Dinamik tuval uygulamaları oluşturma
Dinamiklik özelliği, bir uygulamanın farklı ekran boyutlarına ve form faktörlerine otomatik olarak hizalayarak kullanılabilir ekran alanını mantıklı bir şekilde kullanabilme yeteneğini ifade eder ve her cihazda, form faktöründe ve ekran boyutunda harika bir UI ve UX sağlar.
Dinamiklik, uygulamanın farklı öğelerinin aşağıdakileri nasıl yapacağını belirtmesine olanak tanır:
Ekran boyutu değiştikçe uzatma veya yeniden boyutlandırma.
Ekran boyutu değiştiğinde konumları koruma veya değiştirme.
Neden dinamik uygulamalar oluşturmalısınız?
Son kullanıcılar uygulamanıza telefon, tablet, dizüstü bilgisayar ve masaüstü bilgisayarlar gibi büyük monitörlere, farklı ekran boyutlarına ve çeşitli piksel sayılarına sahip cihazlardan erişebilir.
Uygulamanın her form faktörü ve cihazda mükemmel bir kullanıcı deneyimi ve kullanılabilirliği sağlaması için, uygulamayı dinamik tasarım ilkeleriyle tasarlamak gereklidir. Uygulama yalnızca web tarayıcısı veya cep telefonlarında kullanılmak üzere tasarlanmış olsa bile, kullanıcı cihazı ekran boyutları farklı olabilir, bu nedenle uygulamanın dinamiklik ilkeleriyle tasarlanması iyi bir fikirdir.
Uygulamayı dinamiklik ilkeleriyle tasarlama
Uygulamanız için kullanıcı arabirimini tasarlamaya başlamadan önce aşağıdaki hususları göz önünde bulundurmanız gerekir:
Hangi form faktörlerini veya cihazları desteklemek istiyorsunuz?
Uygulama her form faktöründe nasıl görünmelidir?
Uygulamanın hangi öğelerini uzatmak veya yeniden boyutlandırmak gerekir?
Öğeler bazı form faktörleri üzerinde gizli midir?
Uygulama bazı form faktörlerinde farklı mı davranır?
Tüm bu gereksinimler toplandıktan sonra, Power Apps'teki dinamik araçlarla bu farklı kullanıcı aracı düzenlerinin tek bir uygulamada nasıl oluşturulabileceğini düşünmeye başlamalısınız.
Dinamik düzenleri kullanmaya başlamadan önce aşağıdakileri yapmanız gerekir:
Power Apps uygulamasına gidin.
Dinamik düzeni kullanmak istediğiniz uygulamayı açın.
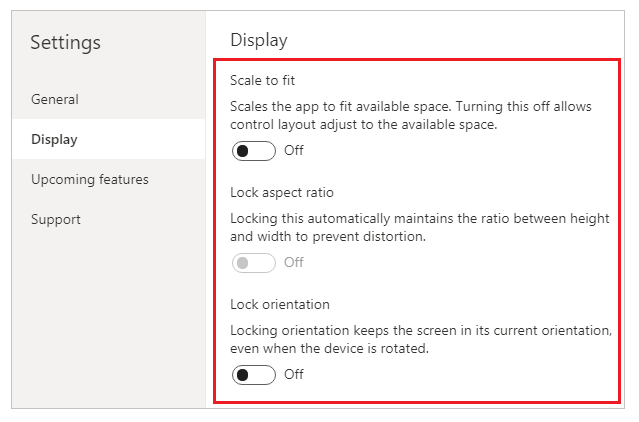
Ayarlar > Görünüm'e gidin, Uygunluk için ölçekle, En boy oranını kilitle ve Yönlendirmeyi kilitle'yi devre dışı bırakıp Uygula'yı seçin.

Dinamik düzenler
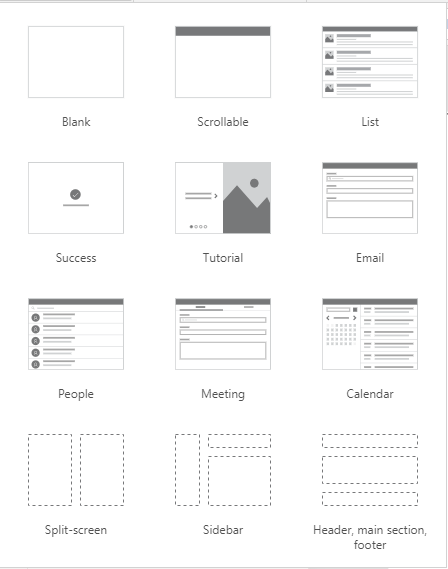
Aşağıdaki dinamik düzenler, yeni bir ekran ekleyerek ve Düzen sekmesinden uygun seçeneği seçerek oluşturulabilir:

Not
Yeni dinamik düzenleri, farklı uygulama biçimleri için mevcuttur ancak yeni ekran şablonları yalnızca Tablet biçimi için kullanılabilir.
Bölünmüş ekran
Bölünmüş ekran düzeni, her biri masaüstünde ekranın %50 genişliğini kaplayan iki bölümden oluşur. Mobil cihazlarda, bölümler birbiri yanına yerleştirilir ve her biri ekran genişliğinin tamamını kaplar.
Kenar çubuğu
Kenar çubuğu düzeninin, solda sabit genişlikte bir kenar çubuğu vardır. Ana gövde sabit bir yükseklik üstbilgisinden oluşur ve ana bölüm ekran genişliğinin geri kalanını kaplar. Varsayılan olarak, şablon mobil cihazlarda aynı davranışa sahiptir, ancak mobil deneyim için istenen kullanıcı arabirimi modeline göre bazı özelleştirmeler önerilir.
Kapsayıcılarla çalışma
Kapsayıcılar tüm dinamik tasarımın yapı taşlarıdır. Kapsayıcı, dikey veya yatay yönde otomatik düzen kapsayıcısı veya gelecekte kısıtlamaları destekleyecek sabit düzen kapsayıcısı olabilir.
Aşağıda, kapsayıcılarla uygulamanızın kullanıcı arabirimini oluşturmak için bazı ipuçları verilmiştir:
Her zaman bir kapsayıcı içinde bir kullanıcı arabirimi tablosu oluşturan kullanıcı arabirimi öğeleri oluşturun.
Kapsayıcının farklı ekran boyutlarında nasıl konumlandırıldığını veya yeniden boyutlandırıldığını belirtmek için kendi dinamik özelliklerine ve ayarlarına sahip olmasını sağlar.
Dinamiklik açısından alt bileşenlerinin nasıl yerleştirileceğini değiştirmenize olanak tanır.
Kapsayıcı için iki düzen modundan birini seçin: Manuel düzen veya otomatik düzen (Yatay veya Dikey)
Otomatik düzen kapsayıcıları
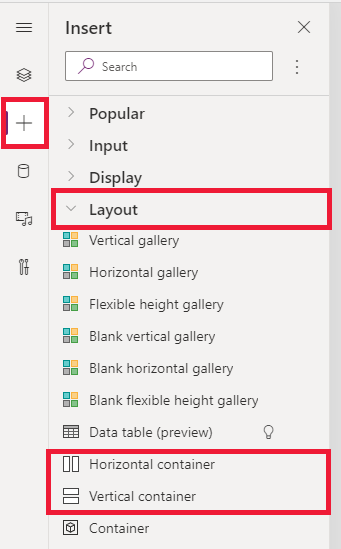
İki denetim, Yatay kapsayıcı ve Dikey kapsayıcı, otomatik olarak alt bileşenleri düzenlemek için kullanılabilir. Bu kapsayıcılar, alt bileşenlerin konumunu belirler, böylece kapsayıcının içindeki bir bileşen için X, Y'yi hiçbir zaman ayarlamanız gerekmez. Ayrıca, ayarlara bağlı olarak kullanılabilir alanı alt bileşenlerine dağıtır ve hem dikey hem yatay hizalamada alt bileşenlerin hizalamasını belirler.
Otomatik düzen kapsayıcıları ne zaman kullanılır?
Otomatik düzen kapsayıcılarını aşağıdaki senaryolarda kullanabilirsiniz:
- Kullanıcı arabiriminin ekran boyutu veya form faktörü değişikliklerine dinamik yanıt vermesi gerekiyorsa.
- Ekran boyutuna veya form faktörü değişikliklerine bağlı olarak yeniden boyutlandırılması veya hareket etmesi gereken birden fazla alt bileşen varsa.
- Öğeleri dikey veya yatay olarak yığın yapmanız gerektiğinde (boyutlarına bakılmaksızın).
- Öğeleri ekranda eşit olarak yerleştirmeniz gerektiğinde.
Otomatik düzen kapsayıcısı örneği
Dinamik bir ekran oluşturmak için:
Tablet düzeniyle boş bir tuval uygulaması oluşturun.
Ayarlar > Görünüm'ü seçin ve Uygunluk için ölçekle, En boy oranını kilitle ve Yönlendirmeyi kilitle'yi devre dışı bırakıp Uygula'yı seçin.
Şimdi, sol kenar çubuğundaki Ekle bölmelerinden, Düzen sekmesinin altındaki Yatay kapsayıcı'yı seçin.

En üstteki kapsayıcının bu özelliklere sahip tüm alanı kaplayabilmesi için boyutlandırılması gerekir. Yeniden boyutlandırıldığında ekranla aynı boyutta olur.
- X = 0
- Y= 0
- Width = Parent.Width
- Height = Parent. Yükseklik
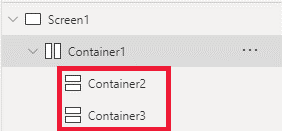
Şimdi, Ekle bölmesinden Yatay kapsayıcıya iki Dikey kapsayıcı ekleyin.

Kapsayıcıları oluşturmak için tam dikey alanı doldurun, Kapsayıcı1'i seçin ve
Align (vertical)özelliğiniStretcholarak ayarlayın.
Ekranı içerikler arasında bölmek için iki alt kapsayıcıda
Fill portionsözelliğini kullanın. Sol kapsayıcı ekran alanının 1/4'ü kadar olacaktır.- Kapsayıcı2'yi seçin.
Flexible widthözelliğinin açık olduğunu göreceksiniz.Fill portionsayarını 1 yapın. - Kapsayıcı3'ü seçin.
Flexible widthözelliğinin açık olduğunu göreceksiniz.Fill portionsayarını 3 yapın.
- Kapsayıcı2'yi seçin.
Kapsayıcı2'yi seçin.
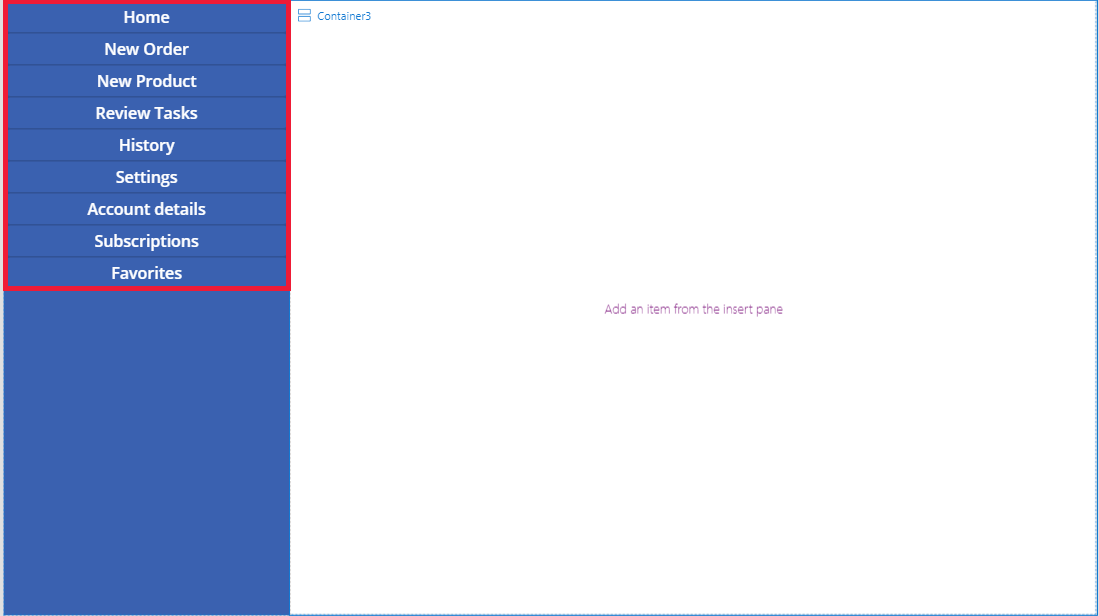
Fill = RGBA(56, 96, 178, 1)özelliğini formül çubuğunda ayarlayın.Align (horizontal)ayarınıStretchyapın.Menü oluşturmak için birkaç düğme ekleyin. Düğmeleri gerektiği gibi yeniden adlandırın.

Kapsayıcı3'ü seçin ve Yatay bir kapsayıcı ekleyin ve
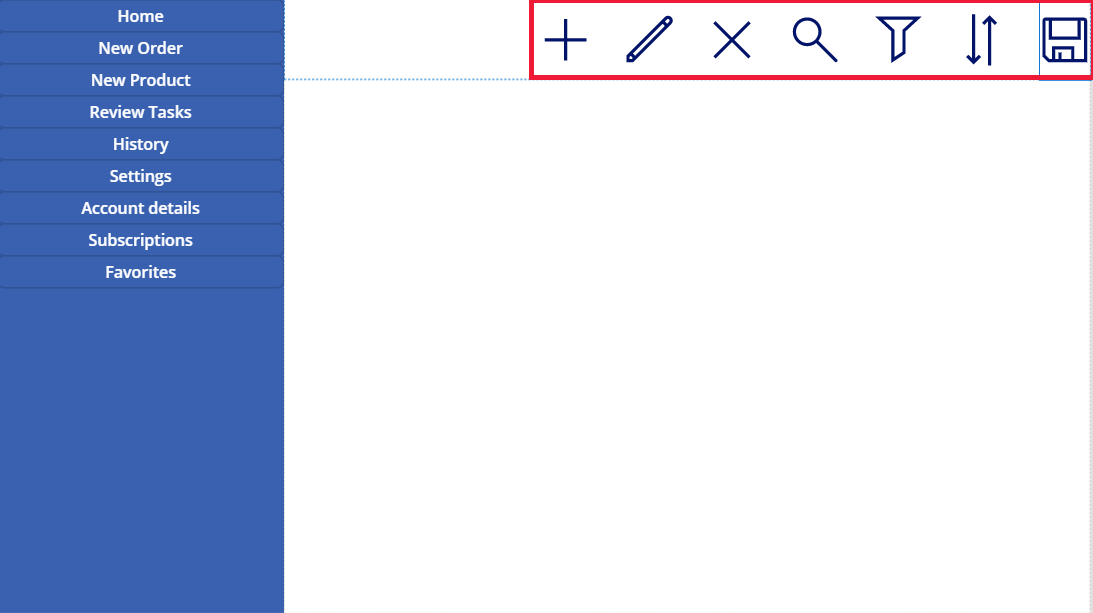
Flexible heightözelliğini kapatın.Heightayarını 100 yapın.Align (vertical)ayarınıStretchyapın.Kapsayıcı4'e bazı Simgeler ekleyin. Simge özelliğiyle farklı olması için simgeleri değiştirin.

Kapsayıcı4'ü seçin.
Justify (horizontal)özelliğiniEndolarak ayarlayın.Align (vertical)ayarınıCenteryapın. Simgeler arasında boşluk oluşturmak içinGapayarını 40 yapın.Kapsayıcı3'ü seçin.
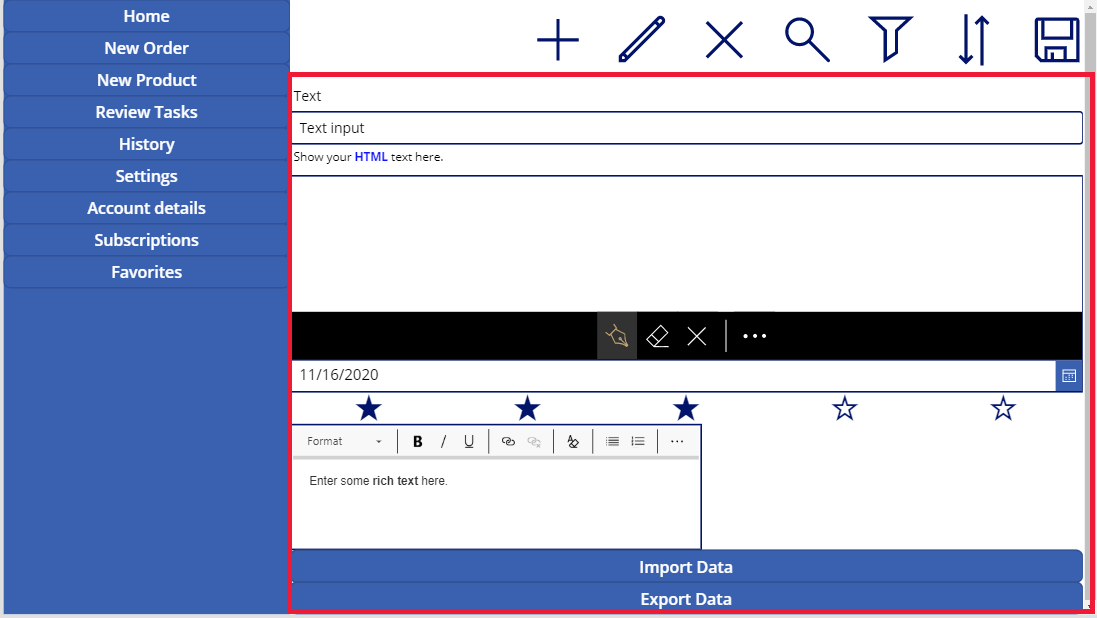
Align (horizontal)ayarınıStretchyapın.Vertical OverflowayarınıScrollyapın.Kapsayıcı ötesine uzanana kadar farklı Etiket, Girişler, Medya ekleyin. Farklı olması için dikdörtgenlerin rengini değiştirin. Görünmeyen içeriğe erişmek için bir kaydırma çubuğu görürsünüz.

Önizleme veya F5'i seçin. Uygulamanızın farklı ekran boyutlarına nasıl uyum sağladığını görmek için tarayıcı penceresinin boyutunu değiştirin.
Bilinen sorunlar
Düzen kapsayıcısı özelliklerinin belirli kombinasyonları uyumsuzdur veya istenmeyen çıktılar üretebilir, örneğin:
- Kapsayıcının
Wrapözelliği etkinse,Alignözelliği ayarı alt denetimlerde yoksayılır. - Kapsayıcının
Wrapözelliği devre dışı bırakılırsa ve kapsayıcının birincil eksen taşması Kaydırma (Yatay kapsayıcılar için Yatay Taşma veya Dikey kapsayıcılar için Dikey Taşma) olarak ayarlanırsa,Justifyözelliğinin Başlangıç veya Arasında Boşluk olarak ayarlanması önerilir. - Orta veya Son seçenekleri, kapsayıcı tüm denetimleri görüntülemek için çok küçük olduğunda,
Overflowözelliği Kaydırma olarak ayarlanmış olsa bile, alt denetimlere erişilememesine neden olabilir.
- Kapsayıcının
Sürükle ve bırak denetimleri, düzen kapsayıcılarında devre dışı bırakıldığından, tuval uygulamasındaki denetimleri yeniden boyutlandıramaz veya yeniden konumlandıramazsınız. Bunun yerine, istenilen boyut ve konumlandırmayı elde etmek için düzen kapsayıcısı özelliklerini kullanın. Denetim sırası, Ağaç görünümü üzerinden veya ok tuşlarını kısayol olarak kullanarak değiştirilebilir.
Veri tablosu, Grafikler ve Resim Ekle denetimleri, şu anda düzen kapsayıcılarında desteklenmez.
Bazı düzen kapsayıcıları özellikleri, alt denetimler için gizlidir. Gizli özelliklere formül çubuğundan veya gelişmiş panelden erişilebilir. Ancak, bu durumlarda ayarlanmış olsa bile bu özellikler yoksayılır.
Denetimler bir düzen kapsayıcısına taşındığında (örneğin, denetimleri kopyalarken veya yapıştırırken), Ağaç görünümündeki sıralarına göre kapsayıcıya eklenirler.
Ayrıca bkz.
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin