Tuval uygulamaları için veri formu düzenini anlama
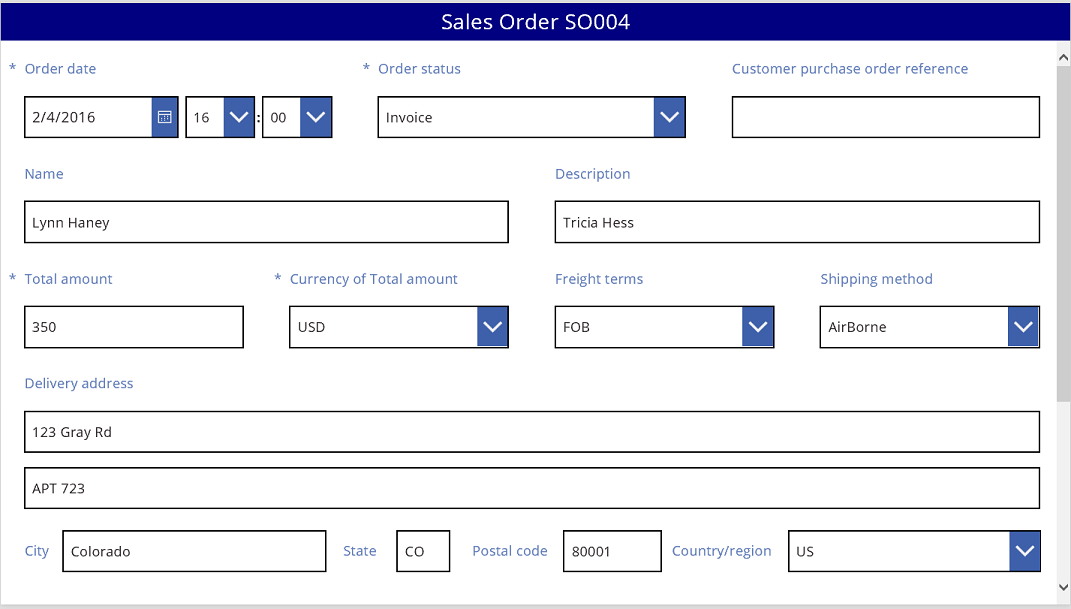
Power Apps'te tuval uygulaması oluşturmak için kullanacağınız ilgi çekici ve verimli bir formu kolayca oluşturun. Örneğin, satış siparişlerini kaydetmeye yönelik şu basit forma göz atın:

Bu öğreticide, bu formu oluşturmaya ilişkin adımları ele alacağız. Ayrıca, alanların kullanılabilir alanı dolduracak şekilde dinamik olarak boyutlandırılması gibi bazı ileri düzey konu başlıklarına da göz atacağız.
Başlamadan önce
Power Apps'i kullanmaya yeni başladıysanız (veya yalnızca otomatik olarak uygulama oluşturduysanız) bu makaledeki ayrıntılı bilgilere geçmeden önce sıfırdan uygulama oluşturmak isteyebilirsiniz. Sıfırdan uygulama oluşturduğunuzda gerekli kavramlar (veri kaynağı ve denetim ekleme gibi) hakkında bilgi sahibi olursunuz. Bu makalede bu tür kavramlardan bahsedilmektedir ancak bunlarla ilgili bir açıklamaya yer verilmemiştir.
Bu makale, Satış siparişi adında be önceki grafikte bulunan alanları içeren bir veri kaynağınız olduğu varsayılarak yazılmıştır. Kullanıcı başına veya uygulama başına Power Apps ya da deneme sürümü lisansınız ve sistem yöneticisi veya sistem özelleştirici izinleriniz varsa Microsoft Dataverse'te bir tablo oluşturabilir ve benzer alanlar ekleyebilirsiniz.
Galeri ekleme
Sıfırdan bir tablet uygulaması oluşturun ve veri kaynağınızı ekleyin.
Bu makalede ele aldığımız her şey telefon düzenleri için de geçerlidir ancak telefon uygulamalarında genellikle yalnızca bir dikey sütun mevcuttur.
Dikey bir Galeri denetimi ekleyin ve Items özelliğini 'Satış siparişi' olarak ayarlayın.
(isteğe bağlı) Bu öğreticideki örneklerle eşleşmesi için galerinin Düzen seçeneğini yalnızca Başlık ve alt başlık gösterilecek şekilde ayarlayın.

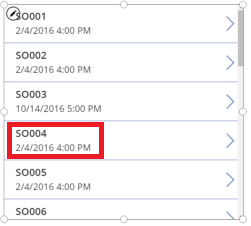
Galeride SO004 öğesine tıklayın veya dokunun.

Bu kayıt, bu makalenin sonraki kısmında bulunan adımları uygulayarak oluşturacağınız formda görünecek.
Başlık çubuğu ekleme
Formu yerleştireceğiniz boş bir ekran ekleyin.
Bu öğreticinin dışında, Galeri ve Düzenleme formu denetimlerini aynı ekrana ekleyebilirsiniz ancak bunları ayrı ekranlara yerleştirdiğinizde daha fazla çalışma alanı elde edersiniz.
Yeni ekranın üst kısmına bir Etiket denetimi ekleyin ve Text özelliğini şu ifade olarak ayarlayın:
"Satış Siparişi " & Gallery1.Selected.SalesOrderIdEtikette, galeride seçmiş olduğunuz kaydın satış siparişi numarası gösterilir.
(isteğe bağlı) Etiketi aşağıdaki gibi biçimlendirin:
Hizala özelliğini Orta olarak ayarlayın.
Boyut özelliğini 20 olarak ayarlayın.
Doldur özelliğini Navy olarak ayarlayın.
Renk özelliğini Beyaz olarak ayarlayın.
Genişlik özelliğini Parent.Width olarak ayarlayın.
X ve Y özelliklerini 0 olarak ayarlayın.

Form ekleme
Düzenleme formu denetimi ekleyin, ardından bu denetimi etiketin altında olacak ve ekranı dolduracak şekilde taşıyıp yeniden boyutlandırın.
Bir sonraki adımda, sağ bölmeyi (formül çubuğunu değil) kullanarak form denetimini Satış siparişi veri kaynağına bağlayacaksınız. Formül çubuğunu kullanırsanız formda varsayılan olarak herhangi bir alan gösterilmez. Sağ bölmede bir veya daha fazla onay kutusunu işaretleyerek istediğiniz alanları her zaman gösterebilirsiniz.
Sağ bölmede, Veri kaynağı seçilmedi ifadesinin yanında bulunan aşağı oka ve ardından Satış siparişi'ne tıklayın veya dokunun.
Satış siparişi veri kaynağındaki bir varsayılan alan kümesi basit, üç sütunlu bir düzende görüntülenir. Bu alanların çoğu boştur ve son hallerini almaları birkaç dakika sürebilir.
Formun Öğe özelliğini Gallery1.Selected olarak ayarlayın.
Formda, galeride seçmiş olduğunuz kayıt gösterilir ancak varsayılan alan kümesi, nihai ürününüzde görmek istediklerinizle eşleşmeyebilir.
Sağ bölmede, onay kutularını temizleyerek şu alanların her birini gizleyin:
- Satış siparişi kodu
- Firma
- Satış temsilcisi
- Hesap ilgili kişisi
Sipariş durumu alanını sola sürükleyip Müşteri satınalma siparişi referansı alanının diğer tarafına bırakarak taşıyın.
Ekranınız şu örneğe benzer olmalıdır:

Veri kartı seçme
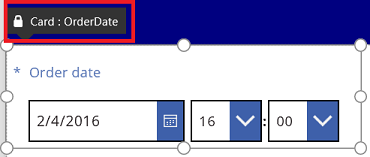
Görüntülenen her bir alanın, formda kendisine karşılık gelen bir veri kartı vardır. Bu kart; alan başlığı için bir dizi denetimin yanı sıra bir giriş kutusu, yıldız (alan gerekliyse görünür) ve doğrulama hata iletisi içerir.
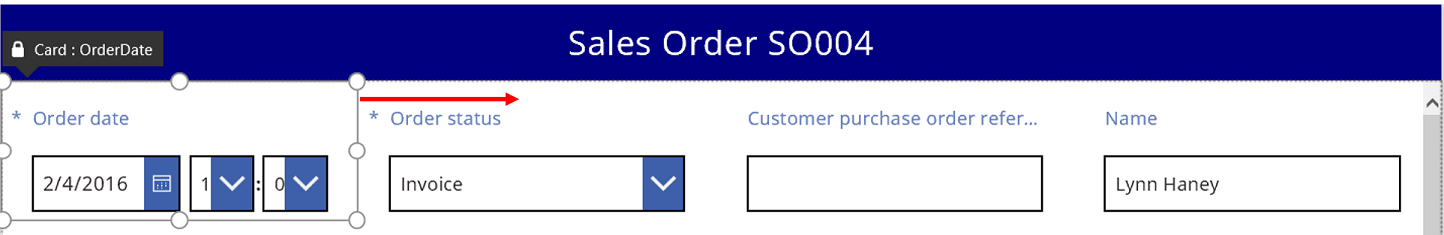
Ayrıca doğrudan formdan da kart seçebilirsiniz. Bir kart seçildiğinde üzerinde siyah bir açıklama yazısı görünür.

Not
Bir kartı silmek için (sadece gizlemek değil) kartı seçin ve Sil'e basın.
Kartları sütunlar halinde düzenleme
Varsayılan olarak, tablet uygulamalarındaki formlar üç sütun içerirken telefon uygulamalarındaki formlar bir sütun içerir. Bir formun kaç sütun içereceğinin yanı sıra tüm kartların sütun kenarlıklarına uyum sağlayıp sağlamayacağını da belirtebilirsiniz.
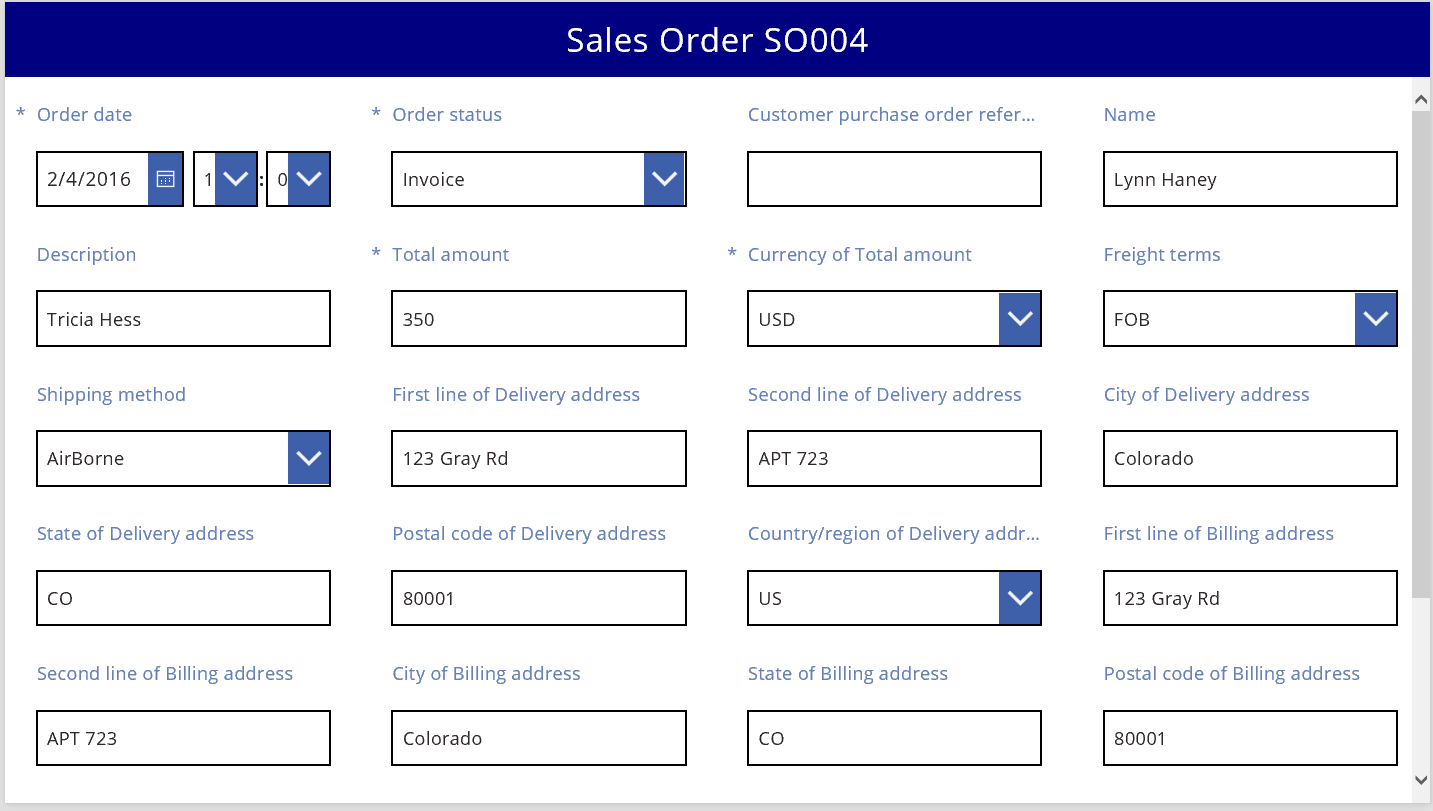
Aşağıdaki grafikte, formdaki sütun sayısı üç iken dört olarak değiştirilmiştir, Sütunlara yasla onay kutusu ise seçili durumdadır. Formdaki kartlar yeni düzene uyum sağlayacak şekilde otomatik olarak düzenlenmiştir.

Kartları birden fazla sütunda yeniden boyutlandırma
Her bir karttaki verilere bağlı olarak bazı kartların tek bir sütuna sığmasını, bazı sütunların ise birden fazla sütuna yayılmasını isteyebilirsiniz. Bir kart tek sütunda göstermek istediğinizden daha fazla veri içeriyorsa kartı seçtikten sonra seçim kutusunun sol veya sağ kenarlığı üzerinde bulunan tutamacı sürükleyerek kartı genişletebilirsiniz. Siz tutamacı sürükledikçe kart, sütun sınırlarına "yaslanır".
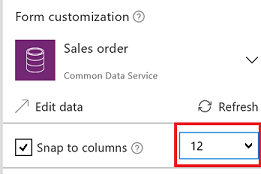
Bir yandan yapıyı koruyup diğer yandan tasarımınızı daha esnek hale getirmek için sütun sayısını 12'ye çıkarabilirsiniz. Bu değişikliğin ardından her bir kartı formun tamamına, yarısına, üçte birine, dörtte birine, altıda birine ve başka orana sahip bir alanına yayılacak şekilde yapılandırabilirsiniz. Bunu uygulamalı olarak görelim.
Sağ bölmede, formdaki sütun sayısını 12 olarak ayarlayın.

Form görünüşte değişmez ancak sol veya sağ tutamacı sürüklediğinizde daha fazla yaslama noktanız olur.
Sipariş tarihi kartının sağ tutamacını bir yaslama noktası kadar sağa sürükleyerek kartın genişliğini artırın.
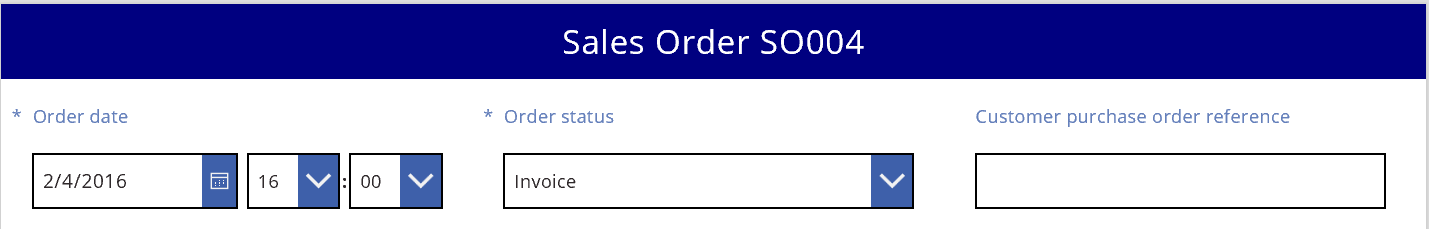
Kart, formun 12 sütunundan üçü (veya 1/4'ü) yerine dördüne (ya da formun 1/3'üne) yayılır. Bir kartın genişliğini bir yaslama noktası kadar artırdığınızda söz konusu kart formda 1/12'lik bir ek alana yayılır.

Sipariş durumu ve Müşteri satınalma siparişi referansı kartlarında uyguladığınız adımları yineleyin.

Ad ve Açıklama kartlarını formun en fazla altı sütununu (veya 1/2'sini) kaplayacak şekilde yeniden boyutlandırın.
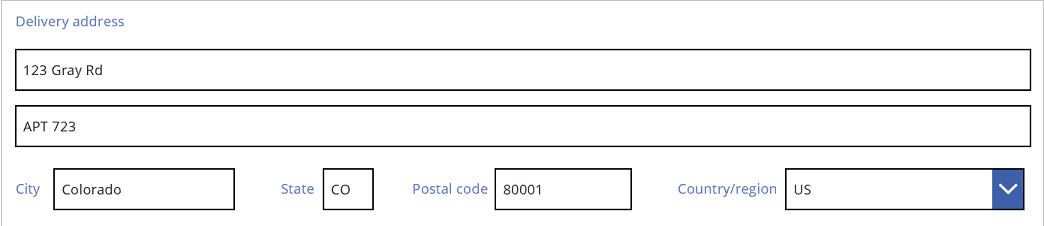
Teslimat adresinin ilk iki satırını formun tamamı boyunca uzatın:
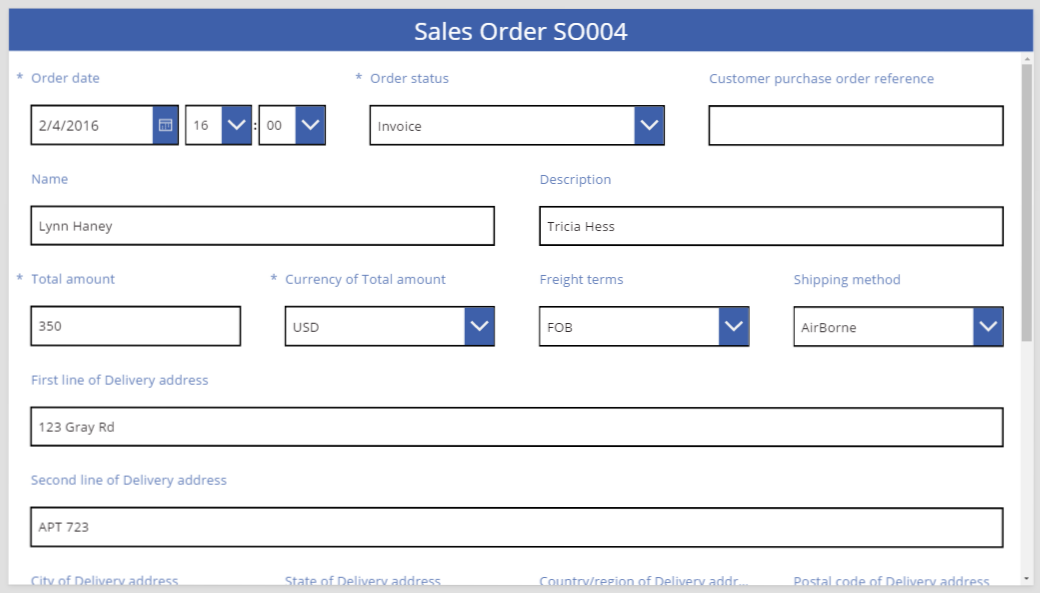
Hepsi bu kadar. Satırları, farklı sayılarda sütunla karıştırarak istediğimiz formu elde ettik:

Bir karttaki denetimleri düzenleme
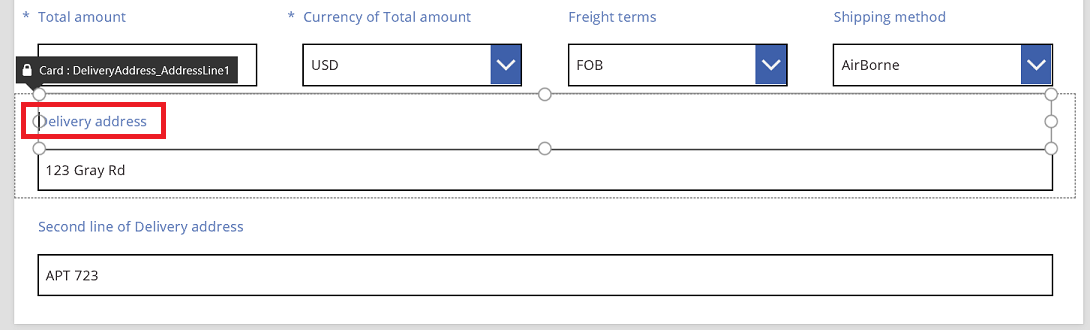
Teslimat adresi, kullanıcı için görsel olarak birlikte gruplandırmak isteyeceğimiz bazı bilgiler içermektedir. Her alan kendi kartında kalır ancak karttaki denetimleri, birlikte daha uyumlu olacak şekilde düzenleyebilirsiniz.
Teslimat adresi adresinin ilk satırı kartını ve bu karttaki etiketi seçin, ardından metnin ilk üç sözcüğünü silin.

Teslimat adresi adresinin ikinci satırı kartını ve bu karttaki etiketi seçin, ardından metnin tamamını silin.
Yalnızca etiket denetimini kaldırmak cazip gelebilir ve çoğu durumda işe de yarayacaktır. Bununla birlikte, formüller için söz konusu denetimin mevcut olması gerekebilir. Metni silmek veya denetimin Görünür özelliğini false olarak ayarlamak daha güvenli bir yaklaşım olacaktır.

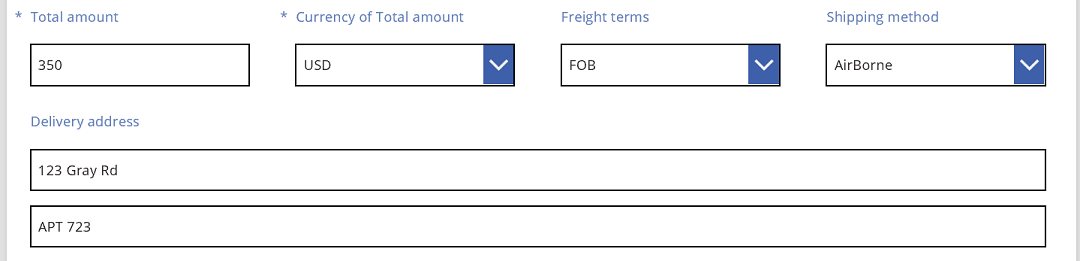
Aynı kartta, adresin ilk ve ikinci satırı arasındaki alanı azaltmak için etiketin üzerindeki metin girişi kutusunu taşıyın.
İçeriği daha az yer kapladığında kartın yüksekliği azalır.

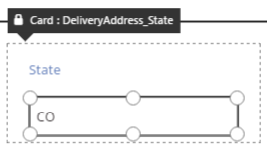
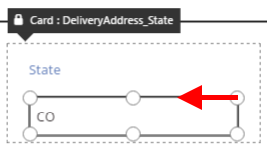
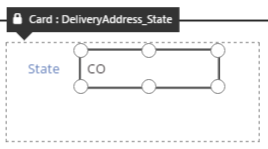
Adresin üçüncü satırına geçelim. Yukarıda yaptığımız işleme benzer şekilde, bu kartların her birinin metnini kısaltıp Metin girişi kutusunu her etiketin sağında olacak şekilde ayarlayalım. Eyalet kartına ilişkin adımlar aşağıda yer almaktadır:
| Adım | Açıklama | Sonuç |
|---|---|---|
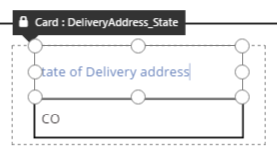
| 1 | Eyalet kartını seçtiğinizde kartın etrafında tutamaçlar görünür. |  |
| 2 | Bu karttaki etiketi seçtiğinizde etiketin etrafında tutamaçlar görünür. |  |
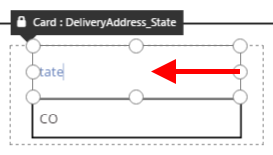
| 3 | İmleci metnin sağına yerleştirin ve ihtiyaç duymayacağımız kısmı silin. |  |
| 4 | Kenarlardaki tutamaçları kullanarak etiket denetimini, yeni metin boyutuna uyacak şekilde boyutlandırın. |  |
| 5 | Bu karttaki metin girişi denetimini seçin. |  |
| 6 | Kenarlardaki tutamaçları kullanarak metin girişi denetimini, istediğiniz boyuta uygun şekilde boyutlandırın. |  |
| 7 | Metin girişi kutusunu, etiket denetiminin sağ üst kısmına sürükleyip bırakın. |  |
| Eyalet kartında yapacağımız değişiklikler burada sona eriyor. |  |
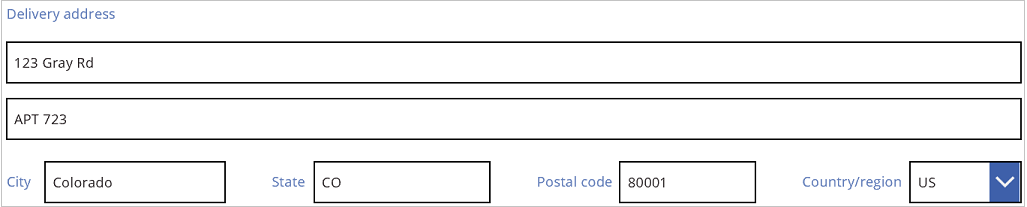
Üçüncü adres satırının tamamlanmış hali şu şekilde görünür:

Kartların çoğu oluşturulurken özellikleri için dinamik formüller kullanılır. Örneğin, yeniden boyutlandırılan ve yukarı taşınan Metin girişi denetimi, üst öğesinin genişliğini temel alan bir Genişlik özelliğine sahipti. Bir denetimi taşıdığınızda veya yeniden boyutlandırdığınızda söz konusu dinamik formüller, statik değerlerle değiştirilir. İsterseniz formül çubuğunu kullanarak dinamik formülleri geri yükleyebilirsiniz.
Sütunlara yasla seçeneğini devre dışı bırakma
Bazı durumlarda, standart 12 sütunun sağlayabileceğinden daha hassas bir denetime sahip olmak istersiniz. Bu tür durumlar için Sütunlara yasla seçeneğini devre dışı bırakıp kartları elle konumlandırabilirsiniz. Form 12 sütuna yaslanmaya devam eder, ancak yaslanma noktalarını geçersiz kılmak için yeniden boyutlandırmayı veya yeniden konumlandırmayı başlattıktan sonra Alt veya Ctrl+Shift tuşlarını basılı tutabilirsiniz. Daha fazla bilgi için bkz. davranış klavye kısayollarını değiştirme.
Bizim örneğimizde, adresin üçüncü satırını oluşturan dört bileşenin her biri tam olarak aynı genişliğe sahiptir. Ancak, şehir adları eyalet kısaltmalarından daha fazla yer kaplayacağından ve ülkeler/bölgeler için kullanılan Metin girişi kutusu, etiketinin uzunluğu nedeniyle kısa olduğundan bunun en iyi düzen olduğunu söylenemez. Bu alanı en iyi duruma getirmek için sağ bölmedeki Sütunlara yasla seçeneğini devre dışı bırakın ve bu kartları boyutlandırmaya ve konumlandırmaya başladıktan sonra Alt veya Ctrl+Shift tuşunu basılı tutun.
Dikkatli şekilde yapılan konumlandırma işleminin ardından, her alan uygun boyuttadır ve hatta alanlar arasında yatay uzanan bir aralık mevcuttur:

Kısaca ele almak gerekirse Sütunlara yasla seçeneğini etkinleştirme veya devre dışı bırakma arasında ne gibi farklar vardır?
| Davranış | Sütunlara yasla Etkin | Sütunlara yasla Devre Dışı |
|---|---|---|
| Yaslamaları yeniden boyutlandırma | Seçebileceğiniz sütun sayısı: 1, 2, 3, 4, 6 veya 12 |
12 sütun |
| Yaslamayı yeniden boyutlandırma işleminin geçersiz kılınması | Hayır | Evet, yeniden boyutlandırmayı başlattıktan sonra Alt veya Ctrl+Shift tuşlarıyla |
| Kartların, satırlar arasında yeniden düzenlenmesi (bu konuyu daha ayrıntılı olarak ele alacağız) | Evet | Hayır |
Genişliği ve yüksekliği ayarlama
Power Apps'teki diğer her şeyde olduğu gibi formların düzeni de kart denetimlerindeki özellikler tarafından belirlenir. Daha önce de açıklandığı üzere, denetimleri farklı konumlara sürükleyerek veya yeniden boyutlandırmak için tutamaçları sürükleyerek bu özelliklerin değerlerini değiştirebilirsiniz. Ancak, bu özellikleri daha net bir şekilde anlamak ve düzenlemek isteyeceğiniz (özellikle de formlarınızı formüllerle dinamik hale getirmek istediğinizde) durumlarla karşılaşacaksınız.
Temel Düzen: X, Y ve Genişlik
X ve Y özellikleri, kartların konumunu denetler. Ham tuvalde denetimlerle çalıştığımızda bu özellikler konumu tam olarak belirtir. Formlarda ise bu özellikler farklı anlamlar taşır:
- X: Bir satırdaki sıra.
- Y: Satır numarası.
Tuvaldeki denetimlere benzer şekilde, Genişlik özelliği kartın minimum genişliğini (daha çok bir andaki minimum en boy oranını) belirtir.
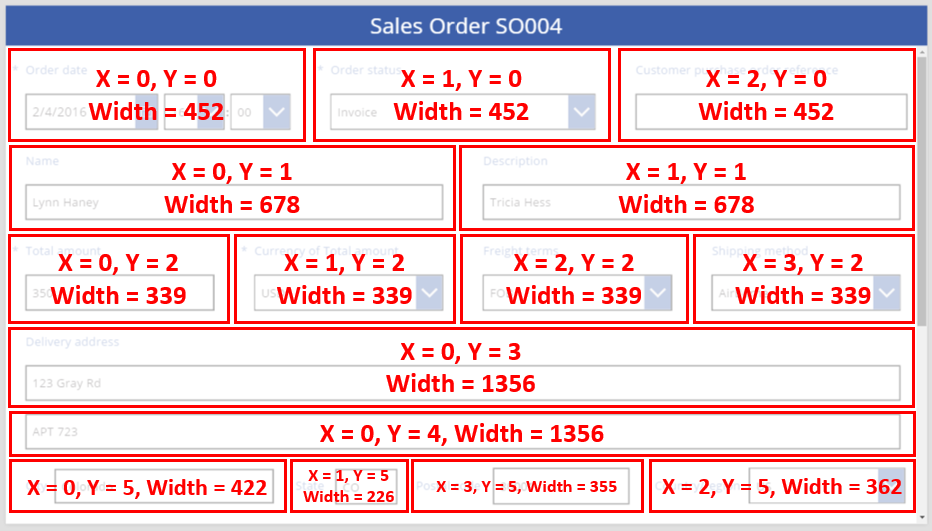
Formumuzdaki kartların X, Y ve Genişlik özelliklerine göz atalım:

Taşan satırlar
Bir satırdaki kartlar satıra sığamayacak kadar genişse ne olur? Normalde bu olasılık sizi endişelendirmemelidir. Sütunlara yasla seçeneği etkin olduğunda bu üç özellik, her şey satırlara taşma olmadan düzgün bir biçimde sığacak şekilde otomatik olarak ayarlanır.
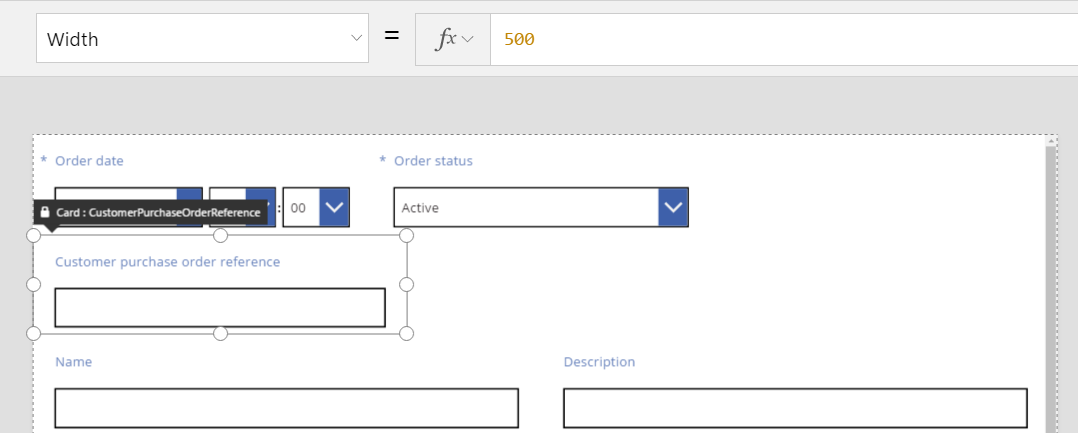
Ancak Sütunlara yasla seçeneği devre dışı olduğunda veya kartlarınızın birinde ya da daha fazlasında formül tabanlı bir Genişlik özelliği mevcut olduğunda satırlarda taşma meydana gelebilir. Böyle bir durumda kartlar otomatik olarak kaydırılır ve böylece başka bir satır oluşturulur. Örneğin, Müşteri satınalma siparişi referansı kartının (ilk satır, üçüncü öğe) Genişlik özelliğini elle 500 olarak değiştirelim:

Üst satırdaki üç kart artık yatay olarak sığmamaktadır ve taşma sonucunda kaydırma işleminin gerçekleşeceği başka bir satır oluşturulmuştur. Bu kartların tümü için Y koordinatı hala 0; Ad ve Açıklama kartlarının Y değeri ise hala 1'dir. Y değerleri farklı olan kartlar satırlarda birleştirilmez.
Bu davranışı, kartların bir Z düzenine dayalı olarak yerleştirildiği ve bir sonraki satıra geçilmeden önce mevcut alanın mümkün olduğunca doldurulduğu tamamen dinamik bir düzen oluşturmak için kullanabilirsiniz. Bu etkiyi elde etmek için tüm kartlara aynı Y değerini verin ve kartların sırası için X değerini kullanın.
Boşlukları doldurma: WidthFit
Son örnekteki taşma sonucunda, başlangıçta ilk satırdaki ikinci kart olan Sipariş durumu kartından sonra bir boşluk oluştu. Kalan iki kartın Genişlik özelliğini bu boşluğu dolduracak şekilde elle ayarlayabilirdik ancak bu zorlayıcı bir yaklaşımdır.
Bunun yerine WidthFit özelliğini kullanabilirsiniz. Satırdaki bir veya daha fazla kart için bu özellik doğru olarak ayarlanırsa satırda kalan tüm boşluk söz konusu kartlar arasında eşit olarak dağıtılır. Daha önce, bir kartın Genişlik özelliği minimum olmasına rağmen gerçekte görünen alanın daha geniş olabileceğini belirttiğimizde bu davranışı kastetmiştik. Bu özellik hiçbir zaman bir kartın küçülmesine neden olmaz, aksine yalnızca genişlemesini sağlar.
Sipariş durumu kartında WidthFit özelliğini doğru olarak ayarlarsanız ilk kart değişmeden kalırken mevcut alan doldurulur:

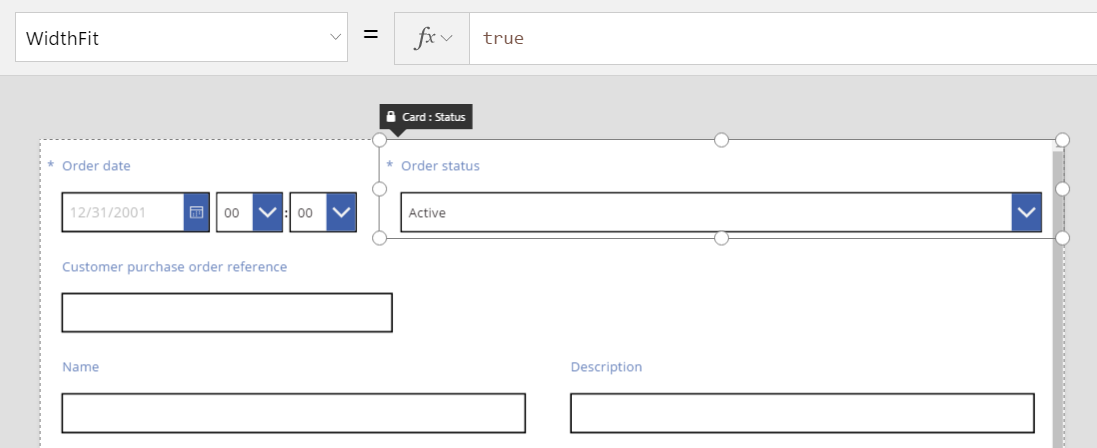
Sipariş tarihi kartında da WidthFit özelliğini doğru olarak ayarlarsak mevcut alan her iki kart arasında eşit olarak bölünür:

Bu kartlardaki tutamaçlar, Genişlik özelliği tarafından sağlanan minimum genişlik yerine WidthFit tarafından sağlanan fazladan genişliği hesaba katar. WidthFit özelliği etkinken Genişlik özelliğini değiştirmek kafa karıştırıcı olabilir. Bu nedenle, Genişlik özelliğinde değişiklik yapmak istediğinizde WidthFit özelliğini devre dışı bırakıp işleminizi tamamladıktan sonra tekrar etkinleştirebilirsiniz.
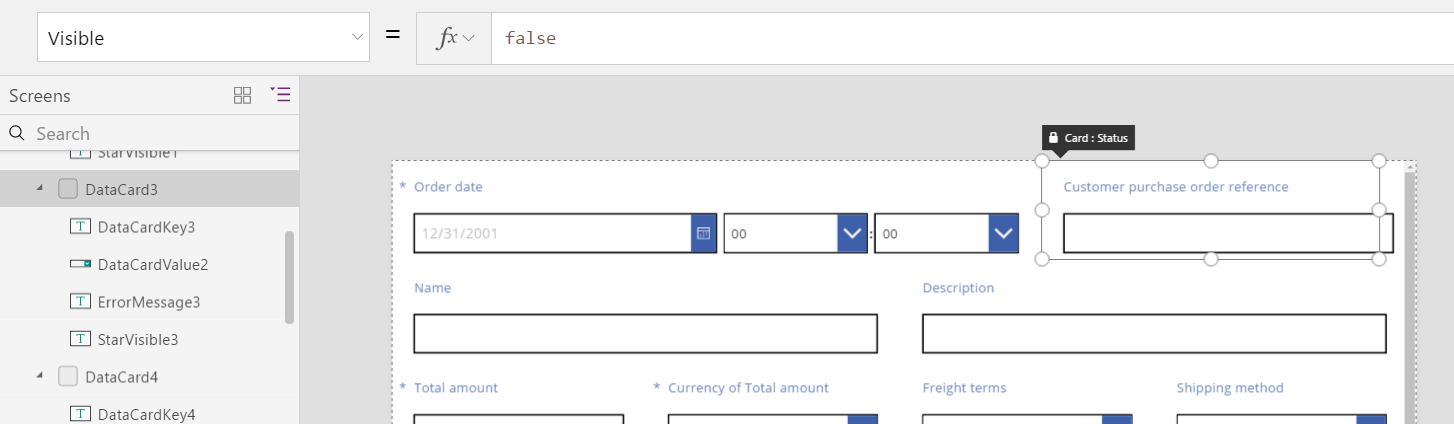
WidthFit hangi durumlarda kullanışlı olabilir? Yalnızca belirli durumlarda kullanılan bir alanınız varsa Görünür özelliğini yanlış olarak ayarlayabilirsiniz. Böylece satırdaki diğer kartlar bu alanın etrafındaki boşluğu otomatik olarak doldurur. Bir alanı yalnızca başka bir alan belirli değerlere sahip olduğunda gösterecek bir formül kullanmak isteyebilirsiniz.
Bu örnekte, Sipariş durumu alanının Görünür özelliğini statik bir yanlış değeri olarak ayarlayacağız:

İkinci kart kaldırıldığında üçüncü kart, ilk kartın bulunduğu satıra geri dönebilir. İlk kartın WidthFit özelliği hala doğru olduğundan bu kart genişleyerek mevcut alanı doldurur.
Sipariş durumu görünmez olduğundan bu kartı tuvalde kolayca seçemezsiniz. Bununla birlikte, ekranın sol tarafındaki hiyerarşik denetim listesinden, görünür olsun ya da olmasın herhangi bir denetimi seçebilirsiniz.
Yükseklik
Yükseklik özelliği her bir kartın yüksekliğini belirler. Kartların, Yükseklik için de WidthFit ile eş değer bir özelliği bulunur ve bu özelliğin değeri her zaman doğru'dur. HeightFit özelliğinin de mevcut olduğunu varsayabilirsiniz; ancak henüz kullanıma sunulmadığından bu özelliği üründe bulmanız mümkün olmayacaktır.
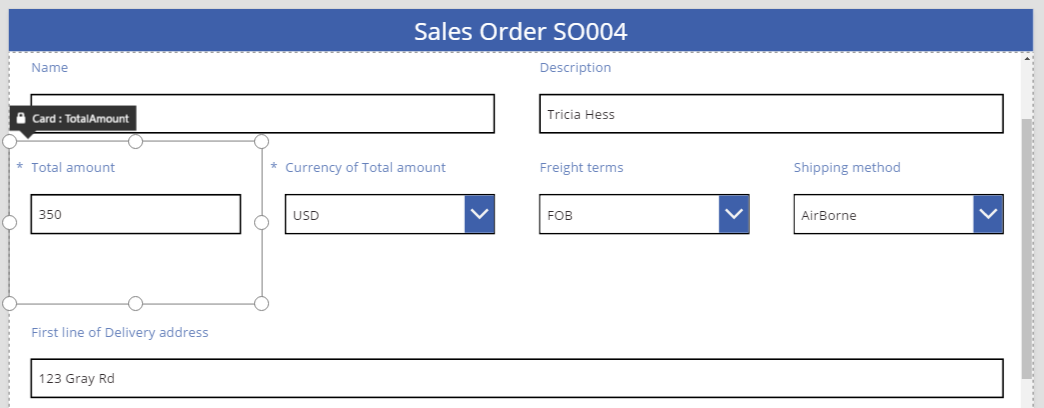
Bu davranışı devre dışı bırakamazsınız. Bu nedenle, kartların yüksekliklerini değiştirmek zor olabilir. Bir satırdaki tüm kartlar en uzun kartla aynı yükseklikte görünür. Aşağıdaki gibi bir satır görebilirsiniz:

Bu satırın uzun görünmesini hangi kart sağlamaktadır? Önceki grafikte Toplam tutar kartı seçilidir ve bu kart uzun görünmektedir ancak kartın Yükseklik özelliği 80 (ilk satırın yüksekliğiyle aynı) olarak ayarlanmıştır. Bir satırın yüksekliğini azaltmak için söz konusu satırdaki en uzun kartın Yükseklik özelliğini azaltmanız gerekir ve her bir kartın Yükseklik özelliğine göz atmadan en uzun kartın hangisi olduğunu belirleyemezsiniz.
AutoHeight
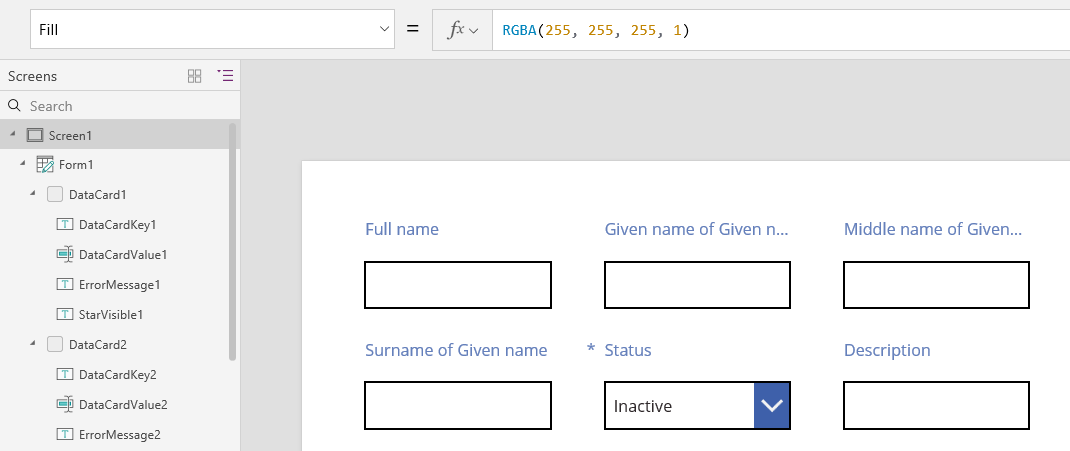
Bir kart, AutoHeight özelliği doğru olarak ayarlanan bir denetim içermesi halinde de beklediğinizden uzun olabilir. Örneğin, birçok kart, alana girilen değerin doğrulama sorununa neden olması halinde gösterilecek hata iletisini görüntüleyen bir etiket içerir.
Görüntülenecek herhangi bir metin olmadığında (hata olmaması) etiketin yükseklik değeri sıfıra düşer. Tam da olması gerektiği gibi, nasıl olduğunu bilmeseniz orada olup olmadığını fark etmezdiniz:

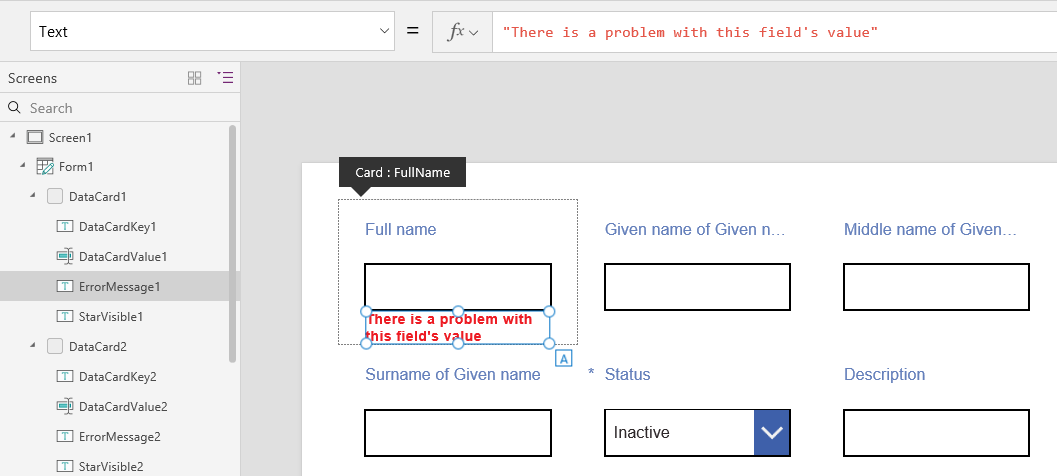
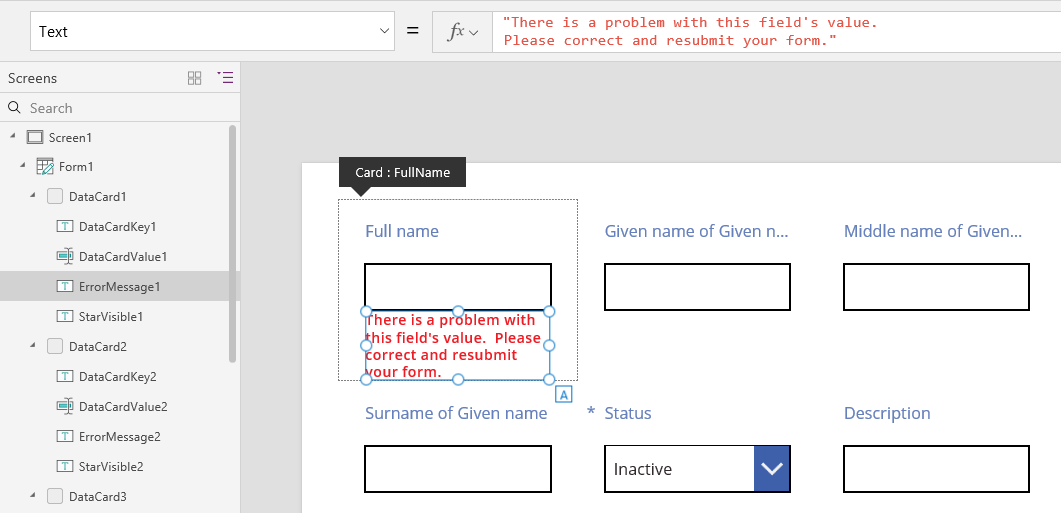
Ekranın sol tarafındaki denetim listesinde, etiket denetimimiz olan ErrorMessage1 gösterilmektedir. Bir uygulamayı güncelleştirirken bu denetimi seçip yükseklik değerini artırabilir ve denetimi konumlandırıp boyutlandırmak için kullanacağınız tutamaçların gösterilmesini sağlayabilirsiniz. Mavi bir kutu içinde gösterilen "A", denetimin AutoHeight özelliğinin doğru olarak ayarlandığı anlamına gelir:

Bu denetimin Text özelliği Parent.Error olarak ayarlanmıştır. Bu, doğrulama kurallarına dayalı olarak dinamik hata bilgilerinin alınması için kullanılır. Yalnızca örnek amaçlı olarak, bu denetimin Text özelliğini statik şekilde ayarlayalım. Bu işlemin ardından denetimin yüksekliği (genişleme yoluyla kartın yüksekliği de) metnin uzunluğuna göre artırılır:

Hata iletisini biraz daha uzattığımızda denetim ve kartın tekrar uygun şekilde büyütüldüğünü görürsünüz. Satır, kartlar arasındaki dikey hizalama korunarak, yalnızca yüksekliğinin artırır:

Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin