Microsoft Graph 工具包中的人员选取器组件
可以使用 mgt-people-picker Web 组件搜索人员、组或两者。 默认情况下,组件搜索组织中的所有用户和用户,但你可以将行为更改为同时搜索组或仅搜索组。 还可以将搜索筛选到特定组。 还可以允许用户输入和选择任何电子邮件地址。
示例
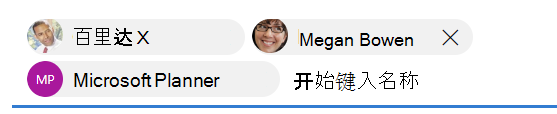
以下示例显示了 组件 mgt-people-picker 。 开始搜索名称以查看结果呈现,并使用代码编辑器查看 属性 如何更改组件的行为。
属性
默认情况下, mgt-people-picker 组件从 /me/people 和 /users 终结点提取人员。 使用以下属性更改此行为。
| 属性 | 属性 | 说明 |
|---|---|---|
| show-max | showMax | 一个数字值,指示要显示的最大人数。 默认值为 6。 |
| group-id | groupId | 属于 Microsoft Graph 定义的组的字符串值,用于进一步筛选搜索结果。 |
| transitive-search | transitiveSearch | 一个布尔值,用于执行可传递搜索,返回所有嵌套成员的平面列表 - 默认情况下不使用可传递搜索。 |
| type | type | 要搜索的实体类型。 可用选项包括: person、 group、 any。 默认值为 person。 如果此属性设置为 group 且 group-id 设置为 或 group-ids ,则 userFilters 和 peopleFilters 无效。 |
| user-type | userType | 要搜索的用户类型。 可用选项包括: any、 user 用于组织用户或 contact 联系人。 默认值为 any。 |
| group-type | groupType | 要搜索的组类型。 可用选项包括:unified、、security、distributionmailenabledsecurity、any。 默认值为 any。 如果 type 属性设置为 person,则此属性不起作用。 此属性接受以逗号分隔的值列表;属性接受数组或值。 |
| selected-people | selectedPeople | 所选人员数组。 设置此值以编程方式选择人员。 |
| people | people | 在搜索结果中找到并呈现的人员数组 |
| 占 位 符 | 占 位 符 | 显示用于说明如何使用组件的默认文本。 默认值为 Start typing a name。 |
| default-selected-user-ids | defaultSelectedUserIds | 当提供逗号分隔的 Microsoft Graph 用户 ID 字符串时,组件会在初始化时将各自的用户呈现为所选用户。 |
| default-selected-group-ids | defaultSelectedGroupIds | 与 default-selected-user-ids 类似,当提供逗号分隔的 Microsoft Graph 组 ID 字符串时,组件会在初始化时呈现所选的相应组。 |
| selection-mode | selectionMode | 用于指示是允许选择多个项 (用户或组) 还是仅允许单个项目。 可用选项包括: single、 multiple。 默认值为 multiple。 |
| 禁用 | 禁用 | 设置是否禁用人员选取器。 禁用后,用户无法搜索或选择人员。 默认值为“false”。 |
| disable-images | disableImages | 设置是否禁用人员图像的提取和显示。 设置为 true时,将改为显示用户姓名缩写。 默认值为“false”。 |
| person-卡 | personCardInteraction | 设置行为以显示所选人员卡。 允许的值为 none、 hover 或 click。 默认值为“none”。 |
| allow-any-email | allowAnyEmail | 指示人员选取器是否可以在不选择人员的情况下接受电子邮件地址。 默认值为 false。 键入完电子邮件地址后,可以按逗号 () , 、分号 () ; 、tab 或输入键进行添加。 |
| user-ids | userIds | 逗号分隔的用户 ID 字符串。 它们仅在键入查询时显示在下拉菜单或搜索结果中。 例如, 48d31887-5fad-4d73-a9f5-3c356e68a038,24fcbca3-c3e2-48bf-9ffc-c7f81b81483d 仅当输入处于焦点时,才会在下拉列表中显示两个用户。 键入搜索文本时,它将返回仅与两个用户 ID 中的用户匹配的结果。 |
| user-filters | userFilters | 指定查询用户终结点时要使用的筛选条件。 它要求 user-type 将 设置为 user 或 contact。 默认情况下, user-type 为 any ,并引导在终结点块中 people 执行查询。 示例:user-filters="startsWith(displayName,'a')"。 此特性是可选的。 详细了解对 目录对象的用户属性进行筛选的支持。 如果仅 User.ReadBasic.All 使用 权限,可用属性的列表将受到限制,组件会相应地进行调整。 在 User.ReadBasic.All 范围下,限制为以下属性:id、、displayName、givenName、mailsecurityIdentifier、 surname和 userPrincipalName。 默认情况下,此组件使用 jobTitle 和 department 属性。 属性mail用作正在使用且未呈现其他属性时的User.ReadBasic.All回退jobTitle。 User.Read.All使用 权限查询更多属性。 |
| group-filters | groupFilters | 指定查询 groups 终结点时要使用的筛选条件。 它要求 type 将 设置为 group。 示例:group-filters="startsWith(displayName,'a')"。 此特性是可选的。 |
| people-filters | peopleFilters | 指定查询 people 终结点时要使用的筛选条件。 它按原样使用。 示例:people-filters="jobTitle eq 'Web Marketing Manager'"。 此特性是可选的。 详细了解 人员资源上的筛选和支持的功能。 |
| group-ids | groupIds | 逗号分隔组 ID 的字符串。 可用结果应限制为指定的组。 显示在下拉菜单上并通过搜索体验的用户应仅来自指定的组 ID。 例如, 02bd9fd6-8f93-4758-87c3-1fb73740a315,06f62f70-9827-4e6e-93ef-8e0f2d9b7b23 仅显示属于这些组的用户。 键入搜索文本时,它将返回仅与两个组 ID 中的用户匹配的结果。 如果 group-id 定义了 ,则不使用此属性。 如果设置了 属性, type 则 默认为 group ,默认情况下 transitive-search 为 true 。 group-type如果使用 属性设置 , type 可以是 any 或 group。 type如果 为 person,则不使用 属性。 |
| aria-label | ariaLabel | 提供的一个字符串,可帮助辅助技术为人员选取器提供上下文。 |
以下示例显示了 属性 show-max 。
<mgt-people-picker show-max="4"> </mgt-people-picker>
所选人员
组件的选定人员部分呈现由开发人员或用户选择的每个人。

可以使用以下选项填充所选人员数据:
selectedPeople直接设置 属性,如以下示例所示。// personObject is the User or Person object from Microsoft Graph document.querySelector("mgt-people-picker").selectedPeople.push(personObject);selectUsersById()使用 方法,该方法接受 Microsoft 图形用户 ID 数组,以查找相关用户详细信息以供选择。注意: 如果未找到用户
id,则不会为该id呈现任何数据。// id = Microsoft graph User "id" document.querySelector("mgt-people-picker").selectUsersById(["id", "id"]);selectGroupsById()使用 方法,该方法接受 Microsoft 图形组 ID 数组,以查找与关联用户的组 () 。// groupid = Microsoft graph group "id" document .querySelector("mgt-people-picker") .selectGroupsById(["groupid", "groupid"]);
CSS 自定义属性
组件 mgt-people-picker 定义以下 CSS 自定义属性。
<mgt-people-picker class="people-picker"></mgt-people-picker>
.people-picker {
--people-picker-selected-option-background-color: orange;
--people-picker-selected-option-highlight-background-color: red;
--people-picker-dropdown-background-color: blue;
--people-picker-dropdown-result-background-color: yellow;
--people-picker-dropdown-result-hover-background-color: gold;
--people-picker-dropdown-result-focus-background-color: green;
--people-picker-no-results-text-color: orange;
--people-picker-input-background: gray;
--people-picker-input-border-color: yellow;
--people-picker-input-hover-background: green;
--people-picker-input-hover-border-color: red;
--people-picker-input-focus-background: purple;
--people-picker-input-focus-border-color: orange;
--people-picker-input-placeholder-focus-text-color: yellow;
--people-picker-input-placeholder-hover-text-color: gold;
--people-picker-input-placeholder-text-color: white;
--people-picker-search-icon-color: yellow;
--people-picker-remove-selected-close-icon-color: blue;
/** Style for the avatar-size in the people-picker **/
--people-picker-result-person-avatar-size: 50px;
--people-picker-selected-person-avatar-size: 30px;
/** You can also change the person tokens **/
--person-line1-text-color: blue;
--person-line2-text-color: red;
}
若要了解详细信息,请参阅 设置组件样式。
事件
从 组件触发以下事件。
| 事件 | 何时发出 | 自定义数据 | 可取消 | 泡沫 | 使用自定义模板 |
|---|---|---|---|---|---|
selectionChanged |
用户从所选人员列表中添加或删除人员 | 所选人员数组,其中一个人可以是 Graph 用户、人员或具有包含用户照片 URL 的其他personImage属性的联系人 |
否 | 否 | 是,除非重写默认模板 |
有关处理事件的详细信息,请参阅 事件。
模板
mgt-people-picker 支持多个 模板 ,可用于替换组件的某些部分。 若要指定模板,请在组件中包含元素 <template> ,并将 设置为 data-type 以下值之一。
| 数据类型 | 数据上下文 | 说明 |
|---|---|---|
| 默认 | null:无数据 | 用于替代整个组件的呈现的模板。 |
| 加载 | null:无数据 | 在发出图形请求时用于呈现选取器状态的模板。 |
| error | null:无数据 | 如果用户搜索未返回任何用户,则使用的模板。 |
| no-data | null:无数据 | 如果用户搜索未返回任何用户,则使用的替代模板。 |
| selected-person | person:人员详细信息对象 | 用于呈现所选人员的模板。 |
| 人 | person:人员详细信息对象 | 用于在下拉列表中呈现人员的模板。 |
以下示例演示如何使用 error 模板。
<mgt-people-picker>
<template data-type="error">
<p>Sorry, no people were found</p>
</template>
</mgt-people-picker>
Microsoft Graph 权限
此组件可能会根据配置和状态进行许多查询。 为了简单起见,下表将所需的 Microsoft Graph API 和权限拆分为三个部分。 对于每个调用的 API,用户必须至少具有列出的权限之一。
无论用户输入状态如何
| 配置 | 权限 | API | 其他选项 |
|---|---|---|---|
default-selected-user-ids 设置 |
User.ReadBasic.All、User.Read.All、Directory.Read.All、User.ReadWrite.All、Directory.ReadWrite.All | /users/$ ({userId} | 设置 时 user-filters ,会将其作为 $filter 参数添加到请求, $count=true 并在 ConsistencyLevel: 'eventual' 请求上设置标头 |
default-selected-group-ids 设置 |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /组 | 设置 时 people-filters ,其值作为 $filter 参数添加到请求 |
当以下配置依赖于user-ids设置时,如果 中存在 的条目,meuser-ids |
User.Read、User.ReadWrite | /我 |
当不存在用户输入时
| 配置 | 权限 | API | 其他选项 |
|---|---|---|---|
group-id 设置 |
GroupMember.Read.All、Group.Read.All、Directory.Read.All、GroupMember.ReadWrite.All、Group.ReadWrite.All | /groups/${groupId}/members | 当 为 person 或 group/microsoft.graph.user 或 /microsoft.graph.group 将追加到请求路径时type |
group-id set AND transitive-search is true |
GroupMember.Read.All、Group.Read.All、Directory.Read.All、GroupMember.ReadWrite.All、Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | 当 为 person 或 group/microsoft.graph.user 或 /microsoft.graph.group 将追加到请求路径时type |
group-ids set AND type is group |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /groups/${id} | |
group-ids set AND type IS NOT group |
GroupMember.Read.All、Group.Read.All、Directory.Read.All、GroupMember.ReadWrite.All、Group.ReadWrite.All | /groups/${groupId}/members | person然后/microsoft.graph.user, 将 追加到请求路径时type |
group-ids set AND type IS NOT group AND is transitive-search true |
GroupMember.Read.All、Group.Read.All、Directory.Read.All、GroupMember.ReadWrite.All、Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | person然后/microsoft.graph.user, 将 追加到请求路径时type |
type为 group ,且均未group-id设置 或group-ids |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /组 | |
type 设置为 person 或 any 并且 userIds 已设置 |
User.ReadBasic.All、User.Read.All、Directory.Read.All、User.ReadWrite.All、Directory.ReadWrite.All | /users/$ ({userId} | 设置 时 user-filters ,会将其作为 $filter 参数添加到请求, $count=true 并在 ConsistencyLevel: 'eventual' 请求上设置标头 |
type将 设置为 person 或 any ,user-filters并且 设置为 或user-typeusercontact |
User.ReadBasic.All、User.Read.All、Directory.Read.All、User.ReadWrite.All、Directory.ReadWrite.All | /用户 | 设置 时 user-filters ,会将其作为 $filter 参数添加到请求, $count=true 并在 ConsistencyLevel: 'eventual' 请求上设置标头 |
type 设置为 person 或 any , user-filters 并且未设置 或 user-type 设置为 既不 user , contact |
People.Read、People.Read.All | /me/people | 当 people-filters 设置为 或 user-type 不是 any 时,$filter参数将添加到请求中。 如果 user-type 不是 contact ,则 X-PeopleQuery-QuerySources: 'Mailbox,Directory' 对请求设置标头 |
当用户提供搜索词时
| 配置 | 权限 | API | 其他选项 |
|---|---|---|---|
group-id 已设置 |
GroupMember.Read.All、Group.Read.All、Directory.Read.All、GroupMember.ReadWrite.All、Group.ReadWrite.All | /groups/${groupId}/members | 当 或 persongroup/microsoft.graph.user 或 /microsoft.graph.group 追加到请求路径时type,$filter参数由用户输入值组成 |
group-id 设置为 ,且 transitive-search 为 true |
GroupMember.Read.All、Group.Read.All、Directory.Read.All、GroupMember.ReadWrite.All、Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | 当 或 persongroup/microsoft.graph.user 或 /microsoft.graph.group 追加到请求路径时type,$filter参数由用户输入值组成 |
group-id 未设置为 ,未 type 设置为 person 或 any ,并且 user-type 设置为 any 且 group-ids 已设置 |
GroupMember.Read.All、Group.Read.All、Directory.Read.All、GroupMember.ReadWrite.All、Group.ReadWrite.All | /groups/${groupId}/members | person然后将 type/microsoft.graph.user 追加到请求路径时,会使用用户输入值组成参数$filter |
group-id 未设置为 , type 未设置为 person 或 any 设置为 ,并且 user-type 设置为 any , group-ids 并且 transitive-search 为 true |
GroupMember.Read.All、Group.Read.All、Directory.Read.All、GroupMember.ReadWrite.All、Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | person然后将 type/microsoft.graph.user 追加到请求路径时,会使用用户输入值组成参数$filter |
type 设置为 person 或 anyuser-type 不设置为 any ,并且 user-ids 已设置 |
User.ReadBasic.All、User.Read.All、Directory.Read.All、User.ReadWrite.All、Directory.ReadWrite.All | /users/$ ({userId} | 设置 时 user-filters ,会将其作为 $filter 参数添加到请求, $count=true 并在 ConsistencyLevel: 'eventual' 请求上设置标头 |
type 设置为 person 或 any 并 user-type 设置为 any , group-ids 未设置且 user-ids 已设置 |
User.ReadBasic.All、User.Read.All、Directory.Read.All、User.ReadWrite.All、Directory.ReadWrite.All | /users/$ ({userId} | 设置 时 user-filters ,会将其作为 $filter 参数添加到请求, $count=true 并在 ConsistencyLevel: 'eventual' 请求上设置标头 |
group-id 未设置,为 typegroup 或 type 为 any ,结果比 show-max 找到的结果少 |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /组 | 使用 $filter 提供的用户输入 group-filters、 和 group-type 值组成 |
group-id 未设置,且 group-ids 已设置,为 typegroup 或 type 为 any ,结果数低于 show-max 找到的结果数 |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /组 | 使用 $filter 提供的用户输入 user-filters、 和 group-type 值组成 |
子组件
组件 mgt-people-picker 由一个或多个子组件组成,这些子组件可能需要除前面列出的权限以外的其他权限。 有关详细信息,请参阅每个子组件的文档: mgt-person。
身份验证
控件使用身份验证文档中所述的全局 身份验证提供程序。
缓存
| 对象存储 | 缓存的数据 | 备注 |
|---|---|---|
groups |
组列表 | 在 设置为 时 type 使用 PersonType.group |
people |
人员列表 | 在 设置为 PersonType.person 或 时type使用PersonType.any |
users |
用户列表 | 在指定时 groupId 使用 |
有关如何配置缓存的详细信息,请参阅 缓存。
扩展以获得更多控制
对于更复杂的方案或真正自定义的 UX,此组件公开了组件扩展中的多种 protected render* 替代方法。
| 方法 | 说明 |
|---|---|
| renderInput | 呈现输入文本框。 |
| renderSelectedPeople | 呈现所选人员令牌。 |
| renderSelectedPerson | 呈现个人令牌。 |
| renderFlyout | 呈现浮出控件版式。 |
| renderFlyoutContent | 在结果浮出控件中呈现适当的状态。 |
| renderLoading | 呈现加载状态。 |
| renderNoData | 如果未找到搜索查询的结果,则呈现状态。 |
| renderSearchResults | 呈现搜索结果的列表。 |
| renderPersonResult | 呈现个人搜索结果。 |
本地化
控件公开以下可本地化的变量。 有关本地化的详细信息,请参阅 本地化组件。
| 字符串名称 | 默认值 |
|---|---|
| inputPlaceholderText | Search for a name |
| maxSelectionsPlaceHolder | Max contacts added |
| maxSelectionsAriaLabel | Maximum contact selections reached |
| noResultsFound | We didn't find any matches. |
| loadingMessage | Loading... |
| 选择 | selected |
| removeSelectedUser | Remove |
| selectContact | select a contact |
| suggestionsTitle | Suggested contacts |
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈