使用客户端代码更改动画 (VB)
ASP.NET AJAX 控件工具包中的动画控件不仅是一个控件,而且是一个用于向控件添加动画的整个框架。 也可以使用自定义客户端 JavaScript 代码更改动画。
概述
ASP.NET AJAX 控件工具包中的动画控件不仅是一个控件,而且是一个用于向控件添加动画的整个框架。 也可以使用自定义客户端 JavaScript 代码更改动画。
步骤
首先,在页面中包括 ScriptManager ;然后加载 ASP.NET AJAX 库,从而可以使用 Control Toolkit:
<asp:ScriptManager ID="asm" runat="server"/>
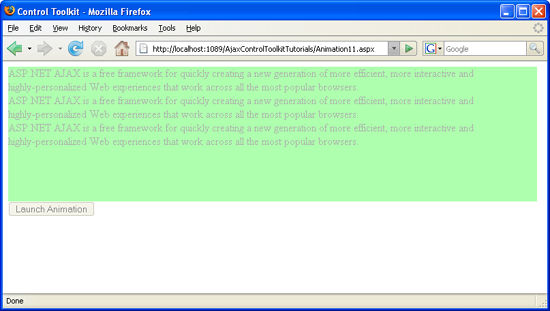
动画将应用于如下所示的文本面板:
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of
more efficient, more interactive and highly-personalized Web experiences
that work across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of
more efficient, more interactive and highly-personalized Web experiences
that work across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of
more efficient, more interactive and highly-personalized Web experiences
that work across all the most popular browsers.<br />
</asp:Panel>
在面板的关联 CSS 类中,定义漂亮的背景色,并为面板设置固定宽度:
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
实际动画由 HTML 按钮启动:
<input type="button" id="Button1" runat="server" value="Launch Animation" />
然后,将 添加到 AnimationExtender 页面,提供 ID、 TargetControlID 属性和强制 runat="server":
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Button1" />
请注意,控件中AnimationExtender没有<Animations>节点。 自定义 JavaScript 代码用于提供要与 控件一起使用的动画。
与 的服务器 API 一 AnimationExtender样,目前还没有简单的方法将动画分配给扩展程序。 但是,扩展程序确实公开了几种方法,用于读取和写入注册到各种事件 (OnClick、、 OnLoad等) 的动画。 下面是一些示例:
get_OnClick()set_OnClick()get_OnLoad()set_OnLoad()...
函数返回值 get_*() 的格式和函数的参数 set_*() 的格式是 JSON 字符串,提供 XML 标记的对象表示形式。 目前,无法传入对象,但可以从给定动画中读取对象, get_OnXXXBehavior() (方法) 。
下面是一个 JSON 字符串 (,不带分隔引号,格式良好) 表示由按钮触发的动画,但通过调整面板大小并同时淡出面板进行动画处理:
{
"AnimationName":"Sequence",
"AnimationChildren":[
{
"AnimationName":"EnableAction",
"Enabled":"false",
"AnimationChildren":[]
},
{
"AnimationName":"Parallel",
"AnimationChildren":[
{
"AnimationName":"FadeOut",
"Duration":"1.5",
"Fps":"24",
"AnimationTarget":"Panel1",
"AnimationChildren":[]
},
{
"AnimationName":"Resize",
"Width":"1000",
"Height":"150",
"Unit":"px",
"AnimationTarget":"Panel1",
"AnimationChildren":[]
}]
}]
}
以下 JavaScript 代码将此 JSON 描述 OnClick 分配给当前扩展器动画并运行它:
<script type="text/javascript">
function pageLoad()
{
var ae = $find("ae");
var animation = '{"AnimationName":"Sequence","AnimationChildren":[{"AnimationName":"EnableAction","Enabled":"false","AnimationChildren":[]},{"AnimationName":"Parallel","AnimationChildren":[{"AnimationName":"FadeOut","Duration":"1.5","Fps":"24","AnimationTarget":"Panel1","AnimationChildren":[]},{"AnimationName":"Resize","Width":"1000","Height":"150","Unit":"px","AnimationTarget":"Panel1","AnimationChildren":[]}]}]}';
ae.set_OnClick(animation);
ae.OnClick();
}
</script>
动画立即运行,无需单击鼠标 (,并且几乎没有标记) (单击即可查看全尺寸图像)
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈