Fade
Warning
This behavior is no longer available in the Windows Community Toolkit. Please use the effects from the Microsoft.Toolkit.Uwp.UI.Media package and the helpers such as the PipelineVisualFactory type.
The Fade animation fades objects, in and out, over time. Fade animation is applied to all the XAML elements in its parent control/panel. Fade animation doesn't affect the functionality of the control.
Syntax
<Page ...
xmlns:interactivity="using:Microsoft.Xaml.Interactivity"
xmlns:behaviors="using:Microsoft.Toolkit.Uwp.UI.Animations.Behaviors"/>
<interactivity:Interaction.Behaviors>
<behaviors:Fade x:Name="FadeBehavior"
Value="0.5"
Duration="2500"
Delay="250"
EasingType="Linear"
AutomaticallyStart="True"/>
</interactivity:Interaction.Behaviors>
MyUIElement.Fade(value: 0.5f, duration: 2500, delay: 250, easingType: EasingType.Default).Start();
await MyUIElement.Fade(value: 0.5f, duration: 2500, delay: 250, easingType: EasingType.Default).StartAsync(); //Fade animation can be awaited
MyUIElement.Fade(value:=0.5F, duration:=2500, delay:=250, easingType:=EasingType.[Default]).Start()
Await MyUIElement.Fade(value:=0.5F, duration:=2500, delay:=250, easingType:=EasingType.[Default]).StartAsync() ' Fade animation can be awaited
Sample Output

Properties
| Property | Type | Description |
|---|---|---|
| Value | float | The fade value, between 0 and 1 |
| Duration | double | The duration in milliseconds |
| Delay | double | The delay for the animation to begin |
| EasingType | EasingType | Used to describe how the animation interpolates between keyframes |
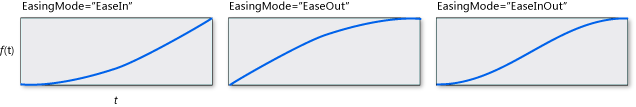
EasingType
You can change the way how the animation interpolates between keyframes by defining the EasingType.
| EasingType | Explanation | Graphical Explanation |
|---|---|---|
| Default | Creates an animation that accelerates with the default EasingType which is specified in AnimationExtensions.DefaultEasingType which is by default Cubic | |
| Linear | Creates an animation that accelerates or decelerates linear | |
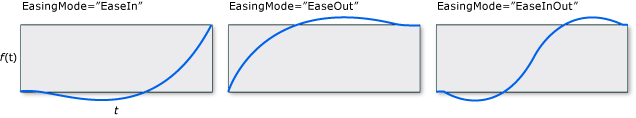
| Back | Retracts the motion of an animation slightly before it begins to animate in the path indicated |  |
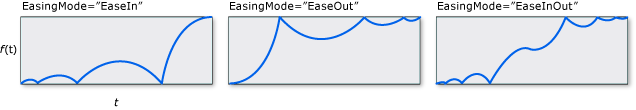
| Bounce | Creates a bouncing effect |  |
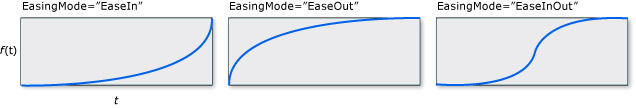
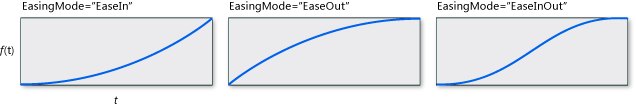
| Circle | Creates an animation that accelerates or decelerates using a circular function |  |
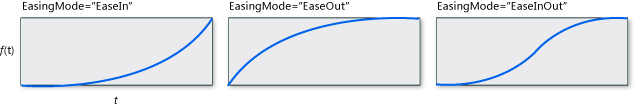
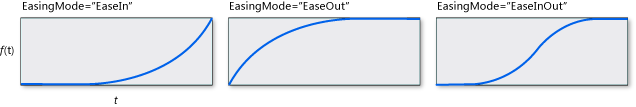
| Cubic | Creates an animation that accelerates or decelerates using the formula f(t) = t3 |  |
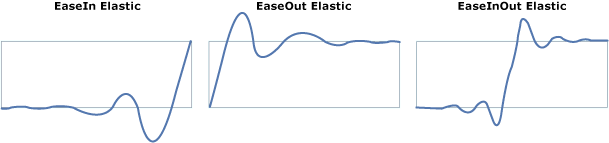
| Elastic | Creates an animation that resembles a spring oscillating back and forth until it comes to rest |  |
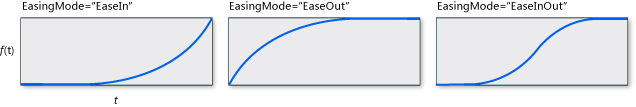
| Quadratic | Creates an animation that accelerates or decelerates using the formula f(t) = t2 |  |
| Quartic | Creates an animation that accelerates or decelerates using the formula f(t) = t4 |  |
| Quintic | Create an animation that accelerates or decelerates using the formula f(t) = t5 |  |
| Sine | Creates an animation that accelerates or decelerates using a sine formula |  |
Methods
| Methods | Return Type | Description |
|---|---|---|
| Fade(AnimationSet, Single, Double, Double, EasingType) | AnimationSet | Animates the opacity of the the UIElement |
| Fade(UIElement, Single, Double, Double, EasingType) | AnimationSet | Animates the opacity of the the UIElement |
Examples
Use this to create chaining animations with other animations. Visit the AnimationSet documentation for more information.
Sample Code
var anim = MyUIElement.Fade(0.5f).Blur(5).Rotate(30); anim.SetDurationForAll(2500); anim.SetDelay(250); anim.Completed += animation_completed; anim.Start();Dim anim = MyUIElement.Fade(0.5F).Blur(5).Rotate(30) anim.SetDurationForAll(2500) anim.SetDelay(250) AddHandler anim.Completed, AddressOf animation_completed anim.Start()Sample Output

Sample Project
Fade Behavior Sample Page Source. You can see this in action in the Windows Community Toolkit Sample App.
Requirements
| Device family | Universal, 10.0.16299.0 or higher |
|---|---|
| Namespace | Microsoft.Toolkit.Uwp.UI.Animations |
| NuGet package | Microsoft.Toolkit.Uwp.UI.Animations |
API
Related Topics
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for