Kaydırma çubuğunu özelleştirme
Uzun kod dosyalarıyla çalışırken, dosyadaki her şeyin nerede olduğunu izlemek zor olabilir. Kod düzenleyicinin kaydırma çubuğunu özelleştirerek size kodunuzda neler olduğuna ilişkin genel bir resim verebilirsiniz.
Ek Açıklamalar
Kaydırma çubuğunun kod değişiklikleri, kesme noktaları, yer işaretleri, hatalar ve şapka işareti konumu gibi ek açıklamaları gösterip göstermediğini seçebilirsiniz.
Araçlar>Seçenekleri>Metin Düzenleyicisi>Tüm Diller>Kaydırma Çubukları'nı seçerek Kaydırma Çubukları seçenekleri sayfasını açın.
Dikey kaydırma çubuğu üzerinde Ek Açıklamaları Göster'i seçin ve ardından görmek istediğiniz ek açıklamaları seçin. Kullanılabilir ek açıklamalar şunlardır:
- değişiklikler
- işaretler
- hatalar
- şapka işareti konumu
İpucu
İşaretleri göster seçeneği kesme noktalarını ve yer işaretlerini içerir.
Büyük bir kod dosyası açıp dosyanın çeşitli yerlerinde yer alan bazı metinleri değiştirerek deneyin. Kaydırma çubuğu, değiştirmemeniz gereken bir şeyi değiştirdiyseniz değişikliklerinizi geri alabilmeniz için değişikliklerinizin etkisini gösterir.
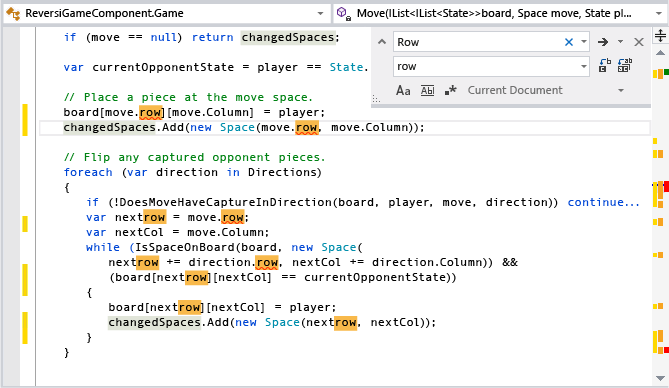
Bir dize aramasının ardından kaydırma çubuğunun görünümü aşağıdadır. Dizenin tüm örneklerinin kaydırma çubuğunda göründüğüne dikkat edin.

Dizenin tüm örneklerini değiştirdikten sonra kaydırma çubuğu aşağıdadır. Kaydırma çubuğundaki kırmızı işaretler, metin değiştirme işleminin nerede hatalara neden olduğunu gösterir.

Ek açıklamalar tablosu
Hangi kaydırma çubuğu ek açıklamalarının ve ilişkili renklerinin hangi eylemlerle eşleşip eşleşmediği merak mı ediyor? Ayrıntılar için aşağıdaki tablolara bakın.
Kod değişiklikleri
Dikey kaydırma çubuğunun en sol tarafında kod değişikliklerine ek açıklama eklenir.
İzlenen dosyalar (Git deposunda)
| Color | Varsayılan ek açıklama | Durum | Ayarlar adı |
|---|---|---|---|
| Yeşil | 
|
Kaydedilmedi | Kaynak denetimi altındaki dosyalarda eklemeleri izleme |
| Yeşil | 
|
Kaydedildi | Kaynak denetimi altındaki dosyalarda eklemeleri izleme |
| Kırmızı | 
|
Silinme | Kaynak denetimi altındaki dosyalarda silmeleri izleme |
| Mavi | 
|
Kaydedilmedi | Kaynak denetimi altındaki dosyalarda değişiklikleri izleme |
| Mavi | 
|
Kaydedildi | Kaynak denetimi altındaki dosyalarda değişiklikleri izleme |
İzlenmeyen dosyalar (Git deposunda değil)
| Color | Varsayılan ek açıklama | Durum | Ayarlar adı |
|---|---|---|---|
| Gold | 
|
Kaydedilmedi | Kaydetmeden önce dosyalardaki değişiklikleri izleme |
| Yeşil | 
|
Kaydedildi | Kaydettikten sonra dosyalardaki değişiklikleri izleme |
| Mavi | 
|
Döndürülür | Dosyalardaki geri döndürülen değişiklikleri izleme |
Işaret
İşaretler, dikey kaydırma çubuğunun orta bölümünde ek açıklama eklenir.
| Color | Varsayılan ek açıklama | Ayarlar adı |
|---|---|---|
| Koyu gri | 
|
Yer işareti |
| Sarı | 
|
Eşleşme bul |
| Koyu kırmızı | 
|
Kesme Noktası |
| Açık gri | 
|
Seçim eşleşmesi |
| Mavi | 
|
Tanımı görüntüleme |
Hata, Uyarı, Bilgi veya Öneri
Hatalar, uyarılar, bilgiler ve öneriler dikey kaydırma çubuğunun sağ ucunda ek açıklama eklenir.
| Color | Varsayılan ek açıklama | Ayarlar adı |
|---|---|---|
| Kırmızı | 
|
Söz dizimi hatası |
| Yeşil | 
|
Uyarı |
| Mavi | 
|
Bilgiler |
| Açık gri | 
|
Öneri üç nokta (...) |
Şapka işareti konumu
Dikey kaydırma çubuğunun sağ ucunda da şapka işareti konumuna açıklama eklenir.
| Color | Varsayılan ek açıklama | Ayarlar adı |
|---|---|---|
| Lacivert | 
|
Genel bakış şapka işareti |
Görüntüleme modları
Kaydırma çubuğunun iki modu vardır: çubuk modu ve harita modu.
Çubuk modu
Çubuk modu , kaydırma çubuğunda ek açıklama göstergelerini görüntüler. Kaydırma çubuğuna tıklanması sayfayı yukarı veya aşağı kaydırır, ancak dosyada bu konuma atlamaz.
Harita modu
Harita modu , kaydırma çubuğunda kod satırlarını minyatür olarak görüntüler. Kaynak genel bakış'ta bir değer seçerek harita sütununun ne kadar geniş olduğunu seçebilirsiniz. İşaretçiyi harita üzerinde beklettiğiniz sırada kodun daha büyük bir önizlemesini etkinleştirmek için Önizleme Araç İpucu'nu göster seçeneğini belirleyin. Daraltılmış bölgeler farklı gölgelendirilir ve çift tıkladığınızda genişler.
İpucu
Kaynak genel bakışayarını Kapalı olarak ayarlayarak harita modunda minyatür kod görünümünü kapatabilirsiniz. Önizleme Araç İpucu'nu Göster seçiliyse, işaretçinizi kaydırma çubuğunun üzerine getirdiğinizde bu konumda kodun önizlemesini görmeye devam eder ve tıkladığınızda imleç hala dosyadaki o konuma atlar.
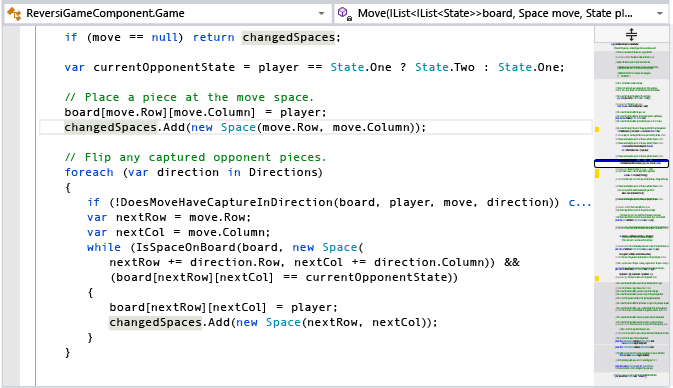
Aşağıdaki görüntüde harita modu açıkken ve genişlik Orta olarak ayarlandığında arama örneği gösterilmektedir:

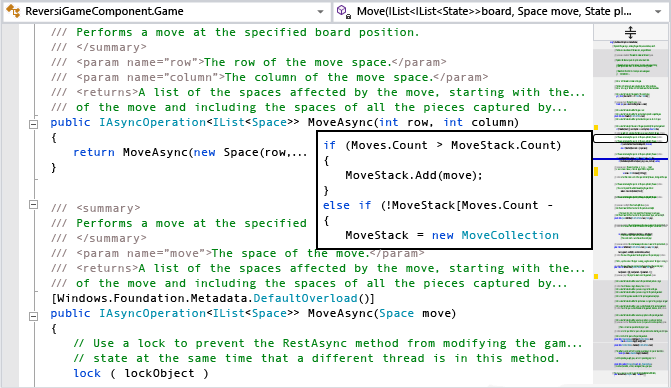
Aşağıdaki görüntüde Önizleme Araç İpucu'nu Göster seçeneği gösterilmektedir:

İpucu
Harita modunda gördüğünüz renkleri değiştirmek için Araçlar>Seçenekler>Ortam>Yazı Tipleri ve Renkler'i seçin. Ardından, Öğeleri görüntüle bölümünde, "Genel Bakış" ile önce gelen öğelerden herhangi birini seçin, istediğiniz renk değişikliklerini yapın ve ardından Tamam'ı seçin.
İlgili içerik
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin