Xamarin'de watchOS Kullanıcı Arabirimi Denetimleri
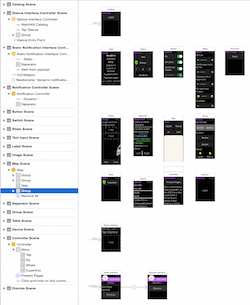
WatchKitCatalog örneği çeşitli watchOS denetimlerini gösterir. Uygulamanın görsel taslakları burada gösterilir (yakınlaştırmak için tıklayın):
Tüm denetimlerin programlı adları önek olarak WKInterface eklenir (örn. WKInterfaceLabel, WKInterfaceButton).
| Denetim | Açıklama | Ekran görüntüsü |
|---|---|---|
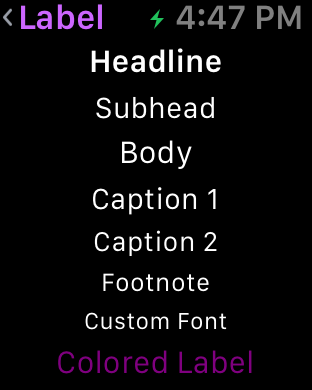
| Etiket | Etiket denetimindeki metnin görünümünü denetlemek için ve diğer özellikleri kullanın SetText . NSAttributedString da desteklenir.Katalog kodu |
 |
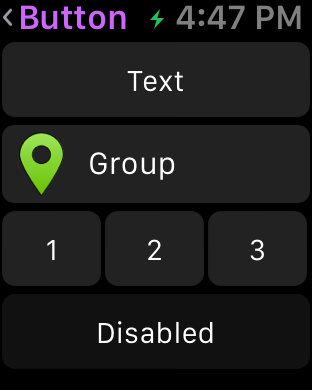
| Düğme | Görsel taslakta özellikler oluşturun ve ayarlayın. tıklandığında işleyici uygulamak üzere eklemek için Ctrl tuşunu basılı tutarak sürükleyin Action .Katalog kodu |
 |
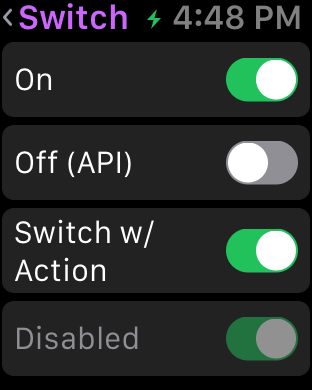
| Switch | Anahtar durumunu denetlemek için kullanın SetOn .Katalog kodu |
 |
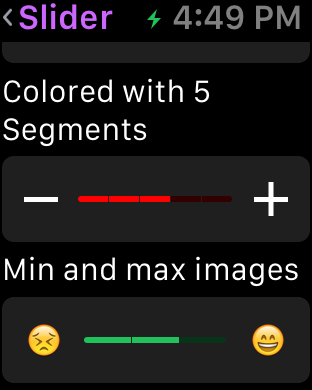
| Kaydırıcı | Birçok farklı stil mümkündür. Katalog kodu |
 |
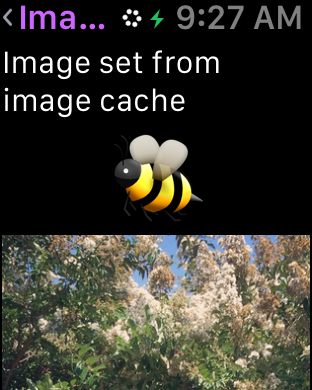
| Görsel | Saat üzerindeki görüntüleri yüklemek veya WKInterfaceDevice.CurrentDevice.AddCachedImage saat üzerinde tekrar tekrar kullanmak üzere önbelleğe almak için kullanınmyImage.SetImage("MyWatchImage").Görüntü Denetimi belgeleri Katalog kodu |
 |
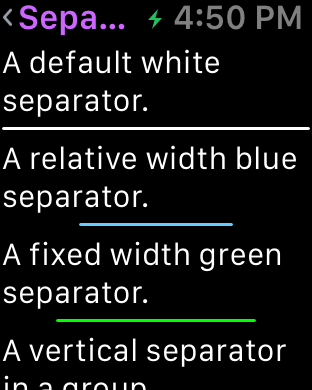
| Ayırıcı | Cazip izleme URI'leri oluşturmaya yardımcı olması için ayırıcıları kullanın. Katalog kodu |
 |
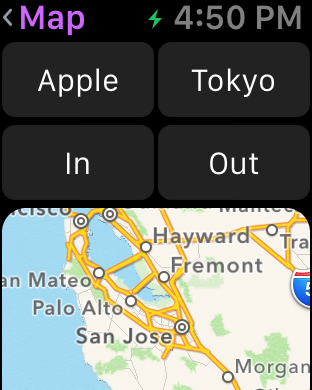
| Harita | Harita görüntüsü saat üzerinde statik olarak görüntülenir, ancak pin ekleme dahil olmak üzere görünümünün birçok yönünü denetleyebilirsiniz. Katalog kodu |
 |
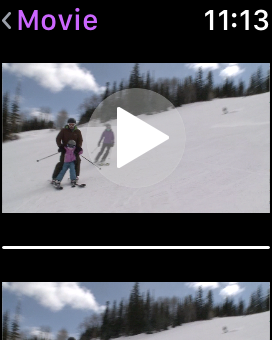
| Film ve Satır içiMove | Filmler kendi başlarına veya satır içinde açılabilir Katalog kodu |
 |
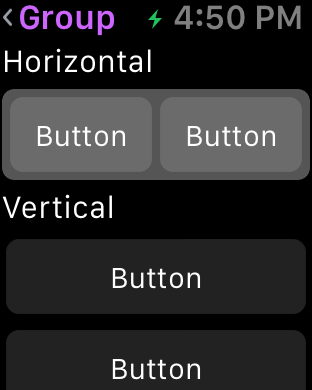
| Gruplandırma | Çekici saat kullanıcı arabirimleri oluşturmanıza yardımcı olması için grupları kullanın. Katalog kodu |
 |
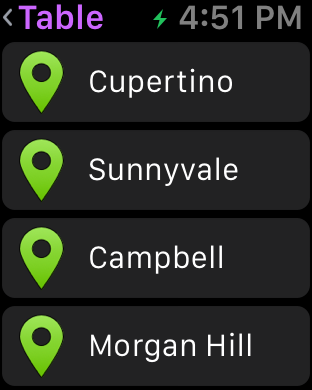
| Tablo | iOS'ta tabloların basitleştirilmiş bir sürümü. Kullanıcı seçimine yanıt vermek için uygulayın DidSelectRow (veya bir segue kullanın).Tablo Denetimi belgeleri Katalog kodu |
 |
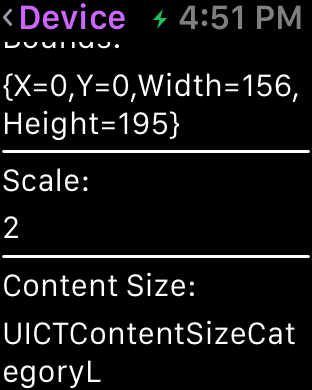
| Cihaz | WKInterfaceDevice.CurrentDevice, ScreenScaleve PreferredContentSizeCategorygibi ScreenBoundsözellikleri içerir.Katalog kodu |
 |
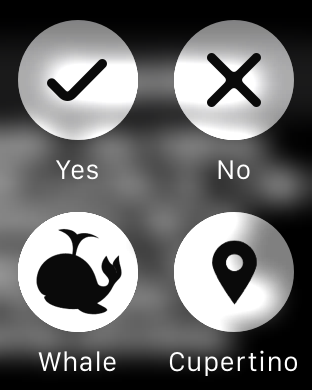
| Menü | Görsel taslakta zorla bas menüsünü tanımlayın ve koddaki her düğme için eylemleri uygulayın. Menü Denetimi (Dokunmaya Zorla) belgeleri Katalog kodu |
 |
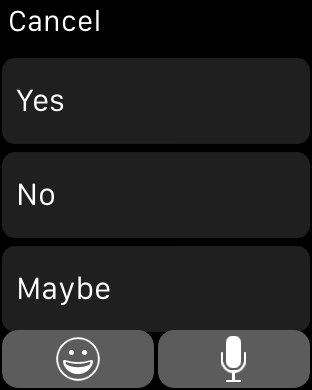
| Metin Girişi | ve numaralandırmasını WKTextInputMode kullanınPresentTextInputController.Metin Girişi belgeleri Katalog kodu |
 |
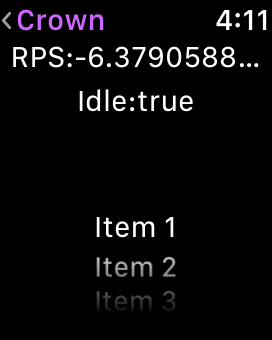
| Digital Crown | Digital Crown bir seçiciyi yönlendirmek için kullanılabilir veya dönüş kodunda izlenebilir. Katalog kodu |
 |
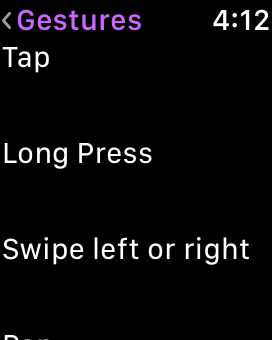
| Hareketler | Bir görünüme eklenebilen dört hareket tanıma türü vardır: Dokunma, Çekme, Kaydırma ve LongPress. Katalog kodu |
 |