Power BI'da detaylandırma düğmesi oluşturma
ŞUNLAR IÇIN GEÇERLIDIR: Power BI Desktop
Power BI hizmeti
Power BI'da detaylandırma düğmesi oluşturabilirsiniz. Bu düğme, belirli bir bağlama göre filtrelenmiş ayrıntıları içeren bir sayfada detaylandırılır.
Raporda detaylandırmanın bir yolu, görsele sağ tıklamaktır. Ancak detaylandırma eyleminin daha belirgin olmasını istiyorsanız, bunun yerine bir detaylandırma düğmesi oluşturabilirsiniz. Detaylandırma düğmesi, raporlarınızdaki önemli detaylandırma senaryolarının bulunabilirliğini artırabilir ve düğmenin nasıl görüneceğini ve nasıl davrandığını koşullu olarak belirleyebilirsiniz. Örneğin, belirli koşullar karşılanırsa bir düğmede farklı metinler gösterebilirsiniz.
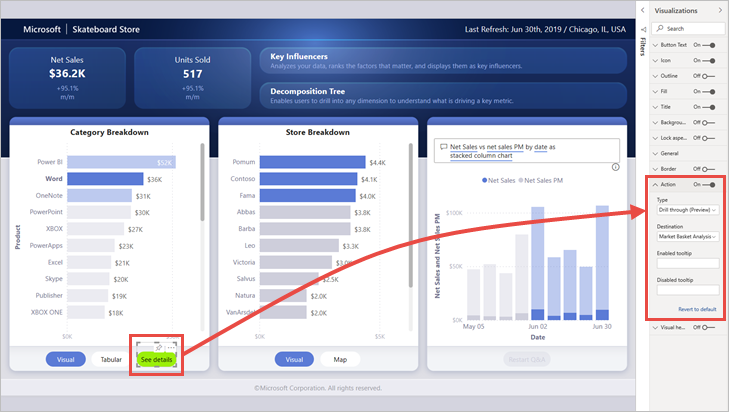
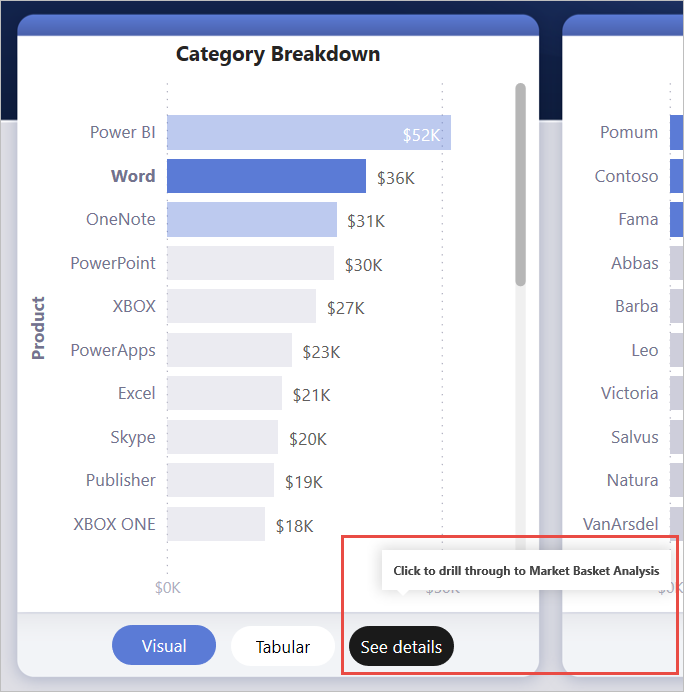
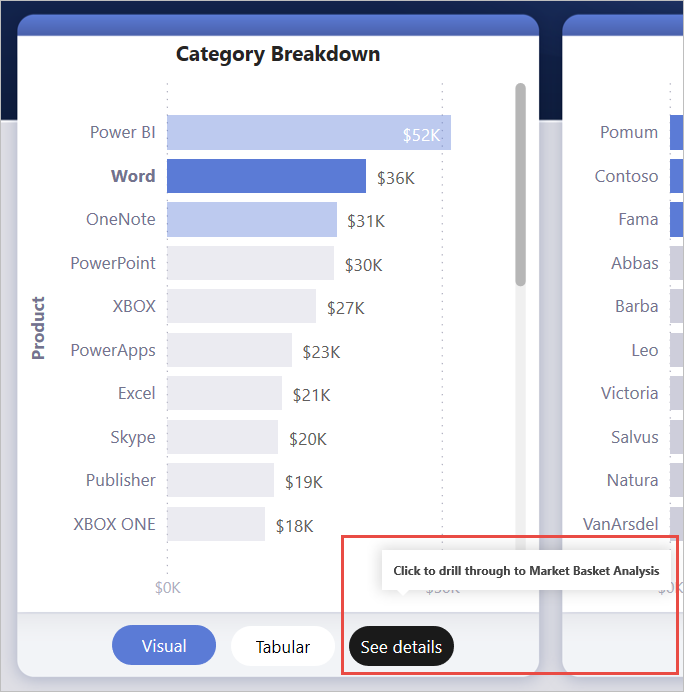
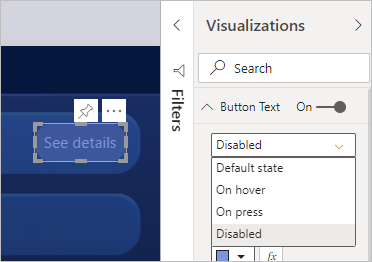
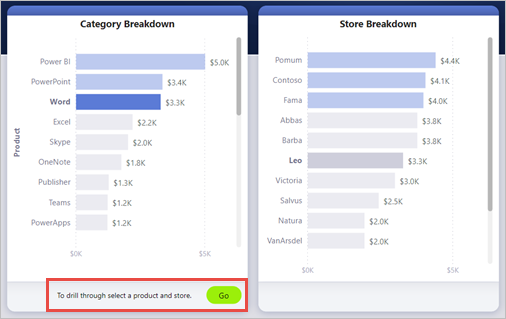
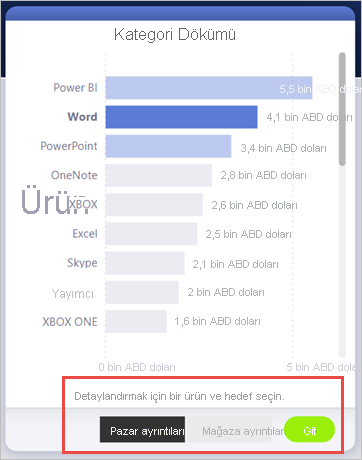
Bu örnekte, grafikte Word çubuğunu seçtikten sonra Ayrıntılara bak detaylandırma düğmesi etkinleştirilir.

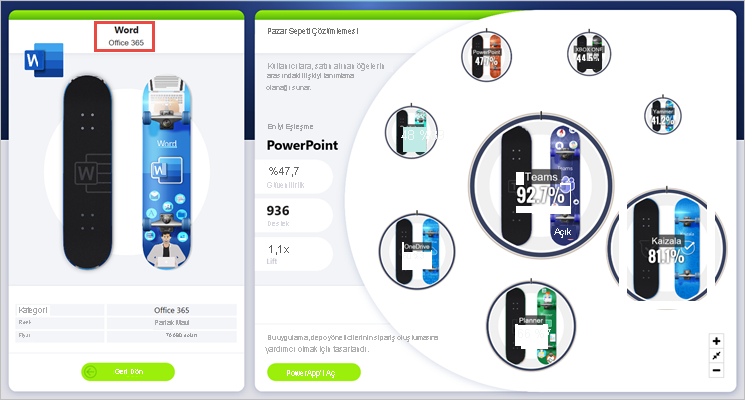
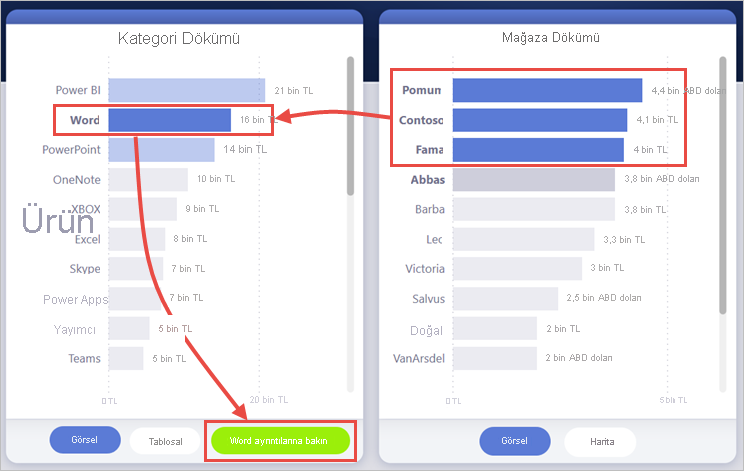
Ayrıntıları gör düğmesini seçtiğinizde Pazar Sepeti Analizi sayfasında detaya gidin. Aşağıdaki görselde görebileceğiniz gibi detaylandırma sayfası artık Word için filtrelenmiştir.

Detaylandırma düğmesi ayarlama
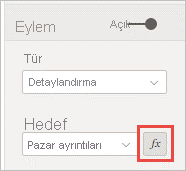
Detaylandırma düğmesi ayarlamak için öncelikle raporunuzun içinde geçerli bir detaylandırma sayfası ayarlamanız gerekir. Ardından, eylem türü olarak Detaylandırma ile bir düğme oluşturur ve Detaylandırma sayfasını Hedef olarak seçersiniz.
Detaylandırma düğmesinin etkin ve devre dışı iki durumu olduğundan iki araç ipucu seçeneği görürsünüz.
Araç ipuçları kutularını boş bırakırsanız Power BI otomatik olarak araç ipuçları oluşturur. Bu araç ipuçları hedef ve detaylandırma alanlarını temel alır.
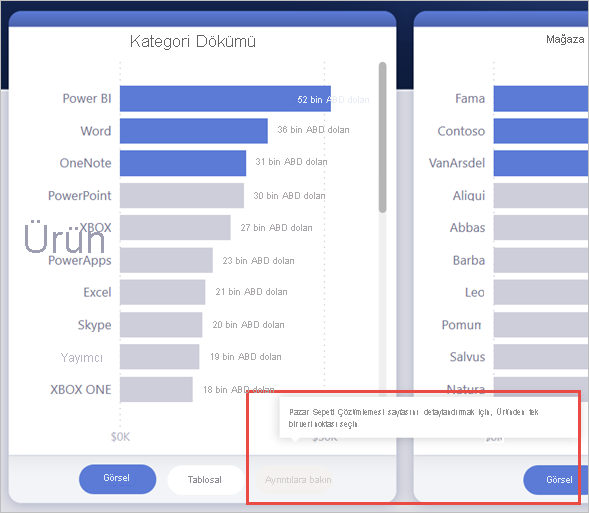
Aşağıdaki örnekte, düğme devre dışı bırakıldığında otomatik olarak oluşturulan bir araç ipucu gösterilmektedir:
"Pazar Sepeti Analizi'ne [hedef sayfa] detaylandırmak için Üründen [detaylandırma alanı] tek bir veri noktası seçin."

Aşağıdaki örnekte, düğme etkinleştirildiğinde otomatik olarak oluşturulan bir araç ipucu gösterilmektedir:
"Pazar Sepeti Analizinde detaylandırmak için tıklayın [hedef sayfa]."

Ancak, özel araç ipuçları sağlamak isterseniz statik bir dize giriş yapabilirsiniz. Araç ipuçlarına koşullu biçimlendirme de uygulayabilirsiniz.
Filtre bağlamı geçirme
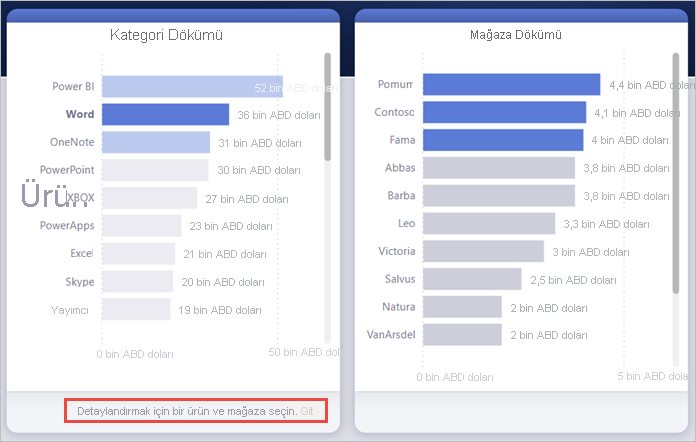
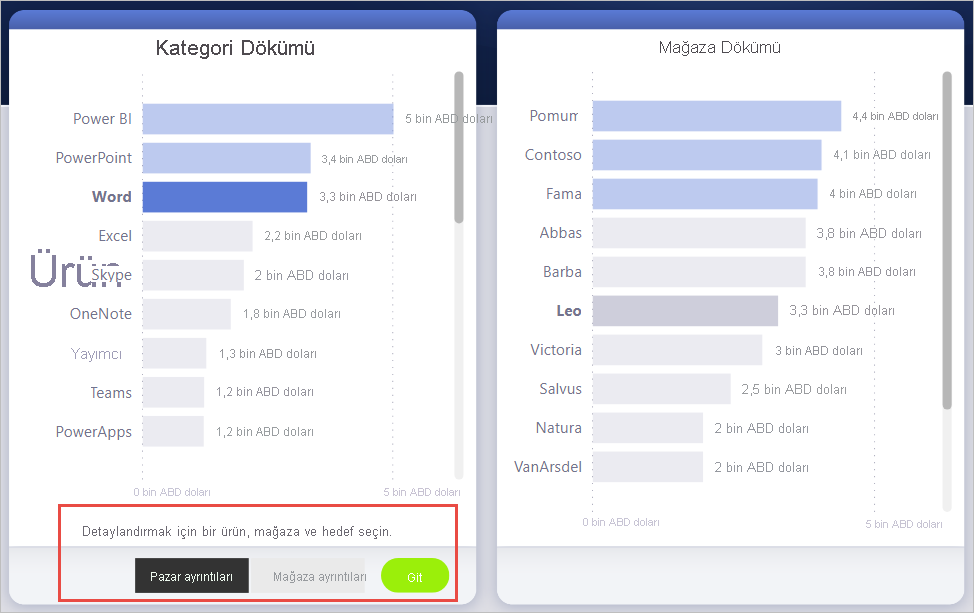
Düğme normal detaylandırma gibi çalışır: Detaylandırma alanını içeren görselleri çapraz filtreleyerek daha fazla alana filtre geçirebilirsiniz. Örneğin, Ctrl + tıklama ve çapraz filtreleme kullanarak, yaptığınız seçimler detaylandırma alanı olan Product içeren görsele çapraz filtre uyguladığından, Mağaza Dökümü'nden detaylandırma sayfasına birden çok filtre geçirebilirsiniz:

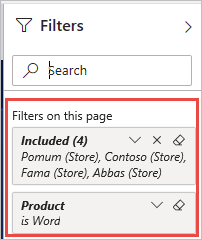
Detaylandırma düğmesini seçtikten sonra hem Mağaza hem de Ürün üzerindeki filtrelerin hedef sayfaya geçirildiğini görürsünüz:

Belirsiz filtre bağlamı
Detaylandırma düğmesi tek bir görsele bağlı olmadığından seçiminiz belirsizse düğme devre dışı bırakılır.
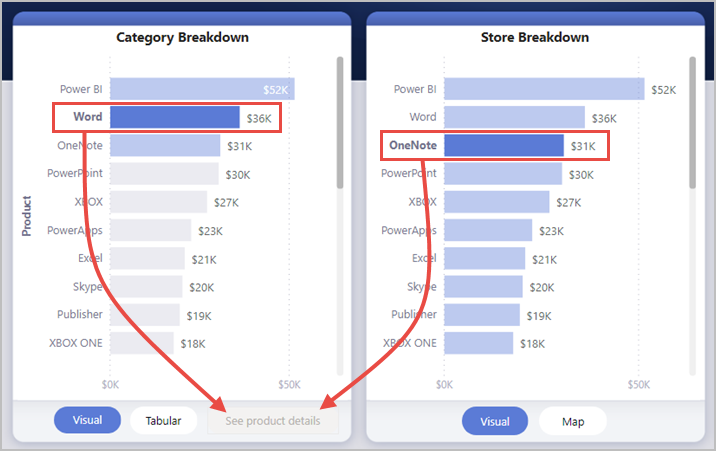
Bu örnekte, iki görselin her ikisi de Product üzerinde tek bir seçim içerdiğinden düğme devre dışı bırakılmıştır. Detaylandırma eyleminin hangi veri noktasından hangi görsele bağlandığı konusunda belirsizlik vardır:

Devre dışı bırakılan düğmeler için biçimlendirmeyi özelleştirme
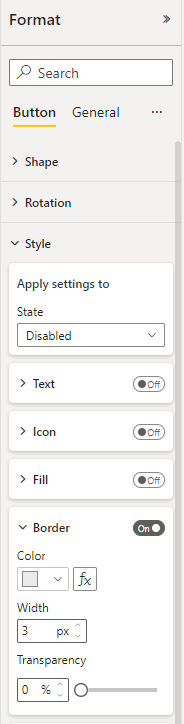
Detaylandırma düğmelerinin devre dışı bırakılmış durumu için biçimlendirme seçeneklerini özelleştirebilirsiniz.

Bu biçimlendirme seçenekleri şunlardır:
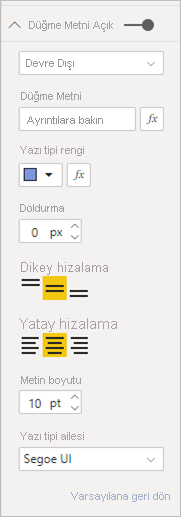
Düğme metin denetimleri: metin, yazı tipi ailesi, yazı tipi boyutu, yazı tipi rengi, hizalama ve doldurma

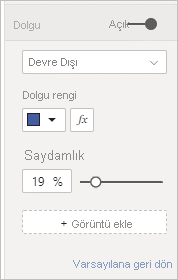
Düğme dolgu denetimleri: renk, dolgu resmi ve saydamlık

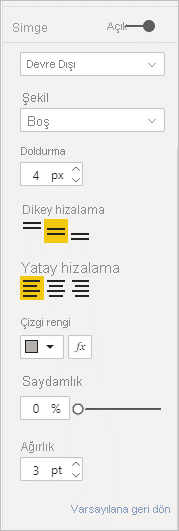
Düğme simgesi denetimleri: şekil, çizgi rengi, ağırlık, saydamlık, hizalama ve doldurma

Düğme kenarlığı denetimleri: renk, genişlik, saydamlık

Düğme metni için biçimlendirmeyi koşullu olarak ayarlama
Power BI Desktop'ta, bir alanın seçili değerine göre düğme metnini değiştirmek için koşullu biçimlendirme kullanabilirsiniz. Bunu yapmak için, DAX işlevini SELECTEDVALUEtemel alarak istenen dizeyi veren bir ölçü oluşturun.
Aşağıdaki örnek ölçü, tek bir Ürün değeri seçilmediyse "Ürün ayrıntılarına bakın" çıkışını verir. Tek bir ürün değeri seçilirse ölçü "[seçilen Ürün] için ayrıntılara bakın" çıkışını verir:
String_for_button = If(SELECTEDVALUE('Product'[Product], 0) == 0, "See product details", "See details for " & SELECTEDVALUE('Product'[Product]))
Bu ölçüyü oluşturduktan sonra Power BI Desktop'ta şu adımları izleyin:
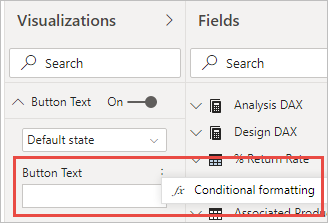
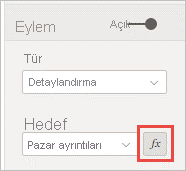
Düğme metni için Koşullu biçimlendirme (fx) seçeneğini belirleyin.

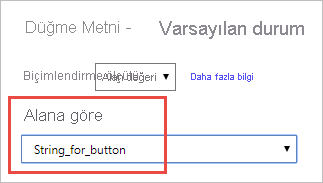
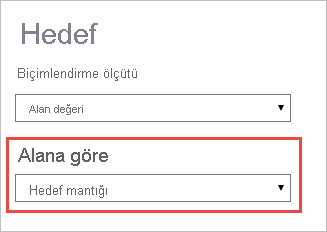
Düğme metni için oluşturduğunuz ölçüyü seçin:

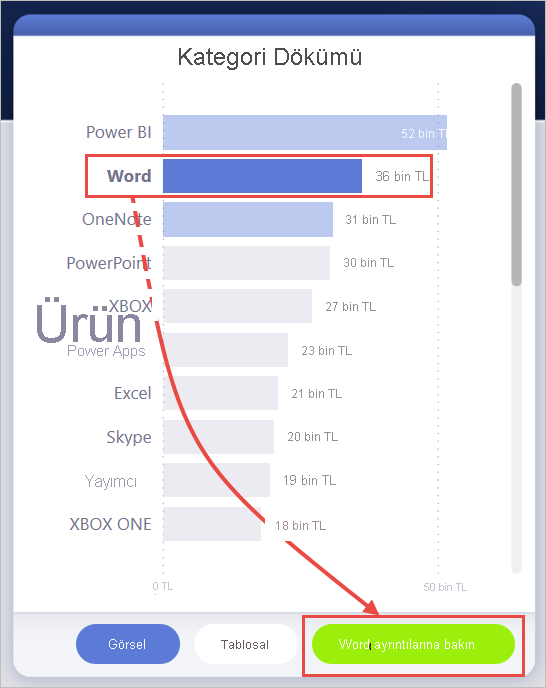
Tek bir ürün seçildiğinde düğme metni şu şekilde okunur:
"Word için ayrıntılara bakın"

Hiçbir ürün seçilmediğinde veya birden fazla ürün seçildiğinde düğme devre dışı bırakılır. Düğme metni şu şekildedir:
"Ürün ayrıntılarına bakın"

Araç ipuçları için biçimlendirmeyi koşullu olarak ayarlama
Detaylandırma düğmesi etkinleştirildiğinde veya devre dışı bırakıldığında araç ipucu için koşullu biçimlendirme yapabilirsiniz. Detaylandırma hedefini dinamik olarak ayarlamak için koşullu biçimlendirme kullandıysanız, düğme durumunun araç ipucunun son kullanıcınızın seçimine bağlı olarak daha bilgilendirici olmasını isteyebilirsiniz. Burada bazı örnekler verilmiştir:
Özel bir ölçü kullanarak devre dışı bırakılan durum araç ipucunun büyük/küçük harf temelinde açıklayıcı olmasını sağlayabilirsiniz. Örneğin, kullanıcının Pazar Analizi sayfasında detaylandırmadan önce tek bir ürün ve tek bir mağaza seçmesini istiyorsanız, aşağıdaki mantıkla bir ölçü oluşturabilirsiniz:
Kullanıcı tek bir ürün veya tek bir mağaza seçmediyse ölçü şu değeri döndürür: "Tek bir ürün seçin ve tek bir mağaza seçmek için Ctrl + tıklayın."
Kullanıcı tek bir ürün seçtiyse ancak tek bir mağaza seçmediyse ölçü şu değeri döndürür: "Tek bir mağaza seçmek için Ctrl + tıklama."
Benzer şekilde, etkin durum araç ipucunun kullanıcının seçimine özgü olmasını sağlayabilirsiniz. Örneğin, kullanıcının detaylandırma sayfasının hangi ürüne ve depoya filtre uygulanacağını bilmesini istiyorsanız, döndüren bir ölçü oluşturabilirsiniz:
"[mağaza adı] mağazalarında [ürün adı] satışlarıyla ilgili daha fazla ayrıntı görmek için [detaylandırma sayfası adı] detayına gitmek için tıklayın."
Detaylandırma hedefini koşullu olarak ayarlama
Bir ölçünün çıkışına göre detaylandırma hedefini ayarlamak için koşullu biçimlendirme kullanabilirsiniz.
Düğme detaylandırma hedefinin koşullu olmasını isteyebileceğiniz bazı senaryolar şunlardır:
Yalnızca birden çok koşul karşılandığında sayfada detaylandırmayı etkinleştirmek istiyorsunuz. Aksi takdirde düğme devre dışı bırakılır.
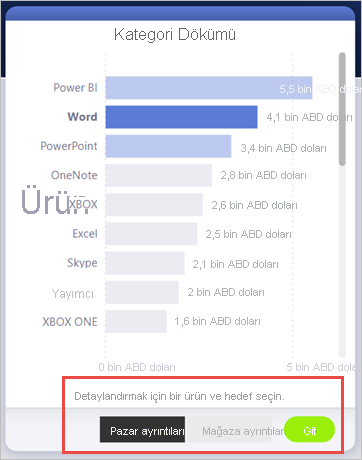
Örneğin, kullanıcıların pazar ayrıntıları sayfasında detaylandırmadan önce tek bir ürün ve tek bir mağaza seçmesini istiyorsunuz. Aksi takdirde düğme devre dışı bırakılır.

Düğmenin , kullanıcı seçimlerine göre birden çok detaylandırma hedefini desteklemesini istiyorsunuz.
Örneğin, kullanıcıların detaylandırabileceği birden çok hedefiniz (pazar ayrıntıları ve mağaza ayrıntıları) varsa, düğme bu detaylandırma hedefi için etkinleştirilmeden önce detaylandırmak üzere belirli bir hedef seçmelerini sağlayabilirsiniz.

Ayrıca karma senaryonun hem birden çok detaylandırma hedefini hem de düğmenin devre dışı bırakılmasını istediğiniz belirli koşulları desteklemesi için ilginç durumlarınız olabilir. Bu üç seçenekle ilgili ayrıntılar için okumaya devam edin.
Birden çok koşul karşılanıncaya kadar düğmeyi devre dışı bırakma
Şimdi daha fazla koşul karşılanıncaya kadar düğmeyi devre dışı bırakmak istediğiniz ilk duruma bakalım. Power BI Desktop'ta, koşul karşılanmadığı sürece boş bir dize ("") veren temel bir DAX ölçüsü oluşturmanız gerekir. Ölçü karşılandığında detaylandırma hedef sayfasının adını döndürür.
Aşağıda, kullanıcının Ayrıntıları depolamak için Ürün sayfasında detaylandırmadan önce bir mağazanın seçilmesini gerektiren örnek bir DAX ölçüsü verilmiştir:
Destination logic = If(SELECTEDVALUE(Store[Store], “”)==””, “”, “Store details”)
Ölçüyü oluşturduktan sonra Power BI Desktop'ta şu adımları izleyin:
Düğme eylemi için Hedef'in yanındaki Koşullu biçimlendirme (fx) seçeneğini belirleyin.

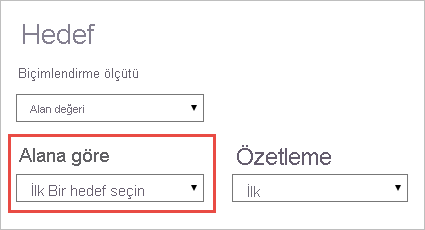
Son adım için, hedef için alan değeri olarak oluşturduğunuz DAX ölçüsünü seçin.

Artık tek bir ürün seçildiğinde bile düğmenin devre dışı bırakıldığından, ölçünün tek bir mağaza seçmenizi de gerektirdiğini görürsünüz.

Birden çok hedefi destekleme
Birden çok hedefi desteklemek istediğiniz diğer yaygın durum için şu adımları izleyin:
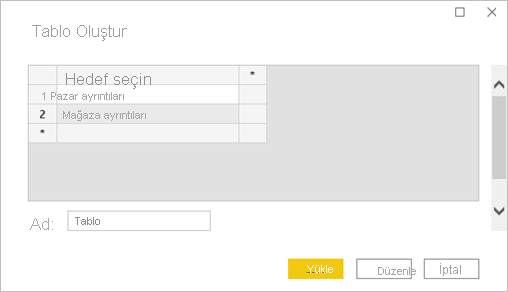
Detaylandırma hedeflerinin adlarını içeren tek sütunlu bir tablo oluşturun.

Power BI detaylandırma hedefini ayarlamak için tam dize eşleşmesi kullandığından, girilen değerlerin detaylandırma sayfa adlarınızla tam olarak uyumlu olduğundan emin olun.
Tabloyu oluşturduktan sonra sayfaya tek seçimli dilimleyici olarak ekleyin.

Daha fazla dikey alana ihtiyacınız varsa dilimleyiciyi açılan menüye dönüştürün. Dilimleyici üst bilgisini kaldırın ve yanında başlık bulunan bir metin kutusu ekleyin.

Alternatif olarak, liste dilimleyicisini dikeyden yatay yönlendirmeye değiştirin.

Detaylandırma eyleminin hedef girişi için düğme eyleminin Hedef öğesinin yanındaki Koşullu biçimlendirme (fx) düğmesini seçin.

Hedef - Eylem sayfasında, oluşturduğunuz sütunun adını seçin. Bu durumda hedef seçin şeklindedir.

Artık detaylandırma düğmesinin yalnızca bir ürün ve hedef seçtiğinizde etkinleştirildiğini görürsünüz:

İki senaryonun karması
İki senaryonun karması ilginizi çekiyorsa, hedef seçimine daha fazla mantık eklemek için Power BI Desktop'ta bir DAX ölçüsü oluşturabilir ve bunlara başvurabilirsiniz.
Aşağıda, kullanıcının bir üründe detaylandırma sayfalarından herhangi birine detaylandırmadan önce bir mağaza seçmesini gerektiren örnek bir DAX ölçüsü verilmiştir:
Destination logic = If(SELECTEDVALUE(Store[Store], “”)==””, “”, SELECTEDVALUE(‘Table'[Select a destination]))
Power BI Desktop'ta, hedef için alan değeri olarak oluşturduğunuz DAX ölçüsünü seçersiniz. Bu örnekte, detaylandırma düğmesi etkinleştirilmeden önce kullanıcının bir ürün, mağaza ve hedef sayfa seçmesi gerekir:

Dikkat edilecekler ve sınırlamalar
- Bu düğme tek bir düğme kullanarak birden çok hedefe izin vermez.
- Bu düğme yalnızca aynı rapordaki detaylandırmaları destekler; başka bir deyişle, çapraz rapor detaylandırmayı desteklemez.
- Düğmenin devre dışı durum biçimlendirmesi, rapor temanızdaki renk sınıflarına bağlıdır. Renk sınıfları hakkında daha fazla bilgi edinin.
- Detaylandırma eylemi tüm yerleşik görseller ve AppSource'tan içeri aktarılan bazı görseller için çalışır. Ancak, AppSource'tan içeri aktarılan tüm görsellerle çalışmak garanti değildir.
İlgili içerik
Benzer olan veya düğmelerle etkileşim kuran özellikler hakkında daha fazla bilgi için aşağıdaki makalelere bakın: