JavaScript istemci tarafı web uygulamasını test etme
Bu öğreticide, örnek bir JavaScript istemci tarafı web uygulamasının API hatalarını nasıl işlediğini test etmek için Dev Proxy kullanmayı öğreneceksiniz.
Önkoşullar
Öğreticinin bu bölümünde makinenize Dev Proxy yükleyip yapılandırdığınız varsayılır. Yoksa , şimdi yap.
Bu öğreticiyi takip etmek için şunları yapmanız gerekir:
Örnek uygulamayı indirme
Örnek uygulamayı indirin.
İpucu
Komut isteminde devproxy preset get demo-randomerror-jskomutunu çalıştırarak örnek uygulamayı da indirebilirsiniz.
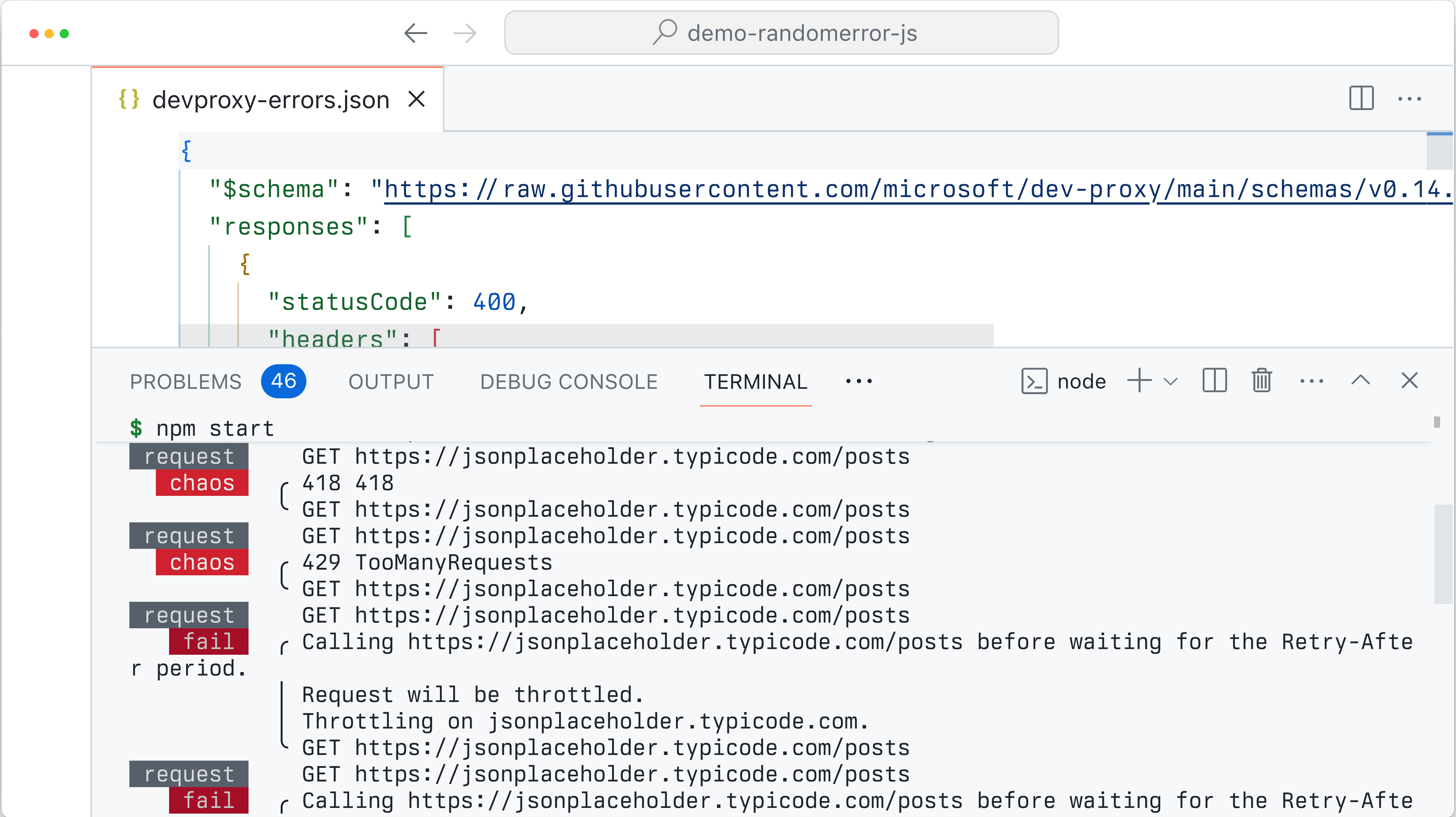
Örnek uygulama bir Geliştirme Ara Sunucusu ön ayarıyla birlikte gelir. Ön ayar, uygulama tarafından verilen API isteklerinde rastgele hataların benzetimini yapmak için yapılandırılır. Ön ayar, uygulamanın kısıtlandıktan sonra API'yi çağırmaktan geri dönüp dönmediğini denetlemenize yardımcı olan öğesini de içerir RetryAfterPlugin.
Geliştirme Proxy'sini ve örnek uygulamayı başlatma
- Komut isteminde, çalışma dizinini örnek uygulamanın bulunduğu konumla değiştirin.
- Komutunu çalıştırarak örnek uygulamayı ve Dev Proxy'yi başlatın
npm start
Örnek uygulamayı test etme
Web tarayıcısında
http://localhost:3000- Boş bir sayfa görürseniz Konsol penceresini denetleyin. Geliştirme Proxy'si zaten uygulamanın işlemediği bir API hatasının benzetimini yapmış olabilir!
Uygulamanın Dev Proxy'nin simülasyonunu yaptığı API hatalarını nasıl işlediğini görmek için makale listesinde gezinin.
- Konsol penceresinde ve Dev Proxy'nin çalıştığı komut isteminde hatalar hakkında daha fazla bilgi bulabilirsiniz.
Dev Proxy'yi durdurmak için Ctrl + C tuşlarına basın.
Sonraki adım
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin