生成首个 OneNote 任务窗格加载项
本文将逐步介绍如何生成 OneNote 任务窗格加载项。
先决条件
Node.js(最新LTS 版本)。 访问 Node.js 站点 ,下载并安装适合你的操作系统的版本。
最新版本的 Yeoman 和适用于 Office 加载项的 Yeoman 生成器。若要全局安装这些工具,请从命令提示符处运行以下命令。
npm install -g yo generator-office注意
即便先前已安装了 Yeoman 生成器,我们还是建议你通过 npm 将包更新为最新版本。
已连接到 Microsoft 365 订阅的 Office (包括 Office 网页版)。
注意
如果你还没有 Office,你可能有资格通过 Microsoft 365 开发人员计划获得Microsoft 365 E5开发人员订阅;有关详细信息,请参阅常见问题解答。 或者,可以 注册 1 个月的免费试用版 或 购买 Microsoft 365 计划。
创建加载项项目
运行以下命令,使用 Yeoman 生成器创建加载项项目。 包含项目的文件夹将添加到当前目录。
yo office
注意
运行该yo office命令时,可能会收到有关 Yeoman 和 Office 加载项 CLI 工具的数据收集策略的提示。 根据你的需要,使用提供的信息来响应提示。
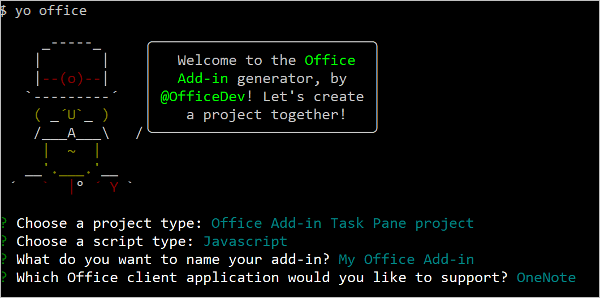
出现提示时,请提供以下信息以创建加载项项目。
- 选择项目类型:
Office Add-in Task Pane project - 选择脚本类型:
Javascript - 要为外接程序命名什么名称?
My Office Add-in - 你希望支持哪个 Office 客户端应用程序?
OneNote

完成此向导后,生成器会创建项目,并安装支持的 Node 组件。
注意
如果使用 Node.js 20.0.0 或更高版本,则当生成器运行安装时,可能会看到一条警告,指出你的引擎不受支持。 我们正在努力解决此问题。 同时,警告不会影响生成的生成器或项目,因此可以忽略它。
提示
创建加载项项目后,可忽略 Yeoman 生成器提供的后续步骤指南。 本文中的分步说明提供了完成本教程所需的全部指南。
浏览项目
使用 Yeoman 生成器创建的加载项项目包含适合于基础任务窗格加载项的示例代码。
- 项目根目录中的 ./manifest.xml 文件定义加载项的设置和功能。
- ./src/taskpane/taskpane.html 文件包含组成任务窗格的 HTML。
- ./src/taskpane/taskpane.css 文件包含应用于任务窗格中的内容的 CSS。
- ./src/taskpane/taskpane.js 文件包含用于加快任务窗格与 Office 客户端应用程序之间的交互的 Office JavaScript API 代码。
更新代码
在代码编辑器中,打开文件 ./src/taskpane/taskpane.js 并在 run 函数中添加以下代码。 此代码使用 OneNote JavaScript API 设置页面标题并在页面正文添加大纲。
try {
await OneNote.run(async (context) => {
// Get the current page.
const page = context.application.getActivePage();
// Queue a command to set the page title.
page.title = "Hello World";
// Queue a command to add an outline to the page.
const html = "<p><ol><li>Item #1</li><li>Item #2</li></ol></p>";
page.addOutline(40, 90, html);
// Run the queued commands.
await context.sync();
});
} catch (error) {
console.log("Error: " + error);
}
试用
导航到项目的根文件夹。
cd "My Office Add-in"启动本地 Web 服务器。 在项目的根目录中运行以下命令。
npm run dev-server注意
即使在开发过程中,Office 外接程序也应使用 HTTPS,而不是 HTTP。 如果在运行以下命令之一后系统提示安装证书,请接受安装 Yeoman 生成器提供的证书的提示。 你可能还必须以管理员身份运行命令提示符或终端才能进行更改。
在 OneNote 网页版中,打开笔记本并新建页面。
选择 “插入 > Office 加载项 ”以打开“Office 加载项”对话框。
如果使用使用者帐户登录,请依次选择“我的加载项”选项卡和“上传我的加载项”。
如果使用工作或教育帐户登录,请依次选择“我的组织”选项卡和“上传我的加载项”。
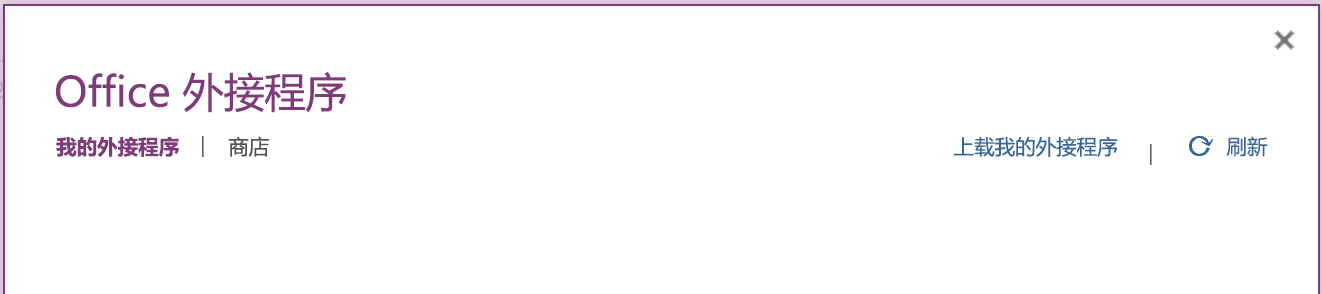
下图展示了使用者笔记本的“我的加载项”选项卡。

在“上传加载项”对话框中,转到项目文件夹中的 manifest.xml,然后选择“上传”。
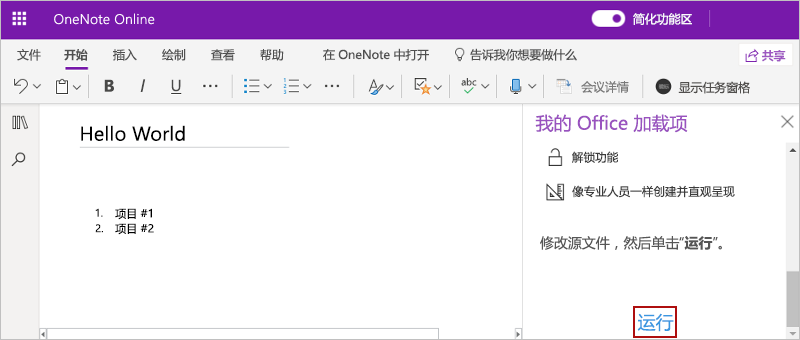
在“ 开始 ”选项卡中,选择功能区上的“ 显示任务窗格 ”按钮。 该加载项窗格在 OneNote 页旁的 iFrame 中打开。
在任务窗格底部,选择“运行”链接以设置页面标题并在页面正文中添加大纲。

后续步骤
恭喜!已成功创建 OneNote 任务窗格加载项! 接下来,请详细了解与生成 OneNote 加载项有关的核心概念。
疑难解答
按照设置开发环境中的说明,确保环境已准备好进行 Office 开发。
Yo Office 执行的自动
npm install步骤可能会失败。 如果在尝试运行npm start时看到错误,请在命令提示符中导航到新创建的项目文件夹并手动运行npm install。 有关 Yo Office 的详细信息,请参阅 使用 Yeoman 生成器创建 Office 外接程序项目。如果外接程序显示错误 (例如“无法启动此加载项”。关闭此对话框以忽略问题,或单击“重启”重试。) 按 F5 或选择“在Visual Studio 中调试>开始调试”时,请参阅在 Visual Studio 中调试 Office 加载项了解其他调试选项。
一些示例代码使用 ES6 JavaScript。 这与 使用 Trident (Internet Explorer 11) 浏览器引擎的旧版 Office 不兼容。 有关如何在外接程序中支持这些平台的信息,请参阅 支持较旧的 Microsoft Webviews 和 Office 版本。 如果你还没有用于开发的 Microsoft 365 订阅,你可能有资格通过 Microsoft 365 开发人员计划获得Microsoft 365 E5开发人员订阅;有关详细信息,请参阅常见问题解答。 或者,可以 注册 1 个月的免费试用版 或 购买 Microsoft 365 计划。
另请参阅
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈