Model temelli uygulamaya Zengin metin düzenleyicisi denetimini ekleme
Zengin metin düzenleyici denetimi, popüler CKEditor üzerinde oluşturulmuş hafif, HTML tabanlı bir düzenleyicidir. Model temelli uygulamalarınızda biçimlendirilmiş metin oluşturmanıza, yapıştırmanıza ve düzenlemenize olanak tanır. Düzenleyicideki metni biçimlendirmek düzenleyici araç çubuğunu kullanabilir, HTML etiketleri ekleyebilir veya web tarayıcısı veya Word gibi başka uygulamalardan biçimlendirilmiş metinleri yapıştırabilirsiniz.
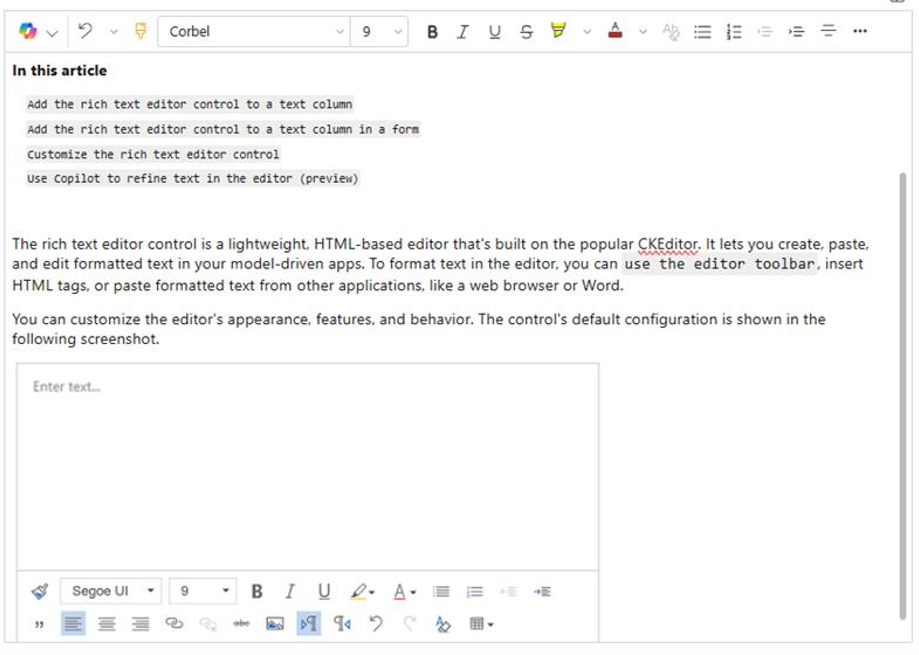
Düzenleyicinin görünümünü, özelliklerini ve davranışını özelleştirebilirsiniz. Denetimin varsayılan yapılandırması aşağıdaki ekran görüntüsünde gösterilmiştir.

Metin sütununa zengin metin düzenleyicisi denetimi ekleme
Bir metin sütununu zengin metin olarak biçimlendirdiğinizde, varsayılan zengin metin düzenleyicisi denetimi otomatik olarak eklenir.
Power Apps'te oturum açın.
Soldaki gezinti bölmesinde, Çözümler'i seçin.
Bir çözümü ve çözümde bir tabloyu açın.
Sütunlar ve veriler alanında bir metin sütunu seçin.
Tablo bir metin sütunu içermiyorsa + (Yeni sütun) öğesini seçin ve sütun için bir ad girin.
Veri türü'ndeMetin öğesinin sağındaki > öğesini ve ardından sütunun tek bir metin satırı mı yoksa birden fazla satır mı içerdiğine bağlı olarak uygun Zengin metin seçeneğini belirleyin.
Sütunu kaydedin ve bir forma ekleyin.
Formda metin sütununa zengin metin düzenleyicisi denetimi ekleme
Power Apps'te oturum açın.
Soldaki gezinti bölmesinde, Çözümler'i seçin.
Bir çözümü ve çözümde bir tabloyu açın.
Veri deneyimleri alanında Formlar'ı seçin ve sonra zengin metin düzenleyicisini eklemek istediğiniz metin sütununu içeren formu bulun.
⋮ > Düzenle > Yeni sekmede düzenle'yi seçin.
Form tasarımcısı tuvalinde bir metin sütunu seçin, ekleyin veya oluşturun.
Sütun özellikleri bölmesinde Bileşenler listesini genişletin , + Bileşen seçeneğini belirleyin ve ardından Zengin Metin Düzenleyicisi Denetimi'ni seçin.
Zengin Metin Düzenleyicisi Denetimi Ekle bölmesinde herhangi bir cihazda çalışan uygulamaların düzenleyiciyi kullanabilmesini sağlamak için Web, Telefon ve Tablet'i seçin.
Düzenleyiciyi özelleştirmek isterseniz, Statik değer kutusuna, değiştirmek istediğiniz özellikleri içeren bir JavaScript web kaynağı yapılandırma dosyasının göreli URL'sini girin. Bu alanı boş bırakırsanız, düzenleyici varsayılan yapılandırmasını kullanır.
Bitti'yi seçin.
Yaptığınız değişiklikleri forma uygulamak için Kaydet ve yayımla'yı seçin.
Zengin metin düzenleyicisi denetimini özelleştirme
Power Apps, görünümünü, özelliklerini ve davranışını özelleştirmek için zengin metin düzenleyicisi denetiminin özelliklerini değiştirmenize olanak sağlar. Denetimin belirli bir örneğini özelleştirmek için özellikleri ve değerlerini JSON biçimindeki tek bir yapılandırma dosyasında belirtin. Denetimin genel yapılandırmasını özelleştirmek için varsayılan yapılandırma dosyasındaki özellikleri değiştirin.
Özelleştirme düzeyleri
Zengin metin düzenleyicisini özelleştirmek için üç düzeye veya katmana kadar yapılandırma uygulanabilir:
- En temel düzeyde, denetimin her örneği yapılandırmasını
RTEGlobalConfiguration_Readonly.jsondosyasından alır. Dosya salt okunur olduğundan bu özellikleri doğrudan değiştiremezsiniz. - Bir sonraki düzeyde, varsa, denetimin her örneği yapılandırmasını
RTEGlobalConfiguration.jsondosyasındaki özelliklerden alır. Bu yapılandırma, önceki yapılandırmanın üstüne eklenmiş olduğundan bu dosyadaki özellikler salt okunur dosyadaki aynı adlı özellikleri değiştirir. - Son olarak, en yüksek düzeyde, denetimin belirli bir örneği yapılandırmasını varsa belirli bir yapılandırma dosyasından alır. Bu yapılandırma, önceki yapılandırmanın üstüne eklenmiş olduğundan bu dosyadaki özellikler iki düşük düzeyli dosyadaki aynı adlı özellikleri değiştirir.
Buraya küçük bir nitelik eklememiz gerekir. Tüm özellikler daha yüksek düzeydeki bir yapılandırmada bulunanlarla değiştirilmez. extraPlugins özellikleri, varsayılan yapılandırmada çok çeşitli harici ve kullanıma hazır eklentilerin kullanılmasına olanak sağlamak için birleştirilir. Bu denetimin belirli örnekleri için yapılandırma dosyasında eklentileri etkinleştirmenize ve devre dışı bırakmanıza olanak sağlar.
Zengin metin düzenleyicisinin belirli bir örneğini özelleştirme
Visual Studio Code'da veya başka bir metin düzenleyicide, bir dosya oluşturun ve anlamlı bir ad verin.
RTEGlobalConfiguration.jsondosyaso zengin metin düzenleyicisinin varsayılan ya da genel yapılandırmasını içerir. Örneğin, ilgili kişi formunda denetimi özelleştiriyorsanız, dosyayıRTEContactFormConfiguration.jsongibi farklı bir adla adlandırabilirsiniz.Aşağıdaki kod parçacığını kopyalayın ve dosyaya yapıştırın:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }Son propertyName:value çiftinin virgülle bitmediğini unutmayın.
propertyName ve değer alanını değiştirmek istediğiniz zengin metin düzenleyicisi denetim özellikleri ile değiştirin. Dize değerleri tırnak içine alınmalıdır.
Sizin için birkaç örnek yapılandırma sağladık, ancak ihtiyaçlarınıza uyacak başka yapılandırmalar da tanımlayabilirsiniz.
Power Apps'te, adım 1'de oluşturduğunuz JSON dosyasını kullanarak bir JavaScript (JS) türünde web kaynağı oluşturun.
Bir formda metin sütununa zengin metin düzenleyicisi denetimi ekleyin ve Zengin Metin Düzenleyicisi Denetimi Ekle bölmesinde > Statik değer alanına JavaScript web kaynağının göreli URL'sini girin.
Web kaynağının mutlak URL'sini girebilmenize rağmen, göreli URL'yi girmenizi öneririz. Böylece, göreli yolun aynı olması koşuluyla, web kaynağını farklı bir ortama çözüm olarak aktarsanız da web kaynağı çalışmaya devam eder.
Örneğin web kaynağının URL'si
https://yourorg.crm.dynamics.com/WebResources/rtecontactformise göreli URL /WebResources/rtecontactform olur.Bitti'yi seçin.
Yaptığınız değişiklikleri forma uygulamak için Kaydet ve yayımla'yı seçin.
Zengin metin düzenleyicisini genel olarak özelleştirme
Düzenlenebilir genel yapılandırma dosyası RTEGlobalConfiguration.json, uygulayabileceğiniz ikinci özelleştirme düzeyidir. Varsayılan olarak, dosya boştur. Bu, denetimin belirli bir örneği için bir yapılandırma dosyası oluşturmazsanız, zengin metin düzenleyicisinin tüm örneklerinin RTEGlobalConfiguration_Readonly.json salt okunur dosyasındaki özellikleri kullandığı anlamına gelir.
İş gereksinimleriniz denetimi her yerde özelleştirmenizi gerektiriyorsa, RTEGlobalConfiguration.json dosyasında gereksinim duyduğunuz değerleri belirtin. Özellik-değer çiftlerini doğru biçimde girdiğinizden emin olmak için örnek olarak salt okunur dosyayı kullanın.
Düzenleyicide metni iyileştirmek için Copilot kullanma
Copilot, yazılı metni iyileştirmeye yardımcı olmak için doğal dil işleme algoritmalarını kullanır. Copilot'ı zengin metin düzenleyiciye ekleyebilir ve daha sonra metninizin dilbilgisi, netlik veya genel kalitesini iyileştirmek için öneriler alabilirsiniz. Zengin metin düzenleyicide Copilot kullanmayı öğrenme.
Zengin metin düzenleyicisi özellikleri
Zengin metin düzenleyicisinin bir örneğinin "görünüm ve kullanım"ını belirleyen JSON dosyasında iki özellik kümesi bulunur:
- Bu
defaultSupportedPropsbölüm, denetimin ne yapabileceğini belirleyen eklentilerin özelliklerini içerir. CKEditor özellikleri ve eklentileriyle sınırlı değilsiniz. Eklediğiniz veya oluşturduğunuz eklentilerin özellikleri için de değerler ayarlayabilirsiniz. - Ayrı özellikler bölümü, denetimin nasıl görüneceğini belirleyen özellikleri içerir.
Örnek yapılandırma dosyası
Aşağıdaki kod hem defaultSupportedProps özellikleri hem de ayrı yapılandırma özelliklerini içeren bir JSON dosyası örneğidir. Özelliğin varsayılan bir değeri varsa, varsayılan değer gösterilir. Özelliğin varsayılan değeri yoksa, söz dizimini göstermek için örnek bir değer gösterilir. Özellikler aşağıdaki iki tabloda açıklanmıştır.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
Aşağıdaki tabloda, en sık kullanılan özellikler açıklanmıştır ancak CKEditor'ın desteklediği özelliklerin tümünü yapılandırabilirsiniz. Zengin metin düzenleyici denetimi CKEditor 4 kullanır.
| Özellik | Description | Default value |
|---|---|---|
| height | İçerik alanının başlangıç yüksekliğini piksel cinsinden ayarlar. | "185" |
| stickyStyle | Düzenleyici yazı tipini ve boyutunu ayarlar. | Bkz. defaultSupportedProps |
| stickyStyles_defaultTag | Düzenleyici içerik alanındaki metnin etrafına bir sarmalayıcı oluşturur. Başlangıçta "div" olarak ayarlanır ancak bunu "p" veya başka bir etiket olarak değiştirebilirsiniz. | "div" |
| font_defaultLabel | Araç çubuğunda görüntülenen yazı tipi etiketini ayarlar. Etiket yalnızca görünüm amaçlıdır ve işlevsel değildir. stickyStyle özelliği, düzenleyici yazı tipini ve boyutunu belirler. |
"Segoe UI" |
| fontSize_defaultLabel | Araç çubuğunda görüntülenen yazı tipi boyutu etiketini ayarlar. Etiket yalnızca görünüm amaçlıdır ve işlevsel değildir. stickyStyle özelliği, düzenleyici yazı tipini ve boyutunu belirler. |
"9" |
| toolbarLocation | Düzenleyici içerik alanında araç çubuğunun konumunu ayarlar. Desteklenen değerler "üst" ve "alt" değerleridir. | "alt" |
| araç çubuğu | Görüntülenecek araç çubuğu düğmelerini listeler. | Bkz. defaultSupportedProps |
| plugins | Düzenleyicinin kullanabileceği önceden ayarlanmış eklentileri listeler. Bu listedeki eklentiler, extraPlugins ve removePlugins için bir değer sağlanmış olması durumunda yüklenen eklentilerden farklı olabilir. Bu özelliği boş bir dize olarak ayarlarsanız düzenleyici araç çubuğu olmadan yüklenir. |
Bkz. defaultSupportedProps |
| extraPlugins | Daha fazla eklenti yüklemek için plugins listesine eklenti ekler.Birçok eklentinin çalışması için başka eklentiler gerekir. Zengin metin düzenleyicisi, bunları otomatik olarak ekler ve bunları geçersiz kılmak için bu özelliği kullanamazsınız. Bunun yerine removePlugins kullanın. |
Bkz. defaultSupportedProps |
| removePlugins | Yüklenmeyecek eklentileri listeler. plugins ve extraPlugins listelerini değiştirmeden hangi eklentilerin yüklendiğini değiştirmek için kullanın. |
Bkz. defaultSupportedProps |
| superimageImageMaxSize | Superimage eklentisi kullanılırken katıştırılmış görüntüler için izin verilen maksimum boyutu megabayt (MB) olarak ayarlar. | "5" |
| disallowedContent | Kullanıcıların, içeriğinizde olmasını istemediğiniz öğeleri eklenmesini önlemenize olanak tanır. Tüm öğelere veya öznitelikler, sınıflar ve stillere izin vermeyebilirsiniz. | Bkz. defaultSupportedProps |
| linkTargets | Kullanıcıların bağlantı oluştururken kullanabileceği hedef bağlantı seçeneklerini yapılandırmanıza olanak tanır: - "notSet": Hedef ayarlanmadı - "frame": Belirtilen çerçevedeki belgeyi açar - popupWindow": Belgeyi açılır pencerede açar - "_blank": Belgeyi yeni pencerede veya sekmede açar - "_top": Belgeyi pencerenin tüm gövdesinde açar - "_self": Belgeyi, bağlantının etkinleştirildiği aynı pencerede veya sekmede açar - "_parent": Belgeyi ana çerçevede açar |
"notSet", "_blank" |
Ayrı özellikler
Aşağıdaki tabloda zengin metin düzenleyicisi denetimini özelleştirmek için kullanabileceğiniz daha fazla özellik açıklanmaktadır.
| Özellik | Description | Default value |
|---|---|---|
| attachmentEntity | Varsayılan dışındaki bir tabloyu kullanarak yüklenen dosyalarda daha fazla güvenlik uygulayabilmek için bu özelliği ayarlayın ve farklı bir tablo belirtin. Söz dizimi: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Bkz. defaultSupportedProps |
| disableContentSanitization | İçerik temizleme bazı özel öznitelikleri veya etiketleri zengin metin içeriğinden kaldırır. Z zengin metin içeriğinin dış kaynaklardan kopyalanmasını ve yapıştırılmasını sağlamak için varsayılan olarak devre dışı bırakılmıştır. Bu özellik yalnızca düzenleme modu için geçerlidir. Düzenleyici denetimi salt okunur veya devre dışı olduğunda, içerik her zaman temizlenir. | true |
| disableDefaultImageProcessing | Varsayılan olarak, düzenleyiciye eklenen görüntüler yapılandırmada tanımlanan attachmentEntity varlığına yüklenir. Harici kullanıcılar, tablodaki içeriği görüntüleme ayrıcalığına sahip olmayabilir. Bunun yerine, görüntüleri doğrudan zengin metin düzenleyicisi denetimini kullanacak şekilde yapılandırılan sütunda base64 dizeleri olarak depolamak için bu özelliği doğru olarak ayarlayın. |
yanlış |
| disableImages | Düzenleyicide görüntülerin eklenip eklenemeyeceğini belirler. Bu özellik en yüksek önceliğe sahiptir. Bu özellik doğru olarak ayarlandığında imageEntity özellik değerinden bağımsız olarak görüntüler devre dışı bırakılır. |
yanlış |
| externalPlugins | Oluşturduğunuz ve zengin metin düzenleyicisi denetiminde kullanılabilecek harici eklentileri veya eklentileri listeler. Söz dizimi: "name": "pluginName", "path": "pathToPlugin" (yol değeri mutlak veya göreli URL olabilir) |
Hiçbiri; örnek için bkz. defaultSupportedProps |
| imageEntity | Varsayılan dışındaki bir tabloyu kullanarak görüntülerde daha fazla güvenlik uygulayabilmek için bu özelliği ayarlayın ve farklı bir tablo belirtin. Söz dizimi: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Bkz. defaultSupportedProps |
| readOnlySettings | Bu özellikler, salt okunur veya devre dışı durumda görüntülendiğinde sütunun davranışını belirler. Desteklenen herhangi bir özelliği belirtebilirsiniz. | Hiçbiri; örnek için bkz. defaultSupportedProps |
| sanitizerAllowlist | Düzenleyicide görüntülenebilecek diğer içerik türlerini listeler. | Bkz. defaultSupportedProps |
| showAsTabControl | İçerik alanının üstünde daha fazla komut görüntülemenize olanak sağlar. Aşağıdaki özellikleri kullanmak için doğru olarak ayarlanmalıdır: showFullScreenExpander, showHtml, showPreview showPreviewHeaderWarning |
yanlış |
| showFullScreenExpander | Düzenleyicinin tam ekran modunda kullanılıp kullanılamayacağını belirler. showAsTabControl doğru olarak ayarlanmalıdır. |
yanlış |
| showHtml | Kullanıcıların HTML içeriğini doğrudan görüntülemesine ve düzenlemesine olanak sağlar. showAsTabControl doğru olarak ayarlanmalıdır. |
yanlış |
| showPreview | Kullanıcıların HTML olarak işlenen düzenleyici içeriğini önizlemesine olanak tanır. showAsTabControl doğru olarak ayarlanmalıdır. |
yanlış |
| showPreviewHeaderWarning | İçeriği önizlediğinde görüntülenen uyarı iletisini göstermenize/gizlemenize olanak tanır. showAsTabControl ve showPreview doğru olarak ayarlanmalıdır. |
yanlış |
| allowSameOriginSandbox | Düzenleyicideki içeriğin işleme uygulamasıyla aynı kökenden işlemesine olanak tanır. Bu özelliği dikkatle kullanın. Yalnızca güvenilen harici içerik kullanın. Bu özellik doğru olarak ayarlandığında, herhangi bir harici içeriğin dahili kaynaklara erişimi olabilir. |
yanlış |
Örnek yapılandırmalar
Aşağıdaki örnek yapılandırmalar, zengin metin düzenleyicisinin belirli özelleştirmelerini oluşturur. Zengin metin düzenleyicisinin belirli bir örneğini veya genel olarak özelleştirmek için bunları olduğu gibi veya bir atlama noktası olarak kullanabilirsiniz.
Varsayılan yazı tipini 11 punto Calibri olarak ayarlayın
Yapılandırma dosyanızda defaultSupportedProps özelliklerini ayarlayın. Son değer dışındaki her değerin ardından virgül (,) kullanılmalıdır.
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Enter tuşunun paragraf bloğu yerine yeni satır eklemesini sağlama
Varsayılan olarak, Enter tuşuna basıldığında <p> HTML etiketiyle bir paragraf bloğu oluşturulur. HTML, bir Word belgesindeki paragraflar gibi bilgileri gruplandırmak için paragraf bloklarını kullanır. Tarayıcılar <p> etiketini biraz farklı bir şekilde biçimlendirebilir, bu nedenle görsel tutarlılık için, bunun yerine yeni satır veya satır sonu etiketi <br\> etikektini kullanmak isteyebilirsiniz.
Yapılandırma dosyanızda bu defaultSupportedProps özelliğini ayarlayın. Dosyadaki son özellik bu değilse, bu değerin ardından virgül (,) kullanın.
"enterMode": 2,
Yalnızca HTML 5 içeriğini yapıştırma veya oluşturma
Zengin metin düzenleyici denetimi en iyi HTML 5 içeriğiyle çalışmalarına rağmen, HTML 4 etiketlerini kullanabilirsiniz. Ancak bazı durumlarda HTML 4 ve HTML 5 etiketlerini karıştırmak kullanılabilirlik açısından güçlükler oluşturabilir. Tüm içeriğin HTML 5 olduğundan emin olmak için allowedContent özelliğinde desteklenen tüm HTML 5 etiketlerini sağlayın. Düzenleyici denetimi, uyumsuz etiketleri HTML 5 eşdeğerine dönüştürür.
Yapılandırma dosyanızda bu defaultSupportedProps özelliğini ayarlayın. Dosyadaki son özellik bu değilse, bu değerin ardından virgül (,) kullanın.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Yalnızca düz metin yapıştırma veya oluşturma
Yapılandırma dosyanızda defaultSupportedProps özelliklerini ayarlayın. Son değer dışındaki her değerin ardından virgül (,) kullanılmalıdır.
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Yapılandırma dosyanızda bu ayrı özelliği ayarlayın. Dosyadaki son özellik bu değilse, bu değerin ardından virgül (,) kullanın.
"disableImages": true,
Düzenleyicinin tam ekranı kullanmasına izin verme
Yapılandırma dosyanızda bu ayrı özellikleri ayarlayın. Son değer dışındaki her değerin ardından virgül (,) kullanılmalıdır.
"showAsTabControl": true,
"showFullScreenExpander": true,

HTML içeriğini görüntülemeye ve düzenlemeye izin verme
Kullanıcıların içeriklerinin HTML'sini doğrudan görüntülemelerine ve düzenlemelerine izin vermek için HTML sekmesini gösterin.
Yapılandırma dosyanızda bu ayrı özellikleri ayarlayın. Son değer dışındaki her değerin ardından virgül (,) kullanılmalıdır.
"showAsTabControl": true,
"showHtml": true,

Basitleştirilmiş bir araç çubuğunu gösterme veya tamamen kaldırma
Varsayılan olarak, düzenleyici araç çubuğu kullanılabilir tüm biçimlendirme araçlarını içerir. Basitleştirilmiş bir araç çubuğu sağlamak için toolbar özelliğini kullanın ve kullanıcıların içeriklerini biçimlendirmek için kullanabilecekleri araçları belirtin.
Yapılandırma dosyanızda bu defaultSupportedProps özelliğini ayarlayın. Dosyadaki son özellik bu değilse, bu değerin ardından virgül (,) kullanın.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Araç çubuğunu tamamen kaldırmak için, toolbar değerini "[]" (iki köşeli ayraç) olarak ayarlayın.
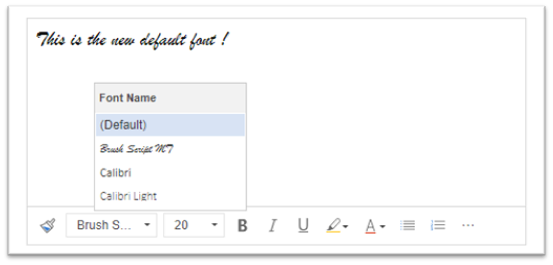
Yeni bir yazı tipi listesi ekleyin ve 20 piksellik Brush Script MT öğesini varsayılan yazı tipi olarak ayarlayın
Yapılandırma dosyanızda defaultSupportedProps özelliklerini ayarlayın. Son değer dışındaki her değerin ardından virgül (,) kullanılmalıdır.
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

Araç çubuğunu zengin metin düzenleyicisinin en üstüne yerleştirme
Yapılandırma dosyanızda bu defaultSupportedProps özelliğini ayarlayın. Dosyadaki son özellik bu değilse, bu değerin ardından virgül (,) kullanın.
"toolbarLocation": "top",
Düzenleyiciyi 30 piksel yükseklikle başlatın ve içeriğe uyacak şekilde büyütün
Yapılandırma dosyanızda defaultSupportedProps özelliklerini ayarlayın. Son değer dışındaki her değerin ardından virgül (,) kullanılmalıdır.
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

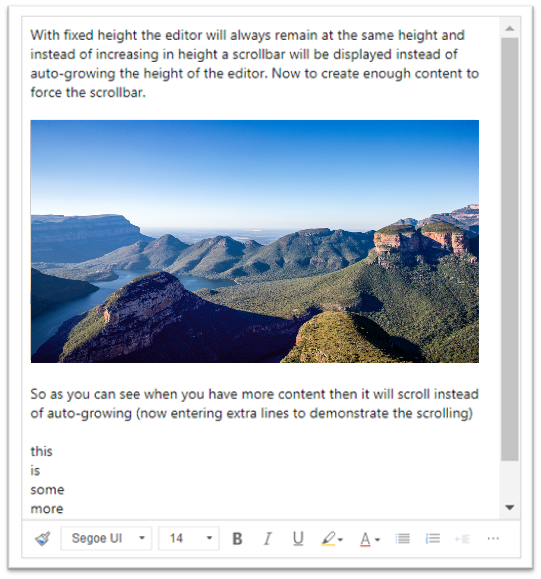
Düzenleyicinin yüksekliğini 500 piksel olarak düzeltme
Yapılandırma dosyanızda defaultSupportedProps özelliklerini ayarlayın. Son değer dışındaki her değerin ardından virgül (,) kullanılmalıdır.
"removePlugins": [ "autogrow" ],
"height": 500,

Bağlam (sağ tıklama) menüsünün tarayıcının varsayılan içerik menüsünü kullanmasını sağlama
Düzenleyici denetiminin içerik menüsünü tarayıcının varsayılan içerik menüsüyle değiştirmek için contextmenu eklentisini kaldırın.
Yapılandırma dosyanızda bu defaultSupportedProps özelliğini ayarlayın. Dosyadaki son özellik bu değilse, bu değerin ardından virgül (,) kullanın.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
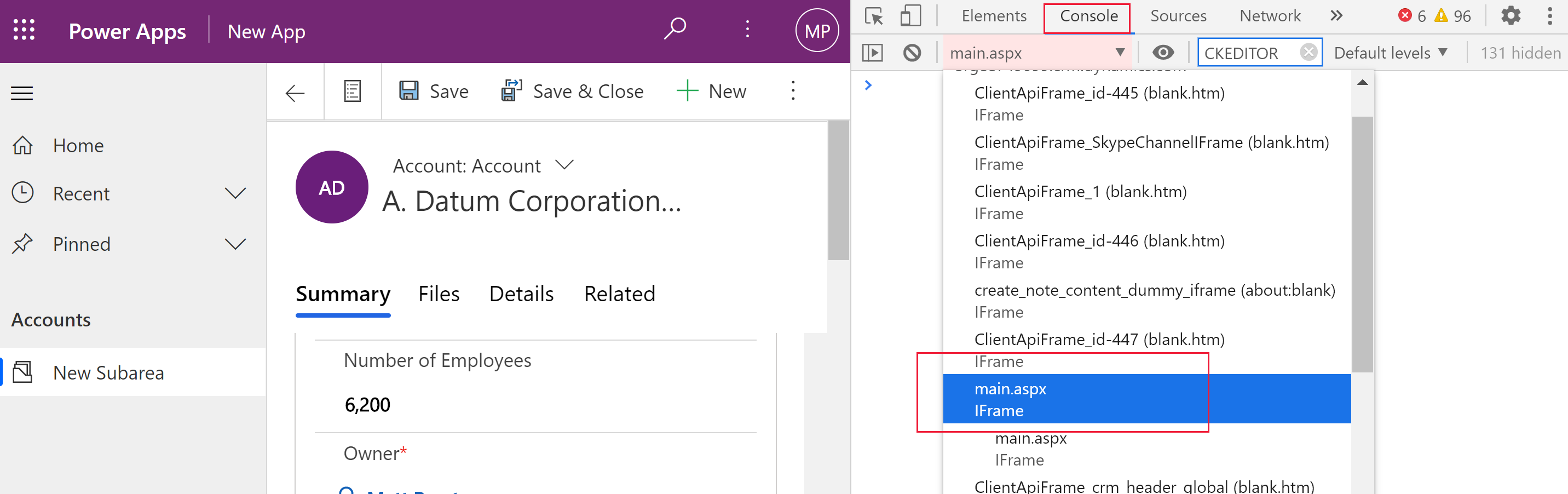
Zengin bir metin düzenleyici denetiminin yapılandırmasını bulma
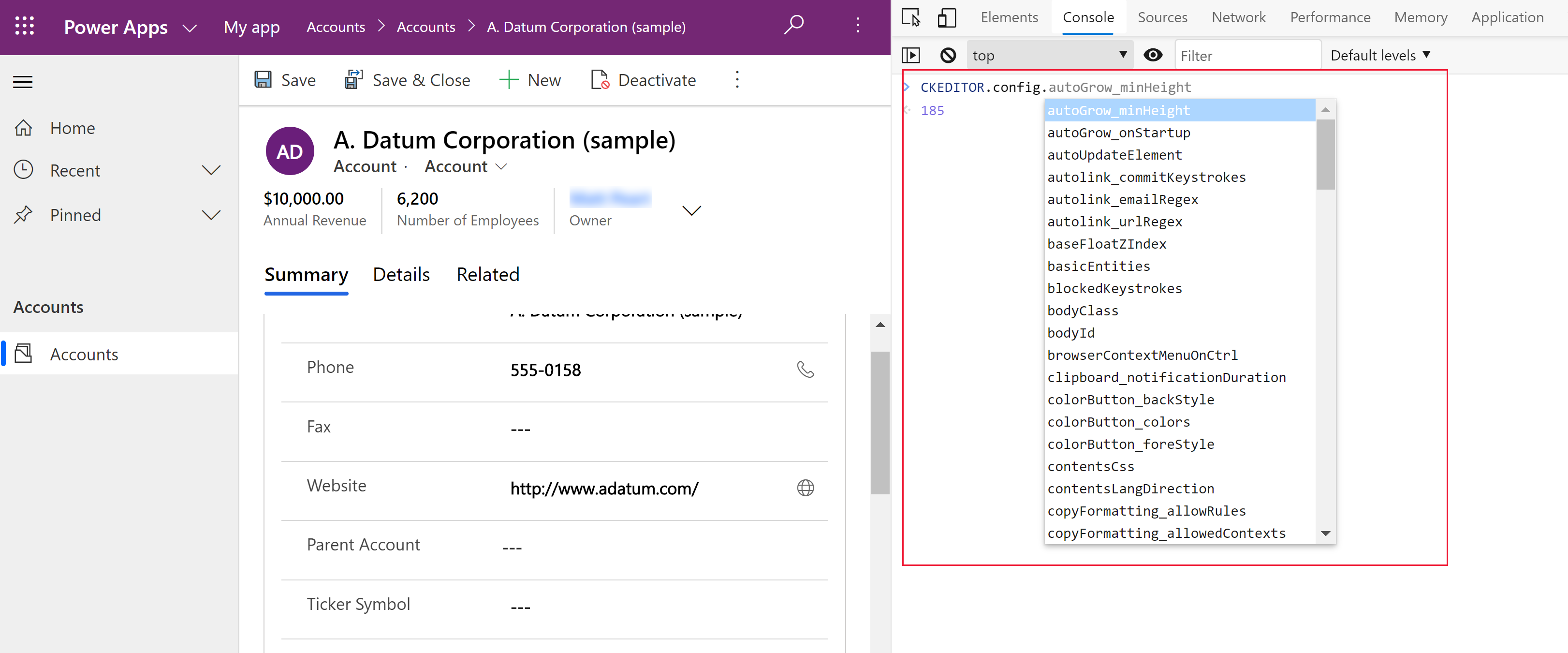
Zengin metin düzenleyicisinin bir örneğinin yapılandırmasının nereden geldiğinden emin değilseniz, bunu tarayıcınızın geliştirici araçlarıyla bulabilirsiniz.
- Microsoft Edge veya Google Chrome'da model temelli uygulamanızı çalıştırın ve zengin metin düzenleyici denetimine sahip bir formu açın.
- Zengin metin düzenleyicisi içerik alanına sağ tıklayın ve İncele'ye tıklayın.
- İnceleme bölmesinde Konsol sekmesini seçin.
- Komut çubuğundaki liste kutusunda üst Main.aspx sayfasını seçin.

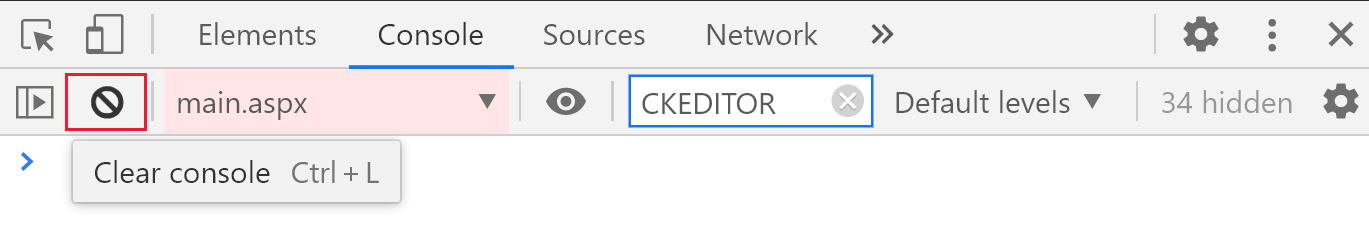
- İnceleme bölmesi komut çubuğunda Konsolu temizle simgesini seçin ve sonra konsolda CKEDITOR.config girin.

- Denetim bölmesi konsolunda, farklı yapılandırmaları görüntülemek için CKEDITOR.config. girin.

- Geçerli ayarı görüntülemek için autoGrow_minHeight gibi bir yapılandırma seçin.
Zengin metin düzenleyici araç çubuğu
Aşağıdaki tabloda zengin metin düzenleyicide varsayılan olarak kullanılabilen biçimlendirme araçları açıklanmaktadır.
| Icon | Veri Akışı Adı | Shortcut key | Description |
|---|---|---|---|
 |
Biçimlendirme Kopyala | Ctrl+Shift+C, Ctrl+Shift+V | Belirli bir bölümün görünümünü başka bir bölüme uygulayın. |
 |
Yazı Tipi Adı | Ctrl+Shift+F | Yazı tipi seçin. Uygulama, varsayılan yazı tipini seçtiğiniz yazı tipini dikkate alır. Seçmezseniz, Segoe UI varsayılan yazı tipi olur. Biçimlendirilmiş içeriği seçtiğinizde, o içeriğe uygulanan yazı tipinin adı görüntülenir. Seçiminiz birden çok yazı tipi içerirse seçime uygulanan ilk yazı tipi görüntülenir. |
 |
Yazı Tipi Boyutu | Ctrl+Shift+P | Metin boyutunuzu değiştirin. Uygulama, seçtiğiniz yazı tipi boyutunu varsayılan boyut olarak dikkate alır. Seçmezseniz, 12 varsayılan yazı tipi boyutu olur. Biçimlendirilmiş içeriği seçtiğinizde, o içeriğe uygulanan yazı tipi boyutu görüntülenir. Seçiminiz birden çok boyut içerirse seçime uygulanan ilk yazı tipi görüntülenir. |
 |
Kalın | Ctrl+B | Metninizi kalın yapın. |
 |
Normal | Ctrl+I | Metninizi italik yapın. |
 |
Altı çizili | Ctrl+U | Metninizin altını çizin. |
 |
Arka Plan Rengi | Parlak renkle vurgulayarak metninizin göze çarpmasını sağlayın. | |
 |
Metin Rengi | Metninizin rengini değiştirin. | |
 |
Madde İşaretli Liste Ekle/Kaldır | Madde işaretli liste oluşturun. | |
 |
Numaralı Liste Ekle/Kaldır | Numaralandırılmış liste oluşturun. | |
 |
Girintiyi Azalt | Paragrafınızı kenar boşluğuna yaklaştırın. | |
 |
Girintiyi Artır | Paragrafınızı kenar boşluğundan uzaklaştırın. | |
 |
Alıntı Bloğu | İçeriğinize blok düzeyinde alıntı biçimi uygulayın. | |
 |
Sola Hizala | Ctrl+L | İçeriğinizi sol kenar boşluğuyla hizalayın. |
 |
Ortaya Hizala | Ctrl+E | İçeriğinizi sayfada ortalayın. |
 |
Sağa Hizala | Ctrl+R | İçeriğinizi doğru kenar boşluğuyla hizalayın. |
 |
Bağlantı ekleyin | Belgenizde web sayfalarına ve diğer bulut jaynaklarına hızlı erişim için bağlantı oluşturun. Görünen Metin kutusuna bağlantı metnini girin veya yapıştırın ve sonra URL'yi URL kutusuna girin veya yapıştırın. İsteğe bağlı olarak, bağlantı bir web sayfasından başka bir öğeye ise Bağlantı Türü ve protokol seçin. URL türü bağlantının nerede açılması gerektiğini belirtmek için Hedef sekmesini ve ardından bir Hedef seçin. Yapıştırılan veya yazılan URL otomatik olarak bağlantıya dönüştürülür. Örneğin http://myexample.com, <a href="http://myexample.com">http://myexample.com</a> olur. |
|
 |
Bağlantıyı kaldır | Bağlantıyı sabit noktadan kaldırın ve düz bir metin haline getirin. | |
 |
Üst Simge | Metin satırının hemen üst kısmına küçük harflerle yazın. | |
 |
Alt Simge | Metin satırının hemen alt kısmına küçük harflerle yazın. | |
 |
Üstü çizili | Metnin üzerine bir çizgi çizin. | |
 |
Image | Görüntü eklemek için, panonuzdan içerik alanına yapıştırın veya bir görüntü dosyasını bir klasörden içerik alanına sürükleyin. Resmi yeniden boyutlandırmak için herhangi bir köşesini sürükleyin. Denetim .png, .jpg. ve .gif görüntülerini destekler. Görüntünün kaynağı, görünümü ve davranışı üzerinde daha fazla denetime sahip olmak için Görüntü düğmesini seçin. Yerel bir klasördeki resim dosyasına gidin veya URL'sini girin. Görüntü harici sunucuda depolanıyorsa, mutlak yolu girin. Yerel bir sunucudaysa, göreli bir yol girebilirsiniz. İsteğe bağlı olarak, görüntüyü yeniden boyutlandırmak için belirli bir yükseklik ve genişlik girin ve bir hizalama seçin. Ayrıca, ekran okuyucuları kullanan kişiler için görüntüyü açıklamak üzere alternatif metin de girmeniz gerekir. Görüntü aynı zamanda bir web sayfasına veya başka bir bulut kaynağına bağlantıysa, Hedef URL kutusuna kaynağın URL'sini girin ve gerekirse bağlantının açılması gereken Hedef'i seçin. |
|
 |
Metin yönü soldan sağa | Metin yönünü soldan sağa değiştirin. Bu varsayılan ayardır. | |
 |
Metin yönü sağdan sola | İki yönlü dil içeriği için metni sağdan sola doğru değiştirin. | |
 |
Geri alın | İçerikte yaptığınız son değişikliği tersine çevirin. | |
 |
Yinele | Son geri alma işleminizi geri alın veya içerikte yaptığınız son değişikliği yeniden uygulayın. | |
 |
Biçimi Kaldır | Seçilen metinden tüm biçimlendirmeyi kaldırın. | |
 |
Table | Seçtiğiniz satır ve sütunların sayısını içeren bir tablo ekleyin. Tablonun boyutu ve görünümü üzerinde daha fazla denetime sahip olmak için Tablo düğmesini > Diğer seçeneğini seçin ve özelliklerini değiştirin. Ayrıca bir tabloya sağ tıklayarak özelliklerini görüntüleyebilir ve değiştirebilirsiniz. Bir sütunun genişliğini değiştirmek için kenarlığını sürükleyin. Bir veya daha fazla hücre, satır veya sütun seçebilir ve belirli biçimlendirme uygulayabilir, seçili metne bağlantı ekleyebilir ve tüm satırları veya sütunları kesebilir, kopyalayabilir veya yapıştırabilirsiniz. |
|
| Kişiselleştirme Ayarları | Varsayılan yazı tipinizi ve yazı tipi boyutunuzu ayarlayın. | ||
| Erişilebilirlik Yardımı | Alt + 0 | Zengin metin düzenleyicisinde kullanabileceğiniz klavye kısayolları listesini açın. | |
 |
Araç Çubuğunu Genişlet | Pencere tüm araç çubuğunu göstermeyecek kadar dar olduğunda, araç çubuğunu ikinci bir satıra genişletmeyi seçin. | |
İpucu
Tarayıcınızın yerleşik yazım denetleyicisini kullanmak için, denetlemek istediğiniz metni sağ tıklarken Ctrl tuşuna basın. Aksi takdirde, sağ tıklama (bağlam) menüsü seçtiğiniz öğe için bağlamsal biçimlendirme sağlar.
Tarayıcınızın yerleşik yazım denetleyicisine alternatif olarak Microsoft Editor tarayıcı uzantısı kullanılabilir. Microsoft Editor, Zengin metin düzenleyicisi denetimiyle sorunsuz şekilde çalışır ve etkinleştirildiğinde hızlı ve kolay satır içi dilbilgisi ve yazım denetimi özellikleri sağlar.
Zengin metin düzenleyicisini çevrimdışı kullanma
Zengin metin düzenleyicisi denetimi, çevrimdışı çalışırken, kullandığınız özellikler ve işlevlerden bazıları olmasa da kullanılabilir. Çevrimdışı çalışırken, düzenleyicinin varsayılan yapılandırmasını kullanarak karşıya yüklediğiniz görüntüler kullanılamaz.
Aşağıdaki eklentiler çevrimdışı durumdayken zengin metin düzenleyicide kullanılabilir:
- ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximize, menu, menubutton, notification, notificationaggregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
Aşağıdaki biçimlendirme araçları çevrimdışı durumdayken zengin metin düzenleyicide kullanılabilir:
- Kalın, italik, altı çizili, madde işaretli ve numaralandırılmış listeler, girintiyi azalt ve artır, alıntı bloğu, sola hizala, ortaya hizala, sağa hizala, üstü çizili, iki yönlü metin, geri al ve yenile ve biçimlendirmeyi kaldır
Zengin metin düzenleyiciyi kullanmak için en iyi uygulamalar
Zengin metin alanlarında, kullanıcı tarafından girilen verilerle birlikte biçimlendirme için gerekli HTML etiketleri depolanır. Zengin metin alanlarının maksimum boyutunu ayarladığınızda, hem HTML etiketlerine hem de kullanıcı verilerine izin verdiğinizden emin olun.
En iyi performans için HTML içeriğinizin 1 MB veya altında olmasını sağlayın. Daha büyük boyutlarda, yükleme ve düzenleme için daha yavaş yanıt süreleriyle karşılaşabilirsiniz.
Varsayılan yapılandırmada, görüntüler HTML içeriğinden ayrı olarak depolandıklarından performansı olumsuz etkilemez. Ancak görüntüleri karşıya yükleyen kullanıcının
msdyn_richtextfilestablosunda izinleri olmadığında görüntüler metin sütununda base64 içeriği olarak depolanır. Base64 içeriği büyüktür, bu nedenle genellikle görüntüleri sütun içeriğinin bir parçası olarak depolamak istemezsiniz.Sistem yöneticisi veya temel kullanıcı güvenlik rolünüz varsa kullanıcı kişiselleştirme özelliği varsayılan olarak çalışır. Bu rollere sahip değilseniz kullanıcı kişiselleştirmesi eklentisinin çalışması için
msdyn_customcontrolextendedsettingstablosunda oluşturma, okuma ve yazma ayrıcalıklarına sahip olmanız gerekir.
Sık sorulan sorular
Yazılan karakterler neden çok yavaç görüntüleniyor?
Düzenleyicide çok fazla içeriğe sahipseniz yanıt süresi artabilir. En iyi performans için içeriğin 1 MB veya altında olmasını sağlayın. Yazım veya dil bilgisi denetimleri de yazma performansını yavaşlatabilir.
Neden görüntü yükleyemiyorum? Görüntü önizleme neden yüklenemiyor?
Yol dahil olmak üzere görüntü dosyası adı uzunsa, dosya karşıya yüklenemeyebilir veya önizleme görüntülenmeyebilir. Dosya adını kısaltmayı veya daha kısa bir yol içeren bir konuma taşımayı deneyin ve ardından yeniden yükleyin.
Metnimde neden HTML görüyorum?
Zengin metin düzenleyici denetimi zengin metin için biçimlendirilmemiş bir sütunda kullanılıyorsa, içerik biçimlendirilmiş metin yerine temel HTML'de görünür.

Bu sorunu çözmek için sütun biçiminin Zengin metin olarak ayarlandığından emin olun.
Ayrıca bkz.
- Power Apps portalını kullanarak Microsoft Dataverse için sütunlar oluşturma ve düzenleme
- E-posta için zengin metin düzenleyicide Copilot kullanma
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin