Tuval uygulamalarını web siteleri ve diğer hizmetlerle tümleştirme
Oluşturduğunuz uygulamalar genelde en çok faydayı doğrudan kullanıcıların iş yaptığı yerlerde kullanılabildiğinde sağlar. Tuval uygulamalarını bir iframe içine katıştırarak, bu uygulamaları web siteleriyle ve Power BI veya SharePoint gibi diğer hizmetlerle tümleştirebilirsiniz.
Bu konu başlığında uygulamaları katıştırmak için gerekli parametreleri nasıl belirleyeceğinizi gösterdikten sonra Ürün Siparişi uygulamamızı bir web sitesine katıştıracağız.

Not
- Katıştırılan uygulamaya yalnızca aynı kiracı içindeki Power Apps kullanıcıları erişebilir.
- Tuval uygulamalarının yerel bir masaüstü uygulamasına yerleştirilmesi desteklenmez. Buna, Teams'deki Power Apps gibi birinci taraf tümleştirmeleri dahil değildir.
Tuval uygulamalarını iframe kullanmadan SharePoint Online ile de tümleştirebilirsiniz. Daha fazla bilgi: Power Apps web bölümünü kullanma.
Uygulamanız için URI parametrelerini ayarlama
Katıştırmak istediğiniz bir uygulama varsa atmanız gereken ilk adım Tekdüzen Kaynak Tanımlayıcısı (URI) parametrelerini ayarlamaktır. Bu sayede iframe, uygulamayı nerede bulacağını bilir. URI aşağıdaki biçimdedir:
https://apps.powerapps.com/play/[AppID]?source=iframe
GCC kullanıcıları için
https://apps.gov.powerapps.us/play/[AppID]?source=iframe
Önemli
Ağustos 2019 tarihinden itibaren https://web.powerapps.com/webplayer olan URI biçimi https://apps.powerapps.com/play olarak değiştirilmiştir. Lütfen katıştırılmış tüm iframe öğelerini yeni URI biçimi ile güncelleştirin. Uyumluluğu sağlamak amacıyla, önceki biçime yapılan başvurular yeni URI'ye yönlendirilir.
Önceki biçim:
https://web.powerapps.com/webplayer/iframeapp?source=iframe&appId=/providers/Microsoft.PowerApps/apps/[AppID]
Yapmanız gereken tek şey URI'deki [AppID] bölümüne uygulamanızın kimliğini ('[' & ']' dahil) yerleştirmektir. Bu değeri nasıl elde edebileceğinizi aşağıda göstereceğiz ancak öncelikle URI içinde kullanılabilen parametrelere göz atalım:
- [appID]: Çalıştırılacak uygulamanın kimliğini sunar.
- tenantid: konuk erişimini destekleyen ve uygulamanın hangi kiracıdan açılabileceğini belirleyen isteğe bağlı bir parametredir.
- screenColor: Kullanıcılarınıza daha iyi bir uygulama yükleme deneyimi sunmak için kullanılır. Bu parametre RGBA (kırmızı değeri, yeşil değeri, mavi değeri, alfa) biçimindedir ve uygulamanın yüklenmesi sırasında ekranın alacağı rengi denetler. En iyi yöntem, uygulamanızın simgesiyle aynı renge ayarlamaktır.
- source: Uygulamayı etkilemez ancak katıştırma kaynağını belirten açıklayıcı bir ad eklemenizi öneririz.
- Son olarak Param() işlevini kullanarak istediğiniz özel parametreyi ekleyebilirsiniz. Bu değerler uygulamanız tarafından kullanılabilir. Bunlar
[AppID]?source=iframe¶m1=value1¶m2=value2şeklinde URI'nin sonuna eklenir. Bu parametreler, yalnızca uygulama başlatılırken salt okunurdur. Bunları değiştirmeniz gerekirse uygulamayı yeniden başlatmalısınız. [appid] öğesinden sonra gelen ilk öğenin "?" içermesi gerektiğini unutmayın, bundan sonra burada da gösterildiği gibi "&" kullanın.
Uygulama Kimliğini edinme
Uygulama kimliğine powerapps.com üzerinden ulaşabilirsiniz. Katıştırmak istediğiniz uygulama için:
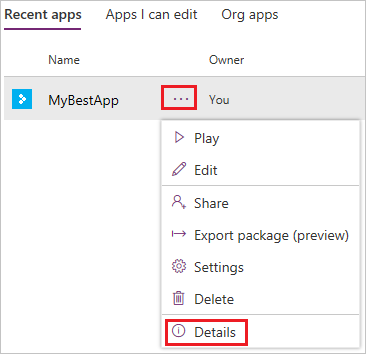
powerapps.com üzerindeki Uygulamalar sekmesinde üç nokta simgesine ( . . . ) ve ardından Ayrıntılar'a tıklayın veya dokunun.

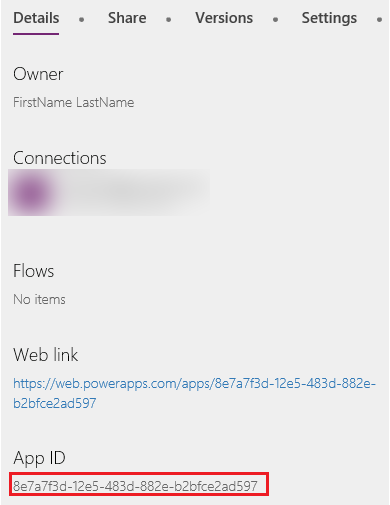
Uygulama Kimliği değerini kopyalayın.

URI içindeki
[AppID]değerinin yerine yapıştırın. Varlık Siparişi uygulamamızın URI değeri şu şekilde görünür:https://apps.powerapps.com/play/76897698-91a8-b2de-756e-fe2774f114f2?source=iframe
Uygulamayı, bir web sayfasını veya bir uygulamayı başlatmak için Launch() işlevini kullanan web sitenize katıştırdığınızda tarayıcınızda açılır pencerelere izin vermeniz gerekebilir.
Uygulamanızı bir web sitesine katıştırma
Uygulamanızı katıştırmak artık iframe değerini sitenizin (veya Power BI ya da SharePoint gibi iframe destekleyen herhangi bir hizmetin) HTML koduna eklemek kadar kolaydır:
<iframe width="[W]" height="[H]" src="https://apps.powerapps.com/play/[AppID]?source=website&screenColor=rgba(165,34,55,1)" allow="geolocation; microphone; camera"/>
Tek yapmanız gereken iframe genişlik ve yükseklik değerlerini belirtip uygulamanızın kimliğini [AppID] yerine yazmaktır.
Not
Uygulamalarınızın bu becerileri Google Chrome'da kullanabilmesi için iframe HTML kodunuza allow="geolocation; microphone; camera" dahil edin.
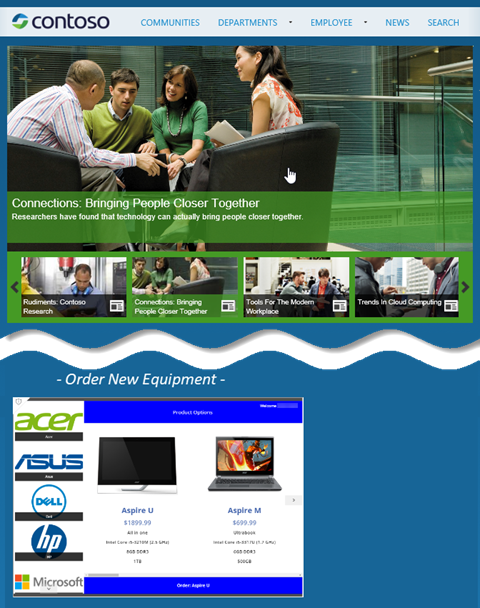
Aşağıdaki görüntüde Varlık Siparişi uygulamasının örnek Contoso web sitesine katıştırılmış hali gösterilmektedir.

Uygulamanızın kullanıcılarının kimliğini doğrularken aşağıdaki noktaları göz önünde bulundurun:
- Web sitenizde Microsoft Entra ID tabanlı kimlik doğrulaması kullanılıyorsa tekrar oturum açılması gerekmez.
- Web sitenizde başka bir oturum açma sistemi kullanılıyor veya kimlik doğrulaması yapılmıyorsa kullanıcılarınız iframe içinde bir oturum açma ekranıyla karşılaşır. Kullanıcılar oturum açtıktan sonra uygulamayı yazarın paylaştığı süre boyunca çalıştırabilir.
Gördüğünüz gibi, uygulama katıştırmak oldukça kolay ve kullanışlıdır. Uygulamaları katıştırarak web siteleri, Power BI panoları, SharePoint sayfaları ve daha fazlası gibi kullanıcılarınızın ve müşterilerinizin iş yaptığı noktalara yerleştirebilirsiniz.
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin