更改模型驱动应用的自定义表图标
在自定义表创建时,它将被自动分配默认图标。 所有自定义表默认均使用相同图标。 使用自定义图标区分自定义表的外观。 无法修改分配给系统表的图标。
在这里的示例中,客户表被分配了一个图标,因为它是一个系统表,但是其他表具有默认图标。
![]()
图标可在模型驱动应用中用于以下目的。
| 图标类型 | 说明 |
|---|---|
| 表图标 | .svg、.gif、.png 或 .jpg 格式的图像,大小为 16x16 像素。 本文介绍如何编辑表图标。 |
| 表窗体图标 | .svg、.gif、.png 或 .jpg 格式的图像,大小为 32x32 像素。 详细信息:启用或禁用表选项 |
| 应用图标 | 必须是可扩展矢量图形 (.svg) 图标。 详细信息:在应用程序设计器中管理模型驱动应用的设置 |
备注
图标的每个类型存储为一个 Web 资源。 首先创建一个 Web 资源,然后设置图标以使用它们。 或者,您可以通过在定义表属性时创建新的 Web 资源来添加图标。
从表定义设置自定义表的图标
登录到 Power Apps。
在左侧导航窗格中选择解决方案,然后打开所需的解决方案或创建一个新解决方案。 然后从解决方案打开自定义表。 要使用默认解决方案,请在左侧导航窗格中选择表,然后打开所需的表。 如果项目不在侧面板窗格中,请选择 …更多,然后选择所需项目。
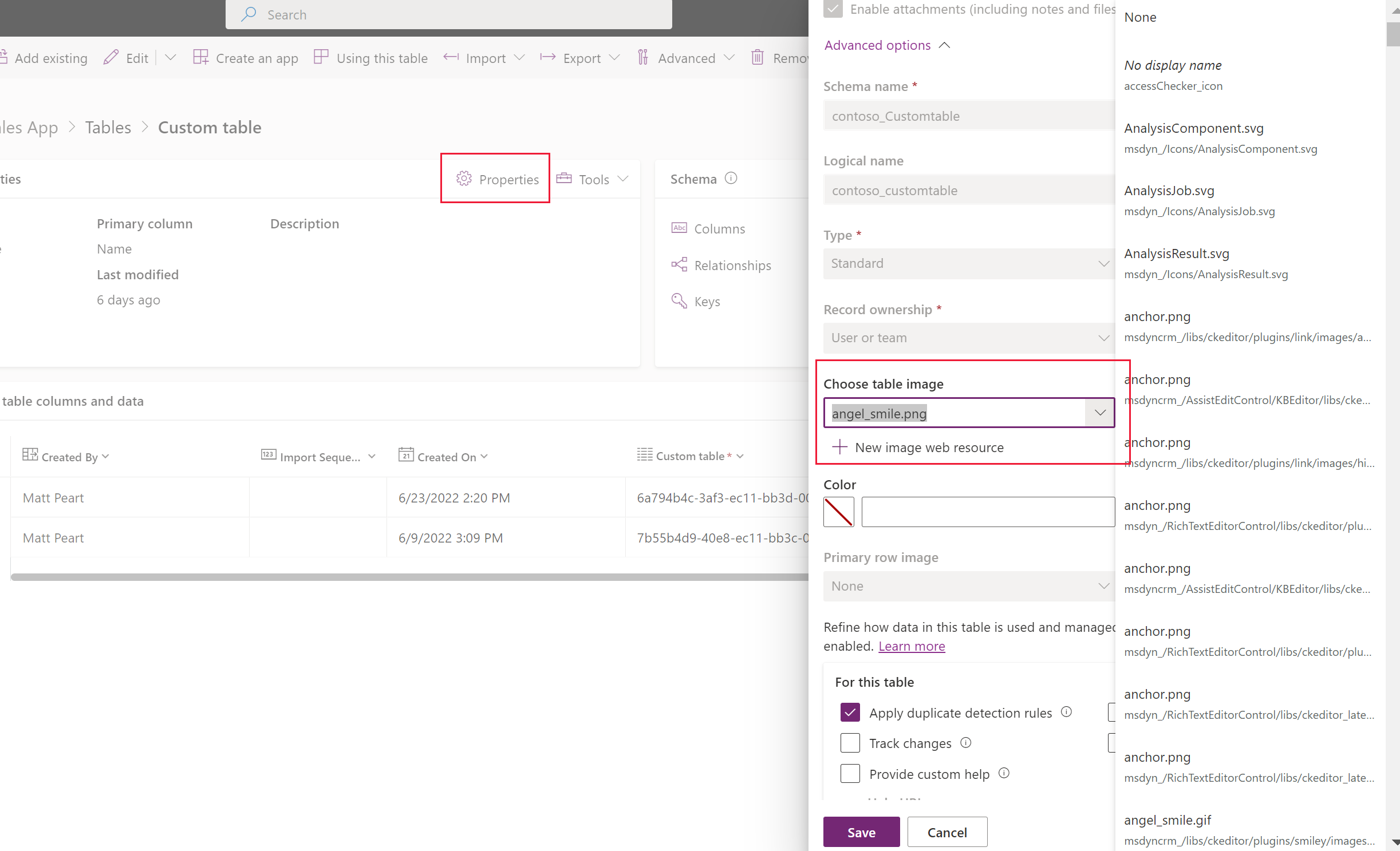
选择属性。 在右侧的编辑表窗格中,展开高级选项。
在选择表图像下,从以下选项中进行选择:
- 选择下拉菜单来选择现有的 Web 资源。
- 选择新建图像 Web 资源创建 Web 资源来添加图标。 详细信息:创建或编辑 Web 资源以扩展应用

选择保存。
在应用程序设计器中设置自定义表的图标
- 在应用程序设计器左窗格中,选择表。
- 在右侧的表属性窗格中,在图标下,选择使用 Web 资源 > 选择图标。
- 从现有图像 Web 资源列表中选择或选择“新建”创建新资源。
- 选择选择,然后选择发布,使更改在您的应用中可用。
查看对模型驱动应用图标的更改
更新生效后,可以通过播放应用查看更改。 在本例中,课程表已更新,图标已更改。
![]()
设置自定义表的图标(经典)
从 Power Apps 中,选择左侧导航窗格中的解决方案。 如果项目不在侧面板窗格中,请选择 …更多,然后选择所需项目。
打开具有需要设置图标的表的非托管解决方案。
从解决方案命令栏中选择切换到经典(可能需要先选择 ...)。 这将在经典解决方案资源管理器中打开解决方案。
进入经典解决方案资源管理器后,展开实体(表)。
选择需要更新的图标的自定义表。
设置表图标
在命令栏上,选择更新图标。
在选择新图标对话中,在 Web 客户端选项卡上,在 Web 应用程序中的图标或实体窗体图标下的新图标右侧,选择浏览按钮
 。
。选择或创建相应的 Web 资源,然后选择确定。
在统一接口选项卡上,对新图标列执行相同操作。
选择确定以关闭选择新图标对话。
在命令栏,在文件菜单上,选择保存。
完成更改后,发布自定义项。 在命令栏中选择发布,表在解决方案资源管理器中选择。
社区工具
Iconator 是一款 XrmToolbox 社区为 Power Apps 开发的工具。 除了引入新图标之外,这还允许设计者更新与表关联的图标。
请参阅 Microsoft Dataverse 的开发人员工具一文了解社区开发的工具。
备注
这些社区工具不是 Microsoft 的产品,因此 Microsoft 不提供对这些社区工具的支持。 如果有与工具相关的问题,请联系发布者。 详细信息:XrmToolBox。
后续步骤
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈