使用安全工具了解安全问题
使用 安全 工具检查页面的安全性。
打开安全工具
若要打开 安全 工具,请执行以下操作:
若要打开 DevTools,请右键单击网页,然后选择“ 检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
在 DevTools 的 “活动栏”上,单击“ 安全性 ”选项卡。如果该选项卡不可见,请单击“ 更多工具 (
 ) 按钮。
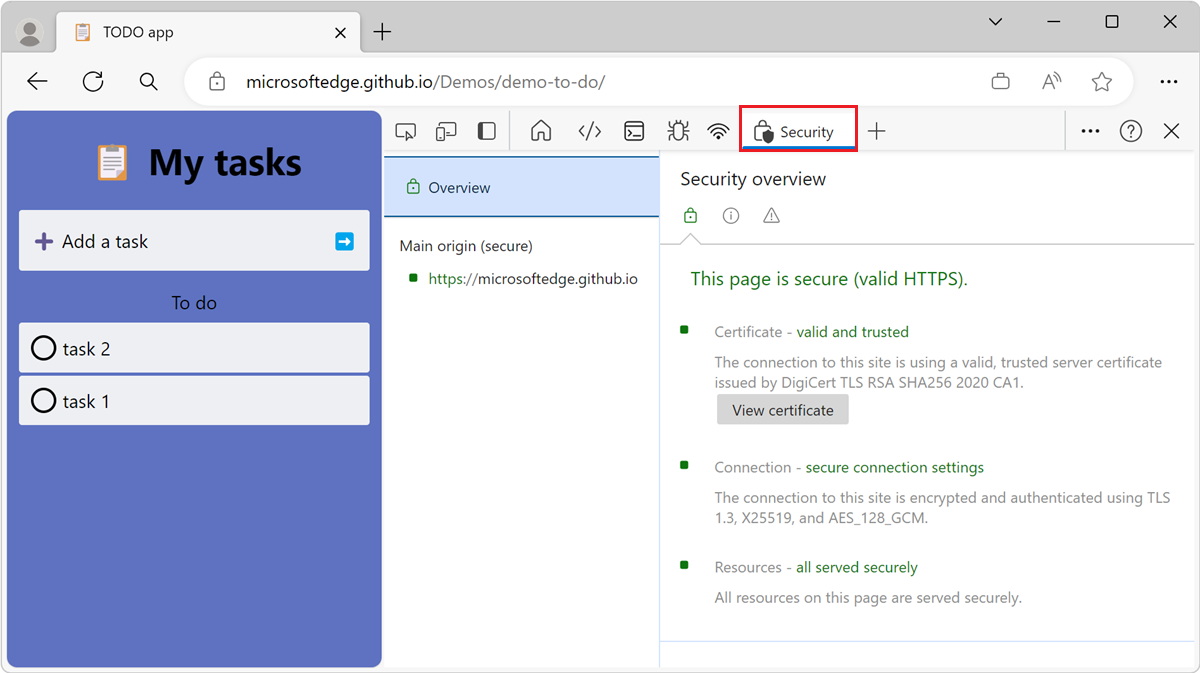
) 按钮。此时会打开 “安全 ”工具:

调试常见的安全问题
安全工具可用于调试各种安全问题。 以下各节介绍一些你可能使用 安全 工具的常见问题。
不安全main源
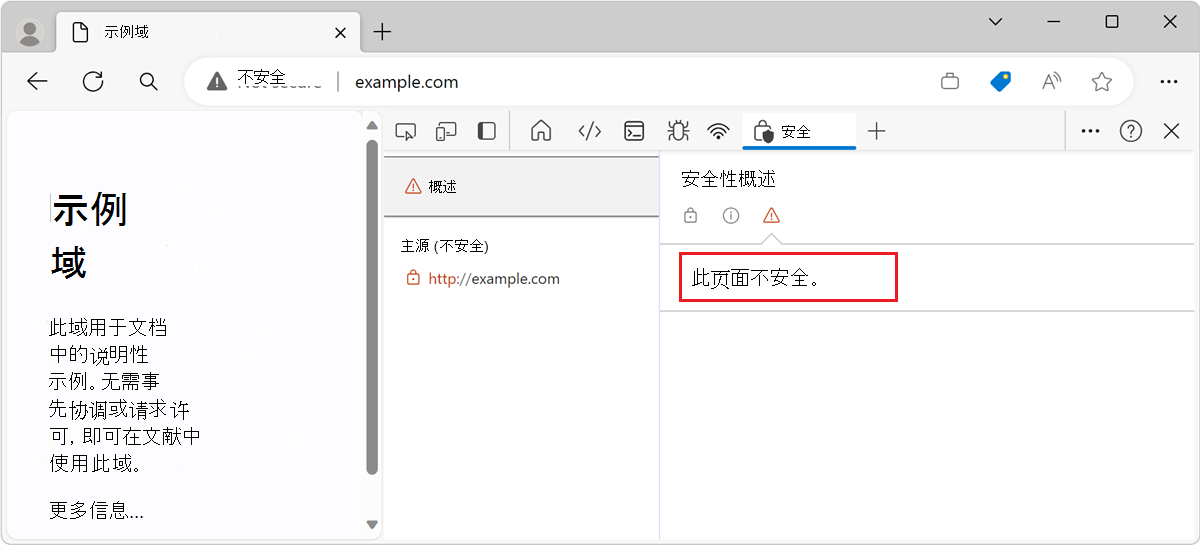
当页面的main源不安全时,“安全概述”显示“此页面不安全”。

通过 HTTP 请求访问的 URL 时,会出现此问题。 若要使其安全,需要通过 HTTPS 请求它。 例如,如果查看地址栏中的 URL,它可能类似于 http://example.com。 若要使其安全,URL 应为 https://example.com。
如果已在服务器上设置了 HTTPS,则只需将服务器配置为将所有 HTTP 请求重定向到 HTTPS,才能解决此问题。
如果尚未在服务器上设置 HTTPS,Let's Encrypt 提供了一种相对简单的免费方法来启动该过程。 或者,可以考虑在 CDN 上托管站点。 默认情况下,大多数主要 CDN 现在在 HTTPS 上托管站点。
混合内容
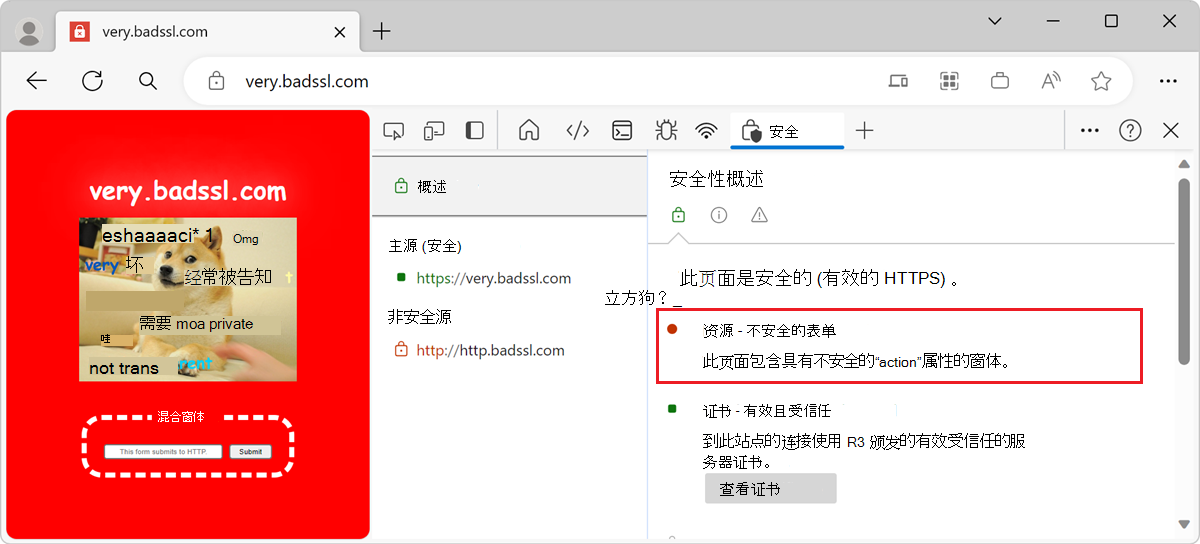
混合内容表示页面的main源是安全的,但该页从不安全的源请求资源。 混合内容页仅受到部分保护,因为 HTTP 内容可供嗅探者访问,并且容易受到 中间人攻击。

在 Microsoft Edge 中,如果可能,混合内容请求会自动升级到 HTTPS。 如果资源无法通过 HTTPS 使用,则会阻止该请求。
查看更多详细信息
安全工具提供有关网页请求资源的来源以及这些源的安全性的更多详细信息。 以下部分介绍如何查看更多详细信息。
查看main源证书
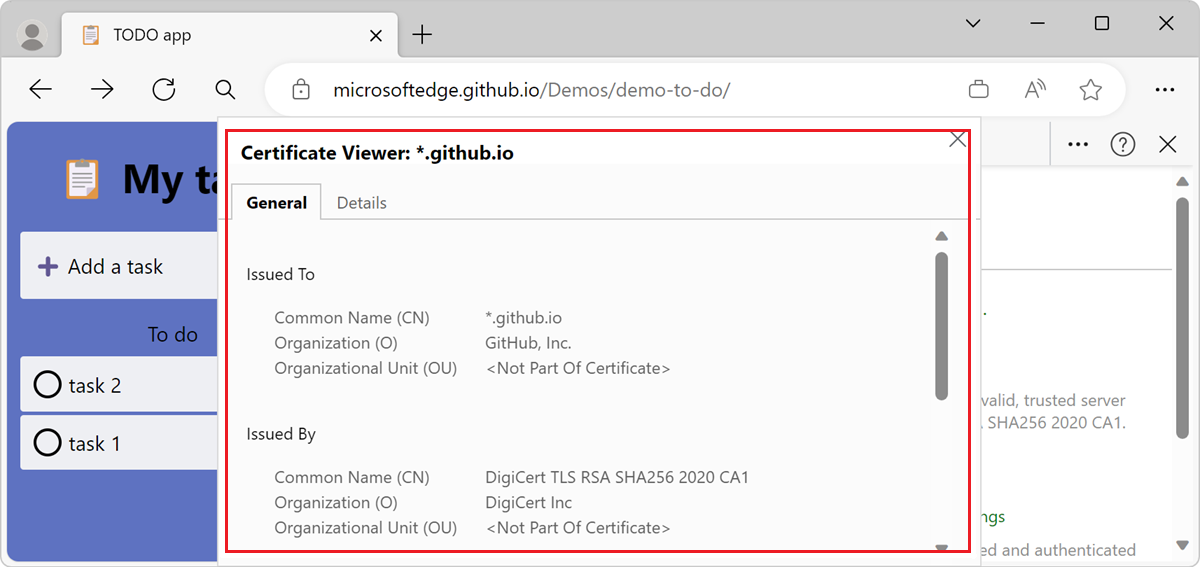
若要快速检查main源的证书,请在“安全概述”中单击“查看证书”。 证书查看器随即打开:

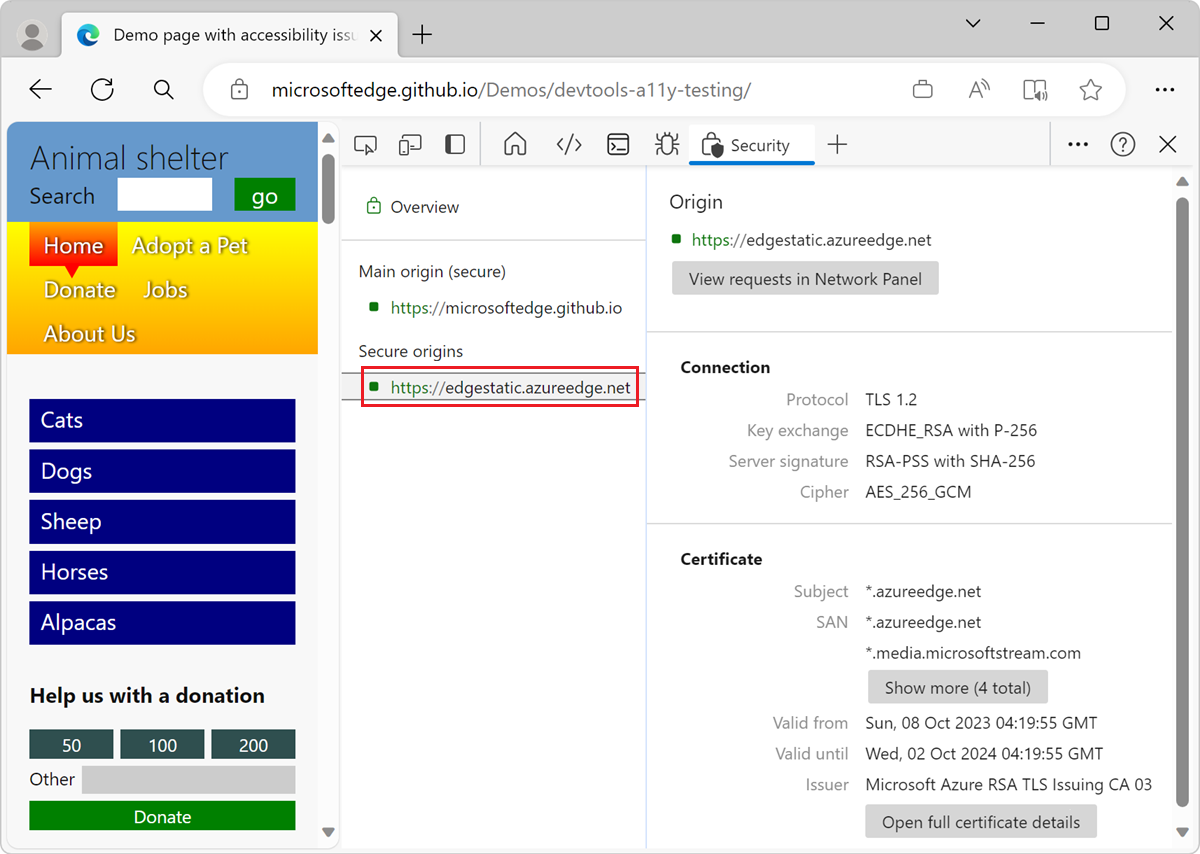
查看原点详细信息
若要查看原点的详细信息,请在左侧导航面板中单击其中一个原点。 将显示有关源的详细信息:

在详细信息页中,可以查看:
- 连接 信息。
- 证书 信息。
- 证书透明度 信息(如果有)。
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由 Kayce Basques (Technical Writer、Chrome DevTools & Lighthouse) 创作。
