Tanıtım web sitesini yapılandırma ve yardımcı pilotu canlı web sitenize ekleme
Önemli
Power Virtual Agents yetenekleri ve özellikleri, Microsoft Copilot genelinde üretken yapay zekaya ve gelişmiş tümleştirmelere yapılan önemli yatırımların ardından artık Microsoft Copilot Studio'nun parçasıdır.
Bazı makalelerde ve ekran görüntülerinde, belgeler ve eğitim içeriği güncelleştirilirken Power Virtual Agents'a başvurulabilir.
Yardımcı pilotu web üzerinde yayımlarken önceden oluşturulmuş bir tanıtım web sitesinde (yardımcı pilotu takım arkadaşlarınız ve paydaşlarınızla paylaşmak için kullanabilirsiniz) yayımlayabilirsiniz. Kendi canlı web sitenize de yayınlayabilirsiniz.
İpucu
Ne zaman tanıtım web sitesini ve ne zaman kendi web sitemi kullanmalıyım?
Tanıtım web sitesini yalnızca yardımcı pilotu denemek ve takım arkadaşlarınızla veya yardımcı pilotu denemek isteyen diğer paydaşlarınızla paylaşmak için kullanmalısınız. Üretim kullanımları için tasarlanmamıştır. Örneğin, doğrudan müşterilerle kullanmamalısınız.
Müşterilerin etkileşim kurması için yardım web sayfanızdaki bir yardım yardımcı pilotunda yaptığınız gibi canlı senaryodaki yardımcı pilotu üretim senaryoları için yayımlamalı ve kullanmalısınız.
Önemli
Bu madde, Microsoft Copilot Studio önizleme belgelerini içerir ve değişikliğe tabidir.
Önizleme özellikleri, üretimde kullanıma yönelik değildir ve sınırlı işlevselliğe sahip olabilir. Bu özellikler, önceden erişebilmeniz ve geri bildirim sağlamanız amacıyla resmi sürümden önce kullanıma sunulur.
Üretime hazır bir yardımcı pilot oluşturuyorsanız bkz. Microsoft Copilot Studio'a Genel Bakış.
Yardımcı pilotunuzu yayımladığınızda sizin için önceden oluşturulmuş bir demo web sitesi otomatik olarak oluşturulur. Ekip arkadaşlarınız ve paydaşlarınız siz onu oluştururken yardımcı pilotu denemek için demo web sitesini kullanabilir. Takım arkadaşlarınızın test çabalarına kılavuzluk etmesi için tanıtım sitesini özelleştirmek isteyebilirsiniz. Müşterilerin kullanımına hazır olduğunda yardımcı pilotu canlı web sitenize yayımlayın.
Ne zaman tanıtım web sitesini ve ne zaman kendi web sitenizi kullanmanız gerekir?
Demo web sitesini yalnızca yardımcı pilotunuzu denemek veya denemek isteyen ekip arkadaşlarınızla ve paydaşlarla paylaşmak için kullanmalısınız. Üretimde kullanıma yönelik değildir. URL'yi müşterilere vermemelisiniz. Müşterilerin yardımcı pilotu canlı web sitenize yayımlayın.
Tanıtım web sitesini özelleştirme
Tanıtım web sitesinin karşılama iletisini düzenleyin ve tetikleme tümceciklerini istediğiniz sıklıkta kullanın. Hoş geldiniz mesajı testin amacını açıklayabilir ve takım arkadaşlarınızdan yardımcı pilota ne soracaklarını isteyebilir.
Yardımcı pilot ayarları altından Kanallar'ı seçin.
Tanıtım web sitesi kutucuğunu seçin.
Karşılama iletisi altında, takım arkadaşlarınızın görmesini istediğiniz iletiyi girin.
Konuşma başlatıcıları altında, tetikleme tümcecikleri listesini girin.
Tetikleme tümcecikleri, belirli konuları başlatan ifadelerdir, bu nedenle takım arkadaşlarınızın test etmesini istediğiniz konular için tetikleme tümcecikleri girebilirsiniz.

Tanıtım web sitesi URL'sini kopyalayın ve takım arkadaşlarınızla paylaşın.
Web sitenize yardımcı pilot ekleme
Yardımcı pilotunuz müşteriler için hazır olduğunda, bunu web sitenize iframe kod parçacığı olarak ekleyin. Canlı web siteniz, harici bir site veya SharePoint sitesi gibi dahili bir site olabilir. Yardımcı pilotu Power Platform yönetim merkezinize de ekleyebilirsiniz.
Yardımcı pilot ayarları altından Kanallar'ı seçin.
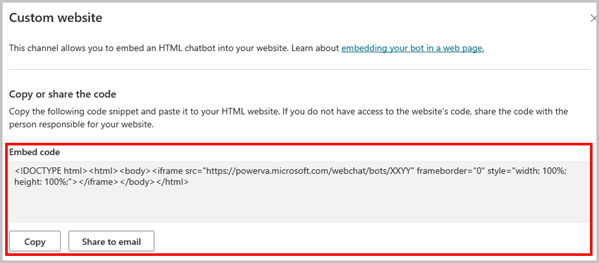
Özel web sitesi'ni seçin ve ardından:
- Katıştırma kodunu panoya kopyalamak için Kopyala seçeneğini belirleyin.
- Varsayılan e-posta uygulamanızda, kod parçacığı dahil oluştur penceresi açmak için E-postada paylaş seçeneğini belirleyin.

Yardımcı pilotu web sitenize eklemek için web geliştiricinize parçacığı sağlayın.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin