5. Parça konumlarını sıfırlamak & düğme ekleme
Önceki öğreticide, piyon ve Manipülatör bileşenlerine El Etkileşimi Aktörlerini satranç tahtasına ekleyerek her ikisini de etkileşimli hale getirebilirsiniz. Bu bölümde, blueprints'te yeni işlevler ve Aktör başvuruları ile satranç uygulamanızı oluşturmak için Karma Gerçeklik Toolkit UX Araçları eklentisini kullanmaya devam edersiniz. Bu bölümün sonunda karma gerçeklik uygulamasını bir cihazda veya öykünücüde paketlemeye ve dağıtmaya hazır olacaksınız.
Hedefler
- Etkileşimli düğme ekleme
- Parçaların konumunu sıfırlamak için işlev oluşturma
- Düğmeye basıldığında işlevi tetikleme
Sıfırlama işlevi oluşturma
İlk göreviniz, bir satranç parçasını sahnedeki özgün konumuna sıfırlayan bir işlev şeması oluşturmaktır.
BeyazLama'yı açın, Şemam'dakiİşlevler bölümünün yanındaki simgeyi seçin + ve Konumu Sıfırla olarak adlandırın.
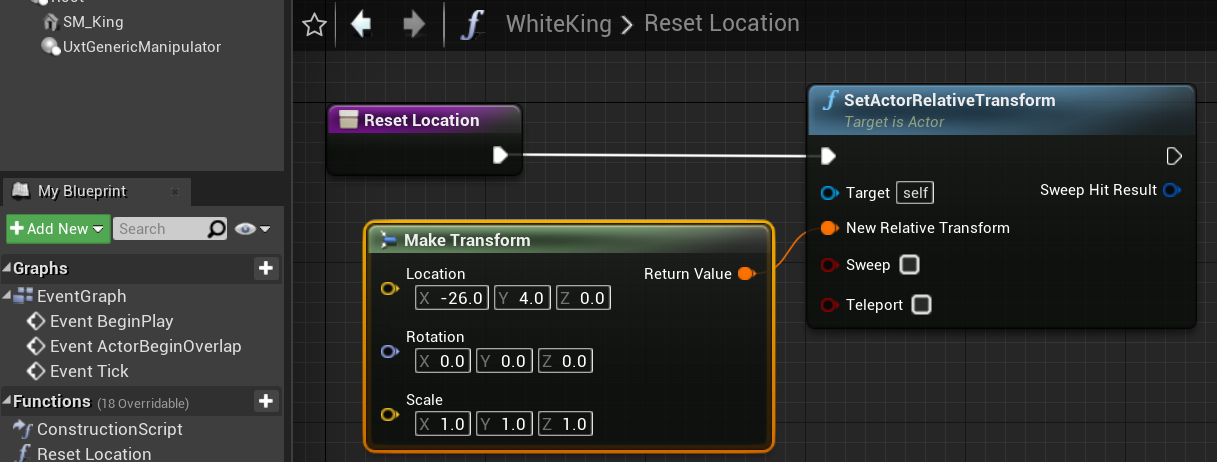
SetActorRelativeTransform düğümü oluşturmak için Şema kılavuzundaki Konumu Sıfırla'dan yürütmeyi sürükleyin ve bırakın.
- Bu işlev, bir aktörün dönüşümünü (konum, döndürme ve ölçek) üst öğeye göre ayarlar. Tahta orijinal konumundan taşınmış olsa bile, kralın tahtadaki konumunu sıfırlamak için bu işlevi kullanacaksınız.
Olay Grafiği'nin içine sağ tıklayın, Dönüştürme Yap'ı seçin ve KonumuX = -26, Y = 4, Z = 0 olarak değiştirin.
- Dönüş DeğeriniSetActorRelativeTransform'dakiYeni Göreli Dönüşüm pin'ine bağlayın.

Ana pencereye dönmeden önce projeyi derleyin ve kaydedin.
Düğme ekleme
İşlev doğru ayarlandığından, bir sonraki göreviniz dokunulduğunda onu tetikleyen bir düğme oluşturmaktır.
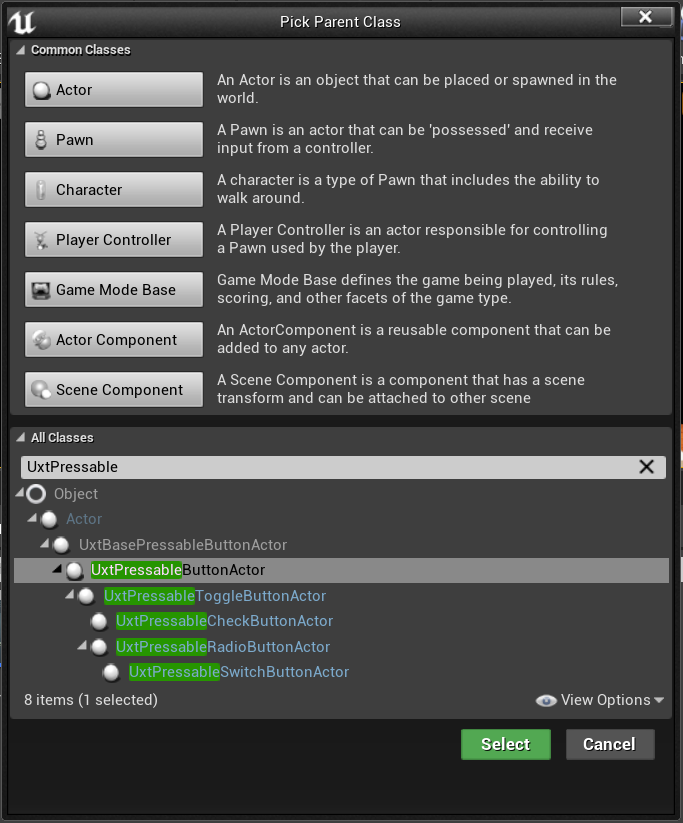
- Yeni Şema Sınıfı Ekle'ye >tıklayın, Tüm Sınıflar bölümünü genişletin ve UxtPressableButtonActor için arama yapın.
- Bunu ResetButton olarak adlandırın ve Şemayı açmak için çift tıklayın

- Bileşenler panelinde ResetButton(self) öğesinin seçili olduğundan emin olun. Ayrıntılar panelinde Düğme bölümüne gidin. Varsayılan Düğme Etiketi'ni "Sıfırla" olarak değiştirin, Düğme Simgesi Fırçası bölümünü genişletin ve Simge Fırçası Düzenleyicisini Aç düğmesine basın.

Düğmeniz için yeni bir simge seçmek için kullanabileceğiniz Simge Fırçası Düzenleyicisi açılır.
![]()
Düğmenizi yapılandırmak için yapabileceğiniz birçok ayar daha vardır. UXT Basılabilir Düğme bileşeni hakkında daha fazla bilgi edinmek için belgelere göz atın.
- Bileşenler panelinde ButtonComponent (Devralındı) seçeneğine tıklayın ve Ayrıntılar panelini aşağı kaydırarak Olaylar bölümüne gelin.
- Olay Grafı'na bir olay eklemek için Açık Düğme Basıldı'nın yanındaki yeşil + düğmeye tıklayın. Bu düğme basıldığında çağrılır.
Buradan, WhiteKing'in Düzey'deki Beyaz Beyazlama Aktörü'ne başvurması gereken Konumu Sıfırla işlevini çağırmak isteyeceksiniz.
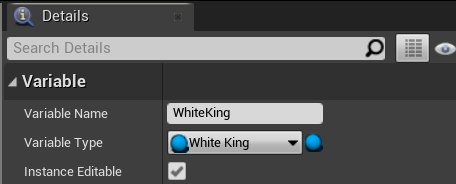
- Şemam panelinde Değişkenler bölümüne gidin, düğmeye tıklayın + ve değişkeni WhiteKing olarak adlandırın.
- Ayrıntılar panelinde Değişken Türü'nin yanındaki açılan listeyi seçin, Beyaz Beyazlama'yı arayın ve Nesne Başvurusu'na tıklayın.
- Değişkenin Ana Düzeyden ayarlanmasına izin veren Örnek Düzenlenebilir'in yanındaki kutuyu işaretleyin.

- Beyazlama değişkenini Şema > Değişkenlerim'den Sıfırla Düğmesi Olay Grafı'na sürükleyin ve BeyazLa'yı seçin.
İşlev tetiklenmiyor
Geriye kalan tek şey, düğmeye basıldığında sıfırlama işlevini resmi olarak kapatmaktır.
- Yeni bir düğüm yerleştirmek için WhiteKing çıkış pin'ini ve yayınını sürükleyin. Konumu Sıfırla işlevini seçin. Son olarak, giden yürütme pin'ini Açık Düğme Basıldı'danKonumu Sıfırla'daki gelen yürütme raptiyesine sürükleyin. ResetButton Şemasını DerleyipKaydedin, ardından Ana pencereye dönün.

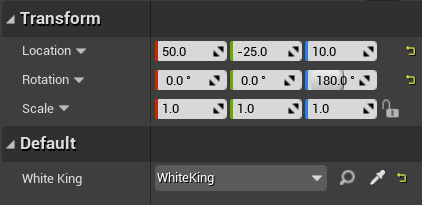
- ResetButton düğmesini görünüm penceresine sürükleyin ve konumunu X = 50, Y = -25 ve Z = 10 olarak ayarlayın. Dönüşünü Z = 180 olarak ayarlayın. Varsayılan'ın altında WhiteKing değişkeninin değerini WhiteKing olarak ayarlayın.

Uygulamayı çalıştırın, satranç parçasını yeni bir konuma taşıyın ve sıfırlama mantığını çalışır durumda görmek için HoloLens 2 stili düğmenize basın!
Artık etkileşimli bir satranç taşı ve tahta içeren bir karma gerçeklik uygulamanız ve parçanın konumunu sıfırlayan tam işlevli bir düğmeniz var. Tamamlanmış uygulamayı bu noktaya kadar GitHub deposunda bulabilirsiniz. Bu öğreticinin ötesine geçmek ve satranç taşlarının geri kalanını, sıfırla düğmesine bastığınızda tüm tahtanın sıfırlanacağı şekilde ayarlamaktan çekinmeyin.

Bu öğreticinin son bölümüne geçmeye hazırsınız. Burada uygulamayı paketlemeyi ve bir cihaza veya öykünücüye dağıtmayı öğreneceksiniz.
Önemli
Bu noktada, uygulamanızı bir cihaza veya öykünücüye dağıtmadan önce projenizi önerilen Gerçek dışı performans ayarlarıyla güncelleştirmeniz gerekir.
Sonraki Bölüm: 6. Paketleme & cihaza veya öykünücüye dağıtma