在 Exchange Server 中自定义Outlook 网页版登录、语言选择和错误页
Outlook 网页版 (以前称为Outlook Web App) 登录、语言选择和错误页基于图像和内容样式表, (CSS) 文件位于 Exchange Server 2016 或 Exchange 2019 服务器上的客户端访问 (前端) 服务的主题资源文件夹中。 Outlook 网页版对所有主题仅使用一组登录、语言选择和错误页。 连接到 Exchange 服务器进行Outlook 网页版的所有用户都将看到对这些页面所做的任何修改。
注意:
在进行任何更改之前,请备份默认Outlook 网页版文件。
创建自定义文件的备份副本,以便在重新安装或升级 Exchange 服务器后可以重新应用它们。
如果使用多个 Exchange 服务器进行Outlook 网页版连接,则需要将修改的文件复制到每个服务器。
有关Outlook 网页版的详细信息,请参阅 Exchange Server 中的Outlook 网页版。 有关创建自定义主题的信息,请参阅在 Exchange Server 中为Outlook 网页版创建主题。
开始前,有必要了解什么?
估计完成该任务的时间:30 分钟。
你必须先获得权限,然后才能执行此过程或多个过程。 若要查看所需的权限,请参阅客户端和移动设备权限主题中的“Outlook 网页版权限”下的“图形编辑器”条目。
若要将现有颜色替换为新颜色,需要新颜色的 HTML RGB 值。 可以在 主题“颜色表”中找到 HTML RGB 值。 如果在那里找不到颜色,可以使用图像编辑工具对颜色进行采样并确定其 HTML RGB 值。
若要了解本主题中的过程可能适用的键盘快捷键,请参阅 Exchange 管理中心内的键盘快捷键。
提示
是否有任何疑问? 请在 Exchange 论坛中寻求帮助。 请访问以下论坛:Exchange Server、Exchange Online 或 Exchange Online Protection。
自定义Outlook 网页版登录页的颜色
使用记事本打开文件
%ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources\logon.css。注意: <ExchangeVersion> 子文件夹使用语法 15.1。 nnn. 每次安装 Exchange 累积更新 (CU) 时都会更改。
在 文件中
logon.css,将默认的蓝色值 #0072c6 替换为要使用的 HTML RGB 值。完成后,保存并关闭文件。

自定义Outlook 网页版错误页的颜色
使用记事本打开文件
%ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources\errorFE.css。在 文件中
errorFE.css,将默认的蓝色值 #0072c6 替换为要使用的 HTML RGB 值。完成后,保存并关闭文件。

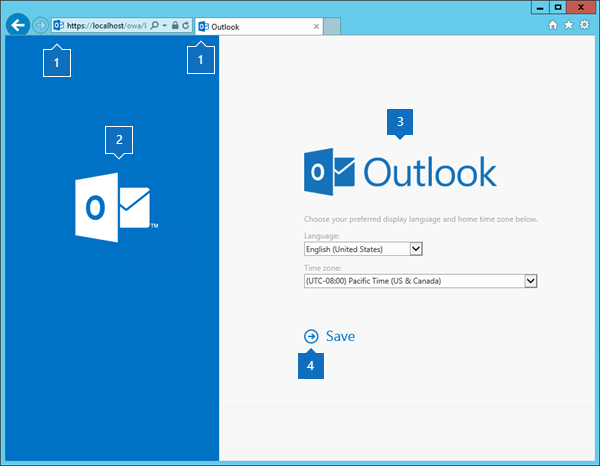
自定义Outlook 网页版语言选择页的颜色
使用记事本打开文件
%ExchangeInstallPath%ClientAccess\Owa\prem\<ExchangeVersion>\resources\styles\languageselection.css。在 文件中
languageselection.css,将默认的蓝色值 #0072c6 替换为要使用的 HTML RGB 值。完成后,保存并关闭文件。

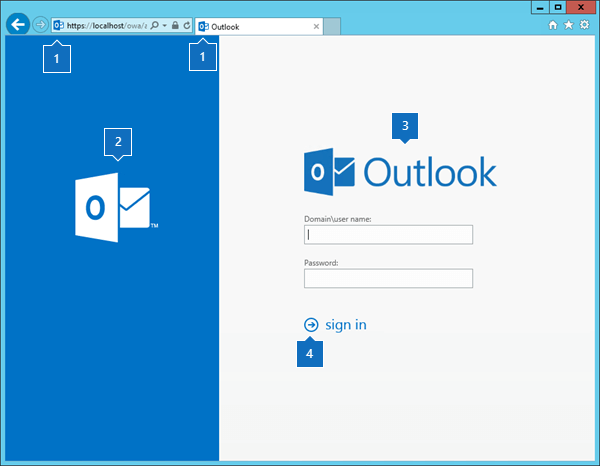
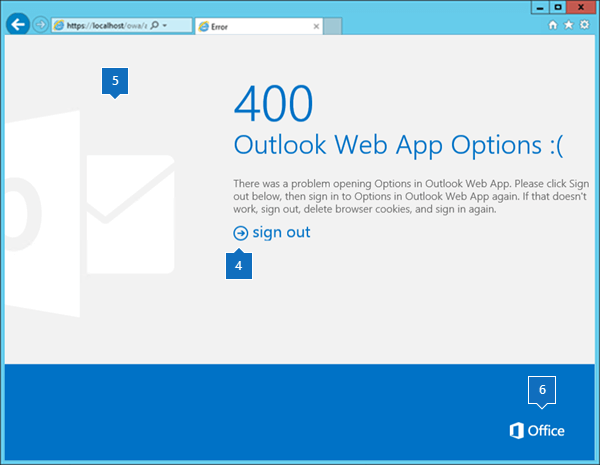
自定义Outlook 网页版登录、语言选择和错误页上的图像
可以编辑现有图像文件,或将文件替换为具有相同名称和尺寸的新文件。 下表介绍了这些图像:
| 图像 | 文件名 | 位置 | 尺寸 (宽度 x 高度(以像素) 为单位) | 位深度 |
|---|---|---|---|---|
| 1 | favicon.ico | %ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources |
16 x 16 | 32 |
| 2 | olk_logo_white.png | %ExchangeInstallPath%ClientAccess\Owa\prem\<ExchangeVersion>\resources\images\0 |
128 x 108 | 32 |
| 3 | owa_text_blue.png | %ExchangeInstallPath%ClientAccess\Owa\prem\<ExchangeVersion>\resources\images\0 |
300 x 76 | 32 |
| 4 | 从左到右语言) Sign_in_arrow.png ( 从右到左语言) 的 Sign_in_arrow_rtl.png ( |
%ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources |
22 x 22 | 32 |
| 5 | olk_logo_white_cropped.png | %ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources |
265 x 310 | 32 |
| 6 | office_logo_white_small.png | %ExchangeInstallPath%ClientAccess\Owa\prem\<ExchangeVersion>\resources\images\0 从左到右语言的 () |
81 x 26 | 8 |
如何知道操作成功?
若要验证是否已成功自定义Outlook 网页版登录、语言选择和错误页,请执行以下步骤:
在 Web 浏览器中打开Outlook 网页版登录页。 在托管 Outlook 网页版 虚拟目录的 Exchange 服务器上,可以通过打开 URL
https://localhost/owa或https://127.0.0.1/owa来测试更改。如果未看到更改,请清除浏览历史记录 (删除临时 Internet 文件) ,然后刷新浏览器窗口。
注意:若要查看更改的效果,可以保持打开.css文件,并在保存每个更改后刷新浏览器窗口。