Uygulamanıza özel bir görünüm oluşturmak için bir tema kullanın
Özelleştirilmemiş sistemde sağlanan varsayılan renklerde ve görsel öğelerde değişiklikler yaparak uygulamanız için özel bir görünüm ve his (tema) oluşturabilirsiniz. Örneğin, bir şirket logosu ekleyerek ve tabloya özgü renklendirme sağlayarak kişisel ürün markalamanızı oluşturabilirsiniz. Tema, geliştiricinin kod yazmasına gerek kalmadan Temalar alanını kullanarak oluşturulabilir. Ortamınızda kullanılan temaları oluşturabilir, kopyalayabilir, değiştirebilir veya silebilirsiniz.
Not
Model temelli uygulama başlığını özelleştirmek için model temelli uygulamalarda temalar oluşturmanın yeni bir yolu vardır. Daha fazla bilgi: Modern temalar kullanma
Birden çok tema tanımlayabilirsiniz ancak yalnızca tek bir tema ortamda olabilir ve varsayılan tema olarak tanımlanabilir. Bir temayı etkin duruma getirmek için yayımlarsınız.
Kullanıcı arabirimini geliştirmek ve kendi ürün markanızı oluşturmak için temaları kullanın
Tema oluşturma, uygulama kullanıcı arabirimi oluşturmak için kullanılır, onu değiştirmek için değil. Tema renkleri global olarak model temelli uygulamalarınız genelinde uygulanır. Örneğin, kullanıcı arabiriminde aşağıdaki görsel öğeleri geliştirebilirsiniz:
Ürün markası oluşturmak için gezinti renklerini değiştirin.
Üzerine gelindiğinde veya seçim renkleri gibi vurgu renkleri ayarlayın.
Tabloya özel renklendirme sağlayın.
Logo. (Web kaynağı olarak mevcut bir görüntü dosyası kullanın veya yeni bir görüntü dosyası ekleyin.)
Logo araç ipucu.
Gezinti çubuğu rengi.
Başlık metni rengi.
Seçili bağlantı rengi.
Bağlantının üzerine gelme rengi.
Eski vurgu rengi (işlem denetimleri için birincil arka plan).
Tablolar için varsayılan renk.
Varsayılan özel tablo rengi.
Denetim doldurma rengi.
Denetimin kenarlık rengi.
Çözüm farkındalığı
Temalar çözüme duyarlı değildir. Bir kuruluşun temasına yapılan değişikliklere kuruluştan verilen çözümler dahil değildir. Veriler dışa ve başka bir ortamda yeniden içe aktarılabilen tema tablosunda depolanır. İçe aktarılan temanın geçerli olması için yayımlanması gerekir.
Var olan temayı kopyalama ve değiştirme
Yeni bir tema oluşturmak için en kolay ve hızlı yol var olan bir temayı klonlama ve değiştirmektir. Ardından kaydedin, önizleyin ve yayınlayın.
- Power Apps'te oturum açın, Ayarlar
 (sağ üst) seçin ve ardından Gelişmiş ayarlar'ı seçin.
(sağ üst) seçin ve ardından Gelişmiş ayarlar'ı seçin. - Özelleştirmeleri seçin ve ardından Temalar 'ı seçin .
- Tüm temalar bölümünde, kopyalamak istediğiniz temayı (ör. CRM Varsayılan Teması) seçin. Komut çubuğunda Kopyala'yı seçin.
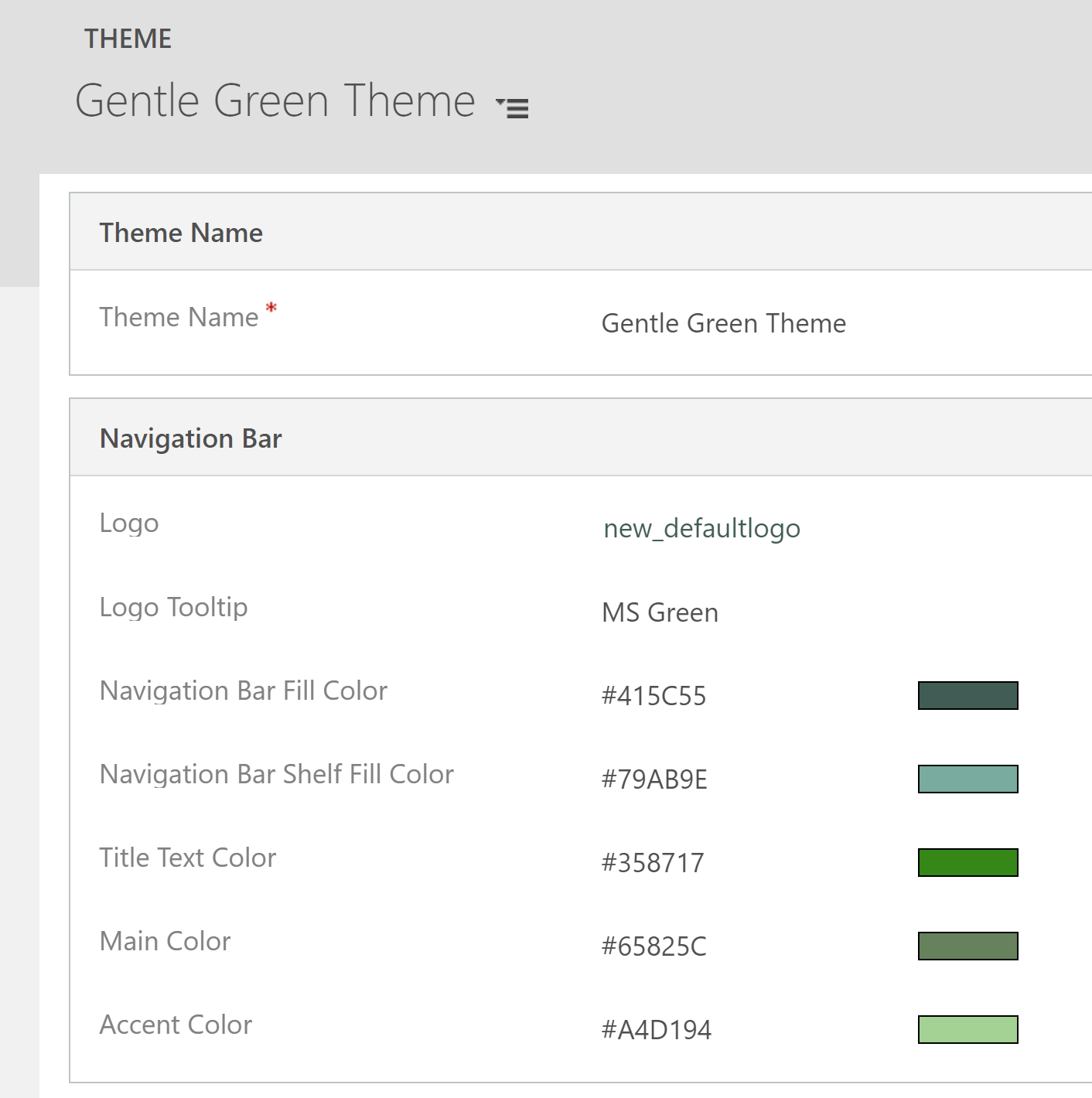
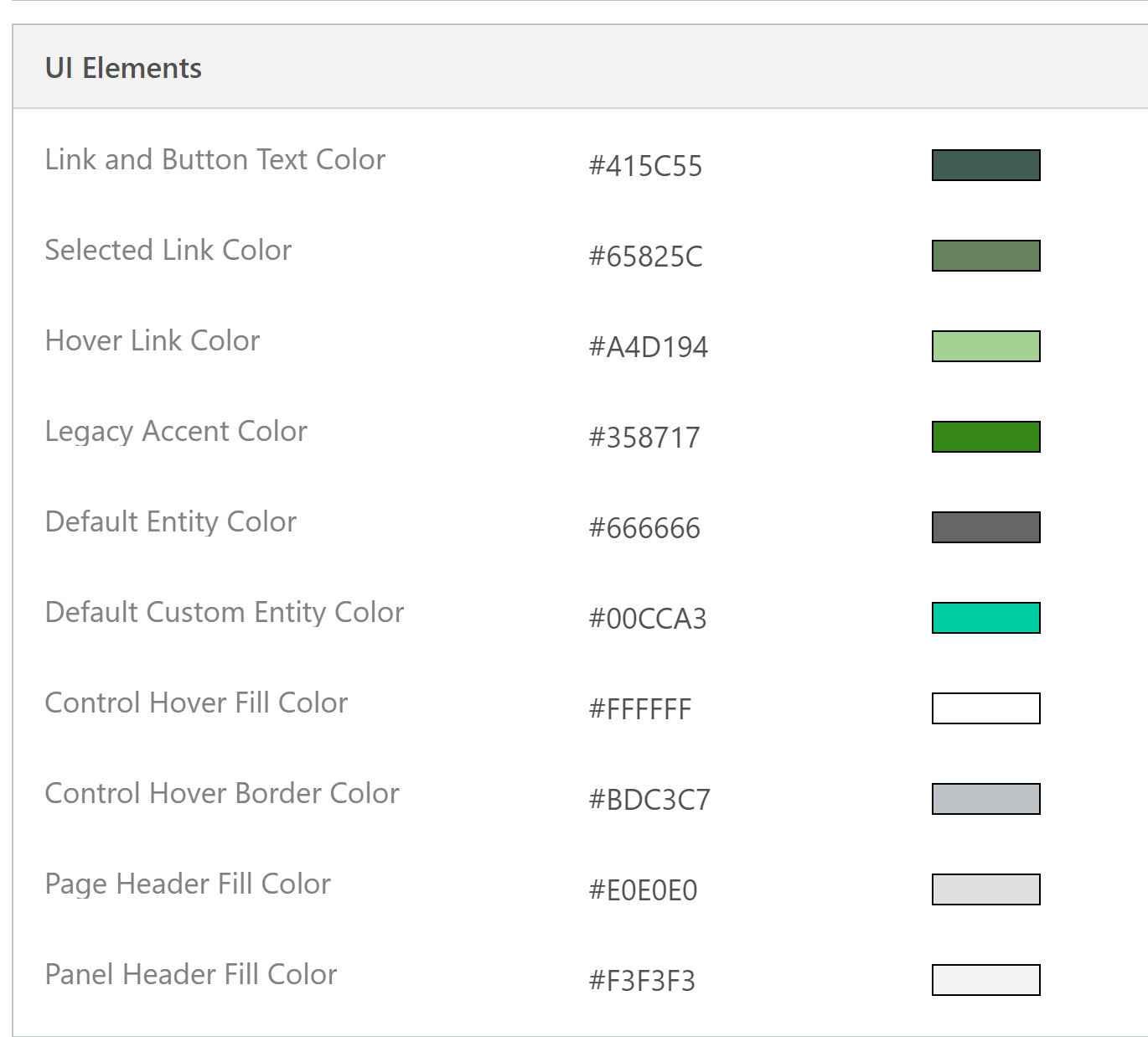
- Mevcut bir UI öğesinin onaltılık sayı değerini (ör. Başlık Metni Rengi) istediğiniz rengi temsil eden onaltılık değer ile değiştirin.
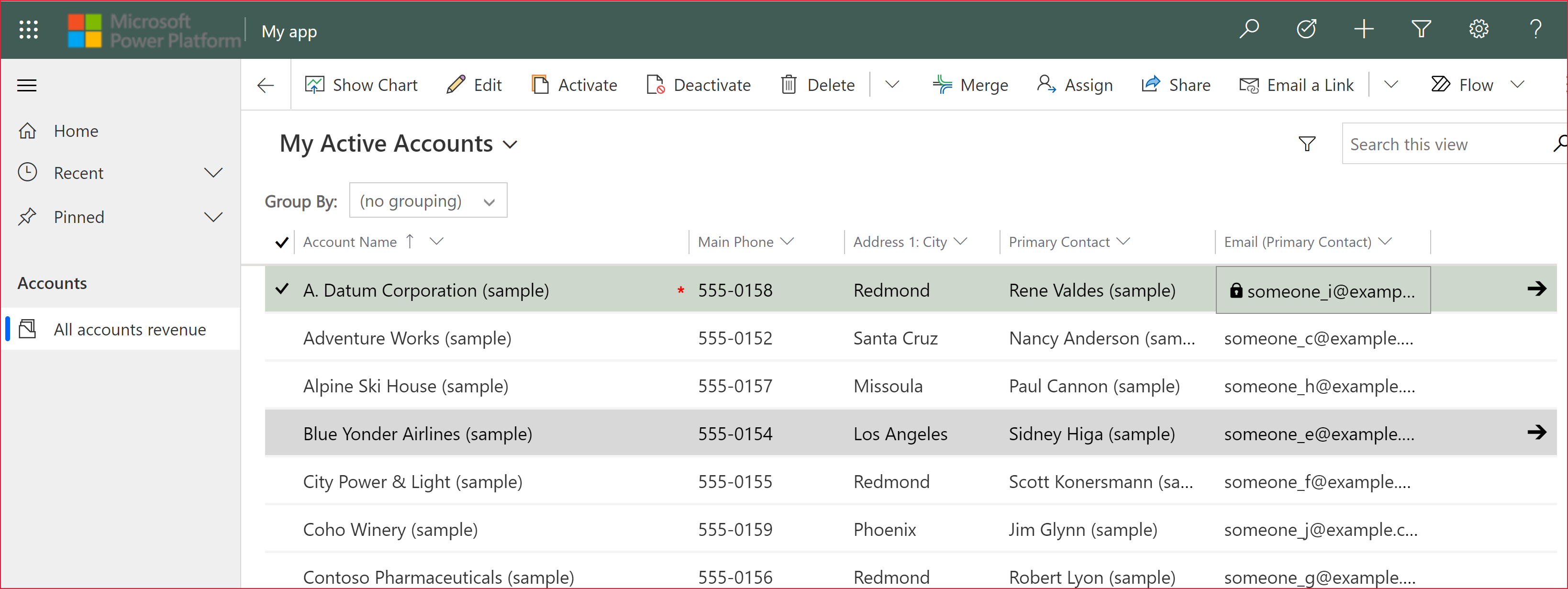
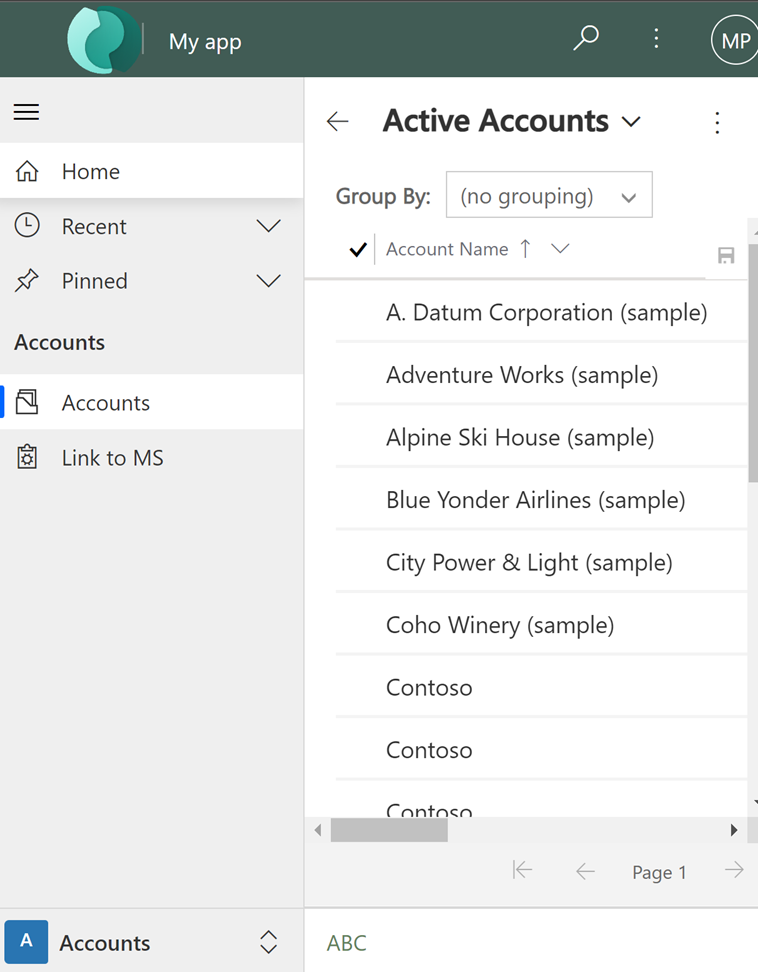
Örneğin, CRM Varsayılan Teması kopyalanmış ve en çok yeşil rengin değişen tonları kullanılarak değiştirilmiştir. Aşağıdaki ekran görüntüleri yeni gezinti ve vurgulama renklerini gösterir. Uygulamanın sol üst köşesinde görüntülenecek özel bir logo da oluşturulmuştur.


Aşağıdaki resimde yeni renkler ve logoyla bir uygulama hesabı görünümü gösterilmektedir.

Önemli
Çok büyük olan logolar görüntülenmez. Örnekte kullanılan resim, 156 piksel genişliğinde x 48 piksel yüksekliğindedir.
Temayı önizleme ve yayımlama
Temayı önizlemek ve yayımlamak için aşağıdaki adımları uygulayın:
- Sıfırdan yeni bir tema oluşturmak için Yeni'yi veya var olan birini kopyalamak için Kopyala'yı seçin..
- Yeni temayı önizleyin. Önizleme modundan çıkmak için komut çubuğunda Önizlemeden Çık'ı seçin.
- Temayı yayımlayın. Komut çubuğunda Temayı Yayımla'yı seçerek temayı ortamda etkin (varsayılan) tema durumuna getirin.
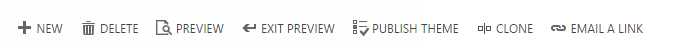
Aşağıdaki ekran görüntüsünde, Önizleme ve yayımlama için komut çubuğundaki ilgili düğmeler gösterilir.

En iyi uygulamalar
Tema karşıtlıkları tasarlamak ve renkleri seçmek için öneriler aşağıdadır.
Tema karşıtlığı
Karşıtlık renkleri sağlamak için aşağıdaki yaklaşımı öneririz:
Zıt renkleri dikkatle seçin. Microsoft Dataverse ile hazır olarak gelen varsayılan tema, en iyi kullanılabilirlik sağlamak için doğru kontrasta sahiptir. Yeni temalarınız için benzer kontrast oranları kullanın.
Yüksek karşıtlık modu için varsayılan renk ayarlarını kullanın.
Tema renkleri
Çok sayıda farklı renkler kullanmamanızı öneririz. Her tablo için farklı bir renk ayarlayabilseniz de şu iki desenden birini tavsiye ederiz:
Tüm tabloları nötr renklerde yapın ve önemli tabloları vurgulayın.
Benzer tablolar veya kuyruk ve Kuyruk öğesi gibi ilgili tablolar ya da ürün kataloğu tabloları için aynı rengi kullanın. Toplam grup sayısını düşük tutun.
Özel tema hakkında önemli noktalar
Özel temalar kullanmayı planlarken aşağıdakileri dikkate almanız gerekir:
En güncel kullanıcı arabirimi (UI) alanları özel tema renklerinde görüntülenir.
Tema renkleri uygulama genelinde uygulanır ancak gradyan düğmeleri gibi bazı eski kullanıcı arabirimi alanlarında varsayılan renkler korunur.
Belirli alanlarda varsayılan simge renkleri ile kontrast için koyu veya açık renkler kullanmanız gerekir. Simge rengi özelleştirilebilir değildir.
Bir tablo farklı Site Haritası düğümlerinin altında farklı renklerde görüntülenemez.
Site Haritası düğümlerinin renkleri özelleştirilebilir değildir.
Mobil aygıtlarla ve temalarla ilgili bilinen sorunlar
Özel tema, Power Apps mobile uygulamasını çalıştıran cihazlara uygulanmıyor
Power Apps mobile uygulamasını, varsayılan tema olarak özel bir tema kullanan bir ortamla çalıştırdığınızda, mobil aygıt sistem CRM varsayılan temasını görüntüler.
Kart formları, web tarayıcısında tablo görünümlerinde görüntülenmez
Web tarayıcısında uygulamanın çalıştırıldığı mobil cihazda, görünüm küçük ekranlar için en iyi duruma getirilmediği ve aşağıdaki resme benzeyen standart görünümde görüntülenir. Kart formları hakkında daha fazla bilgi için, bkz. Kart formu oluşturma.

Ayrıca bkz.
Organizasyon temasını sorgulamak ve düzenlemek
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin