Web sayfalarını otomatikleştirme
Power Automate, kullanıcıların web tarayıcılarıyla etkileşime girmesini etkinleştirmek için tarayıcı otomasyonu grubu altında çeşitli eylemler sunar. Tarayıcı otomasyonu, web öğeleriyle etkileşim kurmak için kullanılan UI otomasyonunun özel bir durumdur.
Yerleşik Otomasyon Tarayıcısı dışında, şu anda dört web tarayıcısı desteklenmektedir:
- Microsoft Edge
- Microsoft Internet Explorer
- Google Chrome
- Mozilla Firefox
Önemli
Web sayfalarını otomatikleştirmeden önce uygun tarayıcı uzantısını yüklemeniz ve tarayıcıyı uygun şekilde yapılandırmanız gerekir. Desteklenen tarayıcılar ve gerekli uzanttılarlal ilgili daha fazla bilgi için bkz. Power Automate tarayıcı uzantılarını yükleme.
Bir web sayfasını otomatikleştirmek için desteklenen tarayıcılardan birini başlatmanız veya desteklenen bağlayıcılardan birine eklemeniz ve ardından tarayıcı otomasyonu eylemlerini dağıtmanız gerekir. Tarayıcı otomasyonu eylemleri, JavaScript komut dosyalarını kullanarak Web sayfalarıyla etkileşim kurmanıza ve tıklama gibi olayların benzetimini yapabilmenizi sağlar. Akışı el ile veya kayıt aracını kullanarak geliştirebilirsiniz.
Not
Masaüstü için Power Automate'te web otomasyonu, farklı bir sistem kullanıcısı ile açamaz veya masaüstü için Power Automate'i açmak üzere kullanılan dışında farklı bir sistem kullanıcı ile açılmış olan tarayıcılara eklenemez. Bu davranış, güvenlik nedenleriyle oluşur.
Varsayılan olarak, tarayıcı otomasyon eylemleri gerçek fare işaretçisini ekranda hareket ettirmez. Sonuç olarak, tarayıcı otomasyonu eylemleri web tarayıcısı simge durumuna küçültülmüş olsa bile çalışabilir veya hedef sekmesi odaklanmış sekme değildir. Bu işlevsellik, tarayıcı otomasyonu akışı çalışırken makinenizde başka etkinlikler gerçekleştirmenizi sağlar.
Ancak, Web sayfasında bağlantıya tıkla ve Web sayfasındaki metin alanını doldur gibi bazı eylemler, JavaScript olaylarının beklendiği gibi çalışmadığı durumlar için fiziksel etkileşimleri destekler. Fiziksel etkileşimi etkinleştirirseniz, tarayıcı simge durumuna küçültülmemiş ve hedef sekmesi odaklanmış olmalıdır.
Internet Explorer ve Otomasyon tarayıcısı kullanma
Otomasyon tarayıcısı Internet Explorer tabanlı olsa da, Otomasyon verimliliğini artırmak için bazı özellikler ve sınırlamalar sağlar.
Otomasyon tarayıcısı hemen kullanılabilir ancak Internet Explorer, ek yapılandırma gerektirir. Güvenlik yapılandırmaları, el ile yapılan değişiklikleri engelleyen katı güvenlik ilkeleri bulunan kuruluşlarda istenmeyebilir.
Web sayfasında indirme bağlantısına tıklayın eylemi, Internet Explorer sürümünden bağımsız olarak Otomasyon tarayıcısı ile çalışır. Gerçek Internet Explorer için eylem sürüm 8 veya daha eski bir sürümü gerektirir.
Otomasyon tarayıcısı, Internet Explorer'da engellenmeyen tüm ileti iletişim kutularını gizler. Bu özellik istenmiyorsa Yeni Internet Explorer'ı başlat eyleminde URL'nin sonuna ShowDialogs sonekini uygulayın.
Otomasyon tarayıcısı pencerelerdeki sekmeleri veya açılan bağlantıları desteklemez. Bir bağlantıyı seçtiğinizde tarayıcı bağlantıyı aynı pencerede/örnekte açar.
Otomasyon tarayıcısı uygulaması, Internet Explorer gibi gereksiz öğeleri ve eklentileri yüklemediğinden küçük bir performans avantajı vardır.
Tarayıcıları ve Web öğelerini otomatikleştirme
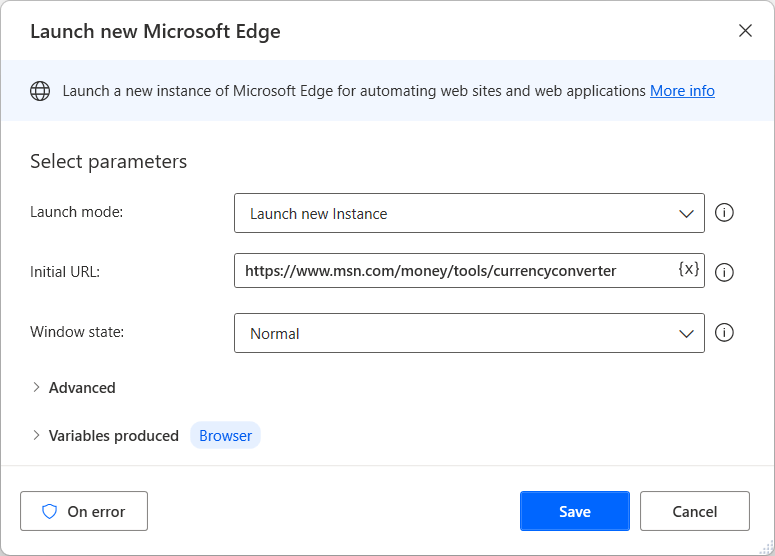
Başka bir tarayıcı otomasyonu eylemi dağıtmadan önce bir tarayıcı kurulumu oluşturmak için tarayıcı başlatma eylemlerinden birini kullanın. Yeni bir tarayıcı oturumu başlatabilir veya mevcut bir oturuma ekleyebilirsiniz.
- Yeni Microsoft Edge'i başlat
- Yeni Internet Explorer'ı başlat
- Yeni Chrome başlat
- Yeni Firefox'u başlat

Tarayıcı kurulumu kullanılabilier olduğunda, web sayfalarıyla etkileşim kurmak için diğer tarayıcı otomasyonu eylemlerini dağıtabilirsiniz. Web formu doldurma eylemleri web sayfalarına giriş sağlamaya odaklanırken web verisi ayıklama eylemleri verileri web sayfalarından alır.
Tarayıcı otomasyonu eylemleri başvurusu bölümünde, kullanılabilir tüm tarayıcı otomasyonu eylemlerinin listesini bulabilirsiniz.

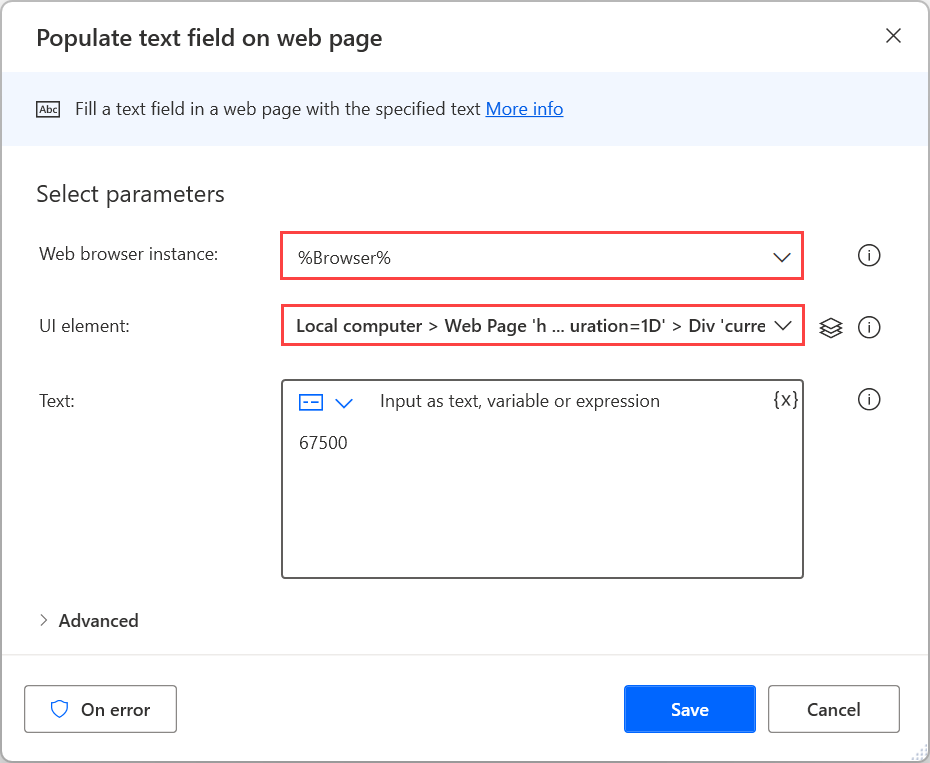
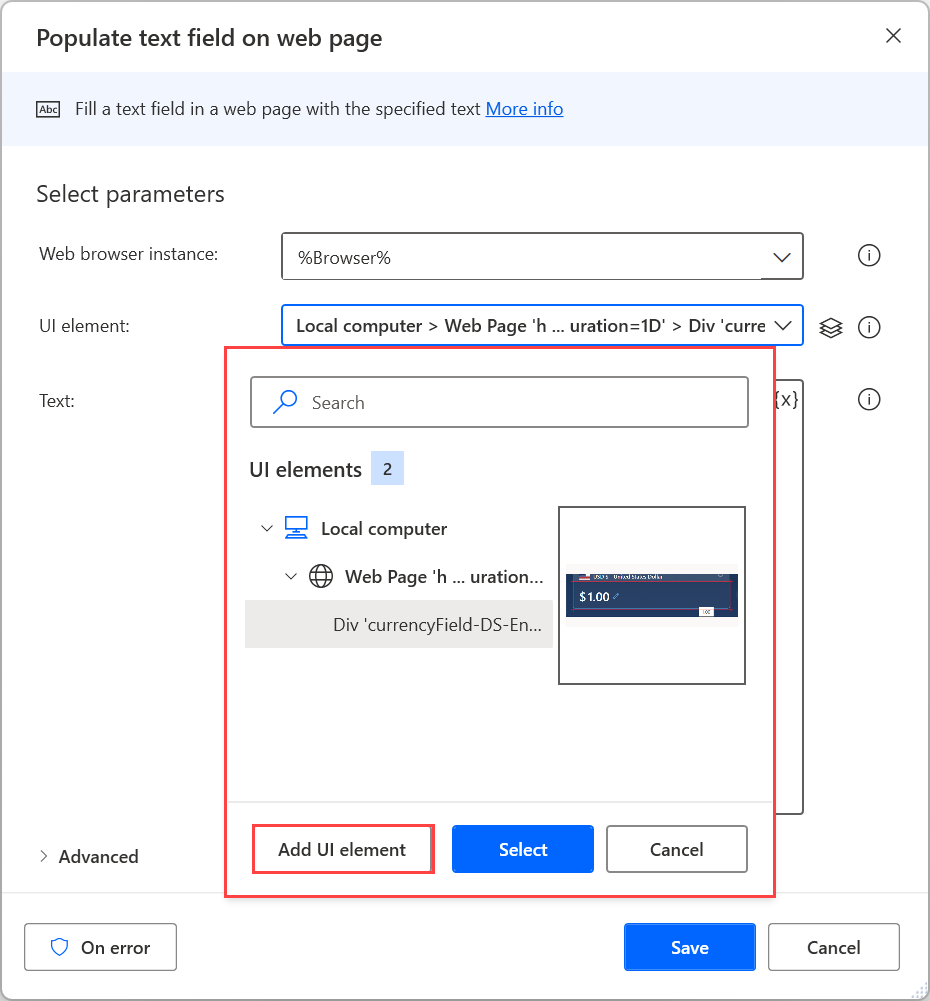
Bir tarayıcı kurulumu dışında, çoğu tarayıcı otomasyonu eylemi etkileşim kurulacak bir kullanıcı arabirimi öğesi belirtmenizi gerektirir. Yeni kullanıcı arabirimi öğeleri doğrudan eylemin özellikleri veya kullanıcı arabirimi öğesi bölmesi üzerinden eklenebilirken var olan öğeler bölmede görüntülenir. Kullanıcı arabirimi öğeleri hakkında daha fazla bilgi için bkz. Kullanıcı Arabirimi öğelerini kullanarak otomatikleştirme.
Not
Tarayıcı otomasyonu eylemleri, web sayfalarından yakalanan özel kullanıcı arabirimi öğelerini kabul eder. Bu nedenle, masaüstü uygulamalarından yakalanan kullanıcı arabirimi öğeleri tarayıcı otomasyonu eylemlerinde kullanılamaz.

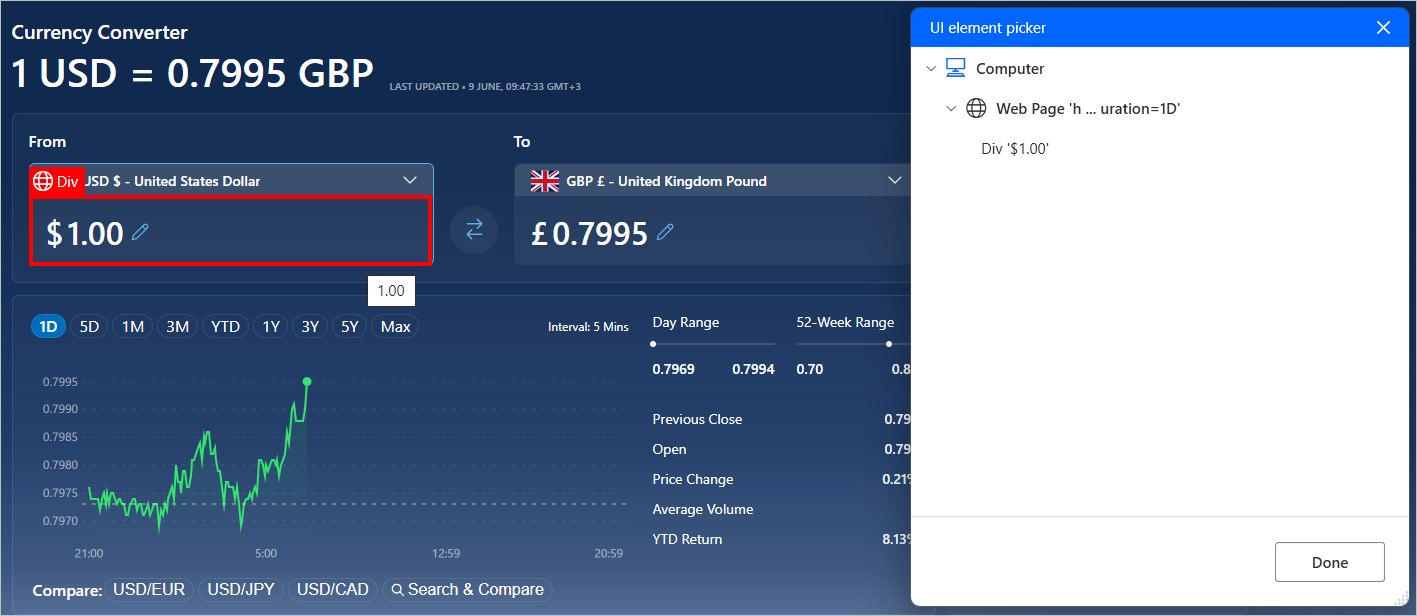
Yeni kullanıcı arabirimi öğesi eklemek için uygun web öğesini vurgulayıp Ctrl ve Sol tıklama'ya basın. Tüm gerekli öğeleri ekledikten sonra kaydetmek için Bitti'yi seçin.

Web sayfalarına veri girme
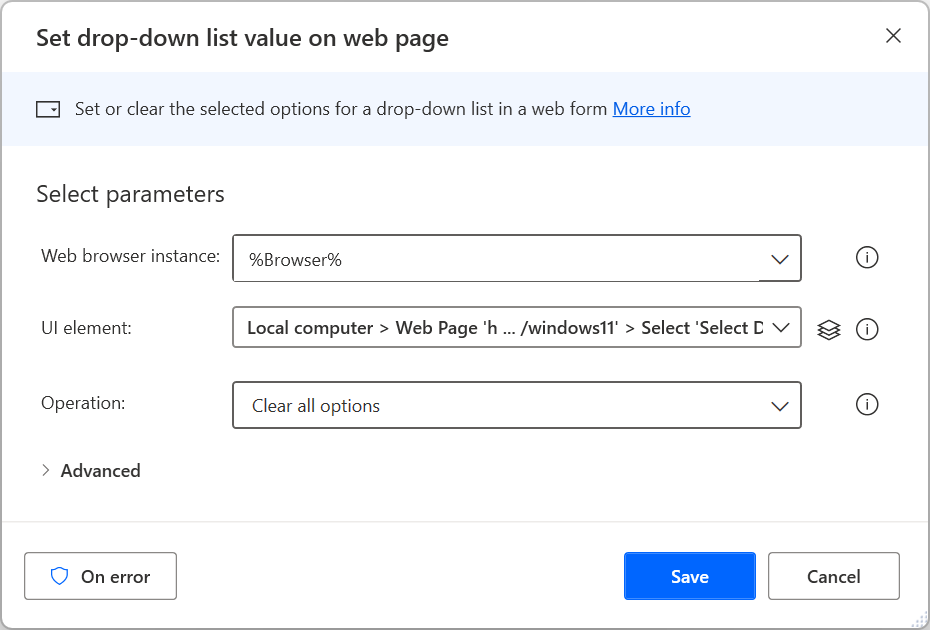
Web sayfasına giriş sağlamak için öğenin yapısına bağlı olarak uygun web formu doldurma eylemini seçin. Örneğin, açılan menüden bir öğe seçmek için Web sayfasında açılan liste değerini ayarla eylemini kullanın.

Web sayfalarından veri ayıklama
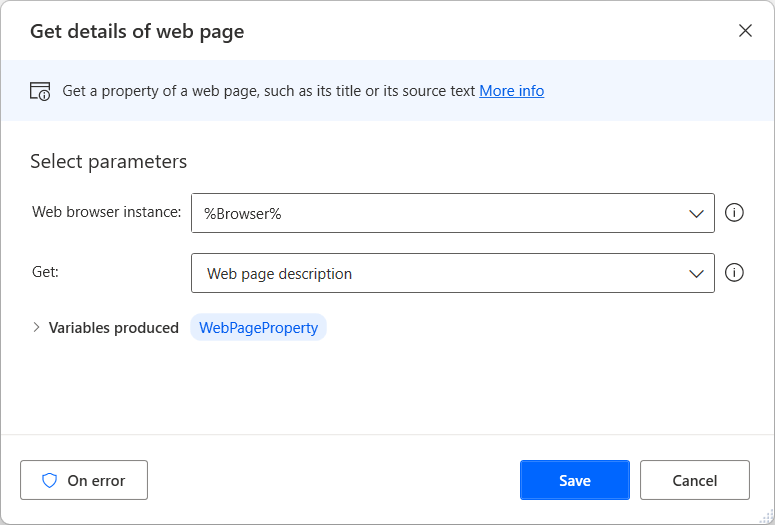
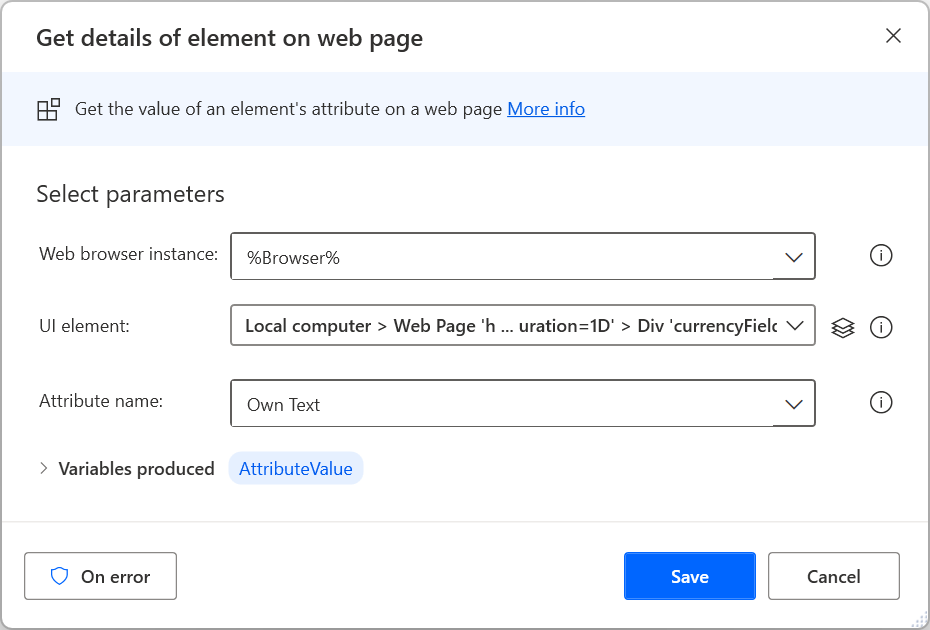
Web sayfasından belirli bir parça veri ayıklamak için söz konusu verinin tüm web sayfasıyla mı yoksa içindeki bir öğeyle mi ilgili olduğuna bağlı olarak Web sayfasının ayrıntılarını al veya Web sayfasındaki öğenin ayrıntılarını al eylemini kullanın. Web sayfalarından ayrıntıları ayıklamayla ilgili daha fazla bilgi için bkz. Web sayfasından ayrıntıları alma.

Önceden doldurulmuş seçeneklerin dışında seçili web öğesinin sahip olabileceği herhangi bir HTML özniteliğini almayı el ile seçebilirsiniz.
Ayrıca Web sayfasındaki öğenin ayrıntılarını al eylemi, bir web öğesinin sol üst noktasını ve boyutlarını alan waelementrectangle özniteliğini destekler. Bu öznitelikle ilgili daha fazla bilgi için bkz. Web öğesinin koordinatlarını ve boyutunu alma.

Web sayfalarından yapılandırılmış veri ayıklama
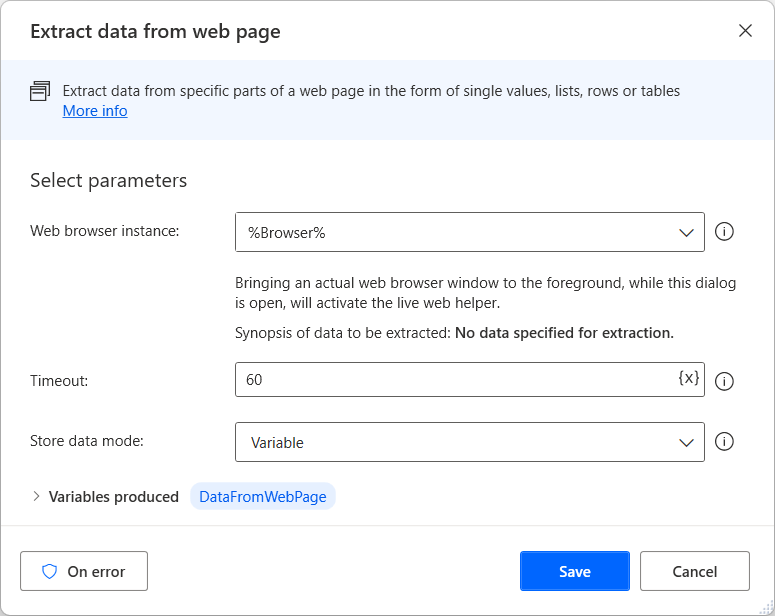
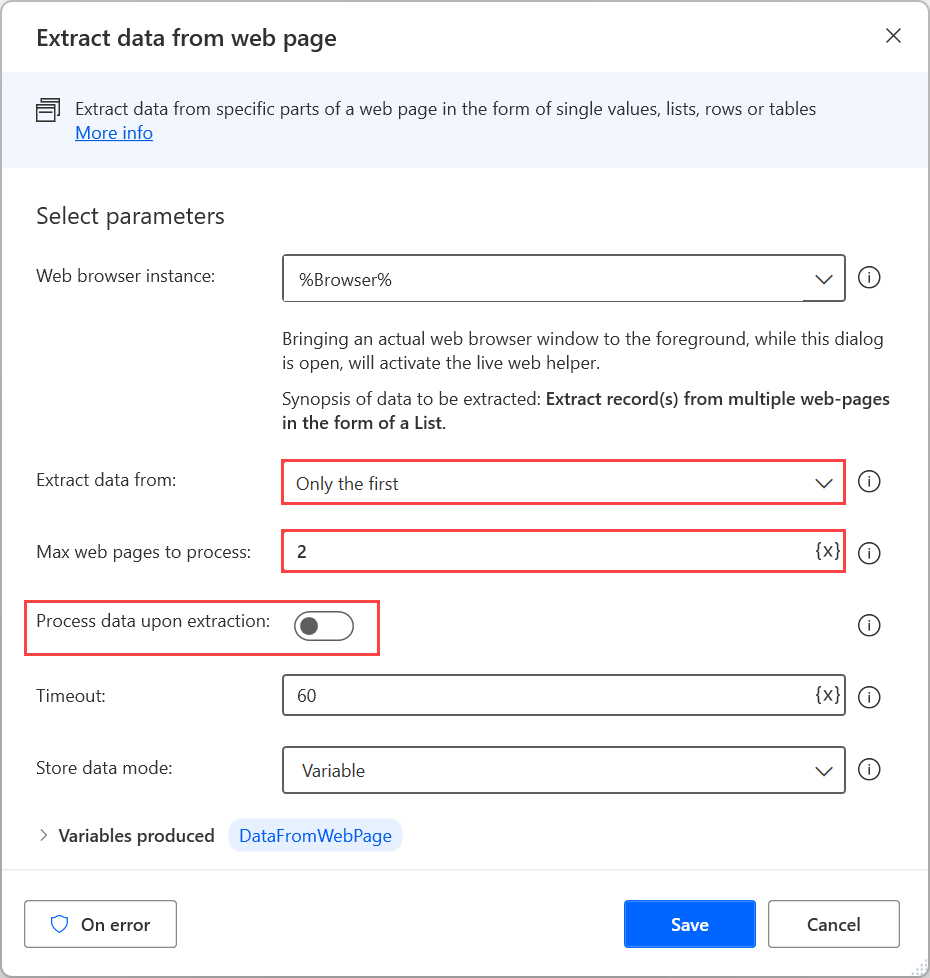
Büyük miktarlarda yapılandırılmış veri ayıklamak için Web sayfasından veri ayıkla eylemini kullanın. Ayıklanan verileri tek değerler, listeler ve tablolar olarak saklayabilir veya bunları Excel çalışma sayfalarına yapıştırabilirsiniz.

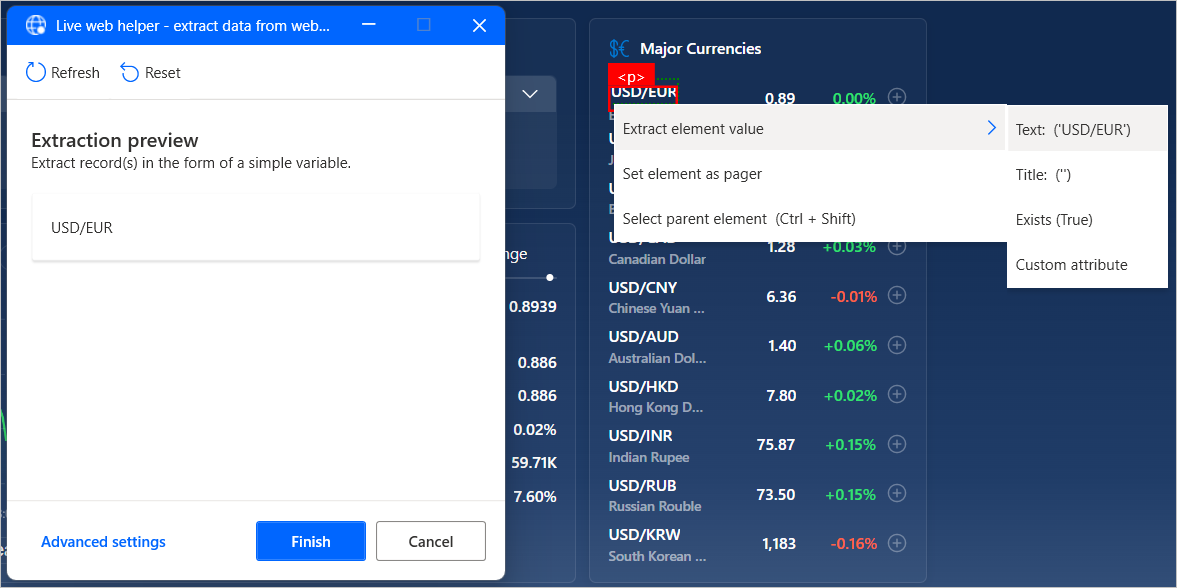
Canlı web yardımcısı açıkken, kullanılabilir ayıklama seçeneklerini görüntülemek için hedef verileri seçin veya sağ tıklayın. Bir değeri ayıklamak için, Öğe değerini ayıkla'yı seçin ve ardından almak istediğiniz HTML özniteliğini seçin.

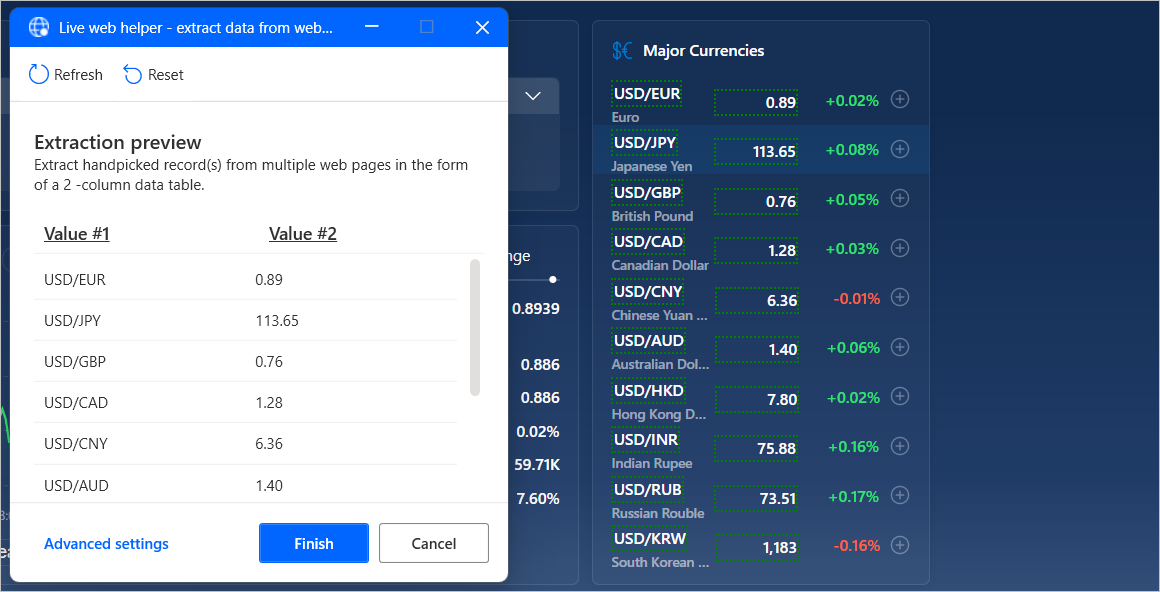
Power Automate öğelerinden ikisi veya daha fazlası ayıklama için seçildikten sonra listelerde ve tablolarda otomatik olarak tanımlanır.
Not
Bir HTML tablosunun tamamını daha hızlı bir şekilde ayıklamak için tabloyu seçin veya tabloya sağ tıklayıp Tüm HTML tablosunu ayıkla'yı seçin. Bu seçenek yalnızca Power Automate'in HTML tabloları olarak tanıdığı öğeler için kullanılabilir. Veriler bir tablo olarak yapılandırılmış, ancak bir HTML tablosu olarak tanınmıyorsa daha önce açıklandığı gibi öğelerinden ilk ikisini ayıklayın.

Alternatif olarak, belirli öğeleri belirleyen CSS seçicileri manuel olarak oluşturabilir veya düzenleyebilirsiniz.
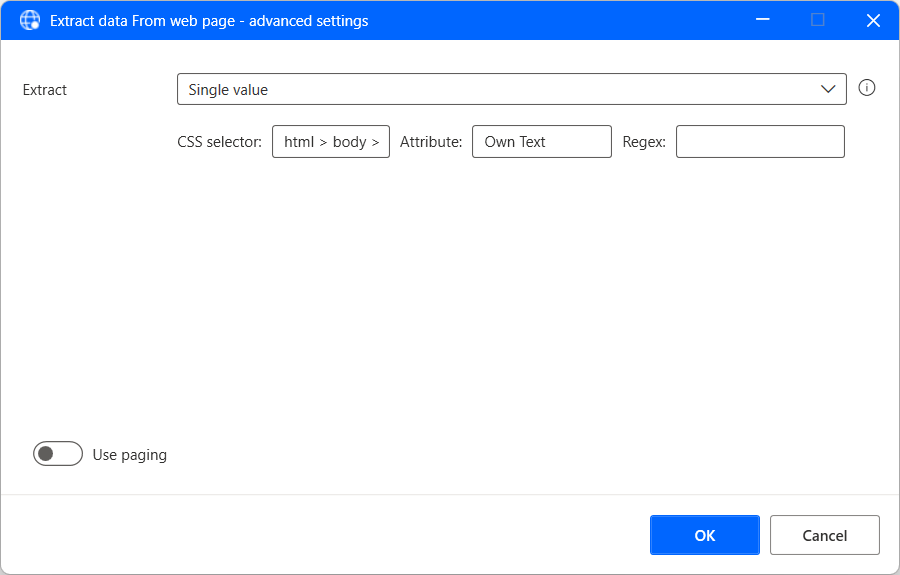
CSS seçicisi oluşturmak için, canlı web yardımcısında Gelişmiş ayarlar'ı seçin ve ardından ayıklamak istediğiniz değer türünü seçin. Tek bir değeri, birden çok el ile seçilen değeri (farklı seçici her değeri tanımlar), listeleri, tabloları ve tüm HTML tablolarını ayıklamayı seçebilirsiniz.
Her CSS seçicisi, HTML öğesinin ağaç yapısı, kendisinden ayıklanacak öznitelik ve isteğe bağlı olarak daha gelişmiş seçimleri uygulamak için normal bir ifadeyle oluşur.

Birden çok sayfadan yapılandırılmış veri ayıklama
Ayıklanacak bilgiler aynı yapıya sahip birden çok sayfa arasında bölündüğünde, uygun sayfalandırma yapılandırmasını ayarlamanız gerekir.
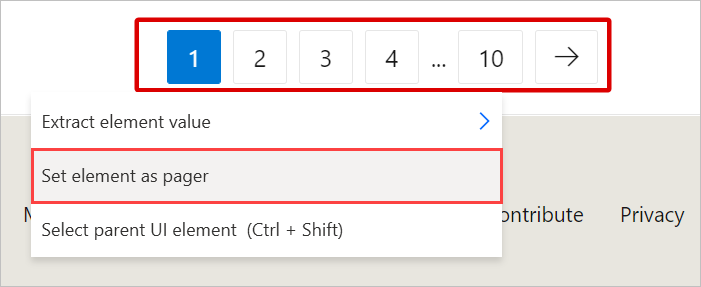
Sayfalandırıcılar, birden çok sayfa arasında gezinmenize olanak sağlayan web öğeleridir. Veri ayıklama için bir sayfalandırıcı ayarlamak üzere ilgili sayfalandırıcı öğesini seçin veya sağ tıklayın ve Öğeyi sayfalandırıcı olarak ayarla'yı seçin.
Ayrıca, canlı web yardımcısının Gelişmiş ayarları aracılığıyla el ile bir sayfalandırıcı belirtebilirsiniz.

Veri seçimi tamamlandığında, canlı web yardımcısını kapatın ve web sayfasından verileri ayıkla eyleminde uygun parametreleri yapılandırın. Tüm kullanılabilir sayfalardan veya belirli sayıdaki sayfalardan veri ayıklama arasında seçim yapabilirsiniz.
İsteğe bağlı olarak, Power Automate'in ayıklanan verileri boşlukları veya istenmeyen karakterleri kaldırma gibi farklı yöntemlerle işlemisini sağlamak için Ayıklandıktan sonra verileri işle'yi etkinleştirebilirsiniz. Ancak, bu seçenek büyük miktardaki verilerin performansını etkileyebilir.

Web hizmetleri ile etkileşim kurma
Power Automate, web tarayıcısı gereksinimi olmadan web sayfaları, dosyalar ve API'ler gibi web kaynaklarıyla doğrudan iletişim kurmanıza olanak tanıtan çeşitli HTTP eylemleri sağlar. HTTP eylemleri başvurusu bölümünde, kullanılabilir tüm HTTP eylemlerinin listesini bulabilirsiniz.
Web kaynaklarını indirme
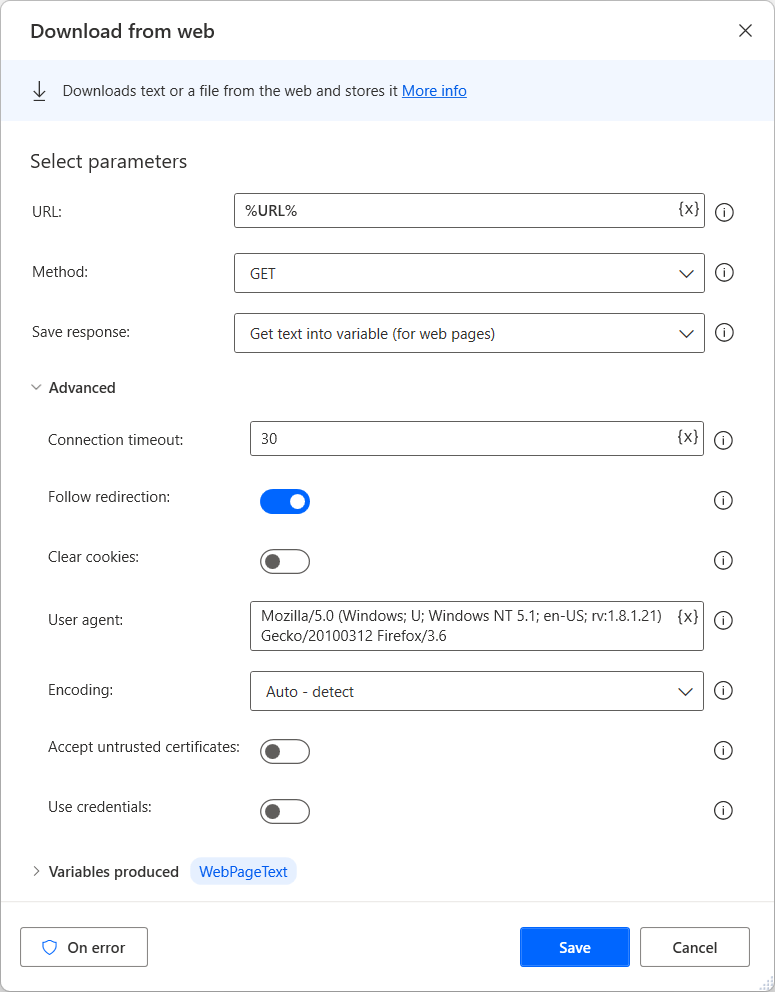
Web sayfası içeriğini veya web'de depolanan dosyaları doğrudan indirmek için Web'den indir eylemini kullanın.
Bu eylemde GET ve POST yöntemleri kullanılabilir. Web sayfası içerikleri değişkenlere kaydedilirken dosyalar doğrudan diskten indirilebilir.

Web API'lerine erişme
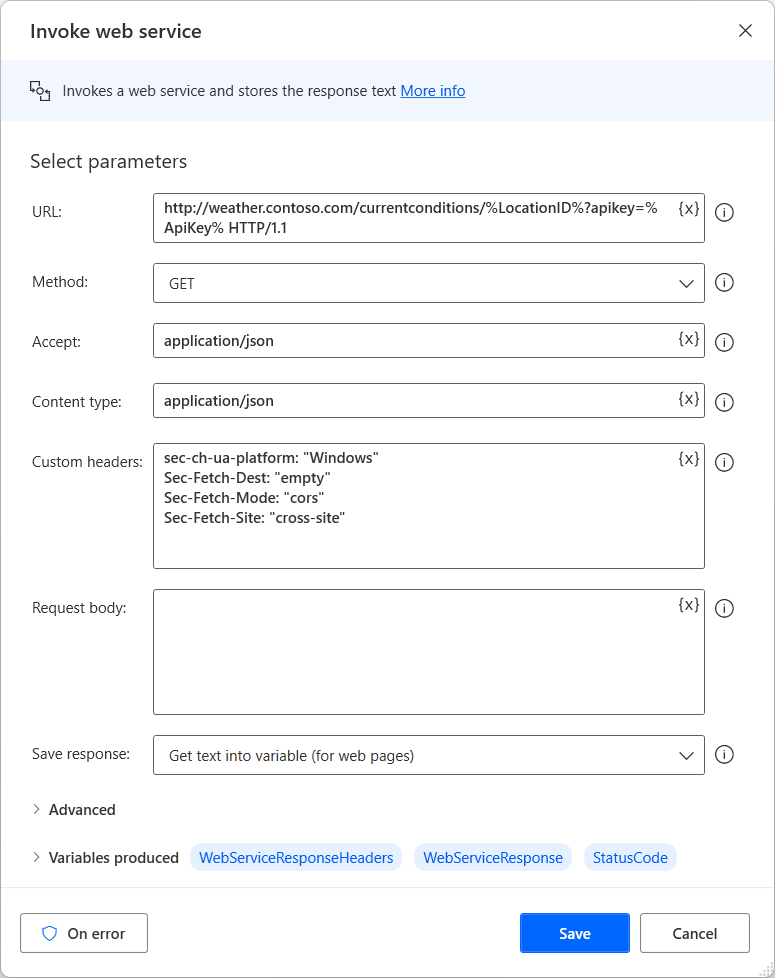
Web API'lerine erişmek için Web hizmetini çağır eylemini kullanın. Çeşitli yöntemler, neredeyse tüm API'leri karşılamak için tamamen özelleştirilebilir olan bu eylemle uyumludur.
Not
Web hizmetini çağır eylemini kullanmadan önce kullanmak istediğiniz web hizmetinin belge sayfasına bakın. Her web hizmeti farklı bir yapılandırma ve sözdizimi gerektirdiğinden, aşağıdaki örnek tüm senaryolar için geçerli değildir.

Web hizmetini çağır eyleminden ayrı olarak Power Automate, SOAP web hizmetleriyle etkileşim kurmak için SOAP web hizmetini çağır eylemini sağlar.