使用带有详细信息 DetailView 的可选母版 GridView 来实现母版/详细信息查看 (VB)
本教程将包含一个 GridView,其行包含每个产品的名称和价格以及“选择”按钮。 单击特定产品的“选择”按钮会导致其完整详细信息在同一页上的 DetailsView 控件中显示。
简介
在 上一教程中 ,我们了解了如何使用两个网页创建主报表/详细信息报表:“主”网页,其中显示了供应商列表;以及一个“详细信息”网页,其中列出了所选供应商提供的这些产品。 这两页报表格式可以压缩为一页。 本教程将包含一个 GridView,其行包含每个产品的名称和价格以及“选择”按钮。 单击特定产品的“选择”按钮会导致其完整详细信息在同一页上的 DetailsView 控件中显示。
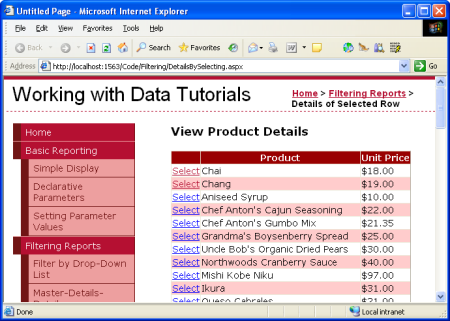
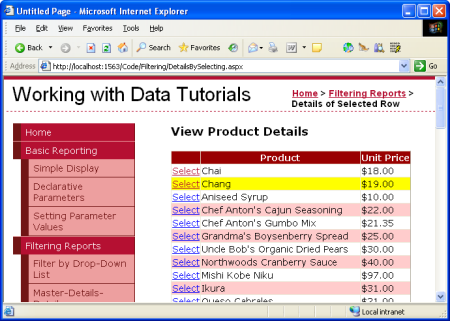
图 1:单击“选择”按钮显示产品详细信息 (单击以查看全尺寸图像)
步骤 1:创建可选择的 GridView
回想一下,在两页母版/详细信息报告中,每个主控记录都包含一个超链接,单击该超链接时,会将用户发送到详细信息页,并在查询字符串中传递单击行 SupplierID 的值。 使用 HyperLinkField 将此类超链接添加到每个 GridView 行。 对于单页母版/详细信息报表,对于每个 GridView 行,需要一个按钮,单击该行时会显示详细信息。 GridView 控件可以配置为包含导致回发的每行的“选择”按钮,并将该行标记为 GridView 的 SelectedRow。
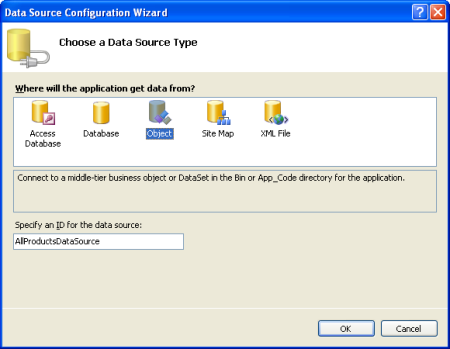
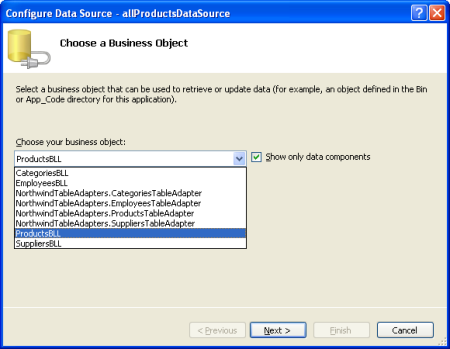
首先,将 GridView 控件添加到 文件夹中的页面DetailsBySelecting.aspxFiltering,并将其 ID 属性设置为 ProductsGrid。 接下来,添加一个名为 AllProductsDataSource 的新 ObjectDataSource,用于 ProductsBLL 调用类的 GetProducts() 方法。
图 2:创建名为 AllProductsDataSource 的 ObjectDataSource (单击以查看全尺寸图像)
图 3:使用 ProductsBLL 类 (单击以查看全尺寸图像)
图 4:将 ObjectDataSource 配置为调用 GetProducts() 方法 (单击 以查看全尺寸图像)
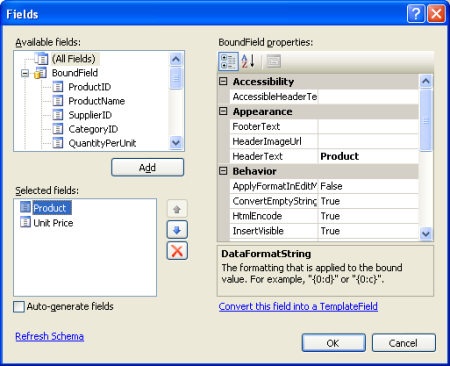
编辑 GridView 的字段,删除除 和 UnitPrice BoundFields 外ProductName的所有字段。 此外,请根据需要随意自定义这些 BoundField,例如将 UnitPrice BoundField 格式化为货币和更改 HeaderText BoundFields 的属性。 可以通过图形方式完成这些步骤,方法是单击 GridView 智能标记中的“编辑列”链接,或通过手动配置声明性语法。
图 5:删除除 ProductName 和 UnitPrice 边界字段 (单击 以查看全尺寸图像)
GridView 的最终标记是:
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
接下来,我们需要将 GridView 标记为可选择,这将向每一行添加一个“选择”按钮。 为此,只需在 GridView 的智能标记中检查“启用选择”复选框。
图 6:使 GridView 的行可选择 (单击以查看全尺寸图像)
选中“启用选择”选项会将 CommandField 添加到 GridView, ProductsGrid 其 ShowSelectButton 属性设置为 True。 这会导致 GridView 的每一行出现“选择”按钮,如图 6 所示。 默认情况下,“选择”按钮呈现为 LinkButtons,但可以通过 CommandField 的 ButtonType 属性改用 Buttons 或 ImageButton。
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
单击 GridView 行的“选择”按钮时,将回发并更新 GridView 的属性 SelectedRow 。 除了 属性, SelectedRow GridView 还提供 SelectedIndex、 SelectedValue 和 SelectedDataKey 属性。 属性 SelectedIndex 返回所选行的索引,而 SelectedValue 和 SelectedDataKey 属性返回基于 GridView 的 DataKeyNames 属性的值。
属性 DataKeyNames 用于将一个或多个数据字段值与每行相关联,并且通常用于将基础数据中的唯一标识信息与每个 GridView 行关联。 属性 SelectedValue 返回所选行的第一个 DataKeyNames 数据字段的值,其中 SelectedDataKey 作为属性返回所选行的对象 DataKey ,该对象包含该行的指定数据键字段的所有值。
DataKeyNames通过Designer将数据源绑定到 GridView、DetailsView 或 FormView 时,属性将自动设置为唯一标识的数据字段 () 。 虽然在前面的教程中已自动为我们设置了此属性,但示例在没有指定 属性的情况下 DataKeyNames 会起作用。 但是,对于本教程中的可选 GridView,以及我们将检查插入、更新和删除的未来教程, DataKeyNames 必须正确设置 属性。 请花点时间确保 GridView 的 DataKeyNames 属性设置为 ProductID。
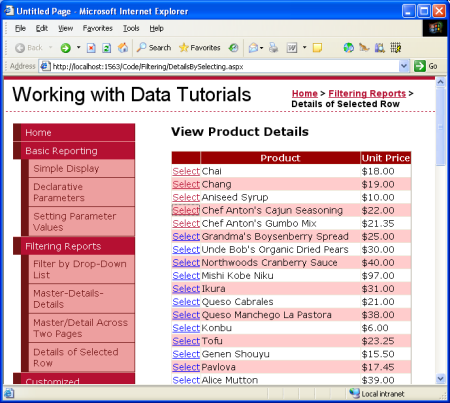
让我们通过浏览器查看到目前为止的进度。 请注意,GridView 列出了所有产品的名称和价格以及 Select LinkButton。 单击“选择”按钮会导致回发。 在步骤 2 中,我们将了解如何让 DetailsView 通过显示所选产品的详细信息来响应此回发。
图 7:每个产品行都包含一个 Select LinkButton (单击以查看全尺寸图像)
突出显示所选行
ProductsGrid GridView 具有一个SelectedRowStyle属性,该属性可用于指示所选行的视觉样式。 正确使用,这可以通过更清楚地显示当前选择的 GridView 行来改善用户体验。 在本教程中,让我们用黄色背景突出显示所选行。
与前面的教程一样,我们努力将与美学相关的设置定义为 CSS 类。 因此,请在名为 SelectedRowStyle中Styles.css创建新的 CSS 类。
.SelectedRowStyle
{
background-color: Yellow;
}
若要将此 CSS 类应用于 SelectedRowStyle 教程系列中 所有 GridViews 的属性,请编辑 GridView.skin 主题中的 DataWebControls 外观以包含 SelectedRowStyle 设置,如下所示:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
添加此内容后,所选 GridView 行现在突出显示为黄色背景色。
图 8:使用 GridView SelectedRowStyle 的属性自定义所选行的外观 (单击以查看全尺寸图像)
步骤 2:在 DetailsView 中显示所选产品的详细信息
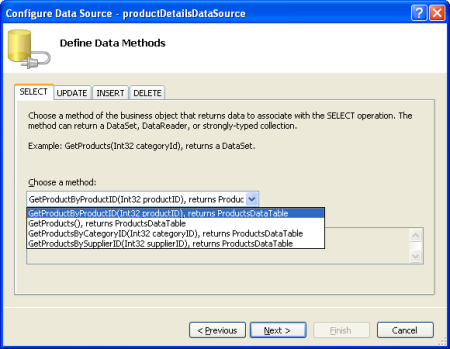
ProductsGrid GridView 完成后,剩下的就是添加一个 DetailsView,用于显示有关所选特定产品的信息。 在 GridView 上方添加 DetailsView 控件,并创建名为 ProductDetailsDataSource的新 ObjectDataSource。 由于我们希望此 DetailsView 显示有关所选产品的特定信息,因此请将 配置为 ProductDetailsDataSource 使用 ProductsBLL 类的 GetProductByProductID(productID) 方法。
图 9:调用 ProductsBLL 类的方法 GetProductByProductID(productID) (单击以查看全尺寸图像)
productID从 GridView 控件SelectedValue的 属性获取参数的值。 如前所述,GridView 的 SelectedValue 属性返回所选行的第一个数据键值。 因此,GridView 的 DataKeyNames 属性必须设置为 ProductID,以便由 返回SelectedValue所选行的值ProductID。
图 10:将 productID 参数设置为 GridView 的属性 SelectedValue (单击以查看全尺寸图像)
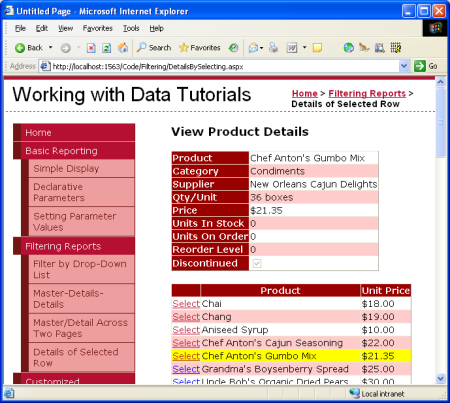
productDetailsDataSource正确配置 ObjectDataSource 并绑定到 DetailsView 后,本教程就完成了! 首次访问页面时,不会选择任何行,因此 GridView 的 SelectedValue 属性返回 Nothing。 由于没有具有 NULLProductID 值的产品,因此 方法不会返回 GetProductByProductID(productID) 任何记录,这意味着不显示 DetailsView (请参阅图 11) 。 单击 GridView 行的“选择”按钮后,将进行回发,并刷新 DetailsView。 这一次 GridView 的 SelectedValue 属性返回 ProductID 所选行的 , GetProductByProductID(productID) 方法返回包含 ProductsDataTable 有关该特定产品的信息的 ,DetailsView 显示这些详细信息 (见图 12) 。
图 11:首次访问时,仅显示 GridView (单击以查看全尺寸图像)
图 12:选择行后,将显示产品的详细信息 (单击以查看全尺寸图像)
总结
在此教程和前面的三个教程中,我们了解了许多用于显示主报表/详细信息报表的技术。 在本教程中,我们介绍了如何使用可选的 GridView 来容纳主记录,使用 DetailsView 在同一页上显示有关所选主记录的详细信息。 在前面的教程中,我们介绍了如何使用 DropDownLists 显示主控/详细信息报表,以及如何在一个网页上显示主控记录,在另一个网页上显示详细信息记录。
本教程结束对主报表/详细信息报表的检查。 从下一教程开始,我们将开始探索使用 GridView、DetailsView 和 FormView 的自定义格式设置。 我们将了解如何根据绑定到这些控件的数据自定义这些控件的外观,如何汇总 GridView 页脚中的数据,以及如何使用模板获取对布局的更大程度的控制。
编程快乐!
关于作者
斯科特·米切尔是七本 ASP/ASP.NET 书籍的作者和 4GuysFromRolla.com 的创始人,自 1998 年以来一直在使用 Microsoft Web 技术。 Scott 担任独立顾问、培训师和作家。 他的最新一本书是 山姆斯在 24 小时内 ASP.NET 2.0。 可以在 上mitchell@4GuysFromRolla.com联系他,也可以通过他的博客(可在 中找到http://ScottOnWriting.NET)。
特别感谢
本教程系列由许多有用的审阅者审阅。 本教程的首席审阅者是希尔顿·吉森诺。 有兴趣查看我即将发布的 MSDN 文章? 如果是,请在 处mitchell@4GuysFromRolla.com放置一行。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈