Öğretici: Azure App Service’te CORS ile RESTful API barındırma
Azure App Service, yüksek oranda ölçeklenebilen, kendi kendine düzeltme eki uygulayan bir web barındırma hizmeti sunar. Buna ek olarak, App Service'de RESTful API'ler için yerleşik Çıkış Noktaları Arası Kaynak Paylaşımı (CORS) desteği vardır. Bu öğreticide CORS desteğiyle ASP.NET Core API uygulamasının App Service'e nasıl dağıtılacağı gösterilir. Komut satırı araçlarını kullanarak uygulamayı yapılandırır ve Git kullanarak dağıtırsınız.
Bu öğreticide aşağıdakilerin nasıl yapılacağını öğreneceksiniz:
- Azure CLI kullanarak App Service kaynaklarını oluşturma
- Git kullanarak Azure'a RESTful API dağıtımı yapma
- App Service CORS desteğini etkinleştirme
Bu öğreticideki adımları MacOS, Linux ve Windows üzerinde izleyebilirsiniz.
Azure aboneliğiniz yoksa başlamadan önce birücretsiz Azure hesabı oluşturun.
Önkoşullar
Bu öğreticiyi tamamlamak için:
Yerel ASP.NET Core uygulaması oluşturma
Bu adımda, yerel ASP.NET Core projesini ayarlarsınız. App Service API'ler için diğer dillerde yazılmış aynı iş akışını destekler.
Örnek uygulamayı kopyalama
Terminal penceresinde,
cdile bir çalışma dizinine gidin.Örnek depoyu kopyalayın ve depo köküne geçin.
git clone https://github.com/Azure-Samples/dotnet-core-api cd dotnet-core-apiBu depo, şu öğreticiye dayanarak oluşturulan bir uygulama içerir: Swagger kullanılan ASP.NET Core Web API'si yardım sayfaları. Swagger kullanıcı arabirimine ve Swagger JSON uç notasına hizmet vermek için bir Swagger oluşturucusu kullanır.
Varsayılan dalın olduğundan
mainemin olun.git branch -m mainİpucu
Dal adı değişikliği App Service tarafından gerekli değildir. Ancak, birçok depo varsayılan dalını olarak değiştirdiğinden (bkz. Dağıtım dalını
maindeğiştirme), bu öğreticide bir deponun 'denmainnasıl dağıtılacağı da gösterilir.
Uygulamayı çalıştırma
Gerekli paketleri yüklemek, veritabanı geçişlerini çalıştırmak ve uygulamayı başlatmak için aşağıdaki komutları çalıştırın.
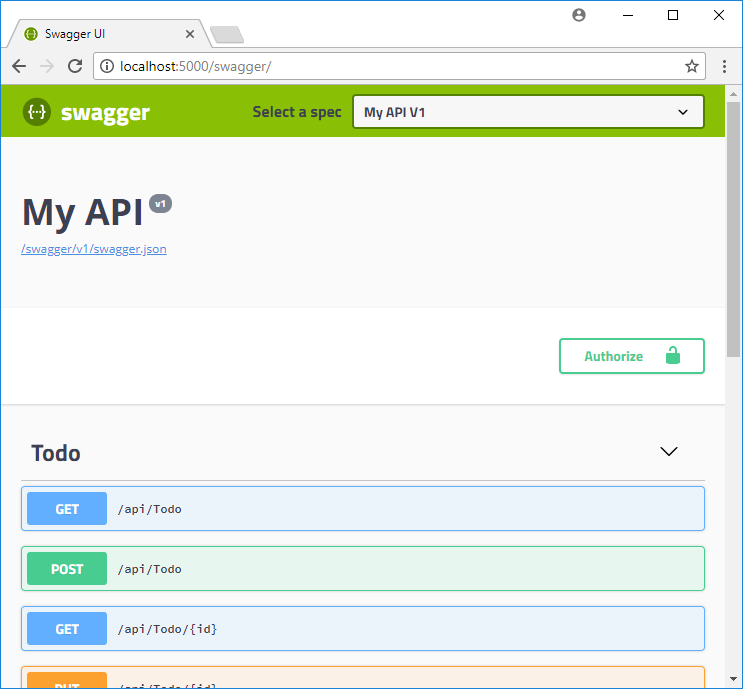
dotnet restore dotnet runSwagger kullanıcı arabirimiyle çalışmak için tarayıcıda
http://localhost:5000/swaggeradresine gidin.
http://localhost:5000/api/todoadresine gidin ve ToDo JSON öğelerinin listesine bakın.http://localhost:5000adresine gidin ve tarayıcı uygulamasıyla çalışın. Daha sonra CORS işlevselliğini test etmek için tarayıcı uygulamasının App Service'te bir uzak API'ye işaret etmesini sağlayacaksınız. Tarayıcı uygulamasının kodu deponun wwwroot dizininde bulunabilir.ASP.NET Core’u dilediğiniz zaman durdurmak için, terminalde
Ctrl+Ctuşlarına basın.
Azure Cloud Shell
Azure, tarayıcınız aracılığıyla kullanabileceğiniz etkileşimli bir kabuk ortamı olan Azure Cloud Shell'i barındırıyor. Azure hizmetleriyle çalışmak için Cloud Shell ile Bash veya PowerShell kullanabilirsiniz. Yerel ortamınıza herhangi bir şey yüklemek zorunda kalmadan bu makaledeki kodu çalıştırmak için Cloud Shell önceden yüklenmiş komutlarını kullanabilirsiniz.
Azure Cloud Shell'i başlatmak için:
| Seçenek | Örnek/Bağlantı |
|---|---|
| Kodun veya komut bloğunun sağ üst köşesindeki Deneyin'i seçin. Deneyin seçildiğinde kod veya komut otomatik olarak Cloud Shell'e kopyalanmaz. |  |
| https://shell.azure.comadresine gidin veya Cloud Shell'i tarayıcınızda açmak için Cloud Shell'i Başlat düğmesini seçin. |  |
| Azure portalının sağ üst kısmındaki menü çubuğunda Cloud Shell düğmesini seçin. |  |
Azure Cloud Shell'i kullanmak için:
Cloud Shell'i başlatın.
Kodu veya komutu kopyalamak için kod bloğundaki (veya komut bloğundaki) Kopyala düğmesini seçin.
Windows ve Linux'ta Ctrl+Shift V'yi seçerek veya macOS üzerinde Cmd+Shift++V'yi seçerek kodu veya komutu Cloud Shell oturumuna yapıştırın.
Kodu veya komutu çalıştırmak için Enter'ı seçin.
Uygulamayı Azure’da dağıtma
Bu adımda,.NET Core uygulamanızı App Service'e dağıtacaksınız.
Yerel git dağıtımını yapılandırma
FTP ve yerel Git, dağıtım kullanıcısını kullanarak azure web uygulamasına dağıtabilir. Dağıtım kullanıcınızı yapılandırdıktan sonra, bunu tüm Azure dağıtımlarınız için kullanabilirsiniz. Hesap düzeyinde dağıtım kullanıcı adınız ve parolanız Azure aboneliği kimlik bilgilerinizden farklıdır.
Dağıtım kullanıcısını yapılandırmak için Azure Cloud Shell'de az webapp deployment user set komutunu çalıştırın. Kullanıcı adını> ve <parolayı> dağıtım kullanıcı adı ve parolasıyla değiştirin<.
- Kullanıcı adı Azure içinde benzersiz olmalı ve yerel Git gönderimleri için '@' simgesini içermemelidir.
- Parola en az sekiz karakter uzunluğunda olmalı ve şu üç öğeden ikisi olmalıdır: harfler, sayılar ve simgeler.
az webapp deployment user set --user-name <username> --password <password>
JSON çıktısı parolayı olarak nullgösterir. 'Conflict'. Details: 409 hatası alırsanız kullanıcı adını değiştirin. 'Bad Request'. Details: 400 hatası alırsanız daha güçlü bir parola kullanın.
Web uygulamalarınızı dağıtmak için kullanmak üzere kullanıcı adınızı ve parolanızı kaydedin.
Kaynak grubu oluşturma
Kaynak grubu, web uygulamaları, veritabanları ve depolama hesapları gibi Azure kaynaklarının dağıtıldığı ve yönetildiği mantıksal bir kapsayıcıdır. Örneğin, daha sonra tek bir basit adımda kaynak grubun tamamını silmeyi seçebilirsiniz.
Cloud Shell içinde az group create komutuyla bir kaynak grubu oluşturun. Aşağıdaki örnek Batı Avrupa konumunda myResourceGroup adlı bir kaynak grubu oluşturur. Ücretsiz katmanda App Service için desteklenen tüm konumları görüntülemek için az appservice list-locations --sku FREE komutunu çalıştırın.
az group create --name myResourceGroup --location "West Europe"
Genellikle kaynak grubunuzu ve kaynakları kendinize yakın bir bölgede oluşturursunuz.
Komut tamamlandığında, bir JSON çıkışı size kaynak grubu özelliklerini gösterir.
App Service planı oluşturma
Cloud Shell’de, az appservice plan create komutuyla bir App Service planı oluşturun.
Aşağıdaki örnekte, Ücretsiz fiyatlandırma katmanı kullanılarak myAppServicePlan adlı bir App Service planı oluşturulmaktadır:
az appservice plan create --name myAppServicePlan --resource-group myResourceGroup --sku FREE
App Service planı oluşturulduğunda Azure CLI, aşağıdaki örneğe benzer bilgiler gösterir:
{
"adminSiteName": null,
"appServicePlanName": "myAppServicePlan",
"geoRegion": "West Europe",
"hostingEnvironmentProfile": null,
"id": "/subscriptions/0000-0000/resourceGroups/myResourceGroup/providers/Microsoft.Web/serverfarms/myAppServicePlan",
"kind": "app",
"location": "West Europe",
"maximumNumberOfWorkers": 1,
"name": "myAppServicePlan",
< JSON data removed for brevity. >
"targetWorkerSizeId": 0,
"type": "Microsoft.Web/serverfarms",
"workerTierName": null
}
Web uygulaması oluşturma
myAppServicePlan App Service planında bir web uygulaması oluşturun.
Cloud Shell'de, az webapp create komutunu kullanabilirsiniz. Aşağıdaki örnekte <app-name> kısmını genel olarak benzersiz bir uygulama adıyla değiştirin (geçerli karakterler a-z, 0-9 ve - şeklindedir).
az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name <app-name> --deployment-local-git
Web uygulaması oluşturulduğunda Azure CLI aşağıda yer alan çıktıdaki gibi bilgiler gösterir:
Local git is configured with url of 'https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git'
{
"availabilityState": "Normal",
"clientAffinityEnabled": true,
"clientCertEnabled": false,
"clientCertExclusionPaths": null,
"cloningInfo": null,
"containerSize": 0,
"dailyMemoryTimeQuota": 0,
"defaultHostName": "<app-name>.azurewebsites.net",
"deploymentLocalGitUrl": "https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git",
"enabled": true,
< JSON data removed for brevity. >
}
Not
Git uzak URL’si deploymentLocalGitUrl özelliği içinde https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git biçiminde gösterilir. Bu URL’ye daha sonra ihtiyacınız olacağı için URL’yi kaydedin.
Git üzerinden Azure'a gönderme
Dalı dağıttığınızdan
mainApp Service uygulamanızmainiçin varsayılan dağıtım dalını olarak ayarlamanız gerekir (bkz . Dağıtım dalını değiştirme). Cloud Shell'de, komutuylaaz webapp config appsettings setuygulama ayarını ayarlayınDEPLOYMENT_BRANCH.az webapp config appsettings set --name <app-name> --resource-group myResourceGroup --settings DEPLOYMENT_BRANCH='main'Yerel terminal penceresine dönüp yerel Git deponuza bir Azure uzak deposu ekleyin. deploymentLocalGitUrl-from-create-step değerini, Web uygulaması oluştur'dan kaydettiğiniz Git uzak penceresinin URL'si ile değiştirin<.>
git remote add azure <deploymentLocalGitUrl-from-create-step>Aşağıdaki komutla uygulamanızı dağıtmak için Azure uzak deposuna gönderin. Git Kimlik Bilgileri Yöneticisi sizden kimlik bilgilerini istedikten sonra, Azure portalında oturum açmak için kullandığınız kimlik bilgilerini değil Dağıtım kullanıcısını yapılandırma bölümüne oluşturduğunuz kimlik bilgilerini girdiğinizden emin olun.
git push azure mainBu komutun çalıştırılması birkaç dakika sürebilir. Çalıştırıldığında, aşağıdaki örneğe benzer bilgiler görüntüler:
Enumerating objects: 83, done. Counting objects: 100% (83/83), done. Delta compression using up to 8 threads Compressing objects: 100% (78/78), done. Writing objects: 100% (83/83), 22.15 KiB | 3.69 MiB/s, done. Total 83 (delta 26), reused 0 (delta 0) remote: Updating branch 'master'. remote: Updating submodules. remote: Preparing deployment for commit id '509236e13d'. remote: Generating deployment script. remote: Project file path: .\TodoApi.csproj remote: Generating deployment script for ASP.NET MSBuild16 App remote: Generated deployment script files remote: Running deployment command... remote: Handling ASP.NET Core Web Application deployment with MSBuild16. remote: . remote: . remote: . remote: Finished successfully. remote: Running post deployment command(s)... remote: Triggering recycle (preview mode disabled). remote: Deployment successful. To https://<app_name>.scm.azurewebsites.net/<app_name>.git * [new branch] master -> master
Azure uygulamasına göz atın
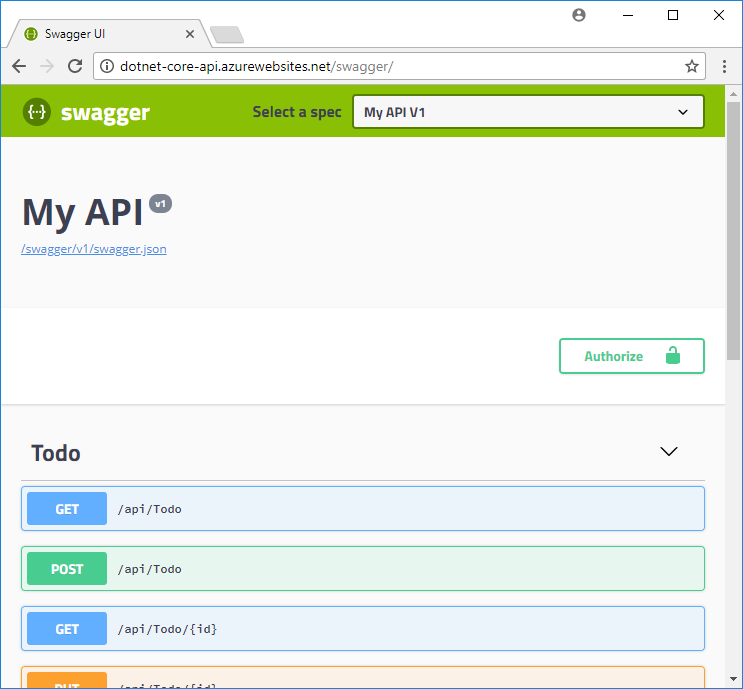
Tarayıcıda
http://<app_name>.azurewebsites.net/swaggeradresine gidin ve Swagger kullanıcı arabirimiyle çalışın.
Dağıtılan API'nizin swagger.json dosyasını görmek için
http://<app_name>.azurewebsites.net/swagger/v1/swagger.jsonadresine gidin.Dağıtılan API'nizin çalıştığını görmek için
http://<app_name>.azurewebsites.net/api/todoadresine gidin.
CORS işlevselliği ekleme
Ardından, API'niz için App Service'te yerleşik CORS desteğini etkinleştirirsiniz.
Örnek uygulamada CORS'yi test etme
Yerel deponuzda wwwroot/index.html dosyasını açın.
51. satırda,
apiEndpointdeğişkenini dağıtılan API'nizin URL'sine (http://<app_name>.azurewebsites.net) ayarlayın. appname değerini App Service'teki uygulama adınız ile değiştirin<.>Yerel terminal pencerenizde örnek uygulamayı yeniden çalıştırın.
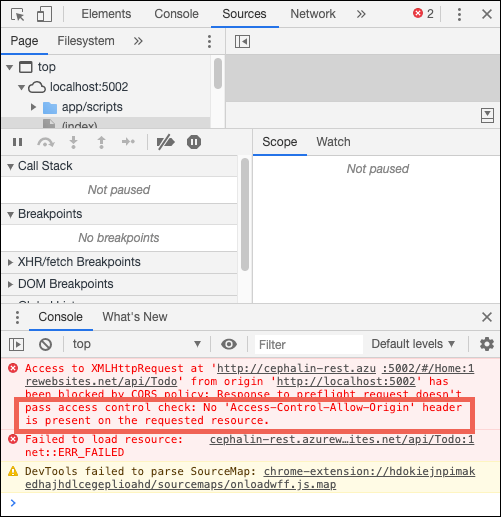
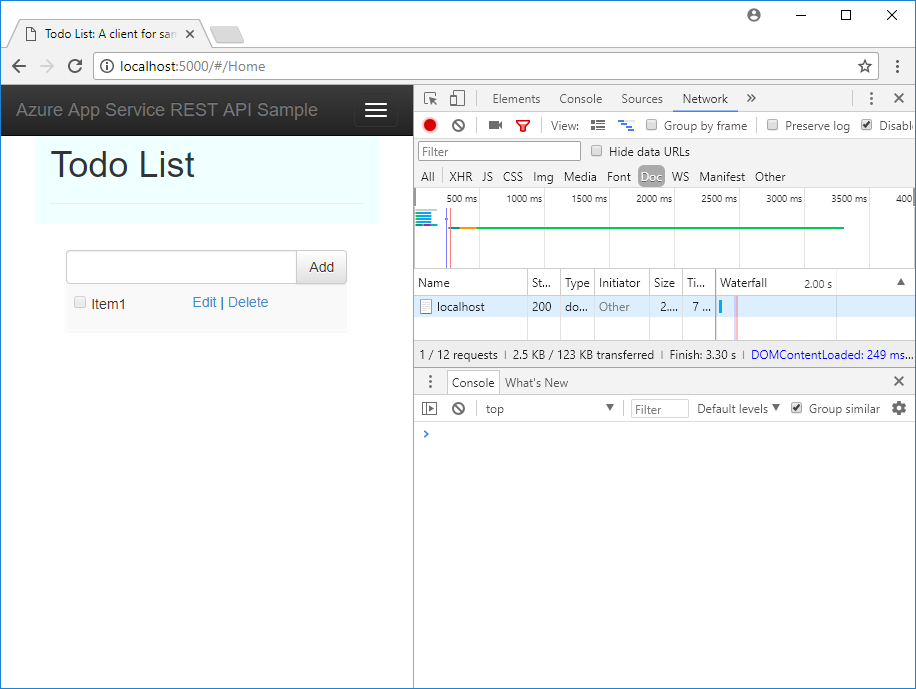
dotnet runhttp://localhost:5000adresindeki tarayıcı uygulamasına gidin. Tarayıcınızda geliştirici araçları penceresini açın (Ctrl+Shifti+Windows için Chrome'da) ve Konsol sekmesini inceleyin. Şimdi hata iletisini görmeniz gerekir:No 'Access-Control-Allow-Origin' header is present on the requested resource.
Tarayıcı uygulaması () ile uzak kaynak
http://<app_name>.azurewebsites.net(http://localhost:5000) arasındaki etki alanı uyumsuzluğu tarayıcınız tarafından çıkış noktaları arası kaynak isteği olarak tanınır. Ayrıca, APP Service uygulamasının REST API'nizin üst bilgiyi göndermemesiAccess-Control-Allow-Origin, tarayıcının etki alanları arası içeriğin yüklenmesini engellemiş olmasıdır.Üretim ortamında, tarayıcı uygulamanızın localhost URL değeri yerine genel URL'si olabilir, ama localhost URL'ye CORS etkinleştirmesi genel URL ile aynıdır.
CORS'yi etkinleştirme
Cloud Shell'de, az webapp cors add komutunu kullanarak istemcinizin URL'sinde CORS'yi etkinleştirin. Uygulama adı> yer tutucusunun <yerine geçin.
az webapp cors add --resource-group myResourceGroup --name <app-name> --allowed-origins 'http://localhost:5000'
komutunu birden çok kez çalıştırarak veya içinde virgülle ayrı bir liste --allowed-originsekleyerek birden çok izin verilen kaynak ekleyebilirsiniz. Tüm çıkış noktalarına izin vermek için kullanın --allowed-origins '*'.
CORS'yi yeniden test etme
http://localhost:5000 adresindeki tarayıcı uygulamasını yenileyin. Konsol penceresindeki hata iletisi artık kaldırılır; dağıtılan API'den verileri görebilir ve etkileşimli çalışabilirsiniz. Uzak API'niz artık yerel olarak çalıştırılan tarayıcı uygulamanıza CORS'yi destekler.

Tebrikler, Azure App Service'te CORS destekli bir API çalıştırıyorsunuz.
Sık sorulan sorular
- App Service CORS ile CORS'niz karşılaştırması
- İzin verilen çıkış noktalarını joker karakter alt etki alanına Nasıl yaparım??
- Yanıtta ACCESS-CONTROL-ALLOW-CREDENTIALS üst bilgisini etkinleştirmek Nasıl yaparım??
App Service CORS'si ile sizin CORS'niz
Daha fazla esneklik elde etmek için App Service CORS'si yerine kendi CORS yardımcı programlarınızı kullanabilirsiniz. Örneğin, farklı yollar veya yöntemler için izin verilen farklı çıkış noktaları belirtmek isteyebilirsiniz. App Service CORS'si tüm API yolları ve yöntemleri için tek bir izin verilen çıkış noktaları kümesi belirtmenize olanak tanıdığından, kendi CORS kodunuzu kullanmak isteyebilirsiniz. Çıkış Noktaları Arası İstekleri Etkinleştirme (CORS) konusunda, ASP.NET Core'un bunu nasıl yaptığını görebilirsiniz.
Yerleşik App Service CORS özelliği, belirttiğiniz her kaynak için yalnızca belirli HTTP yöntemlerine veya fiillerine izin verme seçeneklerine sahip değildir. Tanımlanan her kaynak için tüm yöntemlere ve üst bilgilere otomatik olarak izin verir. Bu davranış, ASP.NET Çekirdek CORS ilkelerine benzer. Bu davranış, seçenekleri .AllowAnyHeader() ve .AllowAnyMethod() kodda kullandığınızda kullanılmaktadır.
Not
App Service CORS'si ile kendi CORS kodunuzu birlikte kullanmaya çalışmayın. Birlikte kullanıldıklarında, App Service CORS'si öncelikli olur ve kendi CORS kodunuzun hiçbir etkisi olmaz.
İzin verilen çıkış noktalarını joker karakter alt etki alanına Nasıl yaparım??
gibi *.contoso.com bir joker karakter alt etki alanı joker karakter kaynağından *daha kısıtlayıcıdır. Ancak, uygulamanın Azure portalındaki CORS yönetim sayfası, joker karakter alt etki alanını izin verilen kaynak olarak ayarlamanıza izin vermez. Ancak bunu Azure CLI'yı kullanarak yapabilirsiniz, örneğin:
az webapp cors add --resource-group <group-name> --name <app-name> --allowed-origins 'https://*.contoso.com'
Yanıtta ACCESS-CONTROL-ALLOW-CREDENTIALS üst bilgisini etkinleştirmek Nasıl yaparım??
Uygulamanız tanımlama bilgileri veya kimlik doğrulama belirteçleri gibi kimlik bilgilerinin gönderilmesini gerektiriyorsa, tarayıcı yanıtta ACCESS-CONTROL-ALLOW-CREDENTIALS üst bilgi gerektirebilir. App Service'te bunu etkinleştirmek için olarak trueayarlayınproperties.cors.supportCredentials.
az resource update --name web --resource-group <group-name> \
--namespace Microsoft.Web --resource-type config \
--parent sites/<app-name> --set properties.cors.supportCredentials=true
İzin verilen çıkış noktaları joker karakter kaynağını '*'içerdiğinde bu işleme izin verilmez. ve AllowCredentials belirtilmesi AllowAnyOrigin güvenli olmayan bir yapılandırmadır ve siteler arası istek sahteciliğiyle sonuçlanabilir. Kimlik bilgilerine izin vermek için joker karakter kaynağını joker karakter alt etki alanlarıyla değiştirmeyi deneyin.
Kaynakları temizleme
Önceki adımlarda, bir kaynak grubunda Azure kaynakları oluşturdunuz. Bu kaynakların gelecekte gerekli olacağını düşünmüyorsanız, Cloud Shell’de aşağıdaki komutu çalıştırarak kaynak grubunu silin:
az group delete --name myResourceGroup
Bu komutun çalıştırılması bir dakika sürebilir.
Sonraki adımlar
Öğrendikleriniz:
- Azure CLI kullanarak App Service kaynaklarını oluşturma
- Git kullanarak Azure'a RESTful API dağıtımı yapma
- App Service CORS desteğini etkinleştirme
Kullanıcıların kimlik doğrulamasının ve yetkilendirmesinin nasıl yapılacağını öğrenmek için sonraki öğreticiye ilerleyin.