Nasıl yapılır: Görüntü Renklerini Çevirme
Çeviri, dört renk bileşeninden birine veya daha fazlasına değer ekler. Çevirileri temsil eden renk matrisi girişleri aşağıdaki tabloda verilmiştir.
| Çevrilecek bileşen | Matris girişi |
|---|---|
| Kırmızı | [4][0] |
| Yeşil | [4][1] |
| Mavi | [4][2] |
| Alfa | [4][3] |
Örnek
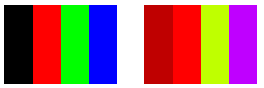
Aşağıdaki örnek ColorBars.bmp dosyasından bir Image nesne oluşturur. Ardından kod, görüntüdeki her pikselin kırmızı bileşenine 0,75 ekler. Özgün görüntü, dönüştürülen görüntüyle birlikte çizilir.
Aşağıdaki çizimde, soldaki özgün görüntü ve sağda dönüştürülmüş görüntü gösterilmektedir:

Aşağıdaki tabloda, kırmızı çeviriden önceki ve sonraki dört çubuğun renk vektörleri listelemektedir. Bir renk bileşeni için en yüksek değer 1 olduğundan, ikinci satırdaki kırmızı bileşenin değişmediğini unutmayın. (Benzer şekilde, bir renk bileşeni için en düşük değer 0'dır.)
| Özgün | Çevrilmiş |
|---|---|
| Siyah (0, 0, 0, 1) | (0.75, 0, 0, 1) |
| Kırmızı (1, 0, 0, 1) | (1, 0, 0, 1) |
| Yeşil (0, 1, 0, 1) | (0.75, 1, 0, 1) |
| Mavi (0, 0, 1, 1) | (0.75, 0, 1, 1) |
Image image = new Bitmap("ColorBars.bmp");
ImageAttributes imageAttributes = new ImageAttributes();
int width = image.Width;
int height = image.Height;
float[][] colorMatrixElements = {
new float[] {1, 0, 0, 0, 0},
new float[] {0, 1, 0, 0, 0},
new float[] {0, 0, 1, 0, 0},
new float[] {0, 0, 0, 1, 0},
new float[] {.75f, 0, 0, 0, 1}};
ColorMatrix colorMatrix = new ColorMatrix(colorMatrixElements);
imageAttributes.SetColorMatrix(
colorMatrix,
ColorMatrixFlag.Default,
ColorAdjustType.Bitmap);
e.Graphics.DrawImage(image, 10, 10, width, height);
e.Graphics.DrawImage(
image,
new Rectangle(150, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
GraphicsUnit.Pixel,
imageAttributes);
Dim image As New Bitmap("ColorBars.bmp")
Dim imageAttributes As New ImageAttributes()
Dim width As Integer = image.Width
Dim height As Integer = image.Height
Dim colorMatrixElements As Single()() = { _
New Single() {1, 0, 0, 0, 0}, _
New Single() {0, 1, 0, 0, 0}, _
New Single() {0, 0, 1, 0, 0}, _
New Single() {0, 0, 0, 1, 0}, _
New Single() {0.75F, 0, 0, 0, 1}}
Dim colorMatrix As New ColorMatrix(colorMatrixElements)
imageAttributes.SetColorMatrix( _
colorMatrix, _
ColorMatrixFlag.Default, _
ColorAdjustType.Bitmap)
e.Graphics.DrawImage(image, 10, 10, width, height)
' Pass in the destination rectangle (2nd argument), the upper-left corner
' (3rd and 4th arguments), width (5th argument), and height (6th
' argument) of the source rectangle.
e.Graphics.DrawImage( _
image, _
New Rectangle(150, 10, width, height), _
0, 0, _
width, _
height, _
GraphicsUnit.Pixel, _
imageAttributes)
Kod Derleniyor
Yukarıdaki örnek, Windows Forms ile kullanılmak üzere tasarlanmıştır ve olay işleyicisinin Paint parametresi olan öğesini gerektirir.PaintEventArgse öğesini sisteminizde geçerli olan bir görüntü dosyası adı ve yoluyla değiştirin ColorBars.bmp .
Ayrıca bkz.
.NET Desktop feedback
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin
