Windows 应用轮廓
轮廓指示元素之间的常见关系模式,例如应用分层、菜单、导航、命令和内容区域。 本文重点介绍在多个 Windows 内置应用中使用的常见轮廓。
另请参阅内容基础知识,了解内容和控件的常见排列方式。
顶部导航轮廓

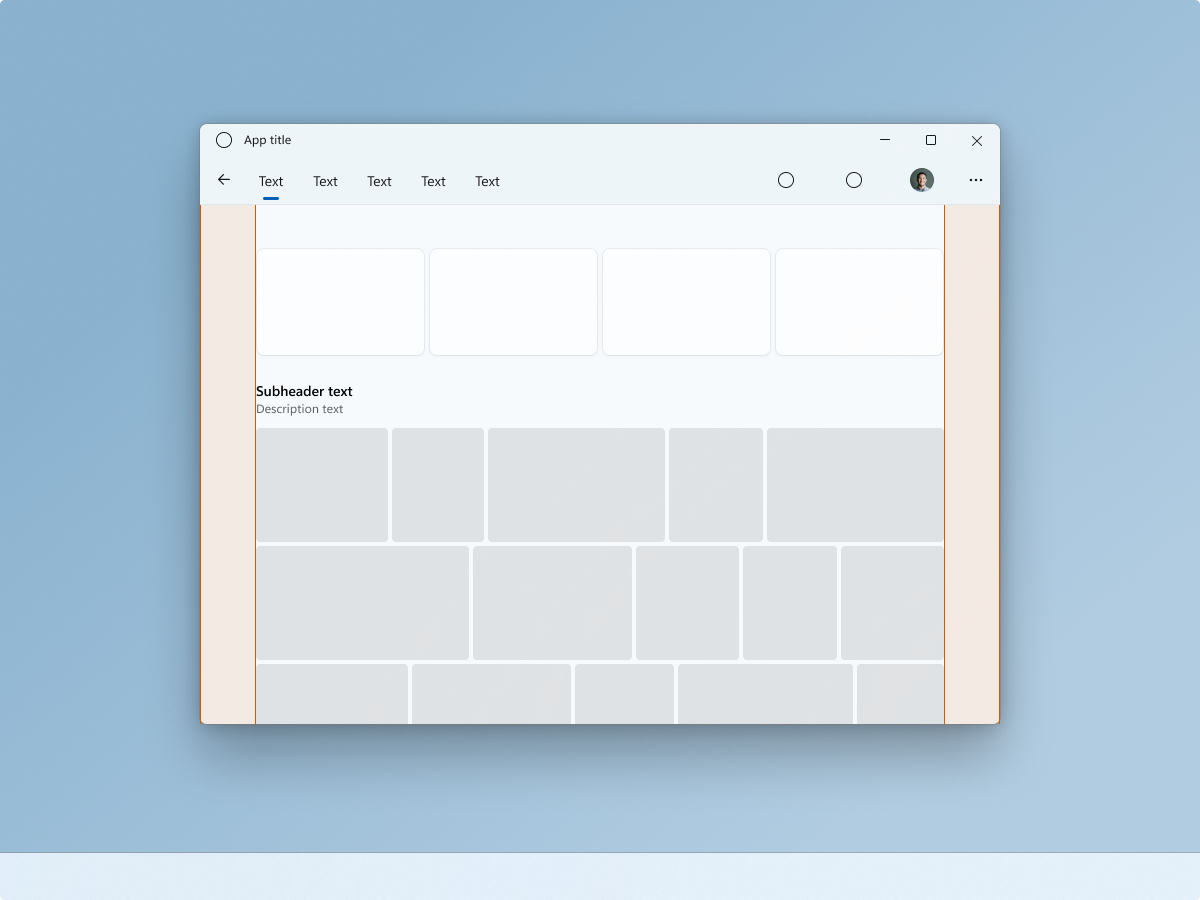
NavigationView 可以用在应用的内容层的顶部,构建与以下内容的连接。 请注意使用顶部导航时用户的标识/人员/图片控件的位置。
尝试最大化以下内容的垂直空间量时,将导航置于命令的同一行可能很有用。
内容边距可能会有所不同。 此示例使用 56epx 边距,对大块媒体进行补充。 使用较小的边距可以满足较小的/较紧致的内容的需求。
在 Windows 11 中,“照片”是使用顶部导航轮廓的应用的一个很好的示例。
菜单栏轮廓

MenuBar 可以与 CommandBar 一起用作基层的一部分。 这会将更多焦点放在内容区域的主要任务(在此示例中为组合和编辑)上。
此示例使用 12epx 边距描绘文本编辑器,以美化应用的实用工具。
在 Windows 11 中,记事本是使用菜单栏轮廓的一个很好的应用示例。
左侧导航轮廓

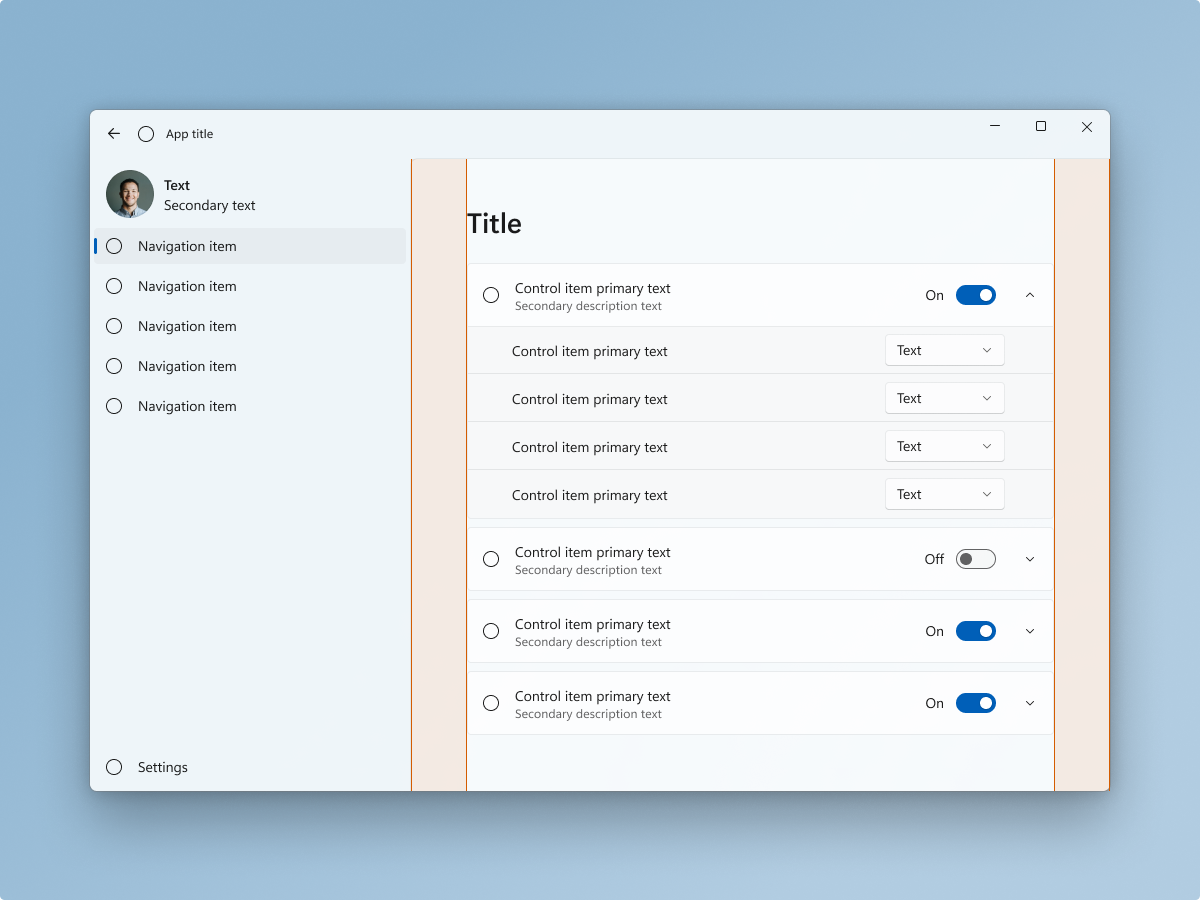
NavigationView 控件自动放置在应用的基层。 这会将更多焦点放在内容区域的主要任务上。 请注意使用左侧导航时用户的标识/人员/图片控件的位置。
内容边距可能会有所不同。 此示例使用 56epx 边距来美化扩展器中内容的内聚。 当内容的内聚因为其他设计元素会强化内聚、内容不会嵌套在扩展器中,或者内容不应以逻辑方式组合在一起而不太受关注时,请使用较小的边距。
在 Windows 11 中,“设置”是使用左侧导航轮廓的应用的一个很好的示例。
选项卡视图轮廓

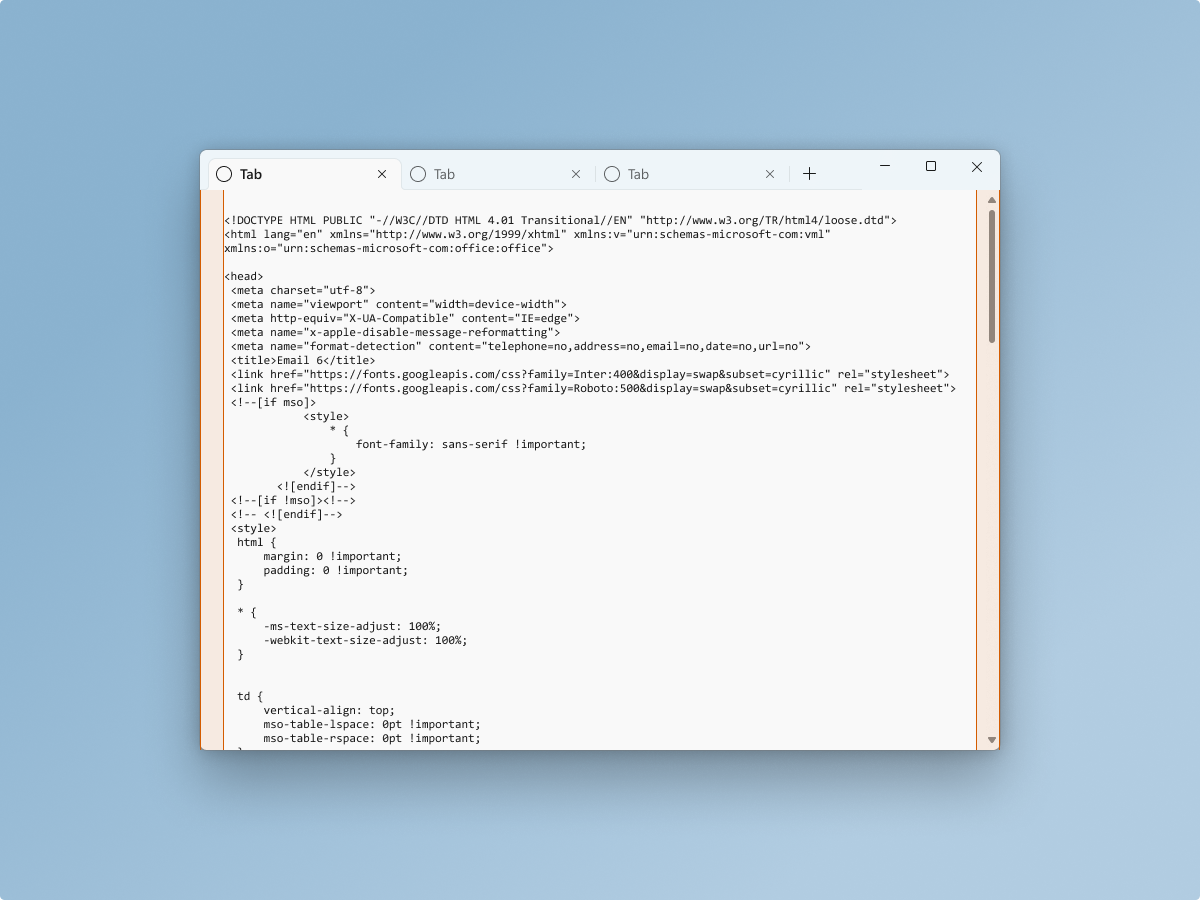
TabView 可以与应用的基层和标题栏控件集成。 这会将更多焦点放在内容区域的主要任务(在此示例中为代码组合和编辑)上。
此示例使用 12epx 边距描绘文本编辑器,以美化应用的实用工具。
在 Windows 11 中,“终端”是使用选项卡视图轮廓的应用的一个很好的示例。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
