Alıştırma - WPF uygulaması yazma

Visual Studio'daki Windows Presentation Foundation (WPF), geliştiricilere masaüstü, not defteri ve tablet bilgisayarlar için uygulama oluşturmaya yönelik bir API arabirimi sağlar. WPF, güçlü DirectX grafik sistemi üzerine kurulmuştur ve çok az programlama çabasıyla birçok harika kullanıcı arabirimi özelliği ve efekti sağlar.
Bu ünitede:
- WPF projesi oluşturmak için Visual Studio'yu kullanın.
- "Merhaba dünya" programının eğlenceli bir varyasyonunu oluşturmak için projeye kullanıcı arabirimi ve kod öğeleri ekleyin. "Merhaba orada!" metni ve kenarlık, Merhaba de düğmesini her seçtiğinizde rastgele renk değiştirir.
- Özellikleri ayarlamayı ve olayları oluşturmayı öğrenin.
Dekont
Windows 10 geliştirmesine giriş Learn modülünde açıklandığı gibi bilgisayarınızı Windows ve Visual Studio ile ayarladığınızı varsayıyoruz.
WPF "Merhaba de" öğreticisi
Proje oluşturma
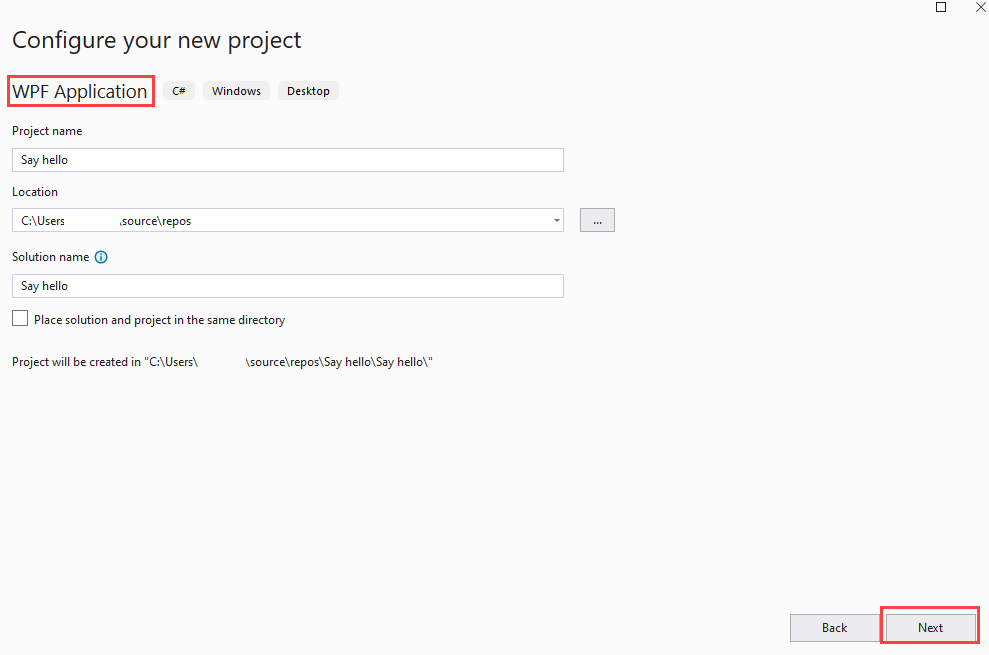
Visual Studio'yu açın ve menüden Dosya Yeni>Proje'yi seçin.> Proje dili olarak C# öğesini seçin. Ardından WPF Uygulaması proje türünü seçin ve Ad alanına Merhaba deyin gibi kolay bir ad girin. İşiniz bittiğinde İleri'yi seçin.

.NET sürümünüzü ve ardından Oluştur'u seçin.
Proje açıldığında, Çözüm Gezgini ve Özellikler bölmelerinin açık olduğundan emin olmak iyi bir fikirdir. Varsayılan olarak Visual Studio penceresinin sağ tarafında bulunurlar. Bunlar görünmüyorsa Görünüm menüsünü açın ve her ikisini de seçin.
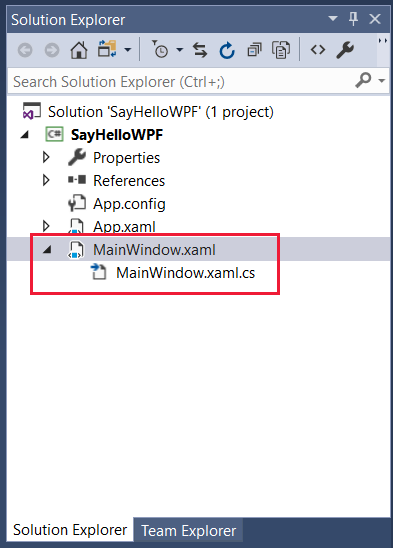
Çözüm Gezgini üzerinde çalıştığımız iki dosyanın adlarını görebileceğinizden emin olun: MainWindow.xaml ve mainwindows.xaml.cs dosyasının arkasındaki kodu. MainWindow.xaml öğesini seçerek açın.

Kullanıcı arabirimini tasarlama
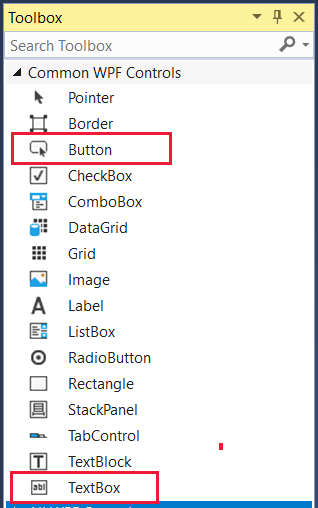
Araç Kutusu açık değilse Görünümmenüsünü ve ardından Araç Kutusu'nu seçin. Araç Kutusu'nda Ortak WPF Denetimleri'ni seçin.

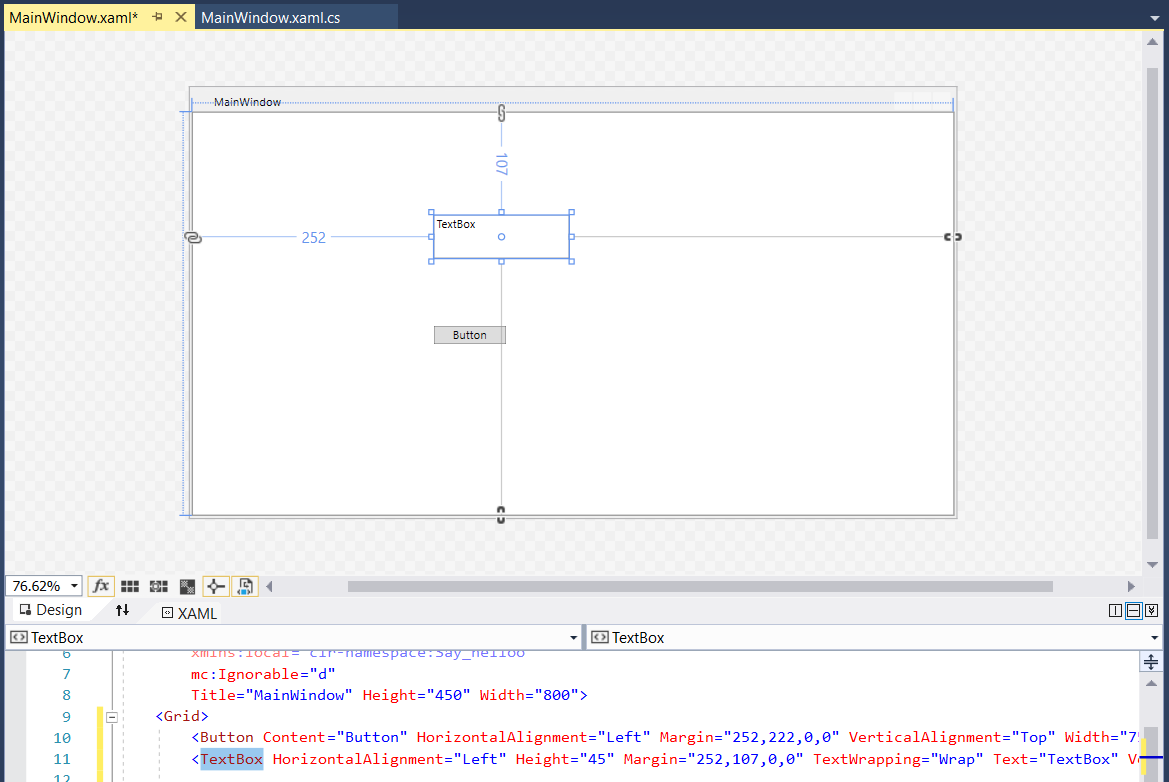
Düğmeyi tasarımcı düzeninin alt kısmına sürükleyin. Ardından bir TextBox'ı düzenin üst kısmına sürükleyin ve köşelerini burada gördüğünüz gibi görünecek şekilde biraz dışarı sürükleyin:

Dekont
Düğme ve TextBox girişlerinin düzenin altında görüntülenen XAML tanımında Kılavuz'a>< nasıl eklendiğine dikkat edin.
Ardından, pencerenin başlık çubuğunda görüntülenen metni güncelleştirmek istiyoruz. Özellikler bölmesinde özelliklerinin görünür olması için tasarımcı düzeninde Pencere'yi seçin ve başlığı Merhaba deyin olarak değiştirin .
Şimdi yeni kullanıcı arabirimi öğelerinde bazı özellikler ayarlamak istiyoruz. Özellikleri Özellikler bölmesinde görünecek şekilde düğmeyi seçin. Ad'ıSayHelloButton gibi basit bir adla değiştirin ve Ortak özelliklerdeki İçerik'i Merhaba deyin olarak değiştirin.

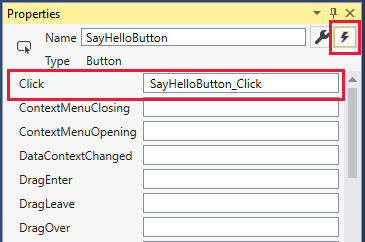
Düğmeye bir olay eklemeliyiz. Düğmenin kendisini seçebilirsiniz, ancak bu yalnızca tasarımcı düzeni gerekli durumdaysa çalışır. Bir olayı girmenin daha kesin bir yolu, söz konusu kullanıcı arabirimi öğesi için kullanılabilen olayları açmaktır. Bunu, burada Özellikler bölmesinde gösterilen şimşek simgesini seçip tıklama olayı için girdiyi seçerek yaparsınız. Bunu yaptığınızda adlandırılmış olay SayHelloButton_Click otomatik olarak oluşturulur, MainWindow.xaml.cs dosyasına uygun kod girdisi eklenir ve dosya sizin için açılır.

Henüz herhangi bir kod girmediğimiz için ana görünümde MainWindow.xaml öğesini seçin. Şimdilik kullanıcı arabirimi üzerinde çalışmaya devam ediyoruz.
Özelliklerini ortaya çıkarmak için tasarımcıda oluşturduğunuz metin kutusunu seçin. Metin kutusunun özelliklerinde birkaç değişiklik yapacağız. Olaylar Özellikler bölmesinde gösteriliyorsa, adlandırılmış özelliklere dönmek için adın yanındaki anahtar simgesini seçin.
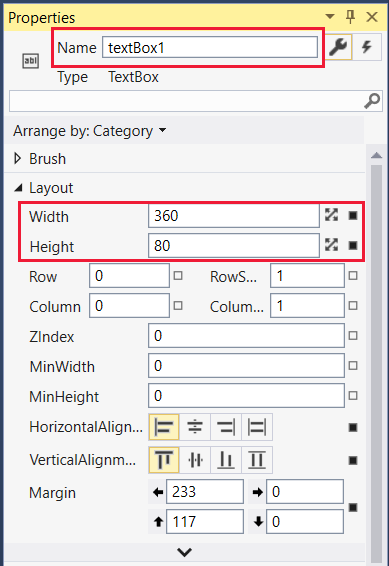
Ad girdisini textBox1 olarak değiştirin ve düzen özelliklerinde Genişlik ve Yükseklik'isırasıyla 360 ve 80 olarak değiştirin.

Düzen bölümünü daraltın.
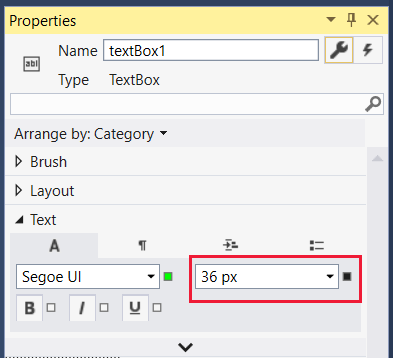
Metin boyutu listesinde, nokta boyutunu 36 olarak değiştirin: güzel ve görünür bir şey!

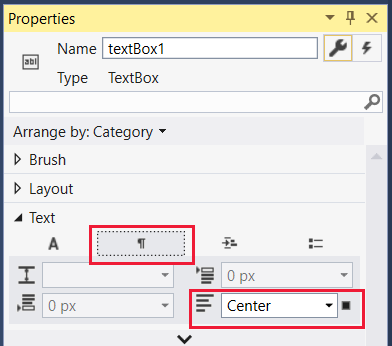
A ile etiketlenmiş yazı tipi sekmesi, Metin bölümü için varsayılan olarak açıktır. Paragraf simgesini seçin ve hizalamayı Ortala olarak değiştirin.

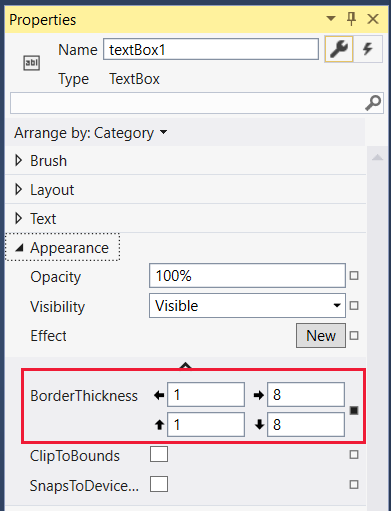
Metin bölümünü daraltın ve Görünüm'i genişletin. Tam listeyi kullanıma açmak için, kullanıma sunulan görünüm özellikleri listesinin altındaki aşağı oku seçin. Sol ve üst kenarlıklar için kenarlık kalınlığını 1 , sağ ve alt kenarlıklar için 8 olarak değiştirin. Artık kutu biraz gölge efektine sahip!

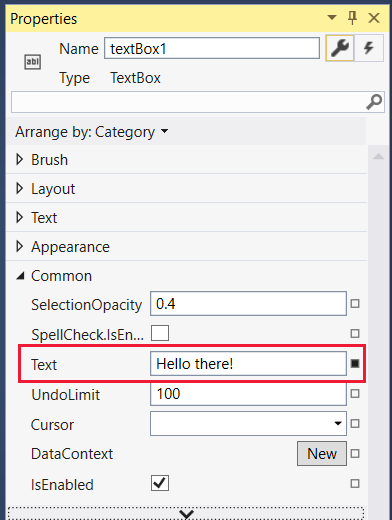
Görünümü Daralt ve Ortak'ı genişletin. Metin kutusunun metnini girin: Orada Merhaba! gibi kolay bir şey.

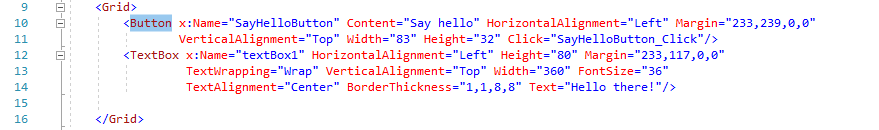
Uygulamanızın kullanıcı arabirimi öğelerini neredeyse tamamladınız. <XAML dosyanızdaki Kılavuz> girdisi aşağıdaki gibi görünmelidir:

Dekont
XAML'yi doğrudan düzenleyebilir, sayısal değerleri değiştirebilir ve hatta ui öğelerinin tamamını ekleyebilirsiniz. Bu öğreticide bunu yapmayacağız.
Kodu arkasına yazın
Artık kullanıcı arabiriminden uygulamamızın koduna geçebiliriz. MainWindow.xaml.cs dosyasını yeniden açmanın zamanı geldi. Ana görünümün üstündeki veya Çözüm Gezgini dosyasını seçin. MainWindow sınıfı aşağıdaki gibi görünmelidir:
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void SayHelloButton_Click(object sender, RoutedEventArgs e) { } }Deyimleri kullanarak gerekli tüm işlemleri gerçekleştirdiğimizden emin olalım. Burada gösterilenlere sahip olduğunuzdan emin olun ve göstermiyorsanız ekleyin. Dosyayı düzenlemeyi tamamladıktan sonra, visual studio'nun projeyi oluştururken dahil olduğu deyimleri kullanarak gereksiz tüm deyimleri isteğe bağlı olarak kaldırabilirsiniz. (Kullanılmayan ad alanları gri renkte görünür.)
using System; using System.Windows; using System.Windows.Media;Uygulama, düğme her seçildiğinde merhaba metnini rastgele bir renkle işler. Bu nedenle, RGB ayarları olarak kullandığımız değerleri rastgele dolduran sınıf düzeyinde bir Random nesnesi ve GetRandomBytes yöntemi eklemeliyiz. Bu kodu kopyalayıp yapıştırın veya sınıfınız MainWindow'un şöyle görünmesi için kendi kendinize yazın:
public partial class MainWindow : Window { private Random rand; public MainWindow() { InitializeComponent(); rand = new Random(); } private byte[] GetRandomBytes(int n) { // Fill an array of bytes of length "n" with random numbers. var randomBytes = new byte[n]; rand.NextBytes(randomBytes); return randomBytes; } private void SayHelloButton_Click(object sender, RoutedEventArgs e) { } }Son olarak, düğme tıklama olayından GetRandomBytes çağrısı yapmamız, döndürülen bayt dizisinden rastgele bir renk oluşturmamız ve ardından metin kutusu özelliklerini bu renge değiştirmemiz gerekir. Tamamlanmış SayHelloButton_Click yönteminiz aşağıdaki gibi görünmelidir:
private void SayHelloButton_Click(object sender, RoutedEventArgs e) { byte[] rgb = GetRandomBytes(3); // Create a solid color brush using the three random numbers. var randomColorBrush = new SolidColorBrush(Color.FromArgb(255, rgb[0], rgb[1], rgb[2])); // Set both the text color and the text box border to the random color. textBox1.BorderBrush = randomColorBrush; textBox1.Foreground = randomColorBrush; }Kodunuzu denetlemek için bir veya iki saniye bekleyin. Kırmızıyla altı çizili bir şey varsa, bir şeyler doğru değildir. Yanlış yazılmış bir sözcük veya olmaması gereken bir kod parçası olabilir.
Çalıştır
Şimdi programı derleyip çalıştıralım!
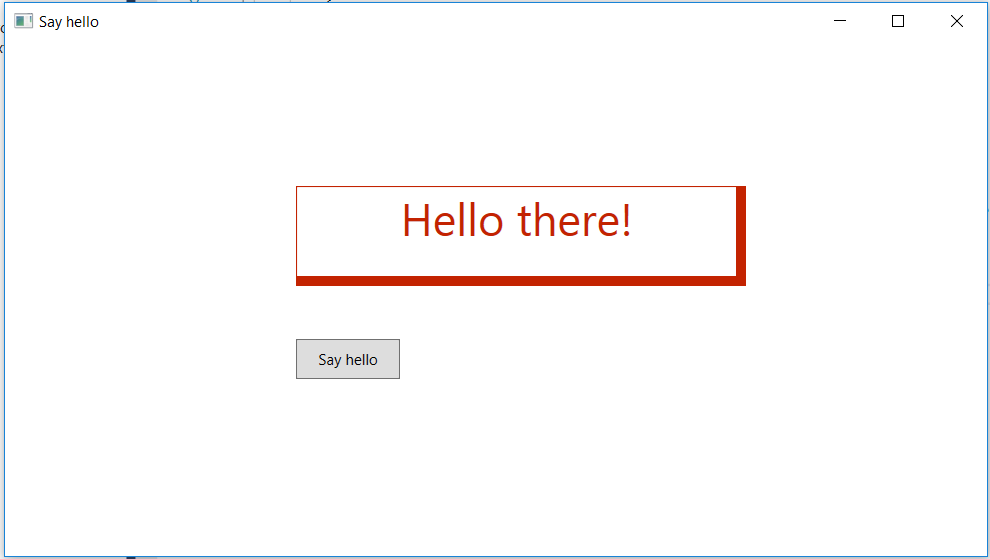
Visual Studio'da, Hata Ayıkla menüsünde Hata Ayıklama Olmadan Başlat'ı (veya bu öğreticide hata ayıklama işlemi yapmasak da Hata Ayıklamayı Başlat)'ı seçin veya yalnızca F5 tuşunu seçin. Her şeyi doğru girdiyseniz aşağıdakine benzer çalışan bir uygulama görmeniz gerekir:

Merhaba deyin düğmesini tekrar tekrar seçerek Merhaba! metni ve kenarlık rastgele renklere dönüşür.
Eğer gördüğün buysa, ala! Bu öğreticiyi tamamladınız. Aksi takdirde, hataya neden olan bir şey için kodunuzu ve kullanıcı arabirimi özellik ayarlarınızı dikkatle yeniden inceleyin.