Görsel biçimlendirmeyi iyileştirme
Görselin biçimini mobil düzen için iyileştirmek için görselleştirmeler bölmesini kullanın.
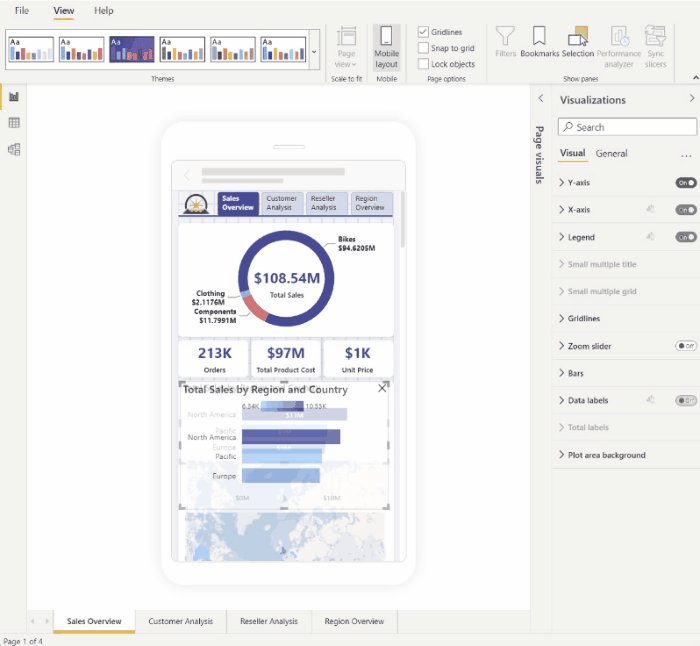
Görselleştirmeler bölmesi
Görselleştirmeler bölmesi, mobil düzenin biçim ayarlarını değiştirerek görselleri tam olarak biçimlendirmenizi sağlar.
Tuvale ilk kez bir görsel yerleştirdiğinizde, görselin biçim ayarları görselleştirmeler bölmesinde görüntülenir. Biçim ayarlarının çoğu masaüstü düzenine bağlıdır ve değerlerini oradan alır. Bkz. Özel durumlar için mobil biçimlendirmeyle ilgili dikkat edilmesi gerekenler ve sınırlamalar.
Görseli biçimlendirmek için tuvalde görselin seçili olduğundan emin olun. Görselleştirmeler bölmesinde ilgili ayarları bulun ve değişikliklerinizi yapın.
Bir ayarı değiştirdiğinizde, ayarın masaüstü düzeniyle bağlantısı kesilir ve bağımsız hale gelir. Ayarda yaptığınız değişiklikler masaüstü düzenini etkilemez ve bunun tersi de geçerlidir; masaüstü düzeninde ayarda yaptığınız değişiklikler mobil düzeni etkilemez. Bir görselin ayarını değiştirdiğinizde, bir simge değiştirildiğini gösterir. Mobil biçimlendirme değişikliklerini atarsanız, ayar (veya ayarlar) masaüstü düzenine yeniden bağlanır ve geçerli masaüstü değerini alır.
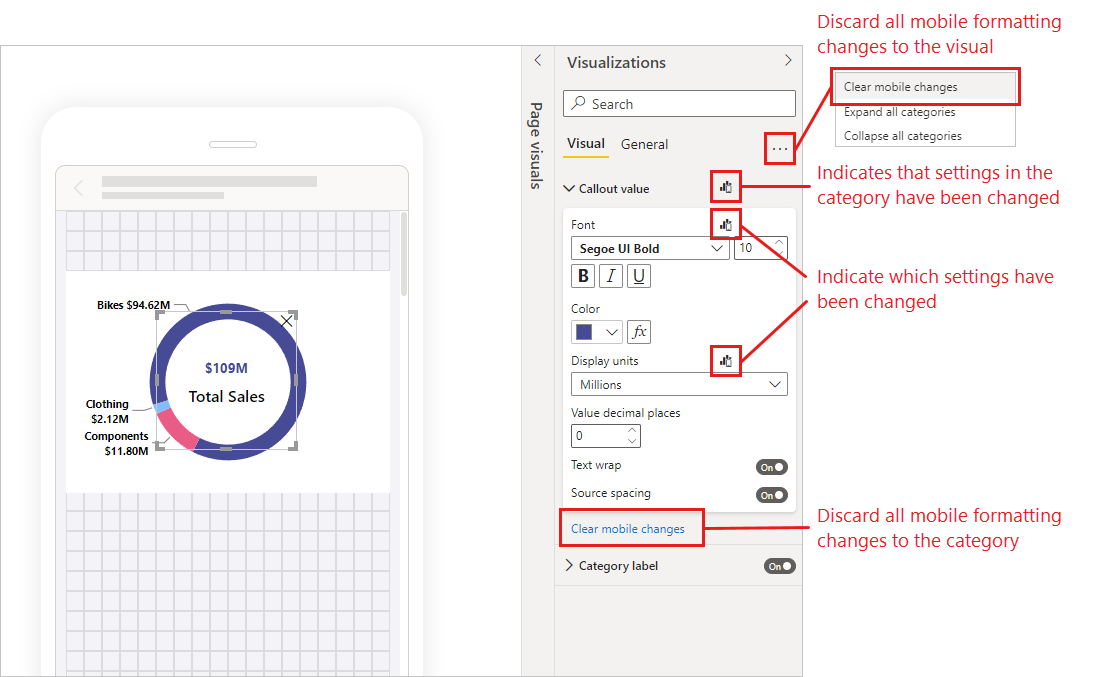
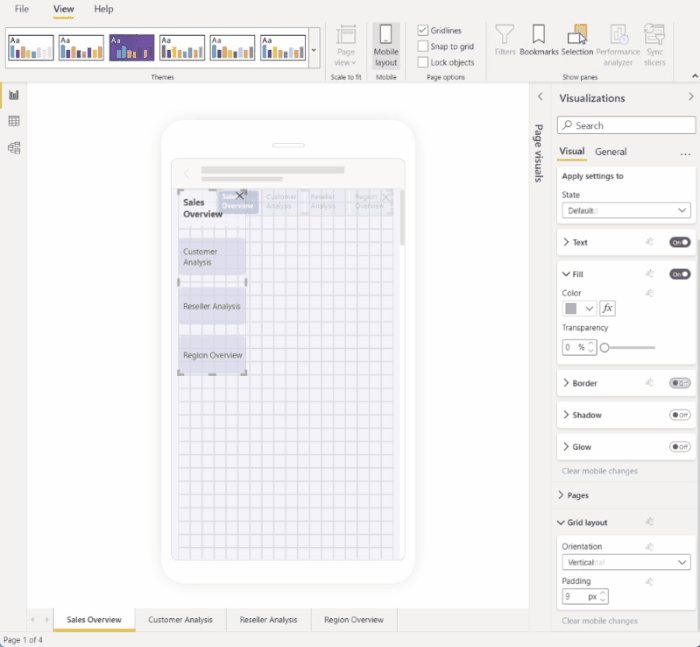
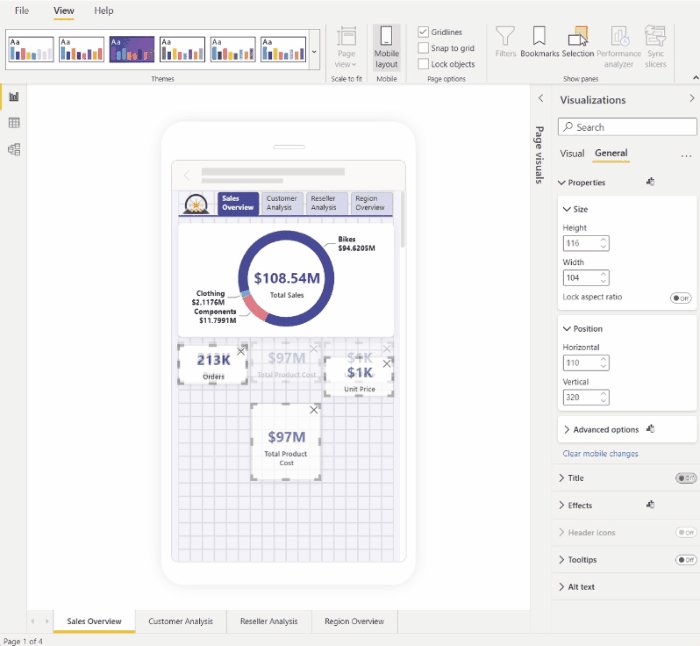
Aşağıdaki resimde, biçim ayarları, değişiklik göstergesi, başka bir bölme işlevi içeren görselleştirmeler bölmesi gösterilmektedir.

Mobil biçimlendirme değişikliklerini atma
Kategori kartının alt kısmındaki Mobil değişiklikleri temizle'yi seçerek mobil biçimlendirme değişikliklerini tek bir kategoride atabilirsiniz. Diğer seçenekler 'i (...) ve bağlam menüsünden Mobil biçimlendirmeyi temizle'yi seçerek görsel için tüm mobil biçimlendirme değişikliklerini atabilirsiniz.
Mobil biçimlendirme değişikliklerini attığınızda, ayar (veya ayarlar) değerini oradan alarak masaüstü düzenine yeniden bağlanır.
Mobil düzen görünümündeki görselleştirmeler bölmesi, masaüstü düzeni görünümünün parçası olan görselleştirme bölmesine oldukça benzer. Masaüstü düzenindeki görselleştirme bölmesi hakkında daha fazla bilgi için bkz . Power BI Desktop'taki yeni Biçim bölmesi.
Mobil biçimlendirmeyle ilgili dikkat edilmesi gerekenler ve sınırlamalar
- Boyut ve konum ayarları masaüstü düzeninden devralınmadığından boyut ve konum ayarlarıyla ilgili hiçbir değişiklik göstergesi görmezsiniz.
Mobil biçimlendirme örnekleri
Bu bölümde, Power BI'ın mobil biçimlendirme özelliklerinin görselleri mobil düzen için daha kullanışlı ve uygun olacak şekilde değiştirmek için nasıl kullanılabileceğini gösteren bazı örnekler gösterilmektedir.
Örneklerde şunlar gösterilmektedir:
- Bir görselin kılavuz yönlendirmesi ve stil ayarlarının telefon düzenine daha uygun olacak şekilde nasıl değiştirilebileceği.
- Mobil tasarıma daha iyi uyum sağlamak için farklı şekillerin nasıl kullanılabileceğini.
- Görselin yazı tipi boyutunun diğer rapor görsellerine sığacak şekilde nasıl ayarlanabileceği.
- Boyut ve konum ayarlarıyla hassas tasarım oluşturma.
- Grafik ayarlarının gayrimenkulleri en üst düzeye çıkarmak için nasıl ayarlanabileceği.
Aşağıdaki animasyonlu görüntülerde başlangıç noktaları, tuvale bazı görseller yerleştirildikten sonra mobil düzeni gösterir. Görüntüler daha sonra Görselleştirmeler biçimlendirme bölmesini kullanarak bu görsellerin nasıl değiştirildiğini gösterir.
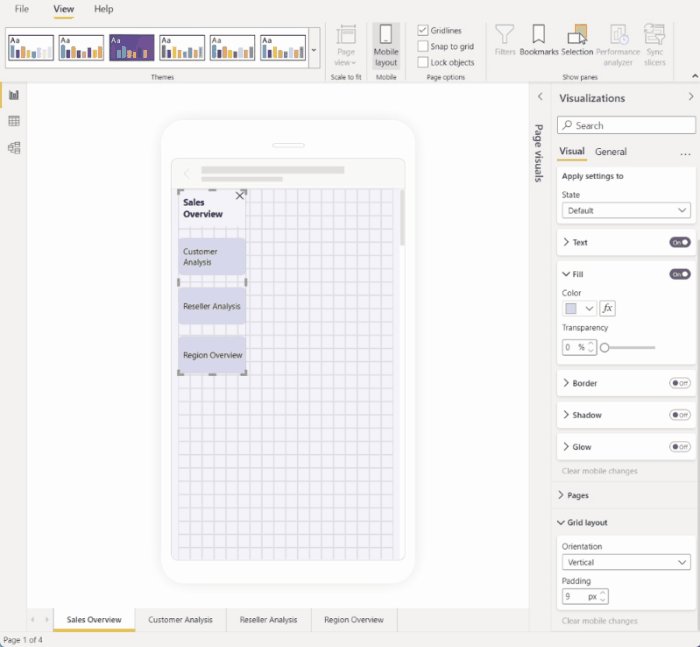
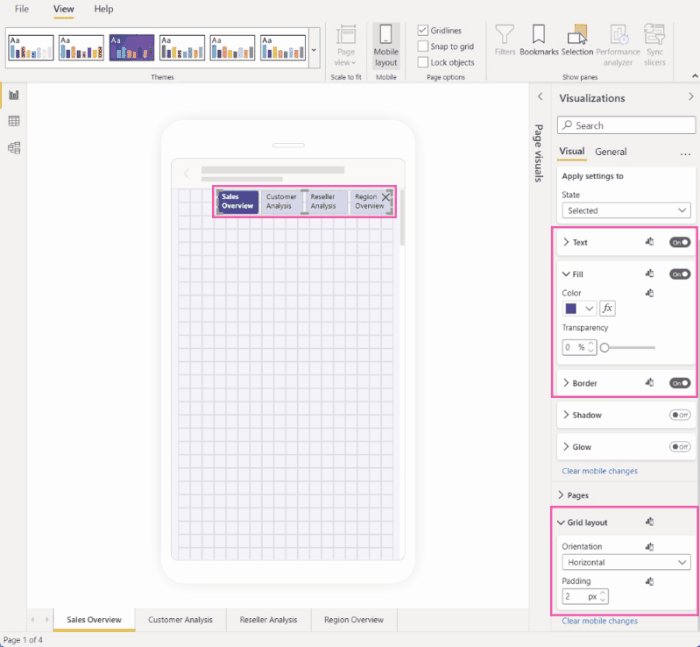
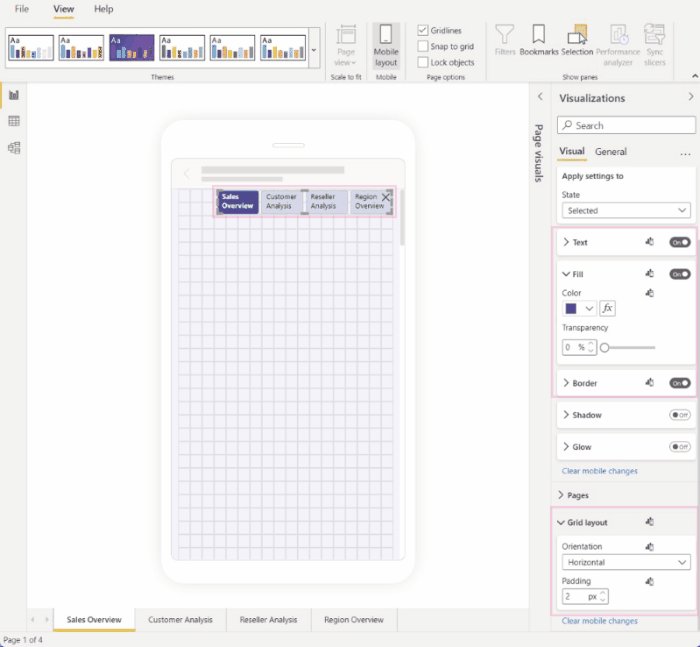
Kılavuz yönlendirmesini mobil düzene daha uygun olacak şekilde değiştirme
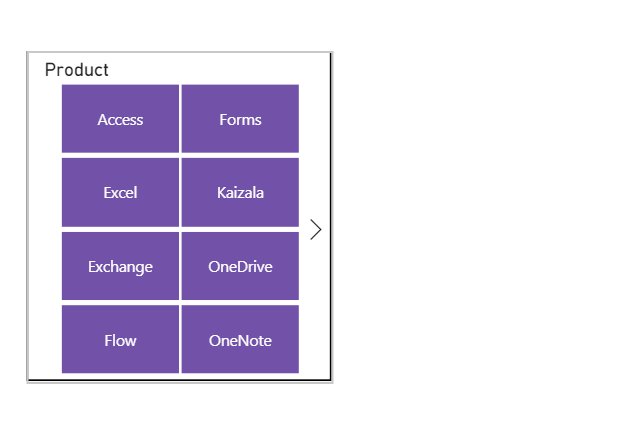
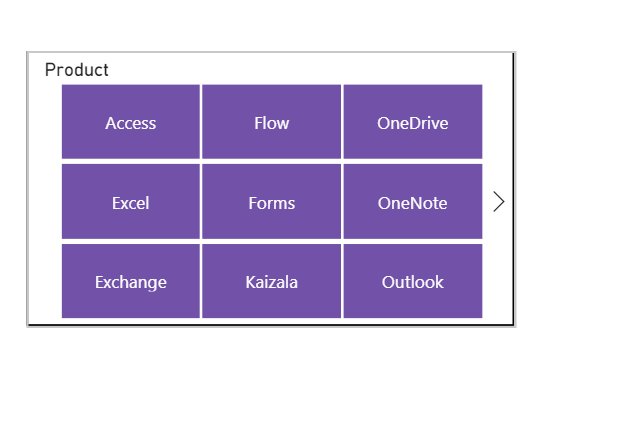
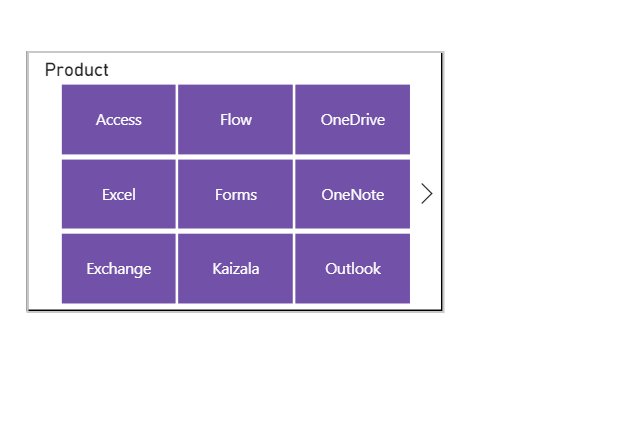
Bazı görsellerin kılavuz yönlendirmesi, masaüstü düzeninde iyi çalışabilir, ancak mobil ekranın daha küçük boyutu ve daha sınırlı alanında çok iyi çalışmayabilir. Bu örnek rapor sayfasında sayfa gezgini dikey olarak yığılmış. Bu yönlendirme masaüstü düzeni için iyi çalışsa da mobil düzen için uygun değildir. Görüntüde, Görselleştirmeler bölmesindeki Kılavuz düzeni yönlendirme ayarını değiştirerek sayfa gezgininin nasıl yatay hale geldiği gösterilir.

Şekli tasarım öğesi olarak kullanılacak şekilde değiştirme
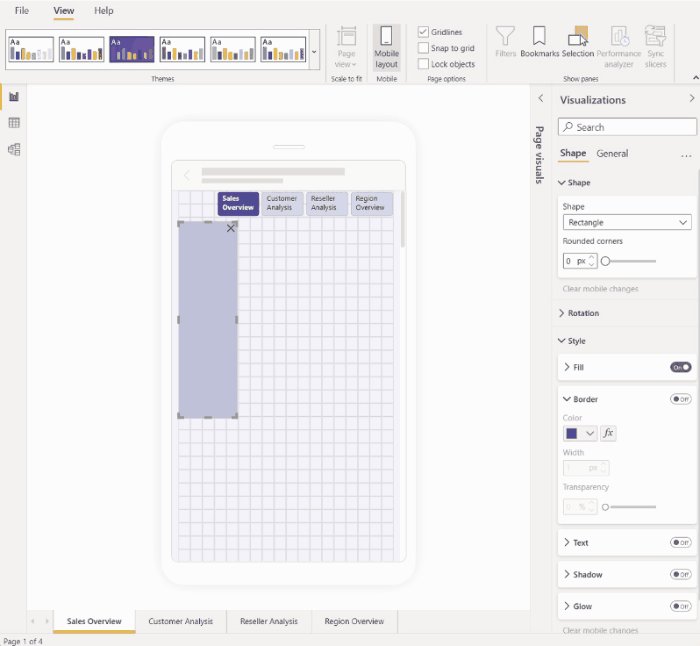
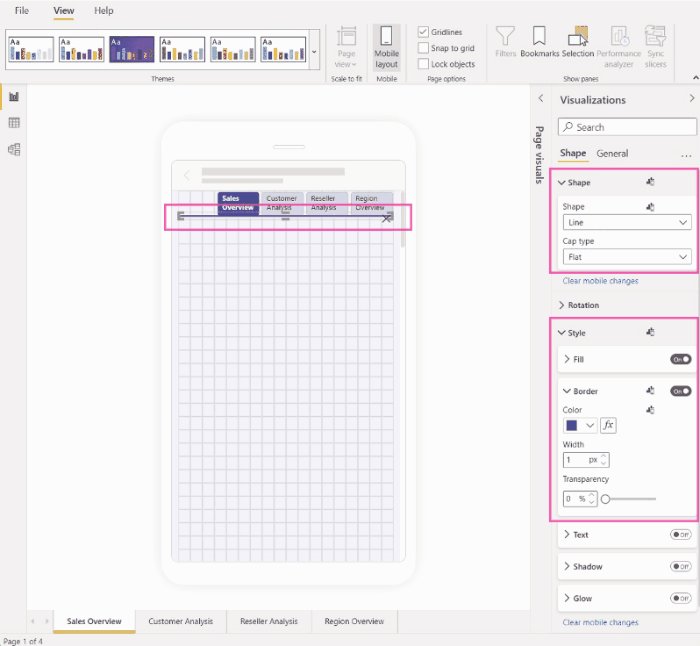
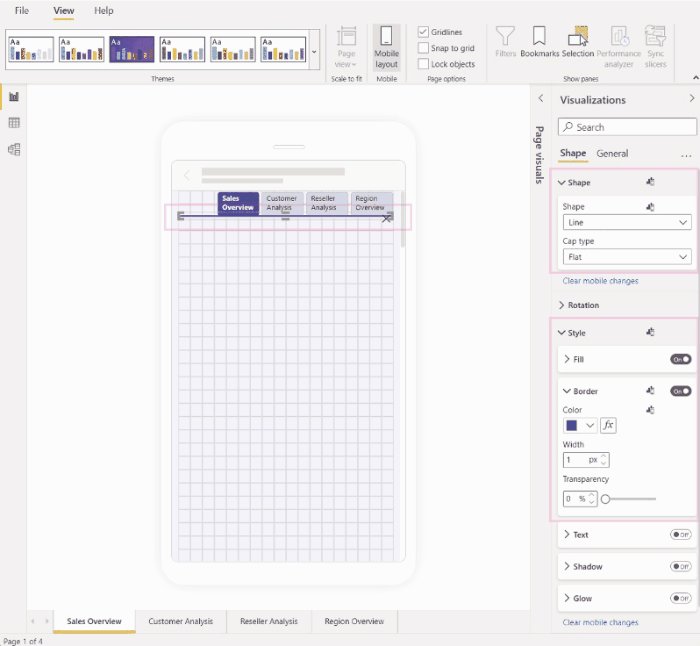
Şekil ayarını kullanarak masaüstü düzeninde oluşturulan herhangi bir şekli alabilir ve mobil düzende başka bir şekle dönüştürebilirsiniz. Bu, şekillerin yeniden kullanılmasını mümkün kılar. Aşağıdaki resimde, sayfa gezgini için arka plan olarak kullanılan masaüstü düzenindeki dikdörtgen şeklinin mobil düzende bir çizgi şekline nasıl değiştirildiği ve sayfa gezgininin altını çizmek için nasıl kullanıldığı gösterilmektedir.

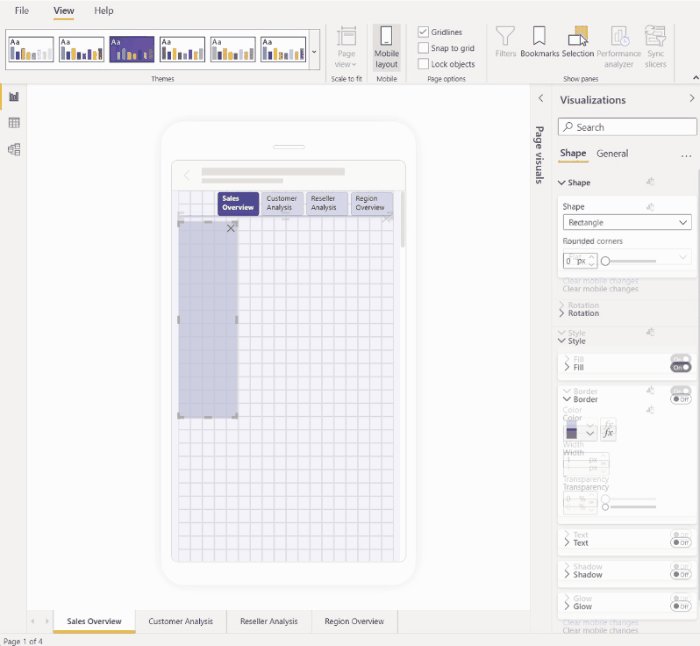
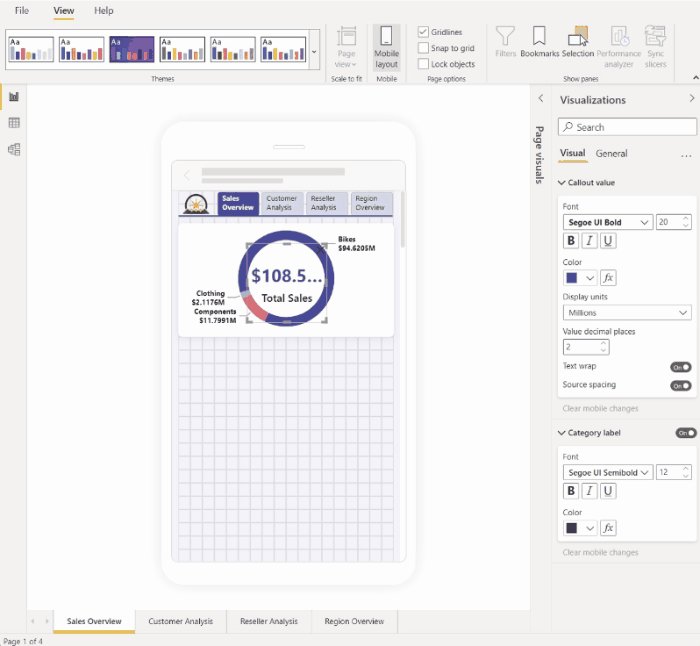
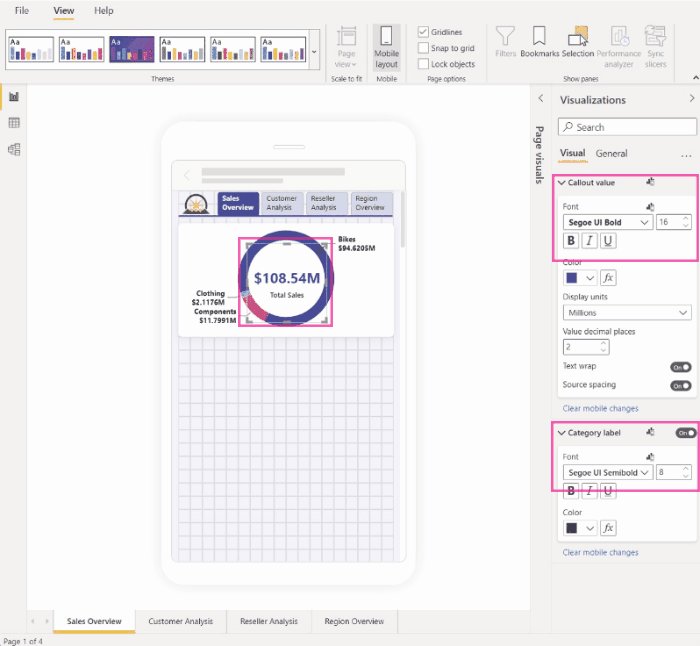
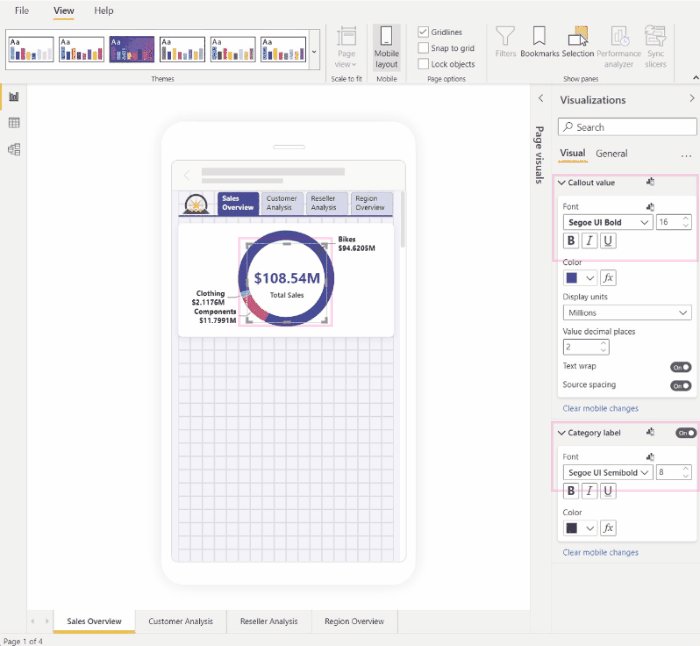
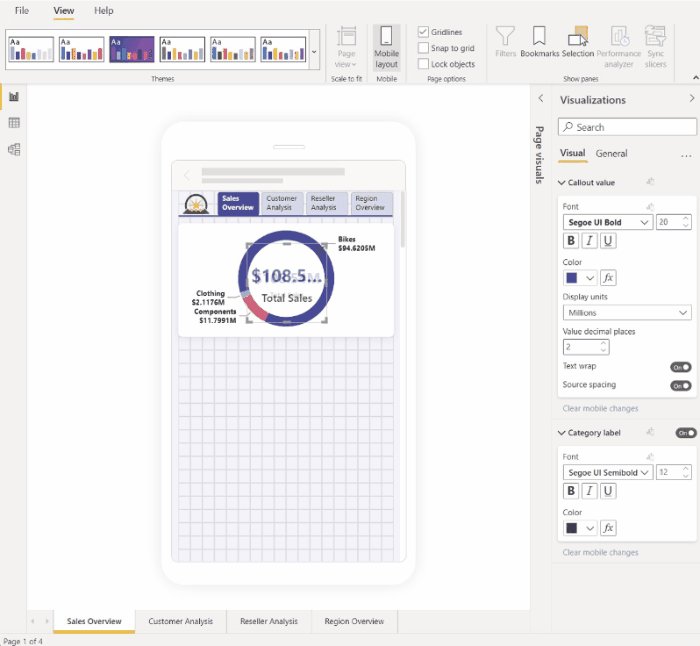
Görselin yazı tipi boyutunu diğer görsellere daha uygun olacak şekilde değiştirme
Masaüstü düzeninde kullanılan yazı tipi boyutları genellikle mobil düzen için çok büyük olduğundan çok fazla alan kaplar ve okunması zor bir metinle sonuçlanır. Bu nedenle, mobil düzen oluştururken yapmanız gereken en yaygın şeylerden biri yazı tipi boyutlarını değiştirmektir. Aşağıdaki resimde, kart görselindeki yazı tipi boyutunu değiştirmenin metnin diğer görsele nasıl daha iyi sığabileceğini görebilirsiniz. Görüntü birimini binlerden milyonlara değiştirmenin, görselin mobil düzen için daha iyi boyutlandırılmış olmasını da nasıl yardımcı olduğunu unutmayın.

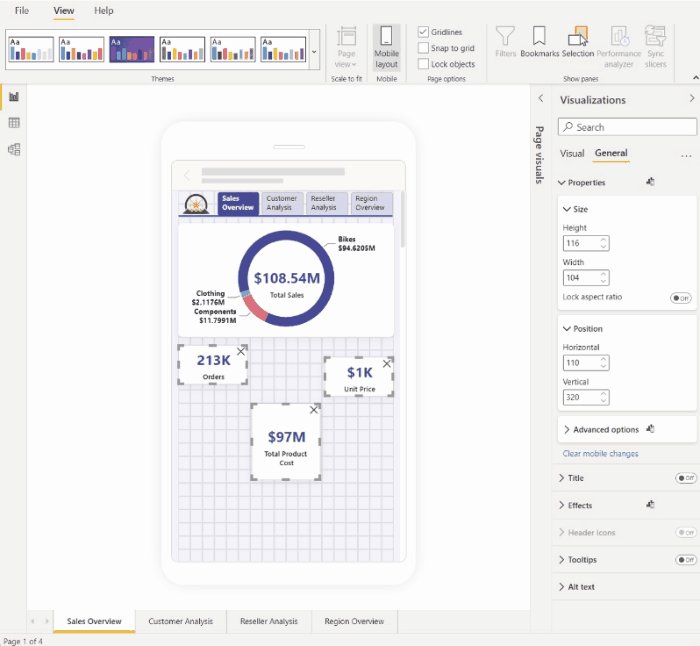
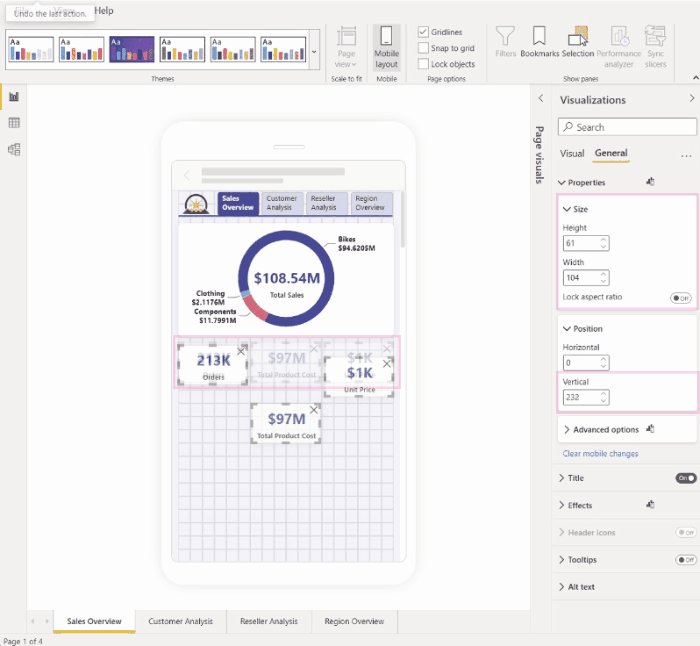
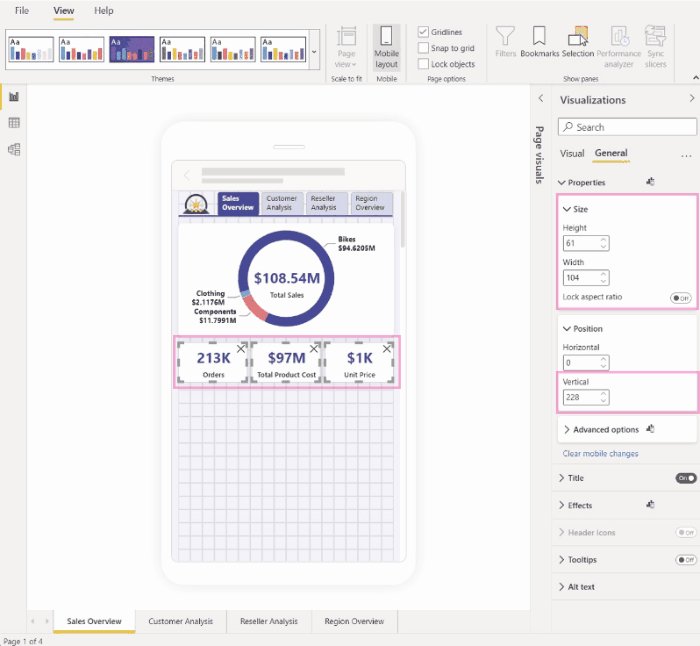
Görsel boyutunu ve konumunu hassas bir şekilde belirlemek için özellikleri kullanma
Mobil düzen tuvalinde görselleri boyutlandırmanıza ve hizalamanıza yardımcı olacak ayrıntılı bir kılavuz ve akıllı kılavuzlar olsa da, görselin tam boyutunu ve konumunu denetlemeniz gereken durumlar vardır. Bunu konum ve boyut ayarını kullanarak yapabilirsiniz.
Not
Boyut ve konum ayarları hiçbir zaman masaüstü düzeninden devralınır. Bu nedenle, boyut ve konum ayarlarında değişiklik yaptığınızda değişiklik göstergesi görünmez.
Aşağıdaki görüntüler, görselleri boyutlandırmak ve hizalamak için boyut ve konum ayarlarının nasıl kullanılabileceğini gösterir. Görselleri birden çok kez seçmenin, değişiklikleri aynı anda birden çok görsele uygulamayı nasıl mümkün hale getirdiğine dikkat edin.

Değerli ekran emlaklarını kaydetmek üzere görseli iyileştirmek için biçim ayarlarını kullanma
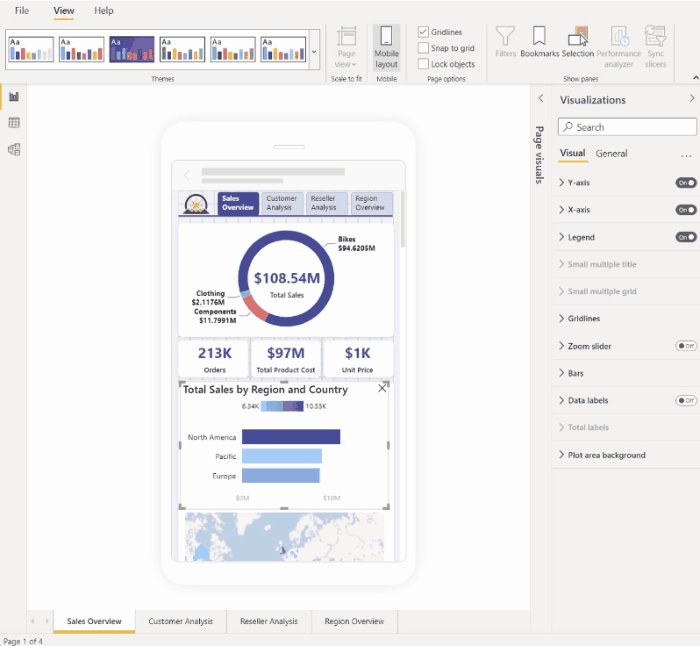
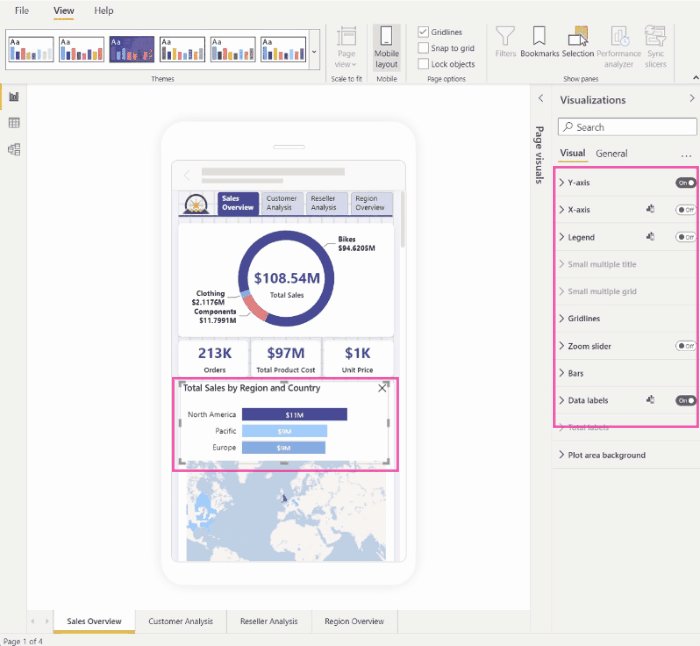
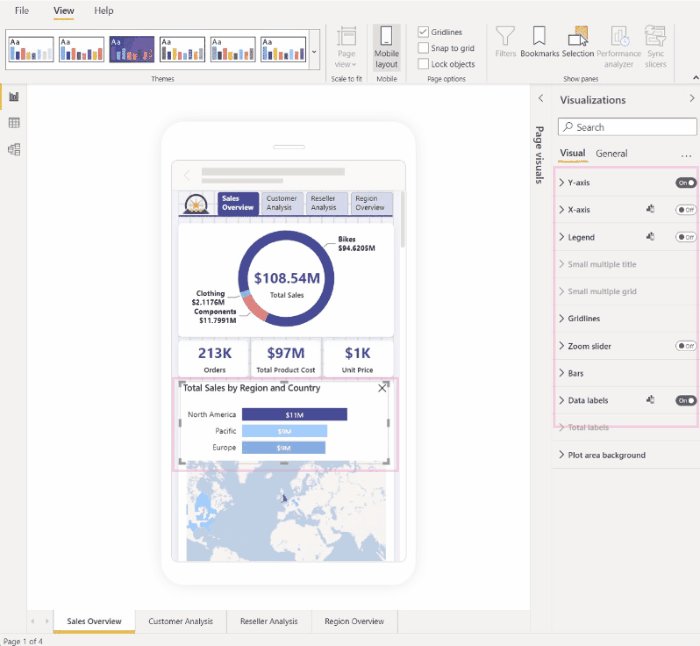
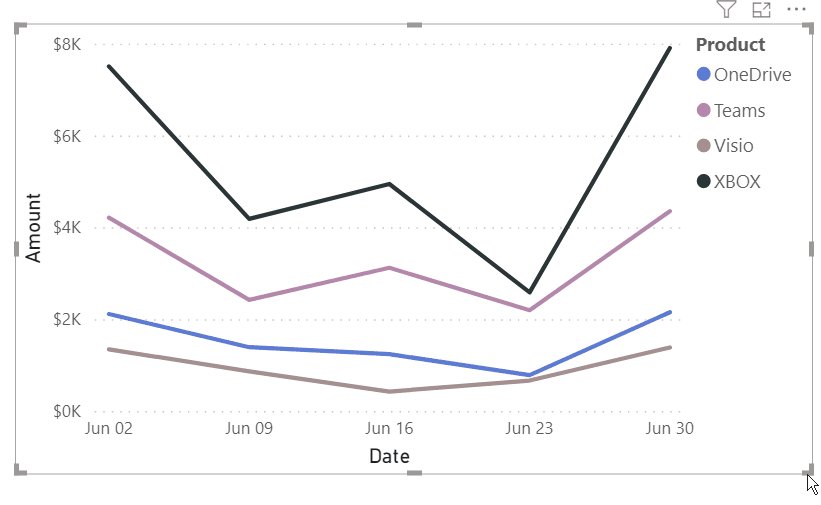
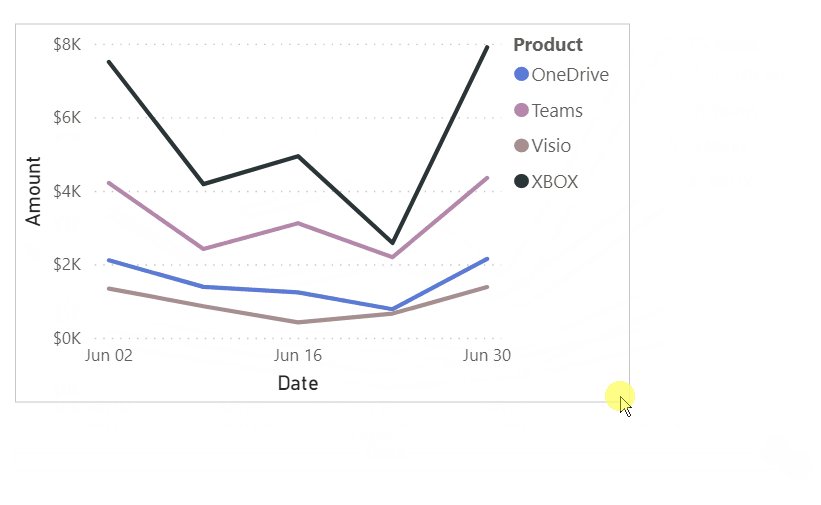
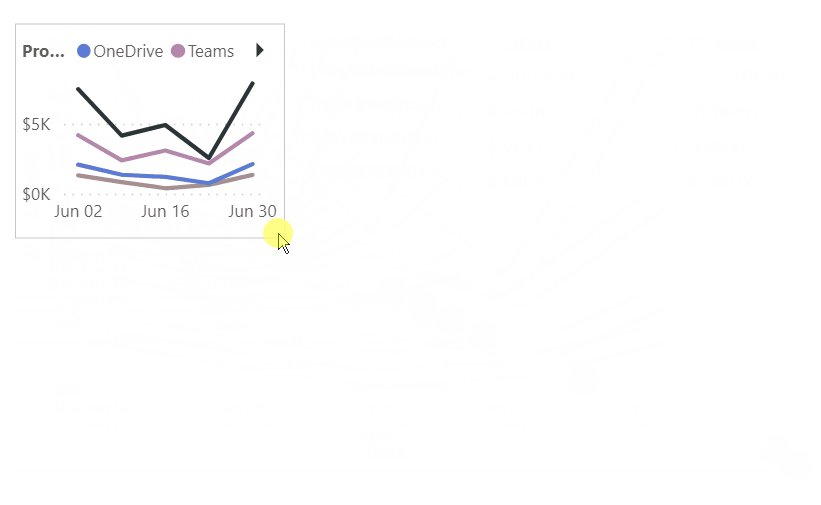
Bazen görseli daha kompakt hale getirmek ve alandan tasarruf etmek için görselin ayarlarını kullanabilirsiniz. Aşağıdaki örnekte bir çubuk grafik görseli görüyoruz. Görselin tuvalde kaplayan boyutunu küçültmek için gösterge ve X ekseni kapatılır. Ancak göstergeyi ve X eksenini kaldırmak, çubukların belirsiz olmasını sağlar. Bu çubuklarla birlikte gidilmesi gereken bir değer yoktur. Bunu düzeltmek için veri etiketleri açık ve çubuklarda ortalanır. Bu şekilde alandan tasarruf etmek, kaydırmak zorunda kalmadan aynı anda daha fazla görsel görmeyi mümkün kılar.
İpucu: Çoğu grafiğin yanıt verme ayarı varsayılan olarak açıktır. Grafiğinizdeki öğelerin görselin boyutundan etkilenmesini istemiyorsanız, görselin ayarlarında yanıt verme ayarını kapatın (Genel > Özellikler > Gelişmiş seçenekler > Duyarlı)

Görseller ve dilimleyiciler için alternatif biçimlendirme seçenekleri
Görseller
Varsayılan olarak, başta grafik türündeki görseller olmak üzere birçok görsel yanıt verir. Bu, ekran boyutu ne olursa olsun maksimum veri ve içgörü miktarını görüntülemek için dinamik olarak değiştiği anlamına gelir.
Görselin boyutu değiştikçe Power BI verilere öncelik verir. Örneğin, doldurmayı kaldırabilir ve göstergeyi görselin en üstüne otomatik olarak taşıyabilir, böylece görsel küçülse bile bilgilendirici kalır.

Yanıt verme hızı, görsel ayarları kullanarak biçimlendirmeyi etkileyebilir. Yanıt verme hızını kapatmak için tuvaldeki görseli seçin ve görselleştirmeler bölmesinde Genel > Özellikler > Gelişmiş seçenekler'e gidin.
Dilimleyiciler
Dilimleyiciler, rapor verilerini tuval üzerinde filtrelemeyi sunar. Dilimleyicileri normal rapor yazma modunda tasarlarken, mobil cihazlar için iyileştirilmiş raporlarda daha kullanılabilir hale getirmek için bazı dilimleyici ayarlarını değiştirebilirsiniz:
- Rapor okuyucuların yalnızca bir öğeyi mi yoksa birden çok öğeyi mi seçmesine izin vermeyeceğine karar vekleyebilirsiniz.
- Dilimleyiciyi dikey, yatay veya duyarlı yapabilirsiniz (duyarlı dilimleyiciler yatay olmalıdır).
Dilimleyiciyi duyarlı yaparsanız boyutunu ve şeklini değiştirdikçe daha az veya daha fazla seçenek gösterir. Uzun, kısa, geniş veya dar olabilir. Yeterince küçük hale getirirseniz rapor sayfasındaki bir filtre simgesine dönüşür.

Duyarlı dilimleyiciler oluşturma hakkında daha fazla bilgi edinin.
Düğmelerin, dilimleyicilerin ve görsellerin davranışını test edin
Mobil düzen tuvali etkileşimli olduğundan, mobil için iyileştirilmiş görünümünüzü tasarlarken düğmelerin, dilimleyicilerin ve diğer görsellerin davranışını test edebilirsiniz. Görsellerin nasıl etkileşime geçtiğini görmek için raporu yayımlamanız gerekmez. Bazı sınırlamalar geçerlidir.
İlgili içerik
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin