WPF Genel Bakışı İçinde Şekiller ve Temel Çizimler
Bu konu, nesnelerle Shape çizim yapma hakkında genel bir bakış sağlar. A Shape , ekrana şekil çizmenizi sağlayan bir türüdür UIElement . Bunlar kullanıcı arabirimi öğeleri olduğundan, Shape nesneler öğelerin ve çoğu denetimin içinde Panel kullanılabilir.
Windows Presentation Foundation (WPF), grafiklere ve işleme hizmetlerine çeşitli erişim katmanları sunar. Üst katmanda, Shape nesnelerin kullanımı kolaydır ve Windows Presentation Foundation (WPF) olay sistemine düzen ve katılım gibi birçok kullanışlı özellik sağlar.
Şekil Nesneleri
WPF bir dizi kullanıma Shape hazır nesne sağlar. Tüm şekil nesneleri sınıfından devralır Shape . Kullanılabilir şekil nesneleri : Ellipse, Line, PathPolygon, , Polylineve Rectangle. Shape nesneleri aşağıdaki ortak özellikleri paylaşır.
Stroke: Şeklin ana hattının nasıl boyandığı açıklanır.
StrokeThickness: Şeklin ana hattının kalınlığını açıklar.
Fill: Şeklin iç kısmının nasıl boyandığı açıklanır.
Cihazdan bağımsız piksellerle ölçülen koordinatları ve köşeleri belirtmek için veri özellikleri.
'den UIElementtüretildiği için, şekil nesneleri paneller ve çoğu denetim içinde kullanılabilir. Panel Canvas , alt nesnelerinin mutlak konumlandırmasını desteklediğinden karmaşık çizimler oluşturmak için özellikle iyi bir seçimdir.
sınıfı, Line iki nokta arasına bir çizgi çizmenizi sağlar. Aşağıdaki örnekte, çizgi koordinatlarını ve vuruş özelliklerini belirtmenin çeşitli yolları gösterilmektedir.
<Canvas Height="300" Width="300">
<!-- Draws a diagonal line from (10,10) to (50,50). -->
<Line
X1="10" Y1="10"
X2="50" Y2="50"
Stroke="Black"
StrokeThickness="4" />
<!-- Draws a diagonal line from (10,10) to (50,50)
and moves it 100 pixels to the right. -->
<Line
X1="10" Y1="10"
X2="50" Y2="50"
StrokeThickness="4"
Canvas.Left="100">
<Line.Stroke>
<RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5">
<RadialGradientBrush.GradientStops>
<GradientStop Color="Red" Offset="0" />
<GradientStop Color="Blue" Offset="0.25" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Line.Stroke>
</Line>
<!-- Draws a horizontal line from (10,60) to (150,60). -->
<Line
X1="10" Y1="60"
X2="150" Y2="60"
Stroke="Black"
StrokeThickness="4"/>
</Canvas>
// Add a Line Element
myLine = gcnew Line();
myLine->Stroke = Brushes::LightSteelBlue;
myLine->X1 = 1;
myLine->X2 = 50;
myLine->Y1 = 1;
myLine->Y2 = 50;
myLine->HorizontalAlignment = HorizontalAlignment::Left;
myLine->VerticalAlignment = VerticalAlignment::Center;
myLine->StrokeThickness = 2;
myGrid->Children->Add(myLine);
// Add a Line Element
myLine = new Line();
myLine.Stroke = System.Windows.Media.Brushes.LightSteelBlue;
myLine.X1 = 1;
myLine.X2 = 50;
myLine.Y1 = 1;
myLine.Y2 = 50;
myLine.HorizontalAlignment = HorizontalAlignment.Left;
myLine.VerticalAlignment = VerticalAlignment.Center;
myLine.StrokeThickness = 2;
myGrid.Children.Add(myLine);
' Add a Line Element
Dim myLine As New Line()
myLine.Stroke = Brushes.LightSteelBlue
myLine.X1 = 1
myLine.X2 = 50
myLine.Y1 = 1
myLine.Y2 = 50
myLine.HorizontalAlignment = HorizontalAlignment.Left
myLine.VerticalAlignment = VerticalAlignment.Center
myLine.StrokeThickness = 2
myGrid.Children.Add(myLine)
Aşağıdaki görüntüde işlenen gösterilmektedir Line.

Sınıfı bir Fill özellik sağlasa daLine, bir alanı olmadığından ayarının hiçbir etkisi Line olmaz.
Bir diğer yaygın şekil de şeklindedir Ellipse. Şeklin Width ve Height özellikleri tanımlayarak bir Ellipse oluşturun. Daire çizmek için, ve değerleri eşit olan bir Ellipse belirtin WidthHeight .
<Ellipse
Fill="Yellow"
Height="100"
Width="200"
StrokeThickness="2"
Stroke="Black"/>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Shapes;
namespace SDKSample
{
public partial class SetBackgroundColorOfShapeExample : Page
{
public SetBackgroundColorOfShapeExample()
{
// Create a StackPanel to contain the shape.
StackPanel myStackPanel = new StackPanel();
// Create a red Ellipse.
Ellipse myEllipse = new Ellipse();
// Create a SolidColorBrush with a red color to fill the
// Ellipse with.
SolidColorBrush mySolidColorBrush = new SolidColorBrush();
// Describes the brush's color using RGB values.
// Each value has a range of 0-255.
mySolidColorBrush.Color = Color.FromArgb(255, 255, 255, 0);
myEllipse.Fill = mySolidColorBrush;
myEllipse.StrokeThickness = 2;
myEllipse.Stroke = Brushes.Black;
// Set the width and height of the Ellipse.
myEllipse.Width = 200;
myEllipse.Height = 100;
// Add the Ellipse to the StackPanel.
myStackPanel.Children.Add(myEllipse);
this.Content = myStackPanel;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Shapes
Namespace SDKSample
Partial Public Class SetBackgroundColorOfShapeExample
Inherits Page
Public Sub New()
' Create a StackPanel to contain the shape.
Dim myStackPanel As New StackPanel()
' Create a red Ellipse.
Dim myEllipse As New Ellipse()
' Create a SolidColorBrush with a red color to fill the
' Ellipse with.
Dim mySolidColorBrush As New SolidColorBrush()
' Describes the brush's color using RGB values.
' Each value has a range of 0-255.
mySolidColorBrush.Color = Color.FromArgb(255, 255, 255, 0)
myEllipse.Fill = mySolidColorBrush
myEllipse.StrokeThickness = 2
myEllipse.Stroke = Brushes.Black
' Set the width and height of the Ellipse.
myEllipse.Width = 200
myEllipse.Height = 100
' Add the Ellipse to the StackPanel.
myStackPanel.Children.Add(myEllipse)
Me.Content = myStackPanel
End Sub
End Class
End Namespace
Aşağıdaki görüntüde işlenmiş bir örneği gösterilmektedir Ellipse.

Yolları ve Geometrileri Kullanma
sınıfı, Path eğriler ve karmaşık şekiller çizmenizi sağlar. Bu eğriler ve şekiller nesneler kullanılarak Geometry açıklanmıştır. kullanmak için bir PathGeometry oluşturur ve nesnesinin PathData özelliğini ayarlamak için bunu kullanırsınız.
Aralarından Geometry seçim yapabileceğiniz çeşitli nesneler vardır. LineGeometry, RectangleGeometryve EllipseGeometry sınıfları görece basit şekilleri açıklar. Daha karmaşık şekiller oluşturmak veya eğriler oluşturmak için kullanın PathGeometry.
PathGeometry ve PathSegments
PathGeometry nesneleri bir veya daha fazla PathFigure nesneden oluşur; her PathFigure biri farklı bir "şekil" veya şekli temsil eder. Her PathFigure biri, şeklin veya şeklin bağlı bir bölümünü temsil eden bir veya daha fazla PathSegment nesneden oluşur. Segment türleri şunlardır: LineSegment, BezierSegmentve ArcSegment.
Aşağıdaki örnekte ikinci Path dereceden Bezier eğrisi çizmek için bir kullanılmıştır.
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,100">
<PathFigure.Segments>
<PathSegmentCollection>
<QuadraticBezierSegment Point1="200,200" Point2="300,100" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
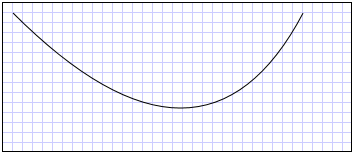
Aşağıdaki görüntüde işlenen şekil gösterilmektedir.

ve diğer sınıflar hakkında PathGeometry daha fazla bilgi için bkz. Geometriye Genel Bakış.Geometry
XAML Kısaltılmış Söz Dizimi
Genişletilebilir Uygulama Biçimlendirme Dili'nde (XAML), bir tanımlamak için özel kısaltılmış bir Pathsöz dizimi de kullanabilirsiniz. Aşağıdaki örnekte, karmaşık bir şekil çizmek için kısaltılmış söz dizimi kullanılmıştır.
<Path Stroke="DarkGoldenRod" StrokeThickness="3"
Data="M 100,200 C 100,25 400,350 400,175 H 280" />
Aşağıdaki görüntüde işlenmiş bir gösterilmektedir Path.

Data Öznitelik dizesi, M tarafından belirtilen ve koordinat sistemindeki Canvasyol için bir başlangıç noktası oluşturan "moveto" komutuyla başlar. Path veri parametreleri büyük/küçük harfe duyarlıdır. Büyük M, yeni geçerli nokta için mutlak bir konum gösterir. Küçük bir m, göreli koordinatları gösterir. İlk segment, iki kontrol noktası (100.25) ve (400.350) kullanılarak çizilen, (100.200) ile başlayan ve (400.175) ile biten bir bezier küp eğrisidir. Bu kesim, öznitelik dizesindeki Data C komutuyla gösterilir. Yeniden, büyük C mutlak bir yolu gösterir; küçük harf c, göreli bir yol gösterir.
İkinci segment, önceki alt yol uç noktasından (400.175) yeni bir uç noktaya (280.175) çizilmiş bir çizgi belirten mutlak bir yatay "lineto" komutuyla başlar. Yatay bir "lineto" komutu olduğundan, belirtilen değer bir x koordinatıdır.
Tam yol söz dizimi için başvuruya Data ve PathGeometry Kullanarak Şekil Oluşturma bölümüne bakın.
Şekilleri Boyama
Brush nesneleri bir şeklin Stroke ve Fillöğesini boyamak için kullanılır. Aşağıdaki örnekte, bir Ellipse öğesinin vuruşu ve dolgusu belirtilir. Fırça özellikleri için geçerli girişin anahtar sözcük veya onaltılık renk değeri olabileceğini unutmayın. Kullanılabilir renk anahtar sözcükleri hakkında daha fazla bilgi için bkz. ad alanında sınıfın System.Windows.Media özellikleriColors.
<Canvas Background="LightGray">
<Ellipse
Canvas.Top="50"
Canvas.Left="50"
Fill="#FFFFFF00"
Height="75"
Width="75"
StrokeThickness="5"
Stroke="#FF0000FF"/>
</Canvas>
Aşağıdaki görüntüde işlenen gösterilmektedir Ellipse.

Alternatif olarak, şekli düz bir renkle boyamak üzere açıkça bir SolidColorBrush nesne oluşturmak için özellik öğesi söz dizimini kullanabilirsiniz.
<!-- This polygon shape uses pre-defined color values for its Stroke and
Fill properties.
The SolidColorBrush's Opacity property affects the fill color in
this case by making it slightly transparent (opacity of 0.4) so
that it blends with any underlying color. -->
<Polygon
Points="300,200 400,125 400,275 300,200"
Stroke="Purple"
StrokeThickness="2">
<Polygon.Fill>
<SolidColorBrush Color="Blue" Opacity="0.4"/>
</Polygon.Fill>
</Polygon>
Aşağıdaki çizimde, işlenen şekil gösterilmektedir.

Ayrıca bir şeklin vuruşunu veya dolguyu gradyanlarla, görüntülerle, desenlerle ve daha fazlası ile boyayabilirsiniz. Daha fazla bilgi için bkz. Düz Renkler ve Gradyanlarla Boyamaya Genel Bakış.
Esnetilebilir Şekiller
Line, Path, Polygon, Polylineve Rectangle sınıflarının tümü bir Stretch özelliğe sahiptir. Bu özellik, nesnenin Shape içeriğinin (çizilecek şekil) nesnenin düzen alanını dolduracak Shape şekilde nasıl genişletileceğini belirler. Nesnenin Shape düzen alanı, açık Width ve Height ayar nedeniyle veya ve VerticalAlignment ayarları nedeniyle düzen sistemi tarafından ayrılan alan Shape miktarıdırHorizontalAlignment. Windows Presentation Foundation'daki düzen hakkında ek bilgi için bkz . Düzene genel bakış.
Stretch özelliği aşağıdaki değerlerden birini alır:
Fill: Nesnenin Shape içeriği, düzen alanını dolduracak şekilde genişletilir. En boy oranı korunmaz.
Uniform: Nesnenin Shape içeriği, özgün en boy oranını korurken düzen alanını doldurmak için mümkün olduğunca uzatılır.
UniformToFill: Nesnenin Shape içeriği, özgün en boy oranı korunarak düzen alanını tamamen dolduracak şekilde genişletilir.
Bir Shape nesnenin içeriği esnetildiğinde, esnetme sonrasında nesnenin Shape ana hattının boyandığını unutmayın.
Aşağıdaki örnekte , Polygon (0,0) ile (0,1) arasında (1,1) çok küçük bir üçgen çizmek için kullanılır. nesnesinin PolygonWidth ve Height 100 olarak, stretch özelliği ise Fill olarak ayarlanır. Sonuç olarak, nesnenin Polygon içeriği (üçgen) daha büyük alanı dolduracak şekilde genişletilir.
<Polygon
Points="0,0 0,1 1,1"
Fill="Blue"
Width="100"
Height="100"
Stretch="Fill"
Stroke="Black"
StrokeThickness="2" />
PointCollection myPointCollection = new PointCollection();
myPointCollection.Add(new Point(0,0));
myPointCollection.Add(new Point(0,1));
myPointCollection.Add(new Point(1,1));
Polygon myPolygon = new Polygon();
myPolygon.Points = myPointCollection;
myPolygon.Fill = Brushes.Blue;
myPolygon.Width = 100;
myPolygon.Height = 100;
myPolygon.Stretch = Stretch.Fill;
myPolygon.Stroke = Brushes.Black;
myPolygon.StrokeThickness = 2;
Şekilleri Dönüştürme
sınıfı, Transform şekilleri iki boyutlu bir düzlemde dönüştürme araçları sağlar. Farklı dönüştürme türleri arasında döndürme (), ölçek (RotateTransformScaleTransform), eğme (SkewTransform) ve çeviri (TranslateTransform).
Şekle uygulanacak yaygın bir dönüşüm, döndürmedir. Şekli döndürmek için bir RotateTransform oluşturun ve belirtin Angle. 45'in biri Angle öğeyi saat yönünde 45 derece döndürür; 90'lık bir açı öğeyi saat yönünde 90 derece döndürür ve bu şekilde devam eder. Öğesinin CenterX döndürüldiği noktayı denetlemek istiyorsanız ve CenterY özelliklerini ayarlayın. Bu özellik değerleri, dönüştürülmekte olan öğenin koordinat alanında ifade edilir. CenterX ve CenterY varsayılan değerleri sıfırdır. Son olarak öğesini öğesine uygulayın RotateTransform . Dönüşümün düzeni etkilemesini istemiyorsanız şeklin RenderTransform özelliğini ayarlayın.
Aşağıdaki örnekte, RotateTransform şeklin sol üst köşesi (0,0) hakkında 45 derece döndürmek için kullanılır.
<!-- Rotates the Polyline 45 degrees about the point (0,0). -->
<Polyline Points="25,25 0,50 25,75 50,50 25,25 25,0"
Stroke="Blue" StrokeThickness="10"
Canvas.Left="75" Canvas.Top="50">
<Polyline.RenderTransform>
<RotateTransform CenterX="0" CenterY="0" Angle="45" />
</Polyline.RenderTransform>
</Polyline>
Sonraki örnekte, başka bir şekil 45 derece döndürülür, ancak bu kez nokta (25,50) hakkında döndürülür.
<!-- Rotates the Polyline 45 degrees about its center. -->
<Polyline
Points="25,25 0,50 25,75 50,50 25,25 25,0"
Stroke="Blue" StrokeThickness="10"
Canvas.Left="75" Canvas.Top="50"
RenderTransformOrigin="0.5,0.5">
<Polyline.RenderTransform>
<RotateTransform Angle="45" />
</Polyline.RenderTransform>
</Polyline>
Aşağıdaki çizimde, iki dönüşümün uygulanmasının sonuçları gösterilmektedir.

Önceki örneklerde, her şekil nesnesine tek bir dönüşüm uygulanmıştı. Şekle (veya başka bir kullanıcı arabirimi öğesine) birden çok dönüşüm uygulamak için kullanın TransformGroup.
Ayrıca bkz.
.NET Desktop feedback
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin
