Düğme

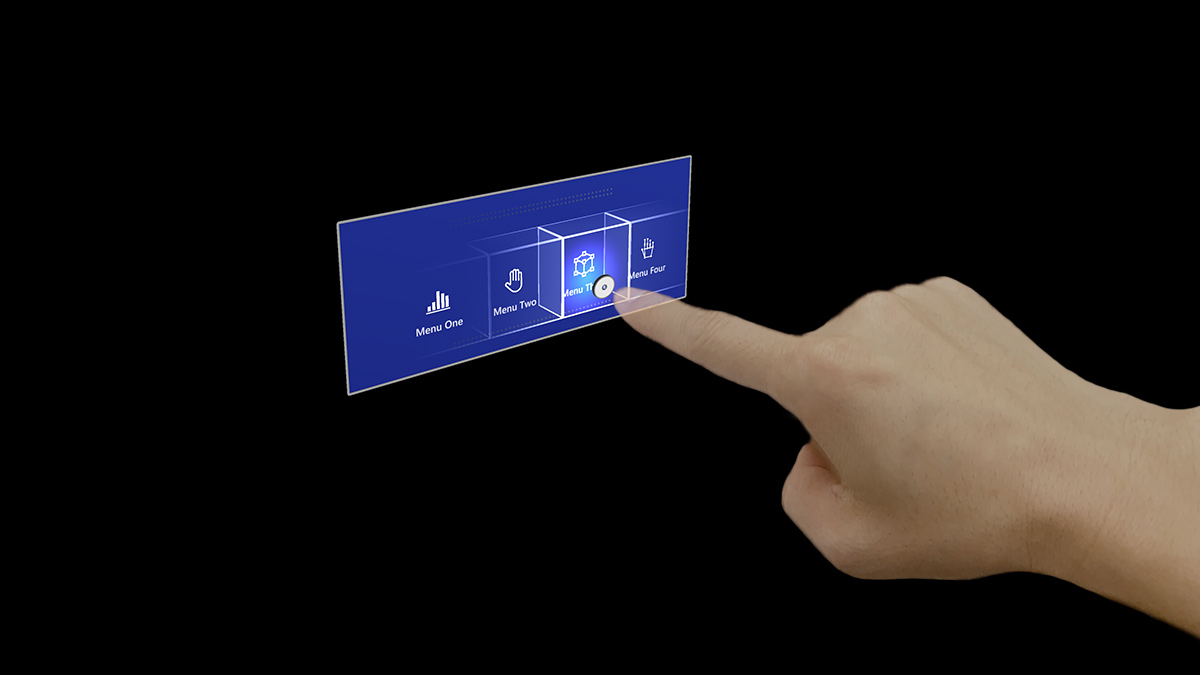
Düğme, karma gerçeklikteki en temel ve önemli kullanıcı arabirimi öğelerinden biridir. Kullanıcılarınızın anında eylemleri tetiklediğinden. Karma gerçeklikte fiziksel geri bildirim olmadığından, kullanıcının etkileşim güvenini artırmak için yeterli görsel ve sesli geri bildirim sağlamak çok önemlidir.
HoloLens 2 düğme tasarımında, birçok tasarım yinelemesine, prototiplere ve kullanıcı araştırma çalışmalarına dayanarak, kullanıcının boşluktaki derinlik algısı ve etkileşimi konusunda yardımcı olan birden çok görsel gücü ve sesli ipuçlarını tümleştirdik.
Görsel affordances

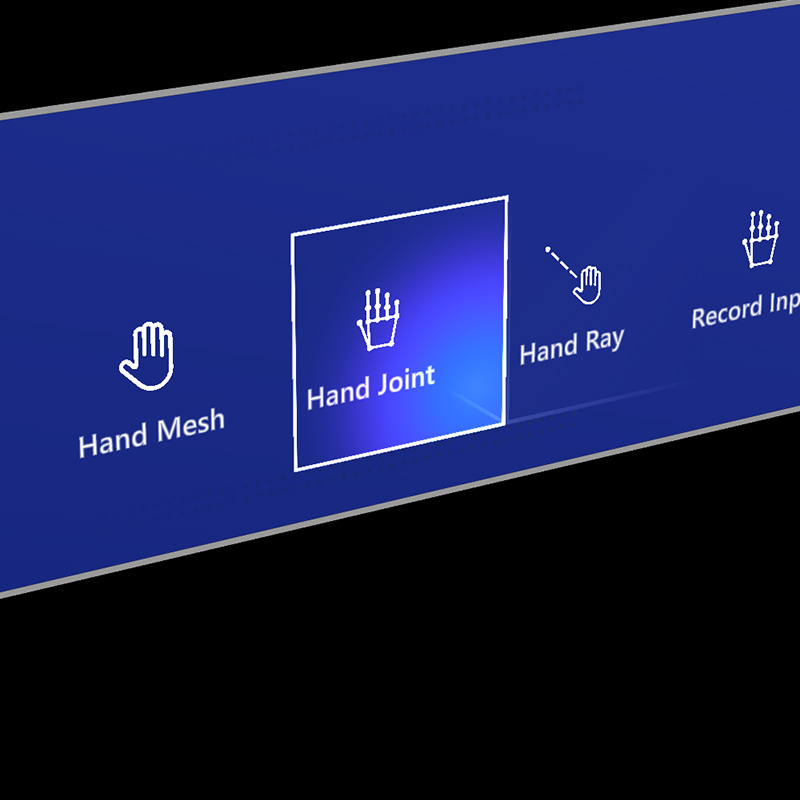
Yakınlık ışığı

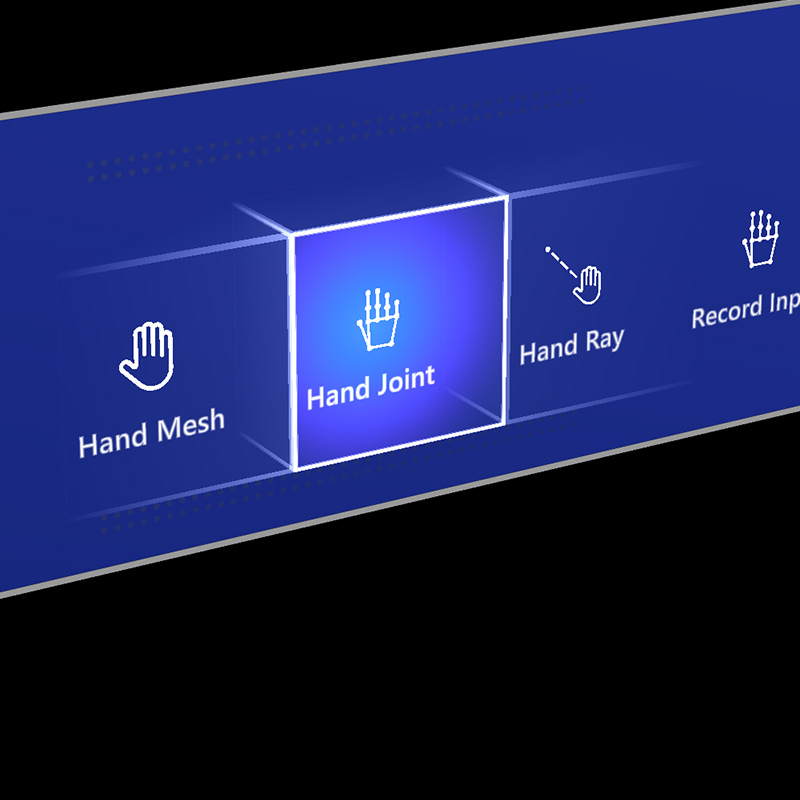
Odak vurgusu

Sıkıştırma kafesi

Tetikte nabız
Sesli ipuçları
Doğru sesli geri bildirim, kullanıcı deneyimini önemli ölçüde geliştirebilir. HoloLens 2 düğmesi, aşağıdaki ipuçlarını iletmek için sesli geri bildirim sağlar:
- Kişi başlar: Dokunma başladığında ses çal (etkileşime yakın)
- Kişi uçları: Dokunmatik uçta ses çal (etkileşime yakın)
- Sıkıştırma başlar: Sıkıştırma seçiminde ses çal (bakış veya ışınlarla uzak etkileşim)
- Sıkıştırma uçları: Sıkıştırma yayında ses çal (bakış veya ışınlarla uzak etkileşim)
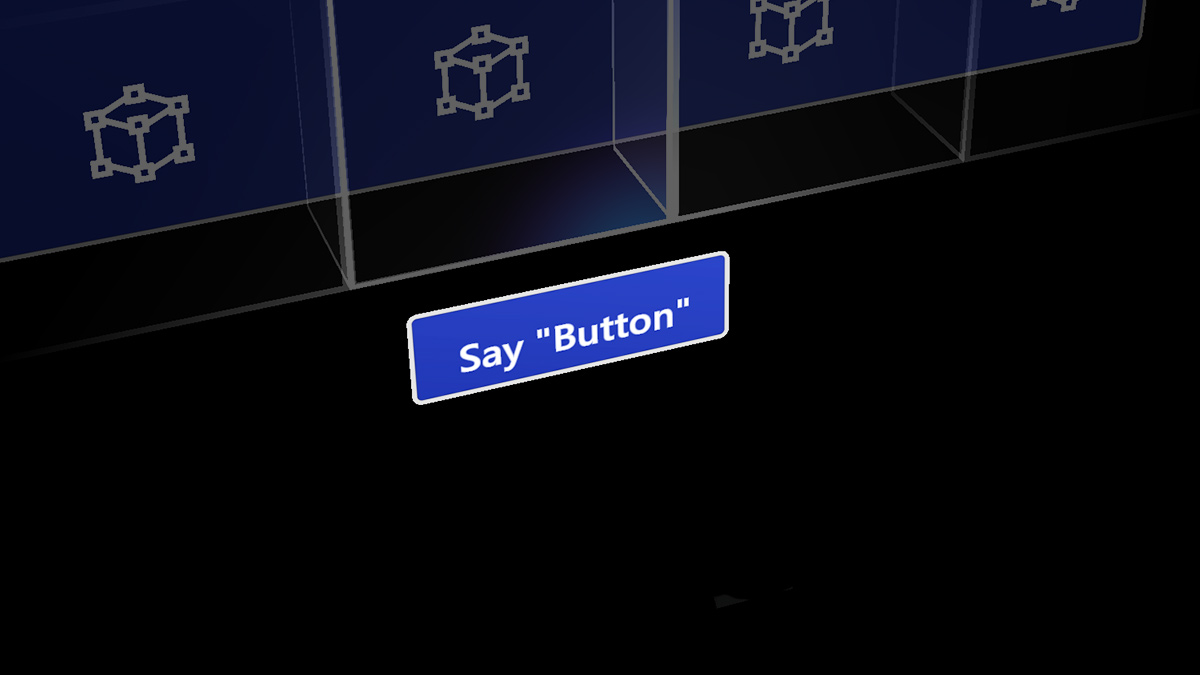
Sesli komut
Karma gerçeklikteki tüm düğmeler için alternatif etkileşim seçeneklerini desteklemek önemlidir. Varsayılan olarak, tüm düğmeler için sesli komutun desteklenmesi önerilir. HoloLens 2 düğme tasarımında, bulunabilirliği geliştirmek için vurgulama durumu sırasında bir araç ipucu sağlarız.

Resim: Sesli komut için araç ipucu
Boyutlandırma önerileri
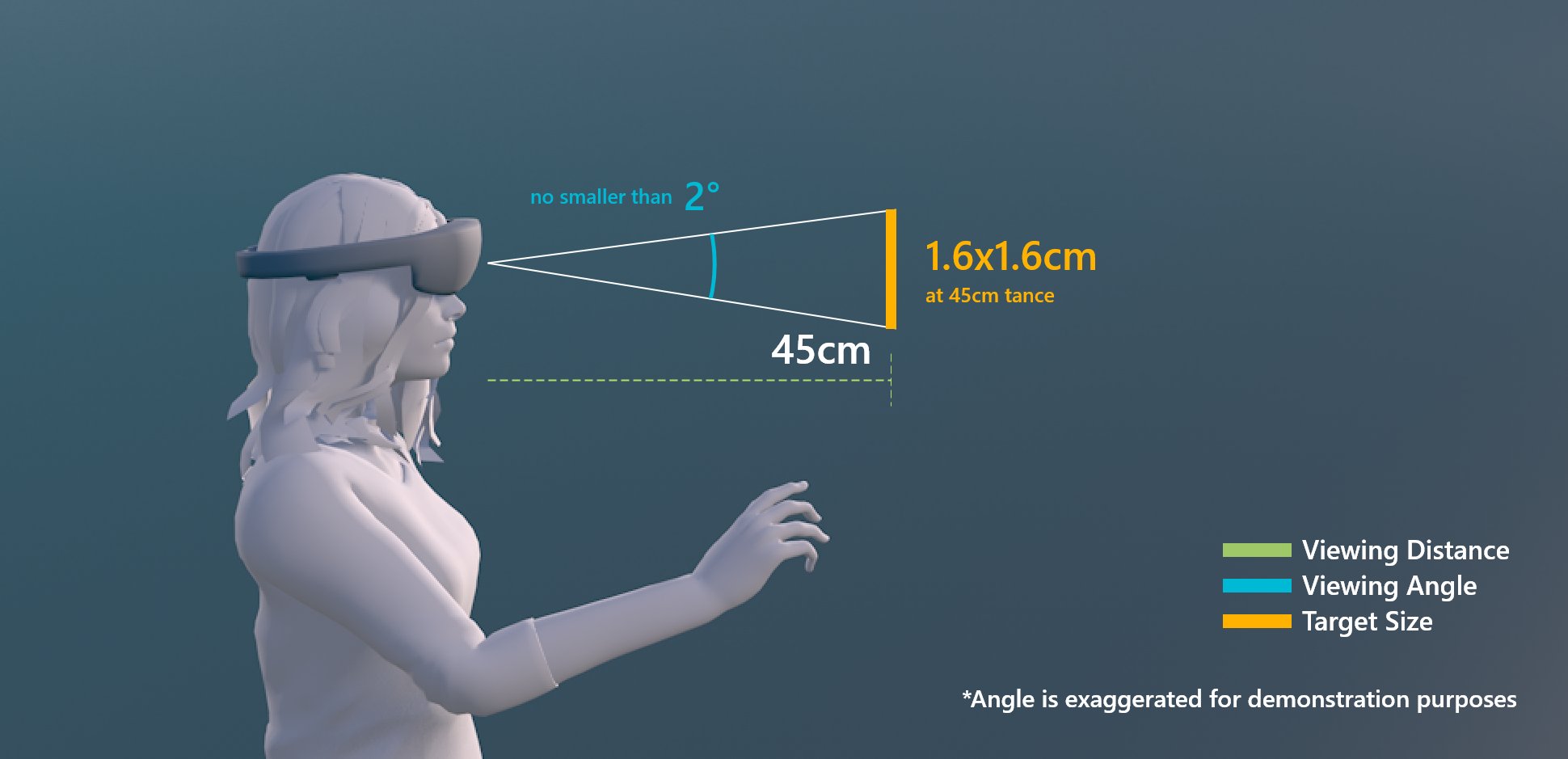
Tüm etkileşime girilebilen nesnelere kolayca dokunulabilmesini sağlamak için, etkileşimde bulunulan nesnenin kullanıcıdan uzaklığı temel alarak minimum boyuta uygun olduğundan emin olmanız önerilir. Görsel açısı genellikle görsel yay derecelerinde ölçülür. Görsel açı, kullanıcının gözleri ile nesnesi arasındaki uzaklığı temel alır ve sabit kalırken, kullanıcının uzaklığı değiştikçe hedefin fiziksel boyutu değişebilir. Kullanıcının uzaklığı temelinde bir nesnenin gerekli fiziksel boyutunu belirlemek için , bunun gibi bir görsel açı hesaplayıcısı kullanmayı deneyin.
Aşağıda, etkileşime dönüştürülebilir içeriğin minimum boyutlarına yönelik öneriler yer almaktadır.
Doğrudan el etkileşimi için hedef boyut
| Mesafe | Görüntüleme açısı | Boyut |
|---|---|---|
| 45 cm | 2° 'den küçük değil | 1,6 x 1,6 cm |

Doğrudan el etkileşimi için hedef boyut
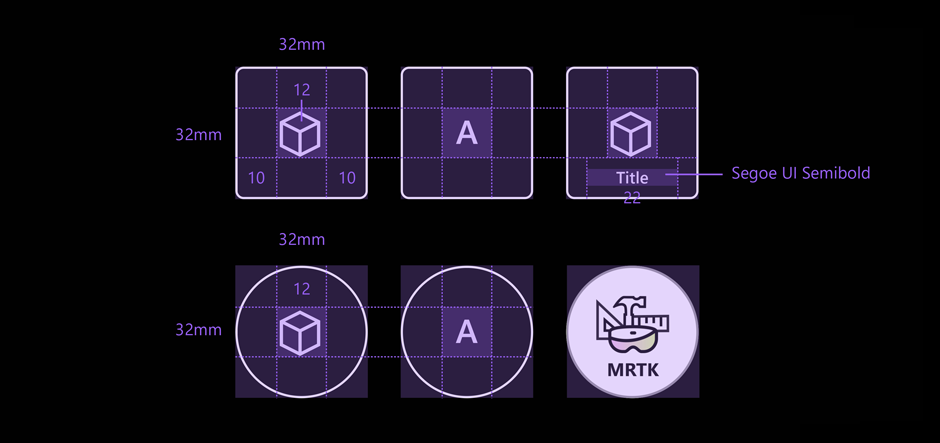
Düğmeler için hedef boyut
Doğrudan etkileşime yönelik düğmeler oluştururken, simge ve metin içermesi için yeterli alan olduğundan emin olmak için en az 3,2 x 3,2 cm boyut önerilir.
| Mesafe | En küçük boyut |
|---|---|
| 45 cm | 3,2 x 3,2 cm |

Düğmeler için hedef boyut
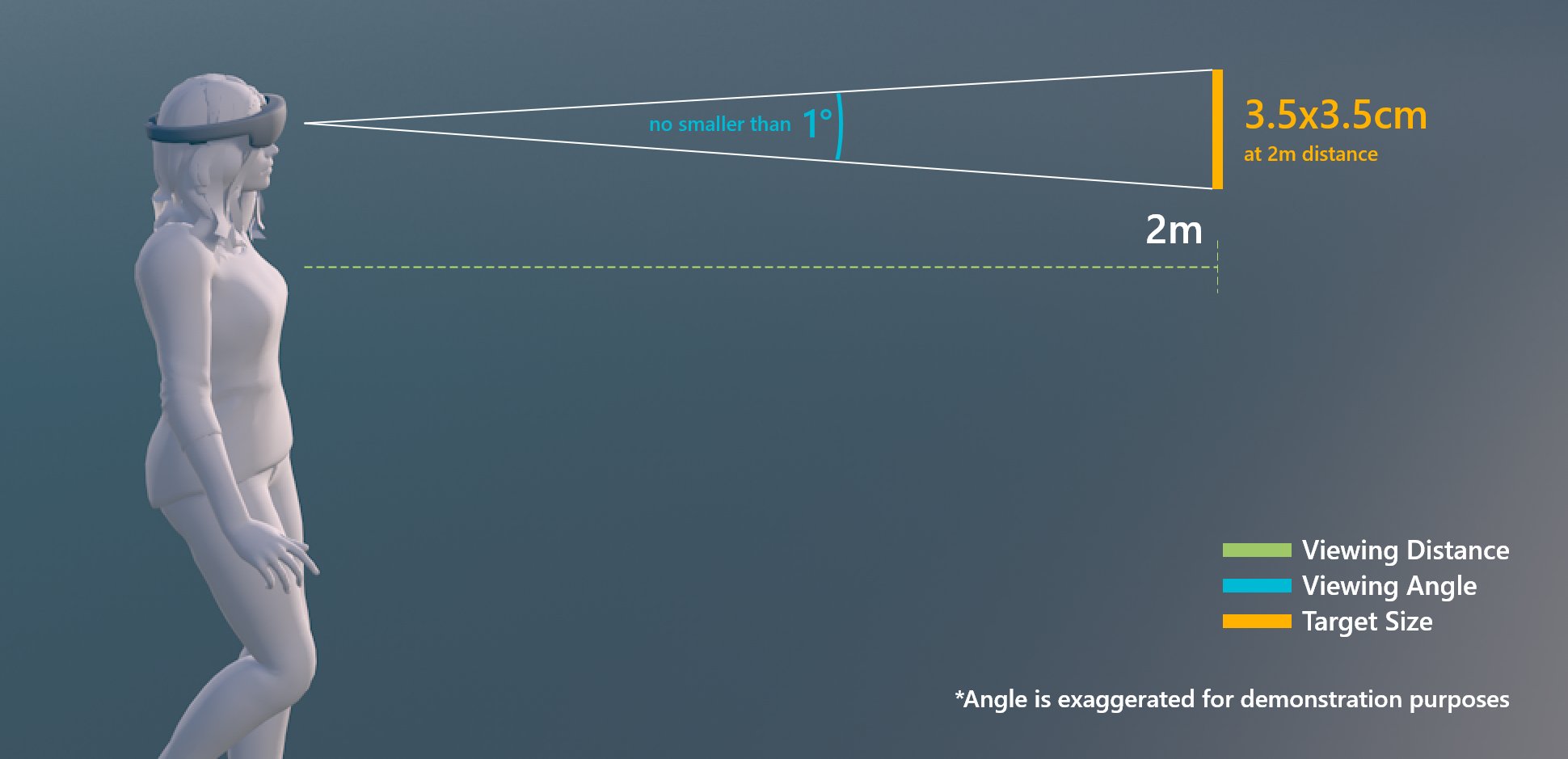
El ışınları veya bakış etkileşimi için hedef boyut
| Mesafe | Görüntüleme açısı | Boyut |
|---|---|---|
| 2 m | en küçük 1° | 3,5 x 3,5 cm |

El ışınları veya bakış etkileşimi için hedef boyut
Tasarım yönergeleri
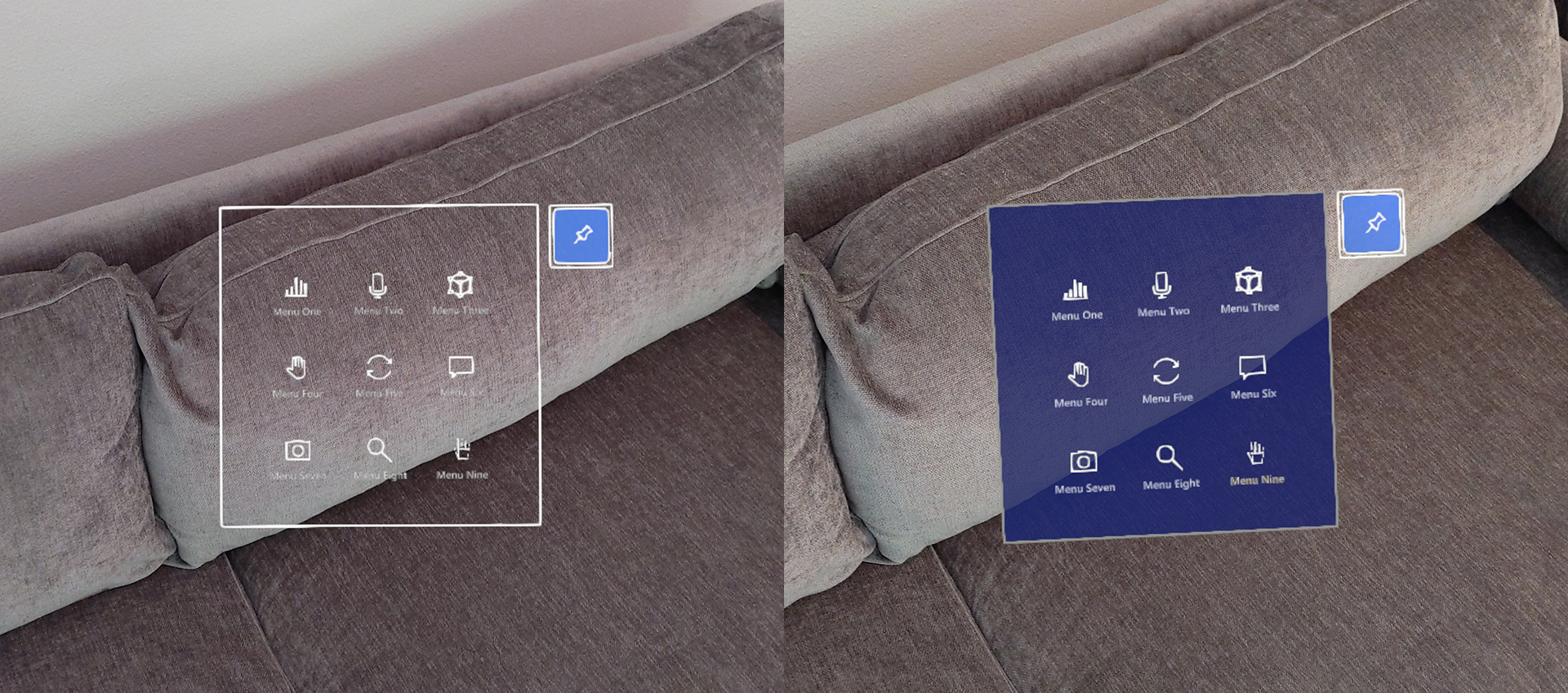
Saydam arka plakadan kaçının
Düğmeli menü kullanıcı arabirimi tasarlarken, opak arka plaka kullanılması önerilir. Saydam arka plakalar aşağıdaki nedenlerle önerilmez:
- Olay tetikleme için düğmeye ne kadar derin basılması gerektiğini anlamak zor olduğundan etkileşim kurması zor
- Karmaşık fiziksel ortamda okunabilirlik sorunu
- Saydam plaka üzerinden görüntülenen hologramlar, Derinlik LSR stabilizasyon teknolojisi ile kullanıldığında yüzme etkisi sorunu gösterebilir.
Renk seçenekleri ve holografik ekran yönergeleri hakkında daha fazla bilgi için bkz. Holografik ekran için içerik tasarlama.
 UI arka plakası örnekleri
UI arka plakası örnekleri
Paylaşılan arka plakayı kullanma
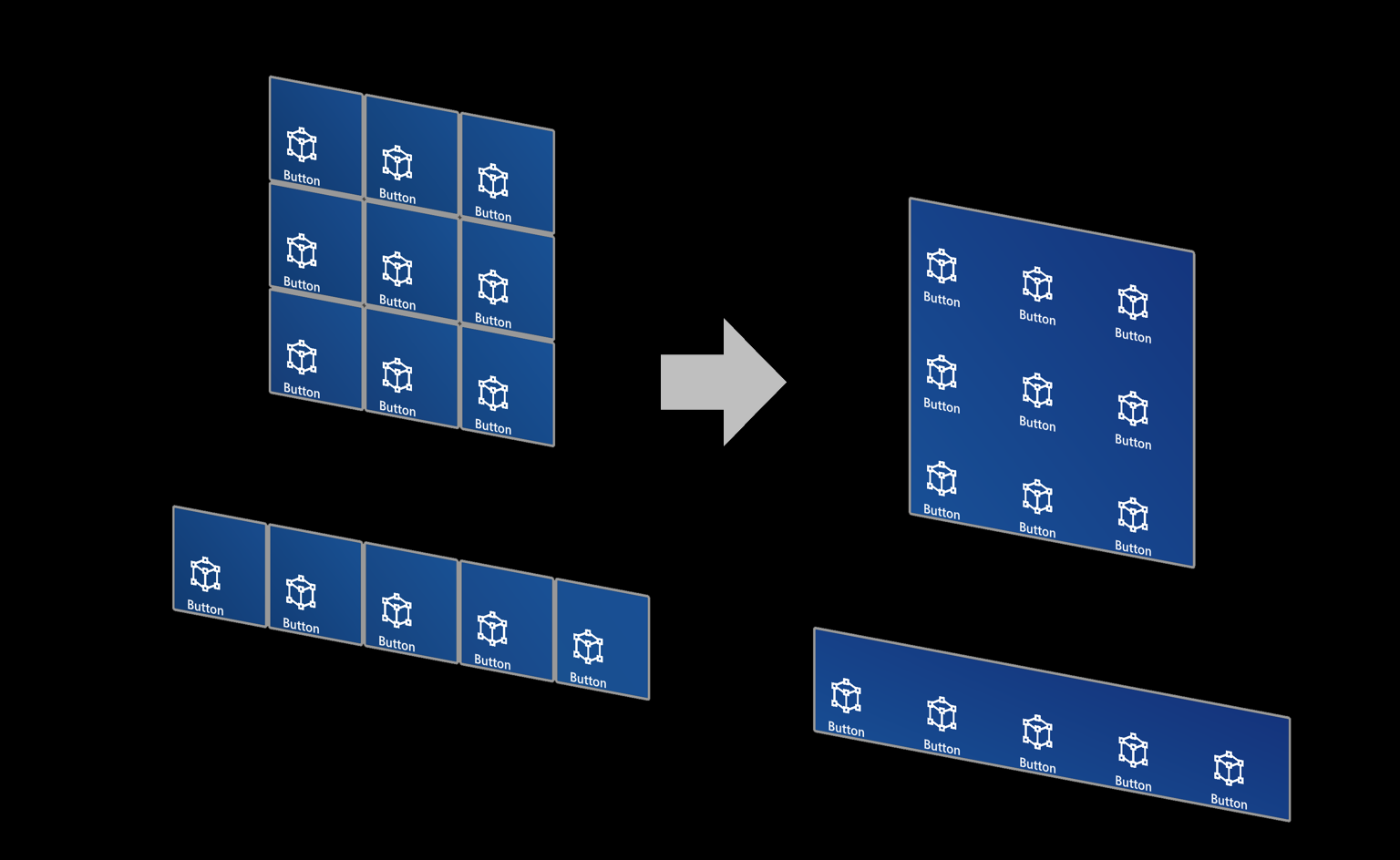
Birden çok düğme için, tek tek düğmenin arka plakası yerine paylaşılan arka plakanın kullanılması önerilir.
- Görsel kirliliği ve karmaşıklığı azaltma
- Gruplandırma temizleme
 Paylaşılan UI arka plakası örnekleri
Paylaşılan UI arka plakası örnekleri
MRTK'deki düğme (Karma Gerçeklik Araç Seti)
Unity için MRTK ve Unreal için MRTK, HoloLens 2 stil düğmeleri de dahil olmak üzere çeşitli düğme ön ekleri sağlar. HoloLens 2 düğmesi bileşeni, bu sayfada tanıtılan tüm görsel geri bildirimleri ve etkileşim ayrıntılarını içerir. Bunu kullanarak tasarımcılarımızın, geliştiricilerimizin ve araştırmacılarımızın gerçekleştirdiği birçok tasarım yinelemesinin ve kullanıcı araştırmasının sonucundan yararlanabilirsiniz.
Daha fazla yönerge ve özelleştirilmiş örnekler için MRTK - Düğmesi'ne göz atın.