使用控件实现模型驱动应用的数据可视化
在本文中,您将了解如何使用经典版窗体设计器为列配置控件。
重要
本文介绍经典控件,许多控件现在已被弃用。 有关如何使用新型 Power Apps 窗体设计器添加新型控件的信息,请转到向窗体添加组件。 有关可用于模型驱动应用的当前控件的列表和说明,请转到可用于模型驱动应用的控件列表。
使用经典窗体设计器来使用控件
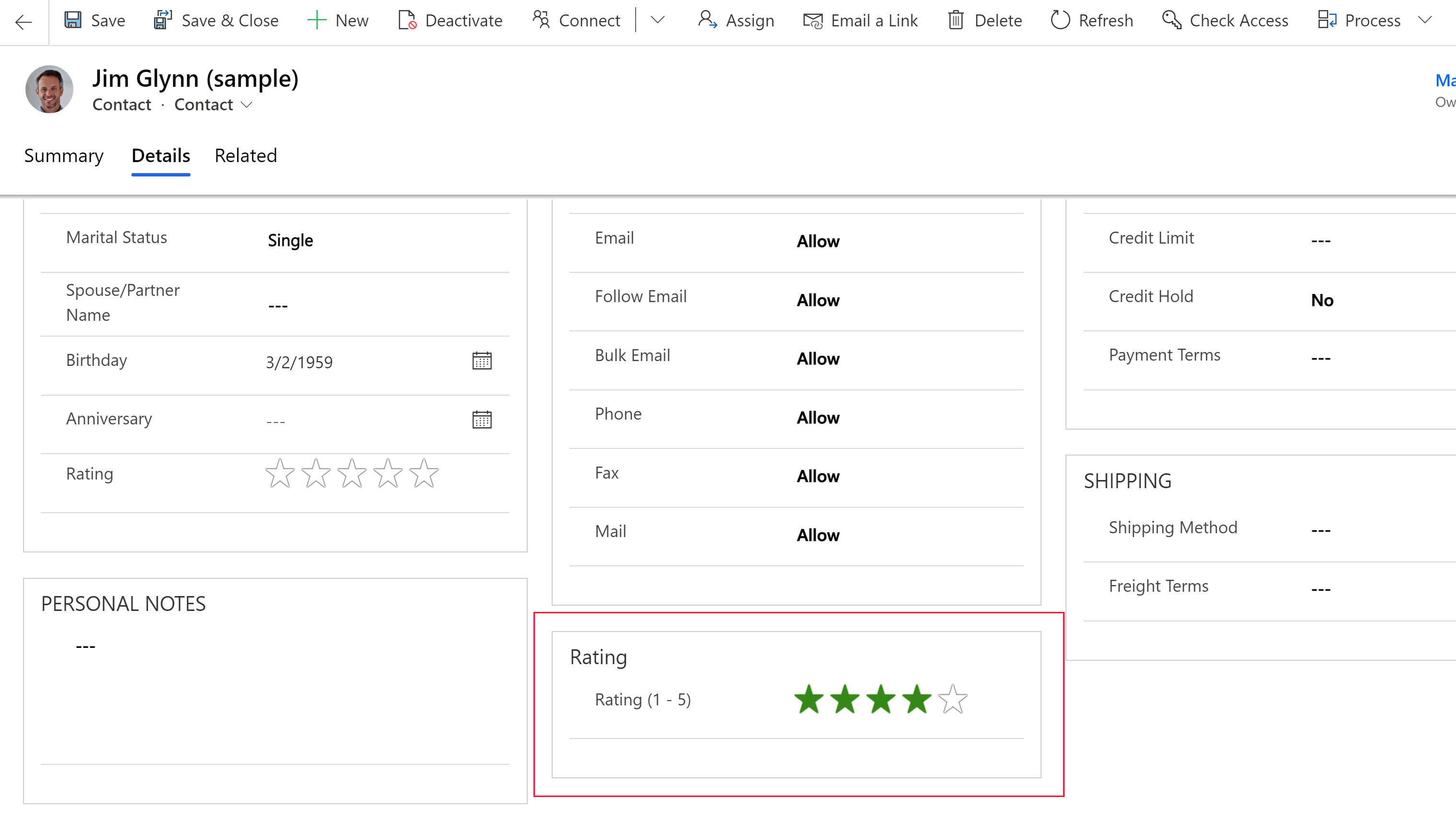
控件允许您将应用用户界面组件(如传统上包含文本的列或视图)转换为可视化项。 可以在列、窗体、仪表板、视图和网格上配置控件。 例如,可以在整数列上配置星数评级。

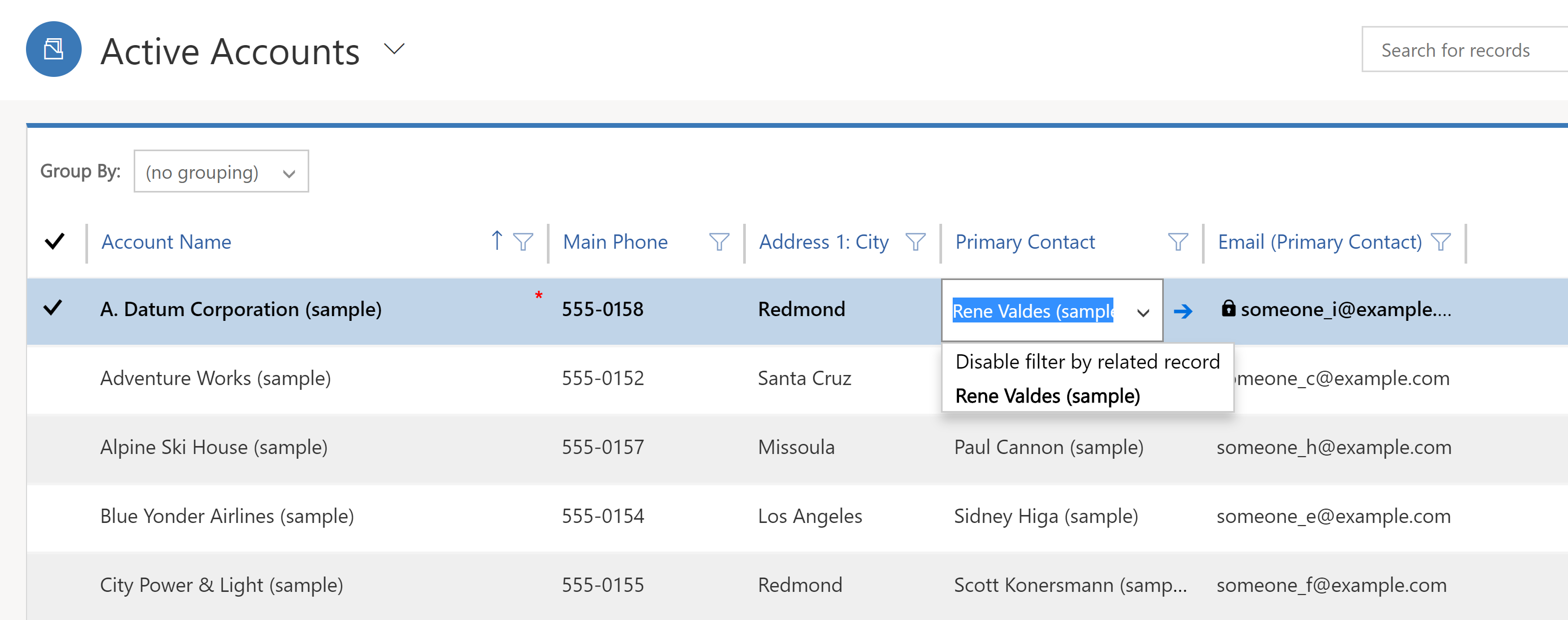
或 editable grid 控件可以在视图上配置。

可将一种类型的自定义控件设置为在 Web 浏览器客户端中显示,同时让另一个自定义控件在 Dynamics 365 phone or tablet 移动应用程序中显示。 例如,您可以在 Web 浏览器客户端中使用标准是/否选择项列,并为平板电脑和手机客户端使用 toggle 控件。 发布自定义后,用户可与控件完全交互以更改值,如在使用 toggle 控件时点击控件。 关闭窗体时自动保存更改,就像用户更改窗体上的传统列一样。
使用自定义控件向列添加可视化
执行此过程中的步骤会将“商机”表上的预算金额列的默认标签和文本框列更改为滑块自定义控件。 可使用类似步骤将现有列替换为自定义控件或为自定义列配置自定义控件。
备注
当前,只能使用经典体验添加和配置此控件。
商机表需要 Dynamics 365 应用,如 Dynamics 365 Sales。
登录到 Power Apps。
在左侧导航窗格上,选择表,选择商机表,然后选择窗体区域。 如果项目不在侧面板窗格中,请选择 …更多,然后选择所需项目。
打开窗体,如商机表的主窗体。
进入窗体后,选择切换到经典。 这将在单独的选项卡中打开经典编辑器。
在窗体编辑器中,单击要在其中添加自定义控件的列,如客户主窗体上的预算金额列。 这是数字类型列。 或者,您可以创建自定义列。
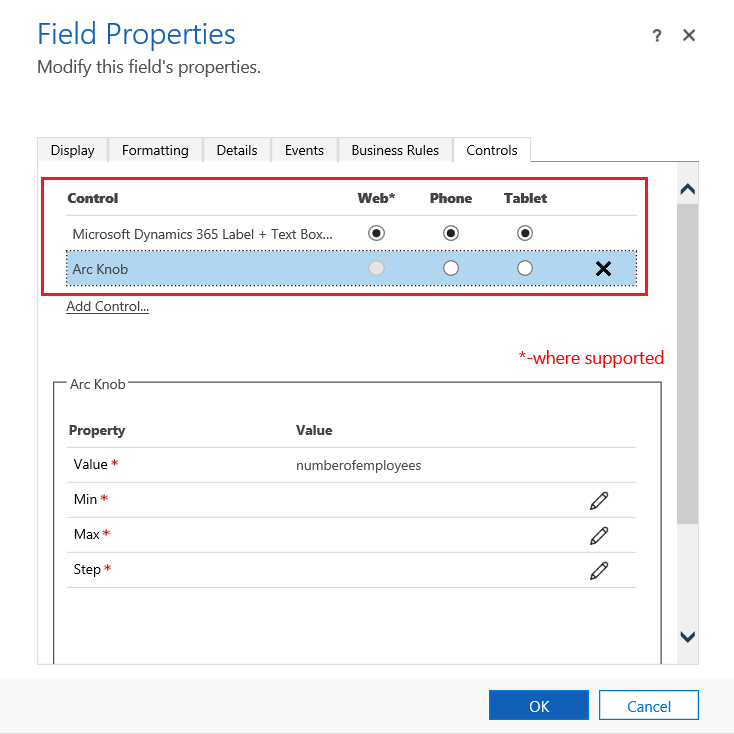
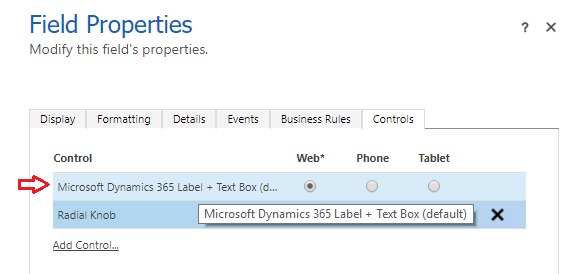
在列属性页面上,选择控件选项卡,然后选择添加控件。
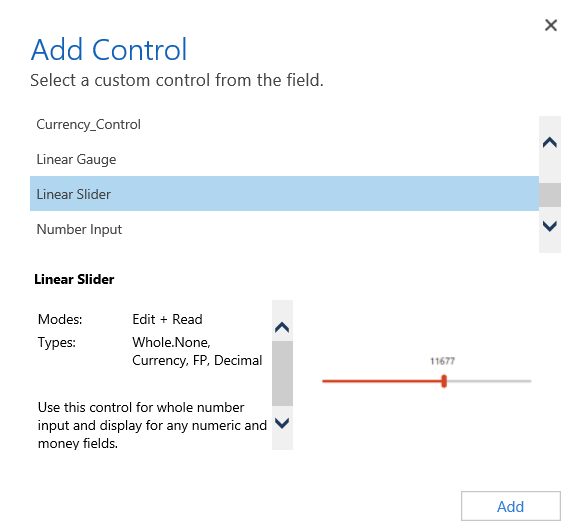
在“添加控件”页上,选择所需控件(如此处显示的线性滑块控件),然后选择添加。

选择要在其中显示控件的客户端。
Web。 要使自定义控件在任何 Web 浏览器中均可用,请选择控件旁边的 Web 选项。 请注意,设置 Web 选项包括在 PC、Mac 和移动设备上的 Web 浏览器中显示控件。
电话。 要使自定义控件在运行 Dynamics 365 for phones 的手机中可用,请选择控件旁边的手机选项。
平板电脑。 要使自定义控件在运行 Dynamics 365 for tablets 的平板电脑设备中可用,请选择控件旁边的平板电脑选项。

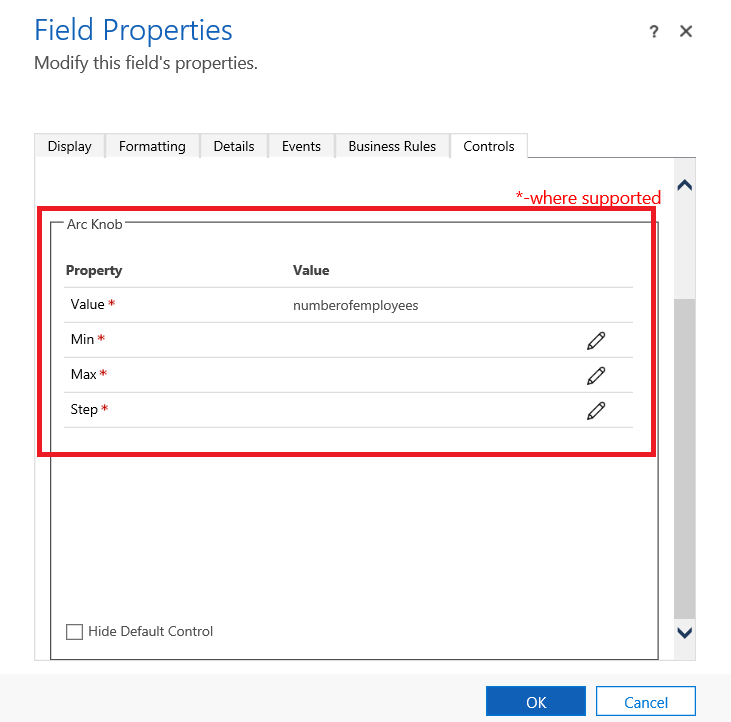
选择
 铅笔图标(最小、最大和步骤旁边),按照下面的说明设置属性选项,然后选择确定。
铅笔图标(最小、最大和步骤旁边),按照下面的说明设置属性选项,然后选择确定。
最小。 设置接受的最小值。 可绑定输入的静态值或将值绑定到现有列。 在此示例中,绑定到静态值为货币,可输入的最小值为零。
绑定到静态值。 选择数据类型,如整数 (Whole.None)、货币、浮点值 (FP) 或小数。 接下来,输入用于表示列接受的最小值的数字。
绑定到列上的值。 从列表中选择将用作接受的最小值的列。
最大。 为列设置接受的最大值。 和最小值一样,可绑定输入的静态值,也可以如前所述将值绑定到现有列。 在此示例中,绑定到静态值为货币,可输入的最大值为 10 亿。
步骤。 这表示对当前值增减时的增加或减少单位。 例如,对于预算金额,可选择 100 美元的增量或减量。
隐藏默认控件。 选择此选项将隐藏控件,从而在不支持自定义控件的任何客户端中不显示控件和数据。 请注意,传统 Dynamics 365 Web 客户端不支持大多数自定义控件。 默认情况下未选中此选项,而传统 Dynamics 365 Web 客户端显示默认控件(通常是基于文本的控件)。
备注
默认控件带有 (默认) 标识和控件名称。

选择确定,以关闭列属性页面。
若要激活自定义,请在表窗体上选择保存,然后选择发布。
选择保存并关闭以关闭窗体编辑器。
查看操作中的自定义控件
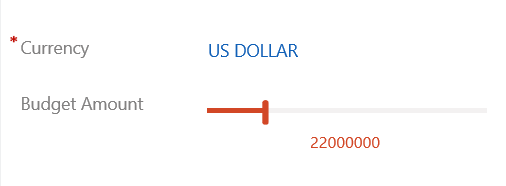
使用自定义控件打开包含列的记录(如前面的示例中的“商机”窗体),然后查看列的变化。

列现在显示为 slider 控件,而不是文本列。
在视图或子网格上使用 editable grid 控件
通过可编辑网格,无论用户在使用 Web 应用、平板电脑还是手机,都可以直接从视图和子网格执行丰富的内嵌编辑。 详细信息:使用 Editable Grid 自定义控件让网格(列表)可编辑
后续步骤
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈