Razor Söz Dizimini Kullanarak ASP.NET Web Programlamaya Giriş (Visual Basic)
yazan: Tom FitzMacken
Bu makalede Razor söz dizimi ve Visual Basic kullanarak ASP.NET Web Sayfaları ile programlamaya genel bir bakış sunun. ASP.NET, Microsoft'un web sunucularında dinamik web sayfaları çalıştırma teknolojisidir.
Öğrenecekleriniz:
- Razor söz dizimini kullanarak ASP.NET Web Sayfalarını programlamaya başlamak için en iyi 8 programlama ipucu.
- İhtiyacınız olacak temel programlama kavramları.
- Sunucu kodunu ve Razor söz dizimini ASP.NET.
Yazılım sürümleri
- ASP.NET Web Sayfaları (Razor) 3
Bu öğretici ASP.NET Web Sayfaları 2 ile de çalışır.
Razor söz dizimi ile ASP.NET Web Sayfalarını kullanma örneklerinin çoğu C# kullanır. Ancak Razor söz dizimi Visual Basic'i de destekler. Visual Basic'te ASP.NET bir web sayfasını programlamak için.vbhtml dosya adı uzantısına sahip bir web sayfası oluşturur ve ardından Visual Basic kodu eklersiniz. Bu makalede, ASP.NET Web Sayfaları oluşturmak için Visual Basic dili ve söz dizimi ile çalışmaya genel bir bakış sunun.
Not
Microsoft WebMatrix (Fırın, Fotoğraf Galerisi ve Başlangıç Sitesi vb.) için varsayılan web sitesi şablonları C# ve Visual Basic sürümlerinde kullanılabilir. Visual Basic şablonlarını nuget paketleri olarak yükleyebilirsiniz. Web sitesi şablonları, sitenizin kök klasörüne Microsoft Şablonları adlı bir klasöre yüklenir.
En İyi 8 Programlama İpucu
Bu bölümde Razor söz dizimini kullanarak ASP.NET sunucu kodu yazmaya başladığınızda bilmeniz gereken birkaç ipucu listelenmiştir.
1. @ karakterini kullanarak bir sayfaya kod eklersiniz
Karakter @ satır içi ifadeleri, tek deyimli blokları ve çok deyimli blokları başlatır:
<!-- Single statement blocks -->
@Code Dim total = 7 End Code
@Code Dim myMessage = "Hello World" End Code
<!-- Inline expressions -->
<p>The value of your account is: @total </p>
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@Code
Dim greeting = "Welcome to our site!"
Dim weekDay = DateTime.Now.DayOfWeek
Dim greetingMessage = greeting & " Today is: " & weekDay.ToString()
End Code
<p>The greeting is: @greetingMessage</p>
Tarayıcıda görüntülenen sonuç:

İpucu
HTML Kodlaması
Önceki örneklerde olduğu gibi karakteri kullanarak @ bir sayfada içerik görüntülendiğinde, ASP.NET HTML çıkışı kodlar. Bu, ayrılmış HTML karakterlerini (ve ve gibi <>&) html etiketleri veya varlıkları olarak yorumlanması yerine karakterlerin bir web sayfasında karakter olarak görüntülenmesini sağlayan kodlarla değiştirir. HTML kodlaması olmadan, sunucu kodunuzun çıkışı doğru görüntülenmeyebilir ve bir sayfayı güvenlik risklerine maruz bırakabilir.
Amacınız etiketleri işaretleme olarak işleyen HTML işaretlemesinin çıkışını almaksa (örneğin <p></p> , bir paragraf veya <em></em> metni vurgulama), bu makalenin devamında Yer alan Kod Bloklarında Metin, İşaretleme ve Kod Birleştirme bölümüne bakın.
HTML kodlaması hakkında daha fazla bilgi için bkz. ASP.NET Web Sayfaları Sitelerinde HTML Formlarıyla Çalışma.
2. Kod bloklarını Kod içine alırsınız... Bitiş Kodu
Kod bloğu bir veya daha fazla kod deyimi içerir ve ve End Codeanahtar sözcükleriyle Code birlikte bulunur. Açma Code anahtar sözcüğünü karakterin @ hemen arkasına yerleştirin; aralarında boşluk olamaz.
<!-- Single statement block. -->
@Code
Dim theMonth = DateTime.Now.Month
End Code
<p>The numeric value of the current month: @theMonth</p>
<!-- Multi-statement block. -->
@Code
Dim outsideTemp = 79
Dim weatherMessage = "Hello, it is " & outsideTemp & " degrees."
End Code
<p>Today's weather: @weatherMessage</p>
Tarayıcıda görüntülenen sonuç:

3. Bir bloğun içinde her kod deyimini satır sonuyla sonlandırabilirsiniz
Visual Basic kod bloğunda her deyim bir satır sonu ile biter. (Makalenin ilerleyen bölümlerinde, gerekirse uzun bir kod deyimini birden çok satıra sarmalamanın bir yolunu göreceksiniz.)
<!-- Single statement block. -->
@Code
Dim theMonth = DateTime.Now.Month
End Code
<!-- Multi-statement block. -->
@Code
Dim outsideTemp = 79
Dim weatherMessage = "Hello, it is " & outsideTemp & " degrees."
End Code
<!-- An inline expression, so no line break needed. -->
<p>Today's weather: @weatherMessage</p>
4. Değerleri depolamak için değişkenleri kullanırsınız
Dizeler, sayılar ve tarihler gibi değerleri bir değişkende depolayabilirsiniz. anahtar sözcüğünü Dim kullanarak yeni bir değişken oluşturursunuz. değişken değerlerini kullanarak @doğrudan bir sayfaya ekleyebilirsiniz.
<!-- Storing a string -->
@Code
Dim welcomeMessage = "Welcome, new members!"
End Code
<p>@welcomeMessage</p>
<!-- Storing a date -->
@Code
Dim year = DateTime.Now.Year
End Code
<!-- Displaying a variable -->
<p>Welcome to our new members who joined in @year!</p>
Tarayıcıda görüntülenen sonuç:

5. Değişmez değer dize değerlerini çift tırnak içine alırsınız
Dize, metin olarak kabul edilen bir karakter dizisidir. Bir dizeyi belirtmek için, dizeyi çift tırnak içine almanız gerekir:
@Code
Dim myString = "This is a string literal"
End Code
Bir dize değerinin içine çift tırnak işareti eklemek için iki çift tırnak işareti karakteri ekleyin. Çift tırnak karakterinin sayfa çıkışında bir kez gösterilmesini istiyorsanız, alıntılanan dizenin içinde olduğu gibi "" girin ve iki kez görünmesini istiyorsanız, bunu tırnak içine girin """" .
<!-- Embedding double quotation marks in a string -->
@Code
Dim myQuote = "The person said: ""Hello, today is Monday."""
End Code
<p>@myQuote</p>
Tarayıcıda görüntülenen sonuç:

6. Visual Basic kodu büyük/küçük harfe duyarlı değil
Visual Basic dili büyük/küçük harfe duyarlı değildir. Programlama anahtar sözcükleri (, , ve TruegibiIfDim) ve değişken adları (, veya subTotalgibimyString) her durumda yazılabilir.
Aşağıdaki kod satırları, küçük harfli bir ad kullanarak değişkene lastname bir değer atar ve ardından büyük harf adı kullanarak değişken değerini sayfaya verir.
@Code
Dim lastName = "Smith"
' Keywords like dim are also not case sensitive.
DIM someNumber = 7
End Code
<p>The value of the <code>lastName</code> variable is: @LASTNAME</p>
Tarayıcıda görüntülenen sonuç:

7. Kodlamanızın büyük bir kısmı nesnelerle çalışmayı içerir
Nesne, programlayabileceğiniz bir şeyi temsil eder; sayfa, metin kutusu, dosya, resim, web isteği, e-posta iletisi, müşteri kaydı (veritabanı satırı) vb. Nesnelerin özelliklerini açıklayan özellikleri vardır; metin kutusu nesnesinin özelliği Text , istek nesnesinin özelliği Url , e-posta iletisinin özelliği From ve müşteri nesnesinin özelliği FirstName vardır. Nesneler, gerçekleştirebilecekleri "fiiller" olan yöntemlere de sahiptir. Örnek olarak dosya nesnesinin Save yöntemi, görüntü nesnesinin Rotate yöntemi ve e-posta nesnesinin Send yöntemi verilebilir.
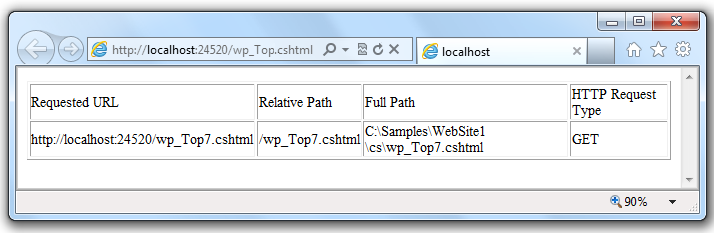
Genellikle sayfadaki form alanlarının Request değerleri (metin kutuları vb.), isteğin ne tür bir tarayıcı tarafından yapıldığı, sayfanın URL'si, kullanıcı kimliği vb. gibi bilgiler veren nesnesiyle çalışırsınız. Bu örnekte, nesnenin Request özelliklerine nasıl erişildiği ve sunucudaki sayfanın mutlak yolunu sağlayan nesnesinin yönteminin Request nasıl çağrıldığı MapPath gösterilir:
<table border="1">
<tr>
<td>Requested URL</td>
<td>Relative Path</td>
<td>Full Path</td>
<td>HTTP Request Type</td>
</tr>
<tr>
<td>@Request.Url</td>
<td>@Request.FilePath</td>
<td>@Request.MapPath(Request.FilePath)</td>
<td>@Request.RequestType</td>
</tr>
</table>
Tarayıcıda görüntülenen sonuç:

8. Karar veren kodlar yazabilirsiniz
Dinamik web sayfalarının temel özelliklerinden biri, koşulları temel alarak ne yapacağınızı belirleyebilmenizdir. Bunu yapmak için en yaygın yol deyimi (ve isteğe bağlı Else deyimi) iledirIf.
@Code
Dim result = ""
If IsPost Then
result = "This page was posted using the Submit button."
Else
result = "This was the first request for this page."
End If
End Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Write Code that Makes Decisions</title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Submit"/>
<p>@result</p>
</form>
</body>
</html>
deyimi If IsPost , yazmanın If IsPost = Truekısa bir yoludur. Deyimleriyle If birlikte, koşulları test etmenin, kod bloklarını yinelemenin ve bu makalenin devamında açıklanan çeşitli yolları vardır.
Tarayıcıda görüntülenen sonuç ( Gönder'e tıkladıktan sonra):

İpucu
HTTP GET ve POST Yöntemleri ve IsPost Özelliği
Web sayfaları (HTTP) için kullanılan protokol, sunucuya istekte bulunmak için kullanılan çok sınırlı sayıda yöntemi ("fiil") destekler. En yaygın iki seçenek, bir sayfayı okumak için kullanılan GET ve sayfa göndermek için kullanılan POST'tır. Genel olarak, bir kullanıcı ilk kez bir sayfa istediğinde, sayfa GET kullanılarak istenir. Kullanıcı bir form doldurup Gönder'e tıklarsa, tarayıcı sunucuya bir POST isteği gönderir.
Web programlamada, sayfanın nasıl işlendiğini bilmeniz için sayfanın GET veya POST olarak istenip istenmediğini bilmek genellikle yararlıdır. ASP.NET Web Sayfaları'nda, isteğin IsPost GET mi yoksa POST mu olduğunu görmek için özelliğini kullanabilirsiniz. İstek bir POST ise özelliği IsPost true değerini döndürür ve formdaki metin kutularının değerlerini okumak gibi işlemler yapabilirsiniz. Göreceğiniz birçok örnek, değerine IsPostbağlı olarak sayfanın nasıl farklı işlendiğini gösterir.
Basit Bir Kod Örneği
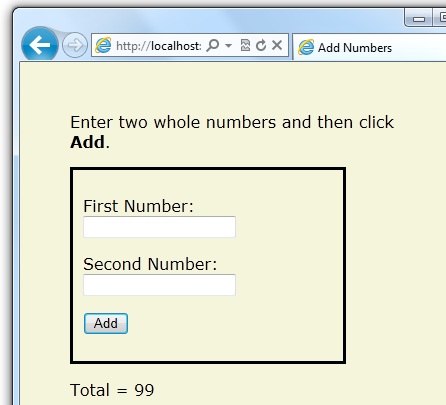
Bu yordam, temel programlama tekniklerini gösteren bir sayfanın nasıl oluşturulacağını gösterir. Örnekte, kullanıcıların iki sayı girmesini sağlayan bir sayfa oluşturursunuz, ardından bunları ekler ve sonucu görüntüler.
Düzenleyicinizde yeni bir dosya oluşturun ve dosyaya AddNumbers.vbhtml adını verin.
Sayfadaki her şeyi değiştirerek aşağıdaki kodu ve işaretlemeyi sayfaya kopyalayın.
@Code Dim total = 0 Dim totalMessage = "" if IsPost Then ' Retrieve the numbers that the user entered. Dim num1 = Request("text1") Dim num2 = Request("text2") ' Convert the entered strings into integers numbers and add. total = num1.AsInt() + num2.AsInt() totalMessage = "Total = " & total End If End Code <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Adding Numbers</title> <style type="text/css"> body {background-color: beige; font-family: Verdana, Ariel; margin: 50px; } form {padding: 10px; border-style: solid; width: 250px;} </style> </head> <body> <p>Enter two whole numbers and click <strong>Add</strong> to display the result.</p> <p></p> <form action="" method="post"> <p><label for="text1">First Number:</label> <input type="text" name="text1" /> </p> <p><label for="text2">Second Number:</label> <input type="text" name="text2" /> </p> <p><input type="submit" value="Add" /></p> </form> <p>@totalMessage</p> </body> </html>Dikkate alabileceğiniz bazı noktalar şunlardır:
- Karakter,
@sayfadaki ilk kod bloğunu başlatır ve alta katıştırılmış değişkenintotalMessageönüne eklenir. - Sayfanın en üstündeki blok içine
Code...End Codealınır. - , ,
num1num2ve değişkenleri birkaç sayı vetotalMessagebir dize depolartotal. - Değişkene
totalMessageatanan değişmez dize değeri çift tırnak içindedir. - Visual Basic kodu büyük/küçük harfe duyarlı olmadığından,
totalMessagedeğişken sayfanın alt kısmında kullanıldığında, adının yalnızca sayfanın en üstündeki değişken bildiriminin yazım denetimiyle eşleşmesi gerekir. Kovan önemli değil. - İfade
num1.AsInt()+num2.AsInt(), nesneler ve yöntemlerle nasıl çalışılıp çalışılamını gösterir.AsIntHer değişkendeki yöntemi, bir kullanıcı tarafından girilen dizeyi eklenebilecek bir tamsayıya (tamsayı) dönüştürür. <form>etiketi birmethod="post"öznitelik içerir. Bu, kullanıcı Ekle'ye tıkladığında sayfanın HTTP POST yöntemi kullanılarak sunucuya gönderileceğini belirtir. Sayfa gönderildiğinde kodIf IsPosttrue olarak değerlendirilir ve koşullu kod çalıştırılır ve sayıların eklenmesinin sonucu görüntülenir.
- Karakter,
Sayfayı kaydedin ve tarayıcıda çalıştırın. (Sayfayı çalıştırmadan önce Dosyalar çalışma alanında seçili olduğundan emin olun.) İki tamsayı girin ve Ekle düğmesine tıklayın.

Visual Basic Dili ve Söz Dizimi
Daha önce ASP.NET web sayfası oluşturma ve HTML işaretlemesine sunucu kodu ekleme hakkında temel bir örnek gördünüz. Burada, Razor söz dizimini kullanarak ASP.NET sunucu kodu yazmak için Visual Basic kullanmanın temellerini, yani programlama dili kurallarını öğreneceksiniz.
Programlama konusunda deneyimliyseniz (özellikle C, C++, C#, Visual Basic veya JavaScript kullandıysanız), burada okuduklarının çoğu tanıdık olacaktır. Büyük olasılıkla yalnızca WebMatrix kodunun .vbhtml dosyalarındaki işaretlemeye nasıl eklendiğini bilmeniz gerekir.
Kod bloklarında metin, işaretleme ve kodu birleştirme
Sunucu kodu bloklarında genellikle sayfaya metin ve işaretleme çıkışı yapmak istersiniz. Bir sunucu kod bloğunda kod olmayan metin varsa ve bunun yerine olduğu gibi işlenmesi gerekiyorsa, ASP.NET bu metni koddan ayırt edebilmesi gerekir. Bunu yapmanın birkaç yolu vardır.
Metni veya
<em></em>gibi<p></p>bir HTML blok öğesi içine alın:@If IsPost Then ' This line has all content between matched <p> tags. @<p>Hello, the time is @DateTime.Now and this page is a postback!</p> Else ' All content between matched tags, followed by server code. @<p>Hello, <em>Stranger!</em> today is: </p> @DateTime.Now End IfHTML öğesi metin, ek HTML öğeleri ve sunucu kodu ifadeleri içerebilir. ASP.NET açılış HTML etiketini (örneğin,
<p>) gördüğünde, öğeyi ve içeriğini tarayıcıda olduğu gibi işler (ve sunucu kodu ifadelerini çözümler).işlecini
@:<text>veya öğesini kullanın. ,@:düz metin veya eşleşmeyen HTML etiketleri içeren tek bir içerik satırı verir;<text>öğe çıkışa birden çok satır ekler. Bu seçenekler, bir HTML öğesini çıkışın bir parçası olarak işlemek istemediğinizde kullanışlıdır.@If IsPost Then ' Plain text followed by an unmatched HTML tag and server code. @:The time is: <br /> @DateTime.Now ' Server code and then plain text, matched tags, and more text. @DateTime.Now @:is the <em>current</em> time. End IfAşağıdaki örnek önceki örneği yineler ancak işlenmek üzere metni içine almak için tek bir etiket çifti
<text>kullanır.@If IsPost Then @<text> The time is: <br /> @DateTime.Now @DateTime.Now is the <em>current</em> time. </text> End IfAşağıdaki örnekte ve etiketleri,
<text>sunucu kodu ve</text>eşleşen HTML etiketleriyle birlikte üç satır içerir. Bu satırların tümünde bazı uncontained text ve unmatched HTML etiketleri ()<br />bulunur. Yine, her satırın önüne işlecini@:tek tek de ekleyebilirsiniz; her iki şekilde de işe yarar.@Code dim minTemp = 75 @<text>It is the month of @DateTime.Now.ToString("MMMM"), and it's a <em>great</em> day! <p>You can go swimming if it's at least @minTemp degrees.</p></text> End CodeNot
Bu bölümde gösterildiği gibi bir HTML öğesi,
@:işleç veya<text>öğe kullanarak metin çıkışı yaptığınızda, ASP.NET çıkışı HTML kodlamaz. (Daha önce belirtildiği gibi, ASP.NET, bu bölümde belirtilen özel durumlar dışında, tarafından önce@gelen sunucu kodu ifadelerinin ve sunucu kodu bloklarının çıkışını kodlar.)
Boşluk
Deyimindeki (ve dize değişmez değeri dışında) fazladan boşluklar deyimi etkilemez:
@Code Dim personName = "Smith" End Code
Uzun deyimleri birden çok satıra bölme
Her kod satırından sonra alt çizgi karakterini (Visual Basic'te devamlılık karakteri_ olarak adlandırılır) kullanarak uzun bir kod deyimini birden çok satıra bölebilirsiniz. Deyimi bir sonraki satıra bölmek için, satırın sonuna bir boşluk ve ardından devamlılık karakteri ekleyin. Sonraki satırda deyimine devam edin. Okunabilirliği geliştirmek için deyimleri gerektiği kadar satıra kaydırabilirsiniz. Aşağıdaki deyimler aynıdır:
@Code
Dim familyName _
= "Smith"
End Code
@Code
Dim _
theName _
= _
"Smith"
End Code
Ancak, bir dize değişmez değeri ortasında bir çizgi sarmalayamazsınız. Aşağıdaki örnek çalışmıyor:
@Code
' Doesn't work.
Dim test = "This is a long _
string"
End Code
Yukarıdaki kod gibi birden çok satıra kaydırılan uzun bir dizeyi birleştirmek için, bu makalenin devamında göreceğiniz birleştirme işlecini ()& kullanmanız gerekir.
Kod açıklamaları
Açıklamalar, kendiniz veya başkaları için not bırakmanıza olanak sağlar. Razor söz dizimi açıklamalarına ön ek eklenir @* ve ile biter *@.
@* A single-line comment is added like this example. *@
@*
This is a multiline code comment.
It can continue for any number of lines.
*@
Kod blokları içinde Razor söz dizimi açıklamalarını veya her satıra ön ekli tek bir tırnak işareti (') olan normal Visual Basic açıklama karakterini kullanabilirsiniz.
@Code
' You can make comments in blocks by just using ' before each line.
End Code
@Code
' There is no multi-line comment character in Visual Basic.
' You use a ' before each line you want to comment.
End Code
Değişkenler
Değişken, verileri depolamak için kullandığınız adlandırılmış bir nesnedir. Değişkenleri istediğiniz şekilde adlandırabilirsiniz, ancak adın alfabetik bir karakterle başlaması gerekir ve boşluk veya ayrılmış karakterler içeremez. Daha önce gördüğünüz gibi Visual Basic'te değişken adındaki harflerin büyük/küçük harf olması önemli değildir.
Değişkenler ve veri türleri
Değişken, değişkende ne tür verilerin depolandığını gösteren belirli bir veri türüne sahip olabilir. Dize değerlerini depolayan dize değişkenlerine ("Merhaba dünya" gibi), tam sayı değerlerini depolayan tamsayı değişkenlerine (3 veya 79 gibi) ve tarih değerlerini çeşitli biçimlerde (12/4/2012 veya Mart 2009 gibi) depolayan tarih değişkenlerine sahip olabilirsiniz. Kullanabileceğiniz başka birçok veri türü de vardır.
Ancak, bir değişken için bir tür belirtmeniz gerekmez. Çoğu durumda ASP.NET değişkendeki verilerin nasıl kullanıldığına bağlı olarak türü anlayabilir. (Bazen bir tür belirtmeniz gerekir; bunun doğru olduğu örnekler görürsünüz.)
Tür belirtmeden bir değişken bildirmek için, artı olarak değişken adını kullanın Dim (örneğin, Dim myVar). Türü olan bir değişkeni bildirmek için, artı olarak değişken adını ve ardından As tür adını (örneğin, Dim myVar As String) kullanınDim.
@Code
' Assigning a string to a variable.
Dim greeting = "Welcome"
' Assigning a number to a variable.
Dim theCount = 3
' Assigning an expression to a variable.
Dim monthlyTotal = theCount + 5
' Assigning a date value to a variable.
Dim today = DateTime.Today
' Assigning the current page's URL to a variable.
Dim myPath = Request.Url
' Declaring variables using explicit data types.
Dim name as String = "Joe"
Dim count as Integer = 5
Dim tomorrow as DateTime = DateTime.Now.AddDays(1)
End Code
Aşağıdaki örnekte, bir web sayfasındaki değişkenleri kullanan bazı satır içi ifadeler gösterilmektedir.
@Code
' Embedding the value of a variable into HTML markup.
' Precede the markup with @ because we are in a code block.
@<p>@greeting, friends!</p>
End Code
<!-- Using a variable with an inline expression in HTML. -->
<p>The predicted annual total is: @( monthlyTotal * 12)</p>
<!-- Displaying the page URL with a variable. -->
<p>The URL to this page is: @myPath</p>
Tarayıcıda görüntülenen sonuç:

Veri türlerini dönüştürme ve test etme
ASP.NET genellikle bir veri türünü otomatik olarak belirleyebilir ancak bazen belirleyemez. Bu nedenle, açık bir dönüştürme gerçekleştirerek ASP.NET yardımcı olmanız gerekebilir. Türleri dönüştürmeniz gerekmeyecek olsa bile, bazen hangi tür verilerle çalıştığınızı test etmek yararlı olabilir.
En yaygın durum, bir dizeyi tamsayı veya tarih gibi başka bir türe dönüştürmeniz gerekmesidir. Aşağıdaki örnekte, bir dizeyi sayıya dönüştürmeniz gereken tipik bir durum gösterilmektedir.
@Code
Dim total = 0
Dim totalMessage = ""
if IsPost Then
' Retrieve the numbers that the user entered.
Dim num1 = Request("text1")
Dim num2 = Request("text2")
' Convert the entered strings into integers numbers and add.
total = num1.AsInt() + num2.AsInt()
totalMessage = "Total = " & total
End If
End Code
Kural olarak, kullanıcı girişi size dize olarak gelir. Kullanıcıdan bir sayı girmesini isteseniz ve bir rakam girse bile, kullanıcı girişi gönderildiğinde ve kodda okuduğunuzda veriler dize biçiminde olur. Bu nedenle, dizeyi sayıya dönüştürmeniz gerekir. Örnekte, değerleri dönüştürmeden aritmetik gerçekleştirmeye çalışırsanız, ASP.NET iki dize ekleyemediğinden aşağıdaki hata sonucu verir:
Cannot implicitly convert type 'string' to 'int'.
Değerleri tamsayılara dönüştürmek için yöntemini çağırırsınız AsInt . Dönüştürme başarılı olursa sayıları ekleyebilirsiniz.
Aşağıdaki tabloda değişkenler için bazı yaygın dönüştürme ve test yöntemleri listelemektedir.
Yöntem
Açıklama
Örnek
AsInt(), IsInt()
Tamsayıyı temsil eden bir dizeyi ("593" gibi) tamsayıya dönüştürür.
Dim myIntNumber = 0
Dim myStringNum = "539"
If myStringNum.IsInt() Then
myIntNumber = myStringNum.AsInt()
End If
AsBool(), IsBool()
"true" veya "false" gibi bir dizeyi Boole türüne dönüştürür.
Dim myStringBool = "True"
Dim myVar = myStringBool.AsBool()
AsFloat(), IsFloat()
Ondalık değeri "1,3" veya "7,439" olan bir dizeyi kayan noktalı sayıya dönüştürür.
Dim myStringFloat = "41.432895"
Dim myFloatNum = myStringFloat.AsFloat()
AsDecimal(), IsDecimal()
"1,3" veya "7,439" gibi ondalık değerine sahip bir dizeyi ondalık sayıya dönüştürür. (ASP.NET ondalık sayı, kayan noktalı sayıdan daha kesindir.)
Dim myStringDec = "10317.425"
Dim myDecNum = myStringDec.AsDecimal()
AsDateTime(), IsDateTime()
Tarih ve saat değerini temsil eden bir dizeyi ASP.NET DateTime türüne dönüştürür.
Dim myDateString = "12/27/2012"
Dim newDate = myDateString.AsDateTime()
ToString()
Diğer veri türlerini dizeye dönüştürür.
Dim num1 As Integer = 17
Dim num2 As Integer = 76
' myString is set to 1776
Dim myString as String = num1.ToString() & _
num2.ToString()
İşleçler
İşleç, ASP.NET bir ifadede ne tür bir komut gerçekleştirildiğini bildiren bir anahtar sözcük veya karakterdir. Visual Basic birçok işleci destekler, ancak ASP.NET web sayfaları geliştirmeye başlamak için yalnızca birkaç işleci tanımanız yeterlidir. Aşağıdaki tabloda en yaygın işleçler özetlenmiştir.
Operatör
Açıklama
Örnekler
+ - * /
Sayısal ifadelerde kullanılan matematik işleçleri.
@(5 + 13)
Dim netWorth = 150000
Dim newTotal = netWorth * 2
@(newTotal / 2)
=
Atama ve eşitlik. Bağlama bağlı olarak, deyimin sağ tarafındaki değeri sol taraftaki nesneye atar veya değerleri eşitlik açısından denetler.
Dim age = 17
Dim income = Request("AnnualIncome")
<>
Eşitsiz -lik. Değerler eşit değilse döndürür True .
Dim theNum = 13
If theNum <> 15 Then
' Do something.
End If
< > <= >=
Küçüktür, büyüktür, küçüktür veya eşittir ve büyüktür veya eşittir.
If 2 < 3 Then
' Do something.
End If
Dim currentCount = 12
If currentCount >= 12 Then
' Do something.
End If
&
Dizeleri birleştirmek için kullanılan birleştirme.
' The displayed result is "abcdef".
@("abc" & "def")
+= -=
Değişkene 1 (sırasıyla) ekleyip çıkaran artırma ve azaltma işleçleri.
Dim theCount As Integer = 0
theCount += 1 ' Adds 1 to count
.
Nokta. Nesneleri ve bunların özelliklerini ve yöntemlerini ayırt etmek için kullanılır.
Dim myUrl = Request.Url
Dim count = Request("Count").AsInt()
()
Parantez. İfadeleri gruplandırmak, yöntemlere parametre geçirmek ve dizilerin ve koleksiyonların üyelerine erişmek için kullanılır.
@(3 + 7)
@Request.MapPath(Request.FilePath)
Not
Olmadığınızı. True değerini false olarak ters çevirir ve tam tersi de geçerlidir. Genellikle için test etmek için False kısa yol olarak kullanılır (için değil True).
Dim taskCompleted As Boolean = False
' Processing.
If Not taskCompleted Then
' Continue processing
End If
AndAlso OrElse
Mantıksal AND ve VEYA, koşulları birbirine bağlamak için kullanılır.
Dim myTaskCompleted As Boolean = false
Dim totalCount As Integer = 0
' Processing.
If (Not myTaskCompleted) AndAlso _
totalCount < 12 Then
' Continue processing.
End If
Kodda Dosya ve Klasör Yolları ile Çalışma
Genellikle kodunuzdaki dosya ve klasör yollarıyla çalışırsınız. Geliştirme bilgisayarınızda görünebileceği için bir web sitesi için fiziksel klasör yapısı örneği aşağıda verilmiştir:
C:\WebSites\MyWebSite default.cshtml datafile.txt \images Logo.jpg \styles Styles.css
URL'ler ve yollar hakkında bazı temel ayrıntılar şunlardır:
- URL bir etki alanı adı (
http://www.example.com) veya sunucu adı (http://localhost,http://mycomputer) ile başlar. - URL, konak bilgisayardaki fiziksel bir yola karşılık gelir. Örneğin,
http://myserversunucudaki C:\websites\mywebsite klasörüne karşılık gelebilir. - Sanal yol, tam yolu belirtmek zorunda kalmadan koddaki yolları göstermek için kısaltmadır. Url'nin etki alanı veya sunucu adından sonra gelen bölümünü içerir. Sanal yollar kullandığınızda, yolları güncelleştirmek zorunda kalmadan kodunuzu farklı bir etki alanına veya sunucuya taşıyabilirsiniz.
Farklılıkları anlamanıza yardımcı olacak bir örnek aşağıda verilmiştır:
| Url'yi tamamlama | http://mycompanyserver/humanresources/CompanyPolicy.htm |
|---|---|
| Sunucu adı | mycompanyserver |
| Sanal yol | /humanresources/CompanyPolicy.htm |
| Fiziksel yol | C:\mywebsites\humanresources\CompanyPolicy.htm |
Sanal kök , C: sürücünüzün kökü gibi / şeklindedir. (Sanal klasör yolları her zaman eğik çizgi kullanır.) Bir klasörün sanal yolunun fiziksel klasörle aynı ada sahip olması gerekmez; diğer ad olabilir. (Üretim sunucularında sanal yol nadiren tam bir fiziksel yolla eşleşir.)
Koddaki dosya ve klasörlerle çalışırken, üzerinde çalıştığınız nesnelere bağlı olarak bazen fiziksel yola, bazen de sanal yola başvurmanız gerekir. ASP.NET size koddaki dosya ve klasör yollarıyla çalışmaya yönelik şu araçları sağlar: Server.MapPath yöntemi, ~ işleci ve Href yöntemi.
Sanalı fiziksel yollara dönüştürme: Server.MapPath yöntemi
Server.MapPath yöntemi, bir sanal yolu (/default.cshtml gibi) mutlak bir fiziksel yola (C:\WebSites\MyWebSiteFolder\default.cshtml gibi) dönüştürür. Tam bir fiziksel yola ihtiyaç duyduğunuzda bu yöntemi kullanırsınız. Tipik bir örnek, web sunucusunda bir metin dosyası veya görüntü dosyası okurken veya yazarkendir.
Genellikle bir barındırma sitesinin sunucusundaki sitenizin mutlak fiziksel yolunu bilmezsiniz, bu nedenle bu yöntem bildiğiniz yolu (sanal yol) sizin için sunucudaki ilgili yola dönüştürebilir. Sanal yolu yönteme bir dosya veya klasöre geçirirsiniz ve fiziksel yolu döndürür:
@Code
Dim dataFilePath = "~/dataFile.txt"
End Code
<!-- Displays a physical path C:\Websites\MyWebSite\datafile.txt -->
<p>@Server.MapPath(dataFilePath)</p>
Sanal köke başvurma: ~ işleci ve Href yöntemi
.cshtml veya .vbhtml dosyasında işlecini ~ kullanarak sanal kök yola başvurabilirsiniz. Bu çok kullanışlıdır, çünkü bir sitede sayfaları taşıyabilirsiniz ve diğer sayfalara içerdikleri bağlantılar bozulmaz. Web sitenizi başka bir konuma taşımanız durumunda da kullanışlıdır. İşte bazı örnekler:
@Code
Dim myImagesFolder = "~/images"
Dim myStyleSheet = "~/styles/StyleSheet.css"
End Code
Web sitesi ise http://myserver/myapp, sayfa çalıştırıldığında ASP.NET bu yolları şu şekilde ele alır:
myImagesFolder:http://myserver/myapp/imagesmyStyleSheet:http://myserver/myapp/styles/Stylesheet.css
(Bu yolları aslında değişkenin değerleri olarak görmezsiniz, ancak ASP.NET yolları olduğu gibi ele alır.)
işlecini ~ hem sunucu kodunda (yukarıda olduğu gibi) hem de işaretlemede kullanabilirsiniz, örneğin:
<!-- Examples of using the ~ operator in markup in ASP.NET Web Pages -->
<a href="~/Default">Home</a>
<img src="~/images/MyImages.png" />
İşaretlemeyi kullanarak görüntü dosyaları, diğer web sayfaları ve CSS dosyaları gibi kaynakların yollarını oluşturursunuz ~ . Sayfa çalıştığında, ASP.NET sayfaya (hem kod hem de işaretleme) bakar ve tüm ~ başvuruları uygun yola çözümler.
Koşullu Mantık ve Döngüler
ASP.NET sunucu kodu, koşullara göre görevleri gerçekleştirmenize ve deyimleri belirli bir sayıda tekrarlayan kod yazmanıza olanak tanır, yani döngü çalıştıran kod).
Test koşulları
Basit bir koşulu test etmek için, belirttiğiniz testi döndüren True veya False temel alan deyimini kullanırsınızIf...Then:
@Code
Dim showToday = True
If showToday Then
DateTime.Today
End If
End Code
anahtar If sözcüğü bir blok başlatır. Gerçek test (koşul) anahtar sözcüğünü If izler ve true veya false döndürür. deyimi If ile Thenbiter. Test true olduğunda çalıştırılacak deyimler ve End Ifiçine If alınır. Bir If deyim, koşul yanlışsa çalıştırılacak deyimleri belirten bir Else blok içerebilir:
@Code
Dim showToday = False
If showToday Then
DateTime.Today
Else
@<text>Sorry!</text>
End If
End Code
Bir If deyim bir kod bloğu başlatırsa, blokları eklemek için normal Code...End Code deyimleri kullanmanız gerekmez. Yalnızca bloğa ekleyebilirsiniz @ ve bu işlem işe yarayacaktır. Bu yaklaşım, vb. gibi ForFor EachDo Whilekod blokları tarafından izlenen diğer Visual Basic programlama anahtar sözcükleriyle If birlikte çalışır.
@If showToday Then
DateTime.Today
Else
@<text>Sorry!</text>
End If
Bir veya daha fazla ElseIf blok kullanarak birden çok koşul ekleyebilirsiniz:
@Code
Dim theBalance = 4.99
If theBalance = 0 Then
@<p>You have a zero balance.</p>
ElseIf theBalance > 0 AndAlso theBalance <= 5 Then
' If the balance is above 0 but less than
' or equal to $5, display this message.
@<p>Your balance of $@theBalance is very low.</p>
Else
' For balances greater than $5, display balance.
@<p>Your balance is: $@theBalance</p>
End If
End Code
Bu örnekte, bloktaki If ilk koşul doğru değilse, ElseIf koşul denetlendi. Bu koşul karşılanırsa, bloktaki ElseIf deyimler yürütülür. Koşulların hiçbiri karşılanmazsa, bloktaki Else deyimler yürütülür. İstediğiniz sayıda ElseIf blok ekleyebilir ve ardından "diğer her şey" koşulu olarak bir Else blokla kapatabilirsiniz.
Çok sayıda koşulu test etmek için bir Select Case blok kullanın:
@Code
Dim weekday = "Wednesday"
Dim greeting = ""
Select Case weekday
Case "Monday"
greeting = "Ok, it's a marvelous Monday."
Case "Tuesday"
greeting = "It's a tremendous Tuesday."
Case "Wednesday"
greeting = "Wild Wednesday is here!"
Case Else
greeting = "It's some other day, oh well."
End Select
End Code
<p>Since it is @weekday, the message for today is: @greeting</p>
Sınanacak değer parantez içindedir (örnekte, hafta içi değişkeni). Her bir test, bir Case değeri listeleyen bir deyim kullanır. Bir Case deyiminin değeri test değeriyle eşleşiyorsa, bu Case bloktaki kod yürütülür.
Tarayıcıda görüntülenen son iki koşullu bloğun sonucu:

Döngü kodu
Genellikle aynı deyimleri tekrar tekrar çalıştırmanız gerekir. Bunu döngü yaparak yaparsınız. Örneğin, genellikle bir veri koleksiyonundaki her öğe için aynı deyimleri çalıştırırsınız. Tam olarak kaç kez döngü yapmak istediğinizi biliyorsanız döngü For kullanabilirsiniz. Bu tür bir döngü özellikle sayma veya geri sayma için kullanışlıdır:
@For i = 10 To 20
@<p>Item #: @i</p>
Next i
Döngü anahtar sözcüğüyle For başlar ve ardından üç öğe izler:
- deyiminden
Forhemen sonra bir sayaç değişkeni bildirirsiniz (kullanmanızDimgerekmez) ve ardından içindei = 10 to 20olduğu gibi aralığı belirtirsiniz. Bu, değişkenini10'da saymaya başlayacağı ve 20'ye (dahil) ulaşana kadar devam edeceği anlamına gelir. ForNextve deyimleri arasında bloğun içeriği yer alır. Bu, her döngüyle yürütülen bir veya daha fazla kod deyimi içerebilir.- deyimi
Next idöngünün sonuna erer. Sayacı artırır ve döngünün sonraki yinelemesini başlatır.
ve Next satırları arasındaki For kod satırı, döngünün her yinelemesi için çalışan kodu içerir. İşaretleme her seferinde yeni bir paragraf (<p> öğe) oluşturur ve çıkışa i değerini (sayaç) görüntüleyen bir satır ekler. Bu sayfayı çalıştırdığınızda, örnek çıktıyı görüntüleyen 11 satır oluşturur ve her satırdaki metin öğe numarasını gösterir.

Bir koleksiyon veya diziyle çalışıyorsanız, genellikle bir For Each döngü kullanırsınız. Koleksiyon benzer nesnelerden oluşan bir grup olup döngü, koleksiyondaki For Each her öğe üzerinde bir görev gerçekleştirmenize olanak tanır. Bu döngü türü koleksiyonlar için kullanışlıdır, çünkü döngünün For aksine sayacı artırmanız veya bir sınır ayarlamanız gerekmez. Bunun yerine döngü kodu, For Each tamamlanana kadar koleksiyonda devam eder.
Bu örnek koleksiyondaki Request.ServerVariables öğeleri döndürür (web sunucunuz hakkındaki bilgileri içerir). Bir HTML madde işaretli listesinde yeni <li> bir For Each öğe oluşturarak her öğenin adını görüntülemek için bir döngü kullanır.
<ul>
@For Each myItem In Request.ServerVariables
@<li>@myItem</li>
Next myItem
</ul>
anahtar sözcüğünün For Each ardından koleksiyondaki tek bir öğeyi temsil eden bir değişken (örnekte), myItemardından In anahtar sözcüğü ve ardından döngü yapmak istediğiniz koleksiyon gösterilir. Döngünün gövdesinde For Each , daha önce bildirdiğiniz değişkeni kullanarak geçerli öğeye erişebilirsiniz.

Daha genel amaçlı bir döngü oluşturmak için deyimini Do While kullanın:
@Code
Dim countNum = 0
Do While countNum < 50
countNum += 1
@<p>Line #@countNum: </p>
Loop
End Code
Bu döngü anahtar sözcüğüyle Do While başlar ve ardından bir koşul ve ardından tekrarlama bloğunu izler. Döngüler genellikle sayma için kullanılan bir değişkeni veya nesneyi artırır (ekleme) veya azaltma (çıkarma). Örnekte işleç, += döngü her çalıştırıldığında değişkenin değerine 1 ekler. (Döngüdeki bir değişkeni geri sayan bir değişkeni küçültmek için azaltma işlecini -=kullanabilirsiniz.)
Nesneler ve Koleksiyonlar
ASP.NET web sitesindeki neredeyse her şey, web sayfasının kendisi de dahil olmak üzere bir nesnedir. Bu bölümde, kodunuzda sık sık çalışacağınız bazı önemli nesneler ele alınmaktadır.
Sayfa nesneleri
ASP.NET'daki en temel nesne sayfadır. Sayfa nesnesinin özelliklerine uygun bir nesne olmadan doğrudan erişebilirsiniz. Aşağıdaki kod, sayfanın nesnesini kullanarak Request sayfanın dosya yolunu alır:
@Code
Dim path = Request.FilePath
End Code
Aşağıdakiler gibi çok fazla bilgi almak için nesnenin özelliklerini Page kullanabilirsiniz:
Request. Daha önce gördüğünüz gibi, bu, isteğin ne tür bir tarayıcı tarafından yapıldığı, sayfanın URL'si, kullanıcı kimliği vb. dahil olmak üzere geçerli istekle ilgili bir bilgi koleksiyonudur.Response. Bu, sunucu kodunun çalışması tamamlandığında tarayıcıya gönderilecek yanıt (sayfa) hakkında bilgi koleksiyonudur. Örneğin, yanıta bilgi yazmak için bu özelliği kullanabilirsiniz.@Code ' Access the page's Request object to retrieve the URL. Dim pageUrl = Request.Url End Code <a href="@pageUrl">My page</a>
Koleksiyon nesneleri (diziler ve sözlükler)
Koleksiyon, veritabanından bir nesne koleksiyonu Customer gibi aynı türde bir nesne grubudur. ASP.NET, koleksiyon gibi Request.Files birçok yerleşik koleksiyon içerir.
Genellikle koleksiyonlardaki verilerle çalışırsınız. İki yaygın koleksiyon türü dizi ve sözlüktür. Dizi, benzer öğelerden oluşan bir koleksiyonu depolamak istediğinizde ancak her öğeyi barındıracak ayrı bir değişken oluşturmak istemediğinizde yararlıdır:
<h3>Team Members</h3>
@Code
Dim teamMembers() As String = {"Matt", "Joanne", "Robert", "Nancy"}
For Each name In teamMembers
@<p>@name</p>
Next name
End Code
Dizilerle, , Integerveya DateTimegibi Stringbelirli bir veri türünü bildirirsiniz. Değişkenin bir dizi içerebileceğini belirtmek için bildirimdeki değişken adına parantez eklersiniz (örneğin Dim myVar() As String). Dizideki öğelere konumlarını (dizin) veya deyimini For Each kullanarak erişebilirsiniz. Dizi dizinleri sıfır tabanlıdır; diğer bir deyişle, ilk öğe 0 konumunda, ikinci öğe 1 konumunda vb. olur.
@Code
Dim teamMembers() As String = {"Matt", "Joanne", "Robert", "Nancy"}
@<p>The number of names in the teamMembers array: @teamMembers.Length </p>
@<p>Robert is now in position: @Array.IndexOf(teamMembers, "Robert")</p>
@<p>The array item at position 2 (zero-based) is @teamMembers(2)</p>
@<h3>Current order of team members in the list</h3>
For Each name In teamMembers
@<p>@name</p>
Next name
@<h3>Reversed order of team members in the list</h3>
Array.Reverse(teamMembers)
For Each reversedItem In teamMembers
@<p>@reversedItem</p>
Next reversedItem
End Code
Özelliğini alarak Length dizideki öğelerin sayısını belirleyebilirsiniz. Dizideki belirli bir öğenin konumunu almak için (dizide arama yapmak için) yöntemini kullanın Array.IndexOf . Ayrıca bir dizinin içeriğini ters çevirme (yöntem) veya içeriği sıralama ( Array.ReverseArray.Sort yöntem) gibi işlemler de yapabilirsiniz.
Tarayıcıda görüntülenen dize dizisi kodunun çıktısı:

Sözlük, ilgili değeri ayarlamak veya almak için anahtarı (veya adı) sağladığınız anahtar/değer çiftleri koleksiyonudur:
@Code
Dim myScores = New Dictionary(Of String, Integer)()
myScores.Add("test1", 71)
myScores.Add("test2", 82)
myScores.Add("test3", 100)
myScores.Add("test4", 59)
End Code
<p>My score on test 3 is: @myScores("test3")%</p>
@Code
myScores("test4") = 79
End Code
<p>My corrected score on test 4 is: @myScores("test4")%</p>
Sözlük oluşturmak için anahtar sözcüğünü New kullanarak yeni Dictionary bir nesne oluşturduğunuzu belirtirsiniz. Anahtar sözcüğünü kullanarak Dim bir değişkene sözlük atayabilirsiniz. Sözlükteki öğelerin veri türlerini parantez ( ( ) kullanarak belirtirsiniz. Bildirimin sonuna başka bir parantez çifti eklemeniz gerekir, çünkü bu aslında yeni bir sözlük oluşturan bir yöntemdir.
Sözlüğe öğe eklemek için sözlük değişkeninin Add yöntemini çağırabilir (myScores bu örnekte) ve ardından bir anahtar ve değer belirtebilirsiniz. Alternatif olarak, aşağıdaki örnekte olduğu gibi anahtarı belirtmek ve basit bir atama yapmak için parantez kullanabilirsiniz:
@Code
myScores("test4") = 79
End Code
Sözlükten bir değer almak için anahtarı parantez içinde belirtirsiniz:
@myScores("test4")
Parametrelerle Yöntemleri Çağırma
Bu makalede daha önce gördüğünüz gibi, ile programladığınız nesnelerin yöntemleri vardır. Örneğin, bir nesnenin Database bir Database.Connect yöntemi olabilir. Birçok yöntemin bir veya daha fazla parametresi de vardır. Parametre, yönteminin görevini tamamlayabilmesini sağlamak için yönteme geçirdiğiniz bir değerdir. Örneğin, üç parametre alan yöntemi için Request.MapPath bir bildirime bakın:
Public Overridable Function MapPath (virtualPath As String, _
baseVirtualDir As String, _
allowCrossAppMapping As Boolean)
Bu yöntem, sunucuda belirtilen sanal yola karşılık gelen fiziksel yolu döndürür. yöntemi için üç parametre , baseVirtualDirve allowCrossAppMappingşeklindedirvirtualPath. (Bildirimde parametrelerin kabul ettikleri verilerin veri türleriyle listelendiğine dikkat edin.) Bu yöntemi çağırdığınızda, üç parametrenin de değerlerini sağlamanız gerekir.
Razor söz dizimi ile Visual Basic kullanırken, parametreleri yönteme geçirmek için iki seçeneğiniz vardır: konumsal parametreler veya adlandırılmış parametreler. Konumsal parametreleri kullanarak bir yöntemi çağırmak için, parametreleri yöntem bildiriminde belirtilen katı bir sırada geçirirsiniz. (Bu sırayı genellikle yöntemin belgelerini okuyarak anlarsınız.) Sırayı izlemeniz gerekir ve parametrelerin hiçbirini atlayamazsınız; gerekirse, değeri olmayan bir konum parametresi için boş bir dize ("") veya null geçirirsiniz.
Aşağıdaki örnekte, web sitenizde betikler adlı bir klasörünüz olduğu varsayılır. Kod yöntemini çağırır Request.MapPath ve üç parametrenin değerlerini doğru sırada geçirir. Ardından, sonuçta elde edilen eşlenmiş yolu görüntüler.
@Code
' Pass parameters to a method using positional parameters.
Dim myPathPositional = Request.MapPath("/scripts", "/", true)
End Code
<p>@myPathPositional</p>
Bir yöntem için birçok parametre olduğunda, adlandırılmış parametreleri kullanarak kodunuzu daha temiz ve daha okunabilir tutabilirsiniz. Adlandırılmış parametreleri kullanarak bir yöntemi çağırmak için, parametre adını ve ardından := değerini belirtin. Adlandırılmış parametrelerin avantajlarından biri, bunları istediğiniz sırada ekleyebilmenizdir. (Dezavantajı, yöntem çağrısının sıkıştırılmış olmamasıdır.)
Aşağıdaki örnekte yukarıdakiyle aynı yöntem çağrılır, ancak değerleri sağlamak için adlandırılmış parametreler kullanılır:
@Code
' Pass parameters to a method using named parameters.
Dim myPathNamed = Request.MapPath(baseVirtualDir:= "/", allowCrossAppMapping:= true, virtualPath:= "/scripts")
End Code
<p>@myPathNamed</p>
Gördüğünüz gibi parametreler farklı bir sırada geçirilir. Ancak, önceki örneği ve bu örneği çalıştırırsanız, aynı değeri döndürürler.
Hataları İşleme
Try-Catch deyimleri
Genellikle kodunuzda denetiminizin dışındaki nedenlerle başarısız olabilecek deyimler bulunur. Örnek:
- Kodunuz bir dosyayı açmaya, oluşturmaya, okumaya veya yazmaya çalışırsa, her türlü hata oluşabilir. İstediğiniz dosya mevcut olmayabilir, kilitli olabilir, kodun izinleri olmayabilir vb.
- Benzer şekilde, kodunuz bir veritabanındaki kayıtları güncelleştirmeye çalışırsa izin sorunları olabilir, veritabanı bağlantısı bırakılabilir, kaydedilecek veriler geçersiz olabilir vb.
Programlama açısından bu durumlara özel durum adı verilir. Kodunuz bir özel durumla karşılaşırsa, kullanıcılar için en iyi durumda rahatsız edici olan bir hata iletisi oluşturur (oluşturur).

Kodunuzun özel durumlarla karşılaşabileceği durumlarda ve bu tür hata iletilerini önlemek için deyimleri kullanabilirsiniz Try/Catch . deyiminde Try , denetlediğiniz kodu çalıştırırsınız. Bir veya daha fazla Catch deyimde, oluşmuş olabilecek belirli hataları (belirli özel durum türleri) arayabilirsiniz. Tahmin ettiğiniz hataları aramak için ihtiyaç duyduğunuz sayıda Catch deyim ekleyebilirsiniz.
Not
Yöntemi deyimlerinde Try/Catch kullanmaktan Response.Redirect kaçınmanızı öneririz, çünkü bu durum sayfanızda bir özel duruma neden olabilir.
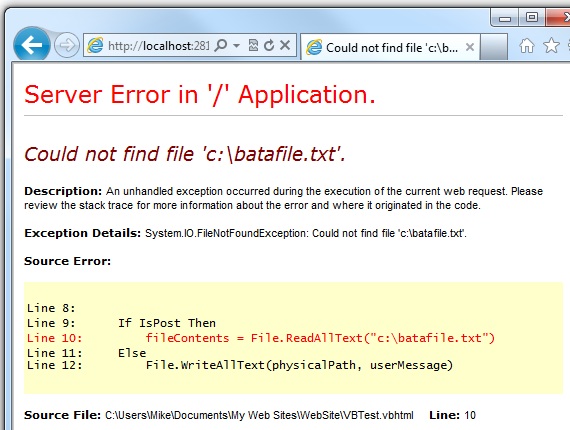
Aşağıdaki örnek, ilk istekte bir metin dosyası oluşturan ve ardından kullanıcının dosyayı açmasına olanak tanıyan bir düğme görüntüleyen bir sayfayı gösterir. Örnek, özel duruma neden olması için kasıtlı olarak hatalı bir dosya adı kullanır. Kod, iki olası özel durumun deyimlerini içerir Catch : FileNotFoundExceptiondosya adı hatalıysa oluşan ve DirectoryNotFoundExceptionASP.NET klasörü bile bulamıyorsa oluşan deyimleri. (Her şey düzgün çalıştığında nasıl çalıştığını görmek için örnekteki bir deyimin açıklamasını kaldırabilirsiniz.)
Kodunuz özel durumu işlemediyse, önceki ekran görüntüsü gibi bir hata sayfası görürsünüz. Ancak, Try/Catch bölümü kullanıcının bu tür hataları görmesini önlemeye yardımcı olur.
@Code
Dim dataFilePath = "~/dataFile.txt"
Dim fileContents = ""
Dim physicalPath = Server.MapPath(dataFilePath)
Dim userMessage = "Hello world, the time is " + DateTime.Now
Dim userErrMsg = ""
Dim errMsg = ""
If IsPost Then
' When the user clicks the "Open File" button and posts
' the page, try to open the file.
Try
' This code fails because of faulty path to the file.
fileContents = File.ReadAllText("c:\batafile.txt")
' This code works. To eliminate error on page,
' comment the above line of code and uncomment this one.
' fileContents = File.ReadAllText(physicalPath)
Catch ex As FileNotFoundException
' You can use the exception object for debugging, logging, etc.
errMsg = ex.Message
' Create a friendly error message for users.
userErrMsg = "The file could not be opened, please contact " _
& "your system administrator."
Catch ex As DirectoryNotFoundException
' Similar to previous exception.
errMsg = ex.Message
userErrMsg = "The file could not be opened, please contact " _
& "your system administrator."
End Try
Else
' The first time the page is requested, create the text file.
File.WriteAllText(physicalPath, userMessage)
End If
End Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Try-Catch Statements</title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Open File"/>
</form>
<p>@fileContents</p>
<p>@userErrMsg</p>
</body>
</html>
Ek Kaynaklar
Başvuru Belgeleri
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin