ASP.NET Web Sayfaları (Razor) Sitesine Güvenlik ve Üyelik Ekleme
yazan: Tom FitzMacken
Bu makalede, bazı sayfaların yalnızca oturum açan kişiler tarafından kullanılabilmesi için ASP.NET Web Sayfaları (Razor) web sitesinin güvenliğini sağlama açıklanmaktadır. (Ayrıca herkesin erişebileceği sayfaların nasıl oluşturulacağını da göreceksiniz.)
Öğrenecekleriniz:
- Bazı sayfalarda erişimi yalnızca üyelere sınırlamak için kayıt sayfası ve oturum açma sayfası olan bir web sitesi oluşturma.
- Genel ve yalnızca üye sayfaları oluşturma.
- Sitenizde farklı güvenlik izinlerine sahip olan gruplar olan rolleri tanımlama ve kullanıcıları bir role atama.
- Otomatik programların (botların) üye hesapları oluşturmasını önlemek için CAPTCHA kullanma.
Makalede sunulan ASP.NET özellikleri şunlardır:
- WebMatrix Başlangıç Sitesi şablonu.
- Yardımcı
WebSecurityveRolessınıf.- Yardımcı
ReCaptcha.Öğreticide kullanılan yazılım sürümleri
- ASP.NET Web Sayfaları (Razor) 2
- WebMatrix 3
- web yardımcıları kitaplığını ASP.NET
Web sitenizi, kullanıcıların oturum açabilmesi için , yani sitenin üyeliği desteklemesi için ayarlayabilirsiniz. Bu birçok nedenden dolayı yararlı olabilir. Örneğin, sitenizde yalnızca üyeler için kullanılabilir olması gereken sayfalar olabilir. Bazı durumlarda, size geri bildirim göndermek veya yorum bırakmak için kullanıcıların oturum açmasını isteyebilirsiniz.
Web siteniz üyeliği desteklese bile, kullanıcıların sitedeki bazı sayfaları kullanmadan önce oturum açmaları zorunlu değildir. Oturum açmamış kullanıcılar anonim kullanıcılar olarak bilinir.
Bir kullanıcı web sitenize kaydolabilir ve ardından sitede oturum açabilir. Web sitesi, kullanıcıların iddia ettikleri kişi olduğunu doğrulamak için bir kullanıcı adı (e-posta adresi) ve parola gerektirir. Oturum açma ve kullanıcının kimliğini onaylama işlemi kimlik doğrulaması olarak bilinir.
Güvenliği ve üyeliği farklı yollarla ayarlayabilirsiniz:
WebMatrix kullanıyorsanız, Başlangıç Sitesi şablonunu temel alan yeni bir site oluşturmak kolay bir yoldur. Bu şablon zaten güvenlik ve üyelik için yapılandırılmıştır ve zaten bir kayıt sayfası, bir oturum açma sayfası vb. vardır.
Şablon tarafından oluşturulan site, kullanıcıların Facebook, Google veya Twitter gibi bir dış site kullanarak oturum açmasına izin verme seçeneğine de sahiptir.
Var olan bir siteye güvenlik eklemek istiyorsanız veya Başlangıç Sitesi şablonunu kullanmak istemiyorsanız, kendi kayıt sayfanızı, oturum açma sayfanızı vb. oluşturabilirsiniz.
Bu makale ilk seçenek olan Başlangıç Sitesi şablonunu kullanarak güvenlik ekleme konusuna odaklanır. Ayrıca kendi güvenliğinizi uygulama hakkında bazı temel bilgiler sağlar ve ardından bunun nasıl yapılacağını gösteren daha fazla bilgi için bağlantılar sağlar. Ayrıca, ayrı bir makalede daha ayrıntılı olarak açıklanan dış oturum açma bilgilerinin nasıl etkinleştirileceği hakkında da bilgi sağlanır.
Başlangıç Sitesi Şablonunu Kullanarak Web Sitesi Güvenliği Oluşturma
WebMatrix'te Başlangıç Sitesi şablonunu kullanarak aşağıdakileri içeren bir web sitesi oluşturabilirsiniz:
- Üyelerinizin kullanıcı adlarını ve parolalarını depolamak için kullanılan bir veritabanı.
- Anonim (yeni) kullanıcıların kaydolabileceği bir kayıt sayfası.
- Oturum açma ve oturum kapatma sayfası.
- Parola kurtarma ve sıfırlama sayfası.
Aşağıdaki yordamda sitenin nasıl oluşturulacağı ve yapılandırıldığı açıklanmaktadır.
WebMatrix'i başlatın ve Hızlı Başlangıç sayfasında Şablondan Site'yi seçin.
Başlangıç Sitesi şablonunu seçin ve ardından Tamam'a tıklayın. WebMatrix yeni bir site oluşturur.
Sol bölmede Dosyalar çalışma alanı seçicisine tıklayın.
Web sitenizin kök klasöründe, genel ayarları içeren özel bir dosya olan _AppStart.cshtml dosyasını açın. Karakterleri kullanılarak
//açıklama satırı yapılan bazı deyimler içerir://WebMail.SmtpServer = "mailserver.example.com"; //WebMail.EnableSsl = true; //WebMail.UserName = "username@example.com"; //WebMail.Password = "your-password"; //WebMail.From = "your-name-here@example.com";Bu deyimler, yardımcıyı
WebMailyapılandırarak e-posta göndermek için kullanılabilir. Üyelik sistemi, kullanıcılar kaydolduğunda veya parolalarını değiştirmek istediklerinde onay iletileri göndermek için e-postayı kullanabilir. (Örneğin, kullanıcılar kaydoldıktan sonra kayıt işlemini tamamlamak için tıklayabilecekleri bir bağlantı içeren bir e-posta alır.)E-posta göndermek, ASP.NET Web Sayfaları Sitesine Email ekleme bölümünde açıklandığı gibi SMTP sunucusuna erişim gerektirir. E-posta ayarlarını bu merkezi _AppStart.cshtml dosyasında depolayacaksınız, böylece bunları e-posta gönderebilen her sayfaya tekrar tekrar kodlamanız gerekmez. (Kayıt veritabanı ayarlamak için SMTP ayarlarını yapılandırmanız gerekmez; yalnızca kullanıcıları e-posta diğer adlarından doğrulamak ve kullanıcıların unutulan parolayı sıfırlamasına izin vermek istiyorsanız SMTP ayarlarına ihtiyacınız vardır.)
Her birinin önünden öğesini kaldırarak
//deyimlerin açıklamasını kaldırın.E-posta onayını ayarlamak istemiyorsanız, bu adımı ve sonraki adımı atlayabilirsiniz. SMTP değerleri ayarlanmadıysa, yeni hesap onay e-postası olmadan hemen kullanılabilir.
Kodda e-postayla ilgili aşağıdaki ayarları değiştirin:
Erişiminiz olan SMTP sunucusunun adına ayarlayın
WebMail.SmtpServer.olarak bırakın
WebMail.EnableSsltrue. Bu ayar, SMTP sunucusuna gönderilen kimlik bilgilerini şifreleyerek güvenli bir şekilde sağlar.SMTP sunucu hesabınızın kullanıcı adı olarak ayarlayın
WebMail.UserName.SMTP sunucu hesabınızın parolası olarak ayarlayın
WebMail.Password.Kendi e-posta adresinize ayarlayın
WebMail.From. Bu, iletinin gönderildiği e-posta adresidir.Not
Ipucu Bu özelliklerin değerleri hakkında ek bilgi için bkz. ASP.NET Web Sayfaları için Site-Wide Davranışını Özelleştirme bölümündeki EmailAyarlarını Yapılandırma.
_AppStart.cshtml dosyasını kaydedin ve kapatın.
Default.cshtml sayfasını tarayıcıda çalıştırın.

Not
Bir özelliğin örneği
ExtendedMembershipProviderolması gerektiğini belirten bir hata görürseniz, site ASP.NET Web Sayfaları üyelik sistemini (SimpleMembership) kullanacak şekilde yapılandırılmamış olabilir. Bazen bir barındırma sağlayıcısının sunucusu yerel sunucunuzdan farklı yapılandırıldıysa bu durum oluşabilir. Bunu düzeltmek için sitenin Web.config dosyasına aşağıdaki öğeyi ekleyin:<appSettings> <add key="enableSimpleMembership" value="true" /> </appSettings>Bu öğeyi öğenin alt öğesi
<configuration>olarak ve öğesinin<system.web>eş olarak ekleyin.Sayfanın sağ üst köşesinde Kaydet bağlantısına tıklayın. Register.cshtml sayfası görüntülenir.
Bir kullanıcı adı ve parola girip Kaydet'e tıklayın.

Web sitesini Başlangıç Sitesi şablonundan oluşturduğunuzda, sitenin App_Data klasöründe StarterSite.sdf adlı bir veritabanı oluşturulmuştur. Kayıt sırasında kullanıcı bilgileriniz veritabanına eklenir. SMTP değerlerini ayarlarsanız, kaydı tamamlayabileceğiniz şekilde kullandığınız e-posta adresine bir ileti gönderilir.

E-posta programınıza gidin ve onay kodunuz ve siteye köprü içeren iletiyi bulun.
Hesabınızı etkinleştirmek için köprüye tıklayın. Onay köprüsü bir kayıt onay sayfası açar.

Oturum aç bağlantısına tıklayın ve ardından kaydettiğiniz hesabı kullanarak oturum açın.
Oturum açtıktan sonra Oturum Aç ve Kaydet bağlantıları bir Oturum Kapatma bağlantısıyla değiştirilir. Oturum açma adınız bağlantı olarak görüntülenir. (Bağlantı, parolanızı değiştirebileceğiniz bir sayfaya gitmenizi sağlar.)

Not
Varsayılan olarak, ASP.NET web sayfaları kimlik bilgilerini sunucuya düz metin olarak (insan tarafından okunabilir metin olarak) gönderir. Üretim sitesi, sunucuyla değiştirilen hassas bilgileri şifrelemek için güvenli HTTP ( https://, güvenli yuva katmanı veya SSL olarak da bilinir) kullanmalıdır. Önceki örnekte olduğu gibi ayarlayarak
WebMail.EnableSsl=trueSSL kullanarak e-posta iletilerinin gönderilmesini gerekli kılabilirsiniz. SSL hakkında daha fazla bilgi için bkz . Web İletişimlerinin Güvenliğini Sağlama: Sertifikalar, SSL ve https://.
Sitedeki Ek Üyelik İşlevleri
Siteniz, kullanıcıların hesaplarını yönetmesine olanak tanıyan başka işlevler içerir. Kullanıcılar aşağıdakileri yapabilir:
- Parolalarını değiştirin. Oturum açtıktan sonra kullanıcı adına (bir bağlantıdır) tıklayabilir. Bu, onları yeni bir parola (Account/ChangePassword.cshtml) oluşturabilecekleri bir sayfaya götürür.
- Unutulan bir parolayı kurtarın. Oturum açma sayfasında, kullanıcıları e-posta adresi girebilecekleri bir sayfaya (Account/ForgotPassword.cshtml) götüren bir bağlantı (parolanızı unuttunuz mu?) vardır. Site, yeni bir parola (Account/PasswordReset.cshtml) ayarlamak için tıklayabilecekleri bir bağlantıya sahip olan bir e-posta iletisi gönderir.
Ayrıca, daha sonra açıklandığı gibi kullanıcıların bir dış site kullanarak da oturum açmasına izin vekleyebilirsiniz.
Members-Only Sayfası Oluşturma
Şimdilik herkes web sitenizdeki herhangi bir sayfaya göz atabilir. Ancak, yalnızca oturum açmış (yani üyeler için) kişilerin kullanabileceği sayfalara sahip olmak isteyebilirsiniz. ASP.NET yalnızca oturum açmış üyeler tarafından erişilebilen sayfalar oluşturmanıza olanak tanır. Genellikle, anonim kullanıcılar yalnızca üyelere özel bir sayfaya erişmeye çalışırsa, bunları oturum açma sayfasına yönlendirirsiniz.
Bu yordamda, yalnızca oturum açmış kullanıcıların kullanabileceği sayfaları içeren bir klasör oluşturacaksınız.
Sitenin kökünde yeni bir klasör oluşturun. (Şeritte, Yeni'nin altındaki oka tıklayın ve ardından Yeni Klasör'e tıklayın.)
Yeni klasöre Üyeler adını verin.
Üyeler klasörünün içinde yeni bir sayfa oluşturun ve bunu MembersInformation.cshtml olarak adlandırın.
Mevcut içeriği aşağıdaki kod ve işaretleme ile değiştirin:
@{ if (!WebSecurity.IsAuthenticated) { Response.Redirect("~/Account/Login?returnUrl=" + Request.Url.LocalPath); } Layout = "~/_SiteLayout.cshtml"; Page.Title = "Members Information"; } <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Members Information</title> </head> <body> <p>You can only see this information if you've logged into the site.</p> </body> </html>Bu kod, kullanıcının oturum açtığında döndüren
truenesnesinin özelliğiniWebSecuritytestIsAuthenticatededer. Kullanıcı oturum açmadıysa, kod kullanıcıyı Hesap klasöründeki Login.cshtml sayfasına göndermek için çağırırResponse.Redirect.Yeniden yönlendirmenin URL'si, geçerli sayfanın yolunu ayarlamak için kullanan
Request.Url.LocalPathbirreturnUrlsorgu dizesi değeri içerir. Sorgu dizesindeki değeri şöyle ayarlarsanızreturnUrl(ve döndürülen URL yerel bir yolsa), oturum açma sayfası oturum açtıktan sonra kullanıcıları bu sayfaya döndürür.Kod ayrıca _SiteLayout.cshtml sayfasını düzen sayfası olarak ayarlar. (Düzen sayfaları hakkında daha fazla bilgi için bkz. ASP.NET Web Sayfaları Sitelerinde Tutarlı Düzen Oluşturma.)
Siteyi çalıştırın. Hala oturum açtıysanız sayfanın üst kısmındaki Oturumu Kapat düğmesine tıklayın.
Tarayıcıda /Members/MembersInformation sayfasını isteyin. Örneğin, URL şöyle görünebilir:
http://localhost:38366/Members/MembersInformation(Bağlantı noktası numarası (38366) büyük olasılıkla URL'nizde farklı olacaktır.)
Oturum açmadığınız için Login.cshtml sayfasına yönlendirilirsiniz.
Daha önce oluşturduğunuz hesabı kullanarak oturum açın. MembersInformation sayfasına geri yönlendirilirsiniz. Oturum açtığınız için bu kez sayfa içeriğini görürsünüz.
Birden çok sayfaya erişimin güvenliğini sağlamak için şunları yapabilirsiniz:
- Her sayfaya güvenlik denetimini ekleyin.
- Korumalı sayfaları tuttuğunuz klasörde bir _PageStart.cshtml sayfası oluşturun ve güvenlik denetimini buraya ekleyin. _PageStart.cshtml sayfası, klasördeki tüm sayfalar için bir tür genel sayfa işlevi görür. Bu teknik, ASP.NET Web Sayfaları için Site-Wide Davranışını Özelleştirme bölümünde daha ayrıntılı olarak açıklanmıştır.
Kullanıcı Grupları için Güvenlik Oluşturma (Roller)
Sitenizde çok fazla üye varsa, sayfayı görmelerine izin vermeden önce her kullanıcının iznini tek tek denetlemek verimli değildir. Bunun yerine tek tek üyelerin ait olduğu grupları veya rolleri oluşturabilirsiniz. Daha sonra role göre izinleri de kontrol edebilirsiniz. Bu bölümde bir "yönetici" rolü oluşturacak ve ardından bu roldeki (bu role ait olan) kullanıcıların erişebileceği bir sayfa oluşturacaksınız.
ASP.NET üyelik sistemi rolleri destekleyecek şekilde ayarlanır. Ancak, üyelik kaydından ve oturum açmadan farklı olarak , Başlangıç Sitesi şablonu rolleri yönetmenize yardımcı olan sayfalar içermez. (Rolleri yönetme, kullanıcı görevi yerine yönetim görevidir.) Ancak, grupları doğrudan WebMatrix'teki üyelik veritabanına ekleyebilirsiniz.
WebMatrix'te Veritabanları çalışma alanı seçicisine tıklayın.
Sol bölmede StarterSite.sdf düğümünü açın, Tablolar düğümünü açın ve ardından webpages_Roles tablosuna çift tıklayın.

"admin" adlı bir rol ekleyin. RoleId alanı otomatik olarak doldurulur. (Bu birincil anahtardır ve ASP.NET Web Sayfaları Sitelerinde Veritabanıyla Çalışmaya Giriş bölümünde açıklandığı gibi tanımlayıcı bir alan olarak ayarlanmıştır.)
RoleId alanı için değerin ne olduğunu not edin. (Tanımladığınız ilk rol buysa, 1 olur.)

webpages_Roles tablosunu kapatın.
UserProfile tablosunu açın.
Tablodaki bir veya daha fazla kullanıcının UserId değerini not alın ve tabloyu kapatın.
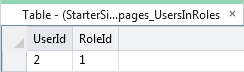
webpages_UserInRoles tablosunu açın ve tabloya bir UserID ve RoleID değeri girin. Örneğin, kullanıcı 2'yi "yönetici" rolüne koymak için şu değerleri girersiniz:

webpages_UsersInRoles tablosunu kapatın.
Artık tanımlanmış rolleriniz olduğuna göre, bu roldeki kullanıcıların erişebileceği bir sayfa yapılandırabilirsiniz.
Web sitesi kök klasöründe AdminError.cshtml adlı yeni bir sayfa oluşturun ve mevcut içeriği aşağıdaki kodla değiştirin. Bu, kullanıcıların bir sayfaya erişmelerine izin verilmiyorsa yönlendirildikleri sayfa olacaktır.
@{ Layout = "~/_SiteLayout.cshtml"; PageData["Title"] = "Admin-only Error"; } <p>You must log in as an admin to access that page.</p>Web sitesi kök klasöründe AdminOnly.cshtml adlı yeni bir sayfa oluşturun ve mevcut kodu aşağıdaki kodla değiştirin:
@{ Layout = "~/_SiteLayout.cshtml"; PageData["Title"] = "Administrators only"; } @if ( Roles.IsUserInRole("admin")) { <span> Welcome <b>@WebSecurity.CurrentUserName</b>! </span> } else { Response.Redirect("~/AdminError"); }yöntemi,
Roles.IsUserInRolegeçerli kullanıcı belirtilen rolün üyesiyse (bu örnekte "yönetici" rolü) döndürürtrue.Default.cshtml dosyasını tarayıcıda çalıştırın, ancak oturum açmayın. (Zaten oturum açtıysanız oturumu kapatın.)
Tarayıcının adres çubuğunda, URL'ye AdminOnly ekleyin. (Başka bir deyişle AdminOnly.cshtml dosyasını isteyin.) Şu anda "yönetici" rolünde kullanıcı olarak oturum açmadığınız için AdminError.cshtml sayfasına yönlendirilirsiniz.
Default.cshtml dosyasına dönün ve "yönetici" rolüne eklediğiniz kullanıcı olarak oturum açın.
AdminOnly.cshtml sayfasına gidin. Bu kez sayfayı görürsünüz.
Otomatik Programların Web Sitenize Katılmasını Engelleme
Oturum açma sayfası otomatik programların (bazen web robotları veya botlar olarak da adlandırılır) web sitenize kaydolmasını durdurmaz. Bu yordamda kayıt sayfası için ReCaptcha testinin nasıl etkinleştirileceği açıklanır.

Web sitenizi ReCaptcha hizmetine kaydedin. Kaydı tamamladığınızda ortak anahtar ve özel anahtar alırsınız.
Henüz yapmadıysanız, ASP.NET Web Sayfaları Sitesine Yardımcı Yükleme bölümünde açıklandığı gibi web sitenize ASP.NET Web Yardımcıları Kitaplığı'nı ekleyin.
Hesap klasöründe Register.cshtml adlı dosyayı açın.
Sayfanın en üstündeki kodda aşağıdaki satırları bulun ve açıklama karakterlerini kaldırarak açıklamayı
//kaldırın:if (!ReCaptcha.Validate("PRIVATE_KEY")) { ModelState.AddError("recaptcha", "Captcha response was not correct"); }öğesini kendi ReCaptcha özel anahtarınız ile değiştirin
PRIVATE_KEY.Sayfanın işaretlemesinde, sayfa işaretlemesinde
@*aşağıdaki satırların etrafındaki ve*@açıklama karakterlerini kaldırın:@ReCaptcha.GetHtml("PUBLIC_KEY", theme: "white") @Html.ValidationMessage("recaptcha")PUBLIC_KEYyerine anahtarınızı yazın.Henüz kaldırmadıysanız, "CAPTCHA doğrulamasını
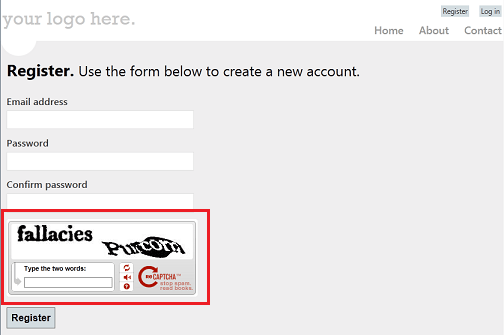
<div>etkinleştirmek için ..." ile başlayan metin içeren öğeyi kaldırın. (Öğenin tamamını<div>ve içeriğini kaldırın.)Tarayıcıda Default.cshtml dosyasını çalıştırın. Sitede oturum açtıysanız Oturumu Kapat bağlantısına tıklayın.
Kaydet bağlantısına tıklayın ve CAPTCHA testini kullanarak kaydı test edin.

Yardımcı hakkında ReCaptcha daha fazla bilgi için bkz. Otomatik Programların (Botların) ASP.NET Web Sitenizi Kullanmasını Önlemek için CATPCHA Kullanma.
Kullanıcıların Dış Site Kullanarak Oturum Açmasına Izin Verme
Başlangıç Sitesi şablonu, kullanıcıların Facebook, Windows Live, Twitter, Google veya Yahoo kullanarak oturum açmasına olanak tanıyan kod ve işaretleme içerir. Varsayılan olarak, bu işlev etkinleştirilmez. Kullanıcıların bu dış sağlayıcıları kullanarak oturum açmasına izin vermek için genel yordam şu şekildedir:
- Hangi dış siteleri desteklemek istediğinize karar verin.
- Gerekirse bu siteye gidin ve bir oturum açma uygulaması ayarlayın. (Örneğin, Facebook oturum açmalarına izin vermek için bunu yapmanız gerekir.)
- Sitenizde sağlayıcıyı yapılandırın. Çoğu durumda, _AppStart.cshtml dosyasındaki bazı kodların açıklamasını kaldırmanız gerekir.
- Kişilerin oturum açmak için dış siteye bağlanmasını sağlayan kayıt sayfasına işaretleme ekleyin. Genellikle ihtiyacınız olan işaretlemeyi kopyalayabilir ve metni biraz değiştirebilirsiniz.
ASP.NET Bir Web Sayfaları Sitesinde Dış Sitelerden Oturum Açmayı Etkinleştirme konusunda adım adım yönergeleri bulabilirsiniz.
Bir kullanıcı başka bir siteden oturum açtığında, kullanıcı sitenize döner ve bu oturum açma işlemini sitenizle ilişkilendirir . Bu, kullanıcının dış oturum açma bilgileri için sitenizde bir üyelik girdisi oluşturur. Bu, dış oturum açma bilgileriyle normal üyelik olanaklarını (roller gibi) kullanmanıza olanak tanır.
Mevcut Web Sitesine Güvenlik Ekleme
Bu makalenin önceki bölümlerindeki yordam, web sitesi güvenliğinin temeli olarak Başlangıç Sitesi şablonunun kullanılmasına dayanır. Başlangıç Sitesi şablonundan başlamanız veya ilgili sayfaları bu şablonu temel alan bir siteden kopyalamanız pratik değilse, kendi sitenizde kendiniz kodlayarak aynı tür güvenliği uygulayabilirsiniz. Aynı sayfa türlerini (kayıt, oturum açma vb.) oluşturur ve ardından üyeliği ayarlamak için yardımcıları ve sınıfları kullanırsınız.
Temel süreç, ASP.NET Razor güvenliğini uygulamanın en temel yolu blog gönderisinde açıklanmıştır. İşin çoğu, yardımcının aşağıdaki yöntemleri ve özellikleri WebSecurity kullanılarak gerçekleştirilir:
- WebSecurty.UserExists, WebSecurity.CreateUserAndAccount. Bu yöntemler, birinin zaten kayıtlı olup olmadığını belirlemenize ve bunları kaydetmenize olanak sağlar.
- WebSecurty.IsAuthenticated. Bu özellik, geçerli kullanıcının oturum açıp açmadığını belirlemenizi sağlar. Bu, oturum açmamış kullanıcıları bir oturum açma sayfasına yönlendirmek için yararlıdır.
- WebSecurity.Login, WebSecurity.Logout. Bu yöntemler kullanıcının oturum açma veya kapatma işlemleridir.
- WebSecurity.CurrentUserName. Bu özellik, geçerli kullanıcının oturum açmış adını (kullanıcı oturum açmışsa) görüntülemek için kullanışlıdır.
- WebSecurity.ConfirmAccount. Kayıt için e-posta onayı ayarladıysanız bu yöntem yararlıdır. (Ayrıntılar, ASP.NET Web Sayfaları güvenliği için onay özelliğini kullanma blog gönderisinde açıklanmıştır.)
Rolleri yönetmek için, blog girişinde açıklandığı gibi Roller ve Üyelik sınıflarını kullanabilirsiniz.
Ek Kaynaklar
- Site Geneline Yönelik Davranışını Özelleştirme
- Web İletişimlerinin Güvenliğini Sağlama: Sertifikalar, SSL ve https://
- ASP.NET Razor güvenliğini uygulamanın en temel yolu ve ASP.NET Web Sayfaları güvenliği için onay özelliğini kullanma. Bunlar, Başlangıç Sitesi şablonunu kullanmadan ASP.NET üyelik özelliklerinin nasıl uygulandığını açıklayan blog gönderileridir.
- Bir ASP.NET Web Sayfaları Sitesinde Dış Sitelerden Oturum Açmayı Etkinleştirme
- WebGüvenlik Sınıfı API başvurusu (MSDN)
- SimpleRoleProvider Sınıf API başvurusu (MSDN)
- SimpleMembershipProvider Sınıf API başvurusu (MSDN)
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin