Power Apps’te tuval uygulamasını erişilebilirlik için gözden geçirme
Uygulamanızın görünüşünü ve kullanımını tasarlarken erişilebilirliğini göz önünde bulundurursanız görme, işitme veya diğer engelleri olan kullanıcılar tuval uygulamanızı daha kolay kullanabilir. Uygulamanızı nasıl daha erişilebilir yapacağınızdan emin değilseniz Power Apps Studio’daki Erişilebilirlik denetleyicisini çalıştırabilirsiniz. Bu araç olası erişilebilirlik sorunlarını bulduğu gibi, bu sorunlardan her birinin neden belli bir engeli olan kullanıcı için zorluk oluşturabileceğini de açıklar ve sorunları çözmeye yönelik önerilerde bulunur. Erişilebilirlik denetleyicisi sizin için ekran okuyucu ve klavye sorunlarını algılar ve erişilebilir renkler kullanarak renk karşıtlığı sorunlarını nasıl çözeceğinizle ilgili bilgiler bulabilirsiniz.
Erişilebilirlik denetleyicisi değiştirmek isteyebileceğiniz ayarları belirlemenize yardımcı olur ancak bu önerileri her zaman uygulamanızın işlevleri çerçevesinde değerlendirmelisiniz. Önerilerin çoğu yararlı olabilir ama yarardan çok zarara neden olacak önerileri görmezden gelebilirsiniz.
Erişilebilirlik sorunlarını bulma
Power Apps Studio’nun sağ üst köşesindeki Uygulama denetleyicisi simgesini seçin.

Görüntülenen menüde Erişilebilirlik öğesini seçin.

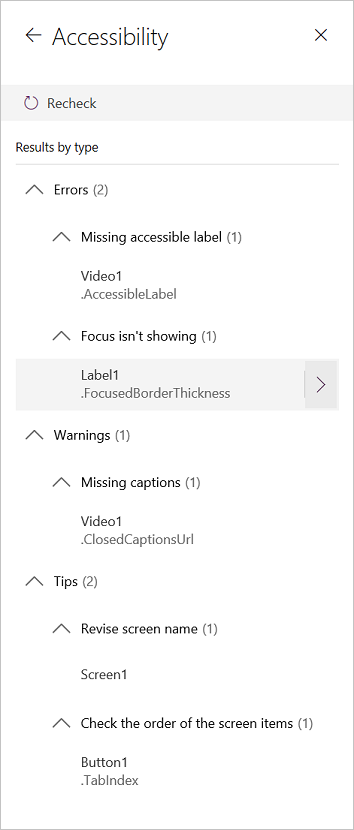
Sorunların önce önem derecesine göre ve ardından ekrana göre sıralanmış bir listesi görüntülenir.

Ayrıntılarını görüntülemek istediğiniz öğenin yanındaki oku seçin.

Öğe listesine dönmek için geri okunu seçin.
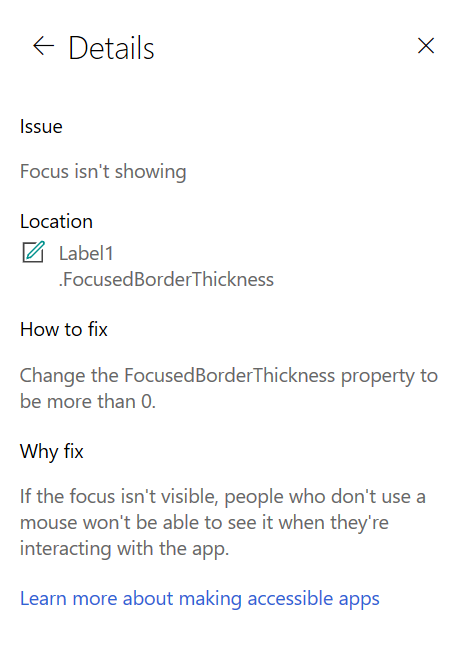
Bir sorunu çözmek isterseniz etkilenen özelliği açmak için sorunu seçin.
Bir veya birden fazla özelliği değiştirdikten sonra sorun listesini güncelleştirmek için Yeniden Denetle’yi seçin.
Çözümlenen öğeler listeden kaldırılır ve yeni öğeler görüntülenebilir.
Sorunların önem derecesi
Erişilebilirlik denetleyicisi sorunun önem derecesine göre her sorunu hata, uyarı veya ipucu olarak sınıflandırır.
- Hatalar, engelli kullanıcıların uygulamanızı kullanılmasını veya anlamasını zorlaştıran ya da imkansız kılan sorunları tanımlar.
- Uyarılar, engelli kullanıcıların tümü olmasa da çoğu için uygulamanızın kullanılmasını veya anlaşılmasını zorlaştıran sorunları tanımlar.
- İpuçları, engelli kullanıcıların deneyimini geliştirmenize yardımcı olur.
Sorun türleri
| Sorun başlığı | Önem | Sorunun açıklaması | Nasıl düzeltilir | Neden düzeltilmeli |
|---|---|---|---|---|
| Eksik erişilebilirlik etiketi | Hata | Etkileşimli bir denetimin accessible-etiket özelliği metin içermediğinde. Etkileşimli bir denetim bir düğme gibi kendiliğinden etkileşimli olabilir veya etkileşimli özellikleri vardır. Örneğin bir görüntünün OnSelect özelliğini veya TabIndex özelliğini 0 veya daha yüksek bir değere ayarlamış olabilirsiniz. | Öğeyi açıklamak için accessible-label özelliğini düzenleyin. | Accessible-etiket özelliği metin içermiyorsa ekranı göremeyen kişiler resimlerde ve denetimlerde yer alan öğeleri anlamaz. |
| Odak gösterilmiyor | Hata | Denetimin FocusBorderThickness değeri 0’a ayarlandığında. Net bir şekilde görülebilmesi için odak kenarlığıyla denetimin kendisi arasındaki renk karşıtlığını ayarlamak iyi bir yöntemdir. | FocusedBorderThickness özelliğini 0'dan büyük bir değerle değiştirin. | Odak görünür değilse fare kullanmayan kişiler uygulamayla etkileşim kurduklarında bunu göremez. |
| Eksik açıklamalı altyazılar | Uyarı | Ses veya Video denetiminin ClosedCaptionsURL özelliği boş olduğunda. | ClosedCaptionsURL özelliğini açıklamalı altyazıların URL'sine ayarlayın. | Açıklamalı altyazılar olmadığında engelli kişiler bir video veya ses segmentinde yer alan bilgilere ulaşamayabilir. |
| Yararlı denetim ayarları eksik | Uyarı | Grafikler için etiketlerle işaretçileri gösterme ve Ses, Video ve Kalem girişi denetimleri için varsayılan denetimleri gösterme gibi birçok ayardan herhangi biri devre dışı bırakıldığında. | Uyarıyı seçin ve özelliği doğru olarak ayarlayın. | Bu özellik ayarını değiştirerek, kullanıcıya uygulamanızda denetimlerin işlevi hakkında daha yararlı bilgiler sağlarsınız. |
| HTML erişilebilir olmayacak | Uyarı | HTML metin denetimi dışında bir denetim HTML içerdiğinde. Bu durumda Power Apps özel HTML öğelerinde erişilebilirliği desteklemez. | HTML yerine başka bir yöntem kullanın veya bu öğeden HTML'yi kaldırın. | Etkileşimli HTML öğeleri eklerseniz uygulamanız düzgün çalışmaz ve erişilebilir olmaz. |
| Otomatik başlatmayı kapatma | Uyarı | Ses veya Video denetiminin Autostart özelliği doğru olarak ayarlandığında. | Denetimin Otomatik başlatma özelliğini yanlış olarak ayarlayın. | Otomatik olarak oynatılan video veya ses dosyaları kullanıcının dikkatini dağıtabilir. Klibi ne zaman oynatmak istediklerine karar vermelerine izin verin. |
| Ekran adını düzeltme | Bahşiş | Ekranın, kullanıcılar uygulamada gezinirken ekran okuyucu tarafından sesli okunacak adı varsayılan bir ad olduğunda. | Ekranda yer alan öğeleri ve bunların kullanıldığı yerleri açıklamak için ekrana bir ad verin. | Görme engelli, düşük görüşe sahip veya okuma engelli kişiler, ekran okuyucu kullanarak gezinirken ekran adlarından yararlanır. |
| Durum göstergesi metni ekleme | Bahşiş | İki durumlu düğme gibi bir denetimin durum bilgisi olduğunda ama değer etiketleri kapatıldığında. | Denetimin geçerli durumunu görmek için Değeri göster özelliğini doğru olarak ayarlayın. | Denetim durumu görüntülenmezse kullanıcılar eylemlerine dair onay almaz. |
| Ekran öğelerinin sırasını denetleme | Bahşiş | TabIndex özelliği 0’den büyük olduğunda. Uygulama oluşturucuları, TabIndex özelliğini 0'dan büyük bir değere ayarlayarak özel sekme emirleri ayarlayabilir, ancak ekran okuyucuları doğru bir şekilde almak, korumak zor olduğundan ve ekran okuyucuları kırabileceğinden kesinlikle önerilmez. | Mümkün olduğunda tüm TabIndex özelliklerini 0 veya -1 olarak ayarlayın. TabIndex kullanmak yerine , gezinti düzenini varsayılan değer olarak değiştirmek için Gelişmiş Grup denetimini kullanın. 0' dan büyük TabIndex değerlerinin kullanılması gerekiyorsa, ekran öğelerinizde, aralarında sekme oluşturmak istediğiniz sırayla eşleştiğinden emin olun. | Gezinti düzeni, varsayılan olan ekranda denetimlerin görüntüleneceği sırayı yansıtmalıdır. El ile ayarlamalar yapılmışsa, özellikle tarayıcı adres çubuğunun ve uygulamanın dışındaki diğer denetimlerin varlığı içinde doğru siparişi korumak zordur. Bu, ekran Okuyucu kullanılmasını çok zorlaştırır. Ekran Okuyucu tarafından okunduğunda, denetimlerin, daha az sezgisel olan bir sipariş yerine, ekranda görüldüğü sırayla sunulmaları gerekir. |
| Başka bir giriş yöntemi ekleme | Bahşiş | Uygulama Kalem denetimi içerdiğinde. Bu ipucu size ayrı bir giriş yöntemi eklemenizi anımsatır. | Erişilebilirlik deneyimi için Pen denetimine ek olarak bir Metin girişi denetimi ekleyin. | Bazı kullanıcılar kalem kullanamadığından bilgi sağlamak (örneğin imza atmak) için başka bir yönteme ihtiyaç duyar. |
Sonraki adımlar
Tuval uygulamalarındaki erişilebilirlik sınırlamaları
Ayrıca bkz.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin