DataList veya Repeater Denetiminde Verileri Sıralama (C#)
tarafından Scott Mitchell
Bu öğreticide DataList ve Repeater'a sıralama desteğinin yanı sıra verileri sayfalandırılıp sıralanabilir bir DataList veya Repeater oluşturma işlemini inceleyeceğiz.
Giriş
Önceki öğreticide Bir DataList'e disk belleği desteği eklemeyi inceledik. sınıfında (GetProductsAsPagedDataSource) bir nesnesi döndüren yeni bir PagedDataSource yöntem ProductsBLL oluşturduk. DataList veya Repeater'a bağlanıldığında, DataList veya Repeater yalnızca istenen veri sayfasını görüntüler. Bu teknik, yerleşik varsayılan disk belleği işlevlerini sağlamak için GridView, DetailsView ve FormView denetimleri tarafından dahili olarak kullanılan tekniklere benzer.
GridView, disk belleği desteği sunmanın yanı sıra hazır sıralama desteği de içerir. DataList veya Repeater yerleşik sıralama işlevi sağlamaz; ancak sıralama özellikleri biraz kodla eklenebilir. Bu öğreticide DataList ve Repeater'a sıralama desteğinin yanı sıra verileri sayfalandırılıp sıralanabilir bir DataList veya Repeater oluşturma işlemini inceleyeceğiz.
Sıralama İncelemesi
Rapor Verilerini Sayfalama ve Sıralama öğreticisinde gördüğümüz gibi GridView denetimi kullanıma hazır sıralama desteği sağlar. Her GridView alanı, verilerin hangi veri alanına göre sıralanacağını gösteren ilişkili SortExpressionbir öğesine sahip olabilir. GridView s AllowSorting özelliği olarak trueayarlandığında, özellik değerine sahip SortExpression her GridView alanının üst bilgisi LinkButton olarak işlenir. Kullanıcı belirli bir GridView alanının üst bilgisine tıkladığında bir geri gönderme gerçekleşir ve veriler tıklanan alanın öğesine SortExpressiongöre sıralanır.
GridView denetiminin, verilerin sıralandığı GridView alanının depolandığı SortExpression bir SortExpression özelliği de vardır. Ayrıca, bir SortDirection özellik verilerin artan veya azalan düzende sıralanıp sıralanmayacağını gösterir (kullanıcı belirli bir GridView alanının üst bilgi bağlantısına art arda iki kez tıklarsa sıralama düzeni değiştirilir).
GridView veri kaynağı denetimine bağlı olduğunda ve SortDirection özelliklerini veri kaynağı denetimine devrederSortExpression. Veri kaynağı denetimi verileri alır ve sağlanan SortExpression ve SortDirection özelliklerine göre sıralar. Verileri sıraladıktan sonra, veri kaynağı denetimi gridview'a döndürür.
Bu işlevi DataList veya Repeater denetimleriyle çoğaltmak için şunları yapmamız gerekir:
- Sıralama arabirimi oluşturma
- Sıralama ölçütü ve artan düzende mi yoksa azalan düzende mi sıralanacağını belirten veri alanını unutmayın
- ObjectDataSource'a verileri belirli bir veri alanına göre sıralamasını yönerge verme
Bu üç görevi 3. ve 4. adımlarda ele alacağız. Bunun ardından, bir DataList veya Repeater'a hem disk belleği hem de sıralama desteği eklemeyi inceleyeceğiz.
2. Adım: Ürünleri Yineleyicide Görüntüleme
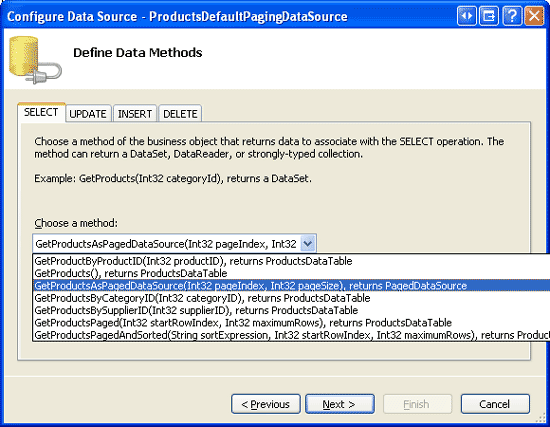
Sıralamayla ilgili işlevlerden herhangi birini uygulama konusunda endişelenmeden önce ürünleri Repeater denetiminde listeleyerek başlayalım. Başlangıç olarak klasördeki sayfayı Sorting.aspxPagingSortingDataListRepeater açın. Web sayfasına bir Repeater denetimi ekleyerek özelliğini olarak SortableProductsayarlayınID. Repeater'ın akıllı etiketinden adlı ProductsDataSource yeni bir ObjectDataSource oluşturun ve sınıfın ProductsBLLGetProducts() yönteminden veri alacak şekilde yapılandırın. INSERT, UPDATE ve DELETE sekmelerindeki açılan listelerden (Yok) seçeneğini belirleyin.
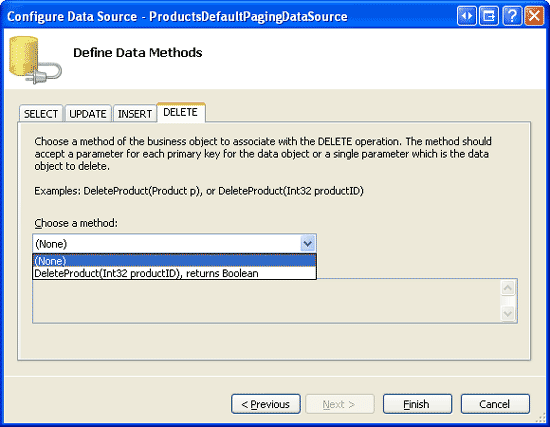
Şekil 1: ObjectDataSource oluşturma ve Yöntemi Kullanacak GetProductsAsPagedDataSource() Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 2: UPDATE, INSERT ve DELETE sekmelerindeki Drop-Down Listeler (Yok) olarak ayarlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
DataList'in aksine, Visual Studio bir veri kaynağına bağlandıktan sonra Repeater denetimi için otomatik olarak bir oluşturmaz ItemTemplate . Ayrıca Repeater denetiminin akıllı etiketinde DataList'lerde bulunan Şablonları Düzenle seçeneği bulunmadığından bunu ItemTemplate bildirim temelli olarak eklemeliyiz. Önceki öğreticide kullanılan ve ürünün adını, tedarikçisini ve kategorisini görüntüleyen aynısını ItemTemplate kullanalım.
eklendikten ItemTemplatesonra Repeater ve ObjectDataSource bildirim temelli işaretlemesi aşağıdakine benzer görünmelidir:
<asp:Repeater ID="SortableProducts" DataSourceID="ProductsDataSource"
EnableViewState="False" runat="server">
<ItemTemplate>
<h4><asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>'></asp:Label></h4>
Category:
<asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>'></asp:Label><br />
Supplier:
<asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>'></asp:Label><br />
<br />
<br />
</ItemTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProducts">
</asp:ObjectDataSource>
Şekil 3'te bu sayfa bir tarayıcı üzerinden görüntülendiğinde gösterilir.
Şekil 3: Her Ürünün Adı, Sağlayıcısı ve Kategorisi Görüntülenir (Tam boyutlu resmi görüntülemek için tıklayın)
3. Adım: ObjectDataSource'a Verileri Sıralama Talimatı Verme
Repeater'da görüntülenen verileri sıralamak için ObjectDataSource'a verilerin sıralanması gereken sıralama ifadesini bildirmemiz gerekir. ObjectDataSource verilerini almadan önce olay tetiklerSelecting ve bu da sıralama ifadesi belirtmemize olanak sağlar. Olay Selecting işleyicisine türünde ObjectDataSourceSelectingEventArgsadlı bir özelliğe ArgumentsDataSourceSelectArgumentssahip olan türünde bir nesnesi geçirilir. DataSourceSelectArguments sınıfı, veri tüketicisinden veri kaynağı denetimine veriyle ilgili istekleri geçirmek için tasarlanmıştır ve bir SortExpression özellik içerir.
Sıralama bilgilerini ASP.NET sayfasından ObjectDataSource'a geçirmek için olay için Selecting bir olay işleyicisi oluşturun ve aşağıdaki kodu kullanın:
protected void ProductsDataSource_Selecting
(object sender, ObjectDataSourceSelectingEventArgs e)
{
e.Arguments.SortExpression = sortExpression;
}
sortExpression değerine, verileri sıralamak için veri alanının adı (ProductName gibi) atanmalıdır. Sıralama yönüyle ilgili özellik yoktur, bu nedenle verileri azalan düzende sıralamak istiyorsanız, DESC dizesini sortExpression değerine (ProductName DESC gibi) ekleyin.
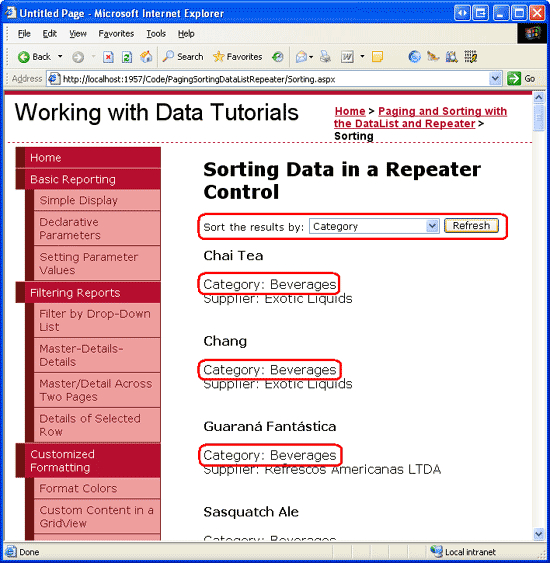
SortExpression için bazı sabit kodlanmış değerleri deneyin ve sonuçları tarayıcıda test edin. Şekil 4'te gösterildiği gibi, sortExpression olarak ProductName DESC kullanıldığında, ürünler adlarına göre ters alfabetik düzende sıralanır.
Şekil 4: Ürünler, Adlarına Göre Alfabetik Olarak Sıralanır (Tam boyutlu resmi görüntülemek için tıklayın)
4. Adım: Sıralama Arabirimi Oluşturma ve Sıralama İfadesini ve Yönünü Anımsama
GridView'da sıralama desteğini açmak, sıralanabilir her alanın üst bilgi metnini tıklandığında verileri uygun şekilde sıralayan bir LinkButton'a dönüştürür. Böyle bir sıralama arabirimi GridView için anlamlıdır ve burada verileri düzgün bir şekilde sütunlar halinde düzenlenir. Ancak DataList ve Repeater denetimleri için farklı bir sıralama arabirimi gerekir. Veri listesi için ortak bir sıralama arabirimi (veri kılavuzunun aksine), verilerin sıralanabileceği alanları sağlayan bir açılan listedir. Bu öğretici için böyle bir arabirim uygulayalım.
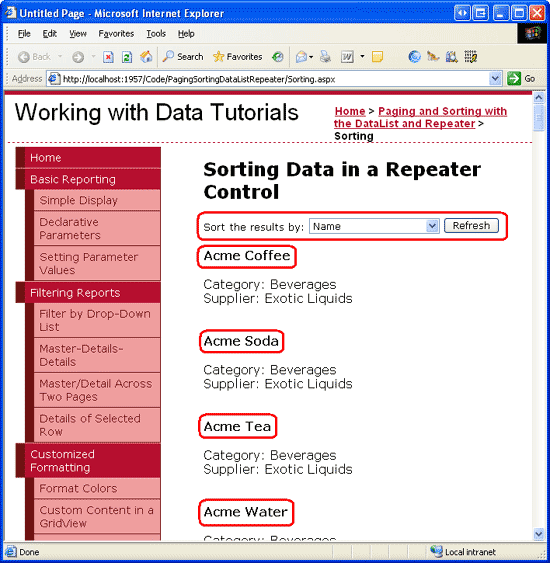
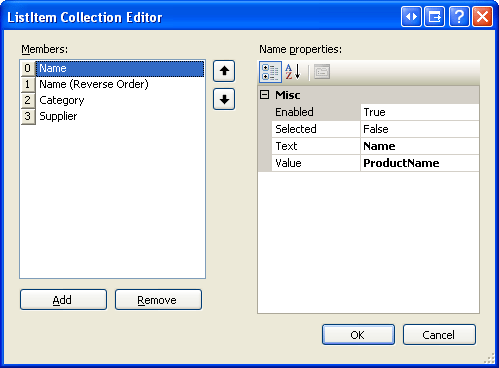
Repeater'ın üzerine SortableProducts bir DropDownList Web denetimi ekleyin ve özelliğini olarak SortByayarlayınID. Özellikler penceresi özelliğindeki Items üç noktaya tıklayarak ListItem Collection Düzenleyici açın. Verileri , CategoryNameve SupplierName alanlarına göre ProductNamesıralamak için s ekleyinListItem. Ayrıca ürünleri adlarına göre alfabetik olarak ters alfabetik düzende sıralamak için de bir ListItem ekleyin.
Özellikler ListItemText herhangi bir değere (Ad gibi) ayarlanabilir, ancak özelliklerin Value veri alanının adına (ProductName gibi) ayarlanması gerekir. Sonuçları azalan düzende sıralamak için, DESC dizesini ProductName DESC gibi veri alanı adına ekleyin.

Şekil 5: Sıralanabilir Veri Alanlarının Her Biri için Bir ListItem Ekleme
Son olarak, DropDownList öğesinin sağ tarafındaki Button Web denetimini ekleyin. öğesini ID olarak RefreshRepeater , özelliğini ise Text Refresh olarak ayarlayın.
S'leri ListItem oluşturduktan ve Yenile düğmesini ekledikten sonra DropDownList ve Button bildirim temelli söz dizimi aşağıdakine benzer görünmelidir:
<asp:DropDownList ID="SortBy" runat="server">
<asp:ListItem Value="ProductName">Name</asp:ListItem>
<asp:ListItem Value="ProductName DESC">Name (Reverse Order)
</asp:ListItem>
<asp:ListItem Value="CategoryName">Category</asp:ListItem>
<asp:ListItem Value="SupplierName">Supplier</asp:ListItem>
</asp:DropDownList>
<asp:Button runat="server" ID="RefreshRepeater" Text="Refresh" />
DropDownList sıralama tamamlandıktan sonra ObjectDataSource olay Selecting işleyicisini sabit kodlanmış sıralama ifadesi yerine seçili SortBy``ListItem s Value özelliğini kullanabilecek şekilde güncelleştirmemiz gerekir.
protected void ProductsDataSource_Selecting
(object sender, ObjectDataSourceSelectingEventArgs e)
{
// Have the ObjectDataSource sort the results by the selected
// sort expression
e.Arguments.SortExpression = SortBy.SelectedValue;
}
Bu noktada, sayfayı ilk kez ziyaret ettiğinizde, varsayılan olarak seçili olan SortByListItem ürünler başlangıçta veri alanına göre ProductName sıralanır (bkz. Şekil 6). Şekil 7'de gösterildiği gibi Kategori gibi farklı bir sıralama seçeneği belirleyip Yenile'ye tıklanması geri göndermeye ve verileri kategori adına göre yeniden sıralamaya neden olur.
Şekil 6: Ürünler Başlangıçta Adlarına Göre Sıralanır (Tam boyutlu resmi görüntülemek için tıklayın)
Şekil 7: Ürünler Artık Kategoriye Göre Sıralanıyor (Tam boyutlu resmi görüntülemek için tıklayın)
Not
Yineleyici görünüm durumu devre dışı bırakıldığından Yenile düğmesine tıklandığında veriler otomatik olarak yeniden sıralanır ve bu da Repeater'ın her geri göndermede veri kaynağına yeniden bağlanmasını sağlar. Repeater'ın görünüm durumunu etkin bıraktıysanız, sıralama açılan listesini değiştirmek sıralama düzenini etkilemez. Bunu düzeltmek için Refresh Button olayı için bir olay işleyicisi oluşturun ve Repeater'ı Click veri kaynağına yeniden ekleyin (Repeater DataBind() yöntemini çağırarak).
Sıralama İfadesini ve Yönünü Anımsama
Sıralamayla ilgili olmayan geri göndermelerin gerçekleşebileceği bir sayfada sıralanabilir Bir DataList veya Repeater oluştururken, sıralama ifadesinin ve yönünün geri göndermelerde anımsanması şarttır. Örneğin, bu öğreticideki Repeater'ı her ürüne bir Sil düğmesi içerecek şekilde güncelleştirdiğimizi düşünün. Kullanıcı Sil düğmesine tıkladığında, seçilen ürünü silmek ve ardından verileri Yineleyici'ye yeniden bağlamak için bazı kodlar çalıştırırız. Sıralama ayrıntıları geri göndermede kalıcı olmazsa, ekranda görüntülenen veriler özgün sıralama düzenine geri döner.
Bu öğretici için DropDownList, sıralama ifadesini ve yönünü bizim için örtük olarak görünüm durumuna kaydeder. Geri göndermeler arasında sıralama düzenini anımsamak için dikkat etmemiz gereken çeşitli sıralama seçeneklerini sağlayan LinkButtons gibi farklı bir sıralama arabirimi kullansaydık. Bu, sıralama parametrelerini sayfanın görünüm durumunda depolayarak, querystring'e sıralama parametresini ekleyerek veya başka bir durum kalıcılığı tekniği aracılığıyla gerçekleştirilebilir.
Bu öğreticideki gelecekteki örnekler, sıralama ayrıntılarının sayfanın görünüm durumunda nasıl kalıcı hale geleceğini keşfeder.
5. Adım: Varsayılan Sayfalama Kullanan Bir DataList'e Sıralama Desteği Ekleme
Önceki öğreticide, DataList ile varsayılan disk belleğinin nasıl uygulanıp uygulanmayacağımızı inceledik. Bu önceki örneği, sayfalanan verileri sıralama özelliğini içerecek şekilde genişletelim. İlk olarak klasördeki SortingWithDefaultPaging.aspxPagingSortingDataListRepeater ve Paging.aspx sayfalarını açın. Paging.aspx Sayfadan Kaynak düğmesine tıklayarak sayfanın bildirim temelli işaretlemesini görüntüleyin. Seçili metni kopyalayın (bkz. Şekil 8) ve etiketler arasındaki bildirim temelli işaretlemeye SortingWithDefaultPaging.aspx<asp:Content> yapıştırın.
Şekil 8: Etiketlerdeki <asp:Content> Bildirim İşaretlemeyi 'den'e Paging.aspxSortingWithDefaultPaging.aspx çoğaltma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
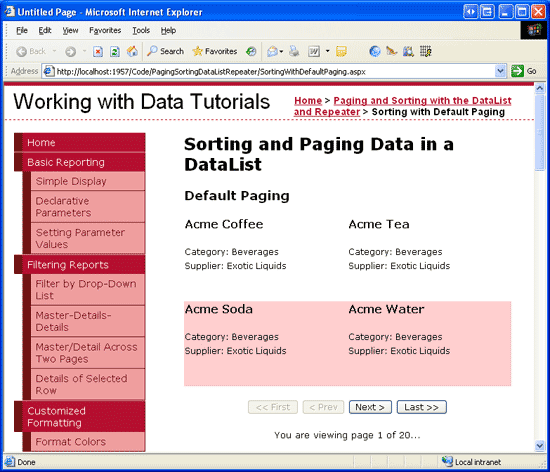
Bildirim temelli işaretlemeyi kopyaladıktan sonra, sayfanın code-behind sınıfındaki Paging.aspx yöntemleri ve özellikleri için SortingWithDefaultPaging.aspxcode-behind sınıfına kopyalayın. Ardından, bir dakika ayırarak sayfayı SortingWithDefaultPaging.aspx tarayıcıda görüntüleyin. ile aynı işlevselliği ve görünümü Paging.aspxsergilemelidir.
ProductsBLL'yi Varsayılan Sayfalama ve Sıralama Yöntemi Içerecek Şekilde Geliştirme
Önceki öğreticide ProductsBLL sınıfında nesne döndüren bir GetProductsAsPagedDataSource(pageIndex, pageSize)PagedDataSource yöntem oluşturduk. Bu PagedDataSource nesne tüm ürünlerle (BLL GetProducts() yöntemi aracılığıyla) dolduruldu, ancak DataList'e bağlı olduğunda yalnızca belirtilen pageIndex ve pageSize giriş parametrelerine karşılık gelen kayıtlar görüntülendi.
Bu öğreticinin önceki bölümlerinde ObjectDataSource Selecting olay işleyicisinden sıralama ifadesini belirterek sıralama desteği ekledik. ObjectDataSource, yöntemi tarafından döndürülen gibi sıralanabilir bir nesne döndürdüğünüzde ProductsDataTableGetProducts() bu iyi çalışır. Ancak, PagedDataSource yöntemi tarafından GetProductsAsPagedDataSource döndürülen nesnesi, iç veri kaynağının sıralanmasını desteklemez. Bunun yerine yöntemine koymadanPagedDataSourceönce yönteminden GetProducts() döndürülen sonuçları sıralamamız gerekir.
Bunu başarmak için sınıfında GetProductsSortedAsPagedDataSource(sortExpression, pageIndex, pageSize)yeni bir yöntem ProductsBLL oluşturun. Yöntemine ProductsDataTable göre GetProducts() döndürüleni sıralamak için varsayılan DataTableViewözelliğini belirtinSort:
[System.ComponentModel.DataObjectMethodAttribute
(System.ComponentModel.DataObjectMethodType.Select, false)]
public PagedDataSource GetProductsSortedAsPagedDataSource
(string sortExpression, int pageIndex, int pageSize)
{
// Get ALL of the products
Northwind.ProductsDataTable products = GetProducts();
// Sort the products
products.DefaultView.Sort = sortExpression;
// Limit the results through a PagedDataSource
PagedDataSource pagedData = new PagedDataSource();
pagedData.DataSource = products.DefaultView;
pagedData.AllowPaging = true;
pagedData.CurrentPageIndex = pageIndex;
pagedData.PageSize = pageSize;
return pagedData;
}
yöntemi, GetProductsSortedAsPagedDataSource önceki öğreticide GetProductsAsPagedDataSource oluşturulan yöntemden yalnızca biraz farklıdır. Özellikle, GetProductsSortedAsPagedDataSource ek bir giriş parametresi sortExpression kabul eder ve bu değeri s DefaultViewözelliğine SortProductDataTable atar. Birkaç kod satırı daha sonra, PagedDataSource s DataSource nesnesine ProductDataTable s DefaultViewatanır.
GetProductsSortedAsPagedDataSource Yöntemini Çağırma ve SortExpression Giriş Parametresinin Değerini Belirtme
GetProductsSortedAsPagedDataSource yöntemi tamamlandığında, bir sonraki adım bu parametrenin değerini sağlamaktır. içindeki SortingWithDefaultPaging.aspx ObjectDataSource şu anda yöntemini çağıracak GetProductsAsPagedDataSource şekilde yapılandırılmıştır ve iki giriş parametresini koleksiyonunda SelectParameters belirtilen iki QueryStringParametersparametresi aracılığıyla geçirir. Bu ikisiQueryStringParameters, s pageIndex ve pageSize parametrelerinin GetProductsAsPagedDataSource kaynağının querystring alanlarından pageIndex ve pageSizekaynaklarından geldiğini gösterir.
ObjectDataSource s SelectMethod özelliğini yeni GetProductsSortedAsPagedDataSource yöntemi çağırabilecek şekilde güncelleştirin. Ardından sortExpression giriş parametresine querystring alanından sortExpressionerişilmesi için yeni QueryStringParameter bir ekleyin. s DefaultValue değerini QueryStringParameter ProductName olarak ayarlayın.
Bu değişikliklerden sonra ObjectDataSource bildirim temelli işaretleme aşağıdaki gibi görünmelidir:
<asp:ObjectDataSource ID="ProductsDefaultPagingDataSource"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsSortedAsPagedDataSource"
OnSelected="ProductsDefaultPagingDataSource_Selected" runat="server">
<SelectParameters>
<asp:QueryStringParameter DefaultValue="ProductName"
Name="sortExpression" QueryStringField="sortExpression"
Type="String" />
<asp:QueryStringParameter DefaultValue="0" Name="pageIndex"
QueryStringField="pageIndex" Type="Int32" />
<asp:QueryStringParameter DefaultValue="4" Name="pageSize"
QueryStringField="pageSize" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Bu noktada, SortingWithDefaultPaging.aspx sayfa sonuçlarını ürün adına göre alfabetik olarak sıralar (bkz. Şekil 9). Bunun nedeni, varsayılan olarak productName değerinin s sortExpression yöntemi parametresi olarak GetProductsSortedAsPagedDataSource geçirilmesidir.
Şekil 9: Varsayılan olarak, Sonuçlar Sıralama ölçütü ProductName (tam boyutlu görüntüyü görüntülemek için tıklayın)
El ile bir sortExpression querystring alanı eklerseniz, SortingWithDefaultPaging.aspx?sortExpression=CategoryName sonuçlar belirtilen sortExpressiondeğerine göre sıralanır. Ancak, bu sortExpression parametre farklı bir veri sayfasına taşınırken querystring'e dahil değildir. Aslında, Sonraki veya Son sayfa düğmelerine tıklamak bizi !Paging.aspx Ayrıca, şu anda sıralama arabirimi yoktur. Kullanıcının disk belleği verilerinin sıralama düzenini değiştirmesinin tek yolu, querystring'i doğrudan düzenlemektir.
Sıralama Arabirimi Oluşturma
İlk olarak kullanıcıyı adresine (yerinePaging.aspx) göndermek SortingWithDefaultPaging.aspx ve değerini querystring'e eklemek sortExpression için yöntemini güncelleştirmemiz RedirectUser gerekir. Ayrıca salt okunur, sayfa düzeyinde adlandırılmış SortExpression bir özellik de eklemeliyiz. Bu özellik, önceki öğreticide oluşturulan ve özelliklerine PageIndex benzer şekilde, varsa querystring alanının değerini sortExpression ve aksi takdirde varsayılan değeri ( ProductName ) PageSize döndürür.
RedirectUser Şu anda yöntemi, görüntülenecek sayfanın dizini için yalnızca tek bir giriş parametresi kabul eder. Ancak, sorgu dizesinde belirtilenler dışında bir sıralama ifadesi kullanarak kullanıcıyı belirli bir veri sayfasına yönlendirmek istediğimiz zamanlar olabilir. Birazdan bu sayfa için verileri belirli bir sütuna göre sıralamaya yönelik bir dizi Düğme Web denetimi içeren sıralama arabirimini oluşturacağız. Bu Düğmelerden birine tıklandığında, uygun sıralama ifadesi değerini geçiren kullanıcıyı yeniden yönlendirmek istiyoruz. Bu işlevi sağlamak için yönteminin RedirectUser iki sürümünü oluşturun. İlki yalnızca görüntülenecek sayfa dizinini kabul ederken, ikincisi sayfa dizini ve sıralama ifadesini kabul etmelidir.
private string SortExpression
{
get
{
if (!string.IsNullOrEmpty(Request.QueryString["sortExpression"]))
return Request.QueryString["sortExpression"];
else
return "ProductName";
}
}
private void RedirectUser(int sendUserToPageIndex)
{
// Use the SortExpression property to get the sort expression
// from the querystring
RedirectUser(sendUserToPageIndex, SortExpression);
}
private void RedirectUser(int sendUserToPageIndex, string sendUserSortingBy)
{
// Send the user to the requested page with the requested sort expression
Response.Redirect(string.Format(
"SortingWithDefaultPaging.aspx?pageIndex={0}&pageSize={1}&sortExpression={2}",
sendUserToPageIndex, PageSize, sendUserSortingBy));
}
Bu öğreticideki ilk örnekte DropDownList kullanarak bir sıralama arabirimi oluşturduk. Bu örnekte, DataList'in üzerine yerleştirilmiş üç Düğme Web denetimi kullanarak sıralama ölçütü ProductNameolarak , için ve CategoryNameiçin bir denetim SupplierNamekullanalım. Ve özelliklerini uygun şekilde ayarlayarak IDText üç Düğme Web denetimini ekleyin:
<p>
<asp:Button runat="server" id="SortByProductName"
Text="Sort by Product Name" />
<asp:Button runat="server" id="SortByCategoryName"
Text="Sort by Category" />
<asp:Button runat="server" id="SortBySupplierName"
Text="Sort by Supplier" />
</p>
Ardından, her biri için bir Click olay işleyicisi oluşturun. Olay işleyicileri, uygun sıralama ifadesini kullanarak kullanıcıyı ilk sayfaya döndürerek yöntemini çağırmalıdır RedirectUser .
protected void SortByProductName_Click(object sender, EventArgs e)
{
// Sort by ProductName
RedirectUser(0, "ProductName");
}
protected void SortByCategoryName_Click(object sender, EventArgs e)
{
// Sort by CategoryName
RedirectUser(0, "CategoryName");
}
protected void SortBySupplierName_Click(object sender, EventArgs e)
{
// Sort by SupplierName
RedirectUser(0, "SupplierName");
}
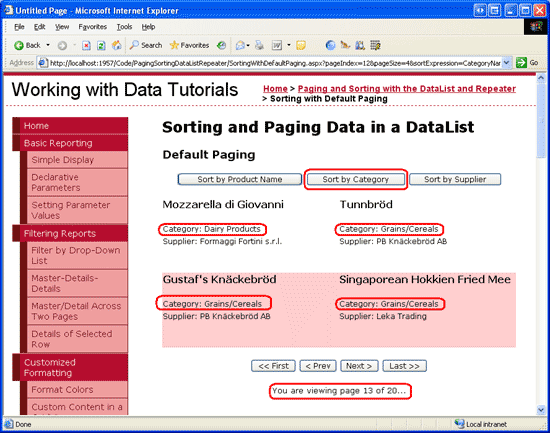
Sayfayı ilk kez ziyaret ettiğinizde, veriler ürün adına göre alfabetik olarak sıralanır (Şekil 9'a geri bakın). verilerin ikinci sayfasına ilerlemek için İleri düğmesine tıklayın ve ardından Kategoriye Göre Sırala düğmesine tıklayın. Bu, bizi kategori adına göre sıralanmış ilk veri sayfasına döndürür (bkz. Şekil 10). Benzer şekilde, Sağlayıcıya Göre Sırala düğmesine tıklandığında, verilerin ilk sayfasından başlayarak verileri sağlayıcıya göre sıralar. Veriler sayfalandığında sıralama seçimi hatırlanır. Şekil 11'de, kategoriye göre sıraladıktan sonra verilerin on üçüncü sayfasına ilerledikten sonra sayfa gösterilir.
Şekil 10: Ürünler Kategoriye Göre Sıralanır (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 11: Verilerde Sayfalama Yaparken Sıralama İfadesi Anımsanıyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
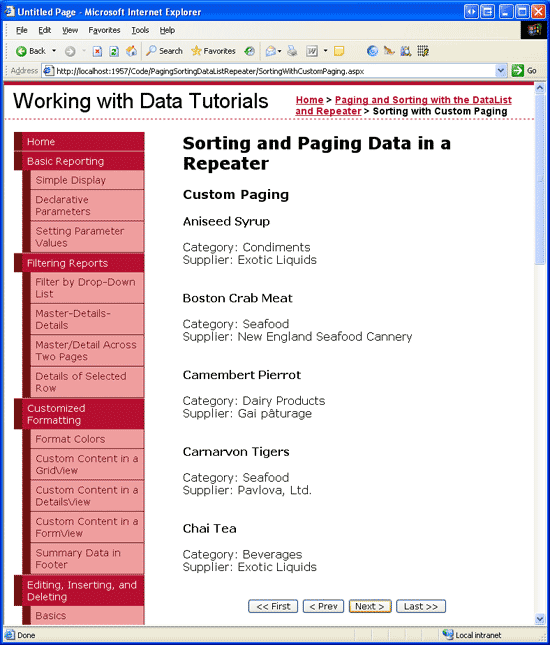
6. Adım: Repeater'da Kayıtlar Aracılığıyla Özel Sayfalama
DataList örneği, verimsiz varsayılan disk belleği tekniği kullanılarak verileri aracılığıyla 5. adımda incelendi. Yeterince büyük miktarda veride disk belleği yaparken, özel disk belleğinin kullanılması zorunludur. Büyük Miktarlarda Veri Aracılığıyla Verimli Sayfalama ve Özel Sayfalanmış Verileri Sıralama öğreticilerine geri dönerek, BLL'de özel sayfalama ve özel disk belleği verilerini sıralamak için varsayılan ve özel disk belleği yöntemleri arasındaki farkları inceledik. Özellikle, önceki iki öğreticide sınıfına aşağıdaki üç yöntemi ProductsBLL ekledik:
GetProductsPaged(startRowIndex, maximumRows)startRowIndex'te başlayan ve maximumRows'u aşmayan kayıtların belirli bir alt kümesini döndürür.GetProductsPagedAndSorted(sortExpression, startRowIndex, maximumRows)belirtilen sortExpression giriş parametresine göre sıralanmış kayıtların belirli bir alt kümesini döndürür.TotalNumberOfProducts()veritabanı tablosundaki kayıtlarınProductstoplam sayısını sağlar.
Bu yöntemler, DataList veya Repeater denetimi kullanarak verileri verimli bir şekilde sayfalandırmak ve sıralamak için kullanılabilir. Bunu göstermek için özel disk belleği desteğine sahip bir Repeater denetimi oluşturarak başlayalım; Ardından sıralama özellikleri ekleyeceğiz.
Klasöründeki sayfayı SortingWithCustomPaging.aspxPagingSortingDataListRepeater açın ve özelliği Productsolarak ayarlayarak ID sayfaya bir Repeater ekleyin. Repeater'ın akıllı etiketinden adlı ProductsDataSourceyeni bir ObjectDataSource oluşturun. Sınıfın GetProductsPaged yönteminden ProductsBLL verilerini seçmek için yapılandırın.
Şekil 12: ObjectDataSource'ı GetProductsPaged Sınıf Yöntemini Kullanacak ProductsBLL Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
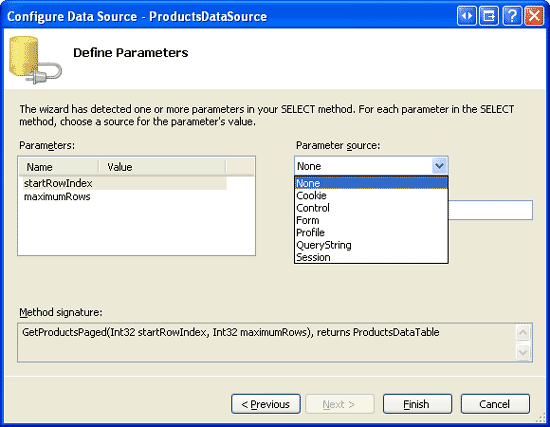
UPDATE, INSERT ve DELETE sekmelerindeki açılan listeleri (Yok) olarak ayarlayın ve İleri düğmesine tıklayın. Veri Kaynağını Yapılandırma sihirbazı şimdi yöntemin GetProductsPagedstartRowIndex ve maximumRows giriş parametrelerinin kaynaklarını ister. Aslında, bu giriş parametreleri yoksayılır. Bunun yerine startRowIndex ve maximumRows değerleri, bu öğreticinin Arguments ilk tanıtımında sortExpression'ı belirttiğimiz gibi ObjectDataSource Selecting olay işleyicisindeki özelliği aracılığıyla geçirilir. Bu nedenle, parametre kaynağı açılan listelerini sihirbazda Yok olarak bırakın.
Şekil 13: Parametre Kaynaklarını Yok Olarak Bırakın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
ObjectDataSource özelliğini EnablePaging olarak trueayarlamayın. Bu, ObjectDataSource'un otomatik olarak kendi startRowIndex ve maximumRows parametrelerini mevcut parametre listesine eklemesine SelectMethod neden olur. Özel EnablePaging disk belleği verilerini GridView, DetailsView veya FormView denetimine bağlarken özellik yararlıdır çünkü bu denetimler ObjectDataSource'tan yalnızca özelliği trueolduğunda EnablePaging kullanılabilen belirli davranışları bekler. DataList ve Repeater için disk belleği desteğini el ile eklememiz gerektiğinden, gerekli işlevleri doğrudan ASP.NET sayfamızda pişireceğimiz için bu özelliği (varsayılan) olarak bırakın false .
Son olarak Repeater'ı ItemTemplate tanımlayın; böylece ürün adı, kategorisi ve tedarikçi gösterilir. Bu değişikliklerden sonra Repeater ve ObjectDataSource bildirim temelli söz dizimi aşağıdakine benzer olmalıdır:
<asp:Repeater ID="Products" runat="server" DataSourceID="ProductsDataSource"
EnableViewState="False">
<ItemTemplate>
<h4><asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>'></asp:Label></h4>
Category:
<asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>'></asp:Label><br />
Supplier:
<asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>'></asp:Label><br />
<br />
<br />
</ItemTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProductsPaged" TypeName="ProductsBLL">
<SelectParameters>
<asp:Parameter Name="startRowIndex" Type="Int32" />
<asp:Parameter Name="maximumRows" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Bir tarayıcı üzerinden sayfayı ziyaret etmek için biraz zaman ayırın ve hiçbir kaydın döndürüldüğünü unutmayın. Bunun nedeni startRowIndex ve maximumRows parametre değerlerini belirtmemizdir; bu nedenle, her ikisi için de 0 değerleri geçiriliyor. Bu değerleri belirtmek için ObjectDataSource Selecting olayı için bir olay işleyicisi oluşturun ve bu parametre değerlerini program aracılığıyla sırasıyla sabit kodlanmış 0 ve 5 değerlerine ayarlayın:
protected void ProductsDataSource_Selecting
(object sender, ObjectDataSourceSelectingEventArgs e)
{
e.InputParameters["startRowIndex"] = 0;
e.InputParameters["maximumRows"] = 5;
}
Bu değişiklikle, bir tarayıcı üzerinden görüntülendiğinde sayfada ilk beş ürün gösterilir.
Şekil 14: İlk Beş Kayıt Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
Şekil 14'te listelenen ürünler, verimli özel disk belleği sorgusunu GetProductsPaged gerçekleştiren saklı yordam sonuçları ölçütüne göre sıraladığı için ürün adına göre ProductNamesıralanmış olabilir.
Kullanıcının sayfalarda adım adım ilerleyebilmesi için başlangıç satırı dizinini ve en yüksek satırları izlememiz ve bu değerleri geri göndermeler arasında hatırlamamız gerekir. Varsayılan sayfalama örneğinde bu değerleri kalıcı hale getirmek için querystring alanlarını kullandık; bu tanıtım için bu bilgileri sayfanın görünüm durumunda kalıcı hale alalım. Aşağıdaki iki özelliği oluşturun:
private int StartRowIndex
{
get
{
object o = ViewState["StartRowIndex"];
if (o == null)
return 0;
else
return (int)o;
}
set
{
ViewState["StartRowIndex"] = value;
}
}
private int MaximumRows
{
get
{
object o = ViewState["MaximumRows"];
if (o == null)
return 5;
else
return (int)o;
}
set
{
ViewState["MaximumRows"] = value;
}
}
Ardından, Selecting olay işleyicisindeki kodu, sabit kodlanmış 0 ve 5 değerleri yerine ve MaximumRows özelliklerini kullanması StartRowIndex için güncelleştirin:
e.InputParameters["startRowIndex"] = StartRowIndex;
e.InputParameters["maximumRows"] = MaximumRows;
Bu noktada sayfamız hala yalnızca ilk beş kaydı gösterir. Ancak, bu özellikler söz konusuyken disk belleği arabirimimizi oluşturmaya hazırız.
Sayfalama Arabirimini Ekleme
Hangi veri sayfasının görüntülendiğini ve toplam sayfa sayısını görüntüleyen Etiket Web denetimi de dahil olmak üzere varsayılan sayfalama örneğinde kullanılan aynı İlk, Önceki, Sonraki, Son sayfalama arabirimini kullanalım. Repeater'ın altına dört Düğme Web denetimi ve Etiket ekleyin.
<p>
<asp:Button runat="server" ID="FirstPage" Text="<< First" />
<asp:Button runat="server" ID="PrevPage" Text="< Prev" />
<asp:Button runat="server" ID="NextPage" Text="Next >" />
<asp:Button runat="server" ID="LastPage" Text="Last >>" />
</p>
<p>
<asp:Label runat="server" ID="CurrentPageNumber"></asp:Label>
</p>
Ardından, dört Düğme için olay işleyicileri oluşturun Click . Bu Düğmelerden birine tıklandığında, verileri güncelleştirip StartRowIndex Repeater'a yeniden bağlamamız gerekir. İlk, Önceki ve Sonraki düğmelerinin kodu yeterince basittir, ancak Son düğmesi için son veri sayfasının başlangıç satırı dizinini nasıl belirleriz? Bu dizini hesaplamanın yanı sıra Sonraki ve Son düğmelerinin etkinleştirilip etkinleştirilmeyeceğini belirleyebilmek için toplam kaç kaydın sayfalandığını bilmemiz gerekir. Sınıf s TotalNumberOfProducts() yöntemini çağırarak ProductsBLL bunu belirleyebiliriz. Yönteminin sonuçlarını TotalNumberOfProducts() döndüren adlı TotalRowCount salt okunur, sayfa düzeyinde bir özellik oluşturalım:
private int TotalRowCount
{
get
{
// Return the value from the TotalNumberOfProducts() method
ProductsBLL productsAPI = new ProductsBLL();
return productsAPI.TotalNumberOfProducts();
}
}
Bu özellik sayesinde artık son sayfanın başlangıç satırı dizinini belirleyebiliriz. Özellikle, eksi 1 değerinin TotalRowCount ile bölünmüş MaximumRowstamsayı sonucuyla çarpılır MaximumRows. Artık dört disk belleği arabirimi düğmesi için olay işleyicilerini yazabiliriz Click :
protected void FirstPage_Click(object sender, EventArgs e)
{
// Return to StartRowIndex of 0 and rebind data
StartRowIndex = 0;
Products.DataBind();
}
protected void PrevPage_Click(object sender, EventArgs e)
{
// Subtract MaximumRows from StartRowIndex and rebind data
StartRowIndex -= MaximumRows;
Products.DataBind();
}
protected void NextPage_Click(object sender, EventArgs e)
{
// Add MaximumRows to StartRowIndex and rebind data
StartRowIndex += MaximumRows;
Products.DataBind();
}
protected void LastPage_Click(object sender, EventArgs e)
{
// Set StartRowIndex = to last page's starting row index and rebind data
StartRowIndex = ((TotalRowCount - 1) / MaximumRows) * MaximumRows;
Products.DataBind();
}
Son olarak, verilerin ilk sayfasını görüntülerken disk belleği arabiriminde İlk ve Önceki düğmelerini ve son sayfayı görüntülerken İleri ve Son düğmelerini devre dışı bırakmamız gerekir. Bunu yapmak için ObjectDataSource Selecting olay işleyicisine aşağıdaki kodu ekleyin:
// Disable the paging interface buttons, if needed
FirstPage.Enabled = StartRowIndex != 0;
PrevPage.Enabled = StartRowIndex != 0;
int LastPageStartRowIndex = ((TotalRowCount - 1) / MaximumRows) * MaximumRows;
NextPage.Enabled = StartRowIndex < LastPageStartRowIndex;
LastPage.Enabled = StartRowIndex < LastPageStartRowIndex;
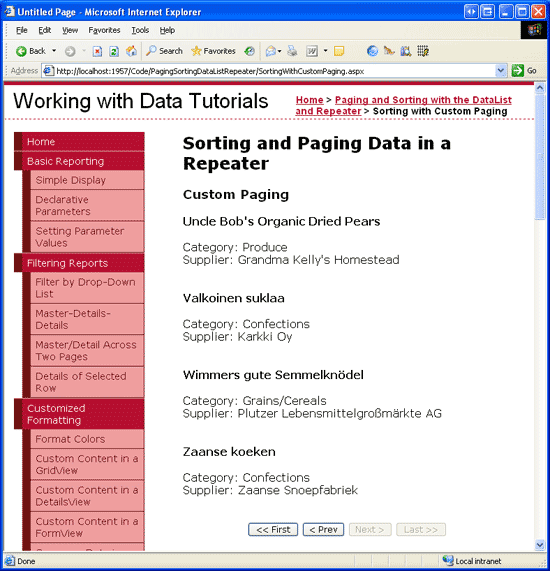
Geçerli başlangıç satırı dizinine göre disk belleği arabirimi öğelerini etkinleştirmek veya devre dışı bırakmak için bu Click olay işleyicilerini ve kodu ekledikten sonra, sayfayı tarayıcıda test edin. Şekil 15'te gösterildiği gibi, sayfayı ilk kez ziyaret ettiğinizde İlk ve Önceki düğmeleri devre dışı bırakılır. İleri'ye tıklanması ikinci veri sayfasını, Son'a tıklanması ise son sayfayı gösterir (bkz. Şekil 16 ve 17). Verilerin son sayfasını görüntülerken hem sonraki hem de son düğmeleri devre dışı bırakılır.
Şekil 15: Ürünlerin İlk Sayfasını Görüntülerken Önceki ve Son Düğmeler Devre Dışı Bırakıldı (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 16: Ürünlerin İkinci Sayfası Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 17: Son'a Tıklanması VeriNin Son Sayfasını Görüntüler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
7. Adım: Özel Disk Belleği Yineleyicisi ile Sıralama Desteği Ekleme
Artık özel disk belleği uygulandığına göre sıralama desteği eklemeye hazırız. ProductsBLL sınıfının GetProductsPagedAndSorted yöntemi ile aynı startRowIndex ve maximumRows giriş parametrelerine GetProductsPagedsahiptir, ancak ek sortExpression giriş parametresine izin verir. yöntemini SortingWithCustomPaging.aspxkullanmak GetProductsPagedAndSorted için aşağıdaki adımları gerçekleştirmemiz gerekir:
- ObjectDataSource özelliğini
SelectMethodolarakGetProductsPagedGetProductsPagedAndSorteddeğiştirin. - ObjectDataSource
SelectParameterskoleksiyonuna sortExpressionParameternesnesi ekleyin. - Değerini sayfanın görünüm durumu aracılığıyla geri göndermeler arasında kalıcı hale getiren özel, sayfa düzeyinde
SortExpressionbir özellik oluşturun. - ObjectDataSource olay
Selectingişleyicisini, ObjectDataSource'un sortExpression parametresine sayfa düzeyiSortExpressionözelliğinin değerini atamak için güncelleştirin. - Sıralama arabirimini oluşturun.
ObjectDataSource özelliğini SelectMethod güncelleştirerek ve sortExpressionParameter ekleyerek başlayın. sortExpressionParameter s Type özelliğinin olarak Stringayarlandığından emin olun. Bu ilk iki görevi tamamladıktan sonra ObjectDataSource bildirim temelli işaretleme aşağıdaki gibi görünmelidir:
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsPagedAndSorted"
OnSelecting="ProductsDataSource_Selecting">
<SelectParameters>
<asp:Parameter Name="sortExpression" Type="String" />
<asp:Parameter Name="startRowIndex" Type="Int32" />
<asp:Parameter Name="maximumRows" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Ardından, durumu görüntülemek için değeri seri hale getirilmiş bir sayfa düzeyi SortExpression özelliğine ihtiyacımız var. Hiçbir sıralama ifadesi değeri ayarlanmamışsa, varsayılan olarak ProductName kullanın:
private string SortExpression
{
get
{
object o = ViewState["SortExpression"];
if (o == null)
return "ProductName";
else
return o.ToString();
}
set
{
ViewState["SortExpression"] = value;
}
}
ObjectDataSource yöntemini çağırmadan GetProductsPagedAndSorted önce sortExpressionParameter değerini özelliğinin SortExpression değerine ayarlamamız gerekir. Olay işleyicisine Selecting aşağıdaki kod satırını ekleyin:
e.InputParameters["sortExpression"] = SortExpression;
Geriye kalan tek şey sıralama arabirimini uygulamaktır. Son örnekte yaptığımız gibi, kullanıcının sonuçları ürün adına, kategoriye veya sağlayıcıya göre sıralamasını sağlayan üç Düğme Web denetimi kullanılarak sıralama arabirimini uygulayalım.
<asp:Button runat="server" id="SortByProductName"
Text="Sort by Product Name" />
<asp:Button runat="server" id="SortByCategoryName"
Text="Sort by Category" />
<asp:Button runat="server" id="SortBySupplierName"
Text="Sort by Supplier" />
Bu üç Düğme denetimi için olay işleyicileri oluşturun Click . Olay işleyicisinde değerini 0 olarak sıfırlayın StartRowIndex , değerini uygun değere ayarlayın SortExpression ve verileri Repeater'a yeniden ekleyin:
protected void SortByProductName_Click(object sender, EventArgs e)
{
StartRowIndex = 0;
SortExpression = "ProductName";
Products.DataBind();
}
protected void SortByCategoryName_Click(object sender, EventArgs e)
{
StartRowIndex = 0;
SortExpression = "CategoryName";
Products.DataBind();
}
protected void SortBySupplierName_Click(object sender, EventArgs e)
{
StartRowIndex = 0;
SortExpression = "CompanyName";
Products.DataBind();
}
Hepsi bu kadar! Özel disk belleği ve sıralamanın uygulanması için birkaç adım olsa da, adımlar varsayılan sayfalama için gereken adımlara çok benzerdi. Şekil 18'de, kategoriye göre sıralandığında verilerin son sayfası görüntülenirken ürünler gösterilir.
Şekil 18: Kategoriye Göre Sıralanmış Verilerin Son Sayfası Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
Önceki örneklerde, supplierName değerine göre sıralama sırasında sıralama ifadesi olarak kullanılmıştır. Ancak, özel disk belleği uygulaması için CompanyName'i kullanmamız gerekir. Bunun nedeni, özel disk belleği GetProductsPagedAndSorted uygulamaktan sorumlu saklı yordamın sıralama ifadesini anahtar sözcüğüne ROW_NUMBER() geçirmesi, ROW_NUMBER() anahtar sözcüğün diğer ad yerine gerçek sütun adını gerektirmesidir. Bu nedenle, sıralama ifadesi için sorguda Suppliers () kullanılan diğer ad yerine (SupplierNametablodaki sütunun SELECT adı) kullanmalıyız CompanyName .
Özet
DataList veya Repeater yerleşik sıralama desteği sunmaz, ancak biraz kod ve özel sıralama arabirimi ile bu tür işlevler eklenebilir. Sıralama uygulanırken ancak disk belleği uygulanmazken, sıralama ifadesi ObjectDataSource Select yöntemine geçirilen nesne aracılığıyla DataSourceSelectArguments belirtilebilir. Bu DataSourceSelectArguments nesnenin SortExpression özelliği ObjectDataSource Selecting olay işleyicisinde atanabilir.
Zaten disk belleği desteği sağlayan bir DataList veya Repeater'a sıralama özellikleri eklemek için, en kolay yaklaşım İş Mantığı Katmanı'nı sıralama ifadesi kabul eden bir yöntem içerecek şekilde özelleştirmektir. Daha sonra bu bilgiler ObjectDataSource'un SelectParametersiçindeki bir parametre aracılığıyla geçirilebilir.
Bu öğretici, DataList ve Repeater denetimleriyle disk belleği ve sıralama incelememizi tamamlar. Sonraki ve son öğreticimizde, öğe başına bazı özel, kullanıcı tarafından başlatılan işlevler sağlamak için DataList ve Repeater şablonlarına Button Web denetimleri eklemeyi inceleyeceğiz.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Saat içinde 2.0. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçireni David Suru'ydu. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana bir satır mitchell@4GuysFromRolla.combırakın.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin