径向渐变画笔
.NET Multi-platform App UI (.NET MAUI) RadialGradientBrush 类派生自 GradientBrush 类,并用径向渐变绘制区域,将两种或多种颜色混合在一个圆上。 GradientStop 对象用于指定渐变的颜色及其位置。 有关 GradientStop 对象的详细信息,请参阅渐变。
RadialGradientBrush 类定义以下属性:
Center,类型为Point,表示径向渐变的圆中心点。 此属性的默认值为 (0.5,0.5)。Radius,类型为double,表示径向渐变的圆半径。 此属性的默认值为 0.5。
这些属性由 BindableProperty 对象提供支持;也就是说,它们可以作为数据绑定的目标,并能进行样式设置。
RadialGradientBrush 类还有一个 IsEmpty 方法,即返回一个 bool 表示画笔是否已分配给任何 GradientStop 对象。
注意
还可以使用 radial-gradient() CSS 函数创建径向渐变。
创建 RadialGradientBrush
径向渐变画笔的渐变止点沿由圆圈定义的渐变轴定位。 渐变轴从圆中心向圆周辐射。 可通过画笔的 Center 和 Radius 属性更改圆的位置和大小。 圆定义渐变的终点。 因此,渐变停止点在 1.0 定义圆周的颜色。 渐变停止点在 0.0 定义圆中心的颜色。
如果要创建径向渐变,请创建 RadialGradientBrush 对象,并设置其 Center 和 Radius 属性。 然后,在 RadialGradientBrush.GradientStops 集合中添加两个或多个 GradientStop 对象,以便指定渐变的颜色及其位置。
下列 XAML 示例显示 RadialGradientBrush 被设置为 Frame 的 Background:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- Center defaults to (0.5,0.5)
Radius defaults to (0.5) -->
<RadialGradientBrush>
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
</Frame.Background>
</Frame>
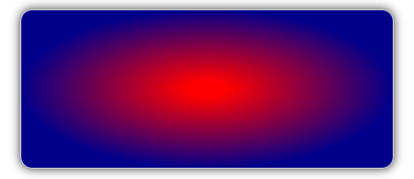
在此示例中,Frame 的背景由 RadialGradientBrush 绘制,它从红色内插到深蓝色。 径向渐变的中心位于 Frame 的中心:

下列 XAML 示例将径向渐变的中心移动到 Frame 的左上角:
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="0.0,0.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
在此示例中,Frame 的背景由 RadialGradientBrush 绘制,它从红色内插到深蓝色。 径向渐变的中心位于 Frame 的左上方:

下列 XAML 示例将径向渐变的中心移动到 Frame 的右下角:
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="1.0,1.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
在此示例中,Frame 的背景由 RadialGradientBrush 绘制,它从红色内插到深蓝色。 径向渐变的中心位于 Frame 的右下方:

反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
 浏览示例
浏览示例