为 Microsoft Teams 设计选项卡
选项卡是应用内容的大型画布。 为指导应用设计,以下信息描述并说明用户可以如何在 Teams 中添加、使用和管理选项卡。
Microsoft Teams UI Kit
可在 Microsoft Teams UI Kit 中查看全面的选项卡设计指南,包括可根据需要获取和修改的元素。 UI 工具包还包含基本主题,如此处未介绍的辅助功能和响应式大小调整。
添加选项卡
可以从 Microsoft Teams Store (AppSource) 或在以下上下文之一中添加选项卡:
- 聊天
- 频道
- 会议 (会议之前、期间或之后)
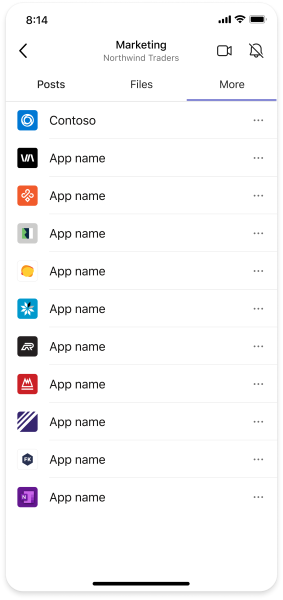
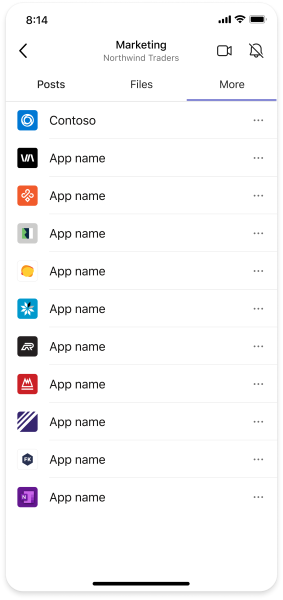
移动设备
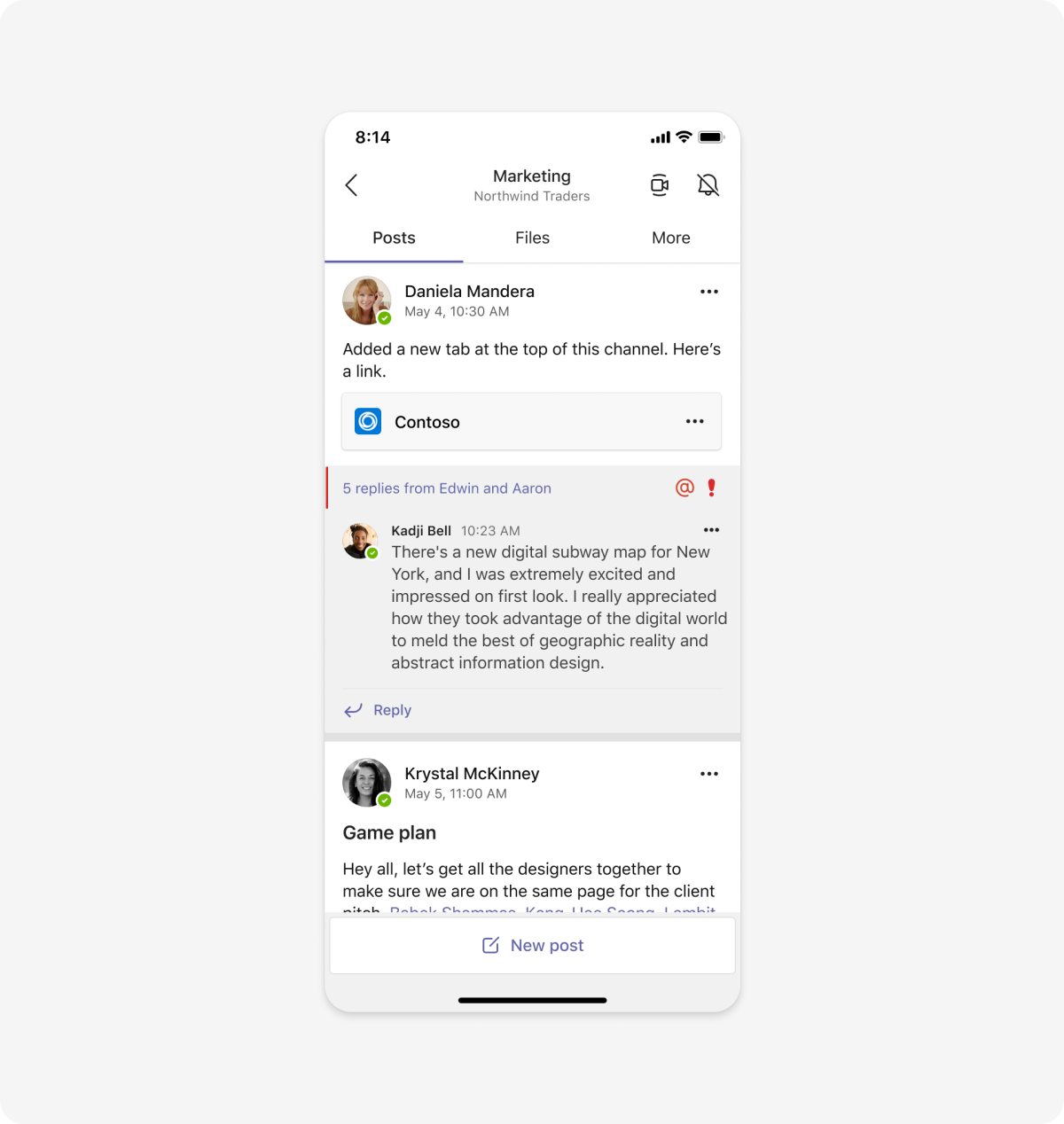
用户可以通过选择频道中的 更多 按钮 (如下所示) 或已添加选项卡的聊天来访问选项卡。

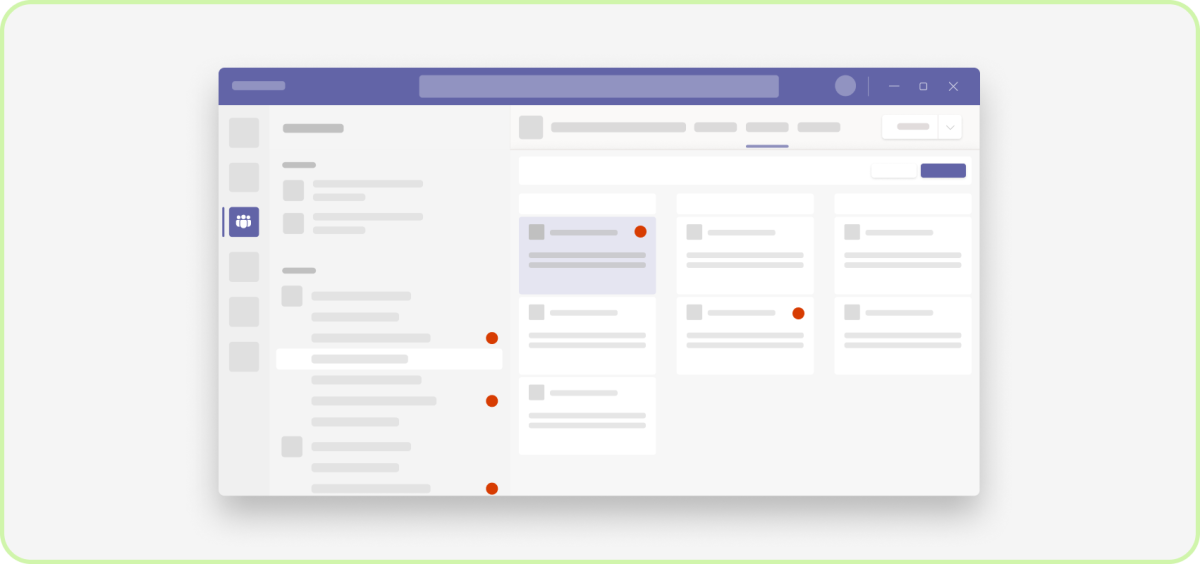
桌面
以下示例演示用户如何在频道中添加选项卡。
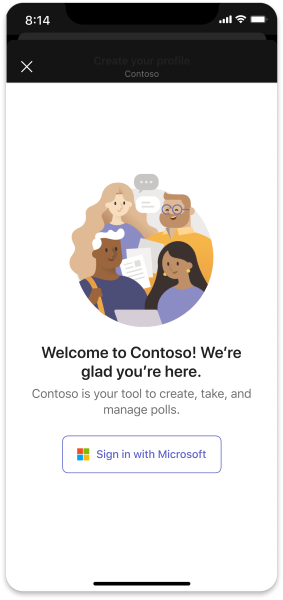
设置选项卡
将应用添加为频道、聊天或会议选项卡需要一个简短的设置过程。体验主要取决于你。 例如,可以提供有关如何使用应用的说明和一些可选设置。 如果需要对用户进行身份验证,请在此处添加登录步骤。
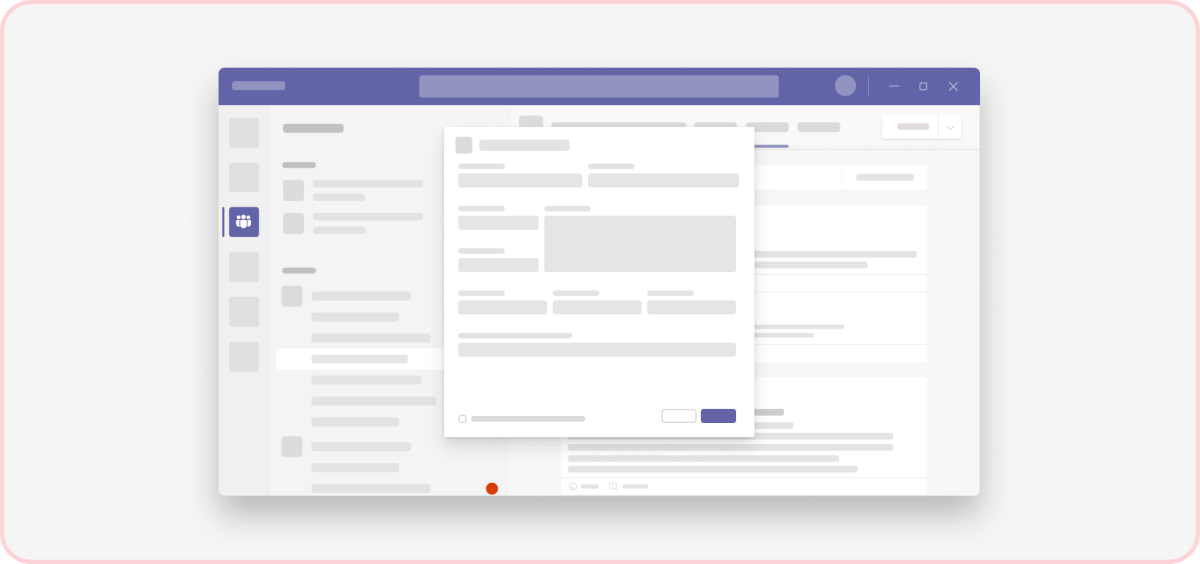
选项卡配置对话框
解剖: 选项卡配置对话框

| 计数器 | 说明 |
|---|---|
| 1 | 应用徽标: 应用的全色应用徽标。 |
| 2 | 应用名称:应用的全名。 |
| 3 | iframe: 为应用的内容提供响应的空间 (例如,选项卡设置或身份验证)。 |
| 4 | 关于链接: 打开一个对话框,其中显示有关应用的详细信息,例如完整说明、应用所需的权限,以及指向隐私策略和服务条款的链接。 |
| 5 | 关闭按钮: 关闭对话框。 |
| 6 | 通知团队成员选项: 对话框询问用户是否要创建一个帖子让其他人知道他们添加了选项卡。 |
| 7 | 后退按钮: 根据对话框打开的位置转到上一步。 |
| 8 | 保存按钮: 完成选项卡设置。 |
使用单一登录的选项卡身份验证
可以添加一个步骤,用户必须先使用其 Microsoft 凭据登录。 此身份验证方法称为单一登录 (SSO)。
桌面
移动设备


使用 UI 模板设计选项卡设置
使用以下 Teams UI 模板之一来帮助设计选项卡设置体验:
- 列表: 列表可以以可扫描的格式显示相关项,并允许用户对整个列表或单个项目执行操作。
- 表单: 表单是用于收集、验证和提交用户输入的结构化方式。
- 空状态: 空状态模板可用于许多方案,包括登录、首次运行体验、错误消息等。
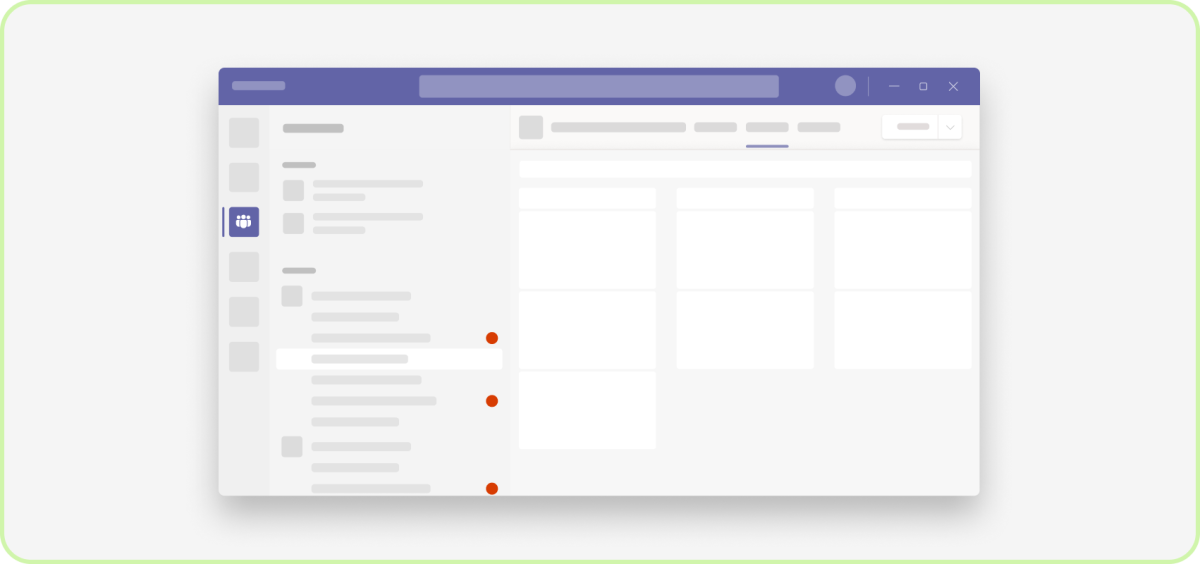
查看选项卡
选项卡在 Teams 中提供全屏 Web 体验,可以在其中显示协作内容—如任务板和仪表板—以及重要信息。
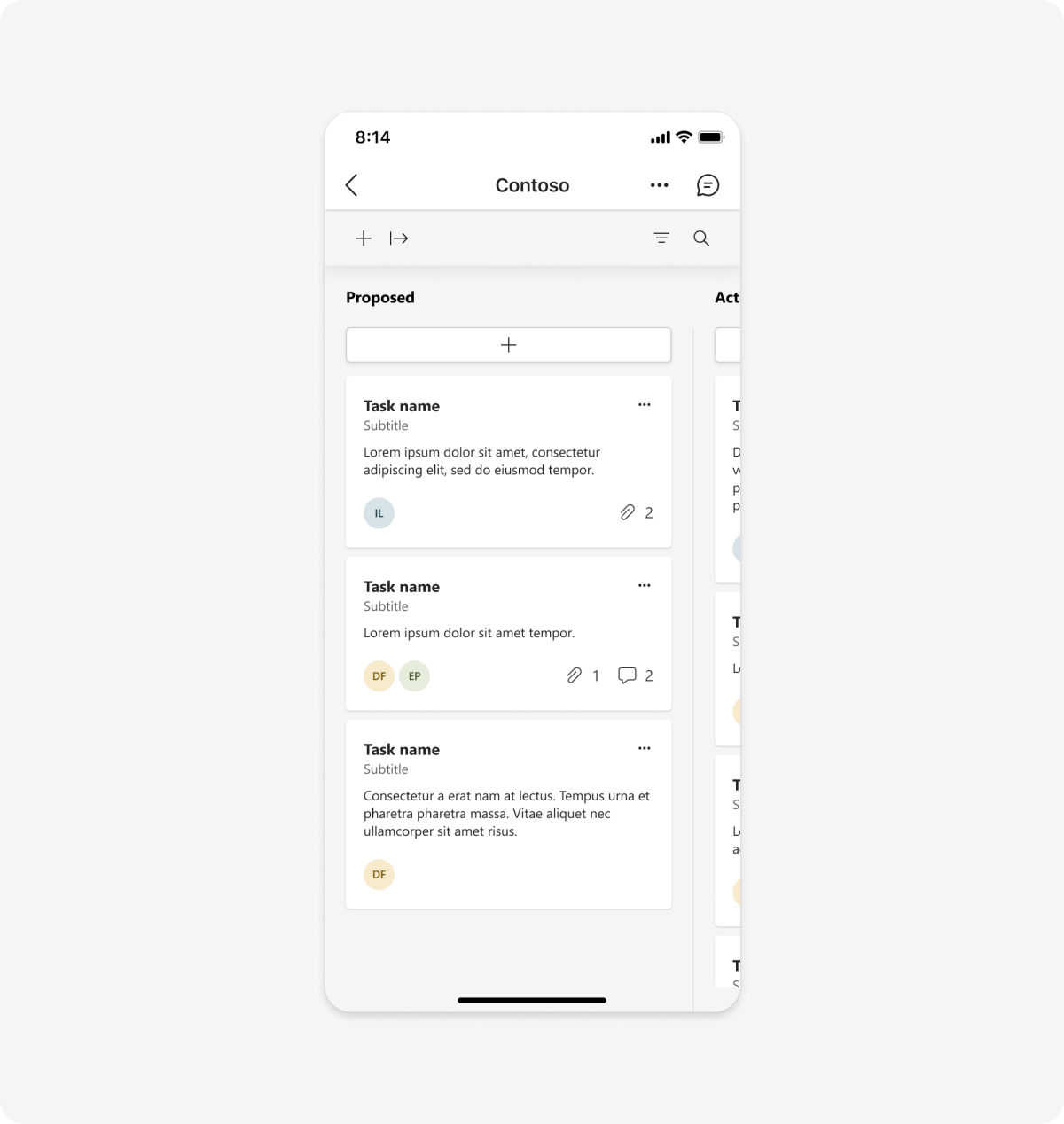
移动设备

桌面
剖析: 选项卡
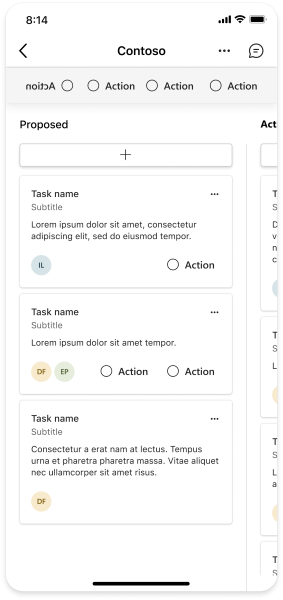
移动设备

| 计数器 | 说明 |
|---|---|
| 1 | 选项卡名称: 选项卡的导航标签。 |
| 2 | 选项卡聊天: 打开一个允许用户在内容旁边进行的聊天。 |
| 3 | webview: 显示应用内容。 |
桌面
| 计数器 | 说明 |
|---|---|
| 1 | 选项卡名称: 选项卡的导航标签。 |
| 2 | 选项卡溢出: 打开选项卡操作,如重命名和删除。 |
| 3 | 选项卡聊天: 在右边打开一个允许用户在内容旁边进行的聊天。 |
| 4 | iframe: 显示应用内容。 |
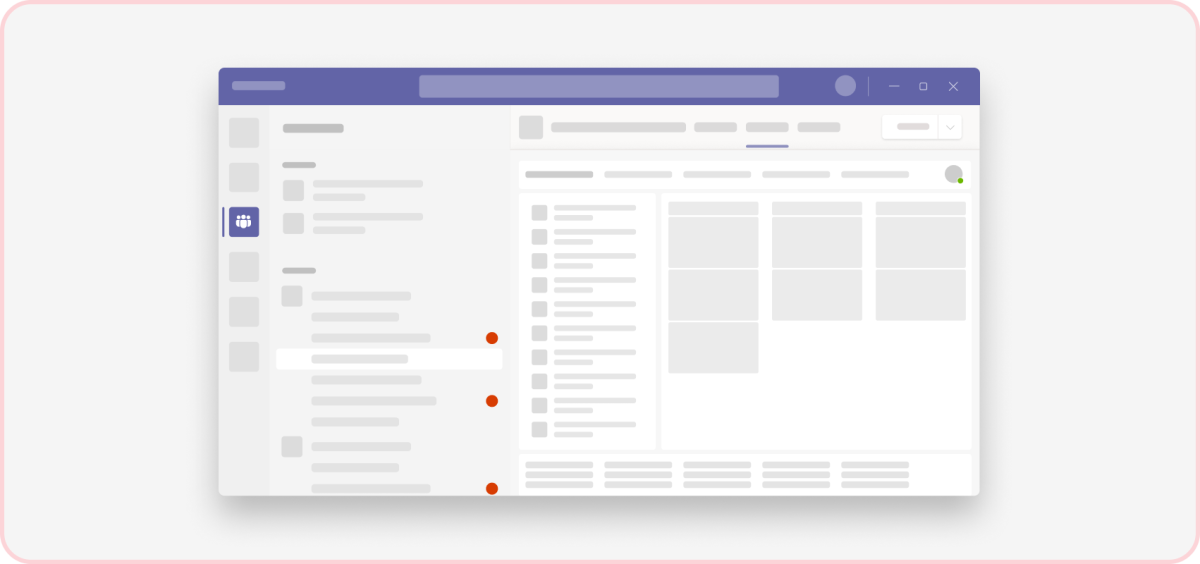
使用 UI 模板和高级组件设计选项卡
使用以下 Teams 模板和组件之一来帮助设计选项卡设置体验:
- 列表: 列表可以以可扫描的格式显示相关项,并允许用户对整个列表或单个项目执行操作。
- 任务板: 任务板 (有时称为看板或泳道) 是通常用于跟踪工作项或票证状态的卡片集合。
- 仪表板: 仪表板是包含多个卡片的画布,可提供数据或内容的概述。
- 表单: 表单是用于收集、验证和提交用户输入的结构化方式。
- 空状态: 空状态模板可用于许多方案,包括登录、首次运行体验、错误消息等。
- 左侧导航: 如果选项卡需要导航,左侧导航组件可提供帮助。 通常,应将选项卡导航保持在最低限度。
使用选项卡进行协作
选项卡有助于促进中心位置中有关内容的对话。
线程讨论
添加新选项卡后,用户可以自动发布到频道或聊天。这不仅会通知团队成员新内容并提供指向选项卡的链接,还允许用户开始谈论选项卡。
移动设备

桌面
选项卡聊天
用户可以在正在查看的选项卡内容旁边进行对话。 在桌面上,聊天将打开在应用内容的一侧。
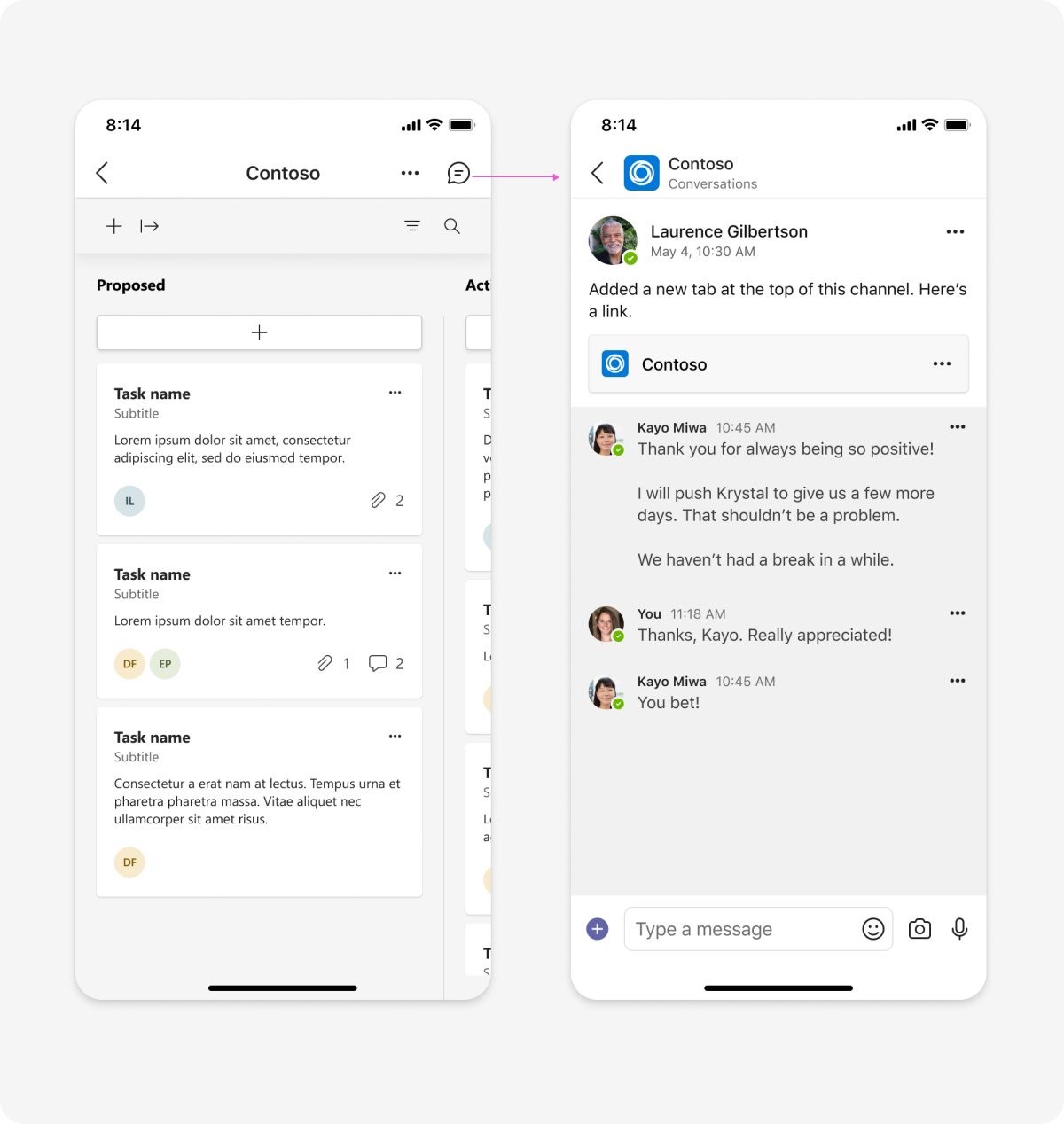
移动设备

桌面
权限和基于角色的视图
选项卡体验可能因用户权限而异。 例如,用户无需登录即可访问选项卡。 然而,另一个用户必须登录并且看到的内容略有不同。
管理选项卡
可以包含用于重命名、删除或修改选项卡的选项。
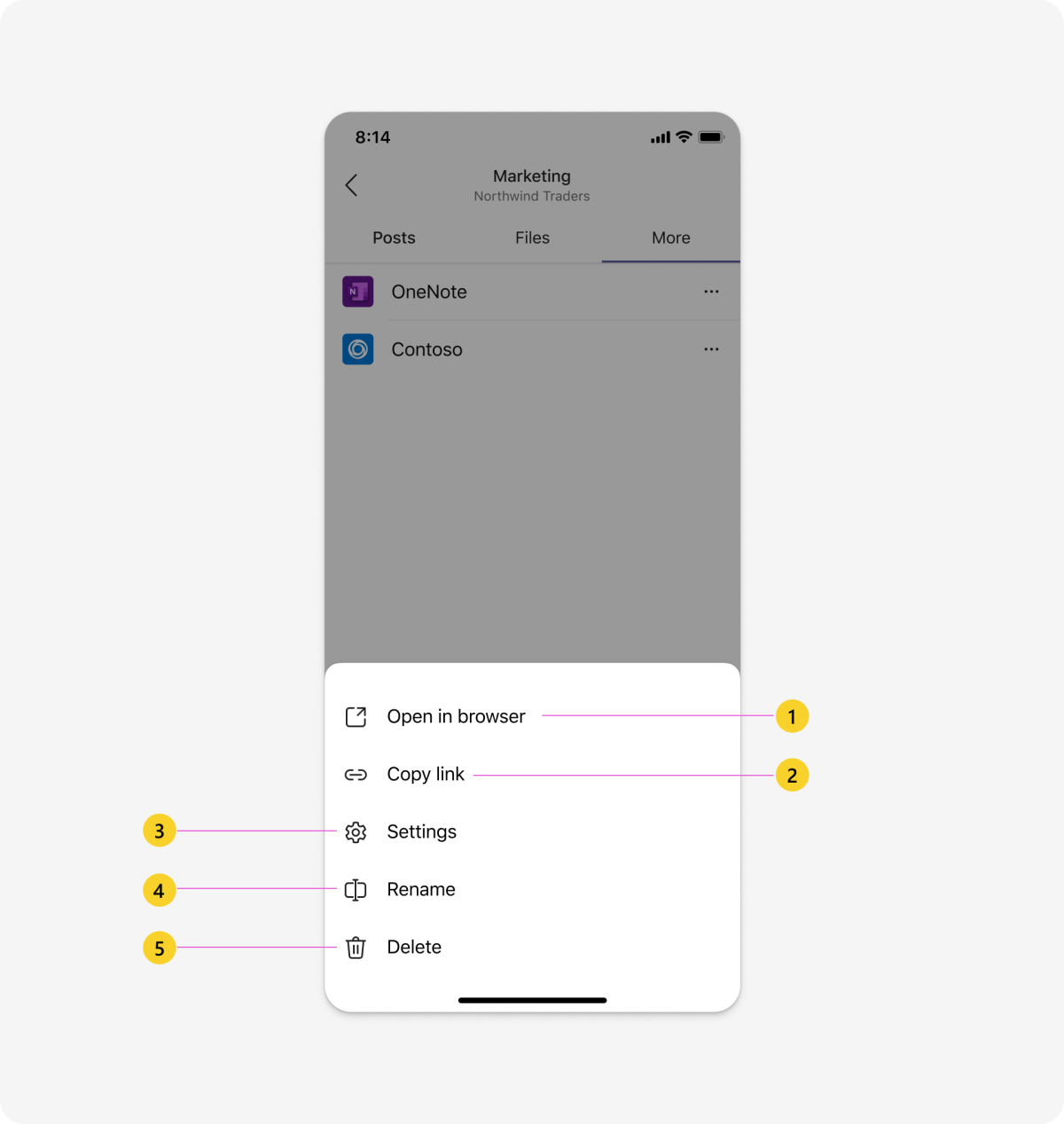
剖析: 选项卡菜单
移动设备

| 计数器 | 说明 |
|---|---|
| 1 | 在浏览器中打开: 在设备的默认浏览器中打开应用。 |
| 2 | 复制链接: 用户可以复制和共享指向选项卡的链接。 |
| 3 | 设置: (可选) 添加选项卡后修改选项卡设置。 |
| 4 | 重命名: 用户可以为选项卡提供对频道、聊天或会议有意义的名称。 |
| 5 | 删除: 从频道、聊天或会议中删除选项卡。 |
桌面
| 计数器 | 说明 |
|---|---|
| 1 | 设置: (可选) 允许用户添加选项卡后修改选项卡设置。 |
| 2 | 重命名: 用户可以为选项卡提供对频道、聊天或会议有意义的名称。 |
| 3 | 移除: 从频道、聊天或会议中移除选项卡。 |
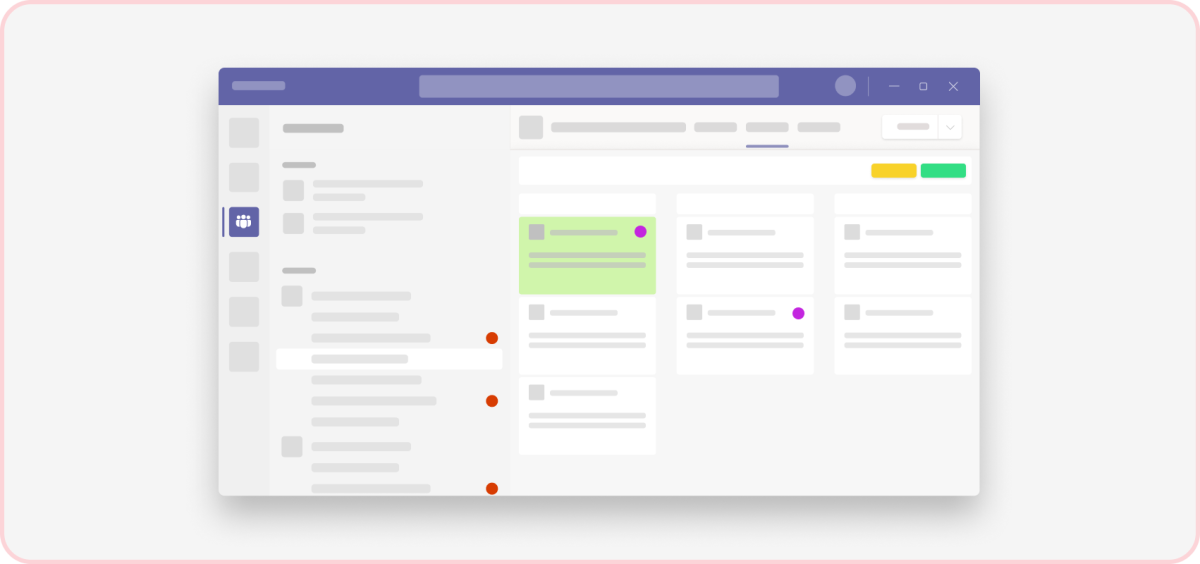
选项卡通知和深层链接
可以发送包含指向选项卡的深层链接消息。例如,卡片显示用户可以选择在选项卡中查看整个漏洞的漏洞数据摘要。发送有关选项卡活动的消息可在无需明确通知所有人 (即不带干扰的活动) 的情况下提高感知。 还可以 @mention 根据需要指定用户。
通过以下方式之一通知用户选项卡活动:
- 机器人: 此方法是首选方法,尤其是在选项卡线程为目标时。 选项卡的线程会话作为最近活动状态移动到视图中。 此方法还允许对通知的发送方式进行一些复杂化。
- Message: 用户的活动源中会显示一条包含 选项卡深层链接 的消息。
最佳实践
使用上述建议打造优质应用体验:
桌面
协作

执行: 促进对话
包括人们可以讨论的内容和组件。 如果它不适合在聊天、频道或会议的上下文中,则它不属于你的选项卡。

请勿执行: 像对待任何其他网页一样对待你的选项卡
选项卡不是某人可能查看过一次的网页。 选项卡应显示用户一起完成操作所需的最重要的相关内容。
导航

执行: 限制任务和数据
选项卡在满足特定需求时效果最佳。 包括一组与团队或组相关的有限任务和数据。

请勿执行: 嵌入整个应用
使用选项卡显示具有多级导航和复杂交互的整个应用会导致信息重载。
安装

请执行: 保持简单
如果应用需要身份验证,请尝试集成 Microsoft 单一登录 (SSO), 以获得更无缝的登录体验。 此外,仅包括基本信息和步骤以添加选项卡。

请勿执行: 步骤太多
移除添加选项卡的任何不必要的步骤。
主题

请勿执行: 硬编码颜色值
如果不使用 Teams 颜色令牌,则设计将无法缩放,并需要更多时间进行管理。
移动设备


另请参阅
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈