在 Windows 子系統 Linux 版 (WSL2) 上安裝 Node.js
如果您喜歡在 Linux 環境中使用 Node.js,發現效能速度和系統呼叫相容性很重要,想要執行利用 Linux 工作區的 Docker 容器 並避免同時維護 Linux 和 Windows 組建指令碼,或者只是想要使用 Bash 命令行,因此您希望在適用於 Linux 的 Windows 子系統上安裝 Node.js (更具體地說,WSL 2)。
使用適用於 Linux 的 Windows 子系統 (WSL) 還可以安裝喜歡的 Linux 發行版本 (Ubuntu 是我們的預設發行版本),以便在開發環境 (寫入代碼的位置) 和生產環境 (部署代碼的伺服器) 之間保持一致。
注意
如果您不熟悉使用 Node.js 進行開發,而且想要快速啟動並執行,那麼您可以了解在 Windows 上 Node.js。 如果您計劃使用 Windows Server 實際執行環境,則也適用此建議。
安裝 WSL 2
WSL 2 是 Windows 可用的最新版本,我們建議將其用於專業 Node.js 開發工作流程。 若要啟用並安裝 WSL 2,請遵循 WSL 安裝文件中的步驟。 這些步驟會包含選擇 Linux 發行版本 (例如 Ubuntu)。
一旦您安裝了 WSL 2 和 Linux 發行版本,請開啟 Linux 發行版本 (位於 Windows 的 [開始] 功能表中),然後使用下列命令來檢查版本和代號:lsb_release -dc。
我們建議您定期更新 Linux 發行版本 (包括安裝後立即更新),以確保您擁有最新的套件。 Windows 不會自動處理此更新。 若要更新您的發行版本,請使用下列命令:sudo apt update && sudo apt upgrade。
安裝 Windows 終端機 (選用)
Windows 終端機是改良的命令列殼層,可讓您執行多個索引標籤,以便快速在 Linux 命令列、Windows 命令提示字元、PowerShell、Azure CLI 或您想要使用的任何項目之間切換。 您也可以建立自訂按鍵繫結 (用於開啟或關閉索引標籤、複製+貼上等的快速鍵)、使用搜尋功能、使用主題自訂終端機 (色彩配置、字型樣式和大小、背景影像/模糊/透明度) 等等。 在 Windows 終端機文件中深入了解。
使用 Microsoft Store 安裝 Windows 終端機:透過市集安裝,會自動處理更新。
安裝 nvm、node.js 和 npm
除了選擇要在 Windows 或 WSL 上安裝之外,安裝 Node.js 時還有其他選擇。 由於版本變更非常快速,因此,我們建議使用版本管理員。 您可能需要根據您正在處理的不同專案需求,在多個 Node.js 版本之間切換。 Node 版本管理員 (較常稱為 nvm) 是安裝多個 Node.js 版本的最熱門方式。 我們將逐步解說安裝 nvm 的步驟,然後用其來安裝 Node.js 和 Node 套件管理員 (npm)。 下一節也會涵蓋需考量的替代版本管理員。
重要
安裝版本管理員之前,一律建議您從作業系統中移除任何現有的 Node.js 或 npm 安裝,因為不同類型的安裝可能導致奇怪且困惑的衝突。 例如,可以使用 Ubuntu 的 apt-get 命令安裝的 Node 版本目前已過時。 如需移除先前安裝的說明,請參閱如何從 Ubuntu 移除 nodejs \(英文\)。
如需有關安裝 NVM 的最新資訊,請參閱 在 GitHub 上的 NVM 存放庫中的安裝和更新。
開啟您的 Ubuntu 命令列 (或您選擇的發行版本)。
使用下列命令安裝 cURL (在命令列中,用來從網際網路下載內容的工具):
sudo apt-get install curl使用下列命令安裝 nvm:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bash注意
使用 cURL 來安裝較新版的 NVM 將會取代舊版,而您使用 NVM 安裝的 Node 版本不會受到影響。 如需詳細資訊,請參閱 GitHub 專案頁面,以取得有關 NVM 的最新版本資訊。
若要確認安裝,請輸入:
command -v nvm... 這應該會傳回 'nvm',如果您收到「找不到命令」或完全沒有回應,請關閉目前的終端機並重新開啟,然後再試一次。 在 nvm GitHub 存放庫中深入了解 \(英文\)。列出目前已安裝的 Node 版本 (此時應該沒有任何版本):
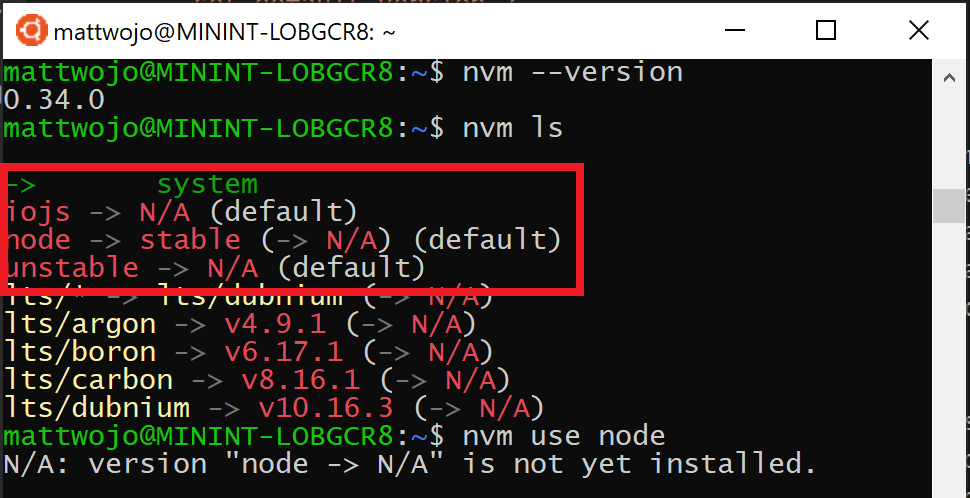
nvm ls
同時安裝 Node.js 的目前和穩定 LTS 版本。 在稍後的步驟中,您將了解如何使用
nvm命令在 Node.js 的作用中版本之間切換。- 安裝 Node.js 的目前穩定 LTS 版本 (建議用於實際執行應用程式):
nvm install --lts - 安裝目前的 Node.js 版本 (用以測試最新的 Node.js 功能和改進,但較可能發生問題):
nvm install node
- 安裝 Node.js 的目前穩定 LTS 版本 (建議用於實際執行應用程式):
列出已安裝的 Node 版本:
nvm ls... 現在您應該會看到您剛安裝的兩個版本。
使用下列命令來確認已安裝 Node.js 及目前預設版本:
node --version。 然後,使用下列命令來確認您還有 npm:npm --version(您也可以使用which node或which npm來查看預設版本所使用的路徑)。若要變更您想要用於專案的 Node.js 版本,請建立新的專案目錄
mkdir NodeTest並進入目錄cd NodeTest,然後輸入nvm use node以切換至目前版本,或輸入nvm use --lts以切換至 LTS 版本。 您也可以針對已安裝的任何其他版本使用特定版本號碼,例如nvm use v8.2.1(若要列出所有可用的 Node.js 版本,請使用下列命令:nvm ls-remote)。
如果您使用 NVM 來安裝 Node.js 和 NPM,則應該不需使用 SUDO 命令來安裝新套件。
替代版本管理員
雖然 nvm 是目前最熱門的 Node 版本管理員,但有幾個替代方案可以考慮:
- n \(英文\) 是長期的
nvm替代方案,它會以稍微不同的命令來完成相同工作,並透過npm而非 Bash 指令碼來安裝。 - fnm \(英文\) 是較新的版本管理員,其聲稱速度比
nvm快很多 (其也會使用 Azure Pipelines \(英文\))。 - Volta \(英文\) 是由 LinkedIn 小組所提供的新版本管理員,其聲稱已改良速度並提供跨平台支援。
- asdf-vm 是適用於多種語言的單一 CLI,例如 ike gvm、nvm、rbenv 和 pyenv (及更多語言) 合而為一。
- nvs \(英文\) (Node 版本切換器) 是跨平台的
nvm替代方案,能夠與 VS Code 整合 \(英文\)。
安裝 Visual Studio Code
我們建議針對 Node.js 專案使用 Visual Studio Code 搭配遠端開發延伸模組套件。 這會將 VS Code 分割為「用戶端-伺服器」架構,其中用戶端 (VS Code 使用者介面) 會在您的 Windows 作業系統上執行,而伺服器 (您的程式碼、Git、外掛程式等) 會在「遠端」於您的 WSL Linux 發行版本上執行。
注意
這個「遠端」案例與您慣用的有點不同。 WSL 支援實際的 Linux 發行版本,其中,您的專案程式碼會與您的 Windows 作業系統分開 (但仍在本機電腦上) 執行。 Remote-WSL 延伸模組會與您的 Linux 子系統連線,就好像它是遠端伺服器一般,只是它不是在雲端中執行... 它仍是在您的本機電腦上您啟用以隨著 Windows 一起執行的 WSL 環境中執行。
- 支援 Linux 型 Intellisense 和 Lint 分析。
- 您的專案將會在 Linux 中自動建置。
- 您可以使用在 Linux 上執行的所有延伸模組 (ES Lint、NPM Intellisense、ES6 程式碼片段等 \(英文\))。
其他程式碼編輯器,例如 IntelliJ、Sublime Text、Brackets 等,使用 WSL 2 Node.js 開發環境也可運作,但可能沒有 VS Code 所提供的相同遠端功能。 這些編輯器可能會在存取 WSL 共用網路位置 (\wsl$\Ubuntu\home) 時遇到問題,並將嘗試使用 Windows 工具來建置您的 Linux 檔案,但這可能不是您想要的。 VS Code 中的 Remote-WSL 延伸模組會為您處理此相容性,以及您可能需要設定 X 伺服器的其他 IDE。 針對在 WSL 中執行 GUI 應用程式 (例如程式碼編輯器 IDE) 的支援即將推出。
終端機型文字編輯器 (vim、emacs、nano) 也有助於直接在主控台內進行快速變更 Emacs、Nano 或 Vim: 明智地選擇以終端機為基礎的文字編輯器 (英文) 一文很好地說明了一些差異,並稍微說明如何使用每個編輯器。
安裝 VS Code 和 Remote-WSL 延伸模組:
下載並安裝 VS Code for Windows。 VS Code 也適用於 Linux,但 Windows 子系統 Linux 版不支援 GUI 應用程式,因此我們需要將它安裝在 Windows 上。 別擔心,您仍然可以使用 Remote - WSL 延伸模組,與您的 Linux 命令列和工具整合。
在 VS Code 上安裝 Remote - WSL 延伸模組。 這可讓您使用 WSL 做為整合式開發環境,並為您處理相容性和路徑。 深入了解。
重要
如果您已安裝 VS Code,則必須確定您具有 1.35 May 版本或更新版本,才能安裝 Remote - WSL 延伸模組。 若沒有 Remote - WSL 延伸模組,不建議您使用 WSL,因為您會失去自動完成、偵錯、linting 等的支援。有趣的事實:此 WSL 延伸模組安裝在 $HOME/.vscode-server/extensions 中。
實用的 VS Code 延伸模組
雖然 VS Code 隨附許多現成可用的 Node.js 開發功能,但 Node.js 延伸模組套件中提供了一些您可考慮安裝的實用延伸模組。 全部安裝,或挑選對您最實用的延伸模組。
安裝 Node.js 延伸模組套件:
在 VS Code 中開啟 [延伸模組] 視窗 (Ctrl+Shift+X)。
[延伸模組] 視窗現在分為三個區段 (因為您安裝了 Remote-WSL 延伸模組)。
- "Local - Installed":安裝來與您的 Windows 作業系統搭配使用的延伸模組。
- "WSL:Ubuntu-18.04-Installed":安裝來與您 Ubuntu 作業系統 (WSL) 搭配使用的延伸模組。
- "Recommended":VS Code 根據目前專案中的檔案類型所建議的延伸模組。

在 [延伸模組] 視窗頂端的搜尋方塊中,輸入:Node Extension Pack (或您要尋找的任何延伸模組的名稱)。 系統將根據您目前開啟專案的位置,為 VS Code 的本機或 WSL 執行個體安裝此延伸模組。 您可以藉由選取 VS Code 視窗左下角的遠端連結 (以綠色顯示) 來告知。 其將提供您開啟或關閉遠端連線的選項。 在 "WSL:Ubuntu-18.04" 環境中安裝您的 Node.js 延伸模組。

您可能想要考慮的數個額外延伸模組包括:
- JavaScript 偵錯工具:當您使用 Node.js 在伺服器端完成開發之後,您將需要開發並測試用戶端。 此延伸模組是以 DAP 為基礎的 JavaScript 偵錯工具。 它會偵錯 Node.js、Chrome、Edge、WebView2、VS Code 延伸模組等等。
- 來自其他編輯器的按鍵對應:如果您從另一個文字編輯器 (例如 Atom、Sublime、Vim、eMacs、Notepad++ 等) 進行轉換,這些延伸模組有助於讓您的環境感到非常自在。
- 設定同步:可讓您使用 GitHub 同步不同安裝之間的 VS Code 設定。 如果您在不同的電腦上工作,這有助於讓您的環境在其上保持一致。
設定 Git (選用)
若要在 WSL 上針對 Node.js 專案設定 Git,請參閱 WSL 文件中的在 Windows 子系統 Linux 版上開始使用 Git 一文。
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
