Hızlı Başlangıç: Azure Static Web Apps ile ilk statik sitenizi oluşturma
Azure Static Web Apps, bir kod deposundan uygulama oluşturarak bir web sitesi yayımlar. Bu hızlı başlangıçta Visual Studio Code uzantısını kullanarak Azure Static Web uygulamalarına bir uygulama dağıtacaksınız.
Azure aboneliğiniz yoksa ücretsiz bir deneme hesabı oluşturun.
Önkoşullar
- GitHub hesabı
- Azure hesabı
- Visual Studio Code
- Visual Studio Code için Azure Static Web Apps uzantısı
- Git'i yükleyin
Depo oluşturma
Bu makalede, kullanmaya başlamanızı kolaylaştırmak için bir GitHub şablon deposu kullanılmaktadır. Şablonda Azure Static Web Apps'e dağıtılacak bir başlangıç uygulaması bulunur.
- Yeni bir depo oluşturmak için aşağıdaki konuma gidin:
- Deponuzu my-first-static-web-app olarak adlandır
Not
Azure Static Web Apps web uygulaması oluşturmak için en az bir HTML dosyası gerektirir. Bu adımda oluşturduğunuz depo tek bir index.html dosyası içerir.
Create repository (Depo oluştur) öğesine tıklayın.

Depoyu kopyalama
GitHub hesabınızda oluşturulan depoyla aşağıdaki komutu kullanarak projeyi yerel makinenize kopyalayın.
git clone https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/my-first-static-web-app.git
değerini GitHub kullanıcı adınız ile değiştirdiğinden <YOUR_GITHUB_ACCOUNT_NAME> emin olun.
Ardından Visual Studio Code'ı açın ve kopyalanan depoyu düzenleyicide açmak için Dosya > Klasör Aç'a gidin.
Azure Static Web Apps uzantısını yükleme
Visual Studio Code için Azure Static Web Apps uzantısına henüz sahip değilseniz, bunu Visual Studio Code'a yükleyebilirsiniz.
- Uzantıları Görüntüle'yi>seçin.
- Market'teki Arama Uzantıları'na Azure Static Web Apps yazın.
- Azure Static Web Apps için Yükle'yi seçin.
Statik web uygulaması oluşturma
Visual Studio Code'un etkinlik çubuğundan Azure logosunu seçerek Azure uzantıları penceresini açın.

Not
Devam etmek için Visual Studio Code'da Azure ve GitHub'da oturum açmanız gerekir. Henüz kimliğiniz doğrulanmamışsa, uzantı oluşturma işlemi sırasında her iki hizmette de oturum açmanızı ister.
Visual Studio Code komut paletini açmak için F1'i seçin.
Komut kutusuna Statik web uygulaması oluştur yazın.
Azure Statik Web Uygulamaları: Statik web uygulaması oluştur... seçeneğini belirleyin.
Azure aboneliği seçin.
Uygulama adı için my-first-static-web-app girin.
Size en yakın bölgeyi seçin.
Çerçeve seçiminizle eşleşen ayarlar değerlerini girin.
Ayar Value Çerçeve Özel'i seçin Uygulama kodunun konumu /srcgirinDerleme konumu /srcgirinUygulama oluşturulduktan sonra Visual Studio Code'da bir onay bildirimi gösterilir.

GitHub size bu depoda Eylemleri Etkinleştir etiketli bir düğme sunuyorsa, derleme eyleminin deponuzda çalışmasına izin vermek için düğmeyi seçin.
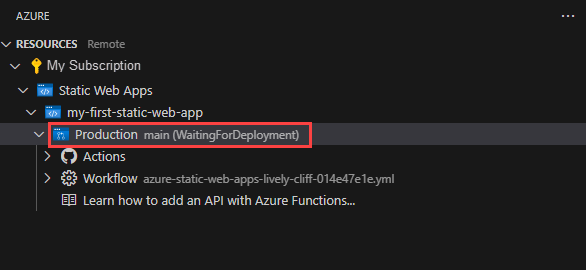
Dağıtım devam ederken Visual Studio Code uzantısı derleme durumunu size bildirir.

Dağıtım tamamlandıktan sonra doğrudan web sitenize gidebilirsiniz.
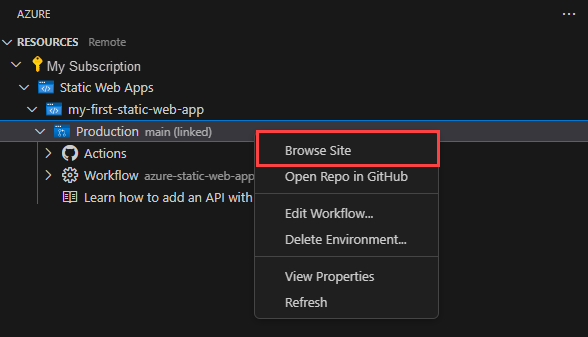
Web sitesini tarayıcıda görüntülemek için, Statik Web Uygulamaları uzantısında projeye sağ tıklayın ve Siteye Gözat'ı seçin.

Kaynakları temizleme
Bu uygulamayı kullanmaya devam etmeyecekseniz uzantı aracılığıyla Azure Static Web Apps örneğini silebilirsiniz.
Visual Studio Code Azure penceresinde Kaynaklar bölümüne dönün ve Statik Web Uygulamaları'nın altında my-first-static-web-app öğesine sağ tıklayın ve Sil'i seçin.