Haritaya HTML işaretçileri ekleme
Bu makalede, haritaya HTML İşaretçisi olarak görüntü dosyası gibi özel bir HTML'nin nasıl ekleneceği gösterilmektedir.
Not
HTML İşaretçileri veri kaynaklarına bağlanmaz. Bunun yerine konum bilgileri doğrudan işaretçiye eklenir ve işaretçi bir HtmlMarkerManager olan maps markers özelliğine eklenir.
Önemli
İşleme için WebGL kullanan Azure Haritalar Web denetimindeki çoğu katmanın aksine, HTML İşaretçileri işleme için geleneksel DOM öğelerini kullanır. Bu nedenle, sayfaya ne kadar çok HTML işaretçisi eklenirse, o kadar çok DOM öğesi olur. Birkaç yüz HTML işaretçisi eklendikten sonra performans düşebilir. Daha büyük veri kümeleri için verilerinizi kümeleme veya Sembol veya Kabarcık katmanı kullanmayı göz önünde bulundurun.
HTML işaretçisi ekleme
HtmlMarker sınıfının varsayılan stili vardır. İşaretçinin renk ve metin seçeneklerini ayarlayarak işaretçiyi özelleştirebilirsiniz. HTML işaretçi sınıfının varsayılan stili, ve {text} yer tutucusu olan bir {color} SVG şablonudur. Hızlı özelleştirme için HTML işaretçisi seçeneklerinde renk ve metin özelliklerini ayarlayın.
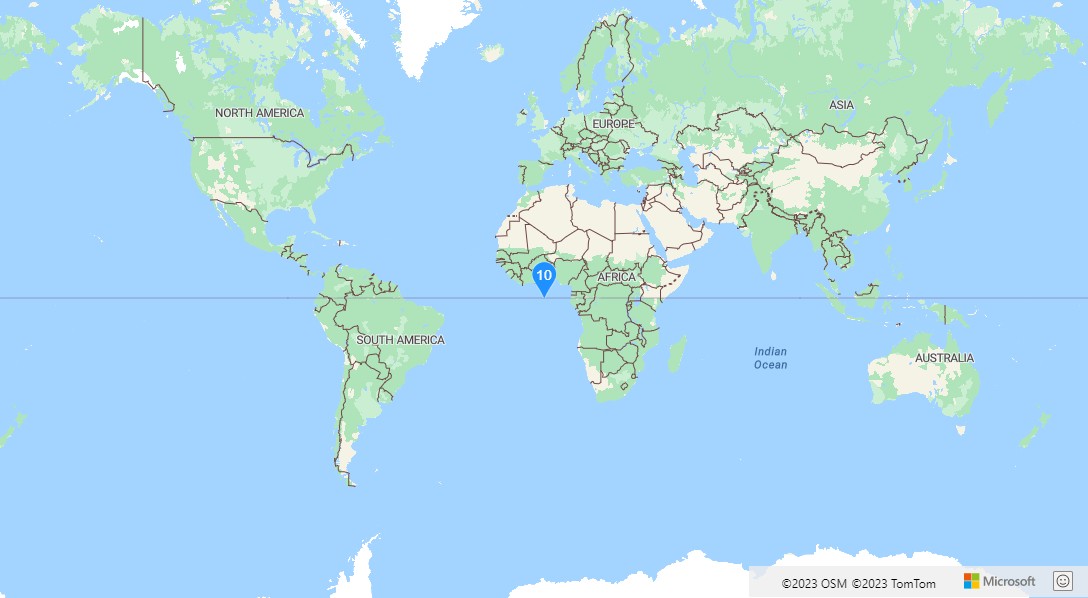
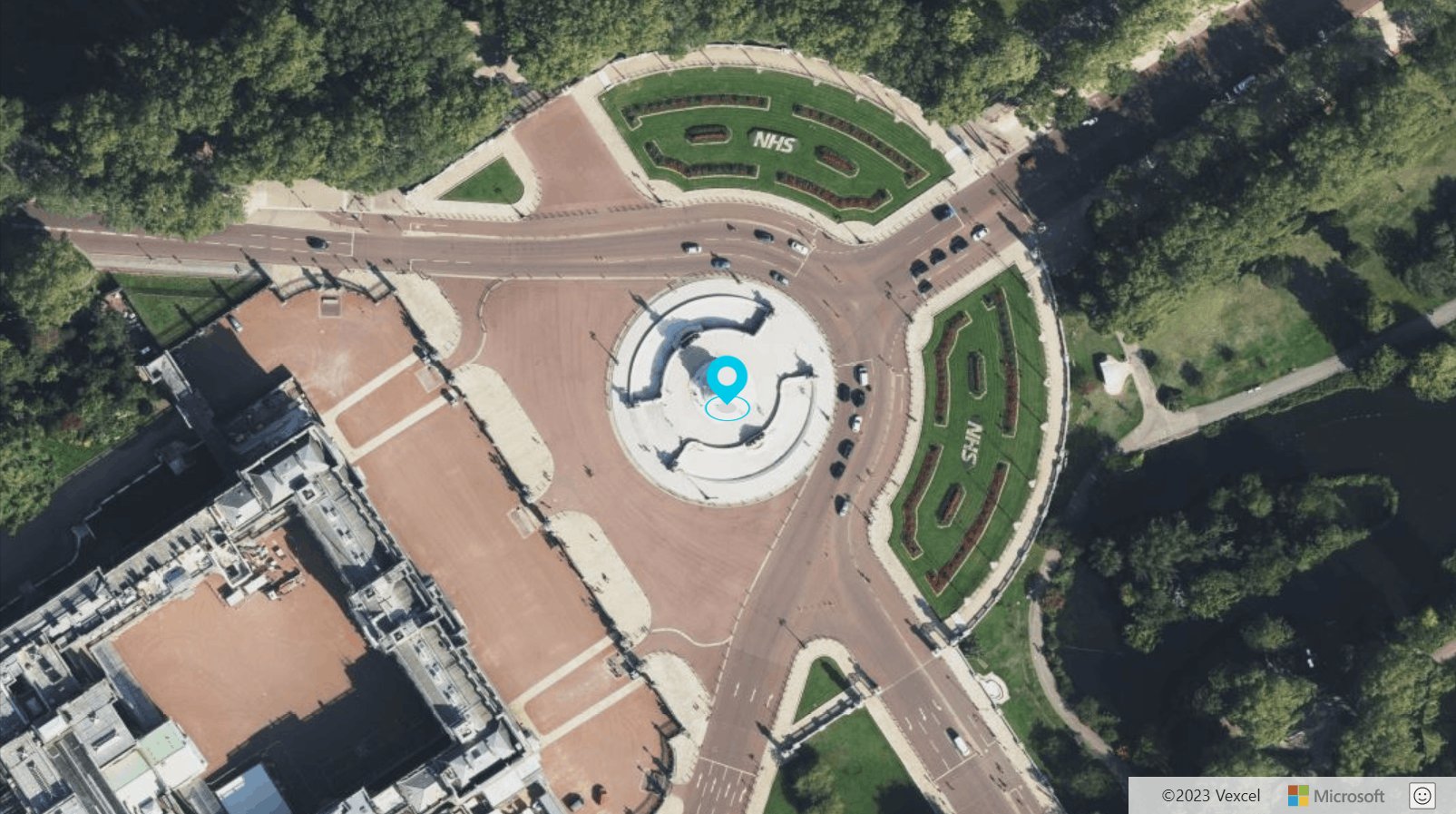
Aşağıdaki kod bir HTML işaretçisi oluşturur ve renk özelliğini olarak DodgerBlue , metin özelliğini 10olarak ayarlar. İşaretçiye bir açılır pencere eklenir ve click açılan pencere görünürlüğünü değiştirmek için olay kullanılır.
//Create an HTML marker and add it to the map.
var marker = new atlas.HtmlMarker({
color: 'DodgerBlue',
text: '10',
position: [0, 0],
popup: new atlas.Popup({
content: '<div style="padding:10px">Hello World</div>',
pixelOffset: [0, -30]
})
});
map.markers.add(marker);
//Add a click event to toggle the popup.
map.events.add('click',marker, () => {
marker.togglePopup();
});
HTML işaretçisinin nasıl ekleneceğini gösteren eksiksiz bir çalışma örneği için, Azure Haritalar Örnekleri'ndekiBasit HTML İşaretçisi'ne bakın. Bu örneğin kaynak kodu için bkz . Basit HTML İşaretçisi kaynak kodu.

SVG şablonlu HTML işaretçisi oluşturma
Html işaretçisinin varsayılanı htmlContent , klasör yerleştirme {color} ve {text} yerleştirme içeren bir SVG şablonudur. Özel SVG dizeleri oluşturabilir ve bu yer tutucuları SVG'nize ekleyebilirsiniz; böylece işaretçinin color ve text seçeneklerini ayarlamak SVG'nizdeki bu yer tutucuları güncelleştirir.
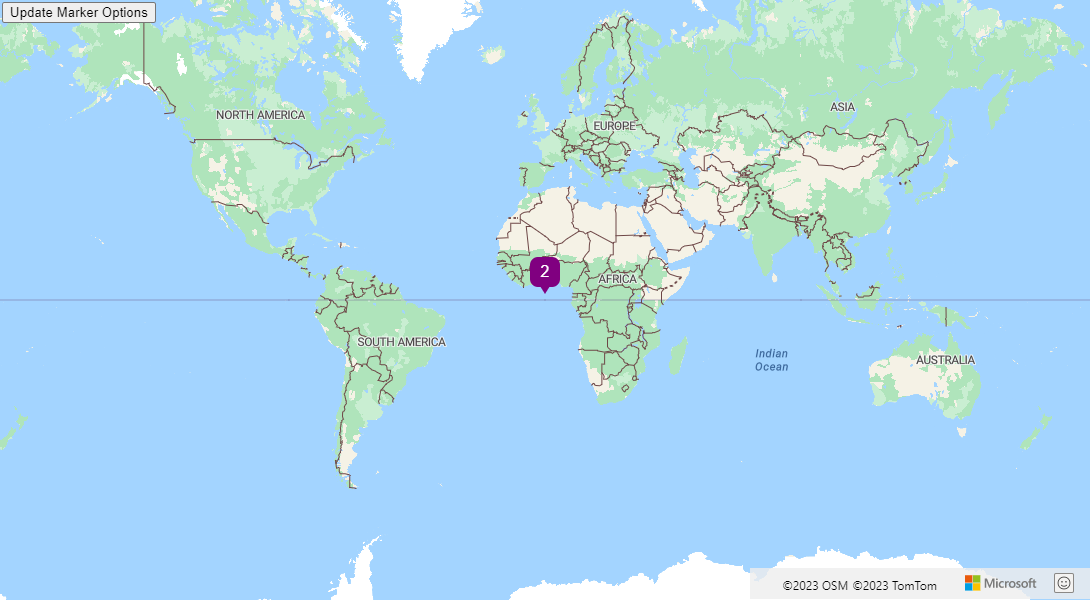
Özel bir SVG şablonu oluşturma ve Bunu HtmlMarker sınıfıyla kullanma hakkında eksiksiz bir çalışma örneği için, Azure Haritalar Örnekleri'ndekiÖzel SVG Şablonu ile HTML İşaretleyicisi'ne bakın. Bu örneği çalıştırırken, HtmlMarker'da kullanılan SVG şablonundaki ve text seçeneklerini değiştirmek color için pencerenin sol üst tarafındaki Güncelleştirme İşaretçisi Seçenekleri etiketli düğmeyi seçin. Bu örneğin kaynak kodu için bkz. Özel SVG Şablonu kaynak koduyla HTML İşaretçisi.

İpucu
Azure Haritalar web SDK'sı, HTML işaretçileriyle kullanılabilecek çeşitli SVG görüntü şablonları sağlar. Daha fazla bilgi için Görüntü şablonlarını kullanma belgesine bakın.
CSS stilinde HTML işaretçisi ekleme
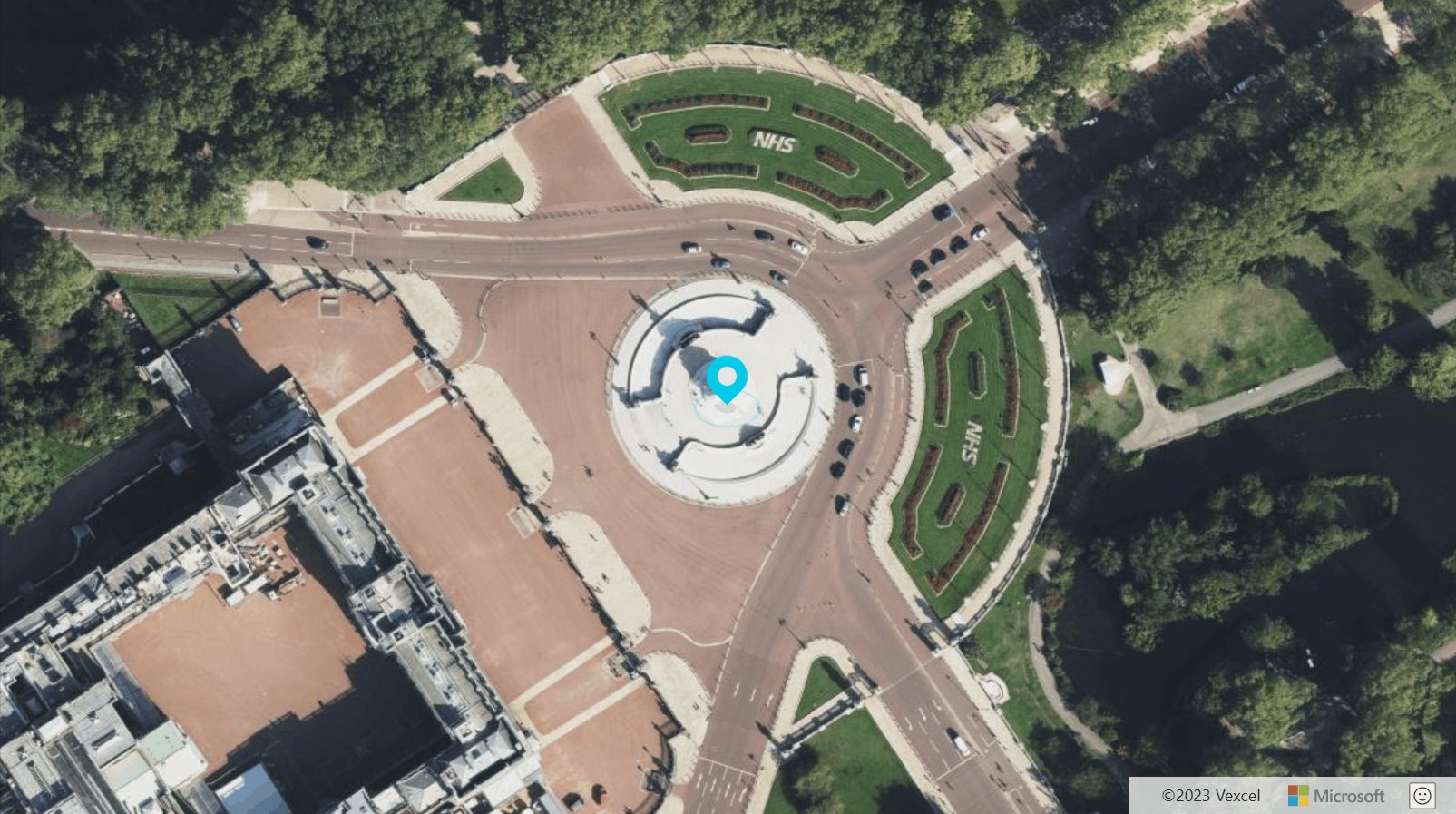
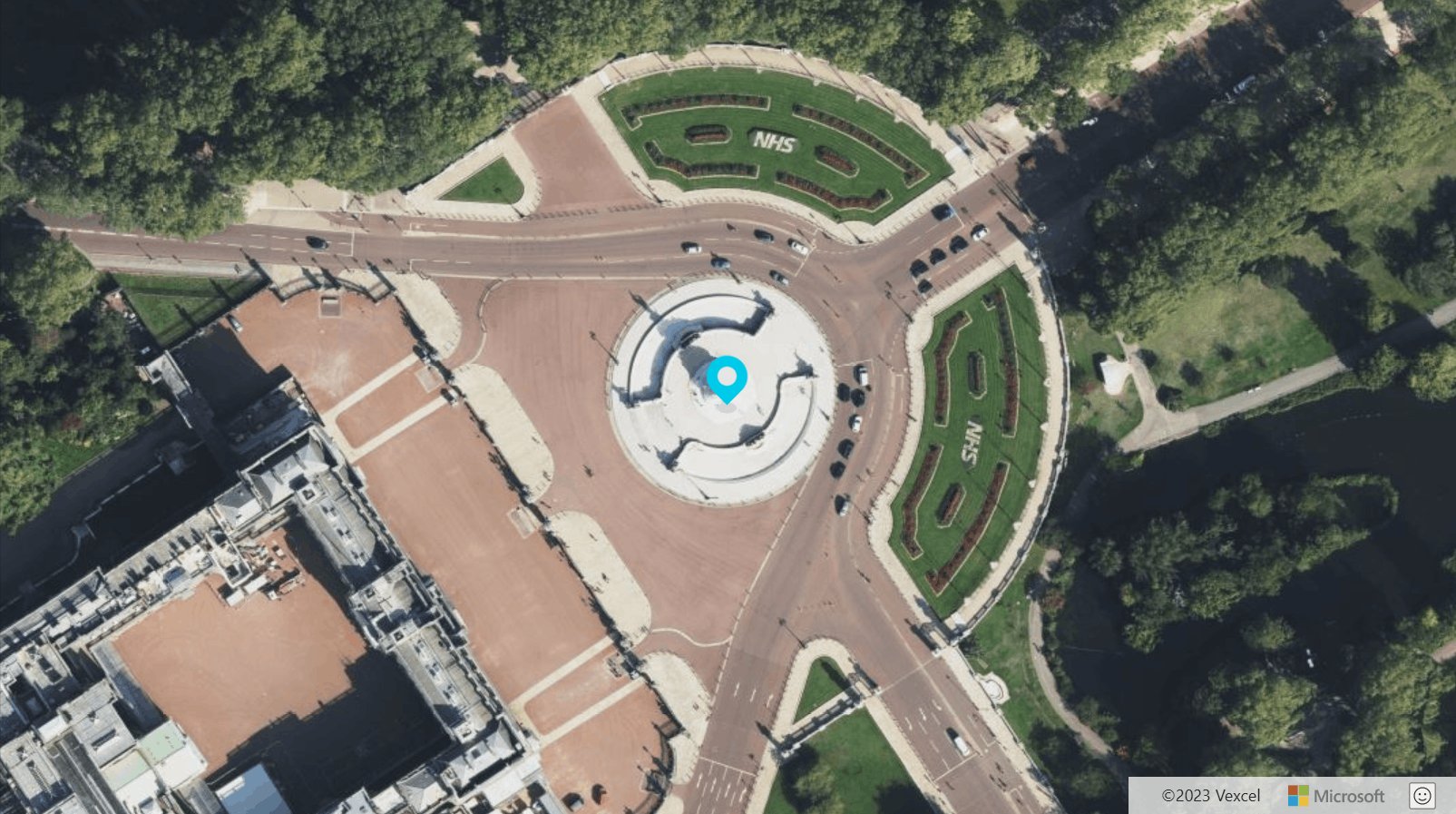
HTML işaretleyicilerinin avantajlarından biri, CSS kullanılarak elde edilebilecek birçok harika özelleştirme olmasıdır. Aşağıdaki örnekte, HtmlMarker'ın içeriği, yerine düşen ve darbe alan animasyonlu bir pin oluşturan HTML ve CSS'yi içerir.
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a HTML marker and add it to the map.
map.markers.add(new atlas.HtmlMarker({
htmlContent: "<div><div class='pin bounce'></div><div class='pulse'></div></div>",
position: [-0.1406, 51.5018],
pixelOffset: [5, -18]
}));
});
The CSS:
<style>
.pin {
width: 30px;
height: 30px;
border-radius: 50% 50% 50% 0;
background: #00cae9;
position: absolute;
transform: rotate(-45deg);
left: 50%;
top: 50%;
margin: -20px 0 0 -20px;
}
.pin:after {
content: "";
width: 14px;
height: 14px;
margin: 8px 0 0 8px;
background: #e6e6e6;
position: absolute;
border-radius: 50%;
}
.bounce {
animation-name: bounce;
animation-fill-mode: both;
animation-duration: 1s;
}
.pulse {
background: #d6d4d4;
border-radius: 50%;
height: 14px;
width: 14px;
position: absolute;
left: 50%;
top: 50%;
margin: 11px 0px 0px -12px;
transform: rotateX(55deg);
z-index: -2;
}
.pulse:after {
content: "";
border-radius: 50%;
height: 40px;
width: 40px;
position: absolute;
margin: -13px 0 0 -13px;
animation: pulsate 1s ease-out;
animation-iteration-count: infinite;
opacity: 0;
box-shadow: 0 0 1px 2px #00cae9;
animation-delay: 1.1s;
}
@keyframes pulsate {
0% {
transform: scale(0.1, 0.1);
opacity: 0;
}
50% {
opacity: 1;
}
100% {
transform: scale(1.2, 1.2);
opacity: 0;
}
}
@keyframes bounce {
0% {
opacity: 0;
transform: translateY(-2000px) rotate(-45deg);
}
60% {
opacity: 1;
transform: translateY(30px) rotate(-45deg);
}
80% {
transform: translateY(-10px) rotate(-45deg);
}
100% {
transform: translateY(0) rotate(-45deg);
}
}
</style>
Harita üzerinde bir işaretçi oluşturmak üzere CSS ve HTML'nin nasıl kullanılacağına ilişkin eksiksiz bir çalışma örneği için, Azure Haritalar Örnekleri'ndekiCSS Stilli HTML İşaretçisi'ne bakın. Bu örneğin kaynak kodu için bkz. CSS Stilli HTML İşaretçisi kaynak kodu.

Sürüklenebilir HTML işaretçileri
Bu örnekte, HTML işaretçisini sürükleyilebilir hale getirme gösterilmektedir. HTML işaretçileri , dragstartve dragend olaylarını desteklerdrag.
Harita üzerinde bir işaretçi oluşturmak için CSS ve HTML'nin nasıl kullanılacağına ilişkin eksiksiz bir çalışma örneği için, Azure Haritalar Örnekleri'ndekiSürüklenebilir HTML İşaretçisi bölümüne bakın. Bu örneğin kaynak kodu için bkz . Sürüklenebilir HTML İşaretçisi kaynak kodu.

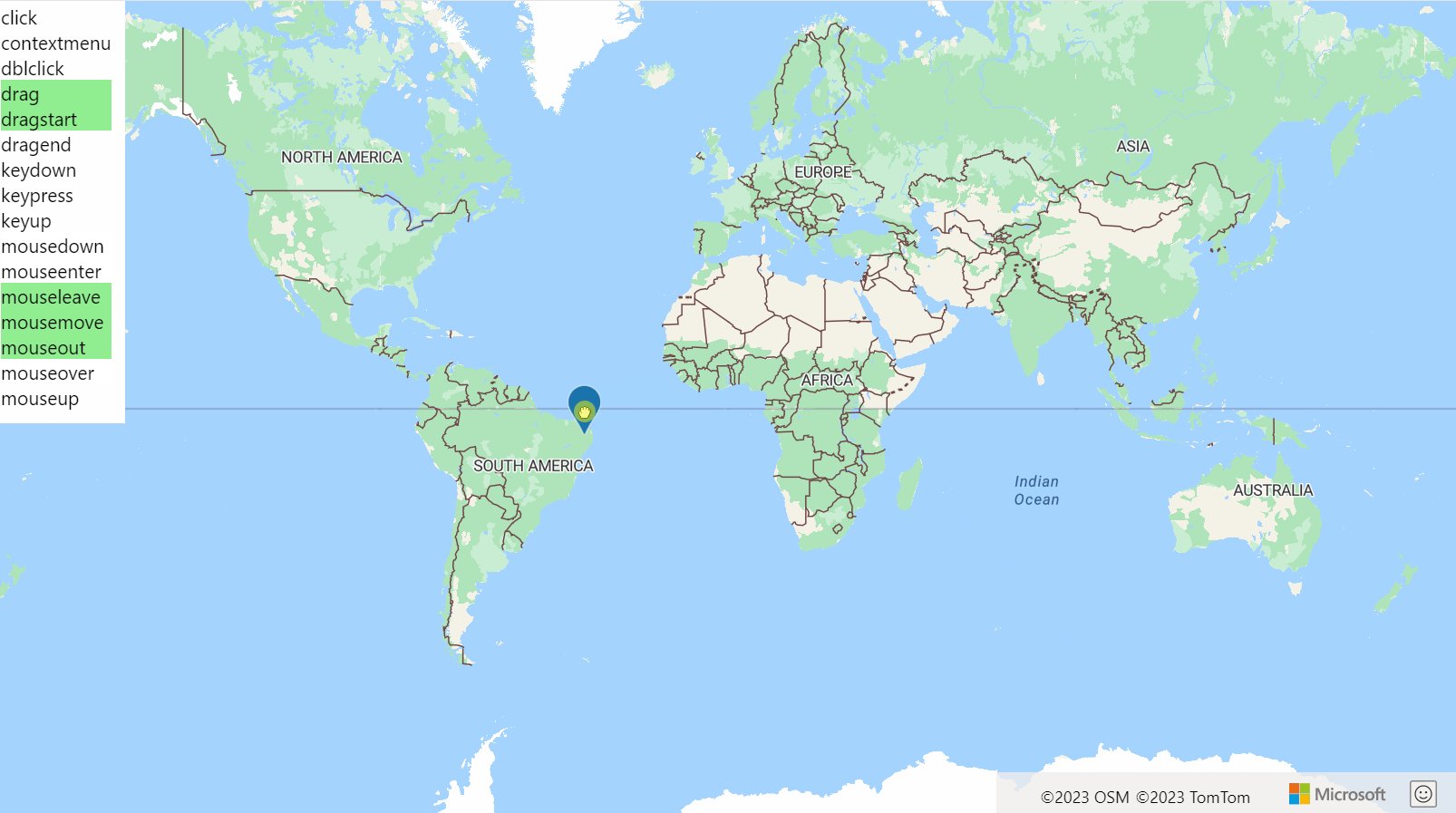
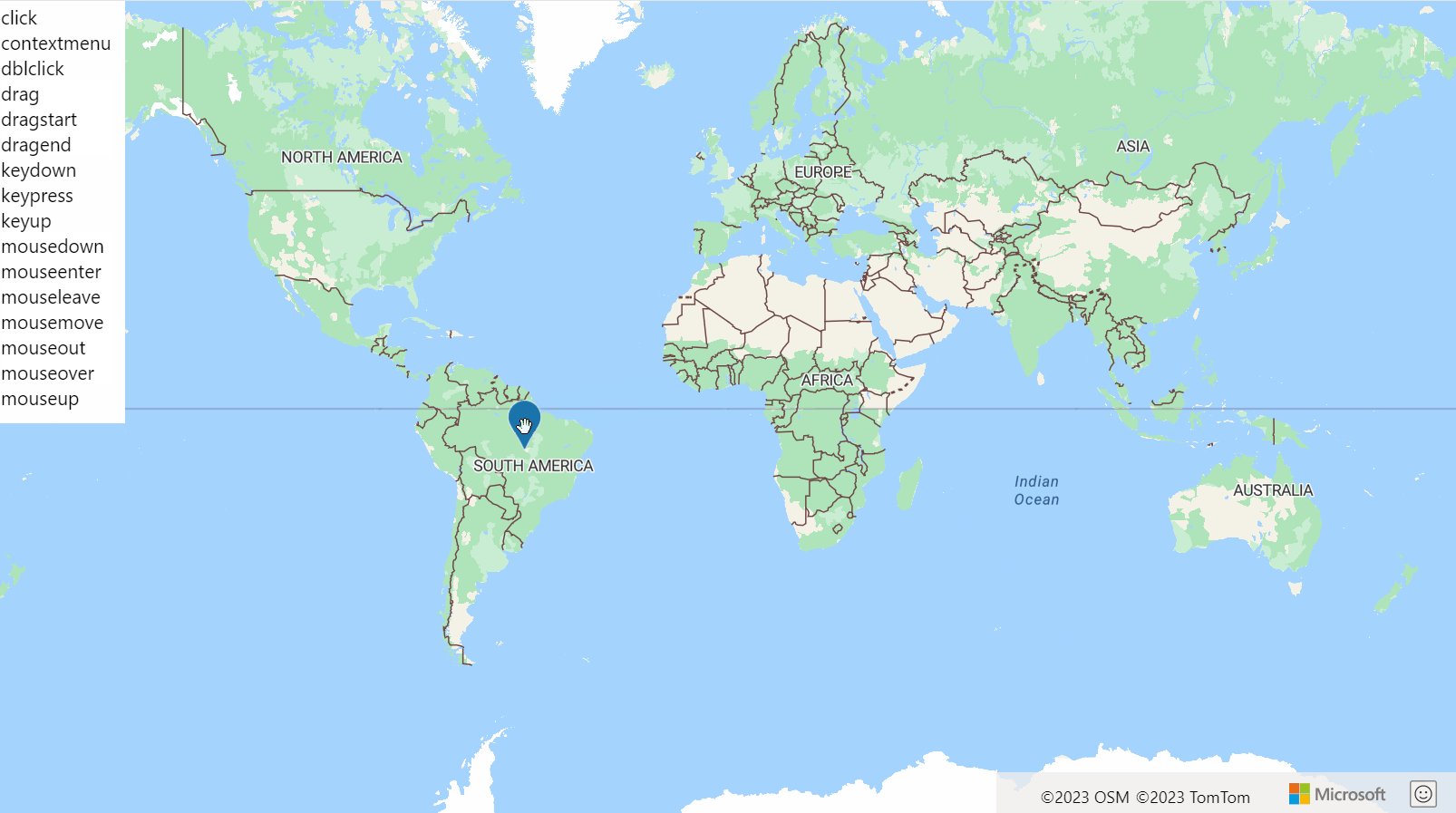
HTML işaretçilerine fare olayları ekleme
Html işaretçisine fare ekleme ve olayları sürükleme hakkında eksiksiz bir çalışma örneği için Azure Haritalar Örnekleri'ndekiHTML İşaretçisi olayları bölümüne bakın. Bu örneğin kaynak kodu için bkz. HTML İşaretçisi olayları kaynak kodu.

Sonraki adımlar
Bu makalede kullanılan sınıflar ve yöntemler hakkında daha fazla bilgi edinin:
Haritalarınıza ekleyeceğiniz diğer kod örnekleri için aşağıdaki makalelere bakın: