı desteğini koruyoruz.
Veri Erişim Katmanı ve İş Mantığı Katmanı'nı tamamladıktan ve tutarlı bir sayfa düzeni ve site gezintisi tanımladıktan sonra, yaygın raporlama desenlerini keşfetmeye başlamaya hazırız. Sonraki üç öğreticide GridView, DetailsView ve FormView denetimlerindeki BLL'den alınan verileri görüntüleyen temel raporlama görevlerini inceleyeceğiz.
Mutlu Programlama!
Daha Fazla Bilgi
Bu öğreticide ele alınan konular hakkında daha fazla bilgi için aşağıdaki kaynaklara bakın:
- ASP.NET Ana Sayfalara Genel Bakış
- ASP.NET 2.0'da Ana Sayfalar
- ASP.NET 2.0 Tasarım Şablonları
- ASP.NET Site Gezintisi'ne Genel Bakış
- ASP.NET 2.0'ın Site Gezintisini inceleme
- ASP.NET 2.0 Site Gezinti Özellikleri
- ASP.NET Görünüm Durumunu Anlama
- Nasıl Yapılır: ASP.NET Sayfası için İzlemeyi Etkinleştirme
- Kullanıcı Denetimlerini ASP.NET
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Saat içinde 2.0. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçirenleri Liz Shulok, Dennis Patterson ve Hilton Giesenow oldu. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana bir satır mitchell@4GuysFromRolla.combırakın.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin