ASP.NET Web Forms’da Visual Studio 2012 için Sayfa Denetçisini Kullanma
tarafından Tim Ammann
Visual Studio 2012 için Sayfa Denetçisi, tümleşik bir tarayıcıya sahip bir web geliştirme aracıdır. Tümleşik tarayıcıdaki herhangi bir öğeyi seçtiğinizde Sayfa Denetçisi öğenin kaynağını ve CSS'yi anında vurgular. Uygulamanızdaki herhangi bir sayfaya göz atabilir, işlenmiş işaretleme kaynaklarını hızla bulabilir ve doğrudan Visual Studio ortamındaki tarayıcı araçlarını kullanabilirsiniz.
Bu öğreticide İnceleme Modu'nu etkinleştirme ve ardından web projenizde CSS kurallarını ve metinlerini hızla bulup düzenleme işlemleri gösterilmektedir. Öğreticide Web Forms Uygulama Projesi kullanılır, ancak Web Sitesi projeleri ve MVC uygulamaları için Sayfa Denetçisi'ni de kullanabilirsiniz.
Öğreticide aşağıdaki bölümler yer almaktadır:
Uygulamayı Görüntülemek için Sayfa Denetçisini Kullanma
denetleme modunu etkinleştirme
Biçimlendirmede Değişiklik Yapmak için Sayfa Denetçisini Kullanma
Denetleme Modu ve HTML Penceresi
Önkoşullar
Not
Sayfa Denetçisi'nin en son sürümünü edinmek için Web Platformu Yükleyicisi'ni kullanarak .NET 2.0 için Azure SDK'sını yükleyin.
Sayfa Denetçisi, Microsoft Web Geliştirici Araçları ile birlikte gelir. En son sürüm 1.3'dür. Hangi sürüme sahip olduğunuzu denetlemek için Visual Studio'yu çalıştırın ve Yardımmenüsünden Microsoft Visual Studio Hakkında'yı seçin.
Web Uygulaması Oluşturma
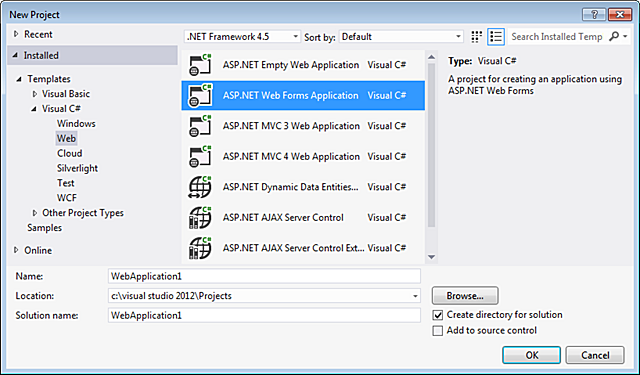
İlk olarak, Sayfa Denetçisi'ni birlikte kullanacağınız bir web uygulaması oluşturacaksınız. Visual Studio'da Dosya>Yeni Proje'yi seçin. Sol tarafta Visual C# öğesini genişletin, Web'i ve ardından Uygulama'yı ASP.NET Web Forms seçin.

Tamam'a tıklayın.
Uygulama Kaynak görünümünde açılır.

Artık üzerinde çalışabileceğiniz bir uygulamanız olduğuna göre, Sayfa Denetçisi'ni kullanarak uygulamayı inceleyebilir ve değiştirebilirsiniz.
Uygulamayı Görüntülemek için Sayfa Denetçisini Kullanma
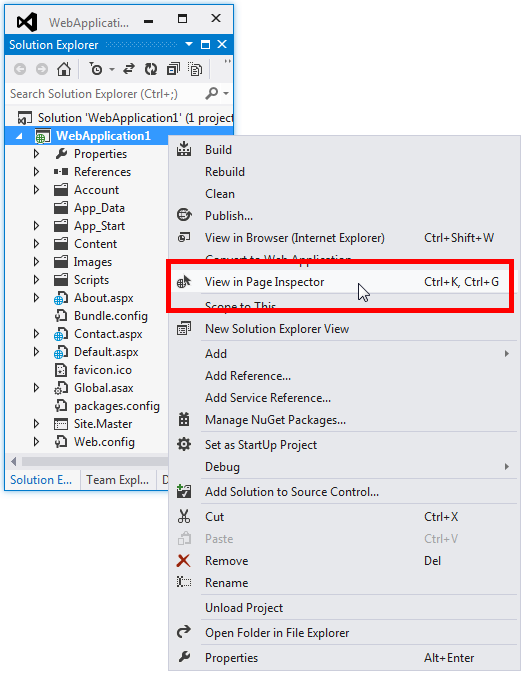
Ardından, uygulamayı Sayfa Denetçisi ile görüntüleyeceksiniz. Çözüm Gezgini'da projeye sağ tıklayın ve sayfa denetçisinde görüntüle'yi seçin.

Varsayılan olarak, Sayfa Denetçisi ilk kez başlatıldığında, Visual Studio ortamının sol tarafına dar bir pencere olarak sabitlenir. Sol tarafa sabitlenmiş olarak bırakın ve sizin için rahat olacak bir genişliğe ayarlayın ya da üst, alt veya sağ taraftaki araç alanlarından birine sabitleyin:

Sayfa Denetçisi penceresini çıkardığınızda, Visual Studio'un dışına, hatta varsa ikinci bir monitöre yerleştirebilirsiniz. Ancak, Sayfa Denetçisi penceresi çıkarıldığında Sayfa Denetçisi ile Visual Studio arasında ALT+SEKME tuşlarına basabilmek için Araçlar>Seçenekler>Ortam>Sekmeleri ve Windows'a gidin ve Sekme Kutusu'nun altında Kayan araç pencereleri her zaman ana pencerenin üstünde kal onay kutusunu temizleyin:

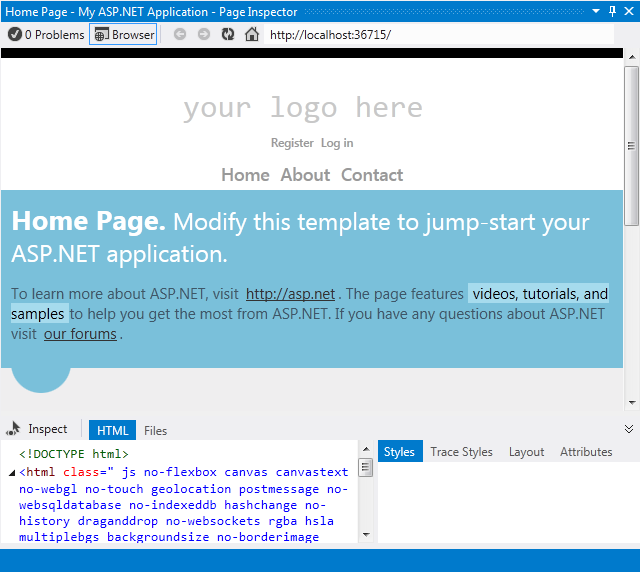
Sayfa Denetçisi penceresinin üst bölmesinde tarayıcı penceresinde geçerli sayfa gösterilir. Alt bölmede sayfa sol tarafta HTML işaretlemesi, sağda ise sayfanın farklı yönlerini incelemenize olanak sağlayan bazı sekmeler gösterilir. Alt bölme, Internet Explorer'daki F12 Geliştirici Araçları'na benzer. (Ancak geliştirici araçlarının aksine, Sayfa Denetçisi'ni doğrudan Visual Studio'da kullanabilirsiniz.)

Bu öğreticide, hızlı bir şekilde gezinmenize ve uygulamada değişiklik yapmanıza yardımcı olması için Sayfa Denetçisi tarayıcı bölmesini ve HTML ve Stiller sekmelerini kullanacaksınız.
denetleme modunu etkinleştirme
Ardından, Sayfa Denetçisi Denetleme Modu'nun nasıl çalıştığını göreceksiniz. Sayfa Denetçisi penceresinde İncele düğmesine tıklayın.

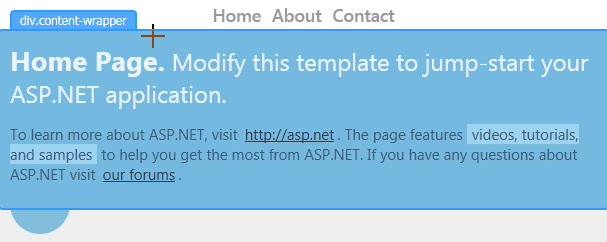
İnceleme modunun nasıl çalıştığını görmek için, Farenizi Sayfa Denetçisi tarayıcı penceresinde sayfanın farklı bölümleri üzerinde hareket ettirin. Yaptığınız gibi, fare işaretçisi büyük bir artı işaretine dönüşür ve altındaki öğe vurgulanır:

Fare işaretçisini hareket ettirdikçe
Kaynak görünümündeki içerik, sayfadaki seçili öğeye karşılık gelen işaretlemeyi gösterecek şekilde değişir. İlgili işaretleme vurgulanır. Kaynak başka bir dosyadaysa, ilgili işaretleme vurgulanmış olarak bu dosya Kaynak görünümünde açılır.
Sayfa Denetçisi'nin HTML sekmesinde görüntülenen işaretleme, sayfadaki seçili öğeye karşılık gelen şekilde de değişir. HTML sekmesinde, ilgili işaretleme ana hatlarıyla gösterilir.
Stiller sekmesi geçerli seçimle ilgili CSS kurallarını gösterir.
Biçimlendirmede Değişiklik Yapmak için Sayfa Denetçisini Kullanma
Artık, konumu hemen belirgin olmayabilecek işaretlemeyi veya metni bulmak ve metinde değişiklik yapmak için Sayfa Denetçisi'ni nasıl kullanabileceğinizi göreceksiniz.
Sayfa Denetçisi'ni Denetleme Modu'na yerleştirin ve giriş sayfasının en altına kaydırın.
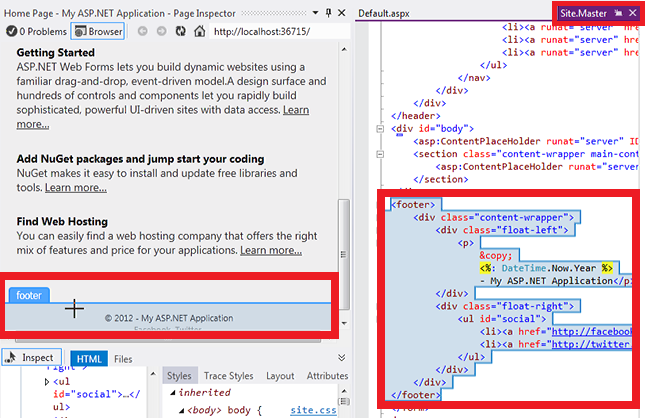
Alt bilgi alanına girer girmez, Sayfa Denetçisi Diğer sekmelerin sağındaki geçici bir sekmede Kaynak görünümünde Site.Master düzen dosyasını açar ve seçtiğiniz ana sayfanın bölümünü vurgular. Bu, Sayfa Denetçisi'nin başlangıçta açtığınız dosyadan farklı bir dosyadan gelmiş olabilecek bir sayfadaki içeriği nasıl bulabileceğini ve görüntüleyebileceğini gösterir.

Sayfa Denetçisi tarayıcı penceresinde, telif hakkı bildirimiyle fare işaretçinizi çizginin üzerine getirin.
Site.Master sayfasında ilgili satır vurgulanır.

Site.Master dosyasında satırın sonuna metin ekleyin.
<p>&kopyalama; <%: DateTime.Now.Year %> - ASP.NET Uygulama Taşlarım!</P>
Şimdi, Sayfa Denetçisi tarayıcı penceresinde sonuçları görmek için Ctrl+Alt+Enter tuşlarına basın veya Güncelleştirme Çubuğu'na tıklayın.

Alt bilginin Default.aspx sayfasında olduğunu düşünmüş olabilirsiniz, ancak ana düzen sayfasında olduğu ortaya çıktı ve Sayfa Denetçisi bunu sizin için buldu.
Denetleme Modu ve HTML Penceresi
Ardından, HTML penceresine ve bunun öğeleri sizin için nasıl eşlediğinden hızlı bir şekilde bakacaksınız.
Sayfa Denetçisi'ni denetleme moduna geçirin.

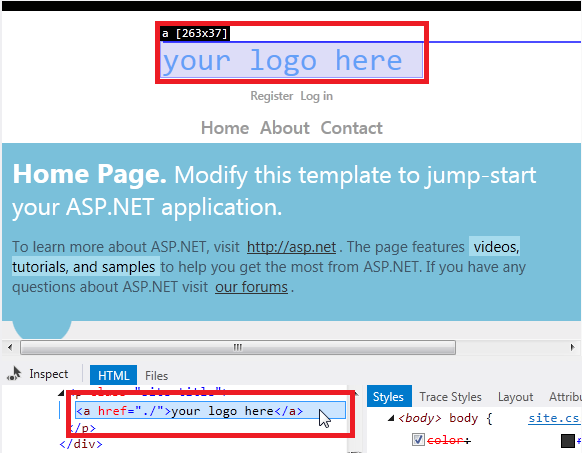
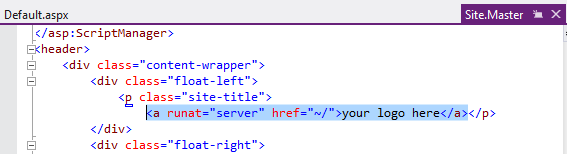
Sayfanın "logonuz burada" yazan üst kısmına tıklayın. Belirli bir öğeyi daha ayrıntılı bir şekilde incelediğinizden, fare işaretçisini hareket ettirdikçe tarayıcı penceresindeki görüntü artık değişmez.
Şimdi fare işaretçisini HTML penceresine taşıyın. Siz fare işaretçisini hareket ettirdikçe, Sayfa Denetçisi html penceresinin içindeki öğeyi özetler ve tarayıcı penceresinde ilgili öğeyi vurgular.

Daha önce olduğu gibi, Sayfa Denetçisi site.master dosyasını sizin için geçici bir sekmede açar. Site.Master sekmesine tıklayın; üst bilgi> bölümünde ilgili işaretleme vurgulanır<:

Stiller Penceresinde CSS Değişikliklerini Önizleme
Ardından, CSS'de yapılan değişikliklerin önizlemesini görüntülemek için Sayfa Denetçisi Stilleri penceresini nasıl kullanabileceğinizi göreceksiniz.
Sayfa Denetçisi'ni Denetleme Moduna almak için İncele düğmesine tıklayın.
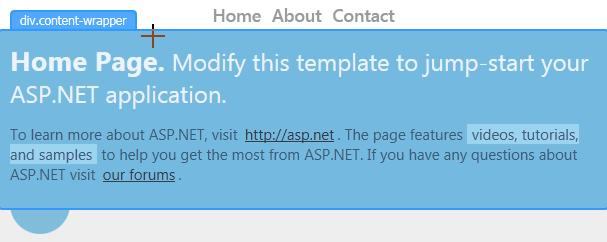
Sayfa Denetçisi tarayıcı penceresinde , div.content-wrapper etiketi görünene kadar fare işaretçisini "Giriş Sayfası" bölümünün üzerine getirin.

div.content-wrapper bölümünün içine bir kez tıklayın ve fare işaretçisini Stiller penceresine getirin. .featured .content-wrapper sınıf seçicisinin altında, arka plan rengi özelliğinin onay kutusunu temizleyin ve seçin.

Değişikliğin Sayfa Denetçisi tarayıcı penceresinde anında nasıl ön izlemeler yapıldığını göreceksiniz.
Onay kutusunu yeniden seçin, ardından özellik değerine çift tıklayın ve değerini olarak reddeğiştirin. Değişiklik hemen gösterilir:

Stiller penceresi, değişiklikleri stil sayfasının kendisine kaydetmeden önce CSS değişikliklerini test edip önizlemeyi kolaylaştırır.
CSS Otomatik Eşitleme
Not
Bu özellik, Sayfa Denetçisi'nin 1.3 sürümünü gerektirir.
CSS Otomatik Eşitleme özelliği, bir CSS dosyasını doğrudan düzenlemenize ve değişiklikleri sayfa denetçisi tarayıcısında hemen görmenize olanak tanır.
Sayfa Denetçisi'ni Denetleme Moduna almak için İncele'ye tıklayın.
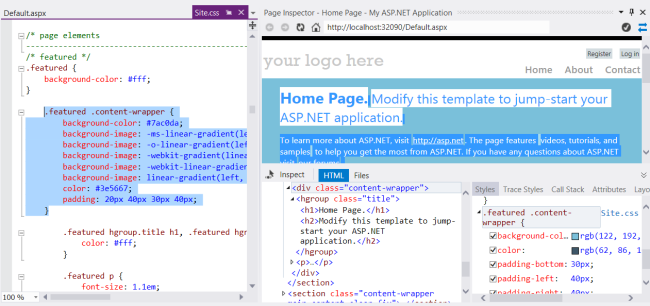
Sayfa Denetçisi tarayıcısında , div.content-wrapper etiketi görünene kadar fare işaretçisini "Giriş Sayfası" bölümünün üzerine getirin. Bu öğeyi seçmek için bir kez tıklayın.
Stiller penceresinde bu öğe için tüm CSS kuralları gösterilir. .featured .content-wrapper sınıf seçicisini bulmak için aşağı kaydırın. ".featured .content-wrapper" öğesine tıklayın. Sayfa Denetçisi, bu stili (Site.css) tanımlayan CSS dosyasını açar ve ilgili CSS stilini vurgular.

Şimdi değerini background-color "kırmızı" olarak değiştirin. Değişiklik, Sayfa Denetçisi tarayıcısında hemen görünür.

CSS Renk Seçiciyi Kullanma
Ardından, varsayılan uygulamada vurgulanan metnin CSS'sini hızlı bir şekilde bulmak ve değiştirmek için Sayfa Denetçisi'ni kullanmayı öğreneceksiniz. Bu örnekte, mavi vurgulamadan hoşlanmadığınıza ve başka bir renkle değiştirmek istediğinize karar verdiniz.
İncele düğmesine tıklayın.

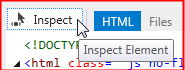
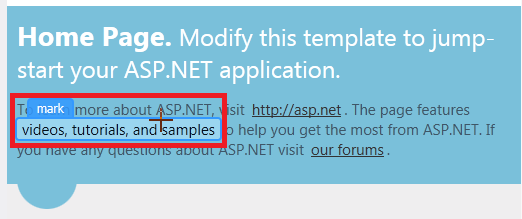
Sayfa Denetçisi tarayıcı penceresinde fare işaretçisini vurgulanan "videolar, öğreticiler ve örnekler" metninin üzerine getirerek CSS "işaretle" etiketinin görünmesini sağlayın.

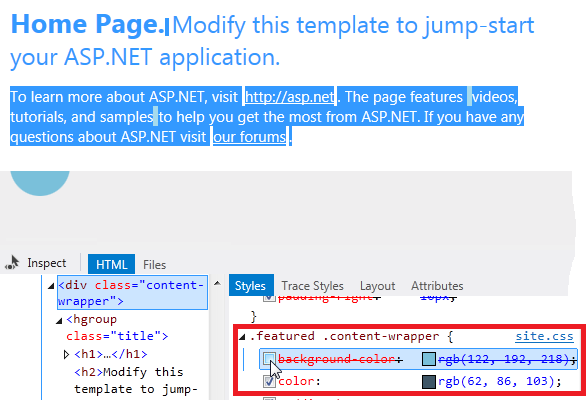
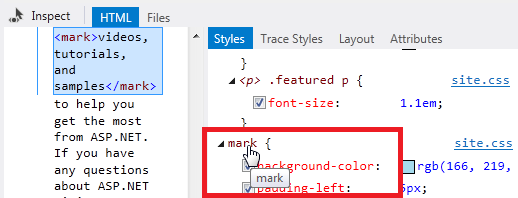
Seçmek için metne tıklayın. Stiller penceresinin en altında ilgili CSS işareti seçicisi görüntülenir.

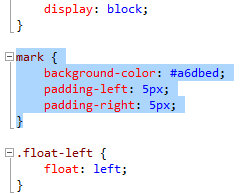
İşaret seçiciye tıklayın. Bu, web uygulaması için Site.css dosyasını açar. Site.css sekmesine tıklayın; seçici için karşılık gelen CSS vurgulanır:

Arka plan rengi özelliğine sahip çizgiyi seçin ve kaldırın.
Şimdi yeni Visual Studio 2012 CSS renk seçicisini kullanarak arka plan rengi olarak işaretle özelliği için yeni bir renk seçeceksiniz.
Visual Studio 2012 CSS Renk Seçiciyi Kullanma
Visual Studio 2012'deki CSS düzenleyicisi, renk seçmeyi ve eklemeyi kolaylaştıran bir renk seçiciye sahiptir. Basit bir renk çubuğuna ve daha ince denetim sunan "açılır" seçiciye sahiptir.
Renk seçici standart bir renk paleti içerir, standart renk adlarını, karma kodları, RGB, RGBA, HSL ve HSLA renklerini destekler ve belgede en son kullandığınız renklerin listesini tutar.
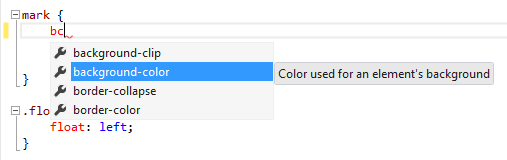
Background-color özelliğinin bulunduğu satıra "bc" yazın ve aşağı oka bir kez basın.
Her sözcüğün ilk karakterini "background-color" gibi kısa çizgiyle ayrılmış bir özelliğe yazdığınızda, IntelliSense listeyi yalnızca eşleşen özellikleri gösterecek şekilde filtreler:

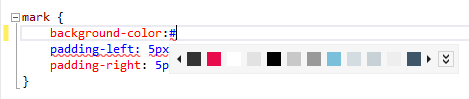
Şimdi iki nokta üst üste yazın. Bunu yaptığınızda, tam arka plan rengi özellik adı eklenir. Yazın # veya rgb() yazın; renk seçici çubuğu görüntülenir:

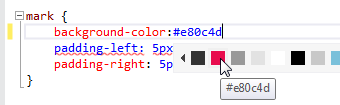
Renk seçici çubuğunun nasıl çalıştığını görmek için fare işaretçisiyle renklerine tıklayın veya aşağı ok tuşuna basın ve ardından sol ve sağ ok tuşlarını kullanarak renklerin çapraz geçişini yapın. Bir rengi ziyaret ettiğinizde, arka plan rengi özelliğine karşılık gelen değer önizlemede görüntülenir:

Bu noktada değeri seçmek için Enter tuşuna ve ardından CSS girişini tamamlamak için noktalı virgül (;)) tuşuna basabilirsiniz. Şimdilik, renk seçici açılır penceresinin nasıl çalıştığını görebilmek için sonraki bölüme geçin.
Renk Seçici Pop-Down kullanma
Renk çubuğu tam olarak aradığınız renge sahip değilse, renk seçici açılır penceresini kullanabilirsiniz.
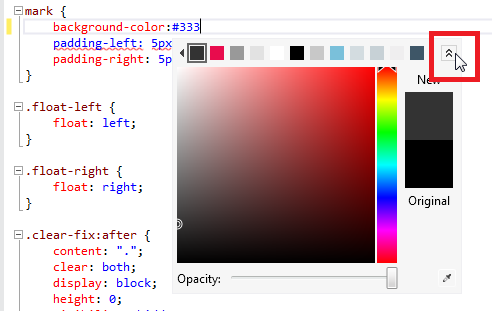
Açmak için, renk çubuğunun sağ ucundaki çift köşeli çift ayraç tıklatın veya klavyede Aşağı Ok tuşuna bir veya iki kez basın.

Sağ taraftaki dikey çubuktan bir renge tıklayın. Bu, ana pencerede bu renk için bir gradyan gösterir. Enter tuşuna basarak doğrudan dikey çubuktan bir renk seçin veya daha yüksek hassasiyetle seçmek için ana penceredeki herhangi bir noktaya tıklayın.
Bilgisayar ekranınızda kullanmak istediğiniz bir renk varsa (Visual Studio kullanıcı arabiriminde olması gerekmez), sağ alt taraftaki damlalık aracını kullanarak değerini yakalayabilirsiniz.
Renk seçicinin altındaki kaydırıcıyı hareket ettirerek rengin opaklığını da değiştirebilirsiniz. Bunun yapılması, RGBA biçimi opaklığı temsil ettiğinden renk değerlerini RGBA değerlerine dönüştürür.
Bir renk seçtikten sonra Enter tuşuna basın ve ardından Site.css dosyasındaki arka plan rengi girdisini tamamlamak için noktalı virgül yazın.
Sayfa Denetçisi Güncelleştirme Çubuğu
Sayfa Denetçisi , Site.css dosyasında (veya uygulamadaki herhangi bir dosyada) yapılan değişikliği hemen algılar ve bir güncelleştirme çubuğunda bir uyarı görüntüler.

Tüm dosyalarınızı kaydetmek ve Sayfa Denetçisi tarayıcısını yenilemek için Ctrl+Alt+Enter tuşlarına basın veya güncelleştirme çubuğuna tıklayın. Vurgu rengindeki değişiklik tarayıcıda görünür:

Sayfa Denetçisi tarayıcısını Visual Studio ortamının içinden rahatça yenilediğinize dikkat edin. Dış tarayıcı yerine Sayfa Denetçisi'ni kullanmak, web uygulamalarınızı geliştirirken düzenleyicide kalmanızı sağlar.
Ayrıca Bkz.
Sayfa Denetçisi tanıtımı (Channel 9 videosu)
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin